阅读量:1
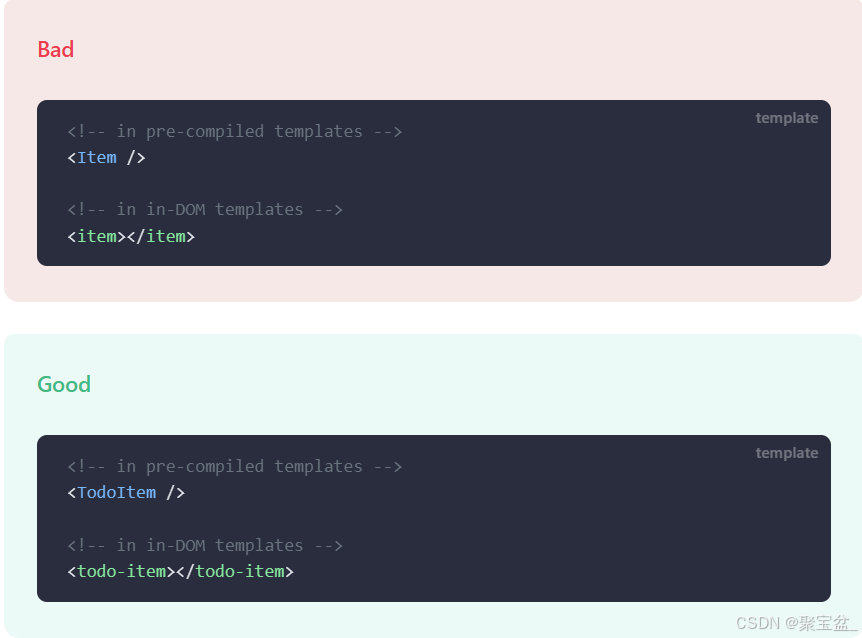
使用多字组件名

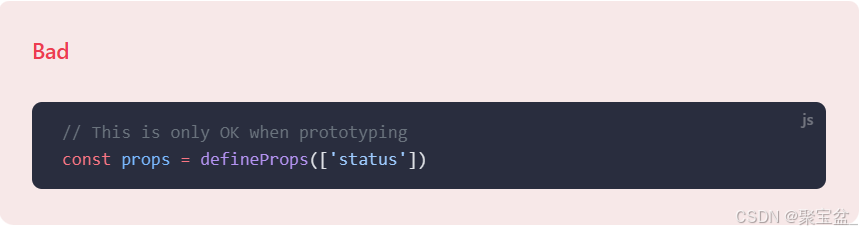
使用详细的道具定义props
在提交的代码中,prop定义应该总是尽可能详细,至少指定类型。

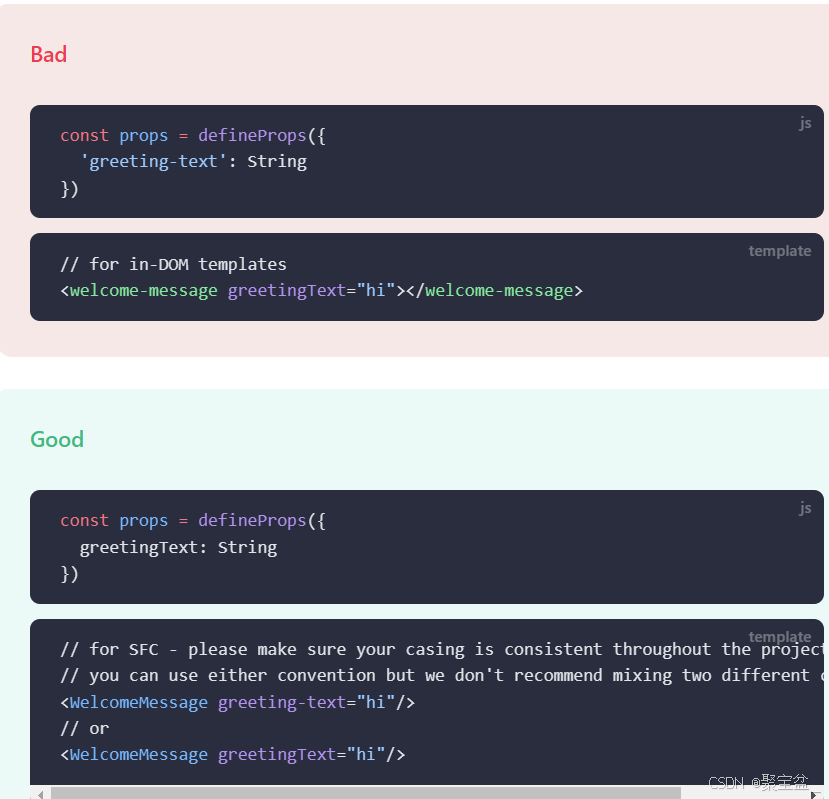
