
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
所属的专栏:数据分析系统化教学,零基础到进阶实战
景天的主页:景天科技苑
文章目录
Streamlit
什么是streamlit
Streamlit是一个免费的开源框架,用于快速构建和共享漂亮的数据科学Web应用程序。它是一个基于Python的库,专为机器学习工程师设计。
数据分析工程师不是网络开发人员,他们对花几周时间学习使用这些框架来构建网络应用程序不感兴趣。
相反,他们需要一个更容易学习和使用的工具,只要它可以显示数据并收集分析/建模所需的参数。Streamlit允许您仅用几行代码创建一个外观惊艳的应用程序。
数据科学家为何要使用Streamlit?
Streamlit最大的好处是,您甚至不需要了解Web开发的基础知识就可以开始或创建您的第一个Web应用程序。
因此,如果你是一个对数据科学感兴趣的人,你想轻松、快速地部署你的模型,并且只需要几行代码,Streamlit是一个很好的选择。
优势:
- 不需要具备前端知识即可应用streamlit。
- 学习成本极低
- 你不需要花费几天或几个月的时间来创建一个Web应用,你可以在几个小时甚至几分钟内创建一个非常漂亮的机器学习或数据科学应用。
- 它兼容大多数Python库
- 例如panda、matplotlib、seaborn、plotly、Keras、PyTorch等。
环境安装
pip install streamlit 
#测试安装是否正常:
streamlit hello 随便输入个邮箱,即可显示出访问url
程序运行
streamlit run xxx.py 具体操作
1.write()函数
可以通过该函数向看板上输出显示指定内容,每一个write函数,单独占一行显示
