阅读量:2
文章目录
开发前端接口
首先这个前端的文件上传组件使用了,前端组件
首先这个接口不是一般的接口,这个接口可以提取出来,之后那里使用了,就直接放到哪里
所以这是一个万能文件上传接口
写完之后选择 头像组件
在图库中添加组件

写前端组件之后,写了前端的组件
就是使用了一个组件,然后里面有套用了一个文件上传的组件进行使用
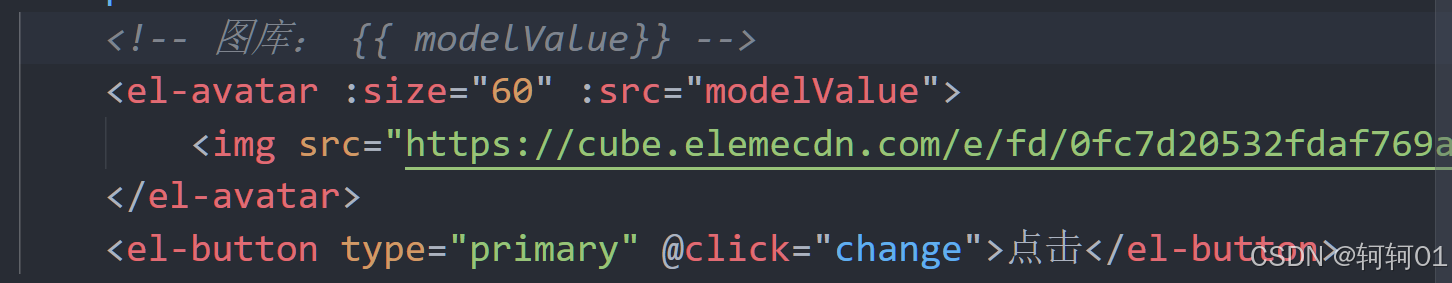
<!-- 图库: {{ modelValue}} --> <el-avatar :size="60" :src="modelValue" @click="drawer = true" style="cursor: pointer;"> <img src="https://cube.elemecdn.com/e/fd/0fc7d20532fdaf769a25683617711png.png" /> </el-avatar> <el-drawer v-model="drawer" title="图片上传" size="600px"> <el-upload