在声明期间,道具名应该始终使用camelCase。当在in-DOM模板中使用时,props应该是串式的。单文件组件模板和JSX可以使用kebab-case或camelCase道具。大小写应该是一致的——如果你选择使用camelcase的道具,确保不要在你的应用中使用kebab-case的道具
v-for循环一定要带key
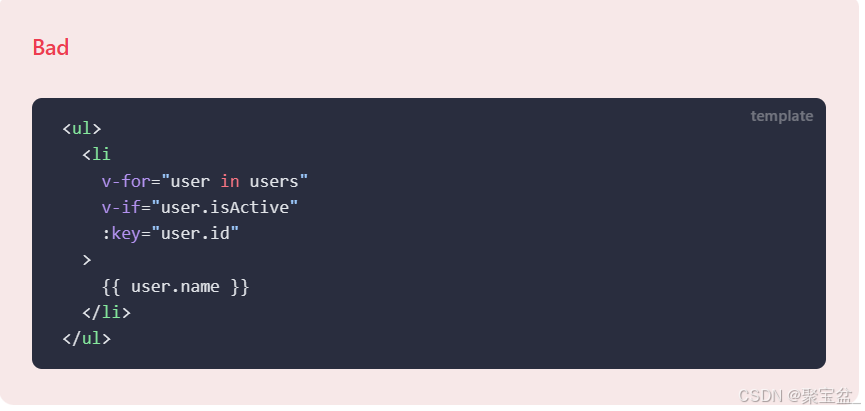
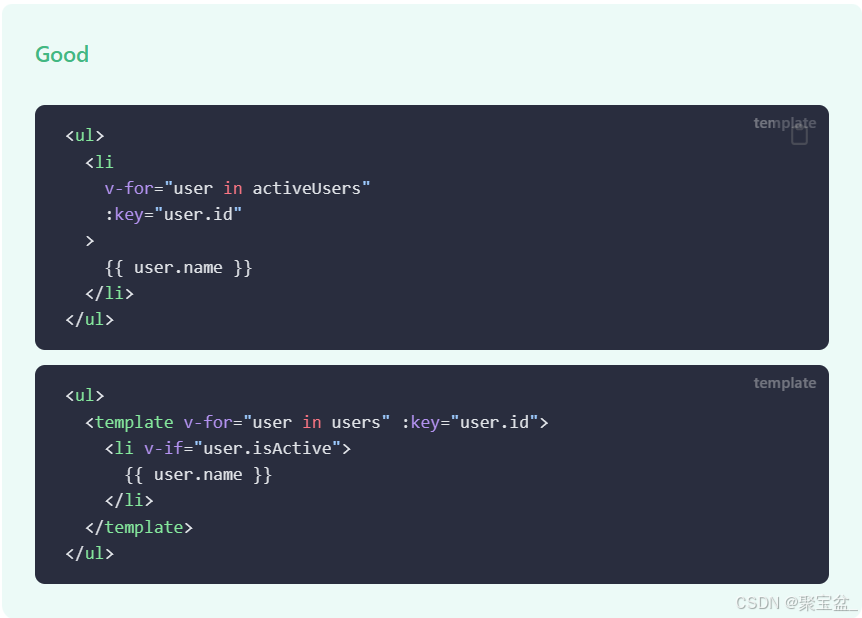
