阅读量:3
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
TypeScript 介绍
TypeScript 是什么
TypeScript(简称:TS)是 JavaScript 的超集(JS 有的 TS 都有)。 TypeScript = Type + JavaScript(在 JS 基础之上,为 JS 添加了类型支持)。 TypeScript 是微软开发的开源编程语言,可以在任何运行 JavaScript 的地方运行。

TypeScript 为什么要为 JS 添加类型支持?
背景:JS 的类型系统存在“先天缺陷”,JS 代码中绝大部分错误都是类型错误(Uncaught TypeError)。 问题:增加了找 Bug、改 Bug 的时间,严重影响开发效率。 从编程语言的动静来区分,TypeScript 属于静态类型的编程语言,JS 属于动态类型的编程语言。 静态类型:编译期做类型检查; 动态类型:执行期做类型检查。 代码编译和代码执行的顺序:1 编译 2 执行。 对于 JS 来说:需要等到代码真正去执行的时候才能发现错误(晚)。 对于 TS 来说:在代码编译的时候(代码执行前)就可以发现错误(早)。 并且,配合 VSCode 等开发工具,TS 可以提前到在编写代码的同时就发现代码中的错误,减少找 Bug、改 Bug 时间
TypeScript 相比 JS 的优势
1. 更早(写代码的同时)发现错误,减少找 Bug、改 Bug 时间,提升开发效率。 2. 程序中任何位置的代码都有代码提示,随时随地的安全感,增强了开发体验。 3. 强大的类型系统提升了代码的可维护性,使得重构代码更加容易。 4. 支持最新的 ECMAScript 语法,优先体验最新的语法,让你走在前端技术的最前沿。 5. TS 类型推断机制,不需要在代码中的每个地方都显示标注类型,让你在享受优势的同时,尽量降低了成本。 除此之外,Vue 3 源码使用 TS 重写、Angular 默认支持 TS、React 与 TS 完美配合,TypeScript 已成为大中型前端 项目的首先编程语言。
TypeScript 初体验
安装编译 TS 的工具包
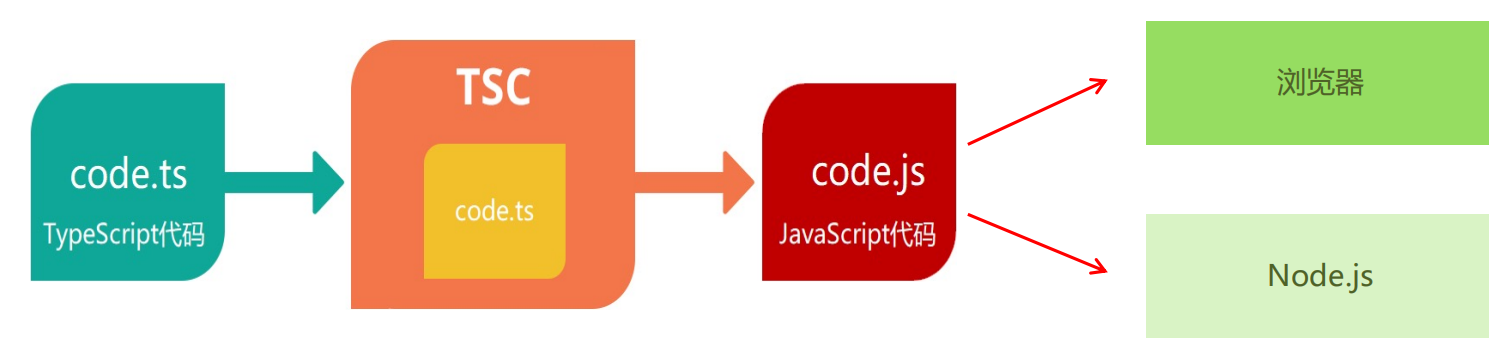
