centos8.5安装docker
- 安装
yum install -y docker
- 检测 Docker 是否安装成功
yum list installed | grep docker
- 设置开机自启
systemctl enable docker
- 启动
systemctl start docker
- 查看版本
docker -v
docker安装onlyoffice
- 拉取镜像pull OnlyOffice,建议指定版本号,其他版本在项目中可能遇到问题。
sudo docker pull onlyoffice/documentserver:7.3- 运行
将本机的9000端口映射到docker的80端口上,访问时通过服务器ip:9000访问,并且用 -v 将本机机==/home/onlyOffice==文件夹挂载到docker的 /var/www/onlyoffice/documentserver/web-apps/wsData文件下,后续直接通过http请求读取对应的文件夹。JWT_SECRET填写自己定义的密钥,JWT_ENABLED设置为true开启token验证。
方式一:指定密钥和开启token
docker run -i -t -d -p 9000:80 -v /home/myOnlyOffice:/var/www/onlyoffice/documentserver/web-apps/wsData --env JWT_SECRET=VI71S3cGtXg96HgFWzQhblz1KwMc1Jzk -e JWT_ENABLED=true onlyoffice/documentserver:7.3
方式二:
docker run -i -t -d -p 9000:80 -v /home/myOnlyOffice:/var/www/onlyoffice/documentserver/web-apps/wsData onlyoffice/documentserver:7.3
推荐方式一,方式二可能出现重启服务后配置文件重置导致无法设置secret密钥的情况。
- 测试OnlyOffice服务
访问网址:http://172.17.0.1:9000/example/,需要以IP加端口方式访问,不能用localhost访问。
- 执行以下命令
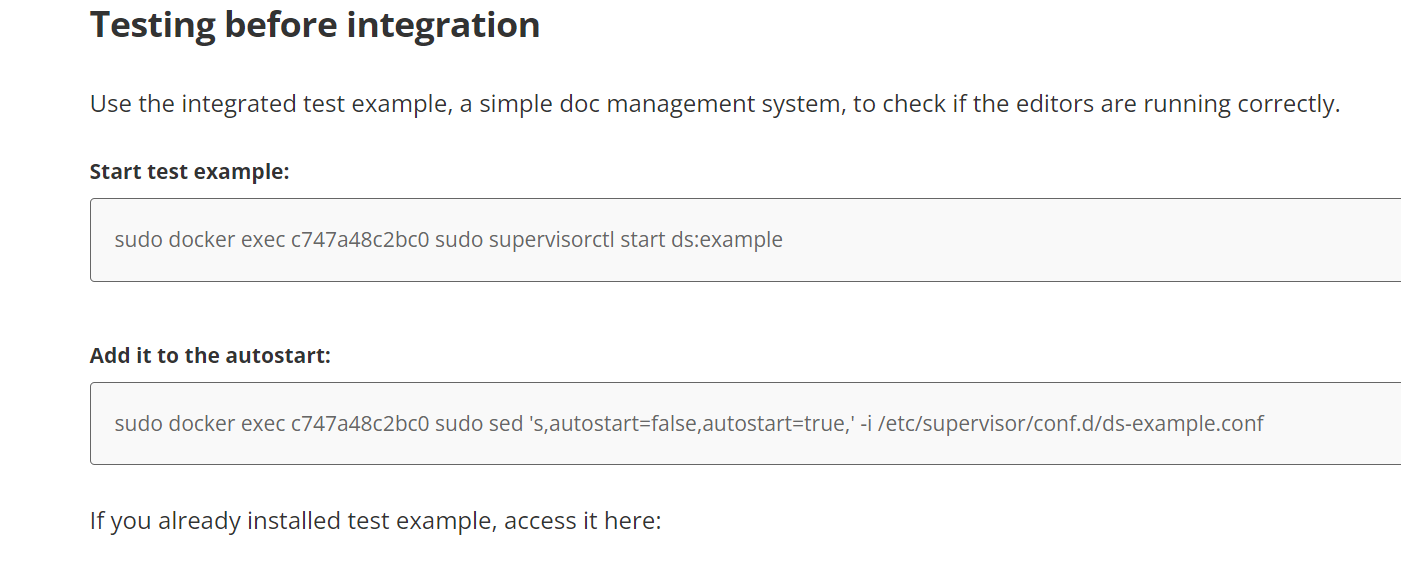
根据http://172.17.0.1:9000页面上的提示,执行以下命令
sudo docker exec 856d790c064b sudo supervisorctl start ds:example
sudo docker exec 856d790c064b sudo sed 's,autostart=false,autostart=true,' -i /etc/supervisor/conf.d/ds-example.conf
- 若提示文档不能被保存,则关闭防火墙后重启docker,然后启动onlyoffice即可。
- 若提示安全令牌不正确,则使用以下命令检查secret密钥是否配置:
sudo docker exec 856d790c064b /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json 'services.CoAuthoring.secret.session.string'
如果配置了则会显示密钥。
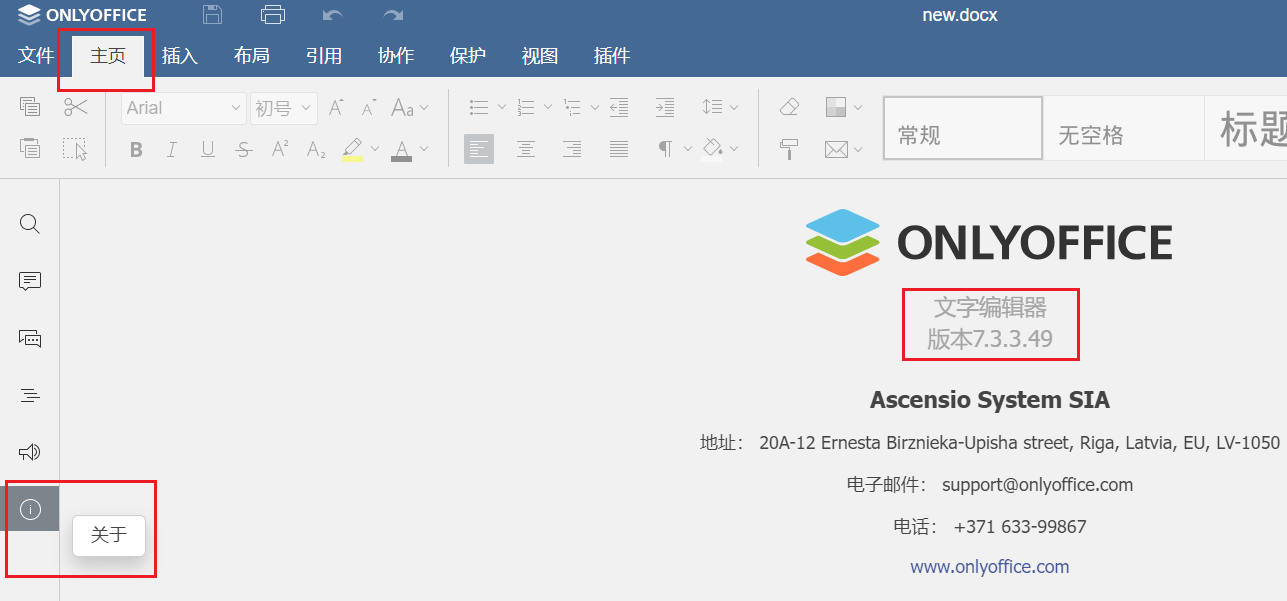
- 查看OnlyOffice版本号

