🏷️个人主页:牵着猫散步的鼠鼠
🏷️系列专栏:服务部署-专栏
🏷️个人学习笔记,若有缺误,欢迎评论区指正
前言

Docker是一种容器化技术,它可以将应用程序及其依赖项打包到一个独立的、可移植的容器中。这意味着开发人员可以在任何环境中轻松部署和运行他们的应用程序,而无需担心环境差异和依赖问题。而Nginx则是一款高性能的Web服务器和反向代理服务器,它可以处理大量并发请求并提供高可用性和负载均衡。Docker+Nginx是一种高效、灵活且可扩展的解决方案。
目录

准备工作
Docker环境安装
这里简单讲述下docker的安装,可以通过官方提供的安装脚本安装
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun如果因为网络问题无法正常安装,也可以使用国内 daocloud 一键安装命令
curl -sSL https://get.daocloud.io/docker | sh启动docker
sudo systemctl start docker这里推荐个比较好用的面板1Panel,我拿到云服务器后一般习惯先装个1Panel,他安装的同时也会把Docker 和Docker Compose安装好,还是很方便的
部署Web应用
1.拉取nginx镜像
这里我们可以直接拉取最新版本
docker pull nginx2.创建挂载目录
接下来我们创建容器的挂载目录文件夹,主要有三个目录,目录位置可根据自己的习惯调整
- nginx_logs :日志文件目录
- nginx_conf :配置文件目录
- nginx_web :项目文件目录(这里可以存放web文件)
mkdir /root/nginx_conf mkdir /root/nginx_logs mkdir /root/nginx_web授权文件夹,防止nginx操作文件夹权限不足
chmod 777 /root/nginx_conf chmod 777 /root/nginx_logs chmod 777 /root/nginx_web3.创建容器并挂载目录
挂载操作会直接将两个文件夹内容同步,若是直接用宿主机的空文件夹直接挂载到容器内部的配置文件目录上,会造成nginx容器配置文件目录被同步为空文件夹,进而导致容器启动失败。故我们需要先启动一遍容器,将初始配置拷贝出来。
创建容器
docker run -itd --name nginx -p 80:80 nginx复制容器配置文件到宿主机
docker cp nginx:/etc/nginx /root/nginx_conf这样就完成了配置文件的复制

删除容器,启动容器并挂载目录
这里的-v参数挂载目录记得检查一下路径是否有误
docker rm -f nginx docker run -itd --name nginx -p 80:80 -v /root/nginx_web:/var/www/html -v /root/nginx_conf/nginx:/etc/nginx -v /root/nginx_logs:/var/log/nginx nginx4.修改配置文件
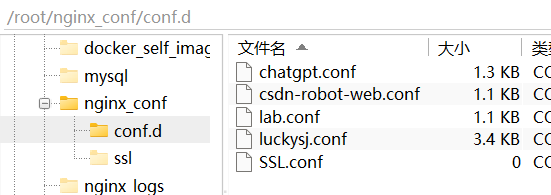
到挂载的配置文件夹/root/nginx_conf/conf.d下,修改default.conf,或者新建conf文件,在这个目录下,conf后缀的文件都会被读取为配置文件(因为/root/nginx_conf/nginx.conf中配置了include)

