一、前言
有的时候接受同事一个项目,用框架不一样,写的也不太规范,那么就需要打断点去学习改项目的流程了。
那么vue项目是如何debugger调试呢?
二、操作
大概理解一下,vue项目启动,大概是先启动框架,然后把项目映射到内存或者框架中,所以打断点就算在代码中打断点,在初始化项目的时候也不会执行到断点,只有在刷新页面的时候才会执行项目流程,走到断点处;
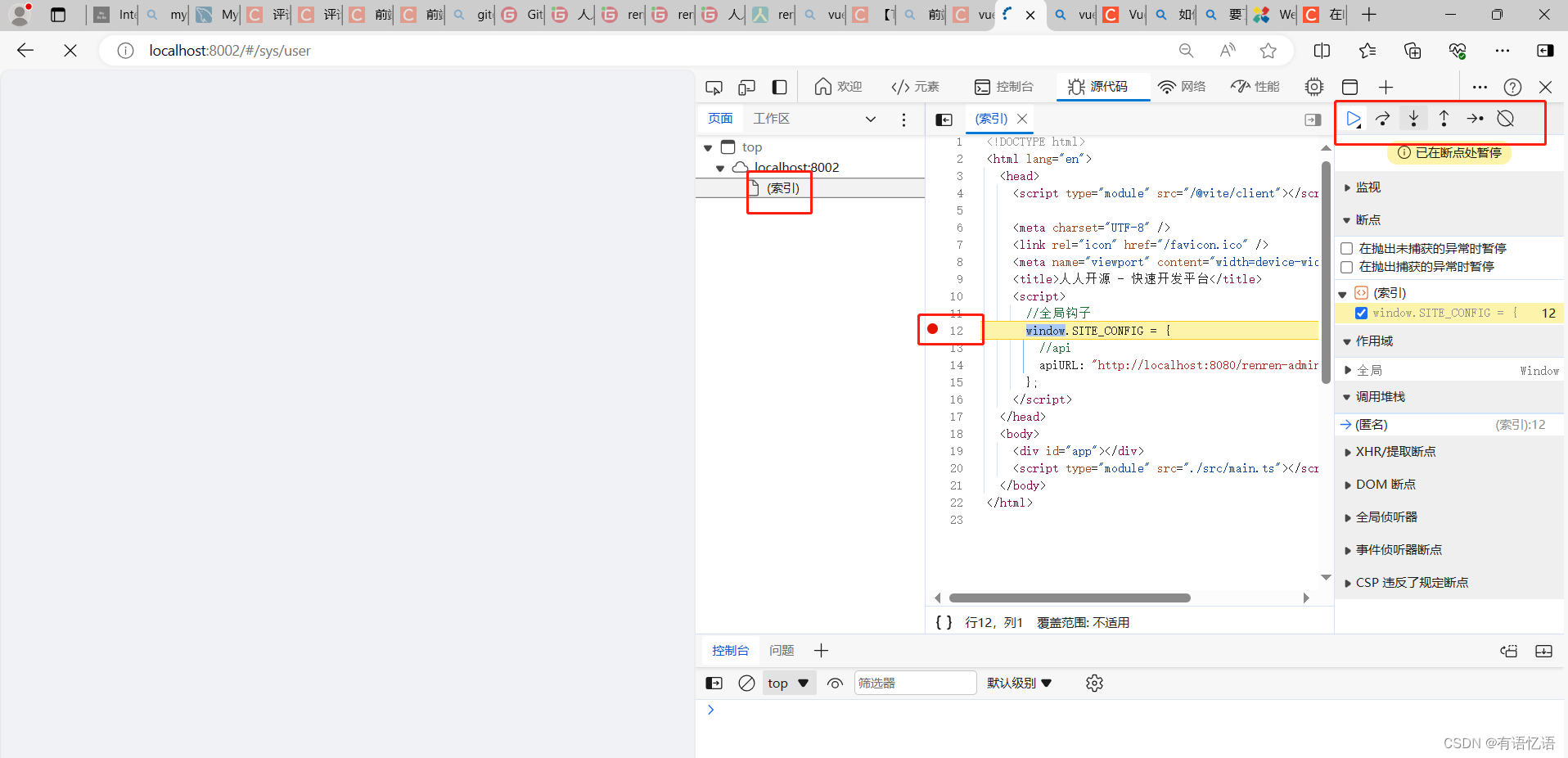
可以在index.html中打断点,然后刷新页面,就可以看到vue项目执行流程了,如果代码写错了,就会npm run dev 失败,也就是项目加载不成功会具体报错到代码,项目启动成功,刷新页面可以根据打的断点查看执行流程,加载完项目,在内存映射中打断点,再刷新下页面,就可以看到写的vue执行流程了。

三、renren-ui项目模块划分与执行流程
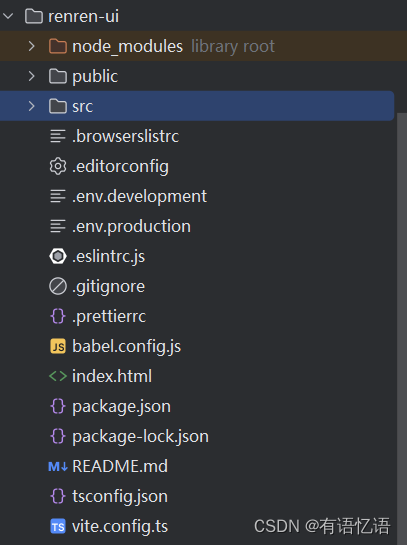
3.1模块划分


1.node_modules:安装的依赖包
2.public:公共的静态资源
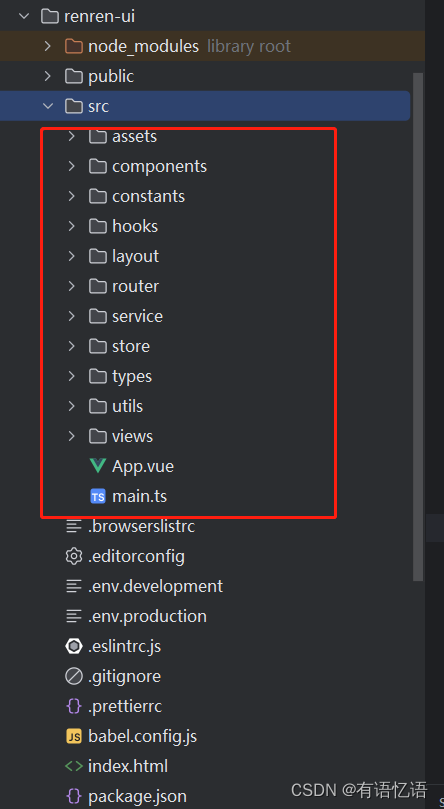
3.src:放的是核心的开发组件和文件
3.1.assets:放一些静态资源,例如图片、图标、字体、less文件
3.2.components:公共组件
3.3.constants:一些常量定义
3.4.hooks:钩子函数
3.5.layout:布局
3.6.router:路由相关配置
3.7.service:服务
3.8.store:vuex相关配置,存放\vue中的状态数据
3.9.types:类型
3.10.utils:工具类
3.11.views:路由对应的文件
3.12.App.vue:路由组件的顶层路由
3.13.main.ts:vue入口文件
4. .editorconfig:是帮助开发人员在不同的编辑器和IDE之间定义和维护一致的编码样式规范的工具
5. .env:Vue项目中,.env文件是运行项目时的环境配置文件。但是在实际开发过程中,有本地开发环境、测试环境、生产环境等,不同环境对应的配置会不一样。
因此,需要通过不同的.env文件实现差异化配置。
6. .gitignore:就是git软件要忽略的文件列表. 如果要忽略某些文件,在Git工作区的根目录下创建一个特殊的.gitignore文件,然后把要忽略的文件名填进去,Git就会自动忽略这些文件。
8.babel.config.js:Babel是一个JS编译器,主要作用是将ECMAScript 2015+ 版本的代码,转换为向后兼容的JS语法,以便能够运行在当前和旧版本的浏览器或其它环境中。
9.ecp-vue.iml:iml是配置文件,存着当前project的一些配置信息。
10. index.html:主页面文件,也是入口文件
11. package.json:应用包配置文件
12. README.md: 应用描述说明的 readme 文件
13.vite.config.ts:vite.config.ts 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。
1.src目录
main. js是我们的入口文件,整个项目工程入口,用于全局配置,主要作用是初始化vue实例并使用需要的插件。
import { crearteApp } from 'vue'; import App from './App'; crearteApp(App).mount('#app'); //挂载方法,将vue的根实例挂载到id为'#app'的空间里去,从而实现数据双向绑定 2.App.vue
App. vue是我们的根组件(使用标签渲染整个工程的.vue组件) ,所有页面都是在App. vue下进行切换的。其实你也可以理解为所有的路由也是App. vue的子组件。所以我们将router 标示为App. vue的子组件。
3.assets文件
assets放可能会变动的文件
assets目录中的文件,会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等,如一些全局的scss样式文件、全局的工具类js文件等。
拓展: assets目录中可以自己分化出不同地子目录,用来根据自己的需求存放文件。如assets/util/可以用来存放工具类js,assets/api/ 可以用来存放业务接口js等等。