import pandas as pd import streamlit as st st.write("1. write()函数基本操作") #展示表格 st.write(pd.DataFrame({ '第一列': [1,2,3,4,5], '第二列': [6,7,8,9,10]} )) 
运行:
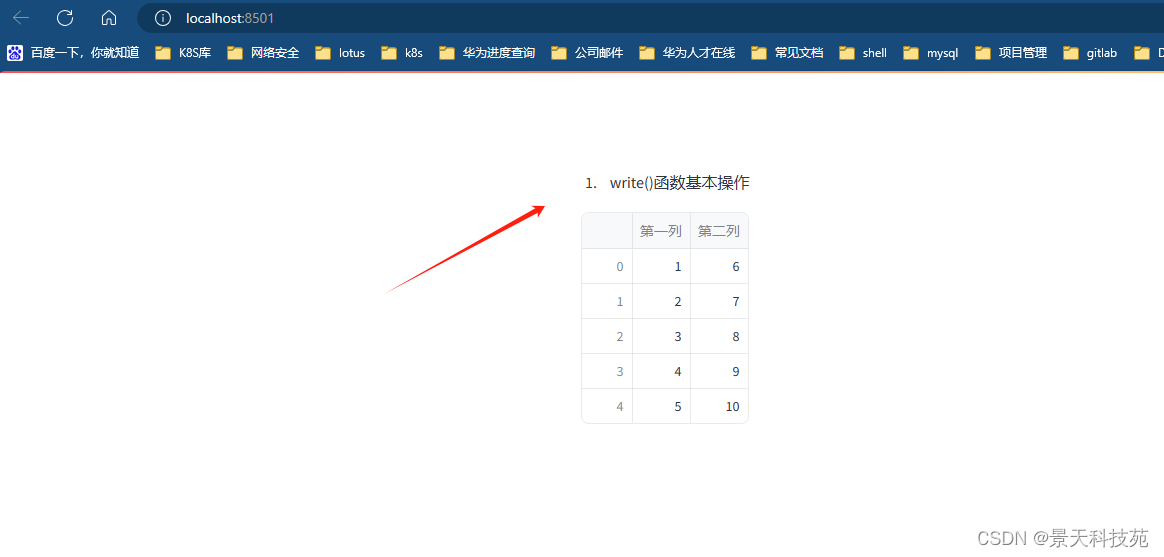
在浏览器查看:
直接出图表,是不是很方便!!!
2.滑块组件slider
“slider"的中文意思是"滑块”。它是一种用户界面元素,通常用于选择一个数值范围或从给定选项中选择一个值。
滑块的外观通常是一个可拖动的滑块,用户可以通过移动滑块来选择所需的值。
滑块可以在许多应用程序和网页中使用,例如调整音量、选择年龄范围或设置某个参数的值。
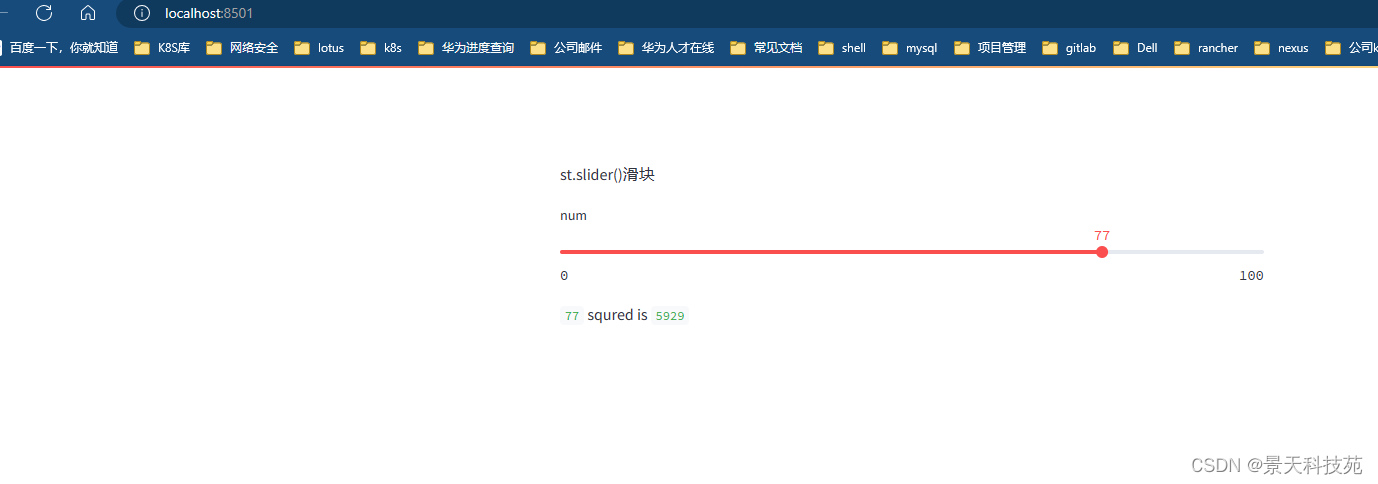
import streamlit as st st.write("st.slider()滑块") #slider参数为滑块自定义名称,返回值为滑动到的数值 num = st.slider("num") st.write(num, "squred is", num*num) 
运行程序,浏览器展示
3.文本框操作text_input
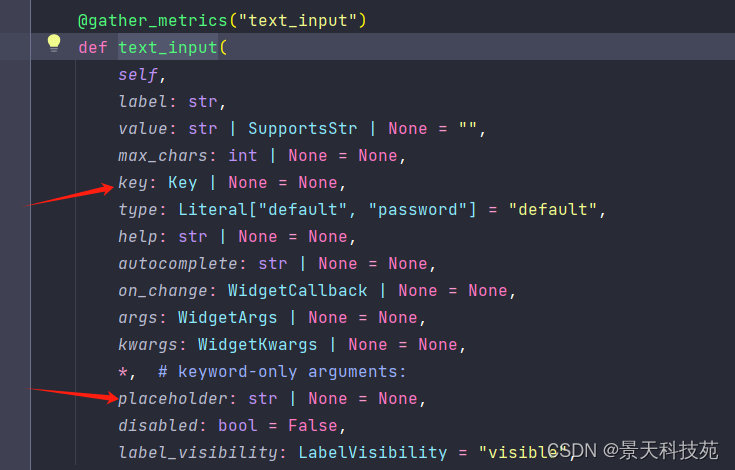
页面显示输入文本框,看下参数
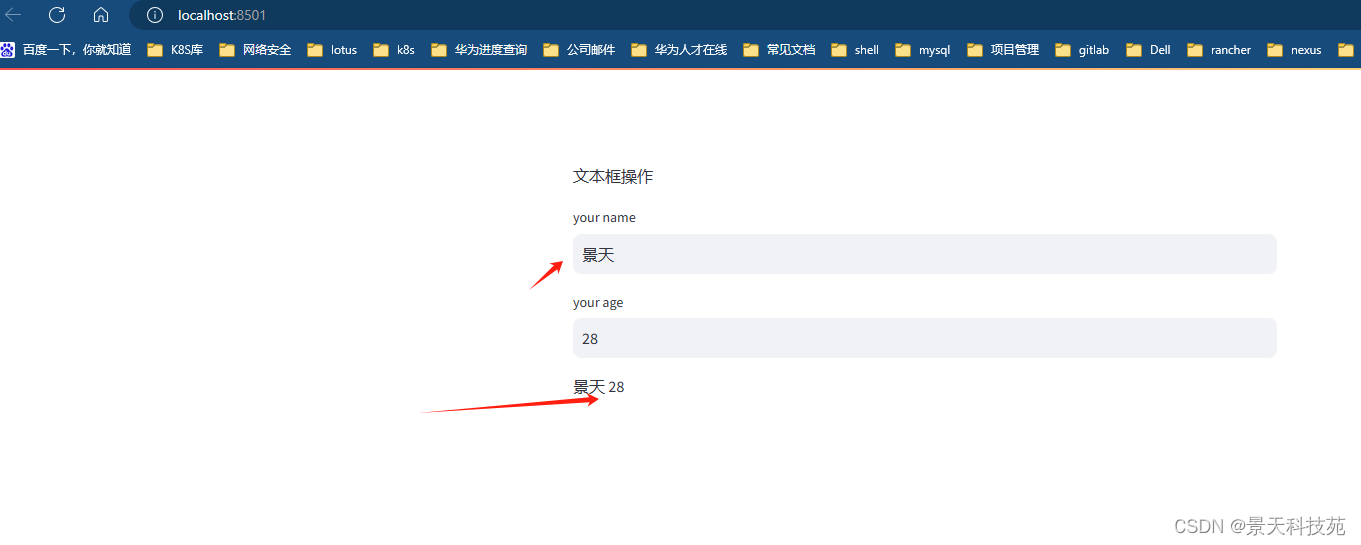
import streamlit as st st.write("文本框操作") #文本框输入,回车结束 st.text_input("your name", key="name") st.text_input("your age", key="age") # 显示输入的值,根据key键来获取 st.write(st.session_state.name,st.session_state.age) 运行程序,浏览器展示
4.多选框checkbox