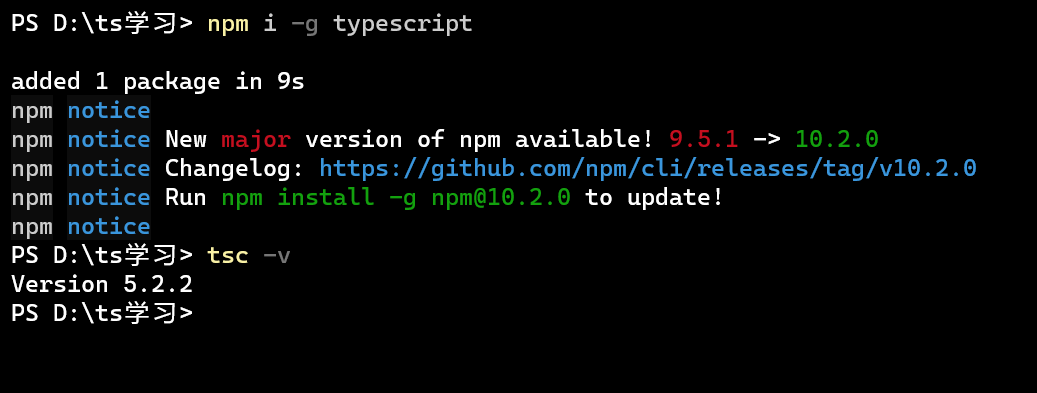
问题:为什么要安装编译 TS 的工具包? 回答:Node.js/浏览器,只认识 JS 代码,不认识 TS 代码。需要先将 TS 代码转化为 JS 代码,然后才能运行。 安装命令:npm i -g typescript。 typescript 包:用来编译 TS 代码的包,提供了 tsc 命令,实现了 TS -> JS 的转化。 验证是否安装成功:tsc –v(查看 typescript 的版本)。

编译并运行 TS 代码
1. 创建 hello.ts 文件(注意:TS 文件的后缀名为 .ts)。 2. 将 TS 编译为 JS:在终端中输入命令,tsc hello.ts(此时,在同级目录中会出现一个同名的 JS 文件)。 3. 执行 JS 代码:在终端中输入命令,node hello.js。说明:所有合法的 JS 代码都是 TS 代码,有 JS 基础只需要学习 TS 的类型即可。 注意:由 TS 编译生成的 JS 文件,代码中就没有类型信息了。


简化运行 TS 的步骤
问题描述:每次修改代码后,都要重复执行两个命令,才能运行 TS 代码,太繁琐。 简化方式:使用 ts-node 包,直接在 Node.js 中执行 TS 代码。 安装命令:npm i -g ts-node(ts-node 包提供了 ts-node 命令)。 使用方式:ts-node hello.ts。 解释:ts-node 命令在内部偷偷的将 TS -> JS,然后,再运行 JS 代码。

TypeScript 常用类型
概述
TypeScript 是 JS 的超集,TS 提供了 JS 的所有功能,并且额外的增加了:类型系统。 所有的 JS 代码都是 TS 代码。 JS 有类型(比如,number/string 等),但是 JS 不会检查变量的类型是否发生变化。而 TS 会检查。 TypeScript 类型系统的主要优势:可以显示标记出代码中的意外行为,从而降低了发生错误的可能性。 1. 类型注解 2. 常用基础类型
类型注解
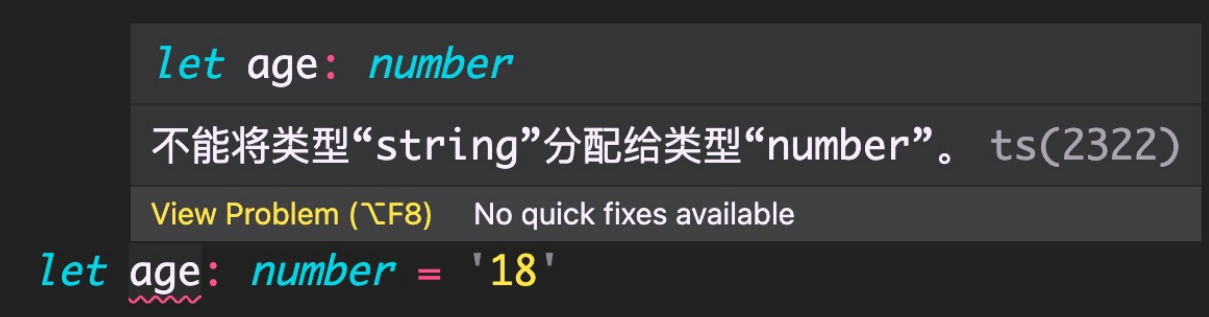
