主要介绍了几种 pdf 在线预览的方式,包括浏览器打开、iframe 打开、pdfjs、react-pdf 第三方插件预览等
pdf 文件放在本地了(public/pdf/demo.pdf),作为静态文件访问。
因为项目最终要通过 electron 打包成 exe 执行文件,而且需要离线访问。
1. 浏览器打开
通过window.open直接打开一个新窗口,预览 pdf 文件。
通过 Command+F 可以进行全局搜索,这也是浏览器自带的功能
window.open("./pdf/demo.pdf"); 2. iframe 打开
和浏览器新窗口打开一样,也是使用了浏览器文件本身的功能实现预览,即内置的 PDF Viewer 来显示 PDF。
可以在 url 后面添加参数,进行个性化配置展示,调整初始化状态等:
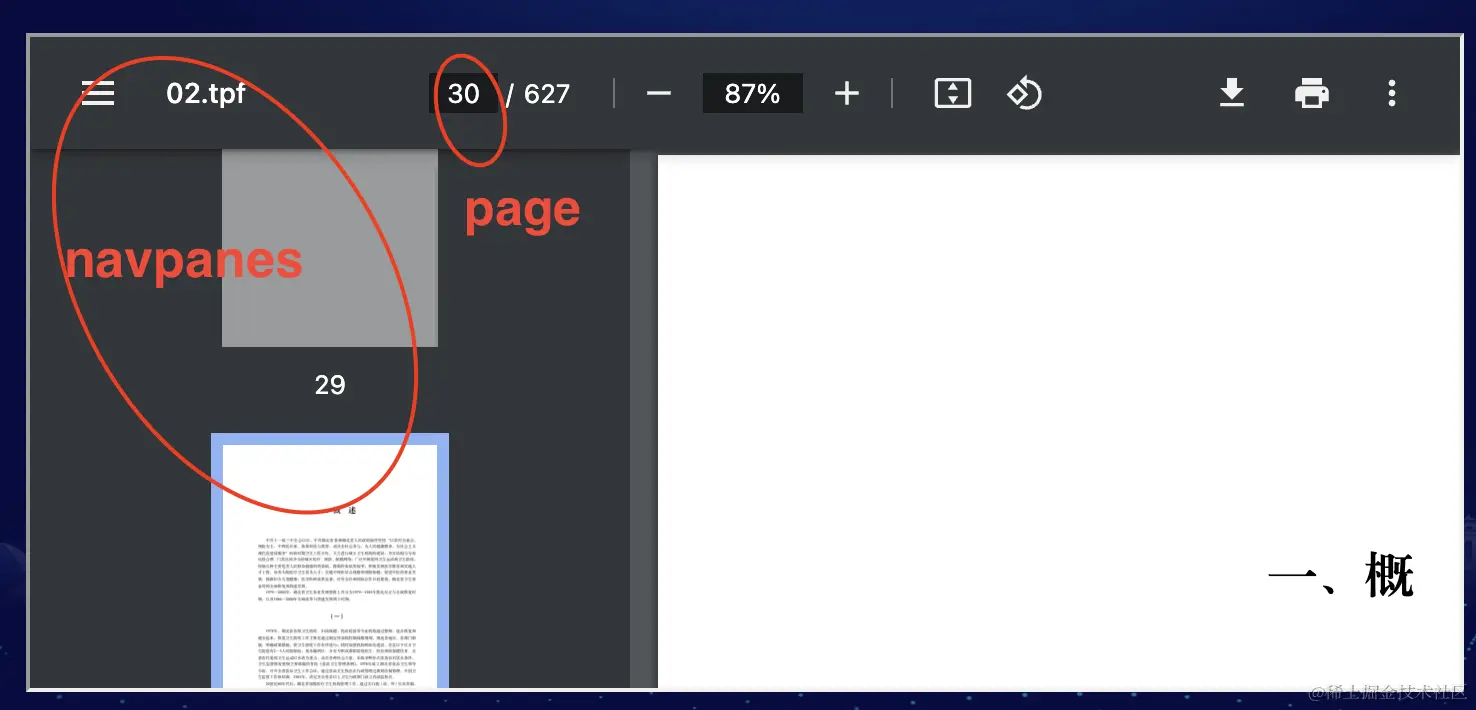
page:跳转到指定页码。初始化配置,可以控制 pdf 默认打开的起始页面navpanes:控制左侧的缩略图预览导航是否默认打开。0-关闭,1-打开toolbar:是否展示工具栏。0-关闭,1-打开
<iframe className="pdf-iframe" title="预览文档" src="./pdf/demo.pdf#page=100&navpanes=0" width="100%" height="100%" ></iframe> 但是这个是可以在浏览器中进行配置的
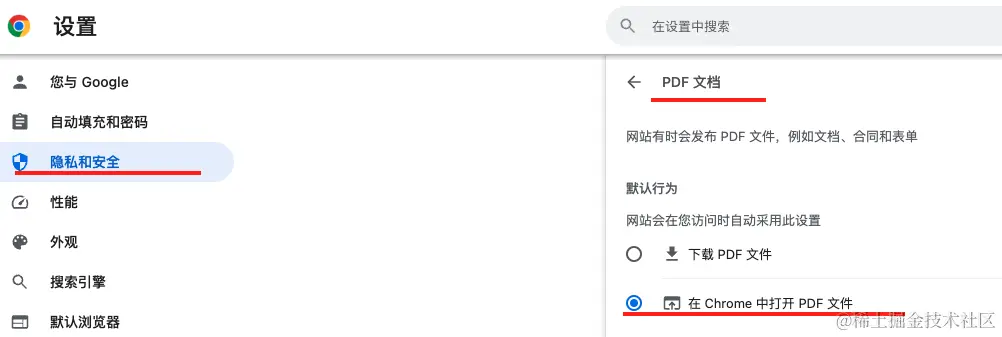
具体操作为设置-隐私设置和安全性-网站设置-更多内容设置-PDF文档

设置为“在 Chrome 中打开 PDF 文件”,为如下效果:

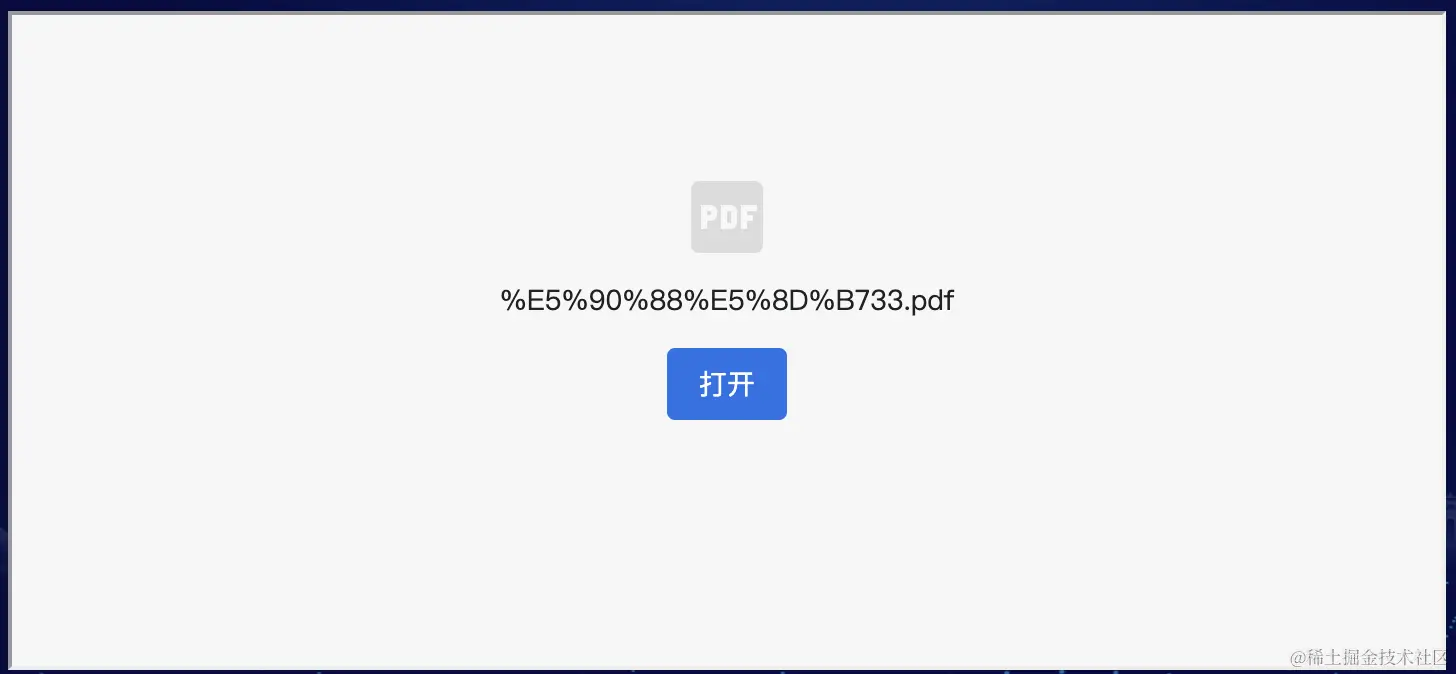
设置为“下载 PDF 文件”,为如下效果:

基本功能都有了,缺点是没法实现全局搜索
3. pdfjs 插件打开
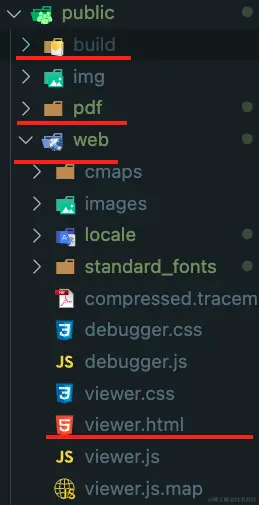
github 地址为:github.com/mozilla/pdf…[1]
下载地址为:download[2]

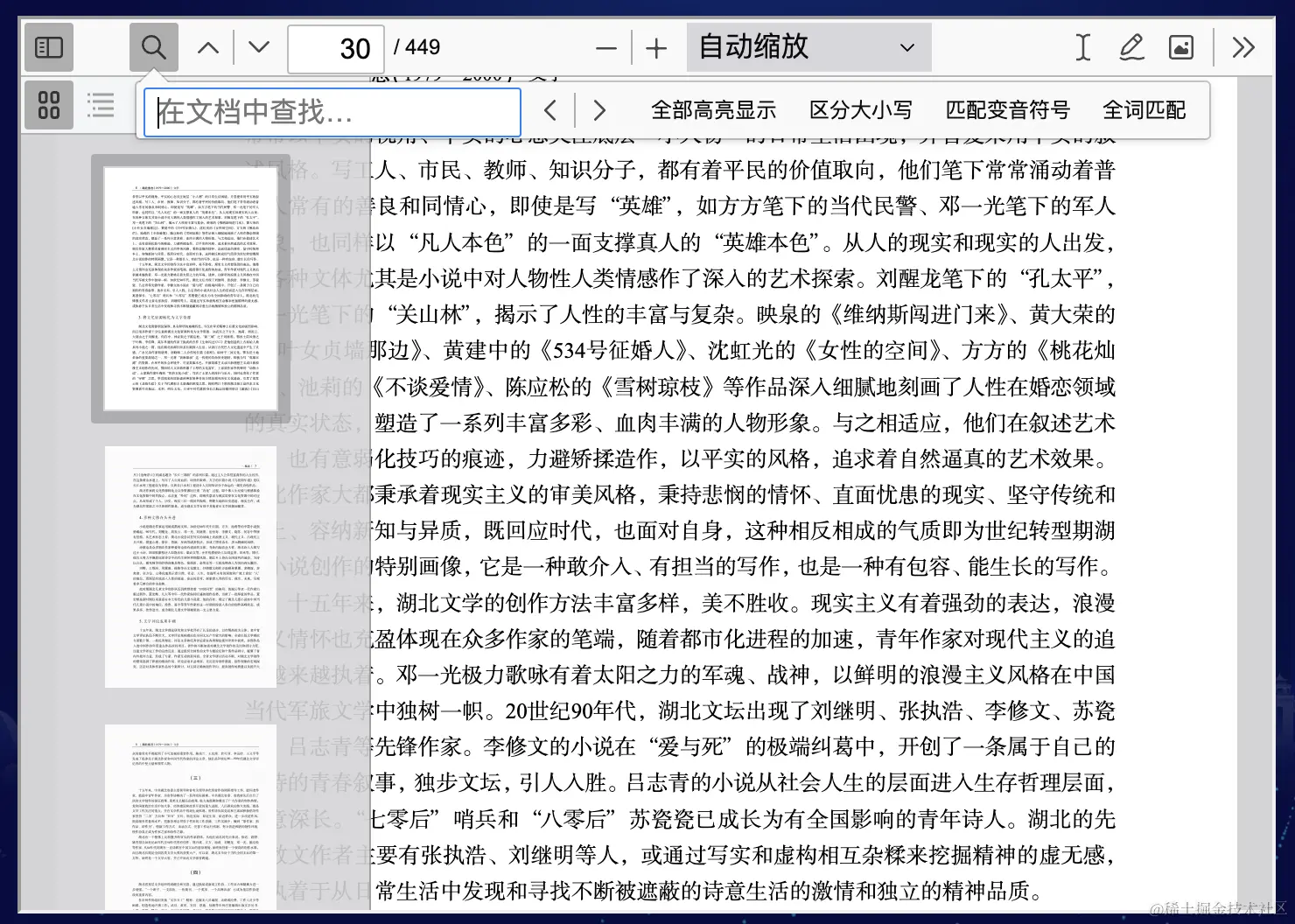
viewer.html是 pdfjs 库提供的一个示例页面,提供了完整的 PDF 阅读界面,包含了各种功能和工具。如果需要自定义展示页面,可以自己写一个页面,动态化展示功能.
