目录
一.GUI的概念
1.1基本概念
GUI是Graphical User Interface(图形用户界面)的缩写,指的是通过图形方式显示和操作的用户界面。它提供了一种直观、可视化的方式,让用户可以通过鼠标、键盘或触摸等输入设备与计算机进行交互。
GUI的设计目的是简化用户与计算机系统之间的交互过程,使用户能够更轻松、高效地完成各种任务。传统的命令行界面(CLI)需要用户记忆和输入命令,而GUI则通过图形元素如窗口、按钮、菜单、对话框等来呈现信息和提供操作选项,使用户可以通过直接点击、拖拽、输入等方式与计算机进行交互。
1.2GUI的特点
视觉化:GUI使用图形元素和视觉效果来代表应用程序的功能、数据和操作,以便用户能够直观地理解和操作。
交互性:GUI允许用户通过鼠标、键盘或触摸等输入设备进行交互操作,包括点击、拖拽、输入等,使用户能够主动地与计算机进行沟通和反馈。
易用性:GUI设计注重用户体验,追求简洁、易于理解和操作的界面,减少用户的学习成本和操作困难。
多任务支持:GUI允许多个应用程序同时运行在屏幕上的不同窗口中,并提供了任务切换和管理的功能,方便用户在不同应用程序之间进行切换和操作。
可视化编程:基于GUI的开发工具和框架使开发人员能够使用可视化方式设计和构建应用程序界面,简化开发流程。
1.3Swing的概念
Swing是纯Java组件,使得应用程序在不同的平台上运行时具有相同外观和相同 的行为。
Swing中的大部分组件类位于javax.swing包中.
Swing中的组件非常丰富,支持很多功能强大的组件。
1.4GUI中的容器组件
Java的图形用户界面的基本组成部分是组件,组件是一个以图形化的方式 显示在屏幕上并能与用户进行交互的对象; 组件不能独立地显示出来,必须将组件放在一定的容器(container)中才 可以显示出来。
容器可以容纳多个组件,通过调用容器的add(Component comp)方法 向容器中添加组件。
窗口(Frame)和面板(Panel)是最常用的两个容器。
二.常用容器
2.1JFrame
JFrame是一个用于创建窗口和应用程序框架的类。它是javax.swing包中的一部分,提供了一些基本功能,如窗口管理、布局管理和事件处理等。
JFrame类代表了一个顶级窗口,可以包含其他GUI组件,如按钮、文本框、标签等。通过使用JFrame,可以创建具有标题栏、最大化、最小化、关闭按钮等标准窗口功能的应用程序。
创建了一个继承自JFrame的自定义类MyFrame。在构造函数中,设置了窗口的标题、大小、默认的关闭操作,并将窗口设置为可见。最后,在main方法中创建了MyFrame对象,即实例化了窗口并显示出来。
除了基本的窗口和应用程序框架功能外,JFrame还提供了许多方法用于添加和管理其他GUI组件、设置窗口属性和处理事件等。通过灵活运用JFrame以及其他Swing组件,可以构建出功能强大、交互友好的Java图形界面应用程序。
下面是GUI窗口的简单创建:
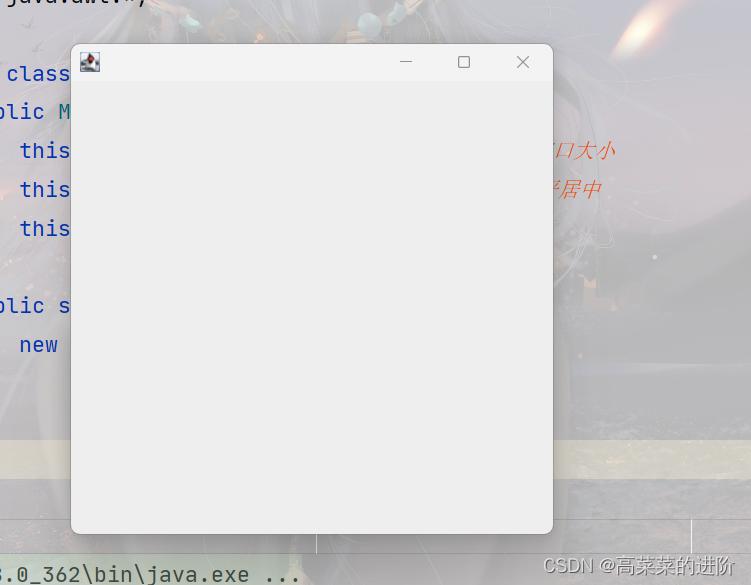
import javax.swing.*; import java.awt.*; public class MyJFrame extends JFrame { public MyJFrame() throws HeadlessException { this.setSize(500,500);//设置窗口大小 this.setLocationRelativeTo(null);//设置水平居中 this.setVisible(true);//启动窗口 } public static void main(String[] args) { new MyJFrame(); } }代码执行的结果为:

2.2JFrame中常用的方法
setTitle(String title):设置窗口标题。
setSize(int width, int height):设置窗口的宽度和高度。
