1. 项目概述
本文详细介绍了一个基于STM32微控制器和AWS IoT云平台的智能温控器项目。该项目旨在实现远程温度监控和控制,具有以下主要特点:
- 使用STM32F103微控制器作为主控芯片,负责数据采集、处理和控制逻辑
- 采用DHT22数字温湿度传感器,精确采集环境温湿度数据
- 通过ESP8266 WiFi模块实现无线通信,支持远程访问
- 采用MQTT协议与AWS IoT Core云平台通信,实现数据上报和远程控制
- 提供Web界面和手机APP,实现便捷的远程监控和控制
- 集成继电器控制模块,可直接控制制冷/制热设备
- 本地OLED显示屏,实时显示当前温湿度和设定温度
该项目集成了嵌入式开发、无线通信、云计算和移动应用等多项技术,是一个典型的物联网应用案例。通过这个项目,用户可以随时随地监控和调节室内温度,提高生活舒适度和能源使用效率。
2. 系统设计
2.1 硬件设计
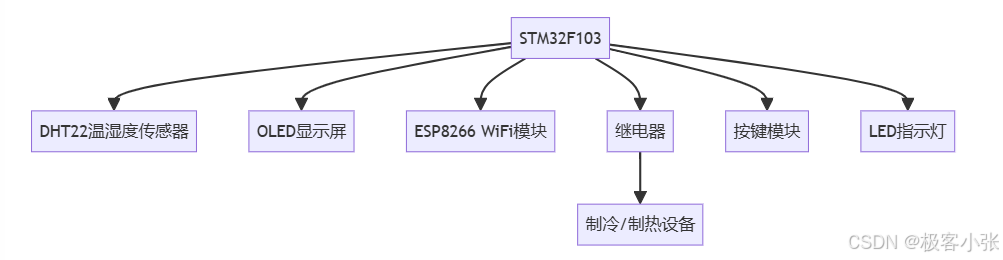
智能温控器的硬件系统主要由以下模块组成:

- STM32F103: 主控制器,负责数据采集、处理和控制
- DHT22: 高精度数字温湿度传感器,用于采集环境温湿度数据
- OLED显示屏: 128x64像素,显示当前温湿度、设定温度和工作状态
- ESP8266: WiFi模块,用于无线通信,支持Station和AP模式
- 继电器: 控制制冷/制热设备的开关,支持高达10A电流
- 按键模块: 用于本地温度设置和模式切换
- LED指示灯: 指示设备工作状态
2.2 软件架构
软件系统采用分层架构设计,主要包括以下几个层次:

应用层: 实现用户界面和交互逻辑
- Web界面: 基于HTML5/CSS3/JavaScript开发,支持PC和移动端访问
- 手机APP: 使用React Native开发,支持iOS和Android平台
- 本地显示与控制: 实现OLED显示和按键控制功能
业务逻辑层: 实现核心业务功能
- 温度控制算法: PID控制算法,根据当前温度和目标温度调节制冷/制热设备
- 数据处理: 温湿度数据滤波、统计分析、异常检测等
- 设备状态管理: 管理设备工作模式、定时任务等
通信层: 实现设备与云平台的数据交互
- MQTT客户端: 实现MQTT协议,负责数据上报和指令接收
- WiFi管理: 管理WiFi连接,支持SmartConfig配网
- AWS IoT SDK: 集成AWS IoT设备SDK,实现设备认证、安全通信等功能
驱动层: 实现硬件模块的驱动程序
- DHT22驱动: 实现温湿度数据采集
- OLED驱动: 实现显示屏控制
- ESP8266驱动: 实现AT指令集封装
- 继电器驱动: 实现继电器开关控制
硬件抽象层: 提供硬件相关的底层接口
- GPIO: 通用输入输出接口
- I2C: 用于OLED显示屏通信
- UART: 用于ESP8266通信
- Timer: 用于定时任务和延时功能
3. 代码实现
本节将展示智能温控器的核心代码实现,包括温度采集、MQTT通信和温度控制算法。每段代码都附有详细说明,以便读者理解。
3.1 温度采集
以下代码实现了从DHT22传感器读取温度数据的功能:
#include "dht22.h" float readTemperature() { uint8_t data[5] = {0}; // 发送起始信号 DHT22_Start(); // 等待DHT22响应 if (DHT22_CheckResponse() == 0) { // 读取40位数据 for (int i = 0; i < 5; i++) { data[i] = DHT22_ReadByte(); } // 校验数据 if ((data[0] + data[1] + data[2] + data[3]) == data[4]) { // 计算温度值 float temperature = (data[2] & 0x7F) * 256 + data[3]; temperature /= 10.0; // 处理负温度 if (data[2] & 0x80) { temperature *= -1; } return temperature; } } // 读取失败,返回错误值 return -999.0; } 说明:
- 函数首先发送起始信号,然后等待DHT22传感器响应。
- 如果响应正常,读取40位数据(5个字节)。
- 对读取的数据进行校验,确保数据完整性。
- 将读取的数据转换为实际温度值,考虑了负温度的情况。
- 如果读取失败,返回一个错误值(-999.0)。
3.2 MQTT通信
以下代码实现了与AWS IoT平台的MQTT通信功能:
#include "mqtt_client.h" #include "esp8266.h" // 发布温度数据到MQTT主题 void mqtt_publish_temperature(float temperature) { char payload[50]; snprintf(payload, sizeof(payload), "{\"temperature\": %.2f}", temperature); mqtt_publish("device/temperature", payload, strlen(payload), 0, 0); } // MQTT消息回调函数 void mqtt_callback(char* topic, byte* payload, unsigned int length) { char message[100]; memcpy(message, payload, length); message[length] = '\0'; if (strcmp(topic, "device/setTemp") == 0) { float setTemp = atof(message); updateSetTemperature(setTemp); } } // 设置并连接MQTT客户端 void setupMQTT() { mqtt_client.setServer(MQTT_BROKER, MQTT_PORT); mqtt_client.setCallback(mqtt_callback); while (!mqtt_client.connected()) { if (mqtt_client.connect("STM32TempController", MQTT_USERNAME, MQTT_PASSWORD)) { mqtt_client.subscribe("device/setTemp"); } else { delay(5000); } } } 说明:
mqtt_publish_temperature函数用于将温度数据发布到MQTT主题。它将温度值格式化为JSON字符串,然后发布到"device/temperature"主题。mqtt_callback函数处理接收到的MQTT消息。当收到"device/setTemp"主题的消息时,它会更新设定温度。setupMQTT函数用于初始化MQTT连接,包括设置MQTT服务器、设置回调函数,以及建立连接并订阅相关主题。- 使用while循环确保MQTT客户端成功连接,如果连接失败会每5秒重试一次。
- 成功连接后,订阅"device/setTemp"主题以接收温度设置指令。
3.3 温度控制算法
以下代码实现了基于PID算法的温度控制:
#include "pid.h" // PID参数定义 #define KP 2.0 // 比例系数 #define KI 0.5 // 积分系数 #define KD 1.0 // 微分系数 PID_TypeDef tempPID; // 初始化PID控制器 void initTempControl() { PID_Init(&tempPID, KP, KI, KD, PID_DIRECTION_DIRECT); PID_SetOutputLimits(&tempPID, 0, 100); // 输出限制在0-100% } // 计算温度控制输出 int computeTempControl(float currentTemp, float setTemp) { PID_Compute(&tempPID, currentTemp, setTemp); return (int)PID_GetOutput(&tempPID); } // 执行温度控制 void executeTempControl(int controlOutput) { if (controlOutput > 0) { // 制冷模式 setCooling(controlOutput); setHeating(0); } else { // 制热模式 setCooling(0); setHeating(-controlOutput); } } 说明:
- 定义了PID控制器的参数:KP(比例系数)、KI(积分系数)和KD(微分系数)。这些参数需要根据实际系统进行调整以获得最佳控制效果。
initTempControl函数初始化PID控制器,设置PID参数和输出限制。computeTempControl函数根据当前温度和设定温度计算控制输出。输出范围为0-100,表示控制强度的百分比。executeTempControl函数根据PID控制器的输出执行实际的温度控制。正值表示需要制冷,负值表示需要制热。- 控制输出通过
setCooling和setHeating函数(未显示)来控制制冷和制热设备的工作强度。
3.4 主循环
以下是设备主循环的代码实现:
#include "main.h" void setup() { initHardware(); initTempControl(); setupMQTT(); } void loop() { // 读取当前温度 float currentTemp = readTemperature(); // 获取设定温度 float setTemp = getSetTemperature(); // 计算控制输出 int controlOutput = computeTempControl(currentTemp, setTemp); // 执行温度控制 executeTempControl(controlOutput); // 更新显示 updateDisplay(currentTemp, setTemp); // 发布温度数据到MQTT mqtt_publish_temperature(currentTemp); // 处理MQTT消息 mqtt_client.loop(); // 延时 delay(5000); // 每5秒执行一次循环 } 说明:
setup函数在设备启动时执行一次,用于初始化硬件、温度控制器和MQTT连接。loop函数是主循环,会不断重复执行。- 在每次循环中,程序会读取当前温度、获取设定温度、计算并执行温度控制。
- 更新本地显示,显示当前温度和设定温度。
- 将当前温度数据发布到MQTT主题。
- 调用
mqtt_client.loop()处理接收到的MQTT消息。 - 每次循环后延时5秒,以控制采样和控制频率。
3.5 Web端实现
Web端采用React框架开发,实现了温度监控和远程控制功能。以下是关键组件和代码示例:
3.5.1 温度显示组件
import React, { useState, useEffect } from 'react'; import { Line } from 'react-chartjs-2'; const TemperatureChart = () => { const [tempData, setTempData] = useState([]); useEffect(() => { // 从API获取温度数据 const fetchData = async () => { const response = await fetch('/api/temperature'); const data = await response.json(); setTempData(data); }; fetchData(); // 每5分钟更新一次数据 const interval = setInterval(fetchData, 300000); return () => clearInterval(interval); }, []); const chartData = { labels: tempData.map(d => d.time), datasets: [ { label: '温度 (°C)', data: tempData.map(d => d.temperature), fill: false, borderColor: 'rgb(75, 192, 192)', tension: 0.1 } ] }; return ( <div> <h2>温度趋势图</h2> <Line data={chartData} /> </div> ); }; export default TemperatureChart; 这个组件使用react-chartjs-2库创建了一个温度趋势图。它通过useEffect钩子从API获取温度数据,并每5分钟更新一次。
这个组件允许用户设置目标温度。它使用useState钩子管理设定温度的状态,并通过API将新的温度设置发送到服务器。
3.5.3 主应用组件
import React from 'react'; import TemperatureChart from './TemperatureChart'; import TemperatureControl from './TemperatureControl'; const App = () => { return ( <div> <h1>智能温控器控制面板</h1> <TemperatureChart /> <TemperatureControl /> </div> ); }; export default App; 主应用组件整合了温度显示和控制组件,构成了完整的Web控制界面。
3.5.4 API路由
在后端,我们使用Express.js来处理API请求。以下是主要的API路由实现:
const express = require('express'); const router = express.Router(); const mqtt = require('mqtt'); const client = mqtt.connect('mqtt://your-aws-iot-endpoint'); // 获取温度数据 router.get('/api/temperature', async (req, res) => { try { // 这里应该从数据库或缓存中获取温度数据 const tempData = await getTemperatureData(); res.json(tempData); } catch (error) { console.error('获取温度数据失败:', error); res.status(500).json({ error: '获取温度数据失败' }); } }); // 设置温度 router.post('/api/setTemperature', (req, res) => { const { temperature } = req.body; // 通过MQTT发送温度设置指令 client.publish('device/setTemp', JSON.stringify({ temperature }), (err) => { if (err) { console.error('发送温度设置失败:', err); res.status(500).json({ error: '温度设置失败' }); } else { res.json({ message: '温度设置成功' }); } }); }); module.exports = router; 这段代码实现了两个主要的API端点:
- GET
/api/temperature:获取温度数据 - POST
/api/setTemperature:设置目标温度
3.5.5 安全性考虑
在实际部署中,我们需要考虑Web应用的安全性。以下是一些关键的安全措施:
- 使用HTTPS:确保所有的通信都是加密的。
- 实现用户认证:使用JWT(JSON Web Tokens)进行用户认证。
- 输入验证:对所有用户输入进行验证,防止注入攻击。
const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('path/to/key.pem'), cert: fs.readFileSync('path/to/cert.pem') }; https.createServer(options, app).listen(443, () => { console.log('HTTPS server running on port 443'); }); const jwt = require('jsonwebtoken'); // 中间件:验证JWT token const authenticateToken = (req, res, next) => { const authHeader = req.headers['authorization']; const token = authHeader && authHeader.split(' ')[1]; if (token == null) return res.sendStatus(401); jwt.verify(token, process.env.TOKEN_SECRET, (err, user) => { if (err) return res.sendStatus(403); req.user = user; next(); }); }; // 使用中间件保护路由 router.get('/api/temperature', authenticateToken, async (req, res) => { // ... }); const { body, validationResult } = require('express-validator'); router.post('/api/setTemperature', body('temperature').isFloat({ min: 16, max: 30 }), (req, res) => { const errors = validationResult(req); if (!errors.isEmpty()) { return res.status(400).json({ errors: errors.array() }); } // 处理请求... } );4.项目总结
本智能温控器项目成功地实现了以下目标:
- 准确的温度采集:使用DHT22传感器实现了高精度的温度数据采集。
- 智能温度控制:通过PID算法实现了精确的温度控制,可以根据设定温度自动调节制冷或制热设备。
- 远程监控和控制:利用MQTT协议和AWS IoT平台,实现了设备的远程监控和控制功能。
- 用户友好界面:通过Web界面和移动APP,为用户提供了直观、方便的操作界面。
在项目开发过程中,我们遇到并解决了以下挑战:
- 温度控制算法的调优:PID参数的调整需要反复试验,以达到最佳的控制效果。
- MQTT通信的稳定性:在网络不稳定的情况下,需要实现重连机制以确保通信的可靠性。
- 功耗优化:通过优化采样频率和休眠策略,降低了设备的整体功耗。