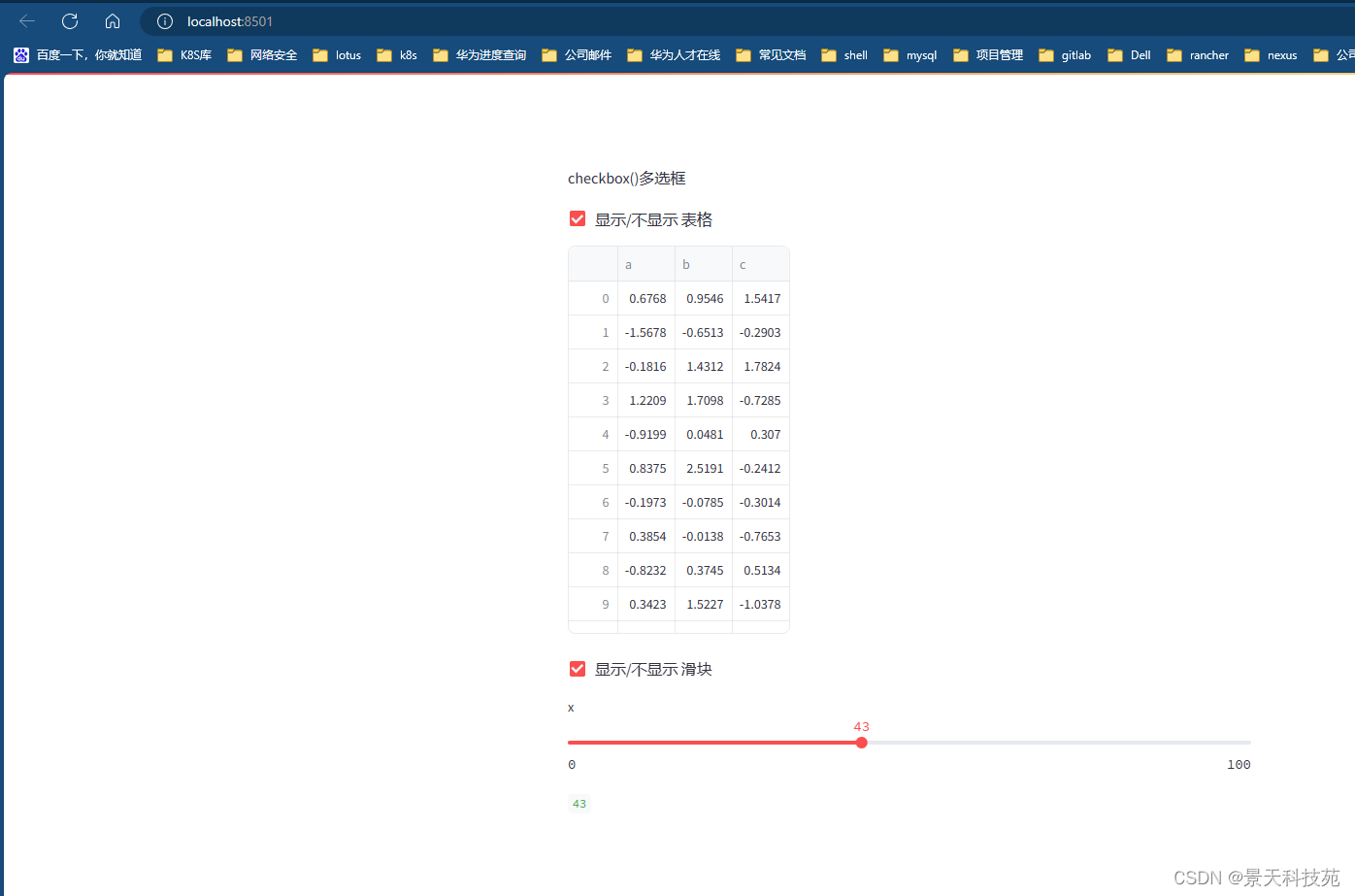
import streamlit as st import pandas as pd import numpy as np st.write("checkbox()多选框") # 点击checkbox后返回True,未点击为False ex1 = st.checkbox('显示/不显示 表格') if ex1: df = pd.DataFrame( np.random.randn(20, 3), columns=['a', 'b', 'c'] ) st.write(df) ex2 = st.checkbox('显示/不显示 滑块') if ex2: x = st.slider('x') st.write(x) 运行程序,浏览器展示
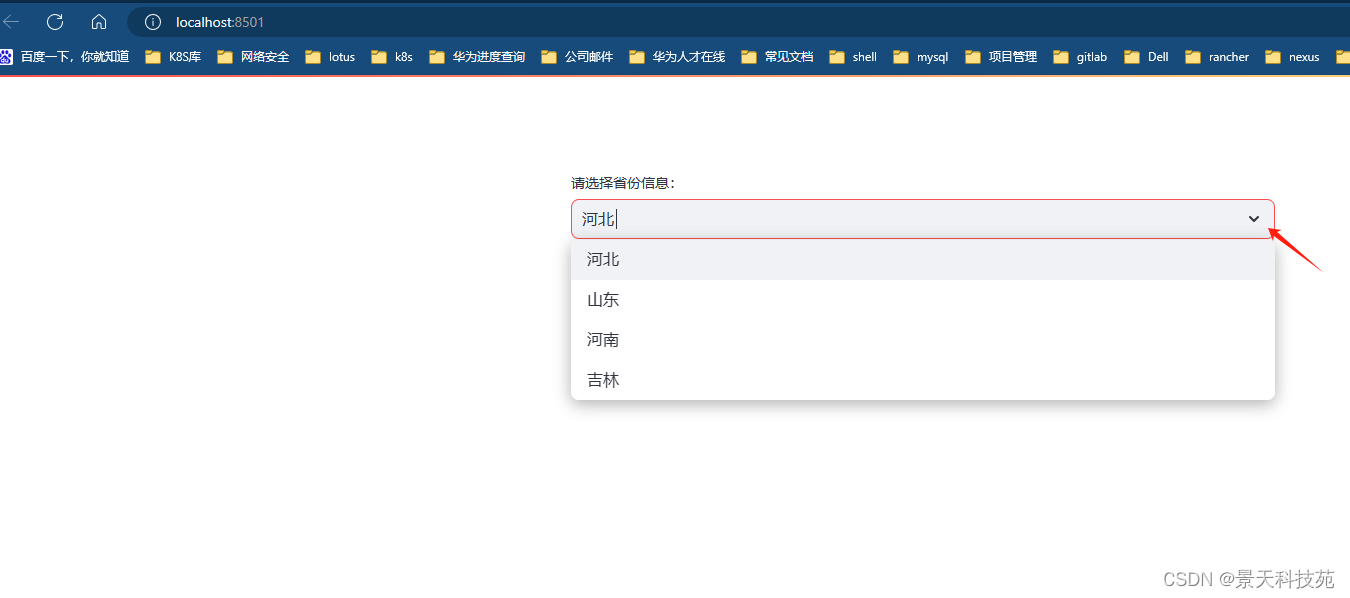
5.下拉框selectbox
import streamlit as st #返回值为选中的内容信息 option = st.selectbox( label='请选择省份信息:', options=['河北','山东','河南','吉林'] ) st.write("您选择的是: ", option) 
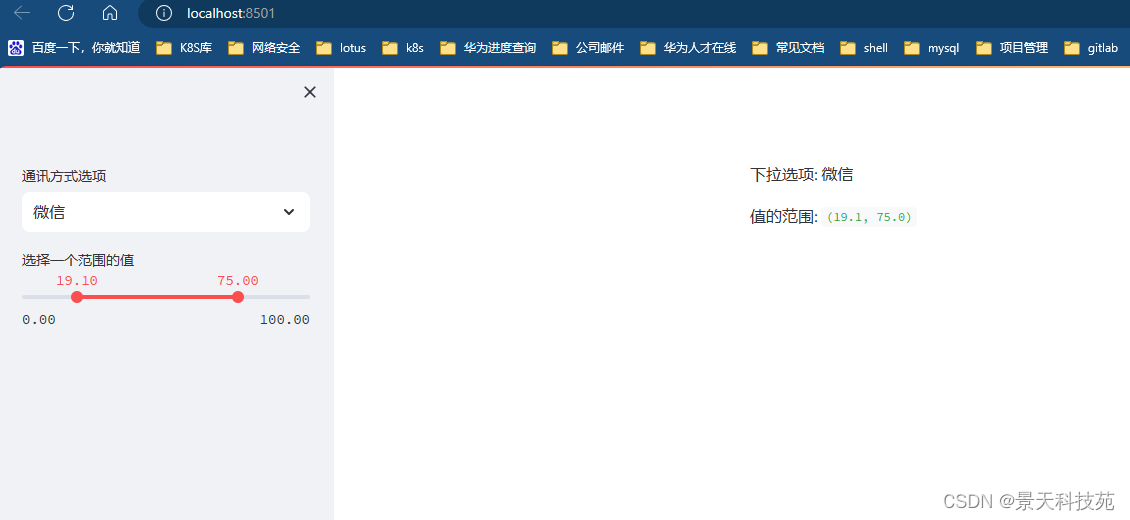
6.侧边栏sidebar
st.sidebar.后面跟侧边栏显示的内容组件
import streamlit as st #侧边栏下拉框 add_selectbox = st.sidebar.selectbox( label="通讯方式选项", options=('微信','QQ','手机','邮件') ) #获取下拉选项 st.write("下拉选项: ", add_selectbox) #侧边栏滑块 add_slider = st.sidebar.slider( label="选择一个范围的值", min_value=0.0, max_value=100.0, value=(25.0, 75.0) ) #获取滑块的值 st.write("值的范围: ", add_slider) 
