目录
三、为什么有了package.json,还需要package-lock.json文件呢?
四、项目中如何生成package.json 和 package-lock.json 文件?
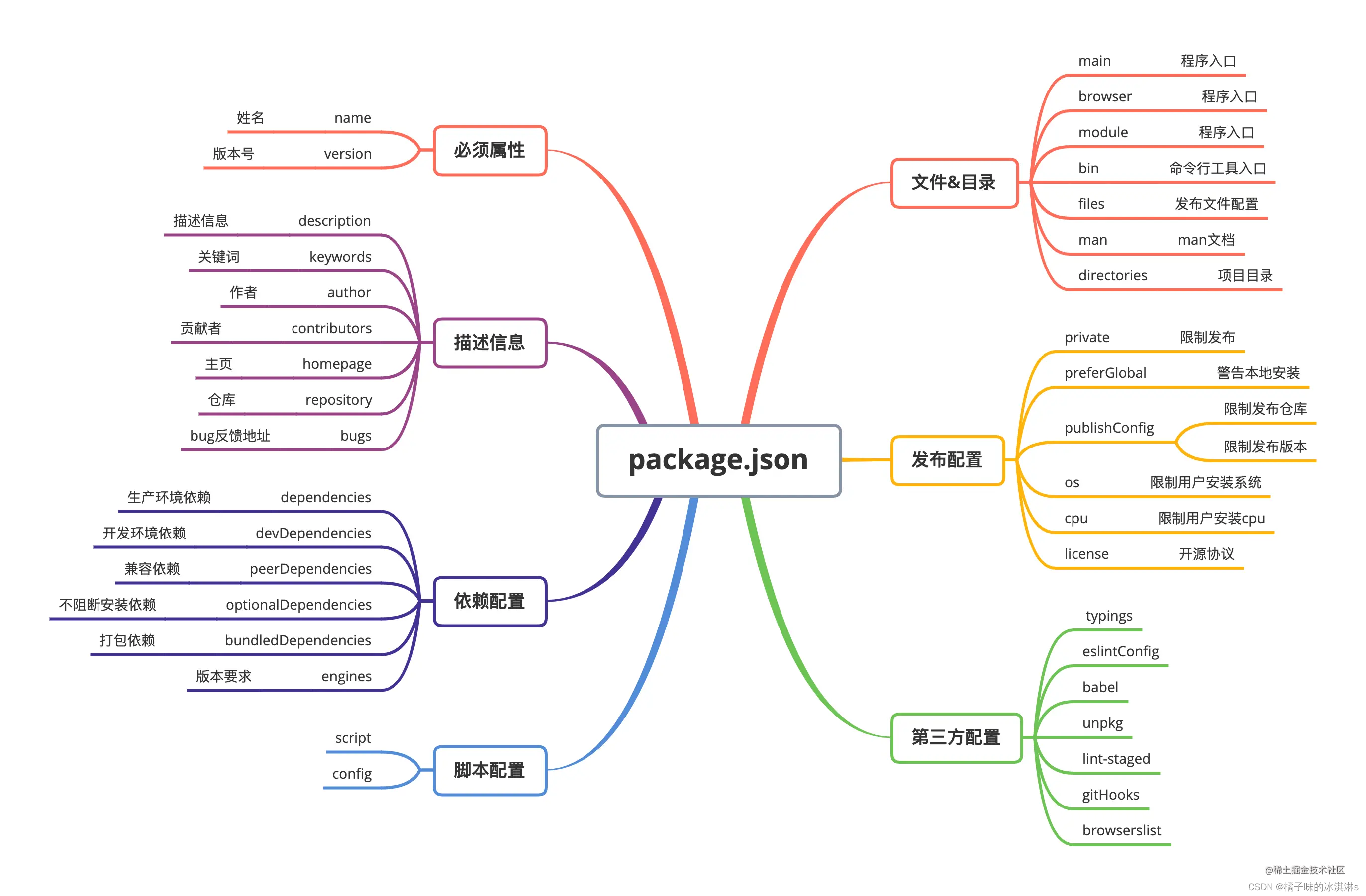
一、什么是 package.json文件?
package.json 文件一般都在每个项目的根目录下面,定义了这个项目所需要的各种模块,以及项目的配置信息,包括名称、版本、许可证、依赖模块等元数据。格式是严格的JSON格式。
当你执行 npm install 的时候,node 会先从 package.json 文件中读取所有 dependencies 信息,然后根据 dependencies 中的信息与 node_modules 中的模块进行对比,没有的直接下载,已有的检查更新。另外,package.json 文件只记录你通过 npm install 方式安装的模块信息,而这些模块所依赖的其他子模块的信息不会记录。这样让我们远离了依赖地狱!
二、什么是 package-lock.json文件?
package-lock.json 文件会保存 node_modules 中所有包的信息,包括精确版本 version 和下载地址 resolved 以及依赖关系 dependencies 等,用以记录当前状态下实际安装的各个模块的具体来源和版本号。这样 npm install 时速度就会提升。
npm5 以前没有 package-lock.json 这个文件,需要保存依赖信息,每次安装时都要加上 --save 参数;npm5以后版本加入了 package-lock.json 文件。当安装包的时候,不需要加上 --save 参数,它会自动保存依赖信息,且会生成或更新 package-lock.json 这个文件。
三、为什么有了package.json,还需要package-lock.json文件呢?
当项目中已有package-lock.json 文件,在安装项目依赖时,将以该文件为主进行解析安装指定版本依赖包,而不是使用 package.json 来解析和安装模块。因为 package.json 指定的版本不够具体,而package-lock 为每个模块及其每个依赖项指定了版本,位置和完整性哈希,所以它每次的安装都是相同的。
package-lock.json 文件主要作用有以下两点:
①.当删除 node_module 目录时,想通过 npm install 恢复所有包时,提升下载速度。
②.锁定版本号,防止自动升级新版本。
正因为有了 package-lock.json 文件锁定版本号,所以当你执行 npm install 的时候,node 不会自动更新 package.json 文件中的模块,必须用 npm install packagename(自动更新小版本号)或者npm install packagename@x.x.x(指定版本号)来进行安装才会更新,package-lock.json 文件中的版本号也会随着更新。
四、项目中如何生成package.json 和 package-lock.json 文件?
生成 package.json
npm init -y生成 package-lock.json
npm install --package-lock-only在首次安装依赖包时会创建package-lock.json文件。
五、npm 安装包的方式
①.npm 安装包的方式分为本地安装和全局安装。安装使用 npm install 或简写形式 npm i
②.本地安装的包又分为开发依赖(devDependencies)和生产依赖(dependencies)
- 开发依赖(devDependencies):传递参数 --save-dev 或 -D 即可
- 生产依赖(dependencies):传递参数 --save 或 -S 即可
- 如果没传递依赖参数,会把包默认安装到生产依赖(dependencies)中
注意:cnpm 不支持 package-lock
在使用 cnpm install 时候,并不会生成 package-lock.json 文件。cnpm install 的时候,就算你项目中有 package-lock.json 文件,cnpm 也不会识别,仍会根据 package.json 来安装,因此,尽量不要直接使用 cnpm install 安装项目依赖包。
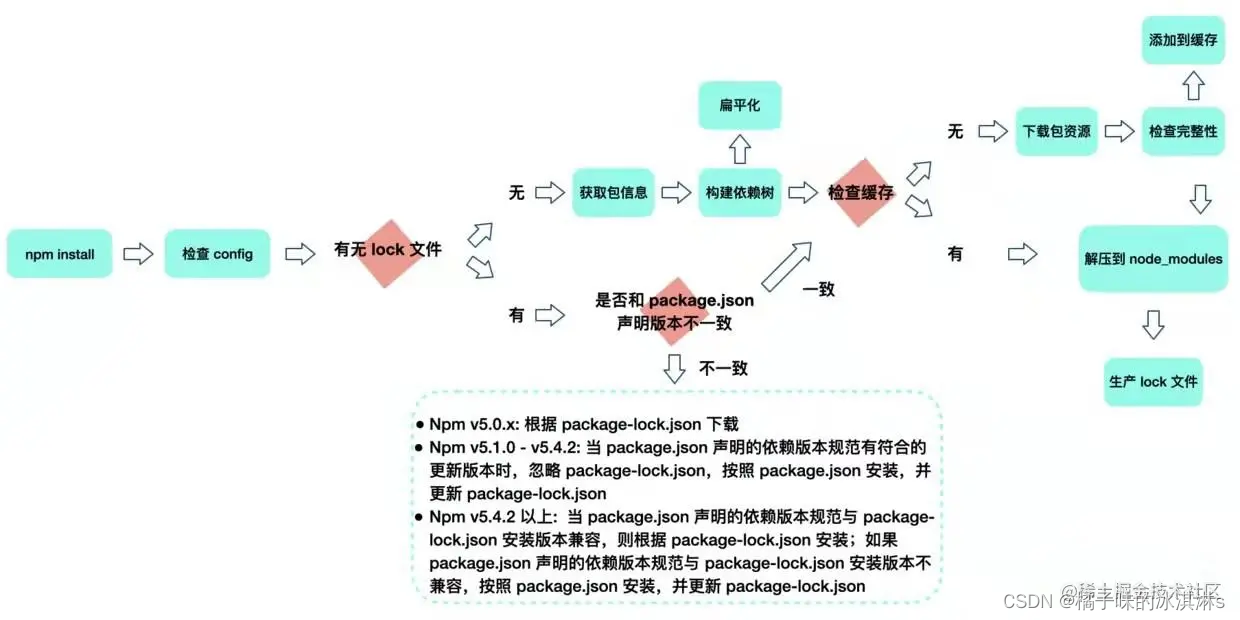
六、npm install 后发生了什么?

七、node 包版本号
npm 默认所有的 node 包都使用语义化版本号,这是一套指导开发人员如何增长版本号的规则。
每个版本号都形如:1.2.1,有三部分组成,依次叫主版本号、次版本号、修订号;
- 主版本号:当新版本无法兼容基于前一版本的代码时,则提高主版本号;
- 次版本号:当新版本新增了功能和特性,但仍兼容前一版本的代码时,则提高次版本号;
- 修订号:当新版本仅仅修正了漏洞或者增强了效率,仍然兼容前一版本代码,则提高修订号;
查看npm版本
npm -v 升级 moment 到最新版本,-g 表示全局安装
npm install -g moment升级 moment 到指定版本
npm install -g moment@1.11.0八、版本符号含义
指定版本:比如1.2.0,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。
①.波浪号:比如~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,安装时不改变大版本号和次要版本号。
②.插入号:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,安装时不改变大版本号。
③. latest:安装最新版本
注意:如果大版本号为0,则插入号的行为与波浪号相同,因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
所以建议使用 ~ 来标记版本号,这样可以保证项目不会出现大的问题,也能保证包中的小 bug 可以得到修复。
// package.json 中的版本符号 { "react":"^18.2.0", // 插入符号 ^18.2.0 :匹配 18.X.X 的最新版本。 "react-dom":"~18.2.0" // 波浪符号 ~18.2.0 :匹配 18.2.X 的最新版本。 "react-refresh": "0.11.0" // 固定版本 0.11.0 : 匹配 0.11.0, 不会更新版本。 }因此,package.json 定义的是锁住主版本。package-lock.json 定义的是锁住小版本,并提供了下载链接和验证。