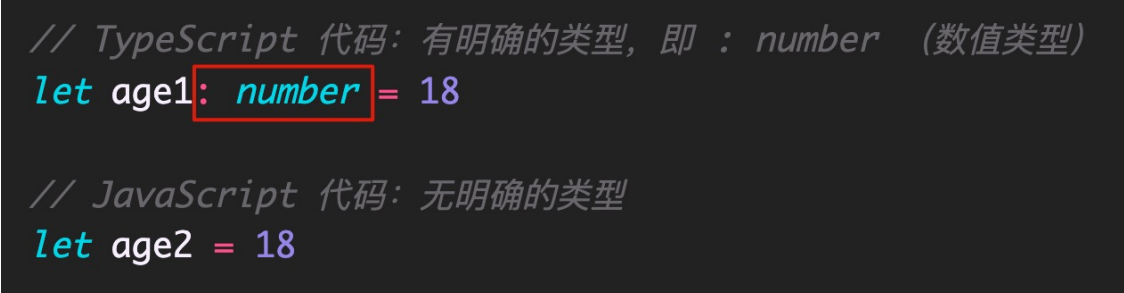
说明:代码中的 : number 就是类型注解。 作用:为变量添加类型约束。比如,上述代码中,约定变量 age 的类型为 number(数值类型)。 解释:约定了什么类型,就只能给变量赋值该类型的值,否则,就会报错。
常用基础类型概述
可以将 TS 中的常用基础类型细分为两类:1 JS 已有类型 2 TS 新增类型。 1. JS 已有类型 原始类型:number/string/boolean/null/undefined/symbol。 对象类型:object(包括,数组、对象、函数等对象)。 2. TS 新增类型 联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any 等
原始类型
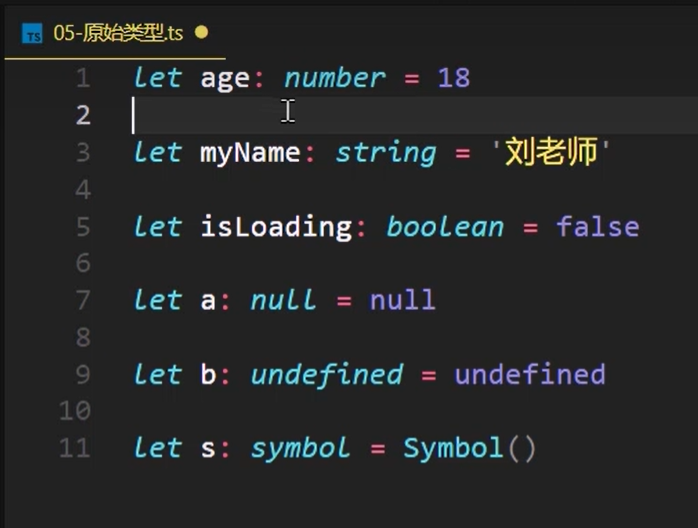
原始类型:number/string/boolean/null/undefined/symbol。 特点:简单。这些类型,完全按照 JS 中类型的名称来书写

数组类型
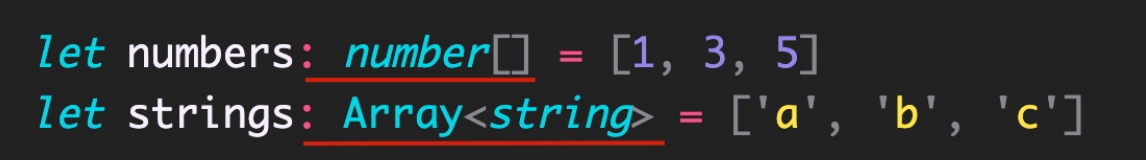
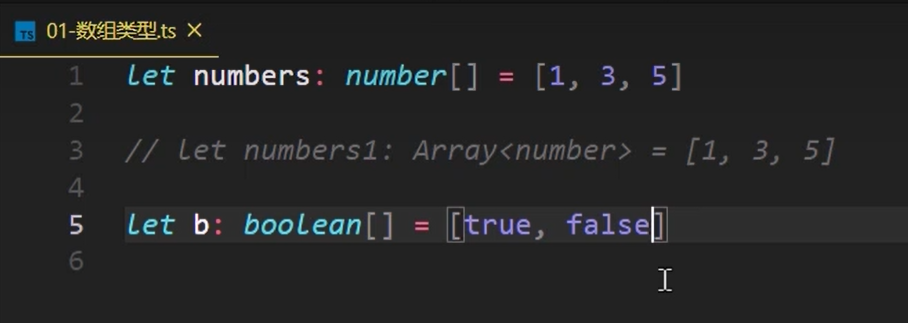
对象类型:object(包括,数组、对象、函数等对象)。 特点:对象类型,在 TS 中更加细化,每个具体的对象都有自己的类型语法。 数组类型的两种写法:(推荐使用 number[] 写法)

需求:数组中既有 number 类型,又有 string 类型,这个数组的类型应该如何写?解释:| (竖线)在 TS 中叫做联合类型(由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种)。 注意:这是 TS 中联合类型的语法,只有一根竖线,不要与 JS 中的或(||)混淆了。
// 联合类型: // 添加小括号,表示:首先是数组,然后,这个数组中能够出现 number 或 string 类型的元素 let arr: (number | string)[] = [1, 3, 5, 'a', 'b'] // 不添加小括号,表示:arr 既可以是 number 类型,又可以是 string[] let arr1: number | string[] = ['a', 'b'] let arr2: number | string[] = 123类型别名