class="avatar-uploader" :show-file-list="false" :on-change="onChange"> <el-icon class="avatar-uploader-icon"> <Plus /> </el-icon> </el-upload> </el-drawer> <el-upload class="avatar-uploader" :show-file-list="false" :on-change="onChange"> <el-icon class="avatar-uploader-icon"> <Plus /> </el-icon> </el-upload> 文件上传组件代码中使用展示列表,还有事件
那么总结一下
在业务端逻辑层
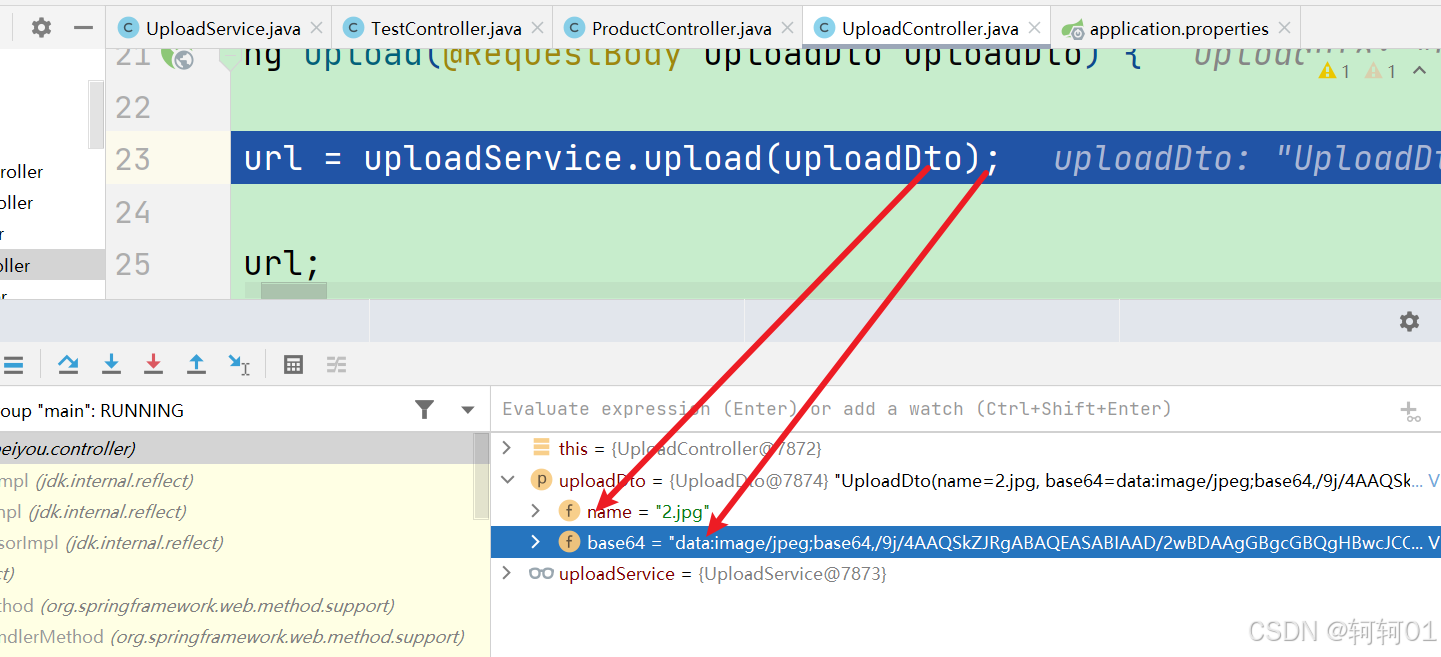
首先写controller层
直接属于post请求,使用@RequestBody接收参数
然后接收到参数后调用servic层处理参数
,因为前端传递过来两个参数
一个是string类型的name
