文章目录
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/129833983
html制作好看的个人简历(附源码)html制作好看的个人简历(附源码),代码简单,通俗易懂,html实现好看的个人简历,界面酷炫,简洁明了,附件源码,下载后直接使用,可以用文本、工具(vscode,Hbuilder,dw)打开编辑自己的相关信息,也可在此框架下,扩展更多其他效果。
1.设计来源
html制作好看的个人简历分为八个版块, 基本资料,个人名言,教育经历,联系方式,自我评价,工作经历,兴趣爱好,沟通交流 。可以自定义模块名称,内容。
1.1 主界面
主界面包括八个版块内容,动态的指向我得简历,动态的流动效果,支持拖拽。基本资料,个人名言,教育经历,联系方式,自我评价,工作经历,兴趣爱好,沟通交流 。这里面是主导航,所有的内容展示;

1.2 基本资料页面
基本资料界面,展示自己的基本信息,包括专业技能、姓名、年龄、性别、手机号、邮箱、学历、专业等;

1.3 个人名言页面
个人名言界面,展示自己的个人名言,励志名言等;

1.4 教育经历页面
教育经历界面,展示自己的最高学历、培训机构等;

1.5 联系方式页面
联系方式界面,展示自己的电话、城市、邮箱等;

1.6 自我评价页面
自我评价界面,展示自己的特长、性格、人品等;

1.7 工作经历页面
工作经历界面,展示自己的工作项目等;

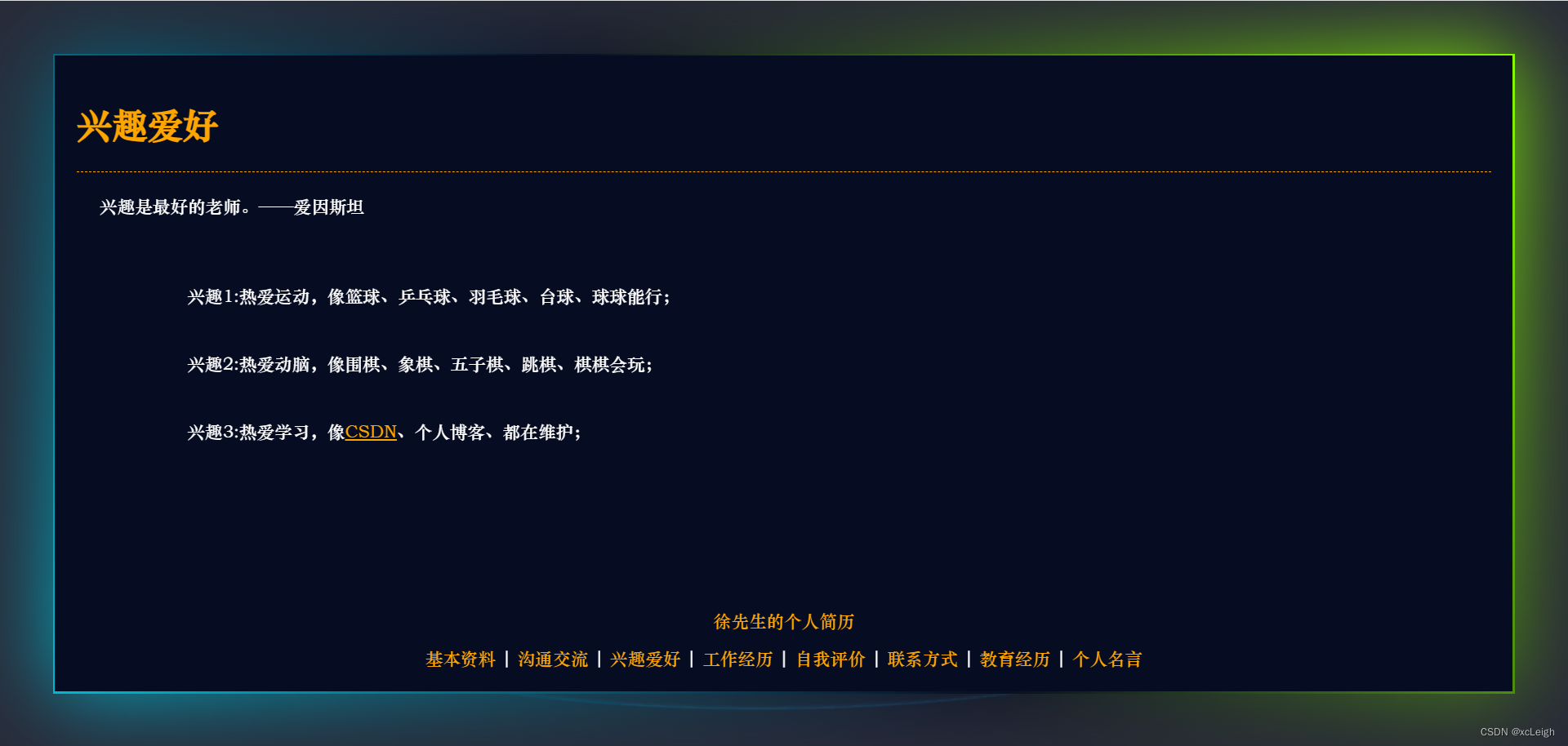
1.8 兴趣爱好页面
工作经历界面,展示自己的兴趣爱好等;