避免v-if与v-for在同一个元素上
- 过滤列表中的项(例如v-for=“user in users” v-if="user. isactive ")。在这些情况下,用一个新的计算属性替换users,返回你过滤过的列表(例如activeUsers)。
- 避免渲染一个列表,如果它应该被隐藏(例如v-for=“user in users” v-if=“shouldShowUsers”)。在这种情况下,将v-if移到容器元素(例如ul, ol)。


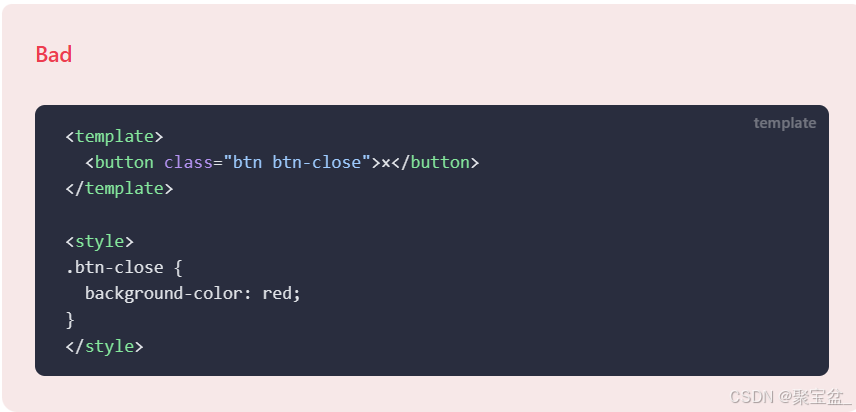
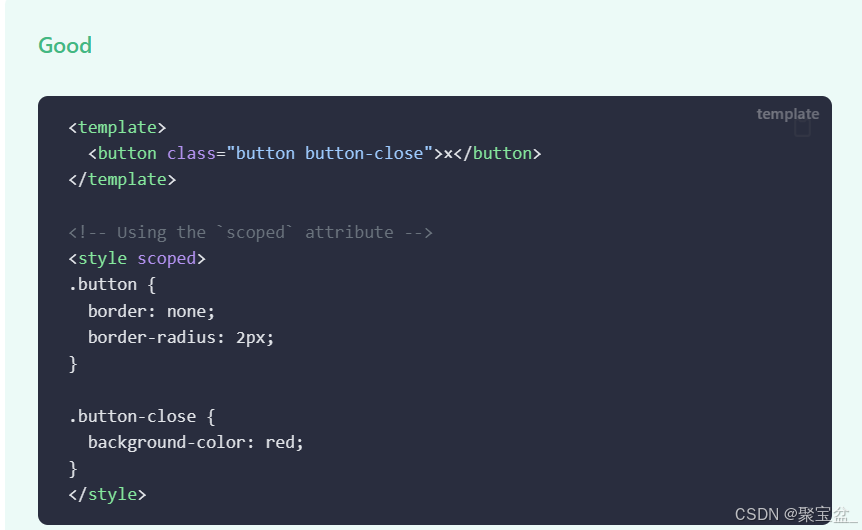
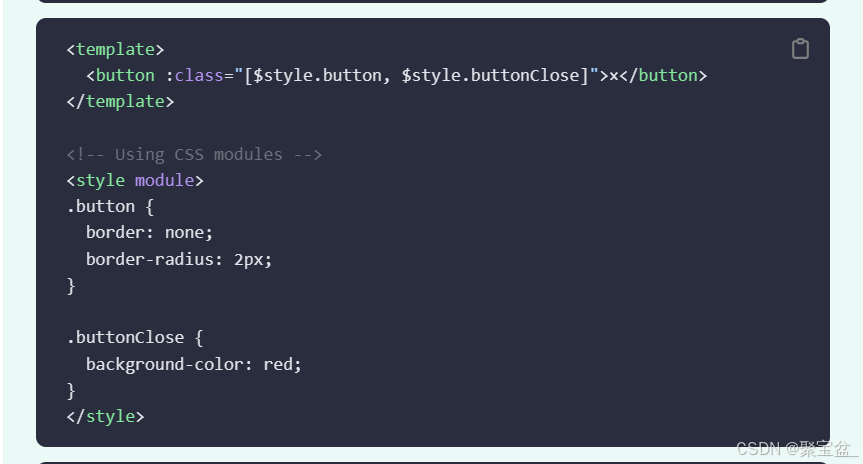
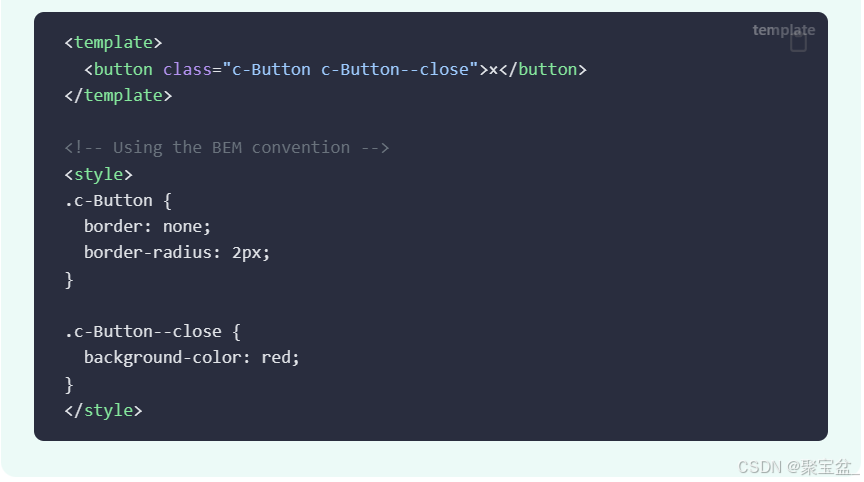
css module