setLocation(int x, int y):设置窗口在屏幕上的位置。
setResizable(boolean resizable):设置窗口是否可调整大小。
setDefaultCloseOperation(int operation):设置窗口关闭时的操作,常用的操作有:
- JFrame.EXIT_ON_CLOSE:退出程序。
- JFrame.HIDE_ON_CLOSE:隐藏窗口。
- JFrame.DISPOSE_ON_CLOSE:释放窗口占用的资源。
setVisible(boolean visible):设置窗口是否可见。
getContentPane():获取窗口的内容面板,用于添加和管理其他GUI组件。
add(Component comp):将指定的组件添加到窗口的内容面板中。
setLayout(LayoutManager manager):设置窗口的布局管理器,用于管理组件的位置和大小。
pack():自动调整窗口的大小,以适应其中包含的所有组件。
setDefaultCloseOperation(int operation):设置窗口关闭时的操作。
这些方法在实际中的运用:
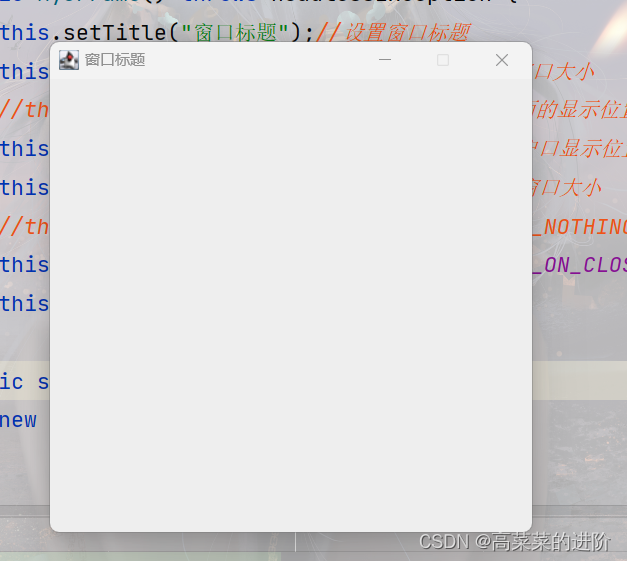
public class MyJFrame extends JFrame { public MyJFrame() throws HeadlessException { this.setTitle("窗口标题");//设置窗口标题 this.setSize(500,500);//设置窗口大小 //this.setLocation(300,400);//设置窗口在界面的显示位置 this.setLocationRelativeTo(null);//设置窗户口显示位置水平居中 this.setResizable(false);//设置之后禁止设置窗口大小 //this.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);//DO_NOTHING_ON_CLOSE设置之后无法自己关闭界面 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置之后有了关闭选项 this.setVisible(true);//启动窗口 } public static void main(String[] args) { new MyJFrame(); } }代码实现结果为:

2.3JPanel
JPanel是Java GUI编程中常用的容器类,它位于javax.swing包中,用于组织和管理其他GUI组件。JPanel可以看作是一个空白的面板,你可以将其他组件添加到其中,并对其进行布局、设置风格和添加事件监听等操作。
以下是JPanel中常用的方法:
add(Component comp):将指定的组件添加到面板中。
remove(Component comp):从面板中移除指定的组件。
setLayout(LayoutManager manager):设置面板的布局管理器,用于管理组件的位置和大小。
setBackground(Color color):设置面板的背景颜色。
setPreferredSize(Dimension size):设置面板的首选大小。
setBorder(Border border):设置面板的边框。
setVisible(boolean visible):设置面板是否可见。
validate():重新验证面板及其所有子组件的布局。
repaint():请求重绘面板及其所有子组件。
getComponent(int index):获取面板指定位置索引处的组件。
getComponents():获取面板中的所有组件。
getLayout():获取面板的布局管理器。