示例配置文件内容如下
server{ #监听的端口号 listen 80; #要监听的服务器地址,域名也可行,根据实际情况修改 server_name 154.111.111.111; client_max_body_size 20m; access_log /var/log/nginx/host.access.log main; #开启gzip功能(这段可选,如果web界面资源有压缩格式文件可开启) gzip on; #开启gzip静态压缩功能 gzip_static on; #gzip缓存大小 gzip_buffers 4 16k; #gzip http版本 gzip_http_version 1.1; #gzip 压缩级别 1-10 r gzip_comp_level 5; #gzip 压缩类型 gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持 gzip_disable "MSIE [1-6]\."; #前端,根据实际情况修改 location / { # 项目地址,这里指的是nginx容器的地址 root /var/www/html/luckysj; try_files $uri $uri/ /index.html?s=$uri&$args; # 默认访问的资源 index index.html index.htm index.php; } # 错误网页配置 error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }5.上传web文件到挂载目录中
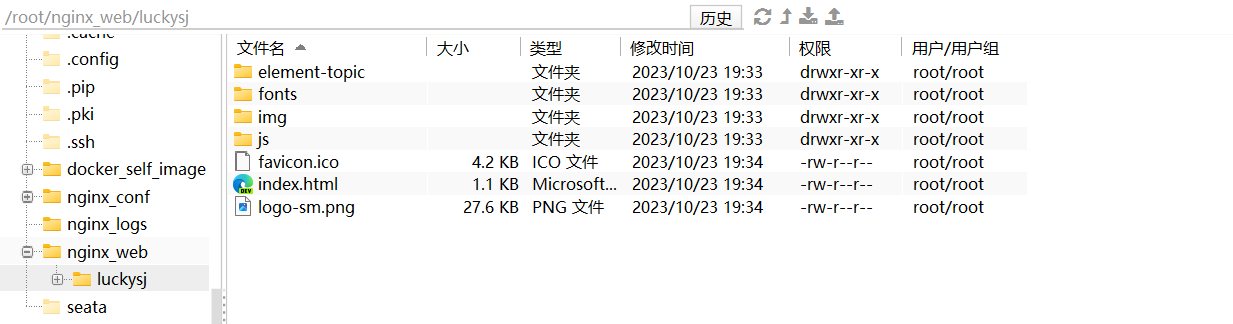
将你的web文件上传到/root/nginx_web这个目录中,如下

重启nginx容器,使配置生效
docker restart nginx6.访问网页测试
可通过ip+nginx设置的监听端口来访问Web服务,如http://1.1.1.231:80
若报错或者启动失败,可查看日志排除错误
docker logs nginx域名配置
接下来我们讲解如何配置域名,让我们能通过域名(如www.baidu.com)访问自己的网站
域名购入
域名购入的话可以去腾讯云,便宜的域名几块钱可以买一年

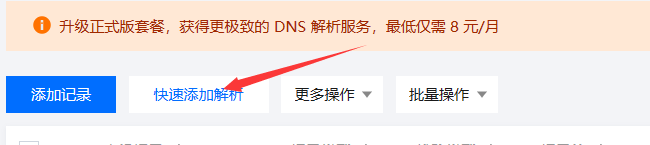
设置DNS解析
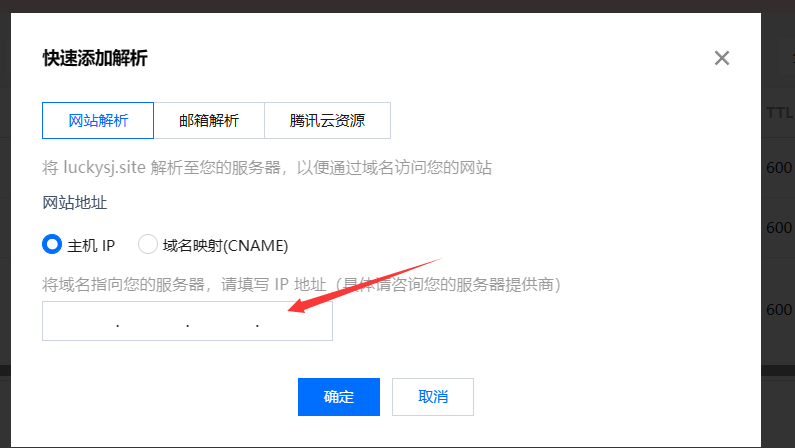
购买域名后还不能直接使用,需要设置DNS解析,将域名指向我们的服务器Ip


输入Ip并保存解析

一般来说,成功设置解析后几分钟就会正常生效,可以尝试通过ping 域名来确定是否成功解析
Nginx配置监听域名
这里只要把我们上面的配置中的server_name从ip改成我们的域名就可以了
#监听的端口号 listen 80; #要监听的服务器地址,域名也可行,根据实际情况修改 server_name 你的域名;重启nginx容器,使配置生效,就可通过域名访问网站啦~
docker restart nginxSSL证书配置
为什么要配置SSL证书
当我们没有配置SSL证书访问网页时,会发现地址栏左边会提示不安全,这是由于http明文方式传输缺乏安全性,谷歌等主流浏览器也会对没有安装SSL证书的网站显示“不安全”。

故我们需要配置SSL证书,从Http请求访问网站改为Https请求访问网站。
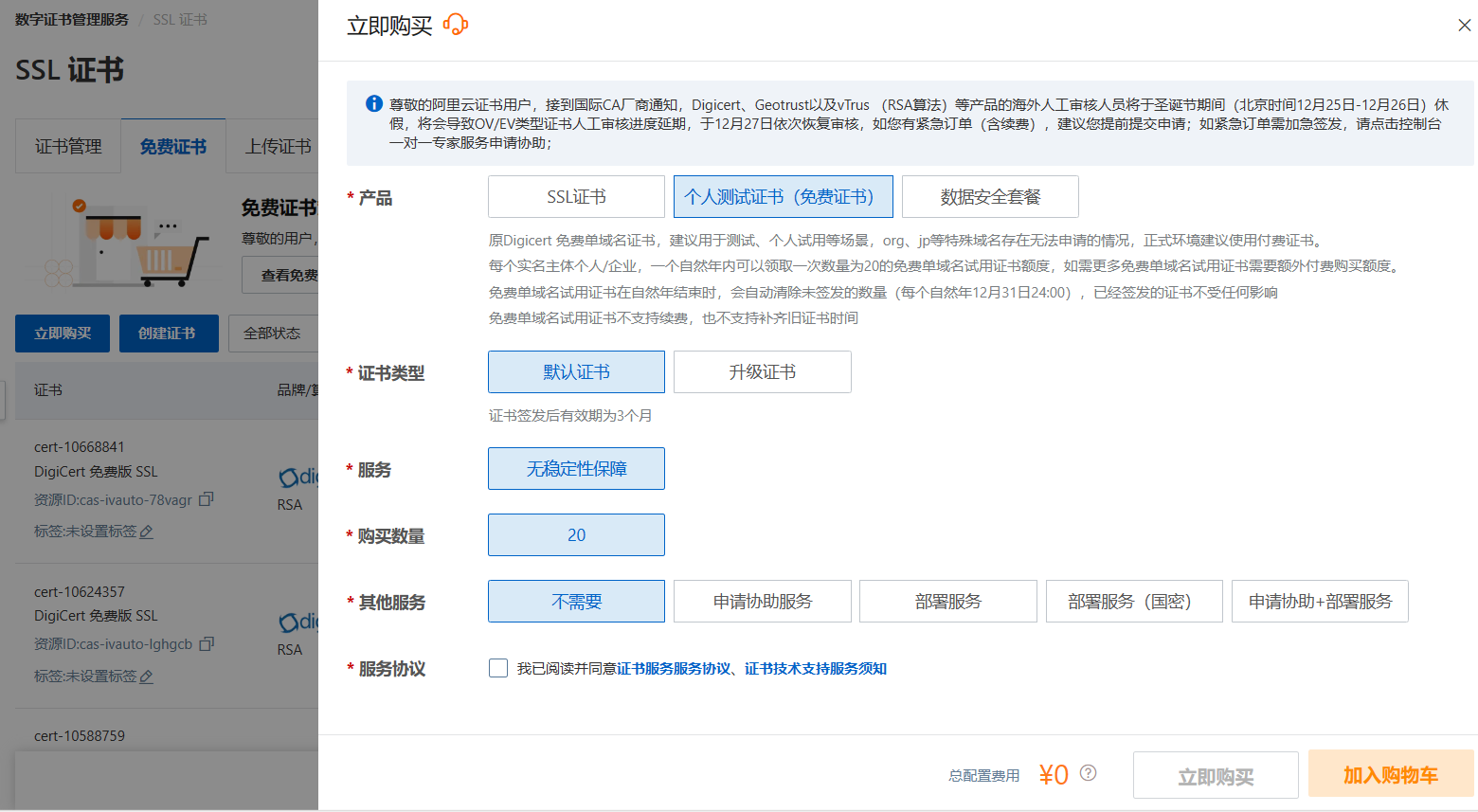
申请SSL证书
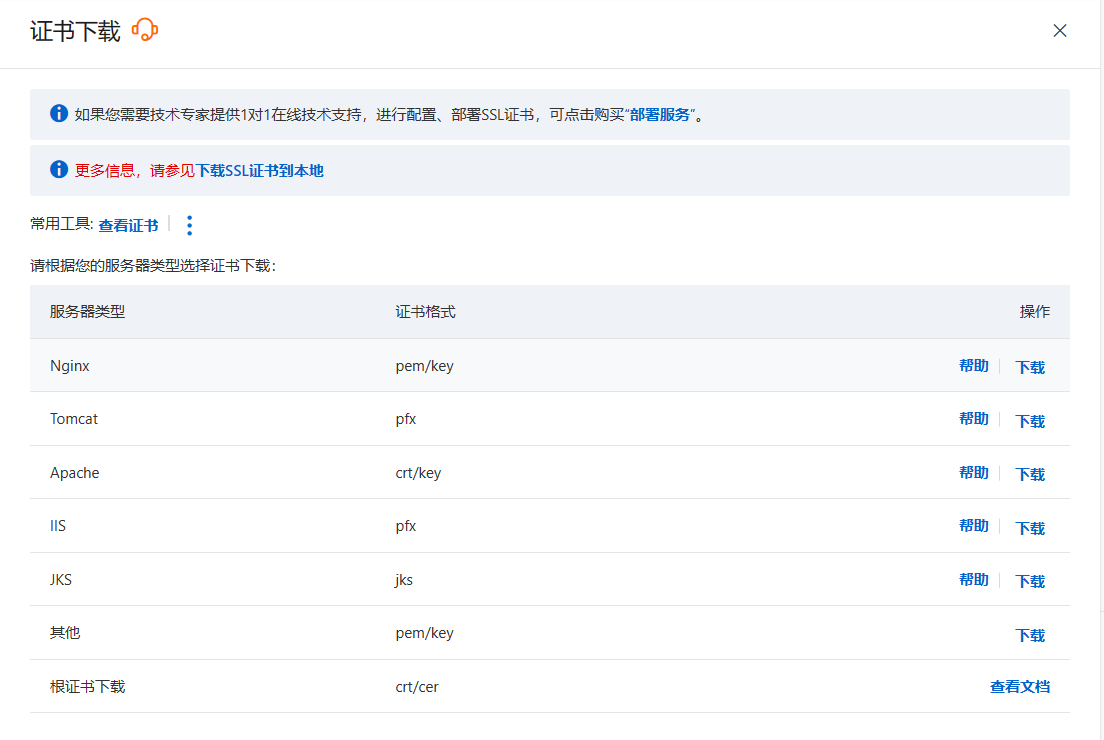
申请SSL证书可以去阿里云免费申请SSL证书。一年可以申请20次,每次申请的证书有效期为三个月,也够个人使用了。