<iframe className="pdf-iframe" title="预览文档" src="/web/viewer.html?file=../pdf/demo.pdf#page=30&navpanes=0" width="100%" height="100%" ></iframe> 预览效果如下图所示:

4. react-pdf预览
react-pdf 本质上也是使用的 pdfjs,是在它的基础上做了封装。
该方式,是将 pdf 转为 canvas,一页页展示的
如果文件比较大,页码比较多,加载可能会有些卡
但是移动端也是可以使用的。
import { Document, Page, pdfjs } from "react-pdf"; pdfjs.GlobalWorkerOptions.workerSrc = "./js/pdf.work.js"; function onDocumentLoadSuccess({ numPages }: { numPages: number }): void { setRenderNumPages(numPages); } <Document file="/pdf/demo.pdf" loading="资源加载中..." error="资源加载失败" onLoadSuccess={onDocumentLoadSuccess} onLoadError={onLoadError} className="pdf_page_document" > {[...Array(renderNumPages)].map((_, index) => ( <Page key={`page_${index + 1}`} pageNumber={index + 1} loading="" error="fail to load resource" renderMode="canvas" renderAnnotationLayer={false} renderTextLayer={false} width={300} /> ))} </Document>; 预览效果如下所示:默认没有工具栏,需要自己处理

注意:pdfjs和pdf.worker.js的版本号要对应,不然会有如下报错:
Warning: UnknownErrorException: The API version "3.11.174" does not match the Worker version "3.6.172".
查看版本号,可以通过console.log("pdf-js版本", pdfjs.version)来打印