assets目录中的文件会被webpack处理解析为模块依赖,只支持绝对路径形式。
4.components文件
components:目录里面放了一个组件文件,可以不用。通常建议将可重用的视图放置在src/ components目录中。诸如页眉, 页脚,广告,网格或任何自定义控件之类的示例,如样式化的文本框或按钮。可以在视图内部访问一个或多个组件。
5.views文件夹
vi ews文件夹用来存放“页面”。一个视图可以具有一个或多个组件,并且一个视图实际上打算由导航URL访问。它们通常放在src/views。
6.router文件(路由器及路由的配置)
在项目中使用vue-router管理路由,分为以下几步
第一步:在终端(terminal)中安装vue-router
npm install -g vue-router
第二步:在src目录下创建一-个router文件夹,在这个文件夹下创建router. js ( 也可以和main. js平级,直接创建router. js),在router. js文件中配置相应的信息
第三步:入口文件main. js中引入路由实例router,然后在根实例中注册
7.store文件夹
store文件夹:存放\vue中的状态数据,用vuex集中管理
8.public
该文件夹可以用来存放静态资源,存放在该文件夹的东西不会被打包影响,而是会原封不动的输出到dist文件夹中,和vuecli2中的static文件夹一样的。
pubilc/index.html是一个模板文件,index.html是一个总的入口文件,作用是生成项目的入口文件。
vue是单页面应用,挂在id为app的div下然后动态渲染路由模板,在index.html的body体中只有一个div标签, 其id为app,这个id将会连接到src/main. js内容,src中所有的编译打包后在publ ic下index.html中app里面,webpack打包的js, css也会自动注入到该页面中。我们浏览器访问项目的时候就会默认打开生成好的index.html
3.2、何时使用public 文件夹?
