简单粗暴直接先上源码地址
官方代码地址:https://github.com/triton-inference-server
前要:
它主要有server端和client端
server端建议docker部署
client看你自己,这里我也是docker容器,主要之前用tensorflow serving服务器推理部署时也是这样。
1. 服务端部署(接下来都是基于docker部署):-------------------------------
第一步:拉取镜像
官方镜像地址:
https://catalog.ngc.nvidia.com/orgs/nvidia/containers/tritonserver
拉取指令
Docker PULL指令:
docker pull nvcr.io/nvidia/tritonserver:20.09-py3(注意:一定要选对版本,我是20.09-py3版本,各位朋友要更具自己显卡驱动等等来选版本)
那有人就问怎么选对版本啊,问的好!
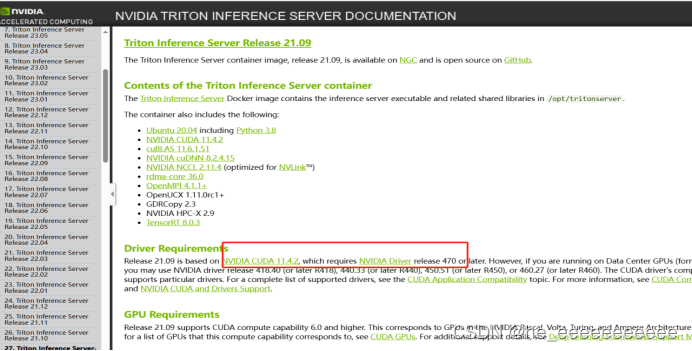
先看镜像所需要的cuda和驱动版本:
https://docs.nvidia.com/deeplearning/triton-inference-server/release-notes/rel_21-09.html#rel_21-09
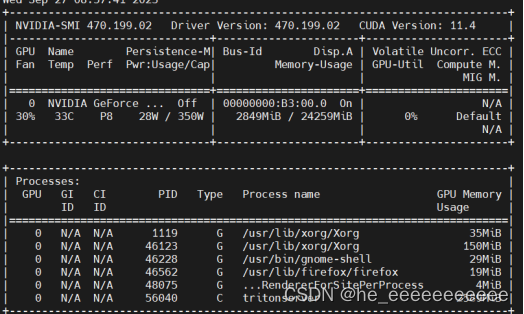
自己的cuda和显卡驱动查看指令:
nvidia-smi和nvcc -V
我的训练机是匹配的,是470的驱动和cuda 11.4
第二步:好的,拉取对的版本镜像接下来就开启docker
docker run --gpus=1 --rm --net=host -v /home/dell/triton_serve/models:/models nvcr.io/nvidia/tritonserver:21.09-py3 tritonserver --model-repository=/models 解析:
–gpus=1 代表使用第一张卡,如果值为0代表用CPU推理,不写–gpus是用cpu
-p8000:8000 HTTP端口
-p8001:8001 GRPC端口(常用)
-p8002:8002 METRIC端口
-v /full/path/to/docs/examples/models/models 模型映射
nvcr.io/nvidia/tritonserver:<xx.yy>-py3 tritonserver 镜像名字
注意:“模型映射”这一行,模型文件存放格式如下
- 本地的权重文件
models | +-- yolov5m_half | +-- config.pbtxt +-- 1 | +-- model.onnx - config.pbtxt内容:
name: "yolov5m_half" 这个是模型名字,和上级文件夹名字一样 platform: "onnxruntime_onnx" 这里是模型格式,我肯定用的 onnxruntime_onnx max_batch_size : 16 这个是最大的batch,先不管 input [ 神经网络输入口 { name: "images" 输入口名字 data_type: TYPE_FP16 量化数据格式,你量化FP16,就用FP16 dims: [ 3, 640, 640 ] 输入形状 } ] output [ 神经网络输出口 { name: "output" data_type: TYPE_FP32 dims: [8400,7 ] } - model.onnx内容:
搞深度学习的都懂,onnx权重文件,不懂的百度onnx,这里不多解释。。。
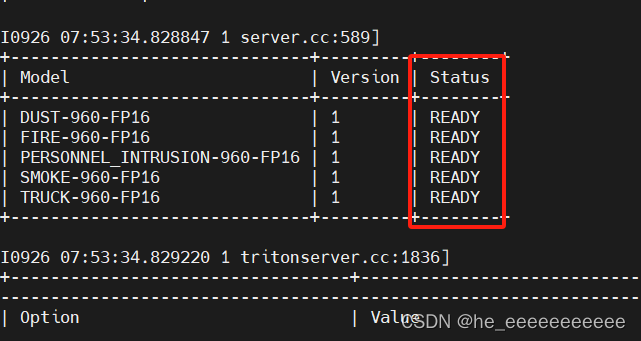
- 运行成功时:
我部署5个模型,这里都ready了
** 2.客户端部署:------------------------------------------------------------------------**
除开一些基础的库,这还需要,主要是tritonclient这个库,其它的都要是辅助,最好用这个2.37版本,其它库版本要按照它来改变。下面这些都是我本地配好的
tritonclient==2.37.0.9383150 packaging==23.1 grpcio==1.54.2 pymongo==4.2.0 numpy==1.19.2 pandas==1.2.4 tensorflow==2.6.0 requests_toolbelt==0.10.1 至于client代码编写目前只写好了grpc的检测的推理,需要找我
3. 个人部署测试结果:---------------------------------------------------------------
**
- 速度测试:
**
相比之前tensorflow serving推理框架的100ms左右。
这边在服务器上测试yolo5m-960-fp16推理一次56ms,算是可以实时拉流推理了。
- 显卡利用率测试:
只要你开了多显卡,它会合理平均分配利用每一张显卡。
- 神经网络模型权重格式部署测试:
目前验证测试完onnx、tensorflow pb,还支持pt,只能说舒服。
- 推理精度损失测试:
初步没发现大的精度损失。
- 显卡推理量化测试:
目前测试onnx 的fp16,pb的fp16。基本都支持fp32。
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本强调文本
加粗文本加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: 
带尺寸的图片: ![]()
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎