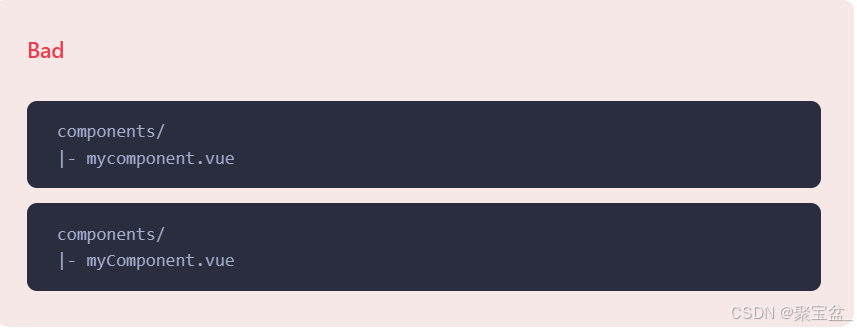
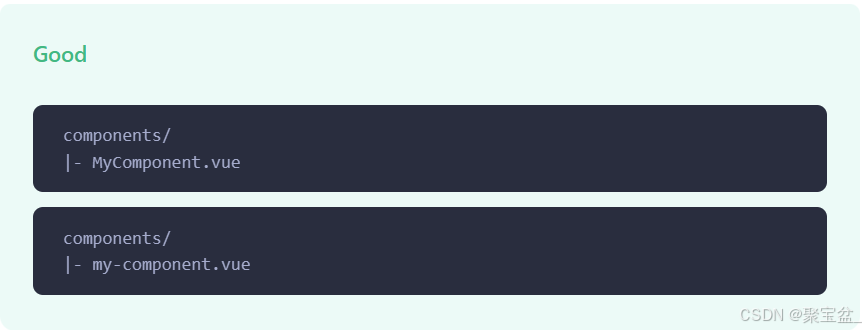
文件命名规范


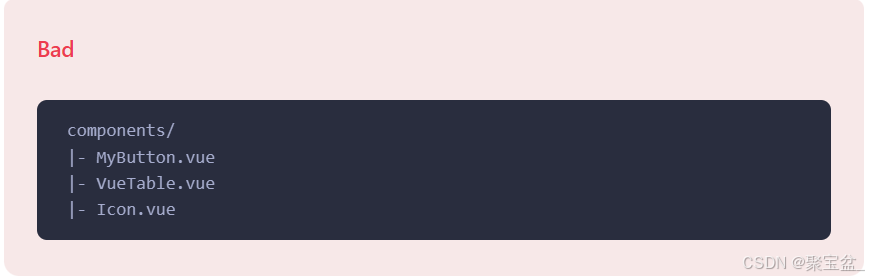
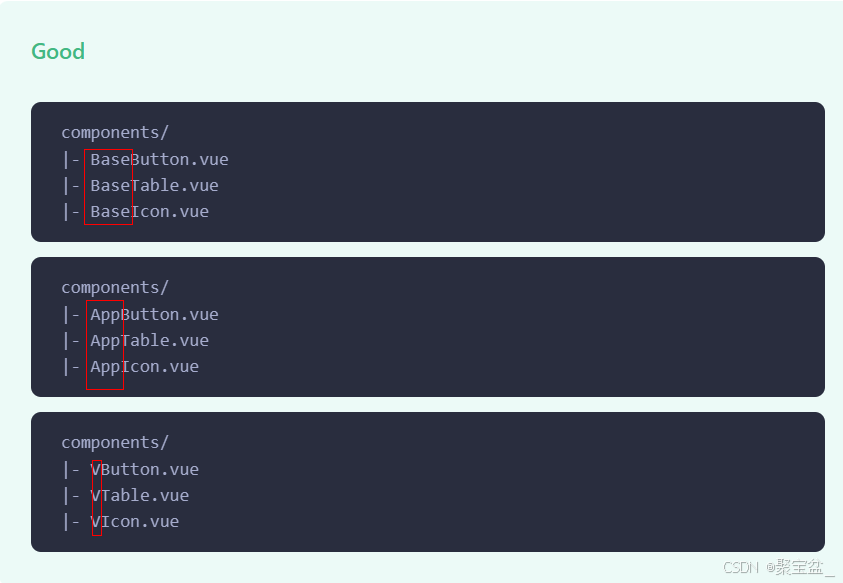
封装基本组件命名规范


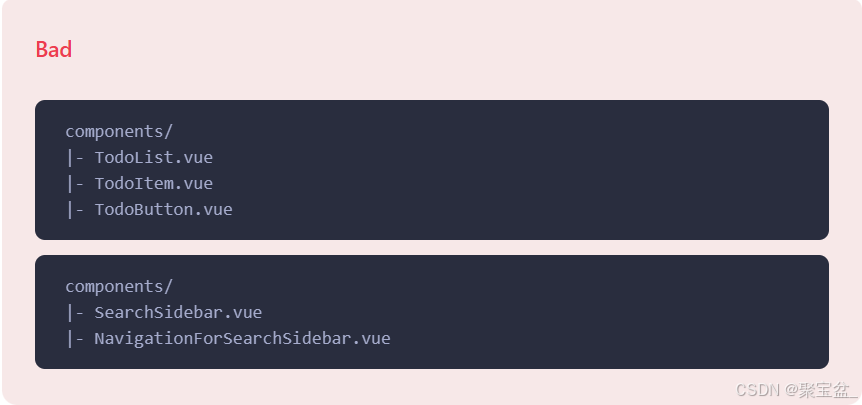
