阅读量:6
准备工作
- Visual Studio Code
- mySQL+DBeaver(已连接,具体连接可参考http://t.csdnimg.cn/7U7Oj)另外不用可视化工具DBeaver,可下载vscode插件mysql连接MySQL
- DevEco Studio
python连接数据库
安装(终端运行安装)
pip install pymysql==1.0.2 pip install flask pip install requests pip install flask_cors直接看代码(python后端代码)
使用flask创建了一个应用实例,包含两个路由,一个用于发送到前端,一个用于接收前端的数据。
#导入需要的模块 #用于构建 Web 应用程序。这段代码中导入了 Flask、request 和 jsonify,其中 Flask 是主要的模块, #request 用于处理 HTTP 请求对象, import json import logging from flask import Flask, request, jsonify from flask_cors import CORS #用于连接和操作 MySQL 数据库。通过这个库,在 Python 程序中执行 SQL 语句、插入、更新和删除数据等操作。 import pymysql #用于发送 HTTP 请求并处理响应 import requests # 连接数据库 conn = pymysql.connect(host='127.0.0.1', # 连接名称,默认127.0.0.1 user='root', # 用户名,默认为root passwd='123456', # 密码,默认为123456 port=3306, # 端口,默认为3306 db='weldingdata', # 所创建的数据库名称************************************************************************** charset='utf8') # 字符编码 # 生成游标对象 cur_1 = conn.cursor() cur_2 = conn.cursor() cur_3 = conn.cursor() # SQL语句*************************************************************table name******************************表名 sql_1 = "select voltage from `datas`" sql_2="select electricity from `datas`" sql_3="select pressure from `datas`" # 执行SQL语句,并将结果保存到游标对象中使用 cur.execute(sql) 方法来执行该语句,并将查询结果保存到游标对象 cur 中,以便后续处理或输出 cur_1.execute(sql_1) cur_2.execute(sql_2) cur_3.execute(sql_3) # 通过fetchall方法获得数据 data_1 = cur_1.fetchall() data_2 = cur_2.fetchall() data_3 = cur_3.fetchall() #打印数据 for item in data_1: print(item) # 关闭游标 cur_1.close() cur_2.close() cur_3.close() # 关闭连接 conn.close() # 导入Flask模块,创建一个应用实例,用于发送 HTTP 请求并处理响应 #创建了一个名为 app 的 Flask 应用实例 app = Flask(__name__) # 允许跨域访问 CORS(app, resources={r"/*": {"origins": "*"}}) # 设置日志 logging.basicConfig(level=logging.DEBUG) logger = logging.getLogger(__name__) # 使用 @app.route 装饰器来定义了一个路由,指定了 /api/users 这个端点接收 GET 请求 # 处理 HTTP GET 请求,向前端发送数据 @app.route('/api/users', methods=['GET']) def get_data(): # 将元组转换为列表,并将所有元素转换为字符串 result = [list(map(str, item)) for item in data_1] # 将列表转换为JSON格式 json_result = json.dumps(result) # 将JSON数据发送到指定URL return jsonify(json_result) #测试地址:http://127.0.0.1:5000/api/users # 处理前端发送的数据,例如插入到数据库 @app.route('/submit-fault', methods=['POST']) def submit_fault(): data = request.json process_data(data) # 处理数据的函数 return jsonify({'message': 'Fault information submitted successfully.'}) def process_data(data): print(data) return #http://127.0.0.1:5000/submit-fault # 启动Flask应用 if __name__ == '__main__': app.run(debug=True) 数据库中的数据
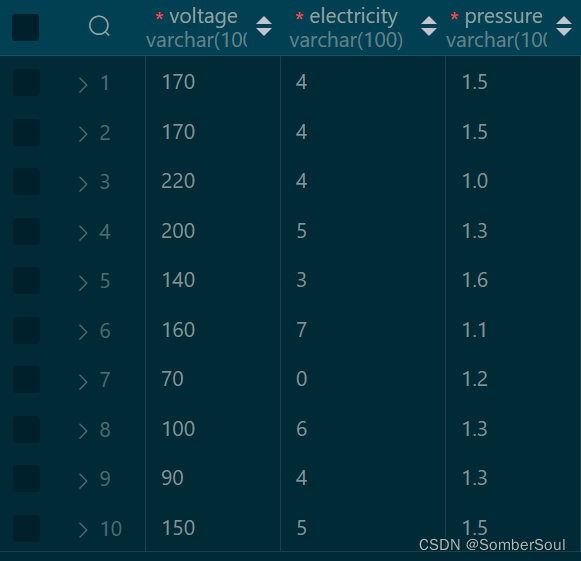
数据库名为weldingdata,表名为data,数据如图所示(这里我直接用了vscode插件,用DBeaver也一样,只要连接上了就行)
 运行结果
运行结果
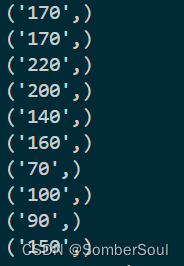
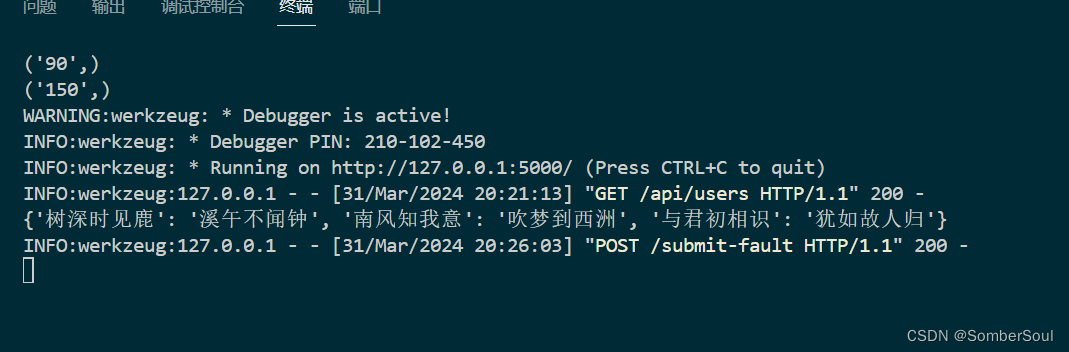
python终端(运行成功,大家有需要可自行执行其他sql语句并对代码进行修改得到自己想要的数据),这里我只让它输出了voltage这列的所有数据。

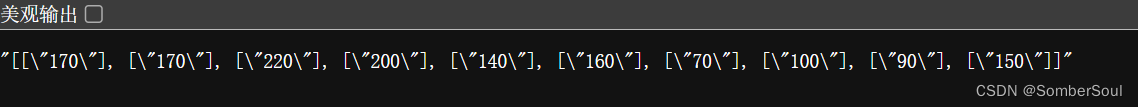
指定的url地址界面,可以看到自己发送的数据。

连接鸿蒙前端
现在数据已经可以从后端发送到指定的url了,接下来就是前端通过网络请求拿到这个地址的数据。
module.json5配置
首先配置网络权限。插入(在module后插入就ok了)
requestPermissions:[ { name: "ohos.permission.INTERNET" } ] ,鸿蒙前端index代码示例
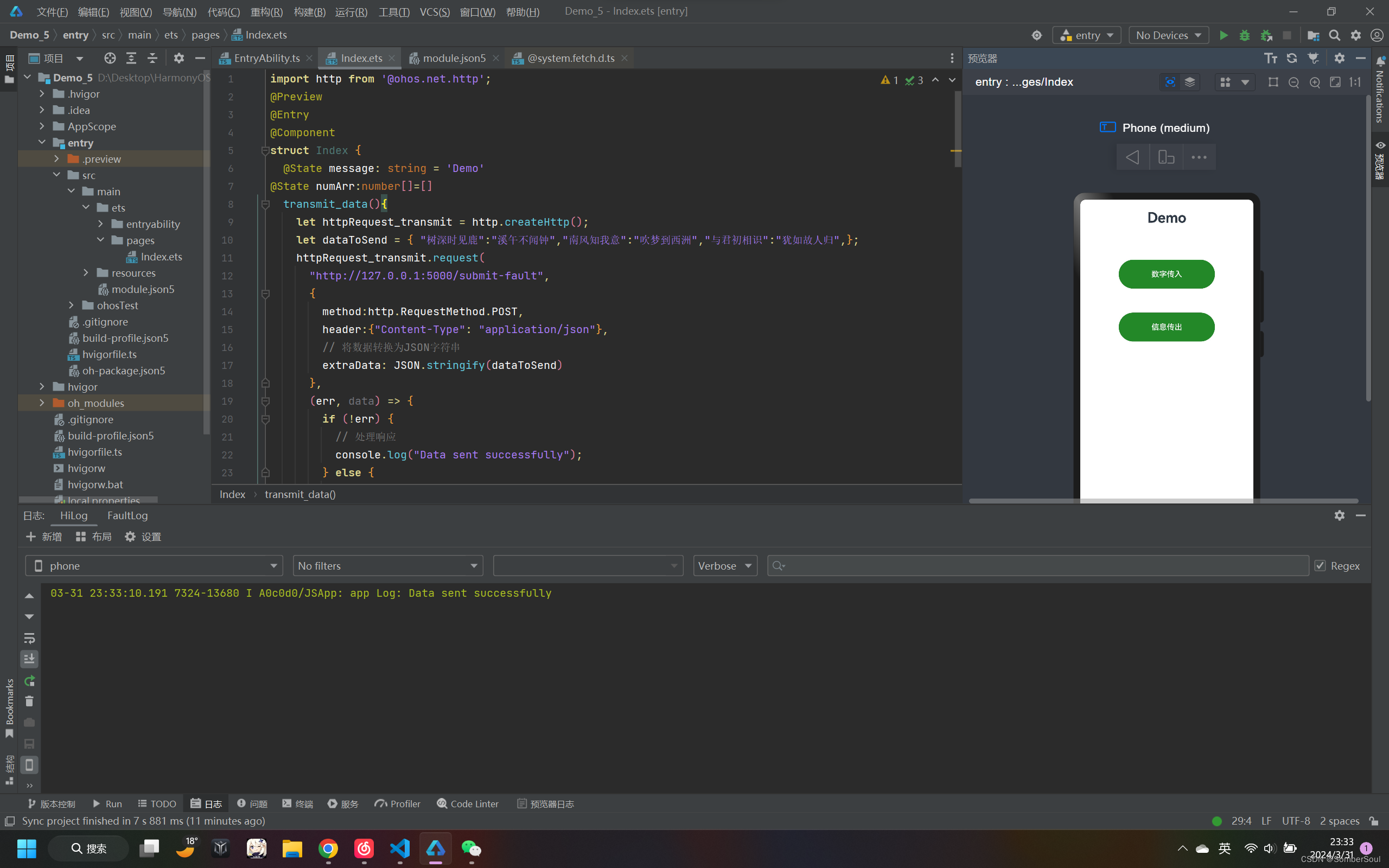
import http from '@ohos.net.http'; @Preview @Entry @Component struct Index { @State message: string = 'Demo' @State numArr:number[]=[] transmit_data(){ let httpRequest_transmit = http.createHttp(); let dataToSend = { "树深时见鹿":"溪午不闻钟","南风知我意":"吹梦到西洲","与君初相识":"犹如故人归",}; httpRequest_transmit.request( "http://127.0.0.1:5000/submit-fault", { method:http.RequestMethod.POST, header:{"Content-Type": "application/json"}, // 将数据转换为JSON字符串 extraData: JSON.stringify(dataToSend) }, (err, data) => { if (!err) { // 处理响应 console.log("Data sent successfully"); } else { // 错误处理 console.log("Failed to send data"); } } ); } HTTP() { ///创建HTTP请求对象 let httpRequest = http.createHttp(); httpRequest.request( // 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要后端定义 "http://127.0.0.1:5000/api/users", //后端定义的url地址 { method: http.RequestMethod.GET, //默认为GET方法 //定义请求头,这里设置Content-Type为application/json,表示请求体内容的数据类型为JSON header: { 'Content-Type': 'application/json' }, //设置读取超时时间为60000毫秒,即60秒 。 readTimeout: 60000, //设置连接超时时间为60000毫秒,即60秒。 connectTimeout: 60000, }, (err, data) => { if (!err) { //处理data,将得到的json数据格式转为字符串存入result let result = data.result.toString() console.log(result) //将result转为数组存入arr let arr = JSON.parse(result) console.info(arr) //使用正则表达式匹配 [ 和 ] 和""并去除 let newarr = arr.replace(/[\[\]"]+/g, ''); console.info(newarr) // 将处理后的字符串按照逗号分隔成数组,并转换为数字 this.numArr = newarr.split(',').map(Number);; console.log(this.numArr.toString()); // [170, 170, 220, 200, 140, 160, 70, 100, 90, 150] console.info(this.numArr[0].toString())//打印第一个数据 } else { //输出错误信息 console.info('error:' + JSON.stringify(err)); //销毁 httpRequest.destroy(); } }) } build() { Column() { Column() { Text(this.message) .fontSize(30) .fontWeight(FontWeight.Bold) .margin({ bottom: 20 ,top:20}) // Text() // .fontSize(22) // .fontColor('#ffc318d0') // .margin({bottom:50}) Button('数字传入') .backgroundColor('#ff228828') .width(200) .height(60) .margin({top:50,bottom:50}) .onClick(() => { this.HTTP() }) Button('信息传出') .backgroundColor('#ff228828') .width(200) .height(60) .onClick(() => { this.transmit_data() }) }.width('100%') .height(300) } .height('100%') .width('100%') } } 结果测试
测试页面。

后端发送,前端接收(点击数字传入)
可以看到数据已经转换成数组存入,我这里将它在控制台打印出来了。后续可以对这些数据操作。
![]()
前端发送,后端接收(点击信息传出)
可以看到控制台输出Data sent successfully,说明数据发送成功了。
其中第十行代码是我们定义要发送的数据。

我们返回到后端查看数据。可以看到数据已经成功发送过来了。
后续我们可以进行对数据的处理,包括插入数据库当中。

下面是一个插入数据库的简单示例。
前面代码不变,为了简化,我只发送了一组数据,数据如下 。
let dataToSend = { "数字":"2"};首先需要在数据库先创建一个表来存储要接收的数据。
例如我这里,还用之前的数据库,只需创建一个number_data的表,新建一个number列。

后端的代码部分
# 处理前端发送的数据,插入到数据库 @app.route('/submit-fault', methods=['POST']) def submit_fault(): data = request.json process_data(data) # 处理数据的函数 return jsonify({'message': 'Fault information submitted successfully.'}) def process_data(data): try: # 连接数据库 conn = pymysql.connect(host='127.0.0.1', user='root', passwd='180805Wmy', port=3306, db='weldingdata', charset='utf8') # 生成游标对象 cur = conn.cursor() # 插入数据的SQL语句 #将数据插入到number_data表中的(number)列中 sql = "INSERT INTO number_data (number) VALUES (%s)" # 从前端发送的数据中获取值 #从 "数字" 中获取值 "2" number= data.get('数字') # 执行SQL语句,插入数据 cur.execute(sql, (number)) # 提交事务 conn.commit() # 关闭游标和连接 cur.close() conn.close() except pymysql.Error as e: # 打印错误信息 print(f"Error {e.args[0]}: {e.args[1]}") # 回滚事务 conn.rollback() except Exception as e: # 打印其他异常信息 print(f"An error occurred: {e}") return 跟之前步骤一样,只需点击信息传出按钮。
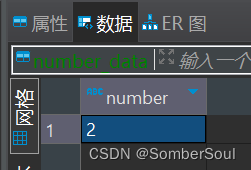
数据就成功存入到数据库中了。

遇到的问题
数据的处理(已解决)
- 一开始jiexijson数据时发现无法解析成想要的格式,因为是只想要数据库中的那一串数字,后来干脆用正则表达式处理字符串,最后把它放到数组里。
- 下面就是具体操作。如果有其它办法亦可。
-
//处理data,将得到的json数据格式转为字符串存入result let result = data.result.toString() console.log(result) //将result转为数组存入arr let arr = JSON.parse(result) console.info(arr) //使用正则表达式匹配 [ 和 ] 和""并去除 let newarr = arr.replace(/[\[\]"]+/g, ''); console.info(newarr) // 将处理后的字符串按照逗号分隔成数组,并转换为数字 this.numArr = newarr.split(',').map(Number);;
问题收集
大家可将过程中自己遇到的所有问题展示出来,以便于大家学习改进。如果更好的方法或者简单直接的方式请联系我。