参考文档:
Docker安装实践(超简单) + 安装OnlyOffice_onlyoffice docker-CSDN博客
linux安装natapp映射工具
在本地电脑安装虚拟机,在虚拟机上安装centos后。由于本地电脑暂时不能连接网线只能连接wifi,尝试了各种网络适配器的连接方式,本地电脑均不能连接虚拟机上的linux(本地电脑和虚拟机上的linux不在同一个网段),但是虚拟机上的linux可以ping通本地电脑和外网IP,所以通过natapp外网映射工具作为中间桥梁让本地电脑连接到虚拟机上的IP和端口用来测试onlyOffice。natapp的部署流程如下:
- 注册natapp并配置ip和端口;
- 在官网NATAPP-内网穿透 基于ngrok的国内高速内网映射工具下载linux版的客户端,将客户端文件(natapp)放在/download目录下;
- 给该客户端文件授权可执行的权限:chmod u+x natapp ;
- 执行命令启动客户端:./natapp -authtoken=XXXX
- 启动后,控制台会显示生成的外网地址,通过外网访问该地址即可访问到该linux的IP和配置的端口。
启动:/download目录下执行:./natapp -authtoken=32f063241bc276d1
安装字体和修改字号
安装字体:
- 准备字体文件
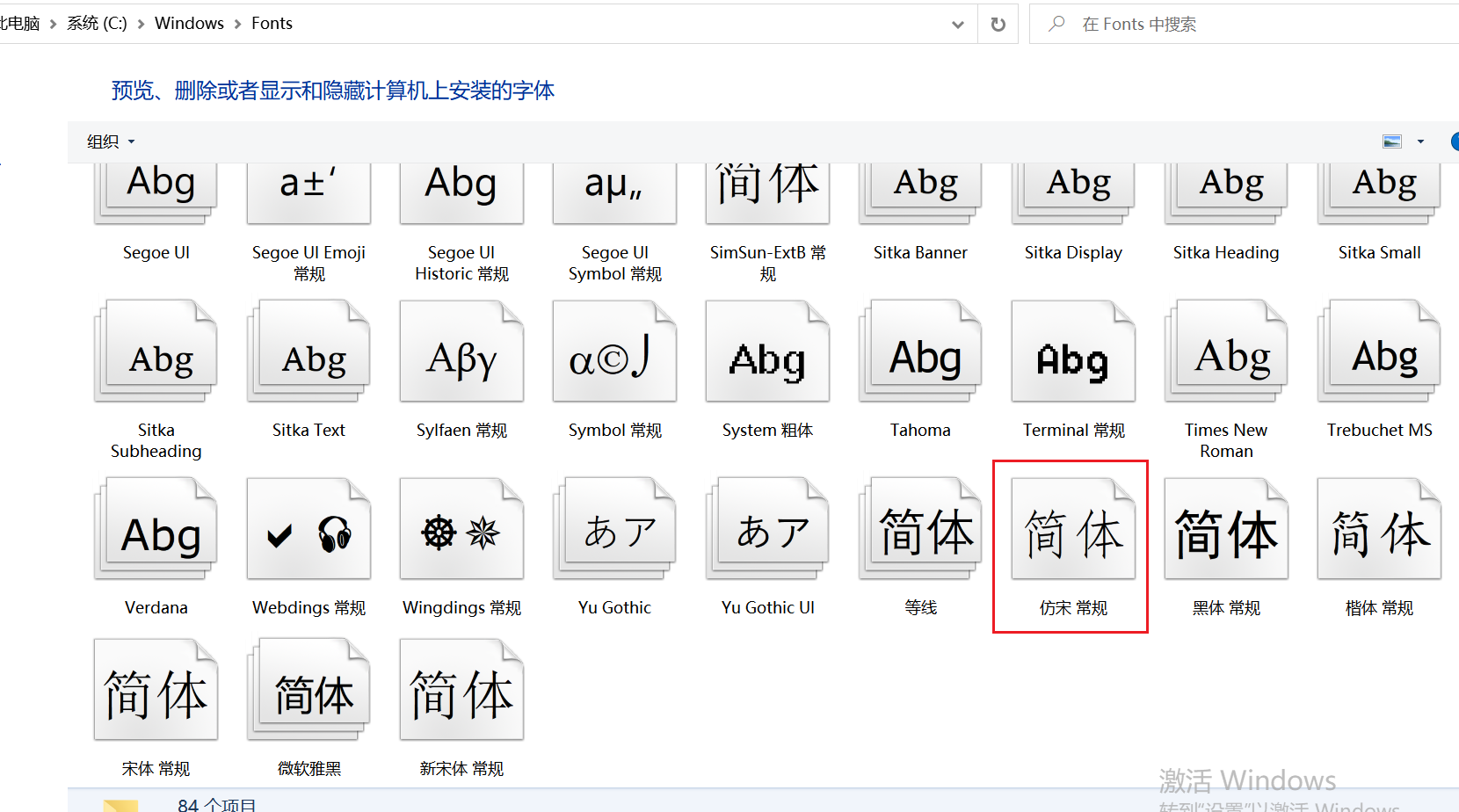
- 复制c:\windows\fonts文件夹中想要安装的字体,如“仿宋 常规”