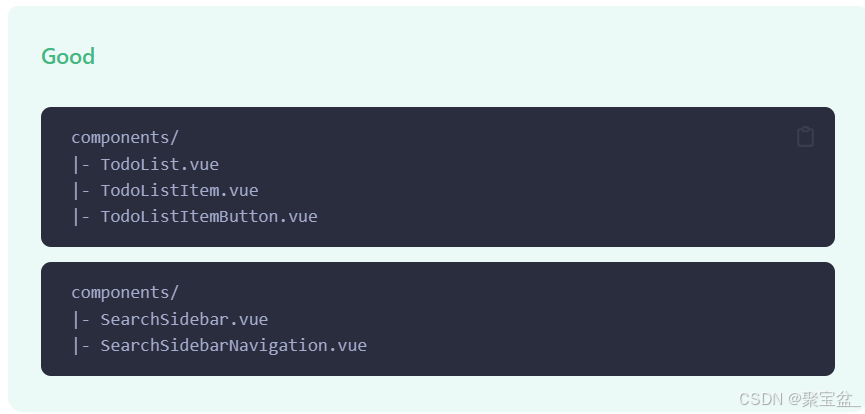
子级组件命名规范
与父组件紧密耦合的子组件应该包括父组件名作为前缀。

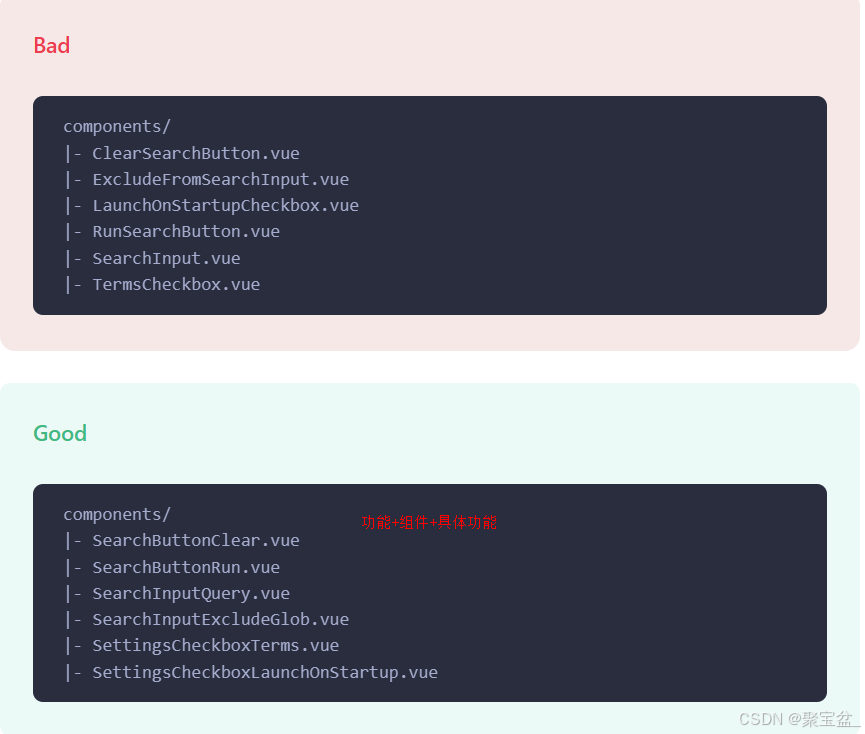
组件名称中的单词顺序规则
组件名称应该以最高级(通常是最通用的)单词开头,以描述性修饰词结尾
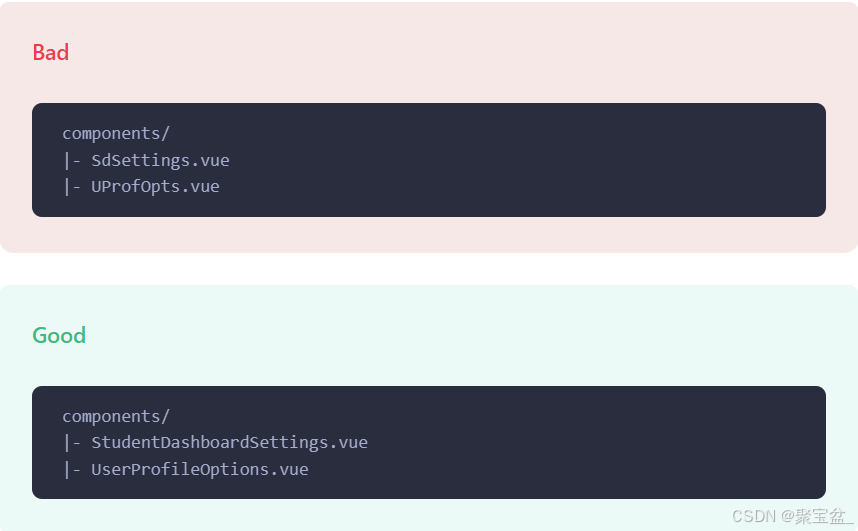
组件名称应该全称不能缩写
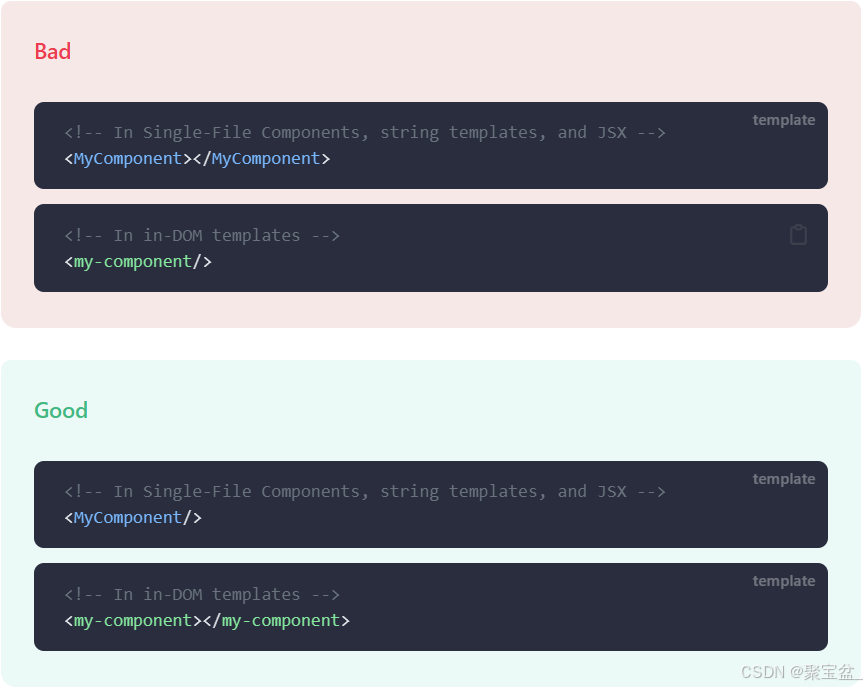
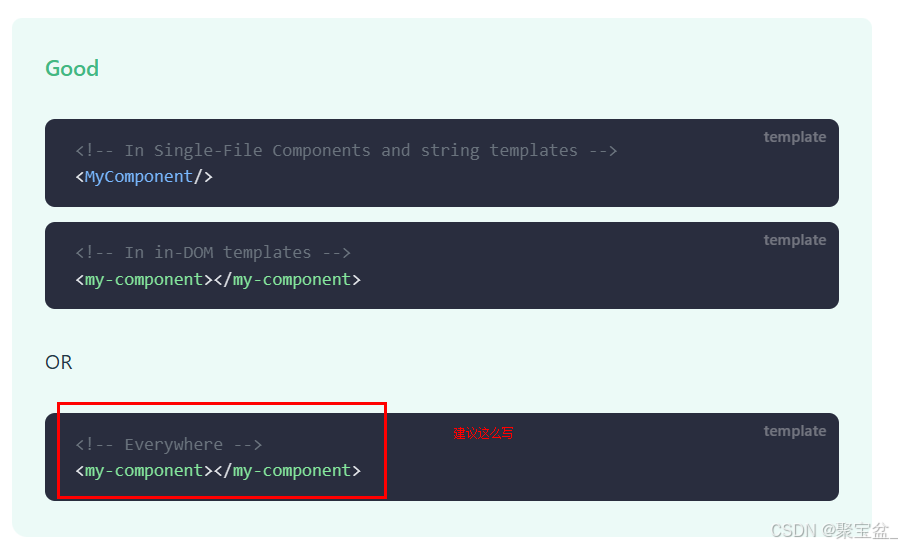
单标签和多标签
无子级内容的或者未使用插槽的使用单标签
模板中的组件名称大小写

JS/JSX中的组件名称大小写

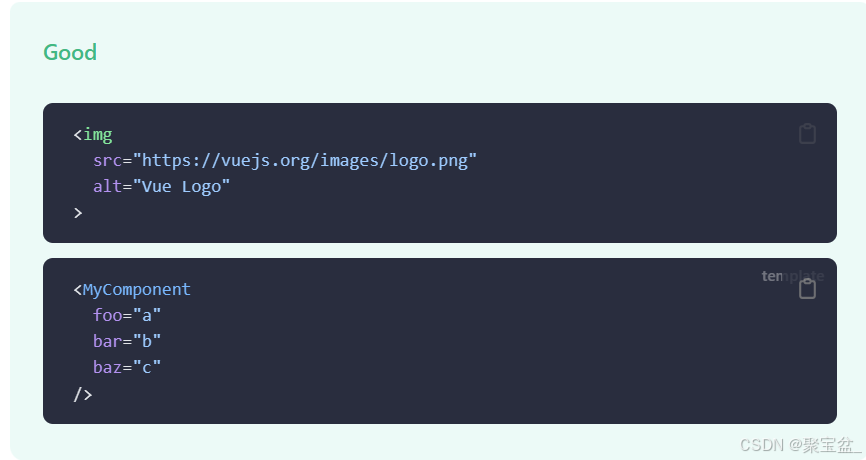
多属性远元素
具有多个属性的元素应该跨多行,每行一个属性。
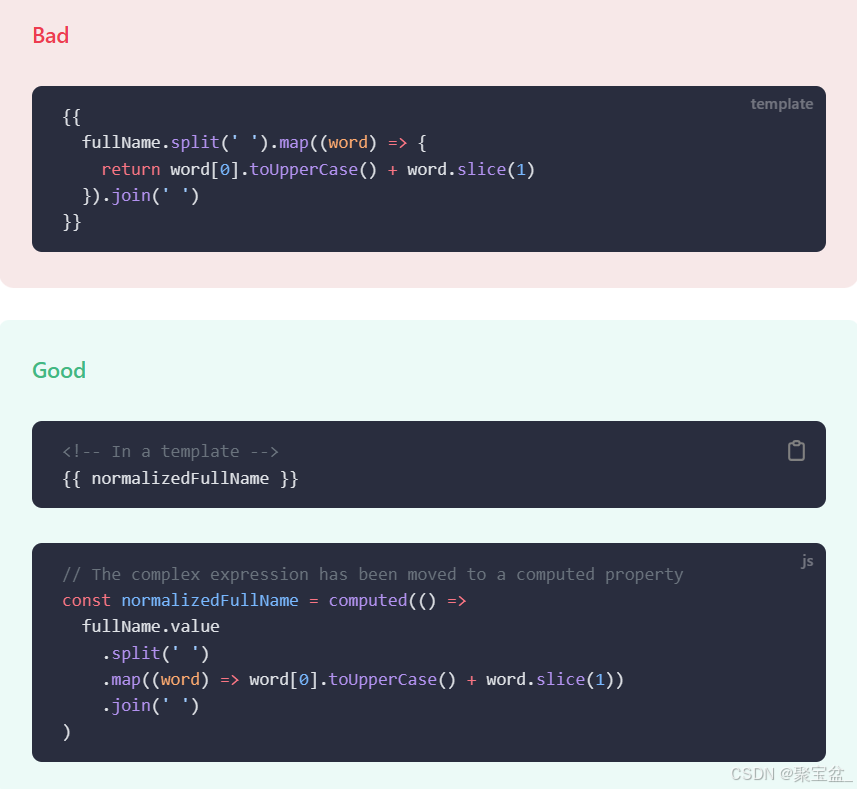
模板中的简单表达式

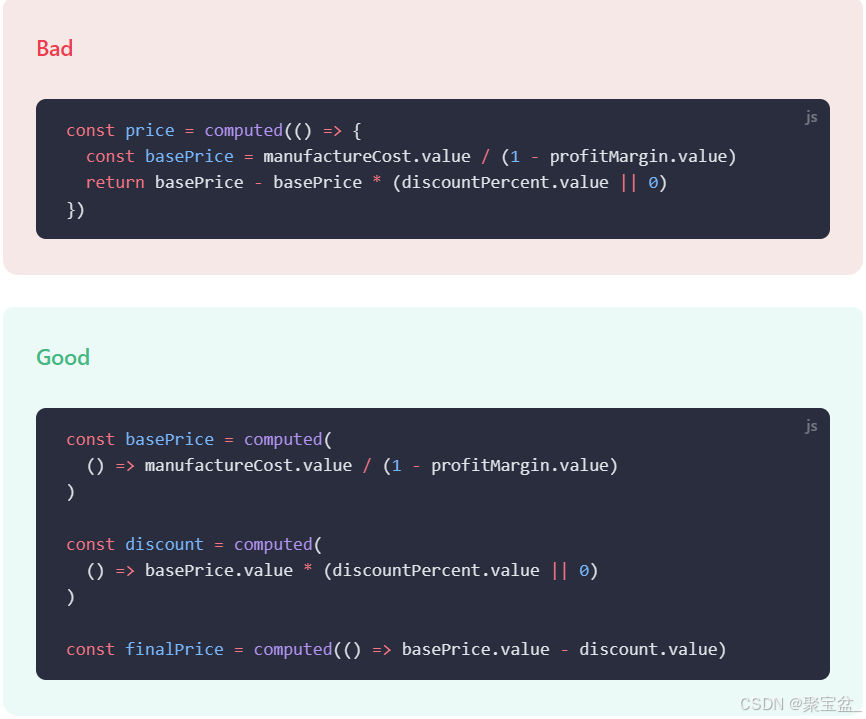
复杂的计算属性应该被分割成尽可能多的简单属性
组件内容统一 要么都简写,要么就全称例如 v-bind: / :
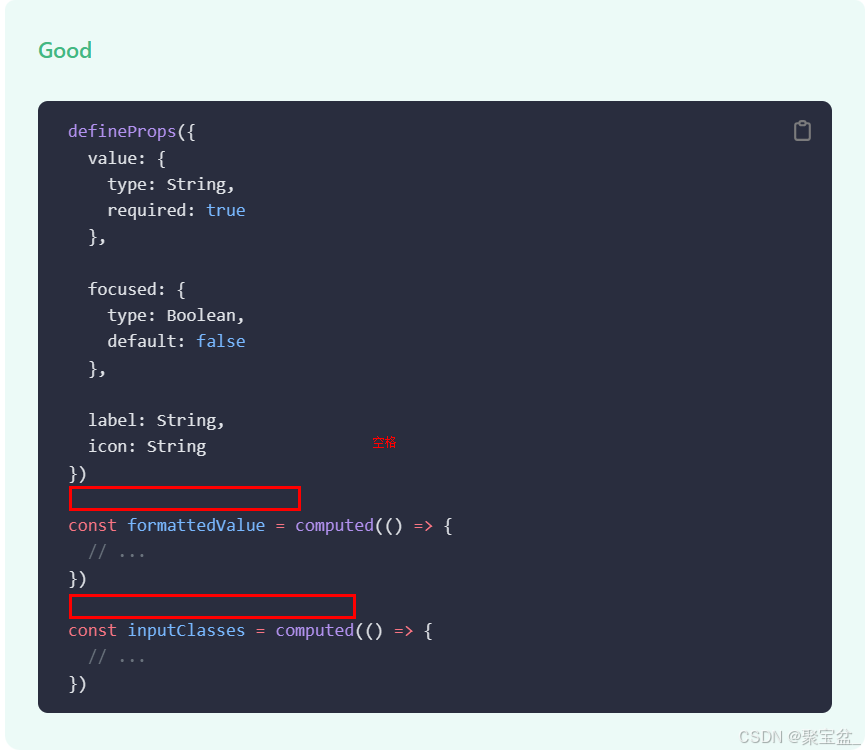
组件/实例选项中的空行

以上均来自官网学习