类型别名(自定义类型):为任意类型起别名。 使用场景:当同一类型(复杂)被多次使用时,可以通过类型别名,简化该类型的使用。解释: 1. 使用 type 关键字来创建类型别名。 2. 类型别名(比如,此处的 CustomArray),可以是任意合法的变量名称。 3. 创建类型别名后,直接使用该类型别名作为变量的类型注解即可。
// let arr: (number | string)[] = [1, 3, 5, 'a', 'b'] // let arr1: (number | string)[] = [1, 'x', 2, 'y'] // 改造: // 类型别名: type CustomArray = (number | string)[] let arr: CustomArray = [1, 3, 5, 'a', 'b'] let arr1: CustomArray = [1, 'x', 2, 'y']函数类型
函数的类型实际上指的是:函数参数和返回值的类型。 为函数指定类型的两种方式:1 单独指定参数、返回值的类型 2 同时指定参数、返回值的类型。
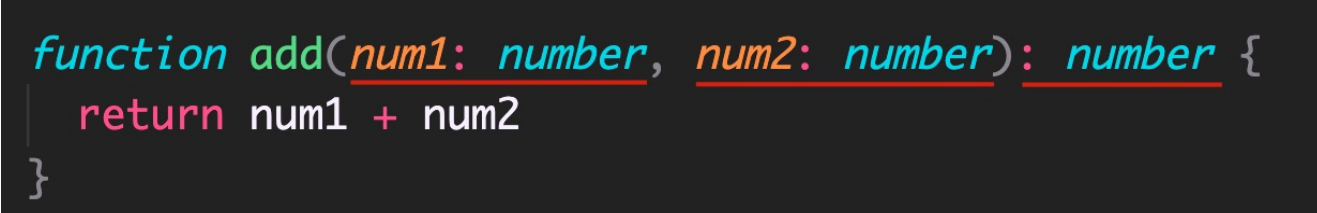
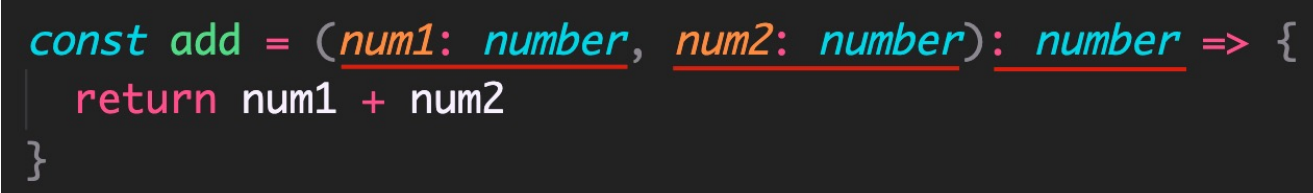
1. 单独指定参数、返回值的类型:
// 1. 单独指定参数、返回值类型: function add(num1: number, num2: number): number { return num1 + num2 } // const add = (num1: number, num2: number): number => { // return num1 + num2 // } console.log(add(3, 2))2. 同时指定参数、返回值的类型:
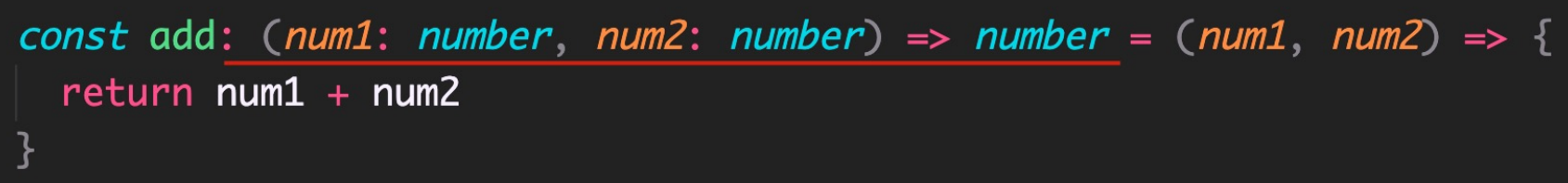
解释:当函数作为表达式时,可以通过类似箭头函数形式的语法来为函数添加类型。 注意:这种形式只适用于函数表达式。
