💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
前言
本栏目是根据黑马程序员的网课来整理的笔记,也会结合我的一些个人见解,来记录自己学习web APIS的过程,俗话说,好记性不如烂笔头,小郑喜欢在学习的过程中记笔记,记下自己在学习过程中难以理解的知识点,反复练习,加深印象,希望广大网友一起监督学习,互相进步!
1. 事件
什么是事件?
事件是在编程时系统内发生的动作或者发生的事情 比如用户在网页上单击一个按钮什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件事件监听三要素:
事件源: 那个dom元素被事件触发了,要获取dom元素 事件: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等 事件调用的函数: 要做什么事注意: 1. 事件类型要加引号 2. 函数是点击之后再去执行,每次 点击都会执行一次
2. 随机点名案例
需求:
点击开始随机抽取,点击结束输出结果
业务分析:
点击开始按钮随机抽取数组的一个数据,放到页面中点击结束按钮删除数组当前抽取的一个数据当抽取到最后一个数据的时候,两个按钮同时禁用核心:利用定时器快速展示,停止定时器结束展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } h2 { text-align: center; } .box { width: 600px; margin: 50px auto; display: flex; font-size: 25px; line-height: 40px; } .qs { width: 450px; height: 40px; color: red; } .btns { text-align: center; } .btns button { width: 120px; height: 35px; margin: 0 50px; } </style> </head> <body> <h2>随机点名</h2> <div class="box"> <span>名字是:</span> <div class="qs">这里显示姓名</div> </div> <div class="btns"> <button class="start">开始</button> <button class="end">结束</button> </div> <script> // 数据数组 let arr = ['马超', '黄忠', '赵云', '关羽', '张飞'] function getRandom(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min } let timer = 0 let random = 0 let start = document.querySelector('.start') let end = document.querySelector('.end') let qs = document.querySelector('.qs') start.addEventListener('click', function () { timer = setInterval(function () { random = getRandom(0, arr.length - 1) qs.innerHTML = arr[random] }, 35) if (arr.length === 1) { start.disabled = true end.disabled = true } }) end.addEventListener('click', function () { clearInterval(timer) console.log(arr[random]) arr.splice(random, 1) }) </script> </body> </html>3.小米搜素栏
需求:当表单得到焦点,显示下拉菜单,失去焦点隐藏下来菜单
分析:
①:开始下拉菜单要进行隐藏
表单获得焦点 focus,则显示下拉菜单,并且文本框变色(添加类
表单失去焦点,反向操作
focus 获得光标
blur 失去光标事件
<body> <div class="mi"> <input type="search" placeholder="小米笔记本"> <ul class="result-list"> <li><a href="#">全部商品</a></li> <li><a href="#">小米11</a></li> <li><a href="#">小米10S</a></li> <li><a href="#">小米笔记本</a></li> <li><a href="#">小米手机</a></li> <li><a href="#">黑鲨4</a></li> <li><a href="#">空调</a></li> </ul> </div> <script> let search = document.querySelector('input') let list = document.querySelector('.result-list') search.addEventListener('focus', function () { list.style.display = 'block' search.classList.add('search') }) search.addEventListener('blur', function () { list.style.display = 'none' search.classList.remove('search') }) </script> </body>4. 全选反选案例
需求:用户点击全选,则下面复选框全部选择,取消全选则全部取消,文字对应变化
分析:
全选复选框点击,可以得到当前按钮的 checked把下面所有的小复选框状态checked,改为和全选复选框一致如果当前处于选中状态,则把文字改为取消,否则反之