- 粘贴到新建的“仿宋 常规”文件夹中

- 使用FontCreator软件制作字体
点击File->Open打开字体文件(ttf格式,如果是ttc格式,按照软件提示点击下一步将文件转成ttf格式后重新进行本步骤打开对应的ttf文件即可),点击Font->Properties,修改FontFamily为字体名称,点击ok;
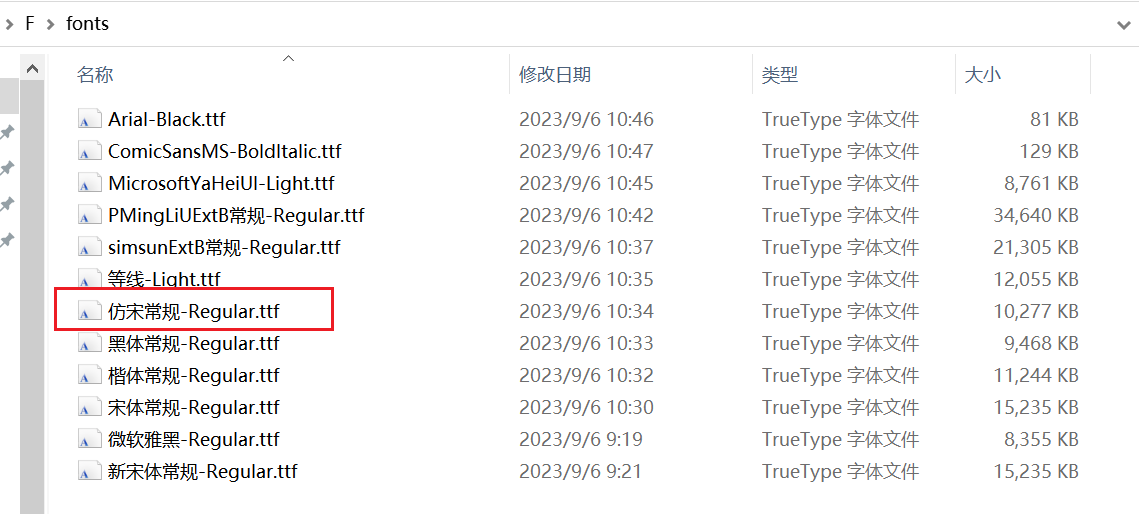
点击File->Export Font as->Export Desktop Font(ttf/otf),保存字体文件为ttf格式,导出文件如下图所示:

- 使用Xftp将存放导出字体的fonts文件夹上传到“/home/fonts”目录下
- 进入OnlyOffice容器
docker exec -it 856d790c064b /bin/bash- 删除容器下的原有字体,注意:若不需要删除原有字体则不执行本步骤
cd /usr/share/fonts/ rm -rf * cd /var/www/onlyoffice/documentserver/core-fonts/ rm -rf *- 退出容器
exit- 在容器外面将字体复制到容器中,注意:文件夹一定要是“fonts”,需要覆盖容器下的“fonts文件夹。

sudo docker cp /home/fonts 856d790c064b:/usr/share- 进入容器
docker exec -it 856d790c064b /bin/bash- 执行以下命令更新AllFonts.js文件
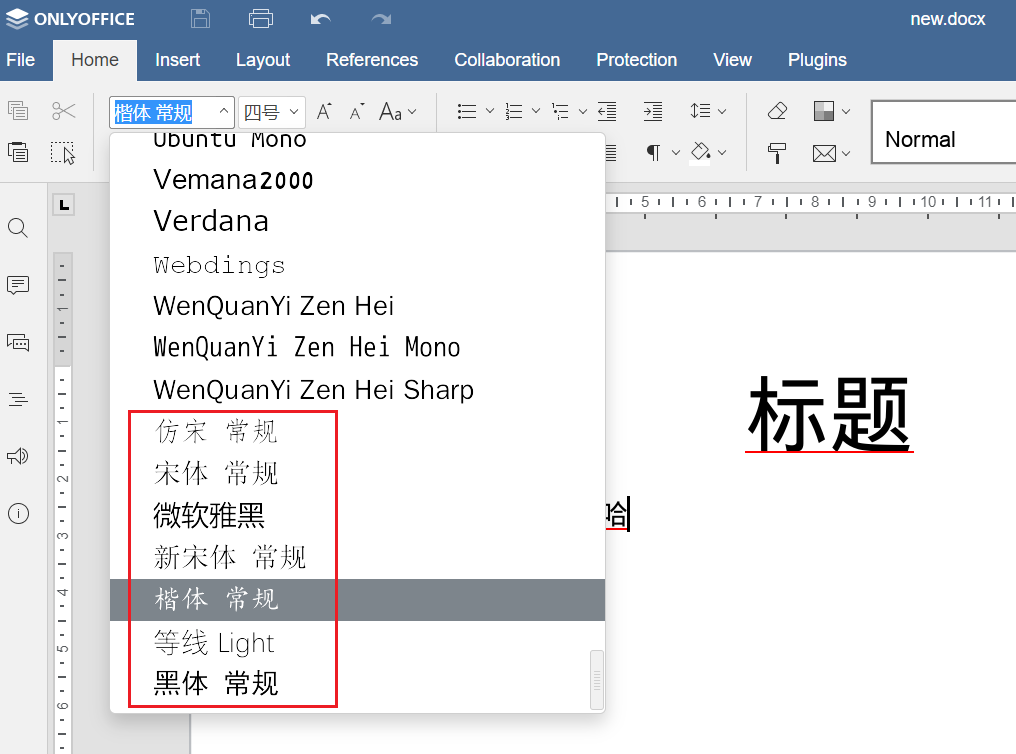
cd /usr/bin ./documentserver-generate-allfonts.sh- 清除浏览器缓存后即可看到安装的字体

修改字号:
- 将容器中的app.js复制到根目录
docker cp 856d790c064b:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js ./- 使用Xftp传输到本地后打开,把以下内容复制到{value:8,displayValue:"8"}前面,共3处:
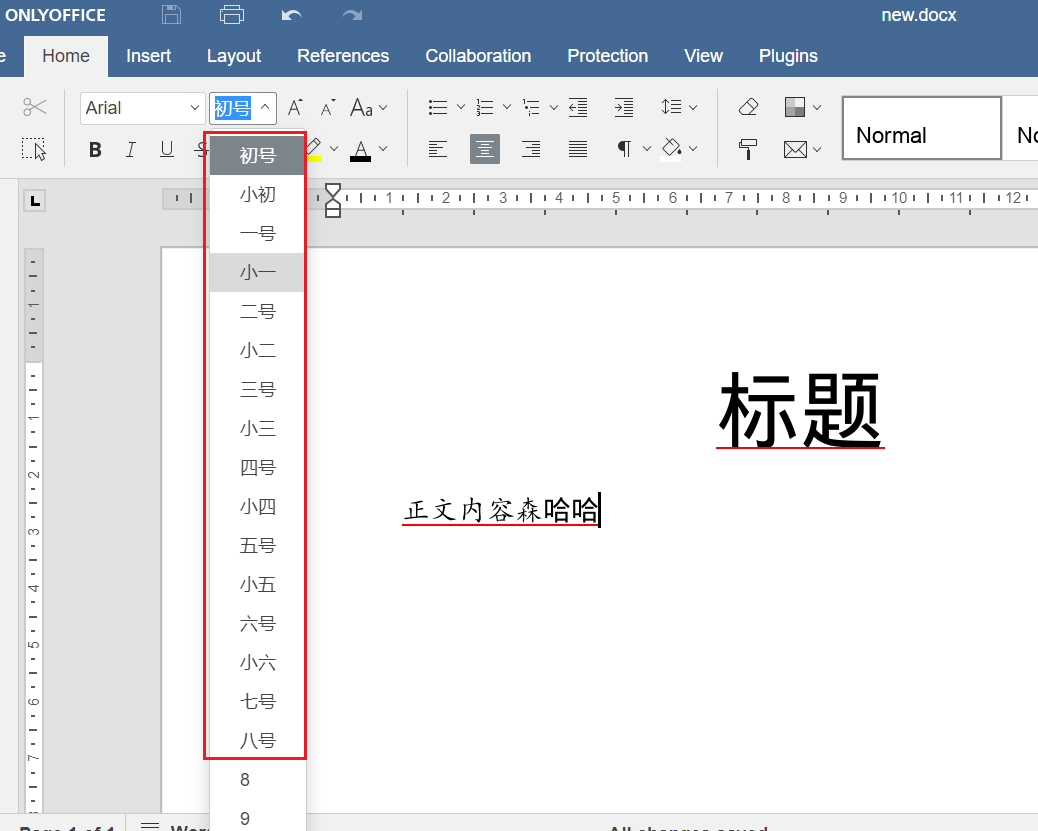
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"},- 将修改后的app.js文件覆盖到容器中:
docker cp /app.js 856d790c064b:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js- 重启容器
docker restart 856d790c064b
- 清除浏览器缓存后即可看到安装的字号

