阅读量:2
在Web开发中,CSS Grid布局系统为我们提供了前所未有的灵活性和控制力,使得创建复杂的二维布局变得轻而易举。今天,我们将探讨一种特殊的Grid布局——漩涡式布局,并通过一个具体的HTML和CSS示例来深入了解其实现方式。
漩涡式Grid布局概述
漩涡式Grid布局是一种视觉上呈现出类似漩涡或螺旋状排列的网格布局。这种布局在视觉上具有吸引力,能够吸引用户的注意力,并在有限的空间内有效地展示多个元素。
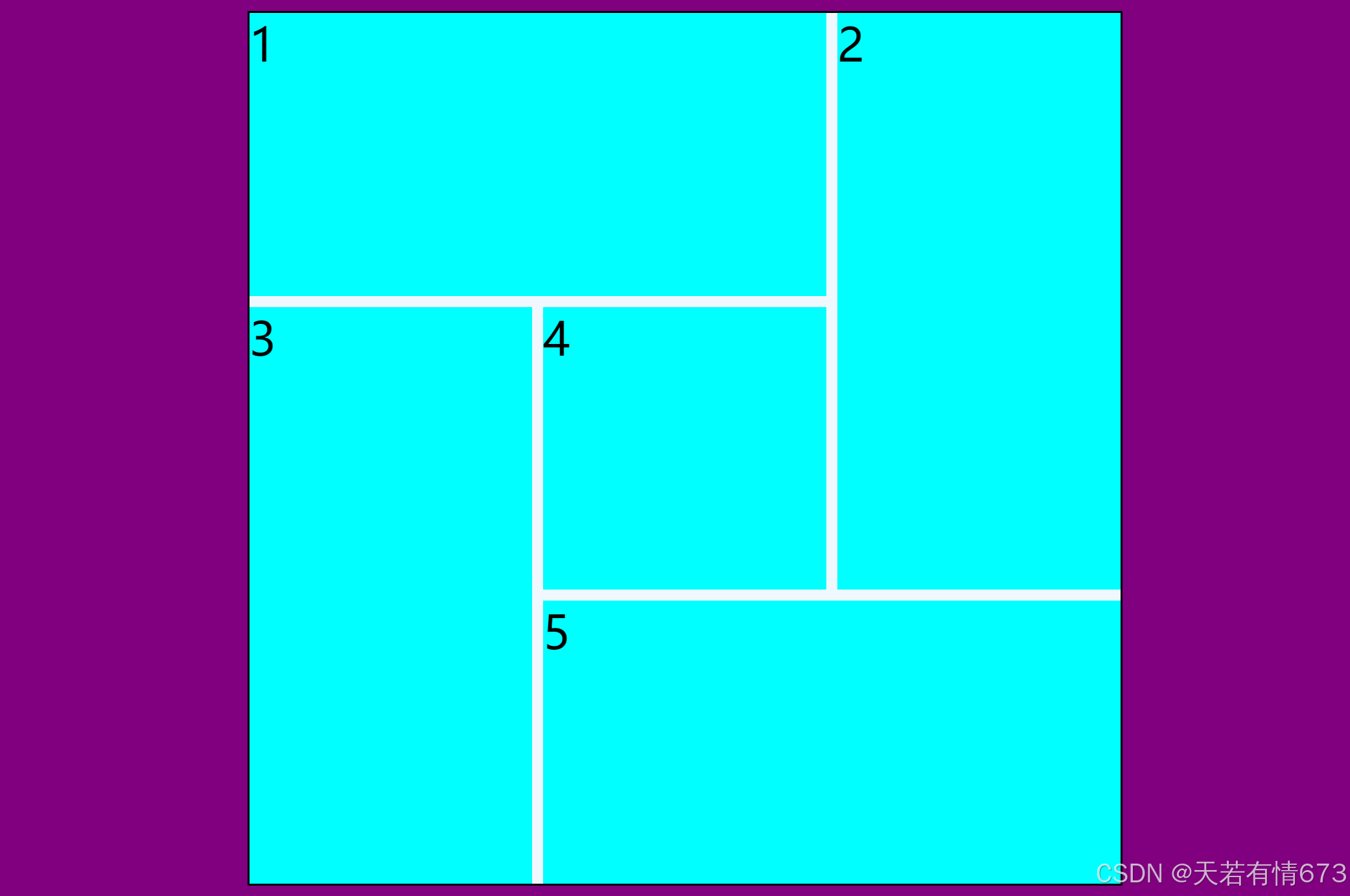
效果图:

实现漩涡式Grid布局的关键要素
在实现漩涡式Grid布局时,我们主要利用CSS Grid的grid-template-columns、grid-template-rows、grid-column和grid-row等属性来定义网格结构和元素位置。此外,我们还可以利用一些CSS3的特性,如转换(transforms)和动画(animations),来增强布局的视觉效果。
示例代码解析
下面是一个使用CSS Grid实现漩涡式布局的示例代码。我们将逐步解析这段代码,以了解它是如何工作的。
html <!