<script> // 1. 获取元素 全选 和 ck 小复选框 let all = document.querySelector('#checkAll') let cks = document.querySelectorAll('.ck') let span = document.querySelector('span') // 2. 事件监听 全选按钮 all.addEventListener('click', function () { // console.log(all.checked) // true false // 我们需要做的就是把 all.checked 给下面三个小按钮 // 因为三个按钮在伪数组里面,我们需要遍历的方式,挨着取出来,依次给值 for (let i = 0; i < cks.length; i++) { cks[i].checked = all.checked } // 当我们的全选按钮处于选中状态,则可以改为取消 if (all.checked) { // console.log('要改') span.innerHTML = '取消' } else { span.innerHTML = '全选' } }) // 3. 小按钮的做法 同时给多个元素绑定相同事件 for (let i = 0; i < cks.length; i++) { // 绑定事件 cks[i].addEventListener('click', function () { // console.log(11) // 只要点击任何一个小按钮,都要遍历所有的小按钮 for (let j = 0; j < cks.length; j++) { // 都来看看是不是有人没有选中 if (cks[j].checked === false) { // 如果有false 则退出循环 结束函数 all.checked = false span.innerHTML = '全选' return } } // 当我们的循环结束,如果代码走到这里,说明没有false,都被选中了,则全选按钮要选中 all.checked = true span.innerHTML = '取消' }) } </script>5. 购物车加减案例
需求:用户点击加号,则文本框+1,点击减号则文本框-1,如果文本框为1,则禁用减号
分析:
自增给添加按钮注册点击事件,获取表单的value,然后T:
解除减号的disabled状态
减3:给减号按钮添加点击事件,获取表单的value,然后
自减结束需要判断,如果结果小于等于1则添加上disabled状态
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 80px; } input[type=text] { width: 50px; height: 44px; outline: none; border: 1px solid #ccc; text-align: center; border-right: 0; } input[type=button] { height: 24px; width: 22px; cursor: pointer; } input { float: left; border: 1px solid #ccc; } </style> </head> <body> <div> <input type="text" id="total" value="1" readonly> <input type="button" value="+" id="add"> <input type="button" value="-" id="reduce" disabled> <script> //1.获取元素 let total = document.querySelector('#total') let add = document.querySelector('#add') let reduce = document.querySelector('#reduce') //2.事件监听 add.addEventListener('click', function () { total.value++ reduce.disabled = false }) reduce.addEventListener('click', function () { total.value-- if (total.value <= 1) { reduce.disabled = true } }) </script> </div> </body> </html>6. 排他思想
只需要找出唯一的那个pink类,把它删掉,然后加上点击的那个按钮

<body> <button class="pink">第1个</button><button>第2个</button><button>第3个</button><button>第4个</button><button>第5个</button> <script> let btns = document.querySelectorAll('button') for (let i = 0; i < btns.length; i++) { btns[i].addEventListener('click', function () { // this.classList.add('pink') // // 干掉所有人 // for (let j = 0; j < btns.length; j++) { // btns[j].classList.remove('pink') // } // 我只需要找出那个唯一的 pink类,删除 document.querySelector('.pink').classList.remove('pink') // 我的 this.classList.add('pink') }) } </script> </body>综合案例-tab
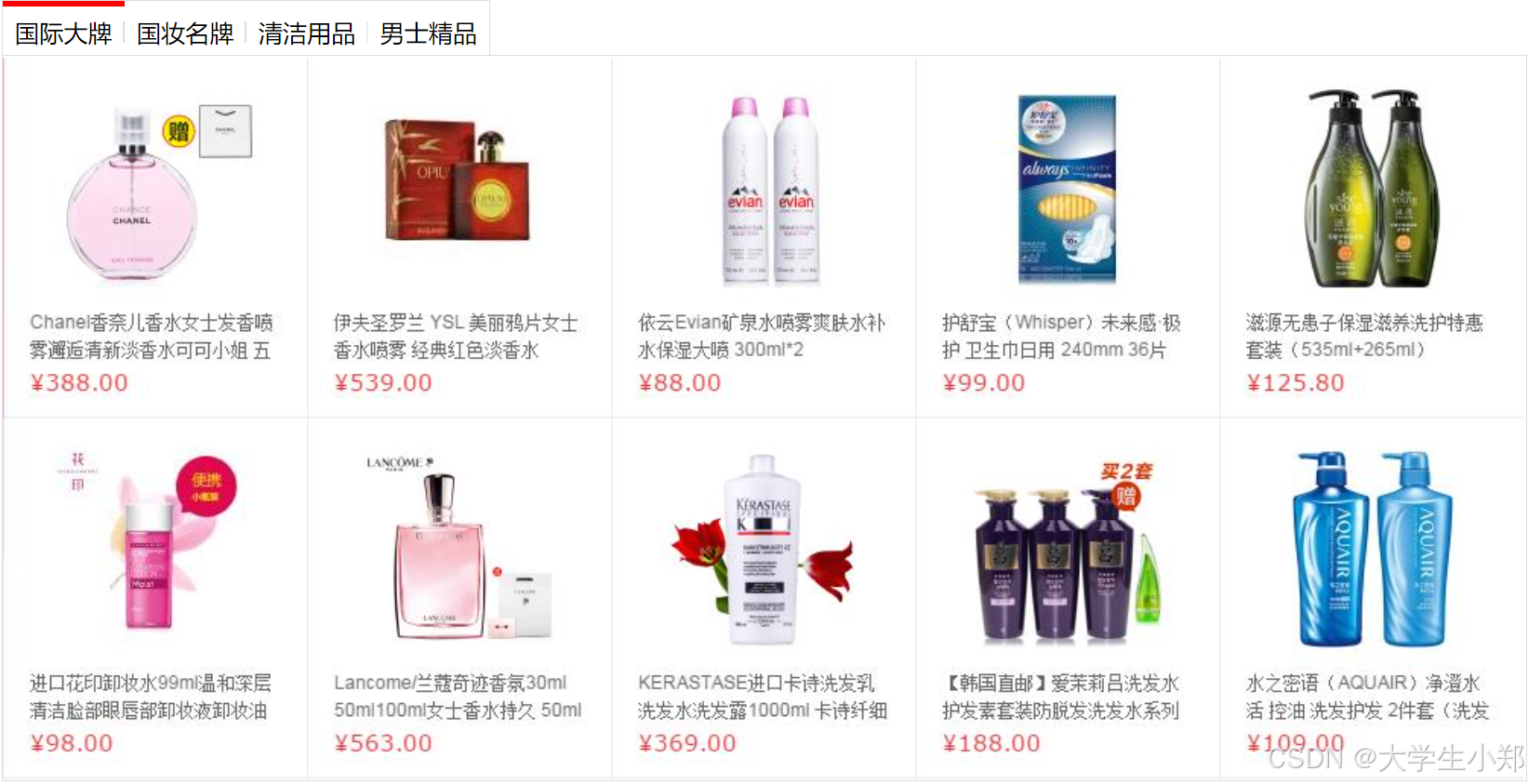
核心思想:
其实这个案例也是运用排他思想,先将原本有的tab亮光隐藏起来,然后加上点击的那个栏的亮光。
1得到所有的li
2.头部tab栏切换模板
3.底部显示隐藏模块 一定要写到点击事件的里面

<script> //1. 获取元素 //得到所有的li let lis = document.querySelectorAll('.tab .tab-item') let divs = document.querySelectorAll('.products .main') //2.头部tab栏切换模板 //2.1 先给4个小li添加点击事件 for (let i = 0; i < lis.length; i++) { lis[i].addEventListener('click', function () { console.log(11) //找到以前的active类,移除掉 document.querySelector('.tab .active').classList.remove('active') this.classList.add('active') //2.添加底部模板 document.querySelector('.products .active').classList.remove('active') //div对应序号加上 divs[i].classList.add('active') }) } </script>❤️❤️❤️小郑是普通学生水平,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