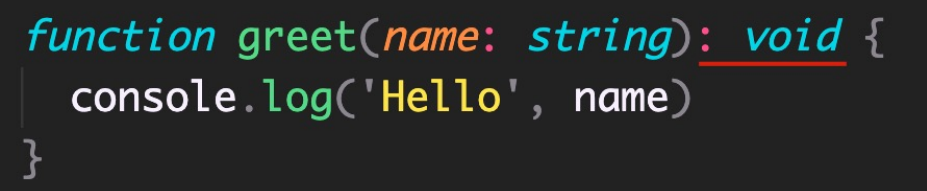
如果函数没有返回值,那么,函数返回值类型为:void。
使用函数实现某个功能时,参数可以传也可以不传。这种情况下,在给函数参数指定类型时,就用到可选参数了。 比如,数组的 slice 方法,可以 slice() 也可以 slice(1) 还可以 slice(1, 3)。可选参数:在可传可不传的参数名称后面添加 ?(问号)。 注意:可选参数只能出现在参数列表的最后,也就是说可选参数后面不能再出现必选参数。
function mySlice(start: number, end?: number): void { console.log('起始索引:', start, '结束索引:', end) } mySlice(10) mySlice(1) mySlice(1, 3)对象类型
JS 中的对象是由属性和方法构成的,而 TS 中对象的类型就是在描述对象的结构(有什么类型的属性和方法)。 对象类型的写法:解释: 1. 直接使用 {} 来描述对象结构。属性采用属性名: 类型的形式;方法采用方法名(): 返回值类型的形式。 2. 如果方法有参数,就在方法名后面的小括号中指定参数类型(比如:greet(name: string): void)。 3. 在一行代码中指定对象的多个属性类型时,使用 ;(分号)来分隔。 如果一行代码只指定一个属性类型(通过换行来分隔多个属性类型),可以去掉 ;。 方法的类型也可以使用箭头函数形式(比如:{ sayHi: () => void })。
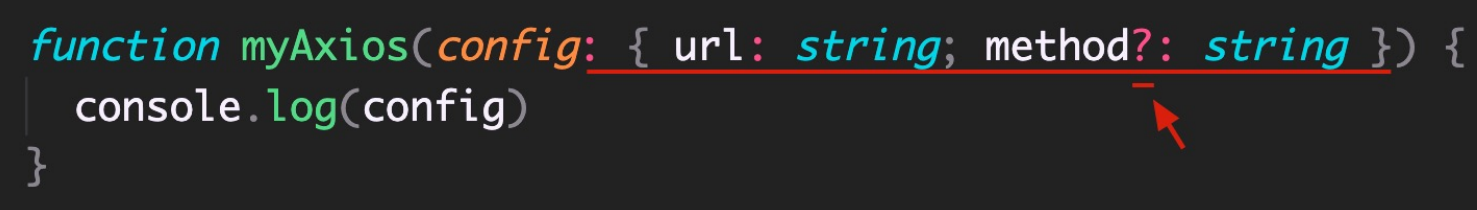
let person: { name: string; age: number; sayHi(): void; greet(name: string): void } = { name: '刘老师', age: 18, sayHi() {}, greet(name) {} }对象的属性或方法,也可以是可选的,此时就用到可选属性了。 比如,我们在使用 axios({ … }) 时,如果发送 GET 请求,method 属性就可以省略可选属性的语法与函数可选参数的语法一致,都使用 ?(问号)来表示。