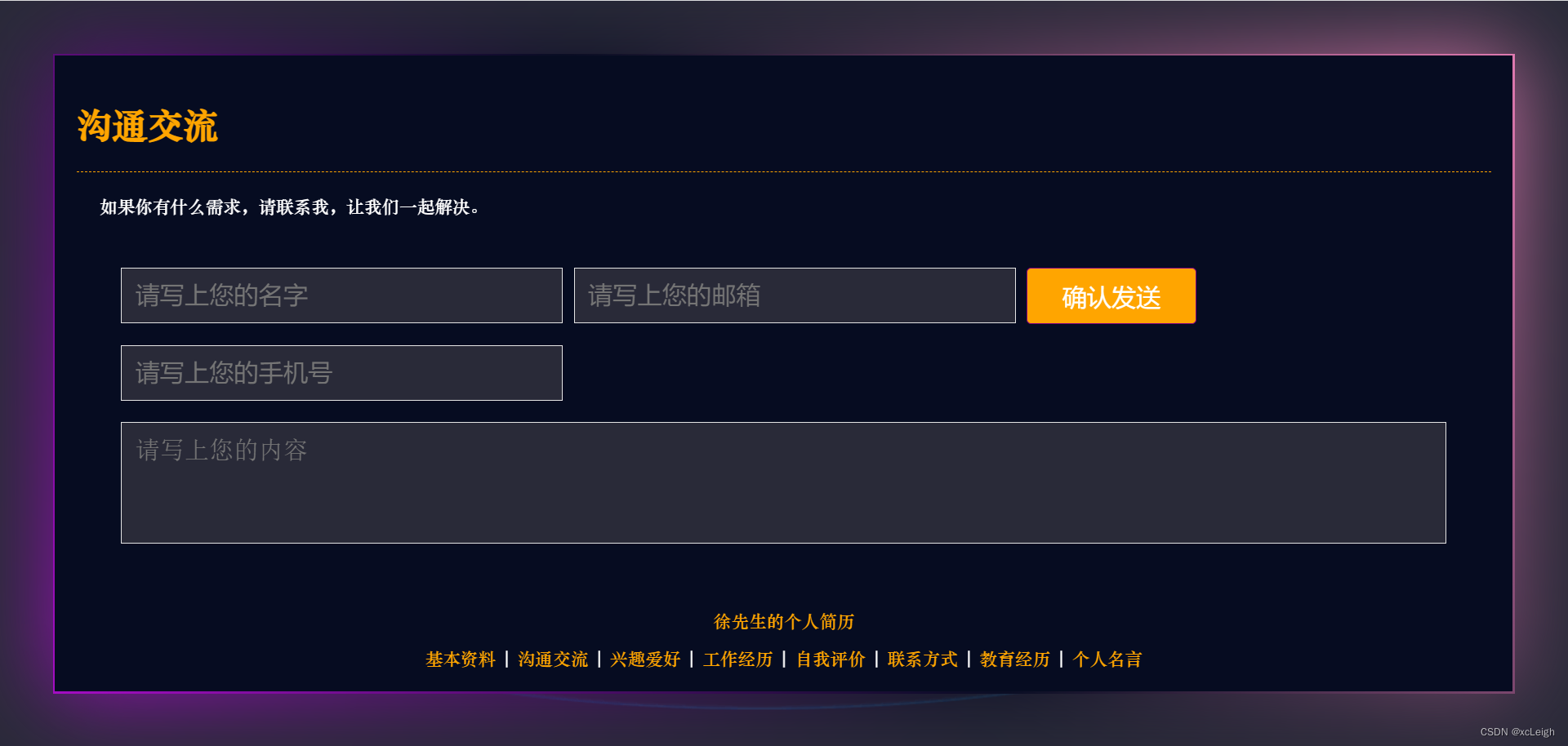
1.9 沟通交流页面
沟通交流界面,用于提交沟通交流信息;

2.效果和源码
2.1 动态效果
html实现好看的个人简历
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> 徐先生的个人简历 </title> <meta name="description" content="徐先生个人简历,一个实实在在的IT人,致力于IT事业,从事Asp.Net,Java,Oracle,mysql,sqlserver,html,js/jquery,app等相关研发。"> <meta name="keywords" content="徐先生个人简历,徐先生,个人简历" /> <link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="css/index.css"> <link rel="stylesheet" href="css/font_3045003_lkxtjaj4m6.css"> <link rel="stylesheet" href="js/rotation3D/rotation3D.css"> <link rel="stylesheet" href="css/myself.css"> </head> <body> <!-- 基本资料 --> <div id="data1" style="position: absolute; width:100%;height: 100%; z-index: 999; display: none;"> <div class="box"> <div class="content"> <h1 style="color:orange;">基本资料</h1> <div style="border-top:1px dashed orange;margin-bottom: 20px;"></div> <div> 熟悉C#和Java前后端开发,熟悉oracle和mysql数据库,熟悉Html和js及css前端开发,熟悉uniapp跨平台开发,熟悉windows和linux服务器部署web服务,熟悉winform和swing应用程序研发,熟悉云服务器部署建站。 </div> <div style="display:flex;width: calc(100% - 260px); padding: 40px 100px; justify-content: center; align-items: flex-start; align-content: center;"> <div style="width:38%; text-align: center;"> <img src="img/imgg.png" style="width:47%;height: 47%; border-radius: 50%;" /> </div> <div style="width:31%; text-align: left;"> <div class="myselfDiv"> 姓名 | xcLeigh </div> <div class="myselfDiv"> 性别 | 男 </div> <div class="myselfDiv"> 出生 | 1992.02.20 </div> <div class="myselfDiv"> 居住 | 北京市海淀区 </div> <div class="myselfDiv"> 学历 | 本科 </div> <div class="myselfDiv"> 专业 | 计算机应用 </div> </div> <div style="width:31%; text-align: left;"> <div class="myselfDiv"> 手机 | 13300000000 </div> <div class="myselfDiv"> 邮箱 | 1376174000@qq.com </div> <div class="myselfDiv"> qq号 | 1376174000 </div> <div class="myselfDiv"> 户籍 | 北京市海淀区 </div> <div class="myselfDiv"> 学校 | 北京理工大学 </div> </div> </div> <script src="js/jquery.min.js" type="text/javascript"> <script src="js/index.js" type="text/javascript"> </script> </body> </html> 2.3 相关个人简历源码
💗💗💗💗💗 html简易风格个人简历 💗💗💗💗💗
💗💗💗💗💗 html成熟风格个人简历 💗💗💗💗💗
💗💗💗💗💗 html非主流风格个人简历 💗💗💗💗💗
源码下载
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/129833983(防止抄袭,原文地址不可删除)