一个是string类型的base64编码
接受到参数之后再service层
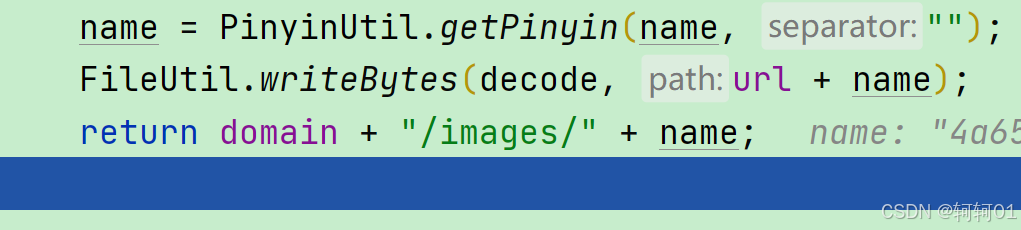
首先处理一下name
使用hutool工具类的idutil使用快速生成uuid+name
使用hutool工具类中的拼音工具,可以将中文转为拼音
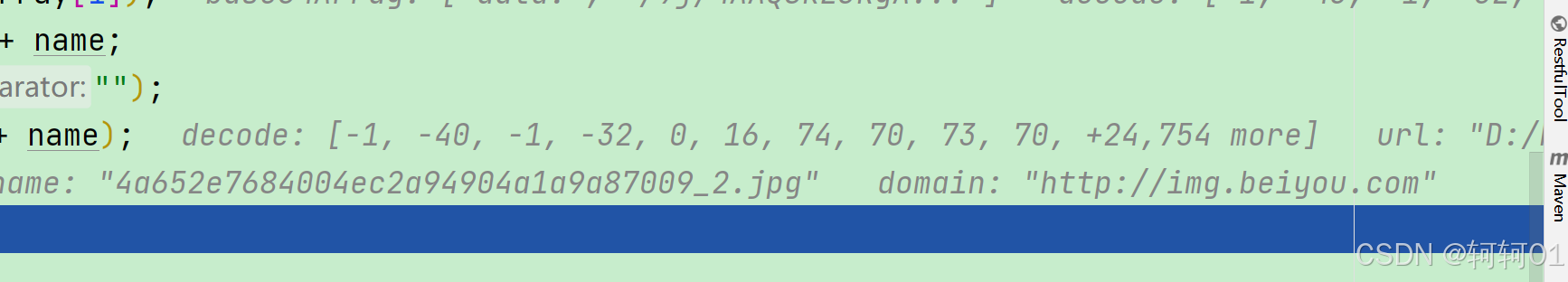
然后处理base64
首先拿到base64编码
使用strutil工具类去切割字符串
拿到编码的部分,然后
编码切分
拿到后面的编码部分
这样可以上传任意类型的图片
之后使用直接在前端引入就行
那么name处理之后
再处理编码部分
然后处理之后就可以写入字节了
因为切割字符串的时候是将字符串安装字符节分后,然后再转化为byte,然后再写入到文件
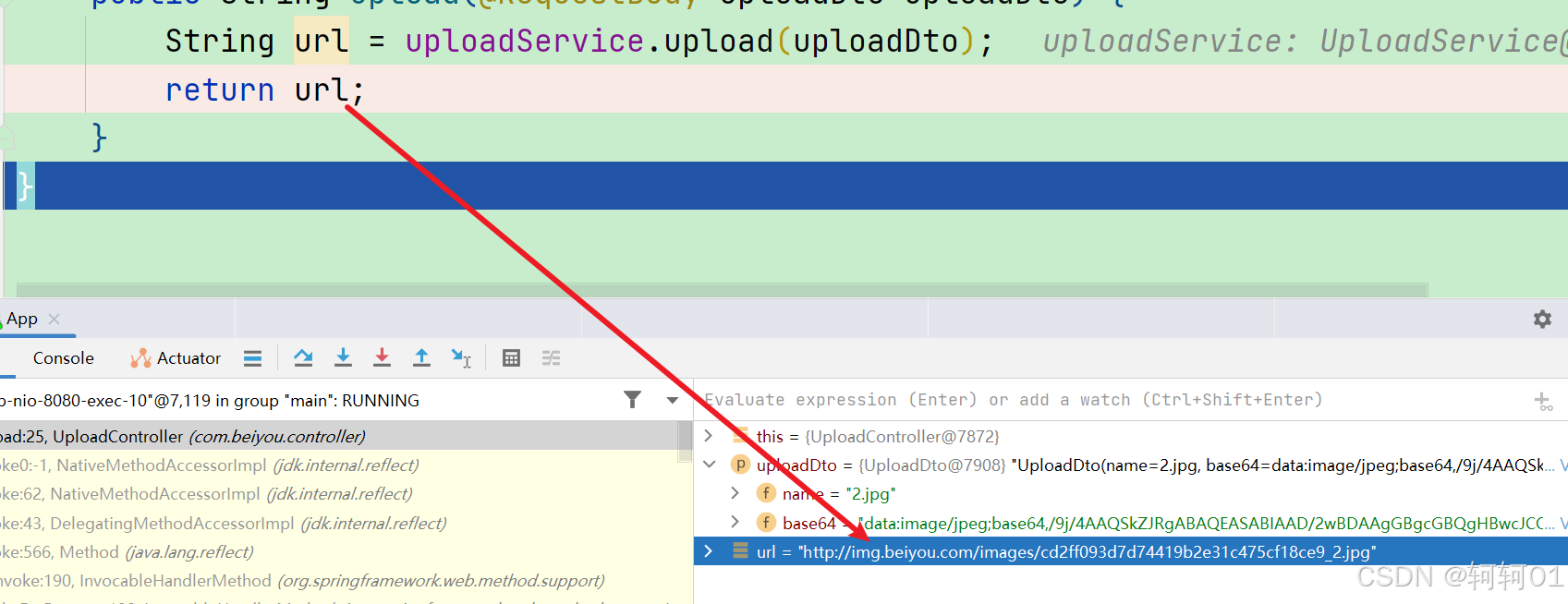
然后再返回给前端
然后返回数据


经过service处理后返回给controller层
然后controller层接收到地址
然后返回给前端
这样可以对接云使用接口
