阅读量:1

用于3d模型跟贴图下载资源
里面有免费的模型
模型放到public里面
const loader = new GLTFLoader() // 加载GLTF模型 loader.load( '/scene.gltf', (gltf) => { // 将加载的模型添加到场景中 scene.add(gltf.scene) // 现在你可以开始渲染循环了 let angle = 0 function animate() { requestAnimationFrame(animate) angle += 0.002 gltf.scene.rotation.y = angle renderer.render(scene, camera) } animate() }, // 可选:加载进度回调 (xhr) => { console.log((xhr.loaded / xhr.total) * 100 + '% loaded') }, // 可选:加载错误回调 (error) => { console.log('An error happened', error) } ) 
就加载进来了
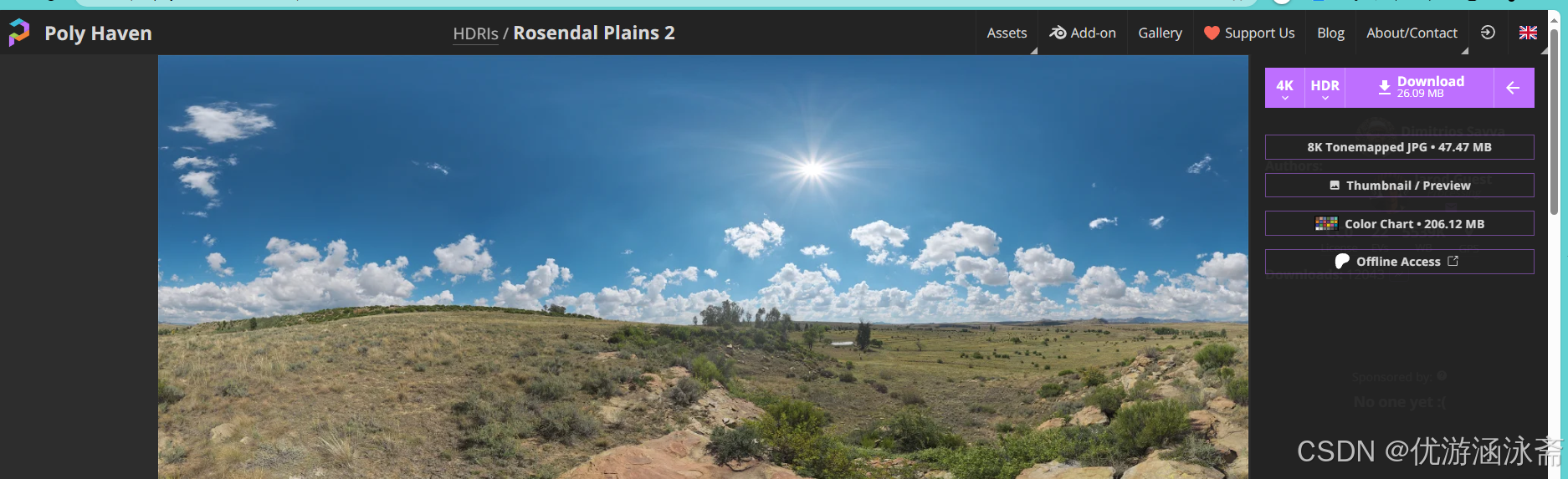
之后加载背景图。

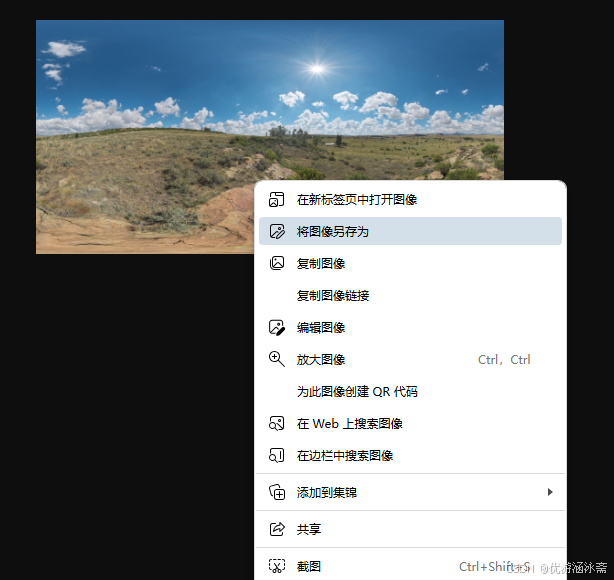
点击右边的jpg,右键将图像另存为,放到public里面。



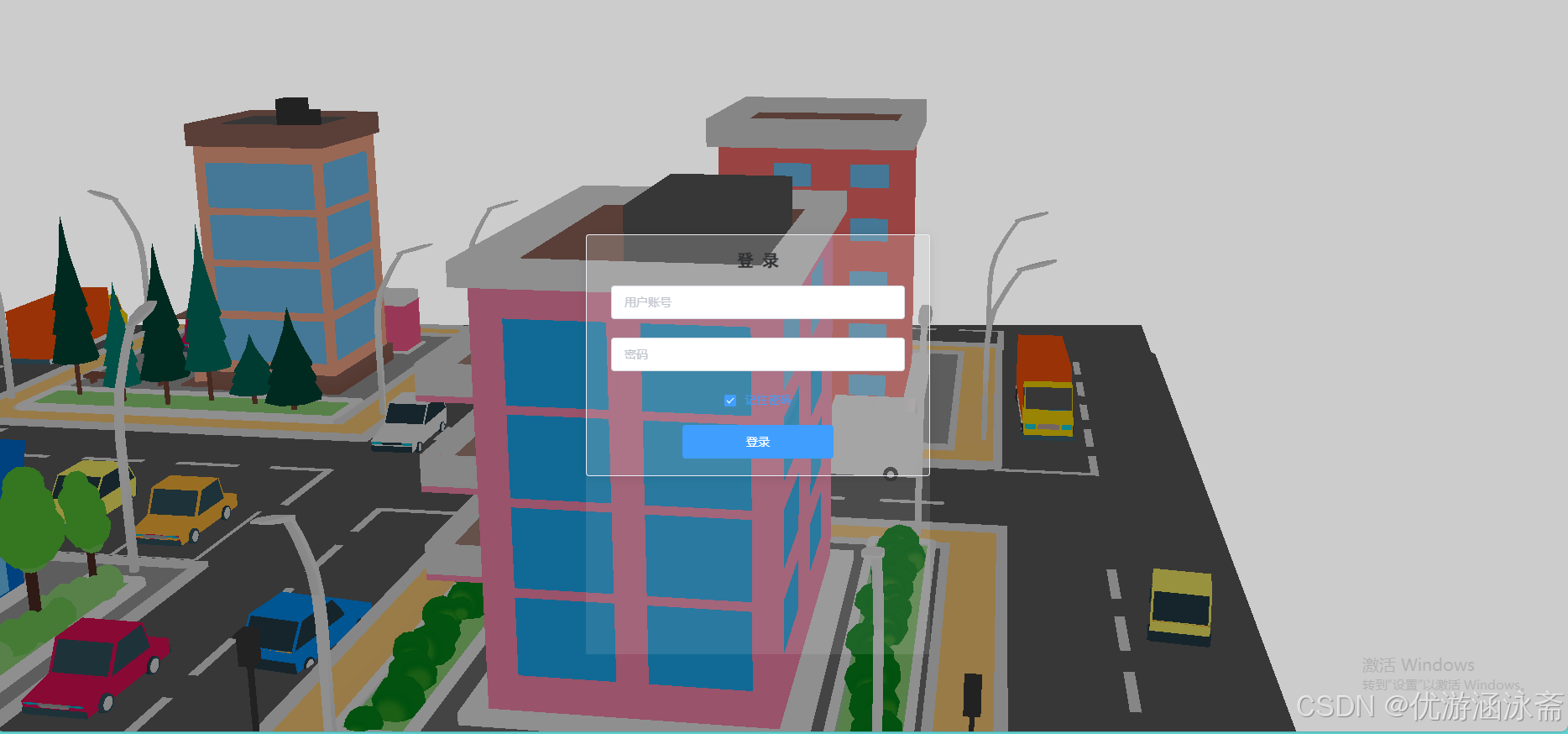
场景就添加进来了。