你需要在构建输出中指定-一个文件的名字。
你有上千个图片,需要动态引用它们的路径。
有些库可能和webpack不兼容,这时你除了将其用一个独立的script标签引入没有别的选择。
3.3、项目整体运行流程
先后顺序
index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 >
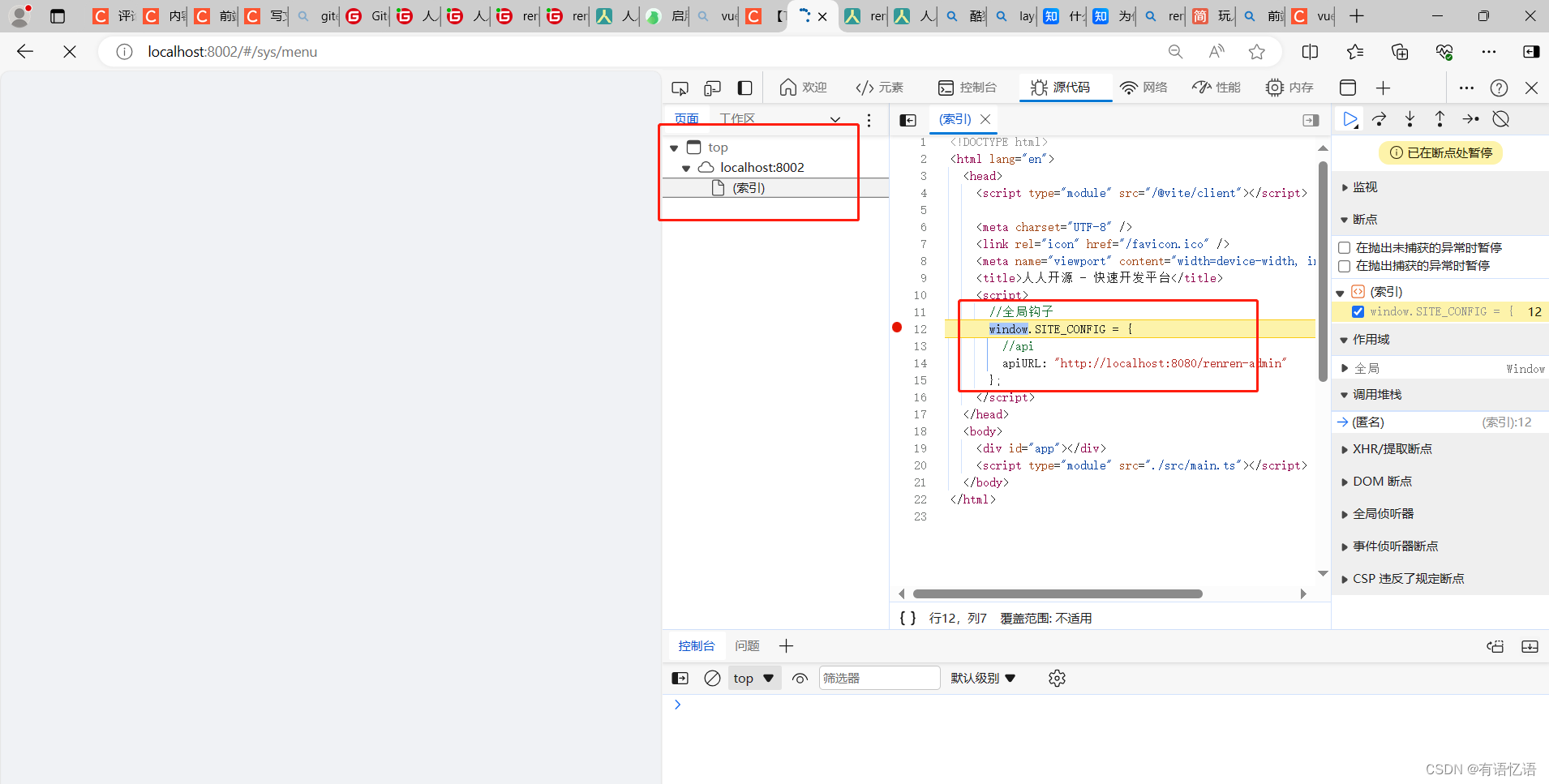
1、按照上面的先后顺序打断点,刷新页面发现直接到index.html里面