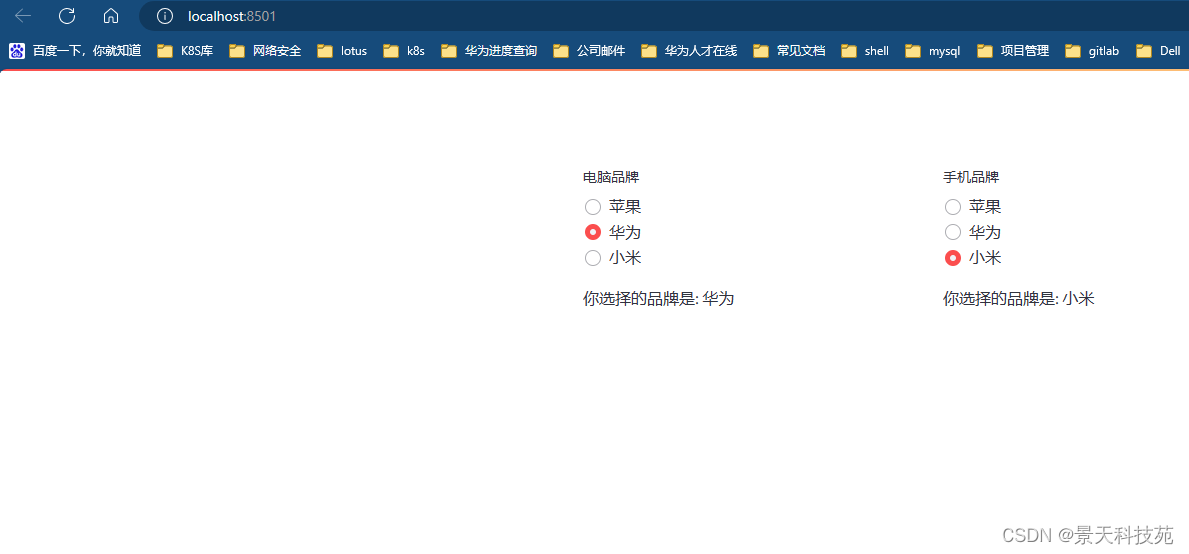
7.单选按钮radio
import streamlit as st # st.columns参数表示列数,表示要在页面展示的列数 left_column, right_column = st.columns(2) #显示两列布局容器 # 左边列设置,使用with with left_column: # 返回值为选中的选项值 chosen = st.radio( label='电脑品牌', options=('苹果', '华为', '小米') ) st.write(f'你选择的品牌是: {chosen}') # 右边列设置 with right_column: # 返回值为选中的选项值 chosen = st.radio( label='手机品牌', options=('苹果', '华为', '小米') ) st.write(f'你选择的品牌是: {chosen}') 
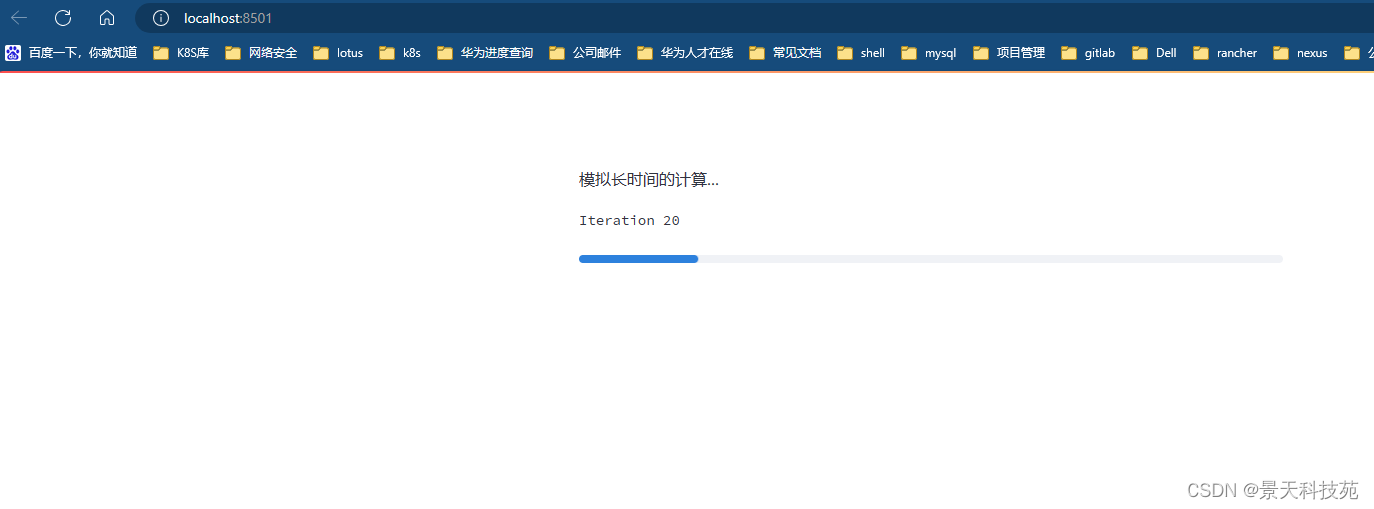
8.进度条progress
import streamlit as st import time st.write("模拟长时间的计算...") # 创建一个动态显示数据的容器,用于动态显示进度条的进度数值 value = st.empty() #创建进度条,进度条初始值为0 bar = st.progress(0) for i in range(100): #这是动态显示的数值 value.text(f'Iteration {i+1}') # 更新进度条 bar.progress(i+1) time.sleep(0.1) st.write('运行结束!') 