JPanel提供了一种灵活的方式来组织和管理GUI界面中的组件。它可以嵌套在其他容器中,例如JFrame、JDialog等。通过使用多个JPanel,可以实现复杂的布局结构和层次化的容器组织。
三.GUI面板的布局
3.1流式布局
JPanel默认的就是流式布局。
流式布局的样式为:

以下代码是在流式布局中添加组件的代码:
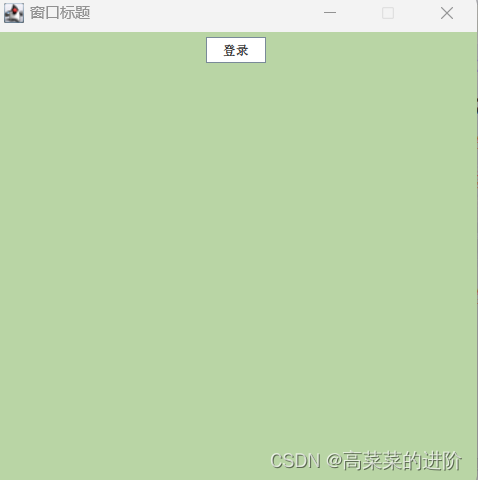
public class MyJFrame extends JFrame { public MyJFrame() throws HeadlessException { this.setTitle("窗口标题");//设置窗口标题 this.setSize(500,500);//设置窗口大小 //this.setLocation(300,400);//设置窗口在界面的显示位置 this.setLocationRelativeTo(null);//设置窗户口显示位置水平居中 this.setResizable(false);//设置之后禁止设置窗口大小 //this.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);//DO_NOTHING_ON_CLOSE设置之后无法自己关闭界面 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置之后有了关闭选项 //窗口添加面板 JPanel jPanel = new JPanel();//创建组件 jPanel.setBackground(new Color(185, 213, 165));//设置创建组建的背景颜色 JButton jButton = new JButton("登录");//在组件上添加按钮,默认添加水平居中 jButton.setLocation(10,10);//设置按钮的距离边距的大小 jButton.setBackground(Color.white);//设置按钮颜色 jPanel.add(jButton); this.add(jPanel);//功能设置完之后在添加到界面当中 this.setVisible(true);//启动窗口 } public static void main(String[] args) { new MyJFrame(); } }执行结果为:

3.2边界布局
在创建面板的时候,就要选择创键的面板:
JPanel jPanel = new JPanel(new BorderLayout());
此代码执行的结果就是创建了一个边界布局的面板。
边界布局的格式为:

在边界布局中添加组件的代码为:
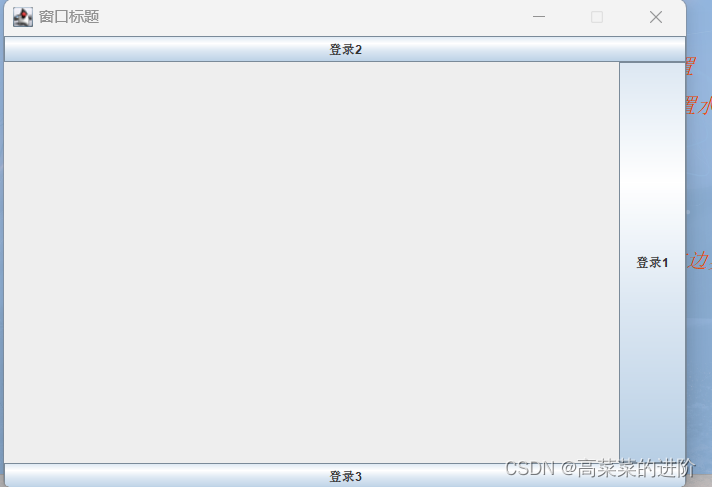
public class Demo3Border extends JFrame { public Demo3Border() throws HeadlessException { this.setTitle("窗口标题");//设置窗口标题 this.setSize(700,500);//设置窗口大小 this.setLocation(200,200);//设置界面边距大小 //this.setLocation(300,400);//设置窗口在界面的显示位置 this.setLocationRelativeTo(null);//设置窗户口显示位置水平居中 this.setResizable(false);//设置之后禁止设置窗口大小 //边界布局 JPanel jPanel = new JPanel(new BorderLayout()); JButton jb1 = new JButton("登录1");//指定组件在边界布局中的位置 jb1.setSize(100,100); JButton jb2 = new JButton("登录2"); JButton jb3 = new JButton("登录3"); jPanel.add(jb1,BorderLayout.EAST); jPanel.add(jb2,BorderLayout.NORTH); jPanel.add(jb3,BorderLayout.SOUTH); this.add(jPanel); this.setVisible(true); } public static void main(String[] args) { new Demo3Border(); } } 执行的结果如下:

若是在添加时不设置显示位置,就会默认将组件放在中间位置。
3.3网格布局
创建网格布局的代码为;
JPanel jp = new JPanel(new GridLayout(2,2));
//注意:在创建网格布局的时候,要给定网格的布局(几行几列)
public class Demo4Grid extends JFrame { public Demo4Grid() throws HeadlessException { this.setTitle("窗口标题");//设置窗口标题 this.setSize(700,500);//设置窗口大小 this.setLocation(200,200);//设置界面边距大小 //this.setLocation(300,400);//设置窗口在界面的显示位置 this.setLocationRelativeTo(null);//设置窗户口显示位置水平居中 this.setResizable(false);//设置之后禁止设置窗口大小 //网格布局 JPanel jp = new JPanel(new GridLayout(2,2)); JButton jb1 = new JButton("登录1"); JButton jb2 = new JButton("登录2"); JButton jb3 = new JButton("登录3"); JButton jb4 = new JButton("登录4"); jp.add(jb1); jp.add(jb2); jp.add(jb3); jp.add(jb4); this.add(jp); this.setVisible(true); } public static void main(String[] args) { new Demo4Grid(); } } 执行的结果为:
四.文本框
标签(JLabel) 标签是容纳文本和图标的控件,通常用来在界面中标识别的控件。
4.1JLabe
构造函数: JLabel() 创建一个空的标签
JLabel(String text) 创建一个带文本的标签
JLabel(Icon image) 创建一个带图像的标签
方法: void setText(String text) 设置标签上的文本
String getText() 获得标签上的文本
setFont(new Font(“宋体”,Font.BOLD, 18)); 设置文本框字体
4.2JTextField
单行文本(JTextField)
JTextField的构造函数:
JTextField() JTextField(String text )
JTextField(int columns)
JTextField(String text, int columns) 方法:
void setText(String text) 设置文本框中的文本
String getText() 获得文本框中的文本
void setEditable(boolean b) 设置文本框是否可以编辑
setColumns(20); 设置列数
在代码中的具体实现:
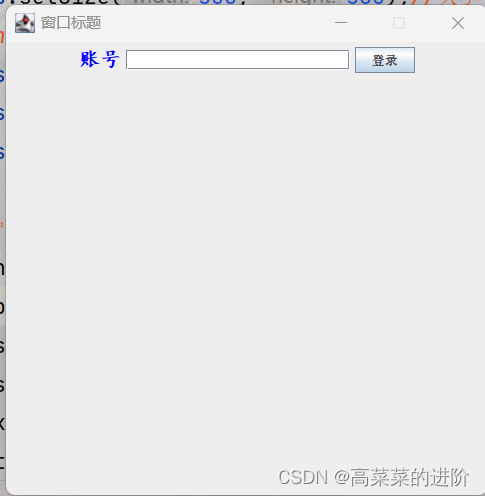
public class Demo6Label extends JFrame { public Demo6Label() throws HeadlessException { this.setTitle("窗口标题"); this.setSize(500, 500);//大小 //this.setLocation(300, 500);//位置坐标 this.setLocationRelativeTo(null);//相对位置 水平垂直居中 this.setResizable(false);//禁止设置窗口大小 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口选项 //默认流式布局 JPanel jp = new JPanel(); JLabel jl = new JLabel("账号"); jl.setForeground(Color.BLUE);//设置字体颜色 jl.setFont(new Font("楷体",Font.BOLD,20)); JTextField jt =new JTextField(20);//创建文本框 JButton jb = new JButton("登录"); jp.add(jl); jp.add(jt); jp.add(jb); this.add(jp); this.setVisible(true); } public static void main(String[] args) { new Demo6Label(); } }代码实现的结果为:

4.4 多行文本框(JTextArea)
构造函数:
JTextArea() 创建一个空的文本域
JTextArea(String text) 用指定文本初始化文本域
JTextArea(int rows, int columns) 创建一个指定行数和列数的空文本域
JTextArea(String text,int rows, int columns) 创建一个带文本,并指行数和列数的
方法:
void setText(String text) 设置文本域中的文本
String getText() 获得文本域中的文本
void setFont(Font font) 设置文本域中文本的字体
void setLineWrap(boolean wrap) //是否自动换行,默认false 如果需要文本区自动出现滚动条,可将文本区对象放入
滚动窗格(JScrollPane)中: JScrollPane scrollPane = new JScrollPane(txtArea);
add(scrollPane )
这些常用的方法在代码中的具体实现:
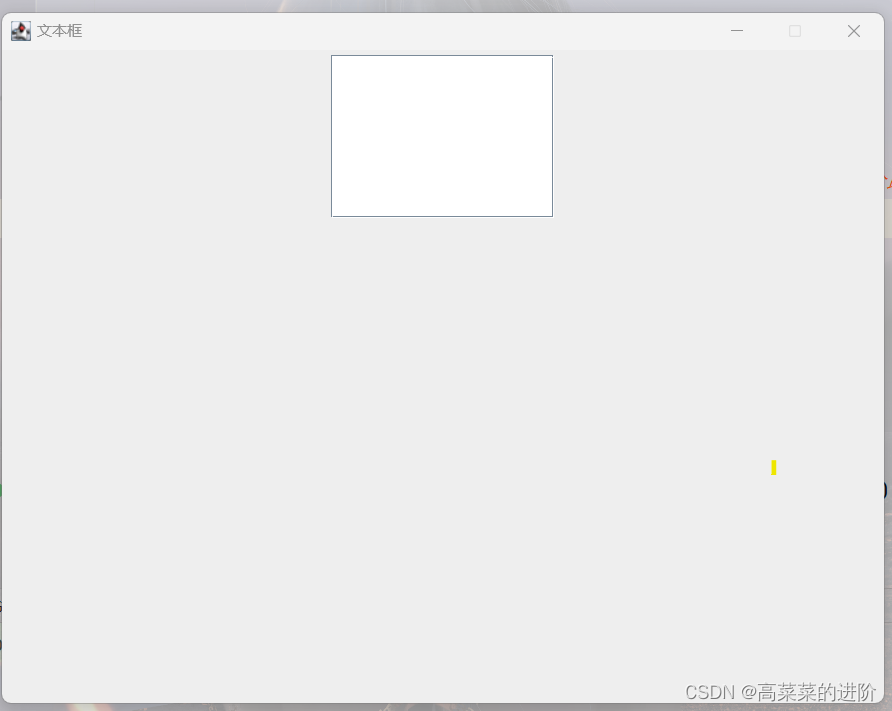
public class Demo7JTextArea extends JFrame { public Demo7JTextArea() throws HeadlessException { this.setTitle("文本框");//设置文本框标题 this.setSize(900,700);//是指GUI界面的大小 this.setLocationRelativeTo(null);//设置文本框水平居中 this.setResizable(false);//设置能否修改窗口大小 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口选项 JPanel jp = new JPanel(); //多行输入文本框 JTextArea jTextArea = new JTextArea(10,20); jTextArea.setLineWrap(true);//自动换行 jTextArea.setWrapStyleWord(true);//换行时必须是完整的字符换行 JScrollPane jScrollPane = new JScrollPane(jTextArea);//给此文本框加滚动条 jp.add(jScrollPane); this.add(jp); this.setVisible(true); } public static void main(String[] args) { new Demo7JTextArea(); } }实现之后的结果:

4.5按钮
按钮(JButton)
构造方法:
JButton(String text) 创建一个带文本的标签
JButton(Icon image) 创建一个带图像的标签
方法:
void setBackground(Color bg) 设置按钮的背景色
void setEnabled(boolean b) 设置启用(或禁用)按钮,由参数b决定
void setToolTipText(String text) 设置按钮的悬停提示信息
五.菜单
菜单栏组件:
构造方法:
JMenuBar();
方法:
add(menu); 向菜单栏添加菜单
菜单组件:
构造方法:
JMenu(“菜单名称");
方法:add(menuItem); 向菜单添加菜单选项
菜单项组件:
构造方法:
JMenuItem(“菜单项名称");
将菜单栏添加到窗口 setJMenuBar(menuBar);
菜单加到面板的具体操作:
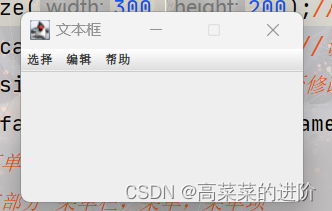
public class Demo8JMenuBar extends JFrame { public Demo8JMenuBar() throws HeadlessException { this.setTitle("文本框");//设置文本框标题 this.setSize(300,200);//是指GUI界面的大小 this.setLocationRelativeTo(null);//设置文本框水平居中 this.setResizable(false);//设置能否修改窗口大小 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口选项 //设置窗口菜单 //菜单分为三部分 菜单栏,菜单,菜单项 JPanel jPanel = new JPanel(); JMenuBar jMenuBar = new JMenuBar();//创建菜单栏 JMenu jMenu1 = new JMenu("选择");//创建菜单 JMenuItem jMenuItem1 = new JMenuItem("保存");//创建菜单项 JMenuItem jMenuItem2 = new JMenuItem("删除"); jMenu1.add(jMenuItem1); jMenu1.add(jMenuItem2); JMenu jMenu2 = new JMenu("编辑"); JMenuItem ji3 = new JMenuItem("剪切"); JMenuItem ji4 = new JMenuItem("复制"); jMenu2.add(ji3); jMenu2.add(ji4); JMenu jMenu3 = new JMenu("帮助"); JMenuItem ji5 = new JMenuItem("关于"); jMenu3.add(ji5); jMenuBar.add(jMenu1); jMenuBar.add(jMenu2); jMenuBar.add(jMenu3); this.setJMenuBar(jMenuBar); this.add(jPanel); this.setVisible(true); } public static void main(String[] args) { new Demo8JMenuBar(); } }代码实现的结果:

六.事件处理
一个源(事件源)产生一个事件(事件对象)并把它送到监听器那里, 监听器只是简单地等待,直到它收到一个事件,一旦事件被接受,监听 器将处理这些事件。
一个事件源必须注册监听器以便监听器可以接受关于一个特定事件的通知。
添加事件监听器(此处即为匿名类) 按钮对象.
