阅读量:2
前端跳过拦截登录
目的是为了,复用一些ruoyi的前端框架,就直接改他的前端的某些东西变成自己的前端不香吗?然后因为每个页面都会拦截登录,所以作以下修改跳过前端的token拦截
配置白名单
只需要在ruoyi-ui/src/permission.js的 whiteList数组中添加你要访问的路径
http://localhost/system/post想要访问这个路径,就可以添加'/system/post',前面的localhost端口是在vue.config.js的12行左右配置;
const port = process.env.port || process.env.npm_config_port || 80 // 端口
import router from './router' import store from './store' import { Message } from 'element-ui' import NProgress from 'nprogress' import 'nprogress/nprogress.css' import { getToken } from '@/utils/auth' import { isRelogin } from '@/utils/request' NProgress.configure({ showSpinner: false }) const whiteList = ['/login', '/register','/system/post']; router.beforeEach((to, from, next) => { NProgress.start() if (getToken()) { to.meta.title && store.dispatch('settings/setTitle', to.meta.title) /* has token*/ if (to.path === '/login') { next({ path: '/' }) NProgress.done() } else if (whiteList.indexOf(to.path) !== -1) { next() } else { if (store.getters.roles.length === 0) { isRelogin.show = true // 判断当前用户是否已拉取完user_info信息 store.dispatch('GetInfo').then(() => { isRelogin.show = false store.dispatch('GenerateRoutes').then(accessRoutes => { // 根据roles权限生成可访问的路由表 router.addRoutes(accessRoutes) // 动态添加可访问路由表 next({ ...to, replace: true }) // hack方法 确保addRoutes已完成 }) }).catch(err => { store.dispatch('LogOut').then(() => { Message.error(err) next({ path: '/' }) }) }) } else { next() } } } else { // 没有token if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单,直接进入 next() } else { next(`/login?redirect=${encodeURIComponent(to.fullPath)}`) // 否则全部重定向到登录页 NProgress.done() } } }) router.afterEach(() => { NProgress.done() }) 配置路由转发
ruoyi-ui/src/router/index.js的公共路由constantRoutes部分加
{ path: '/system/post',//浏览器路由 component: () => import('@/views/system/post/index.vue'),//vue文件路由 hidden: true },后端接口放行
使用方式
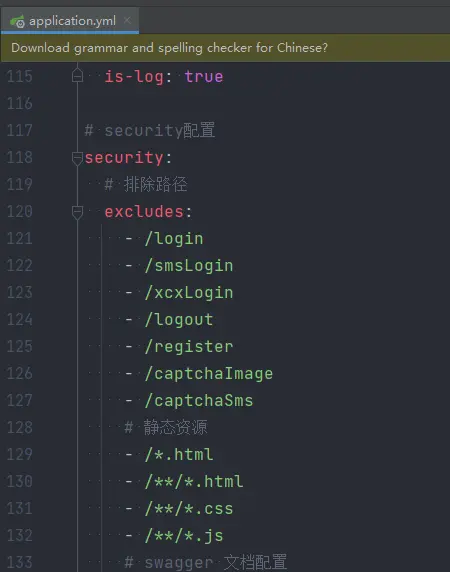
在配置文件填写路径放行

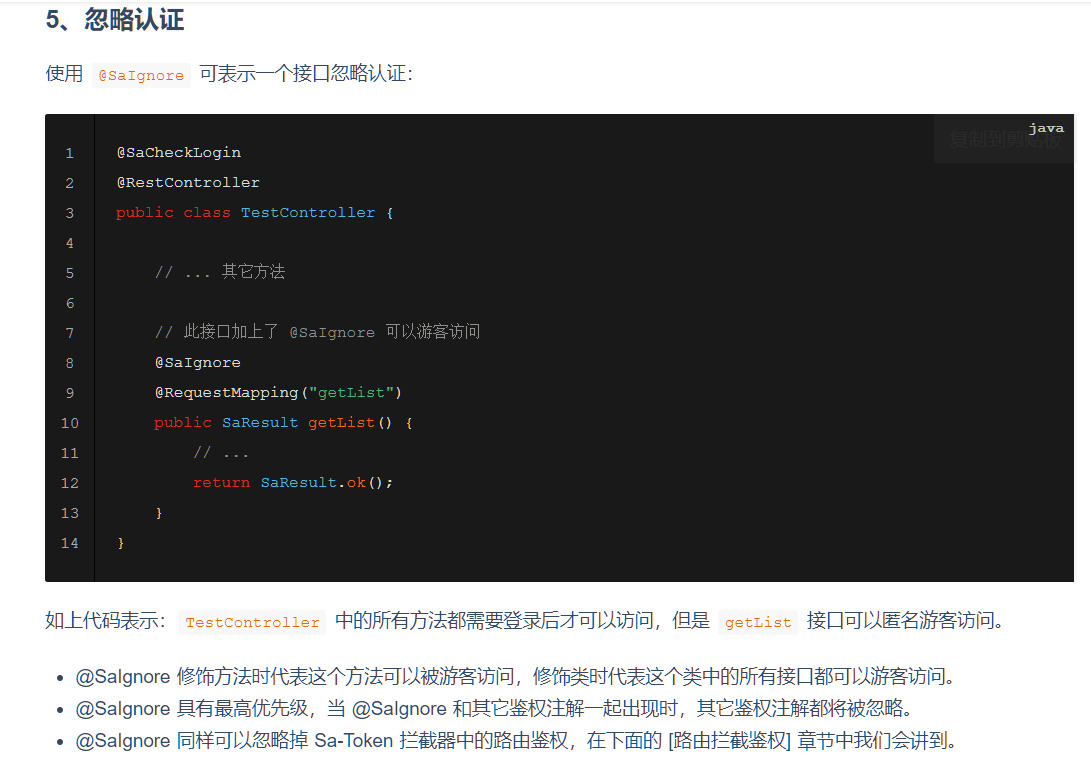
注解放行
版本 4.3.1 以上 建议使用 @SaIgnore 忽略注解
支持在类或方法上放行
注意: 动态路径会解析成通配符 请设计好接口路径避免问题
例如: /get/{userId} 会解析成 /get/*

注意事项
接口放行后不需要token即可访问
但是没有token也就无法获取用户信息与鉴权
解决方案
删除接口上的鉴权注解
删除接口内获取用户信息功能
删除数据库实体类 自动注入 createByupdateBy 因为会获取用户数据