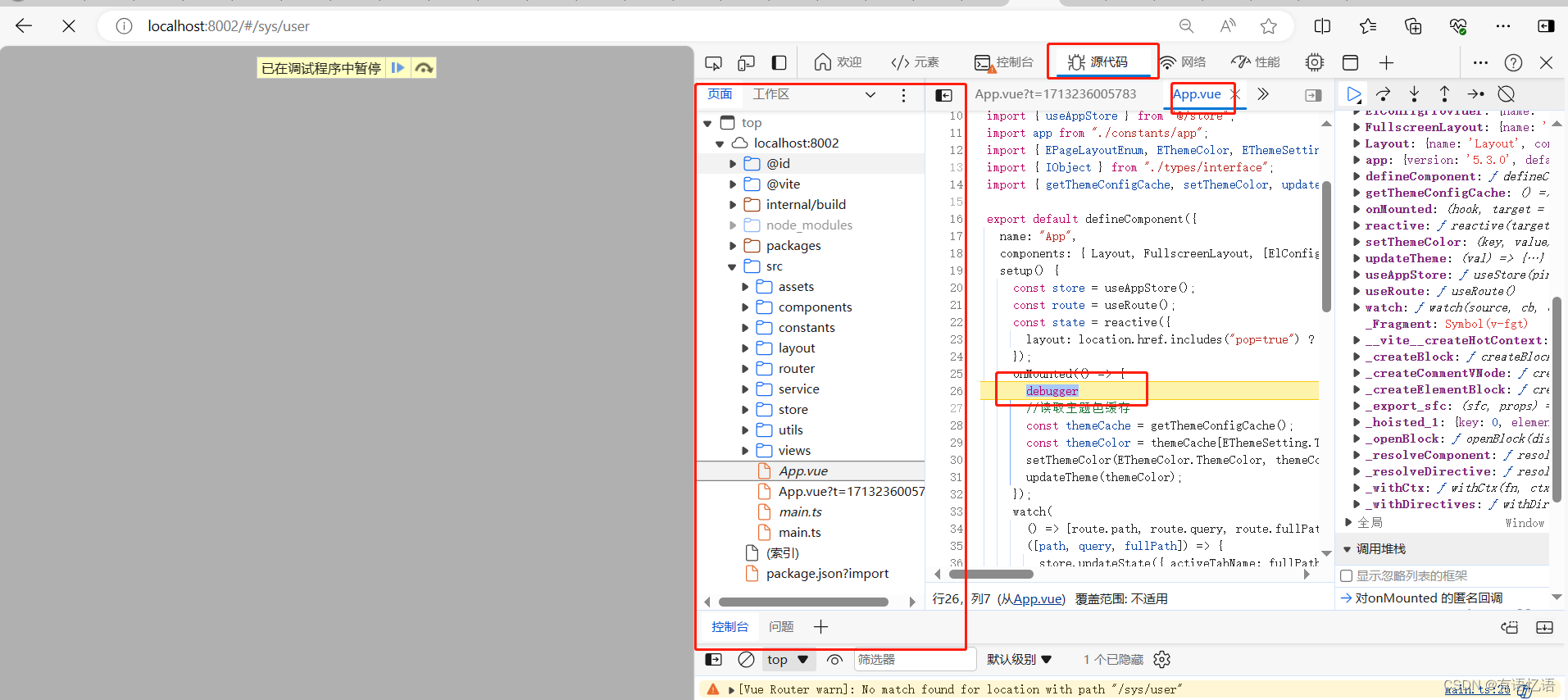
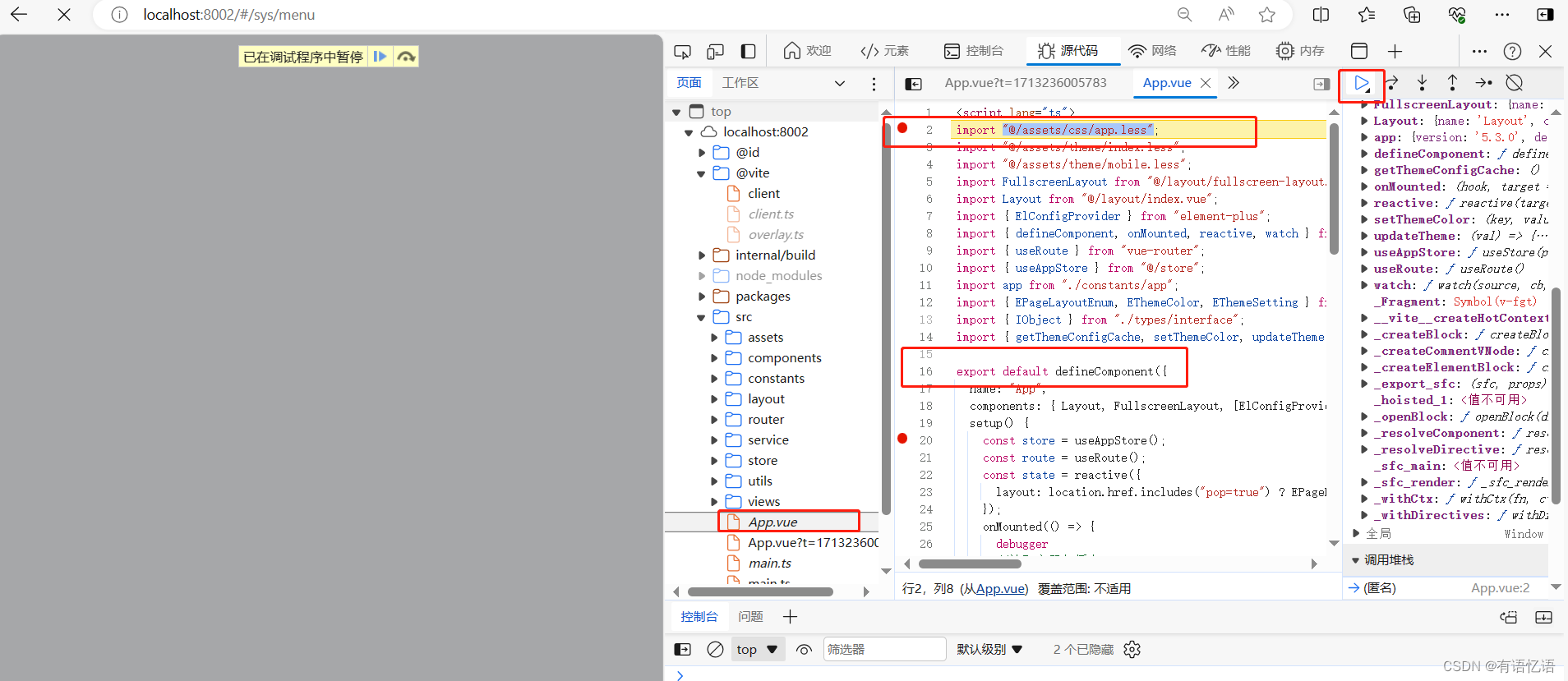
2、继续执行debugger,发现到App.vue的export外的js代码
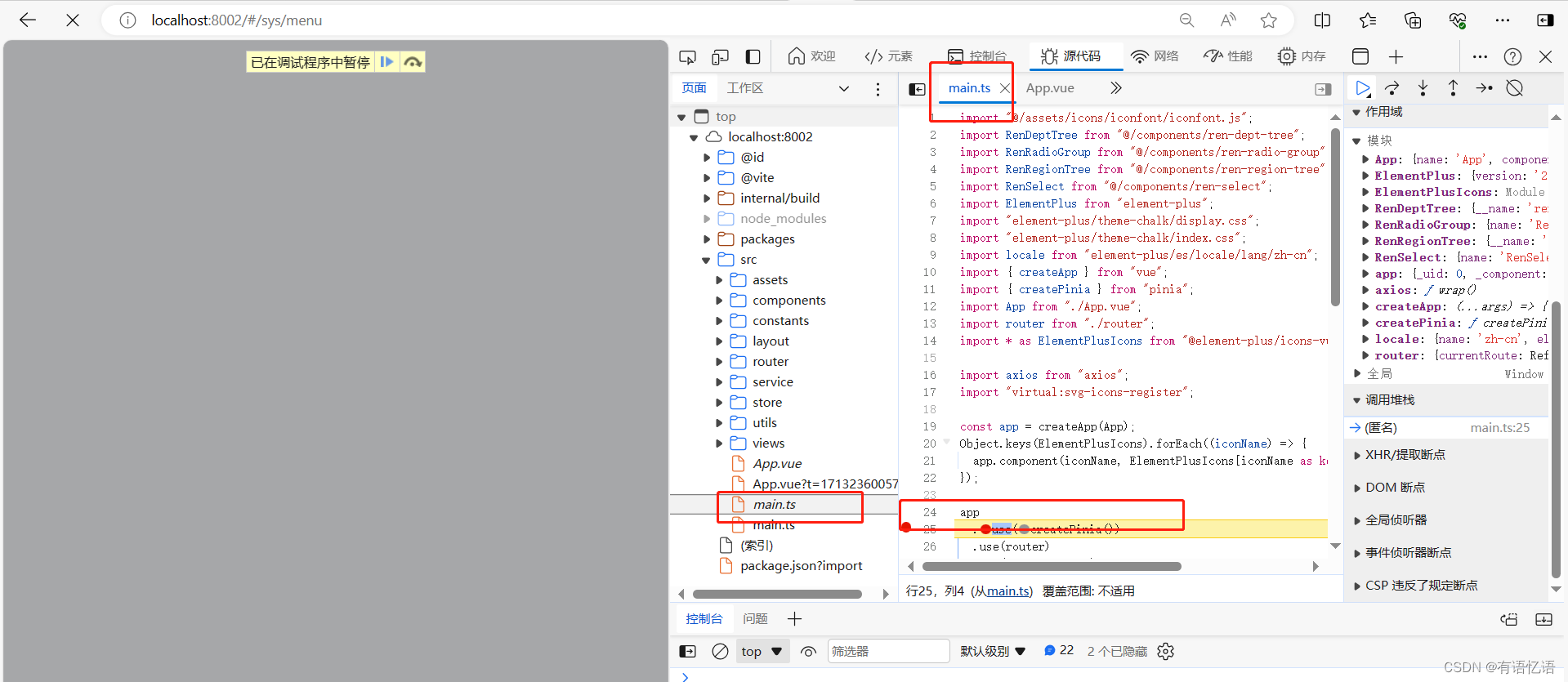
3、继续执行,到main.js代码
4、到App.vue的export里面的js代码