addActionListener(new ActionListener() {
// 事件处理
@Override public void actionPerformed(ActionEvent e) {
执行操作 }
});
在代码中的具体实现:
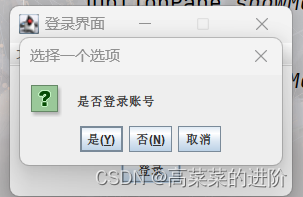
package com.ffyc.javaGUI.guitest.test3; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; public class GridDemo3 extends JFrame { public GridDemo3() throws HeadlessException { this.setTitle("登录界面"); this.setSize(300,200);//设置大小 this.setLocationRelativeTo(null);//设置窗口水平居中 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗口关闭选项 this.setResizable(false);//禁止修改窗口大小 //添加菜单 JMenuBar jMenuBar = new JMenuBar(); JMenu jMenu1 = new JMenu("文件"); JMenuItem jMenuItem1 = new JMenuItem("保存"); JMenuItem jMenuItem2 = new JMenuItem("新建"); jMenu1.add(jMenuItem1); jMenu1.add(jMenuItem2); JMenu jMenu2 = new JMenu("帮助"); jMenuBar.add(jMenu1); jMenuBar.add(jMenu2); //网格布局 JPanel jPanel = new JPanel(new GridLayout(3,1)); JPanel jPanel1 = new JPanel(); JLabel jLabel = new JLabel("账户"); //jLabel.setForeground(new Color(0x4DBB6EEA, true)); jLabel.setFont(new Font("",Font.BOLD,15)); JTextField jTextField = new JTextField(15); jPanel1.add(jLabel); jPanel1.add(jTextField); JPanel jPanel2 = new JPanel(); JLabel jLabel1 = new JLabel("密码"); jLabel1.setFont(new Font("",Font.BOLD,15)); JPasswordField jTextField1 = new JPasswordField(15); jPanel2.add(jLabel1); jPanel2.add(jTextField1); JPanel jPanel3 = new JPanel(); JButton jButton = new JButton("登录"); jPanel3.add(jButton); jPanel.add(jPanel1); jPanel.add(jPanel2); jPanel.add(jPanel3); this.add(jPanel); this.setJMenuBar(jMenuBar);//将菜单添加到窗口 this.setVisible(true); jButton.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent e) { JOptionPane.showConfirmDialog(null,"是否登录账号"); if(jTextField.getText().length()<=0){ System.out.println("账号不能为空"); }else{ if(jTextField.getText().equals("123456")||jTextField1.getText().equals("123456")){ JOptionPane.showMessageDialog(null,"登录成功","操作提示",JOptionPane.INFORMATION_MESSAGE); }else { JOptionPane.showMessageDialog(null,"账号或密码错误"); } } } }); jMenu1.addMouseListener(new MouseAdapter() {//点击操作 @Override public void mouseClicked(MouseEvent e) { JOptionPane.showMessageDialog(null,"点击"); } }); } public static void main(String[] args) { new GridDemo3(); } } 结果:

JOptionPane对话框
showMessageDialog():消息对话框
主要有五种消息类型,类型不同,图标不同:
ERROR_MESSAGE 错误消息提示
INFORMATION_MESSAGE 信息提示
WARNING_MESSAGE 警告提示
QUESTION_MESSAGE 问题提示
PLAIN_MESSAGE 简洁提示
showConfirmDialog():确认对话框 主要有四种消息类型,类型不同,
图标不同: DEFAULT_OPTION 默认选项
YES_NO_OPTION 是/否选项
YES_NO_CANCEL_OPTION 是/否/取消选项
OK_CANCEL_OPTION 确定/取消