常见问题:
问题:启动项目后打开文件的时候提示token is not correctly
处理:
onlyoffice服务搭建过程中未添加自定义密钥,则会自动生成随机密钥。要获取默认密钥,请运行以下命令:
sudo docker exec 856d790c064b /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json 'services.CoAuthoring.secret.session.string'将获取到的密钥设置到项目中的application.properties文件:files.docservice.secret=6JLcrUAHV8SSMsk6fTG5iH0HwfMx8iau1
启动项目后打开文件的时候提示文件无法保存,请检查连接或联系管理员
处理:启动项目后,访问项目时不要使用127.0.0.1或者localhost,应使用IP地址访问如:http://172.16.1.111:9001
其他问题
若需要重新设置密钥,则按如下教程进行:
将配置文件复制到设定目录
sudo docker cp 856d790c064b:/etc/onlyoffice/documentserver/local.json /home/myOnlyOffice修改配置文件后覆盖到文档目录
sudo docker cp /home/myOnlyOffice/local.json 856d790c064b:/etc/onlyoffice/documentserver/进入容器
docker exec -it 856d790c064b /bin/bash查看配置文件
cat /etc/onlyoffice/documentserver/local.json为 OnlyOffice 设置密钥(JWT令牌) - ROYWANG
windows杀掉端口
查看端口号对应的进程号:
netstat -ano | findstr 8080
杀掉进程:
taskkill /f /pid 28808
springboot整合OnlyOffice
项目地址:
https://gitee.com/yinqi2030/JavaSpringOnlyOffice.git
在JavaSpringOnlyOffice\src\main\resources\application.properties文件中需配置的参数如下:
files.storage=E:\\yqfiles
server.port=9001
files.docservice.url.site=http://xabs7i.natappfree.cc/ #onlyoffice服务地址
files.docservice.secret=6JLcrUAHV8SSMsk6fTG5iH0HwfMx8iau #secret密钥
启动项目访问:http://ip:9001/即可对在线文档进行操作了
VUE组件封装方式调用onlyoffice服务
vue3脚手架搭建及运行的流程
- 安装nodejs
- 安装淘宝镜像:npm config set registry https://registry.npm.taobao.org
- 如果之前安装了2.0的脚手架,需要把它卸载掉,在控制台执行npm uninstall vue-cli -g 进行全局卸载
- 执行命令 npm install @vue/cli -g 下载vue3的脚手架
- 执行vue create 你的项目名称(注意不要有大写字母)
- 在项目路径下执行命令安装依赖:npm install
- 启动项目:npm run serve
- 启动如果报错ERROR Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree. 则将vue升级到最新可用版本,在项目路径下:npm i vue@3.2.26
- 重新启动项目:npm run serve
运行onlyoffice官方给的整合VUE的案例
- 从 GitHub 存储库克隆项目:git clone GitHub - ONLYOFFICE/document-editor-vue: Vue component for ONLYOFFICE Document Server
- 更改 config/default.json 文件中文档服务器的地址:"documentServerUrl": "http://documentserver/";
- 安装react:npm i react react-dom -D
- 使用以下命令生成Storybook:npm run build-storybook
- 启动Storybook:npm run storybook
- 访问项目:http://localhost:6006/
常见问题
springboot整合onlyOffice后,无法打开在线文档,无法编辑保存在线文档:
因为linux系统关闭了防火墙导致的,开启防火墙后正常。
参考以下两个资料
https://www.cnblogs.com/WangJianqiu/p/17373887.html
启动vue报错 vue (>=3.2.13) or @vue/compiler-sfc_lijun_xiao2009的博客-CSDN博客
Win10系统中的docker安装OnlyOffice
安装docker
- win10安装docker,前提必须是要安装WSL2。
现在Docker Desktop默认使用WSL 2来运行,而不是以前的Hyper-V。
WSL2 全称是Windows Subsystem on Linux。意思是,在win10,可以直接启动一个Linux。因为docker依赖Linux内核。
- 下载 Linux 内核更新包
点击下载最新的更新包,下好后双击运行安装即可。
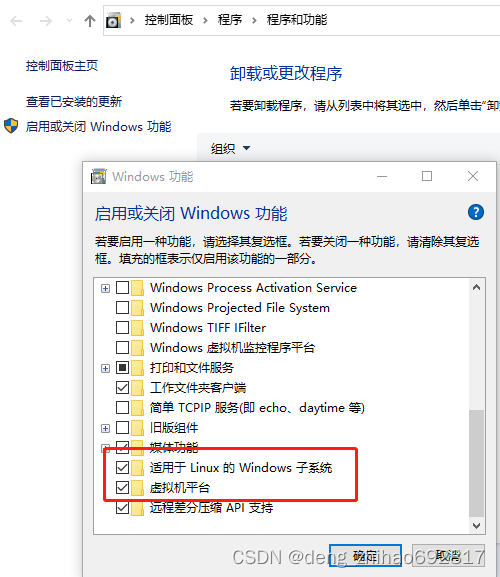
- 打开系统虚拟机平台和WSL
控制面板->程序->启用或关闭Windows功能