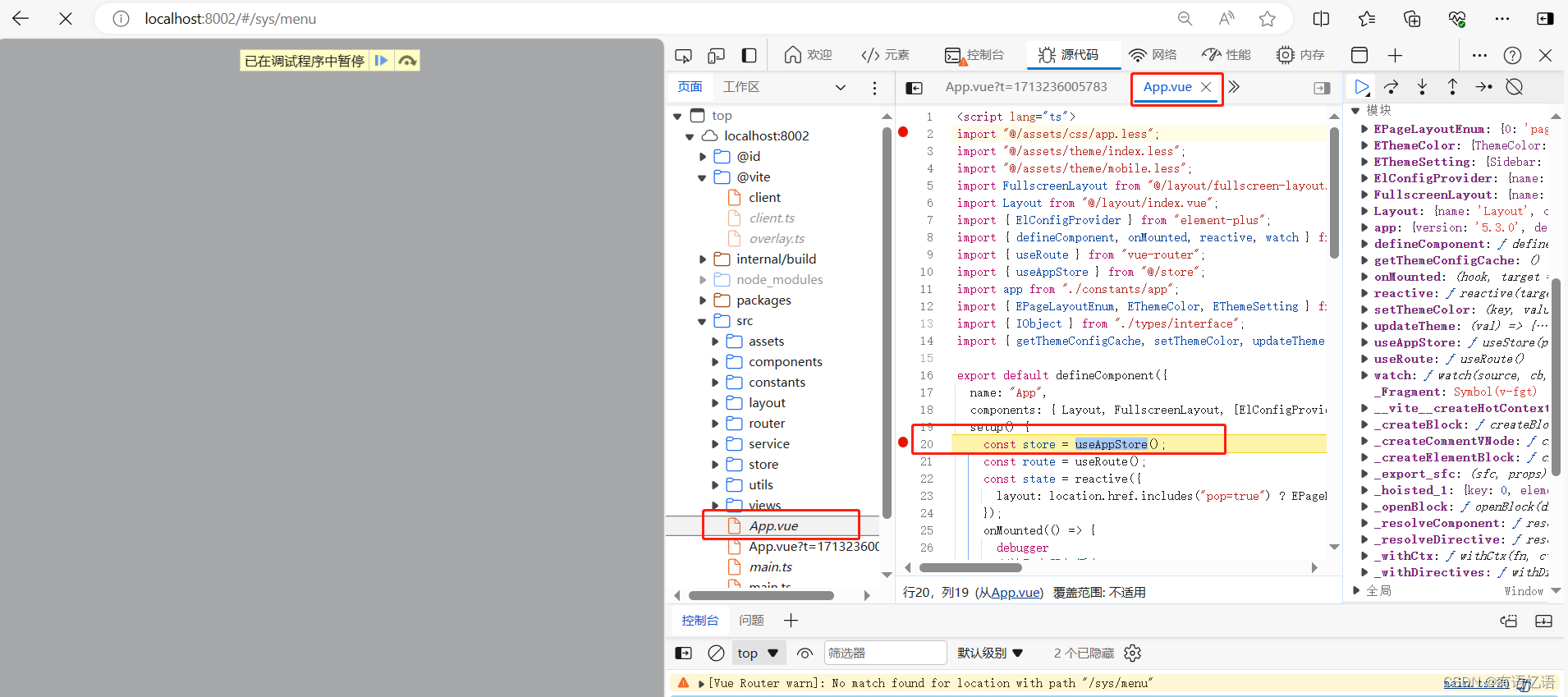
5、执行第一行代码,看看用到了哪个模块就进入到哪里,这里用到了store,下一步就是store的index.ts
3.4、文件加载流程
在一个典型的 Vue 项目中,文件的加载顺序可以归纳为以下几个方面:
入口文件加载:
main.js:通常作为项目的入口文件,负责初始化 Vue 应用,加载根组件,并挂载到 DOM 上。
根组件加载:
App.vue:根组件是整个 Vue 应用的最顶层组件,包含了应用的整体结构和布局。
路由文件加载:
router/index.js:负责配置应用的路由,包括定义路由表、路由守卫等。
状态管理文件加载:
store/index.js:负责配置应用的状态管理,例如使用 Vuex 进行全局状态管理,包括定义状态、mutations、actions 等。
组件加载:
.vue 文件:Vue 组件文件,通常包括组件的模板、样式和逻辑。
组件按需加载:在页面上使用到的组件会在需要的时候被动态加载,以优化页面加载速度。
静态资源加载:
图片、字体、样式文件等静态资源的加载。
工具类和插件加载:
utils 目录下的工具类文件、plugins 目录下的 Vue 插件等。
配置文件加载:
vue.config.js:Vue 项目的配置文件,用于配置构建工具和插件等。
.env 文件:用于配置环境变量。
babel.config.js:Babel 的配置文件。
总的来说,Vue 项目的文件加载顺序通常是从入口文件开始,依次加载根组件、路由、状态管理、组件、静态资源等,最终完成整个应用的初始化和渲染。