9.文件上传下载
(1)文件上传:
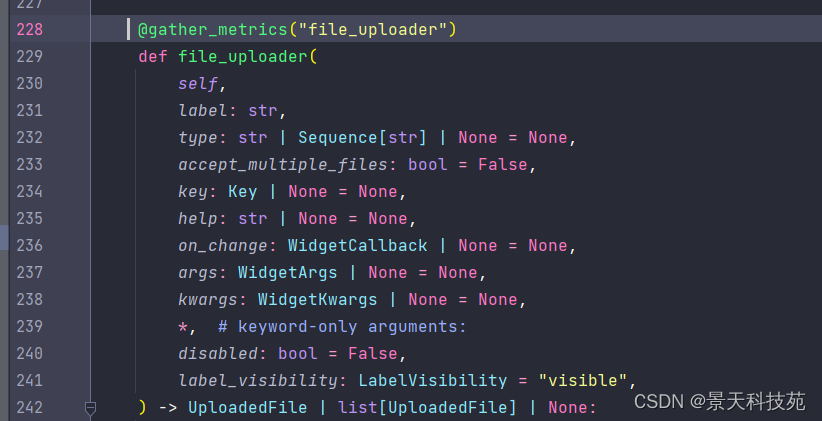
st.file_uploader() 看下参数
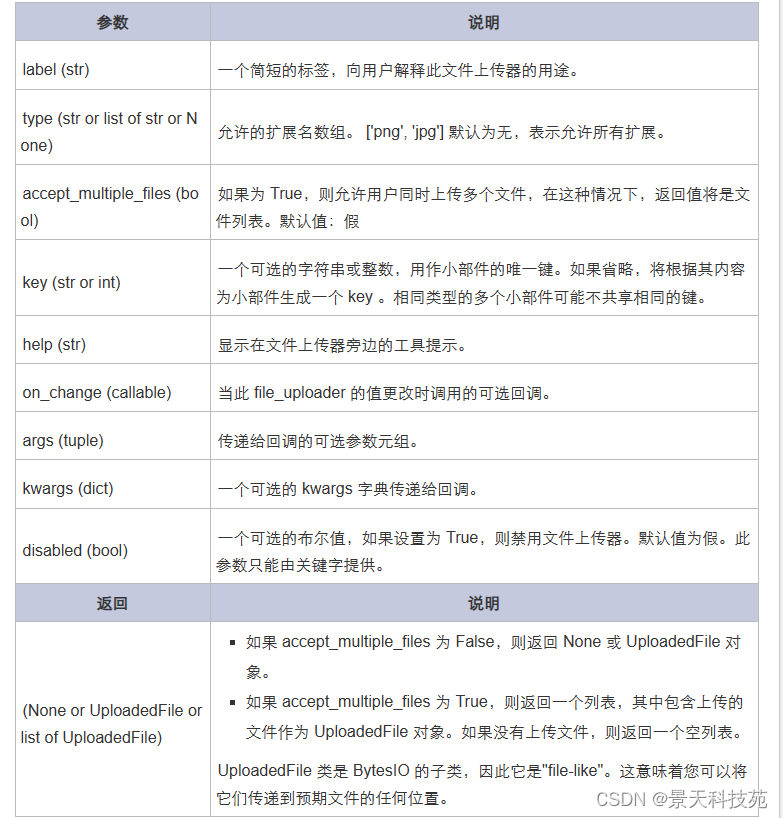
参数介绍
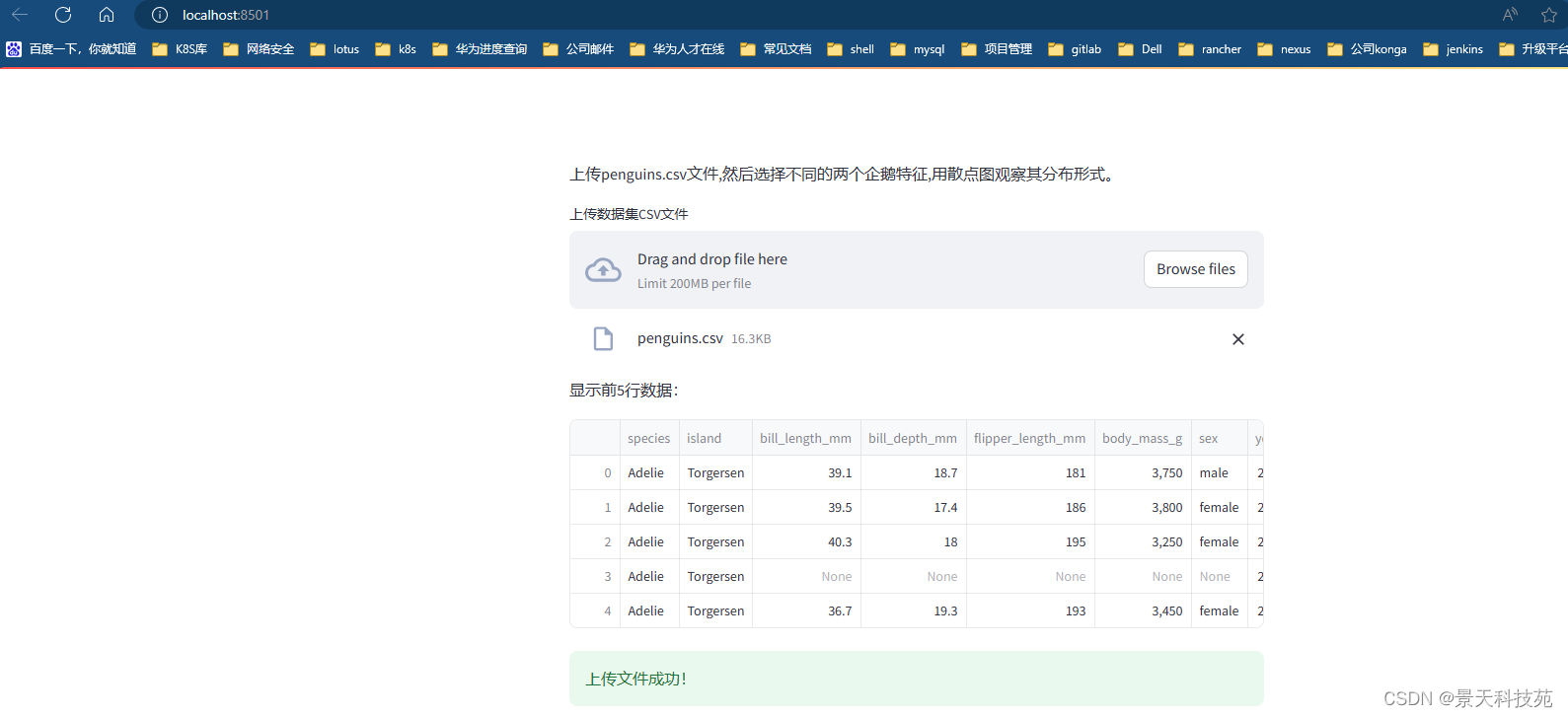
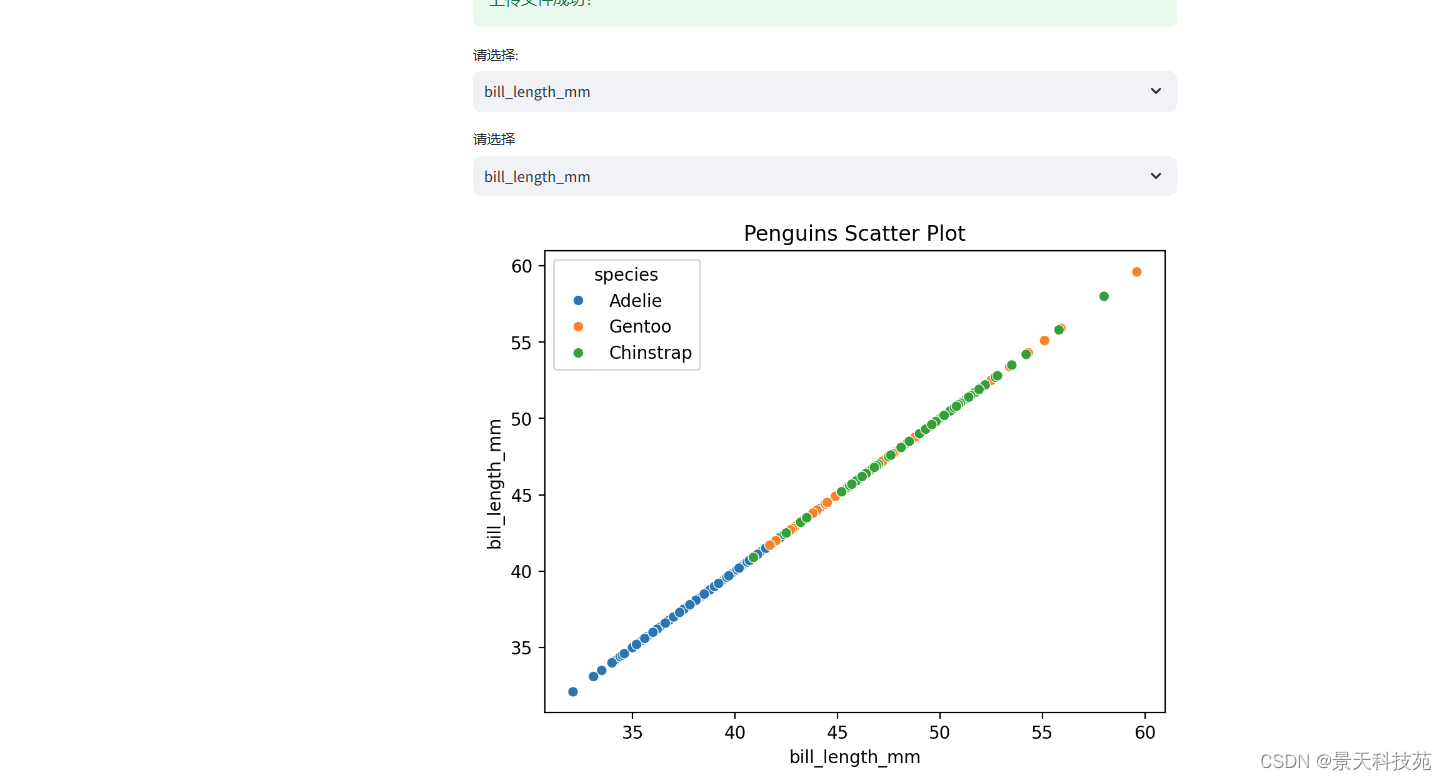
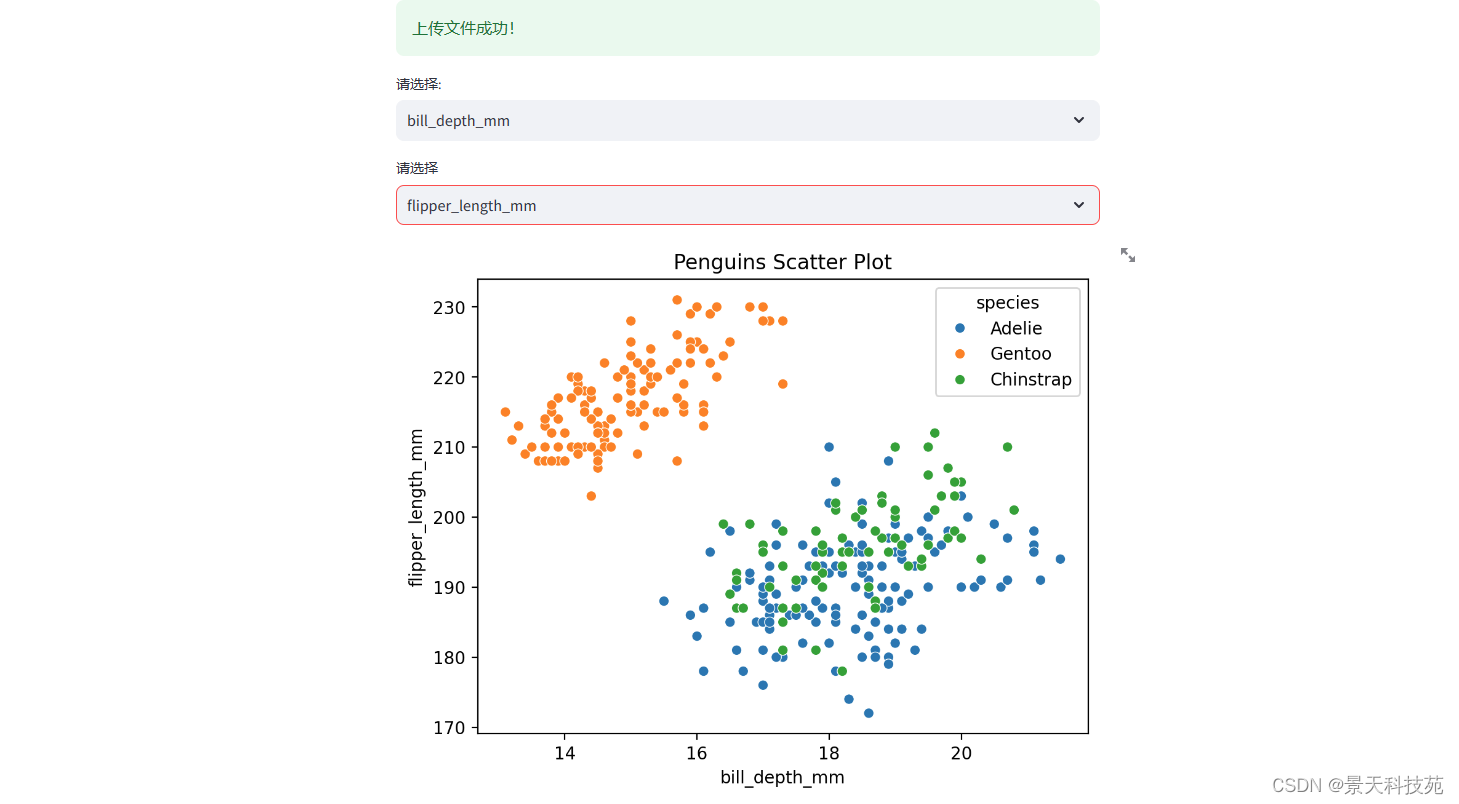
上传penguins.csv文件,然后选择不同的两个企鹅特征,用散点图观察其分布形式。
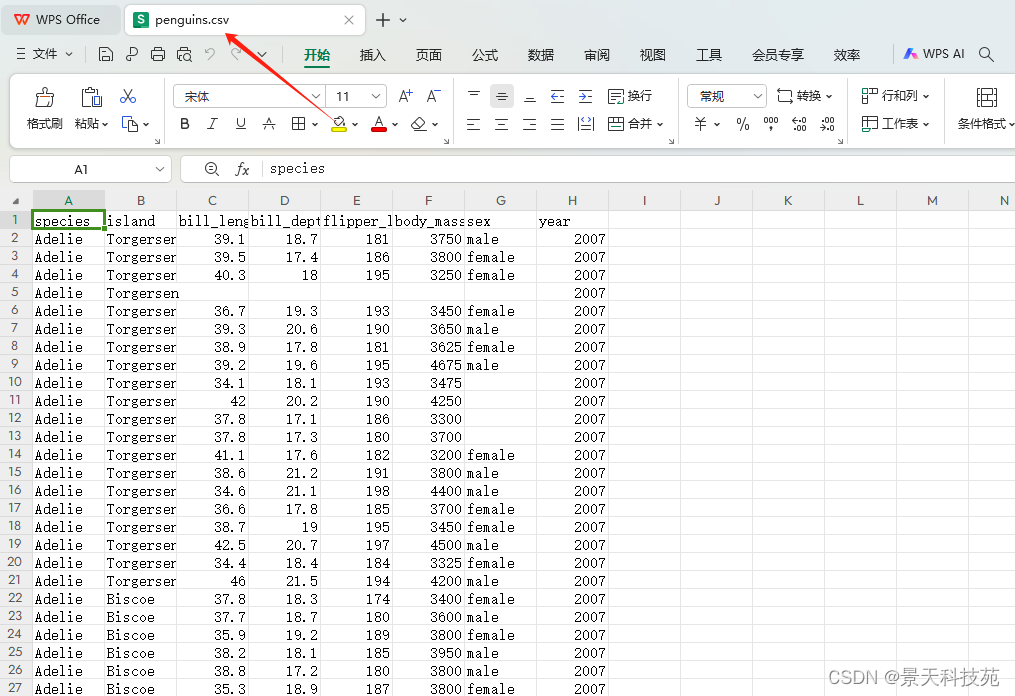
看下源文件
import streamlit as st import pandas as pd import matplotlib.pyplot as plt import seaborn as sns st.write('上传penguins.csv文件,然后选择不同的两个企鹅特征,用散点图观察其分布形式。') #创建文件上传组件,如果上传失败则返回None,上传下载都可以搞 