选中这两个。如果提示重新启动电脑的就重启。
- 通过 管理员身份 运行Windows PowerShell,将WSL2设置为默认版本
wsl --set-default-version 2
- 去docker官网下载 ,桌面版docker, 下好后直接双击运行安装即可
Docker: Accelerated, Containerized Application Development

- 打开Docker Desktop
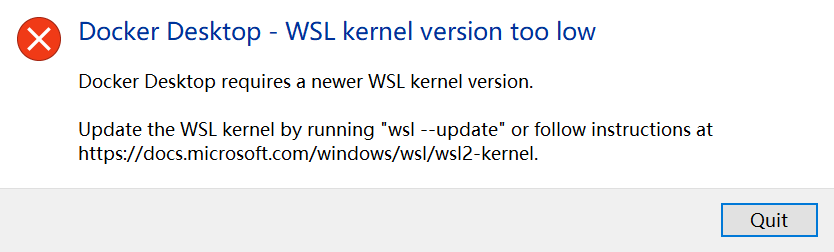
打开后如果弹出如下错误,则更新WSL
wsl --update

重新打开后正常启动。
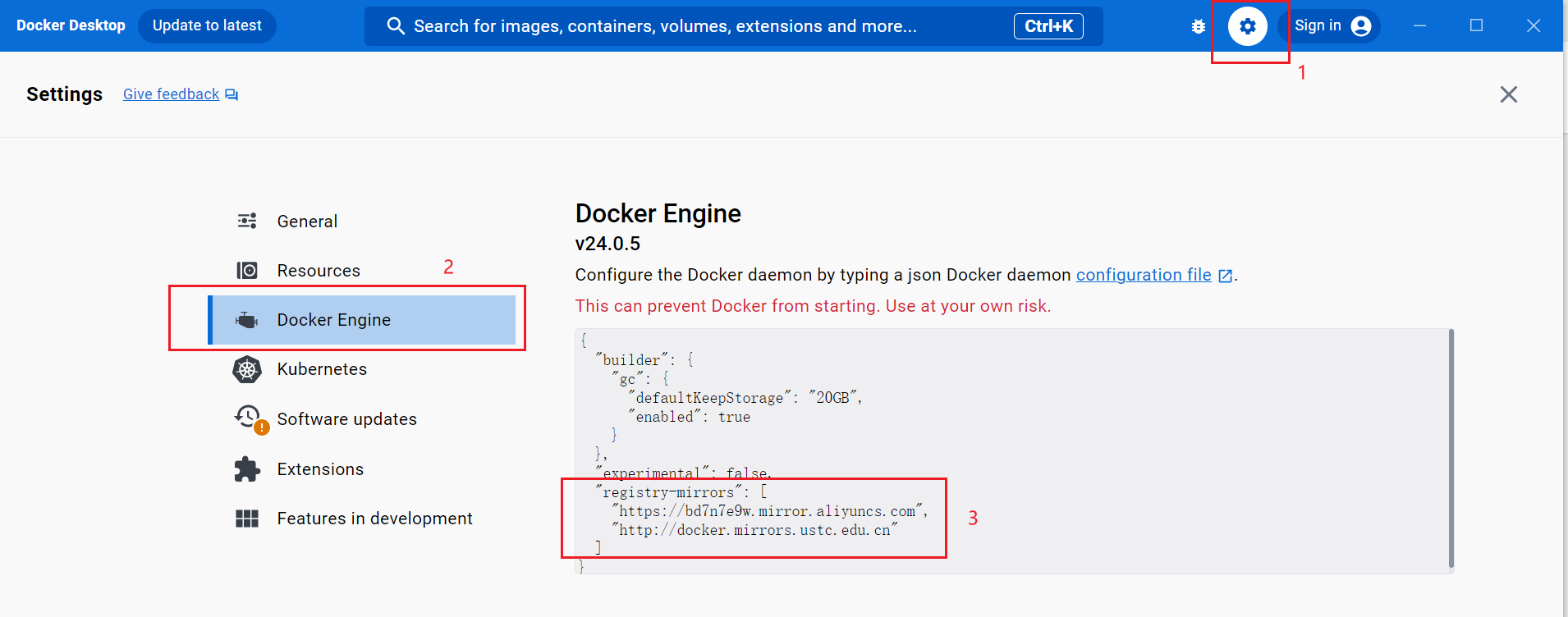
- 配置国内加速镜像
点击“settings-->Docker Engine”,在最外层的“{}”中添加逗号后,将如下内容粘贴到大括号里面
"registry-mirrors": [ "https://bd7n7e9w.mirror.aliyuncs.com", "http://docker.mirrors.ustc.edu.cn" ]
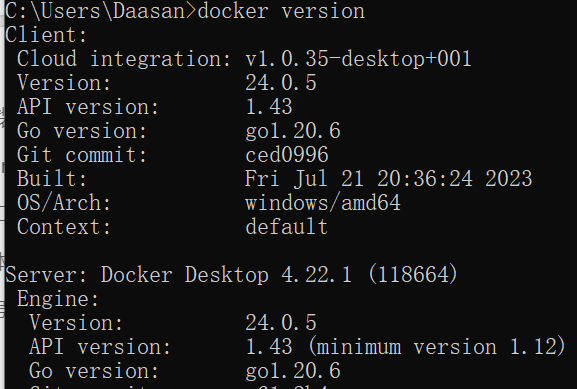
- 查看信息
查看版本:docker version
查看详细信息:docker info

