阅读量:1
- 打开链接 iconfont官网
- 进入 素材库-官方图标库中 挑选 适合的 字体图标 放到购物车
- 点击 导航栏 中 购物车 图标
- 把选中的 图标 添加至项目

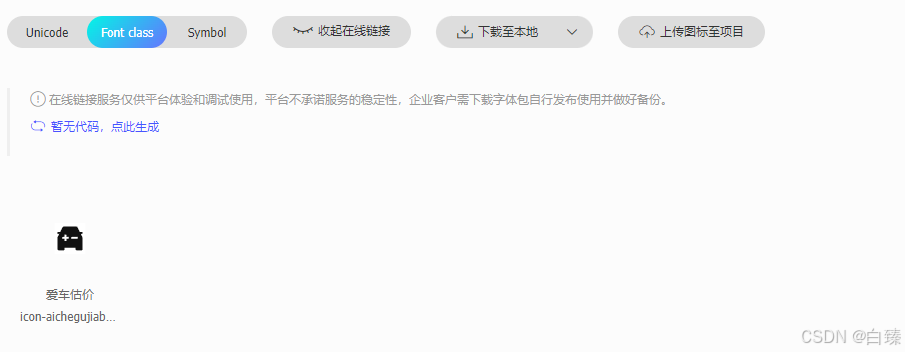
- 然后在我的项目中 找到 项目 点击 【查看在线链接】

- 点击 图中 【暂无代码,点此生成】 生成 css 文件链接
- 点击 css 打开 css 文件 复制代码
- 在微信小程序项目中 新建 【iconfont/iconfont.scss】文件 然后粘贴 css 代码
- 在 app.scss 中 引入该 iconfont.scss 文件 注意别忘记加 ;
@import "./iconfont/iconfont.scss"; - 然后在使用文件中使用
<view class="iconfont icon-gongsixinwen"></view> 