阅读量:1
问题:
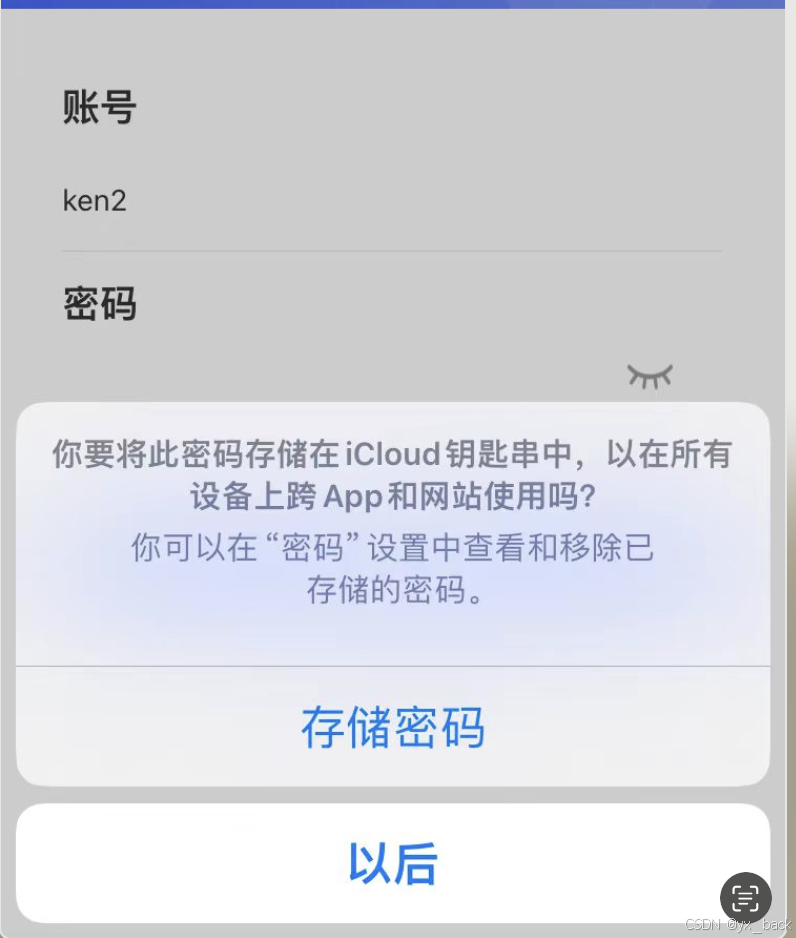
ios密码框输入密码光标离开之后会提示存储密码的弹窗
解决方案
1、在苹果手机上面把 “自动填充密码”关闭,但是苹果这个默认开启,而且大部分客户也不会去自己关闭。
2、欺骗苹果手机,代码实现。
先说解决思路,通过测试发现,在账号框不为空,密码框不为空,两者都不为空,并且光标离开账号框或者密码框的时候,苹果系统会自动提示存储密码或者更新密码的提示。又经过大量测试发现,账号输入框是指的距离密码输入框最近的上一个输入框,因此解决办法就是在密码输入框上面增加一个账号输入框,让他永远为空,并且不可见即可(页面不可见,不能是display:none)。
这样距离密码框最近的上一个文本框永远是空的,就不会触发ios的存储密码提示了。
代码如下:
<view class="form-box"> <view class="item"> <text class="title">账号</text> <input class="input" placeholder="请输入账号" :value="username" @input="inputName" placeholder-style="font-size:28rpx;color:#c2c2c7" /> </view> <!-- 内容永远为空 --> <view> <input disabled="true" value="" ></input> </view> <view class="item"> <text class="title">密码</text> <view class="input-box"> <input class="input" id="password" @input="inputPassword" placeholder="请输入密码" :password="!showPassword" placeholder-style="font-size:28rpx;color:#c2c2c7" /> <view class="eye-box" @click="changeEyeStatus()" v-if="password"> <img :src="showPassword?openEye:closeEye" class="icon"> </view> </view> </view> <view class="login-btn" @click="login"> <text>登录</text> </view> <view class="check_code" @click="checkCode"> <text >短信验证登录</text> </view> </view> 密码输入框上面的一个输入框 value值永远为空,这样就不会触发储存密码的弹窗啦~
