前言:
css中用于设置阴影的属性有三个,分别是:box-shadow(盒子阴影)、text-shadow(文本阴影) 以及filter:drop-shadow,本篇文章着重介绍盒子阴影与文本阴影。
一、box-shadow(盒子阴影)
1、使用方式
box-shadow: (inset) h-shadow v-shadow blur spread color inset;参数介绍:
- h-shadow:水平阴影位移,大于0时阴影右移,小于0时阴影左移;
- v-shadow:垂直阴影位移,大于0时阴影下移,小于0是阴影上移;
- blur:可选参数,阴影模糊半径,值越大颜色越淡,阴影越模糊,为正值,默认为0;
- spread:可选参数,阴影扩散半径,值越大阴影面积越大,可正可负,默认为0;
- color:可选参数,阴影颜色,默认为黑色;
- inset:可选参数,内阴影,一般放在开头或末尾
2、使用示例
定义一个div盒子模型:
<div class="shade"></div>盒子样式为:
div { width: 500px; height: 500px; margin: 100px auto; background-color: #dbdbdb; }首先设置一个右移50px,下移50px的阴影:
.shade { box-shadow: 50px 50px skyblue; }运行结果如下:

我们对阴影进行一下更改,设置模糊半径与扩散半径为20px:
.shade { box-shadow: 50px 50px 20px 20px skyblue; }
再设置一下内阴影:
.shade { box-shadow: 50px 50px 20px 20px skyblue inset; }
设置inset内阴影的变化过程是怎样的呢?我们分以下几个步骤来解释:
(1)假设我们将阴影的水平和垂直位移,以及模糊、扩散半径都去除,即设定以下样式:
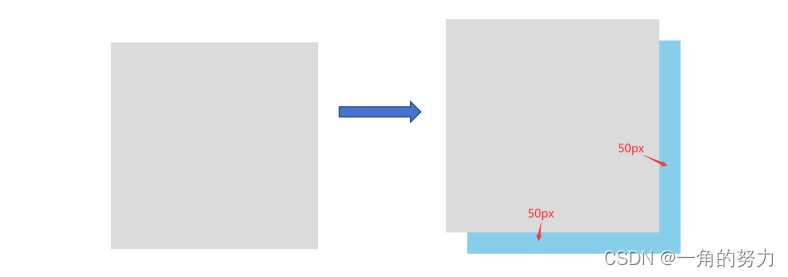
.shade { box-shadow: 0px 0px 0px 0px skyblue inset; }这个时候可想象为我们的div盒子覆盖在阴影之上,且阴影与盒子大小一致。