申请SSL证书成功后,我们可下载该SSL证书的pem/key文件

上传pem/key文件到服务器上,比如我上传的位置为/root/nginx_conf/ssl目录下
配置SSL证书
修改Nginx配置,转发80端口请求,转发至443端口
#以下为启用SSL证书的配置 server { listen 80; #支持IPV6 listen [::]:80; server_name 你的域名; client_max_body_size 20m; access_log /var/log/nginx/host.access.log main; #开启gzip功能 gzip on; #开启gzip静态压缩功能 gzip_static on; #gzip缓存大小 gzip_buffers 4 16k; #gzip http版本 gzip_http_version 1.1; #gzip 压缩级别 1-10 r gzip_comp_level 5; #gzip 压缩类型 gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持 gzip_disable "MSIE [1-6]\."; rewrite ^(.*) https://$server_name$1 permanent; }443端口监听配置如下,主要注意的地方为ssl_certificate和ssl_certificate_key要改成你的文件名
server { listen 443 ssl; server_name www.luckysj.online; ssl_certificate /etc/nginx/ssl/你的pem文件; ssl_certificate_key /etc/nginx/ssl/你的key文件; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; #自定义设置使用的TLS协议的类型以及加密套件(以下为配置示例,请您自行评估是否需要配置) #TLS协议版本越高,HTTPS通信的安全性越高,但是相较于低版本TLS协议,高版本TLS协议对浏览器的兼容性较差。 ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; #表示优先使用服务端加密套件。默认开启 ssl_prefer_server_ciphers on; location / { # 项目地址,这里指的是nginx容器的地址 root /var/www/html/luckysj; try_files $uri $uri/ /index.html?s=$uri&$args; # 默认访问的资源 index index.html index.htm index.php; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }重启nginx容器,通过域名访问网站就会发现请求自动变为https啦~

这里需要注意的是,如果你web服务改为了Https请求,那么web服务请求后端也需要通过Https协议,也就是后端服务也需要配置SSL证书服务(可通过nginx反向代理实现,这里就不细讲啦)
总结
本文简单的介绍了如何使用Docker和Nginx来部署和管理Web服务,以及域名与SSL证书的配置,感谢您的观看,有帮助就多多三连吧~