upload_file = st.file_uploader( label = "上传数据集CSV文件" #自定义文件上传提示信息 ) #判断上传文件是否成功 if upload_file: df = pd.read_csv(upload_file) st.write('显示前5行数据:',df.head(5)) st.success("上传文件成功!") else: st.stop() # 退出 #制作下拉框,用于选择企鹅的不同特征 x_var = st.selectbox( label = "请选择:", options = ['bill_length_mm', 'bill_depth_mm', 'flipper_length_mm', 'body_mass_g'] ) #制作下拉框,用于选择企鹅的不同特征 y_var = st.selectbox( label = "请选择", options = ['bill_length_mm', 'bill_depth_mm', 'flipper_length_mm', 'body_mass_g'] ) fig, ax = plt.subplots() #返回值:画布、画布子图例 #绘制散点图 ax = sns.scatterplot(data=df, x=x_var, y=y_var, hue='species' ) plt.xlabel(x_var) plt.ylabel(y_var) plt.title('Penguins Scatter Plot') #显示画布 st.pyplot(fig) 

可以选择企鹅的不同特征,来绘制图
默认上传单个文件最大为200M,我们可以做修改
要在运行程序当前目录下,创建个.streamlit目录,里面创建个config.toml文件
内容如下,设置上传文件大小限制,单位是M
[server] maxUploadSize = 4500 
案例:保存上传的文件到本地
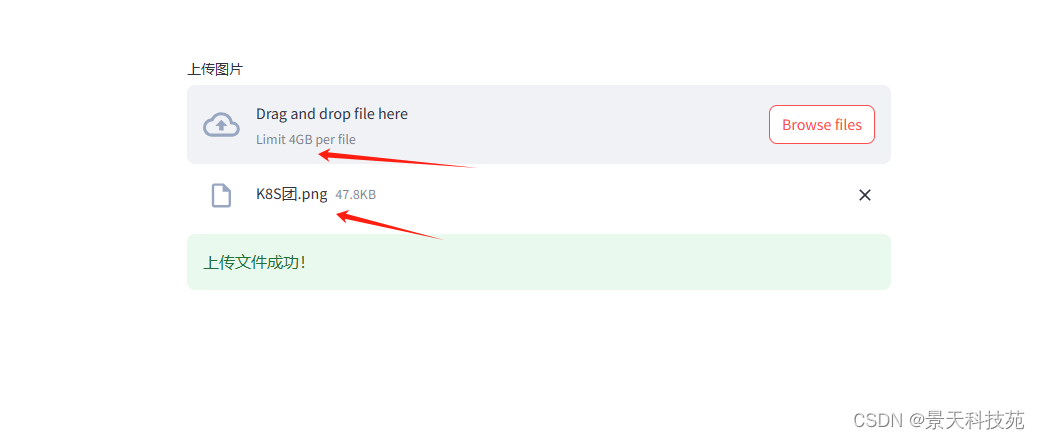
import streamlit as st #创建文件上传组件,如果上传失败则返回None upload_file = st.file_uploader( label = "上传图片" #自定义文件上传提示信息, ) #判断上传文件是否成功 if upload_file: with open('上传图片.png','wb') as file: #注意,保存文件要保存上传对象.getvalue() file.write(upload_file.getvalue()) st.success("上传文件成功!") else: st.stop() # 退出 
上传成功

(2)文件下载:
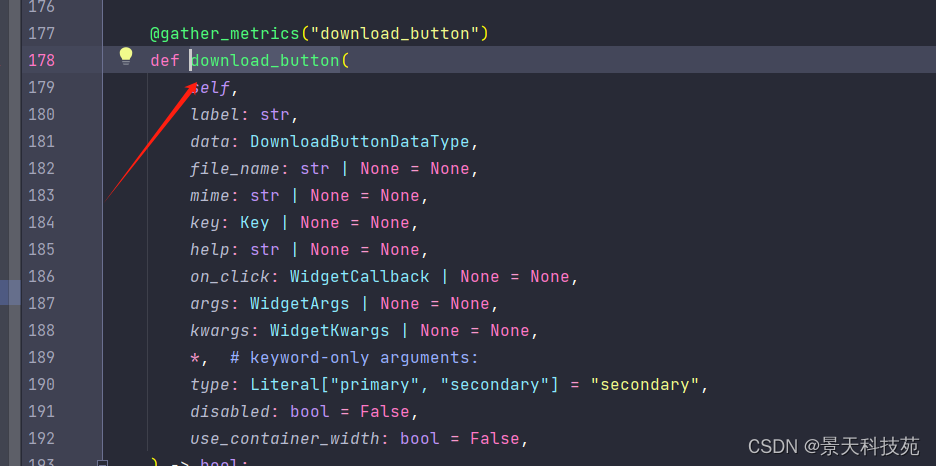
st.download_button() 看下参数
参数介绍
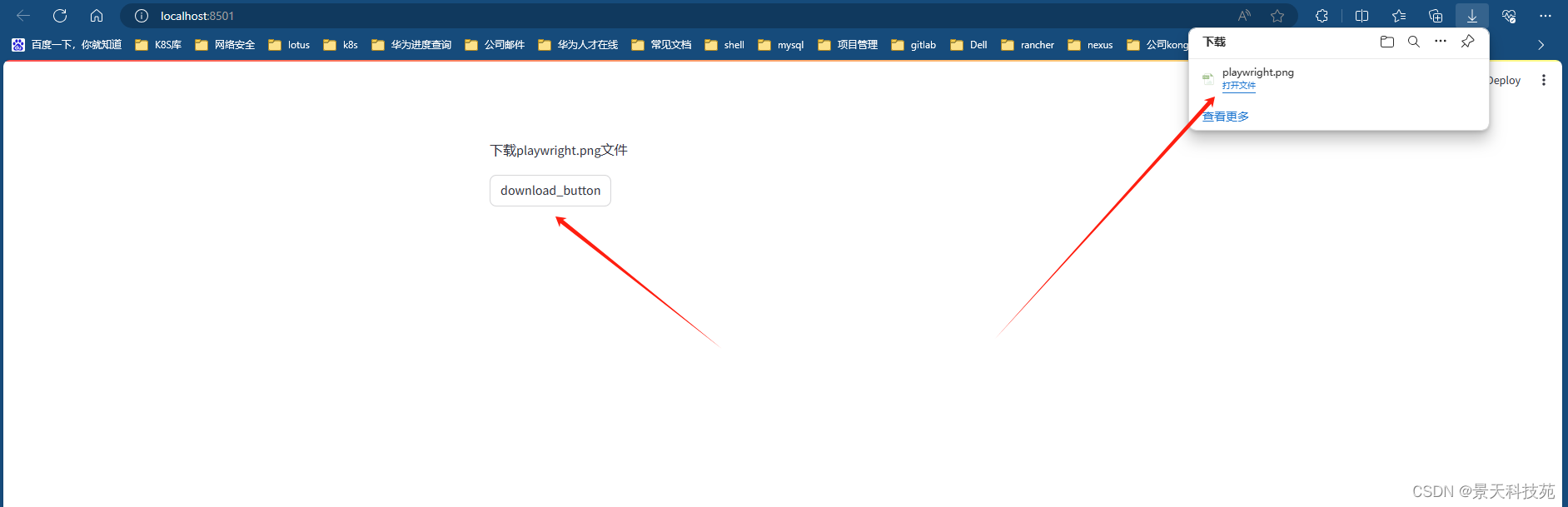
案例:
import streamlit as st st.write('下载playwright.png文件') with open('playwright.png','rb') as file: st.download_button( label='download_button', data=file, file_name="playwright.png", mime='image/png' ) 运行程序,浏览器查看,点击下载按钮,下载完成