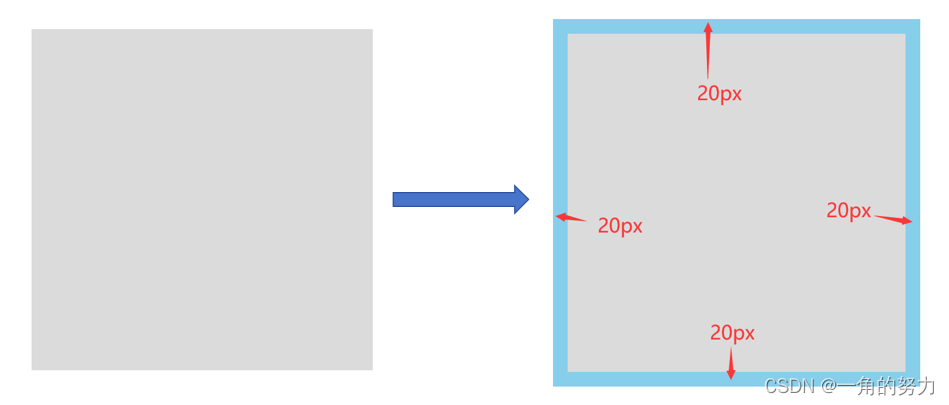
(2)我们设置阴影的扩散半径为20px:
.shade { box-shadow: 0px 0px 0px 20px skyblue inset; }
这个时候相当于我们的div盒子会水平垂直居中在我们的阴影中。
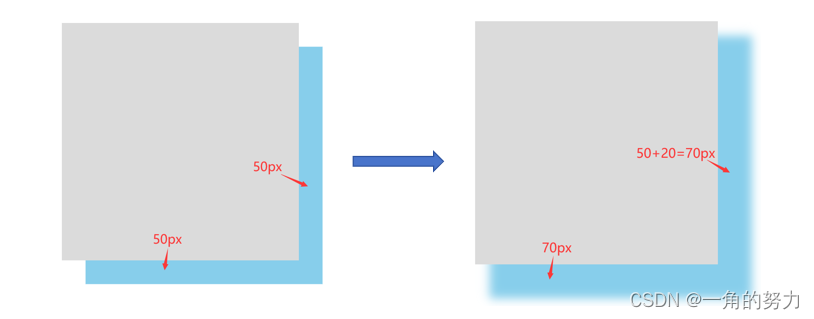
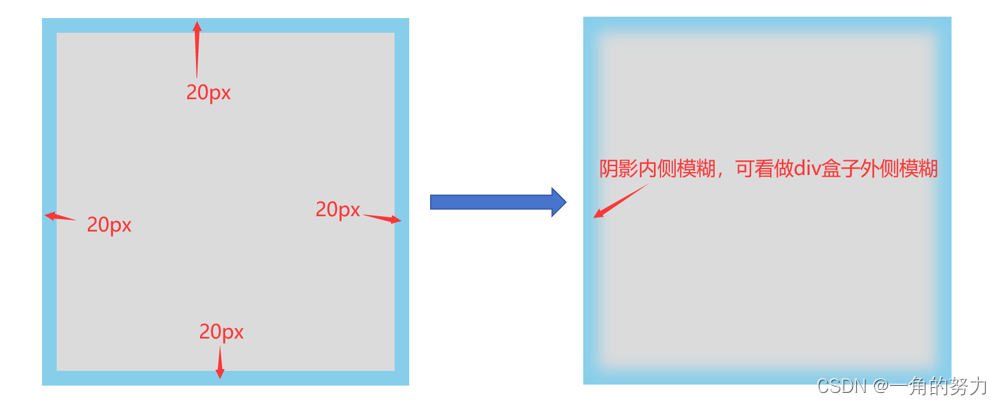
(3)设置模糊半径为20px
.shade { box-shadow: 0px 0px 20px 20px skyblue inset; }
这个时候阴影内侧会发生模糊,即我们的div盒子发生模糊。所以可以看成div盒子设置了20px的模糊半径。
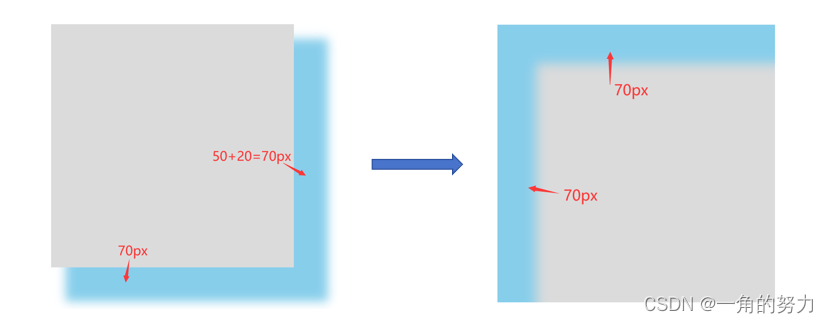
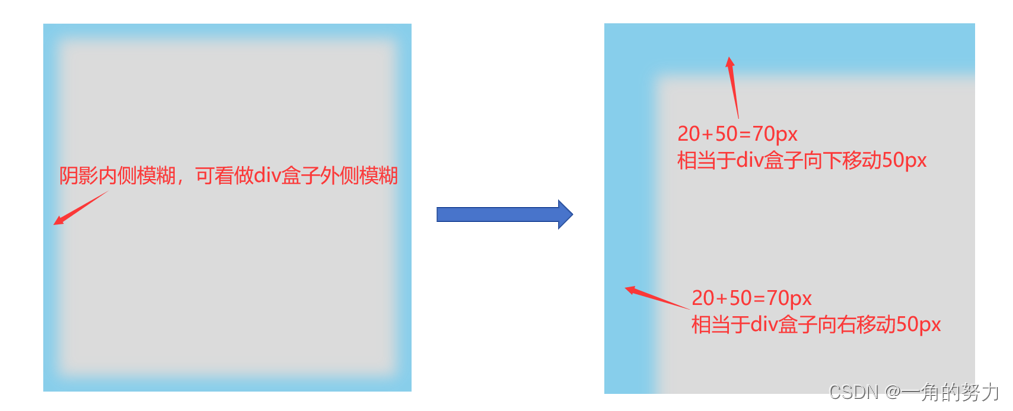
(4)设置阴影的水平垂直位移都为50px
.shade { box-shadow: 50px 50px 20px 20px skyblue inset; }
这个时候我们可以看成是div盒子在水平、垂直方向移动了50px 。
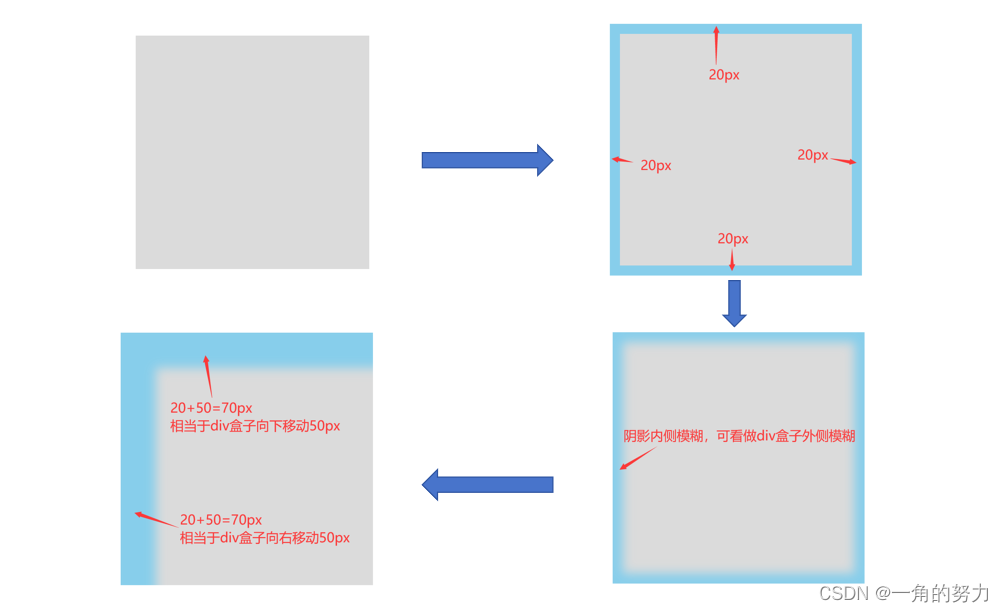
整个变化过程如下所示:

以上就是box-shadow的全部参数解析,我们现在利用box-shaodow属性来实现一些特别的效果。
3、实现案例
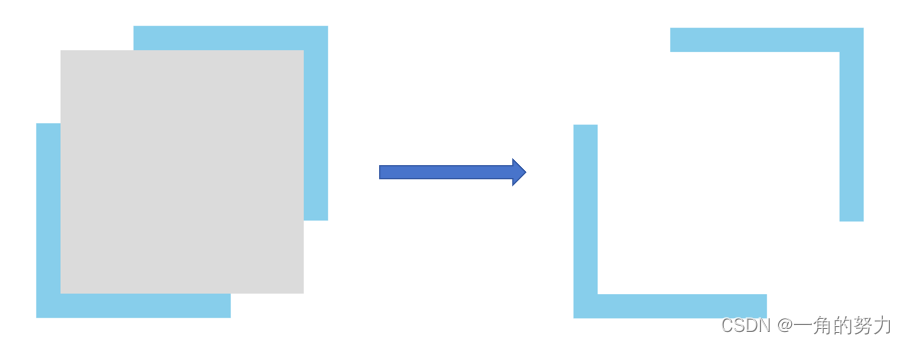
(1)实现特别图案:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 500px; height: 500px; margin: 100px auto; background-color: #dbdbdb; } .shade { box-shadow: -100px 100px 0px -50px skyblue, 100px -100px 0px -50px skyblue; } </style> </head> <body> <div class="shade"></div> </body> </html>我们将上述代码中的div盒子背景颜色删除,使之成为一个透明颜色的盒子,便会呈现以下效果:

由这个案例可知,box-shadow可以给同一个元素设置多个阴影效果,并用逗号进行分隔。
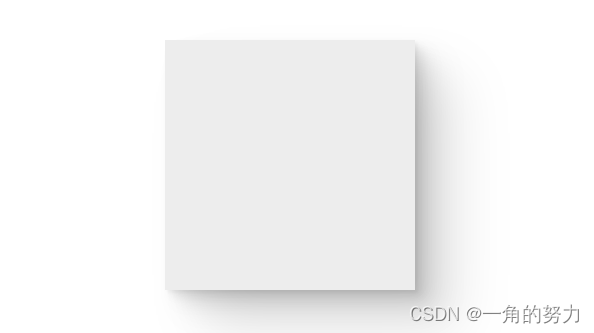
(2)实现类似立体盒子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 200px; margin: 100px auto; background-color: rgb(237, 237, 237) } .shade { box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.039), 5px 5px 6px rgba(0, 0, 0, 0.057), 10px 9px 12px rgba(0, 0, 0, 0.07), 18px 16px 22px rgba(0, 0, 0, 0.083), 33px 31px 41px rgba(0, 0, 0, 0.101) } </style> </head> <body> <div class="shade"></div> </body> </html>运行结果如下所示:

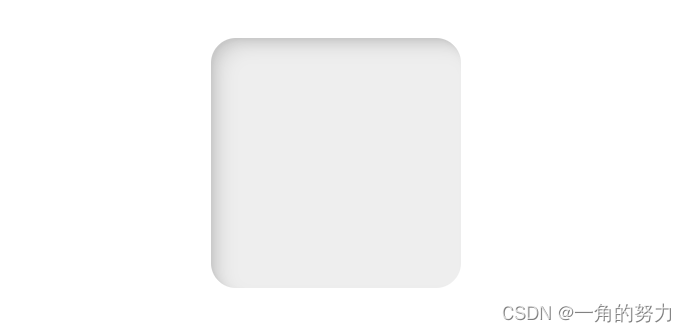
(3)实现内嵌盒子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 200px; margin: 100px auto; border-radius:20px; background-color: #eee; } .shade { box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.039) inset, 5px 5px 6px rgba(0, 0, 0, 0.057) inset, 10px 9px 12px rgba(0, 0, 0, 0.07) inset; } </style> </head> <body> <div class="shade"></div> </body> </html>运行结果如下:

二、text-shadow(文本阴影)
1、使用方式
text-shadow: h-shadow v-shadow blur color;参数介绍:
- h-shadow:水平阴影位移,大于0时阴影右移,小于0时阴影左移;
- v-shadow:垂直阴影位移,大于0时阴影下移,小于0是阴影上移;
- blur:可选参数,阴影模糊半径,值越大颜色越淡,阴影越模糊,为正值,默认为0;
- color:可选参数,阴影颜色,默认为黑色;
参数含义与box-shadow相同,因此这里不再对各参数进行详细解释。可看到text-shadow并没有内阴影和扩散半径。
2、实现案例
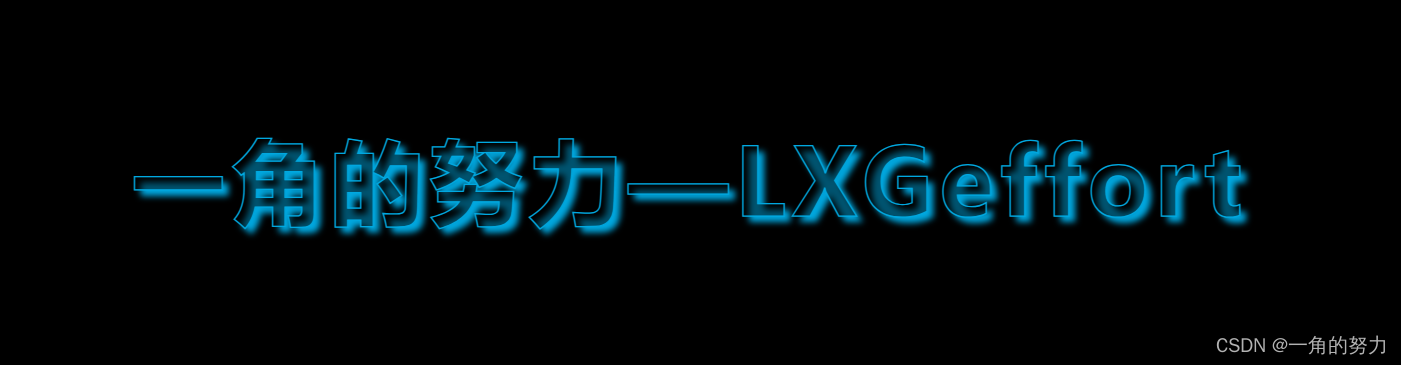
镂空发光文字案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } body { width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; background-color: black; } p { font: normal bold 5vw 'poppins'; letter-spacing: 5px; /* 设置文本颜色与背景一致,并增加文本透明度 */ color: rgba(0, 0, 0, 0.5); /* 文字描边 */ -webkit-text-stroke: 1px #00a8e0; } .shade { /* 设置阴影 */ text-shadow: 5px 5px 5px #00a8e0; } </style> </head> <body> <p class="shade">一角的努力—LXGeffort</p> </body> </html>上面代码首先对文本设置阴影,并将文本颜色设置与背景颜色一致,同时增加文本透明度,从而得到重影文本,再利用 -webkit-text-stroke 属性将文本进行描边处理,最后运行结果如下: