目录
关于数据返写
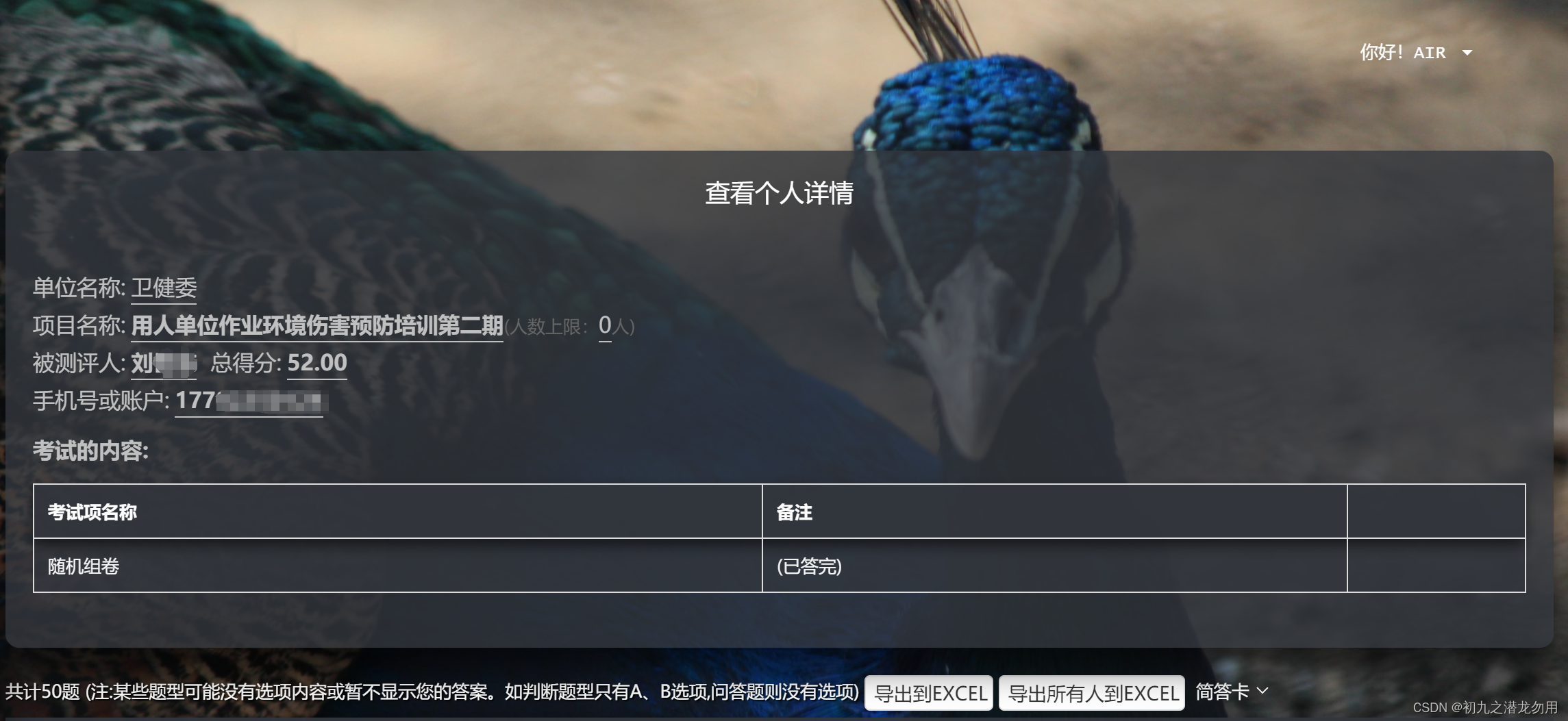
数据感应也即数据捆绑,是一种动态的,Web控件与数据源之间的交互,数据返写 ,是指将查询出来的数据,通过可显示数据的UI控件进行数据输出,如查询详情页,见下图:

如图其中放置了一些标签(Label)控件用于查询输出,比如单位名称、项目名称、被测评人、总得分、手机号或账户等信息。
本文将介绍如何中通过 C# 实现查询并返写数据到服务器UI控件上。
准备视图
我们在 MS SQL Server 创建视图 v_es_project_persons(考试人员详情视图),其结构如下表:
| 序号 | 字段名 | 类型 | 说明 |
|---|---|---|---|
| 1 | cid | uniqueidentifier | 项目唯一标识 |
| 2 | wxmpcid | uniqueidentifier | 人员唯一标识 |
| 3 | ProjectName | nvarchar | 项目名称 |
| 4 | pubstate | nvarchar | 项目发布状态 |
| 5 | persons | int | 项目允许考试人数上限 |
| 6 | name | nvarchar | 姓名 |
| 7 | mobile | nvarchar | 手机 |
| 8 | score | numeric | 考试成绩 |
执行定位项目及人员的查询SQL语句,如下:
select wxmpcid,ProjectName,pubstate,persons,name,mobile,score from v_es_project_persons where cid='960105b0-42b6-413a-a87a-f5fa338b2f2c' and wxmpcid='21f4c424-a1df-4161-be1b-ce441e058be6'最后我们将数据填充到 DataReader ,并生成对应的二维数组。
范例运行环境
操作系统: Windows Server 2019 DataCenter
数据库:Microsoft SQL Server 2016
.net版本: .netFramework4.0 或以上
开发工具:VS2019 C#
ControlInducingFieldName 方法
设计与实现
ControlInducingFieldName 方法主要是通过 object[,] 二维对象数组数据源进行提取并根据字段名与控件ID进行匹配,查找匹配成功则根据控件的数据呈现属性进行赋值,其参数设置见下表:
| 序号 | 参数名 | 类型 | 说明 |
|---|---|---|---|
| 1 | HasTitle | bool | 数据集是否包含列名,如果包含则数据输出从第2行开始 |
| 2 | VerticalQueryMode | bool | 垂直字典查询模式,数据集第1列为要查找的ID值,第2列为要输出的值 |
GetReaderData 方法可以访问数据库数据表进行查询结果的提取,并转化为 object[,] 二维数组,具体实现请参考我的文章:《C# Web控件与数据感应之 填充 HtmlTable》中的GetReaderData 方法实现代码。
ControlInducingFieldName 方法实现代码如下:
ArrayList paras=new ArrayList(); string refSql=""; System.Data.CommandType ct=System.Data.CommandType.Text; public void ControlInducingFieldName(bool HasTitle,bool VerticalQueryMode) { object[,] ReaderData = GetReaderData("SqlServer","您的连接串",refSql,paras,HasTitle,ct); if (ReaderData == null) return; for (int i =(HasTitle==true?1:0); i < ReaderData.GetLength(0); i++) { for (int j = (VerticalQueryMode==false?0:1); j < ReaderData.GetLength(1); j++) { string _fieldname = ""; Control ctl = new Control(); if (VerticalQueryMode == false) { _fieldname = ReaderData[0, j].ToString(); ctl=FindControlEx(_fieldname + (i == 1 ? "" : i.ToString())); } else { _fieldname = ReaderData[i, 0].ToString(); ctl = FindControlEx(_fieldname); } if (ctl != null ) { if (ctl.GetType() == typeof(Label)) { ((Label)ctl).Text = ReaderData[i, j].ToString(); } else if (ctl.GetType() == typeof(Literal)) { ((Literal)ctl).Text = ReaderData[i, j].ToString(); } else if (ctl.GetType() == typeof(TextBox)) { ((TextBox)ctl).Text = ReaderData[i, j].ToString(); } else if (ctl.GetType() == typeof(DropDownList)) { ((DropDownList)ctl).SelectedValue = ReaderData[i, j].ToString(); } else if (ctl.GetType() == typeof(HyperLink)) { ((HyperLink)ctl).NavigateUrl = ReaderData[i, j].ToString(); } else if (ctl.GetType() == typeof(HtmlLink)) { ((HtmlLink)ctl).Href = ReaderData[i, j].ToString(); } else if (ctl.GetType().ToString().IndexOf("System.Web.UI.HtmlControls") == 0) { string[] styles = ReaderData[i, j].ToString().Split(';'); for (int s = 0; s < styles.Length; s++) { string[] style = styles[s].Split(':'); if (style.Length > 1) { string _key = style[0]; string _value = style[1]; ((HtmlControl)ctl).Style[_key] = _value; if (_key.ToLower().Trim() == "visible" && _value.ToLower().Trim() == "false") { ((HtmlControl)ctl).Visible = false; } else if (_key.ToLower().Trim() == "visible" && _value.ToLower().Trim() == "true") { ((HtmlControl)ctl).Visible = true; } } } }//ctl set }//if ctl not null } } }//control inducing fieldname如何根据 ID 查找控件
FindControlEx 实现了对 FindControl 方法的扩充,如果查找不成功可试图查找是否有母版页,如果存在,则根据母版页模式继续查找。
FindControlEx 方法
FindControlEx 通过传递要查找的服务器容器控件和ID参数,以返回查找到的控件,代码如下:
public Control FindControlEx(Control FindPage,string ID) { Control ctl=FindPage.FindControl(ID); if (ctl == null && FindPage.Page.Master != null) { ctl=FindPage.Page.Master.FindControl(ID); } return ctl ; }调用示例
客户端 UI 设计代码如下,控件的ID与字段名输出保持一致即可:
<h2> <asp:Label ID="fnamelabel" runat="server" Text="查看个人详情"></asp:Label> </h2> <div style="display: flex;"> <div class="query-box"> <label>项目名称:</label> <asp:Label ID="ProjectName" Text="" Font-Bold="true" runat="server" />(人数上限:<asp:Label ID="persons" Text="" runat="server" />人) </div> </div> <div style="display: flex;"> <div class="query-box"> <label>被测评人:</label> <asp:Label ID="name" Text="" Font-Bold="true" runat="server" /> </div> <div class="query-box" style=" margin-left :10px;"> <label>总得分:</label> <asp:Label ID="score" Text="" Font-Bold="true" runat="server" /> </div> </div> <div style="display: flex;"> <div class="query-box"> <label>手机号或账户:</label> <asp:Label ID="mobile" Text="" Font-Bold="true" runat="server" /> </div> </div> 服务端示例代码如下(假设传递项目唯一标识和人员唯一标识参数):
ArrayList paras = new ArrayList(); string refSQL = "select wxmpcid,ProjectName,pubstate,persons,name,mobile,score from v_es_project_persons where cid=@cid and wxmpcid=@wxmpcid"; paras.Clear(); paras.Add(new SqlParameter("cid", Request.QueryString["cid"])); paras.Add(new SqlParameter("wxmpcid", Request.QueryString["wxmpcid"])); System.Data.CommandType ct=System.Data.CommandType.Text; ControlInducingFieldName(true,true);
小结
ControlInducingFieldName 方法目前可支持如下控件返写:
(1)Label 控件的 Text 属性
(2)Literal 控件的 Text 属性
(3)TextBox 控件的 Text 属性
(4)DropDownList 控件的 Text 属性
(5)HyperLink 控件的 NavigateUrl 属性
(6)HtmlLink 控件的 Href 属性
另外对于 HtmlControls ,如果值为 "visible:true" 或 "visible:false",则可以对控件进行 Visible 的设置,这是根据项目实际的一些需要进行的功能实现。以上就是关于控件数据返写的介绍,我们可以根据自己的实际需要进行改造和控件识别的扩充,本示例代码仅供您参考。
感谢您的阅读,希望本文能够对您有所帮助。