- 更改数据存储位置
Windows版本(Windows 10)WSL 2 版本 docker 默认程序安装到c盘,数据存放于 C:\Users\当前用户名\AppData\Local\Docker\wsl\data\ext4.vhdx 这样会导致docker使用量上去C盘的空间越来越大。为了解决这个问题将数据部分移动到其他盘。
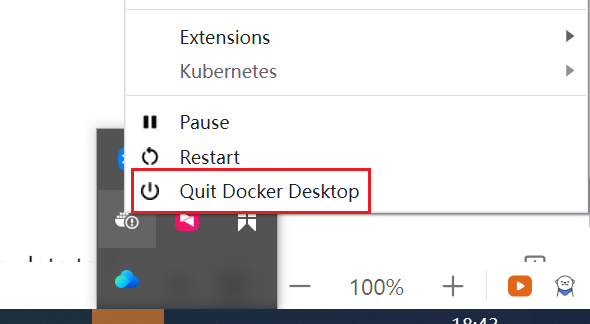
- 停止docker
点击如下按钮退出

关闭所有发行版
wsl --shutdown
打开cmd窗口。查看停止情况,看state是否为stop
wsl --list -v

- 备份导出目前已有的数据
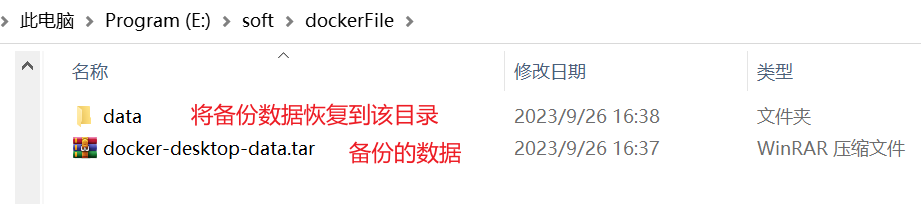
wsl --export docker-desktop-data "E:\soft\dockerFile\docker-desktop-data.tar"
- 删除原有数据
wsl --unregister docker-desktop-data
- 导入数据到新盘
创建目录存放docker的数据,如“E:\soft\dockerFile\data”目录
wsl --import docker-desktop-data "E:\soft\dockerFile\data" "E:\soft\dockerFile\docker-desktop-data.tar" --version 2

- 重新启动docker

docker安装OnlyOffice
- 拉取镜像pull OnlyOffice,建议指定版本号,其他版本在项目中可能遇到问题。
docker pull onlyoffice/documentserver:7.3- 运行容器
指定secret,并开启JET校验:
docker run -i -t -d -p 9800:80 --restart=always -e JWT_SECRET=VI71S3cGtXg96HgFWzQhblz1KwMc1Jzk -e JWT_ENABLED=true onlyoffice/documentserver:7.3
- 执行命令
打开网页http://IP:9800/,执行网页中的以下两条命令后即安装成功。