💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
前言
本栏目是根据黑马程序员的网课来整理的笔记,也会结合我的一些个人见解,来记录自己学习Ajax的过程,俗话说,好记性不如烂笔头,小郑喜欢在学习的过程中记笔记,记下自己在学习过程中难以理解的知识点,反复练习,加深印象,小郑打算在这个暑假的第一个月学习完Ajax从0到1实现项目,希望广大网友一起监督学习,互相进步!
什么是 AJAX ?
使用浏览器的 XMLHttpRequest 对象 与服务器通信
浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页
引入 axios.js 文件到自己的网页中
axios.js文件链接:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
axios函数的使用语法
axios({ url: '目标资源地址' }).then((result) => { // 对服务器返回的数据做后续处理 })URL 查询参数
1. 查询参数的语法
在 url 网址后面用?拼接格式:XXXX?参数名1=值1&参数名2=值2
参数名一般是后端规定的,值前端看情况传递即可
2. axios 如何携带查询参数?
查询城市列表的 url地址:http://hmajax.itheima.net/api/city
axios({ url: '目标资源地址', params: { 参数名: 值 } }).then(result => { // 对服务器返回的数据做后续处理 })查询地区列表案例
查询地区: http://hmajax.itheima.net/api/area
/* 获取地区列表: http://hmajax.itheima.net/api/area 查询参数: pname: 省份或直辖市名字 cname: 城市名字 */ // 目标: 根据省份和城市名字, 查询地区列表 // 1. 查询按钮-点击事件 document.querySelector('.sel-btn').addEventListener('click', () => { // 2. 获取省份和城市名字 let pname = document.querySelector('.province').value let cname = document.querySelector('.city').value // 3. 基于axios请求地区列表数据 axios({ url: 'http://hmajax.itheima.net/api/area', params: { pname, cname } }).then(result => { // console.log(result) // 4. 把数据转li标签插入到页面上 let list = result.data.list console.log(list) let theLi = list.map(areaName => `<li class="list-group-item">${areaName}</li>`).join('') console.log(theLi) document.querySelector('.list-group').innerHTML = theLi }) })axios错误处理
当用户已经注册过,再次点击注册按钮的时候,就会报错,那么我们要怎么处理呢?

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>常用请求方法和数据提交</title> </head> <body> <button class="btn">注册用户</button> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> /* 注册用户:http://hmajax.itheima.net/api/register 请求方法:POST 参数名: username:用户名(中英文和数字组成,最少8位) password:密码 (最少6位) 目标:点击按钮,通过axios提交用户和密码,完成注册 */ document.querySelector('.btn').addEventListener('click', () => { axios({ url: 'http://hmajax.itheima.net/api/register', method: 'POST', data: { username: '大学生小郑123', password: '7654321' } }).then(result => { console.log(result) }).catch(error => { console.log(error.response.data.message) alert(error.response.data.message) }) }) </script> </body> </html>请求报文--错误排查
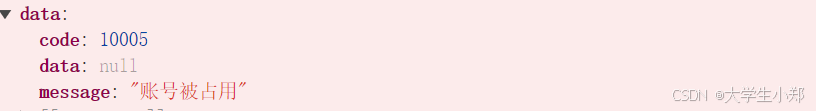
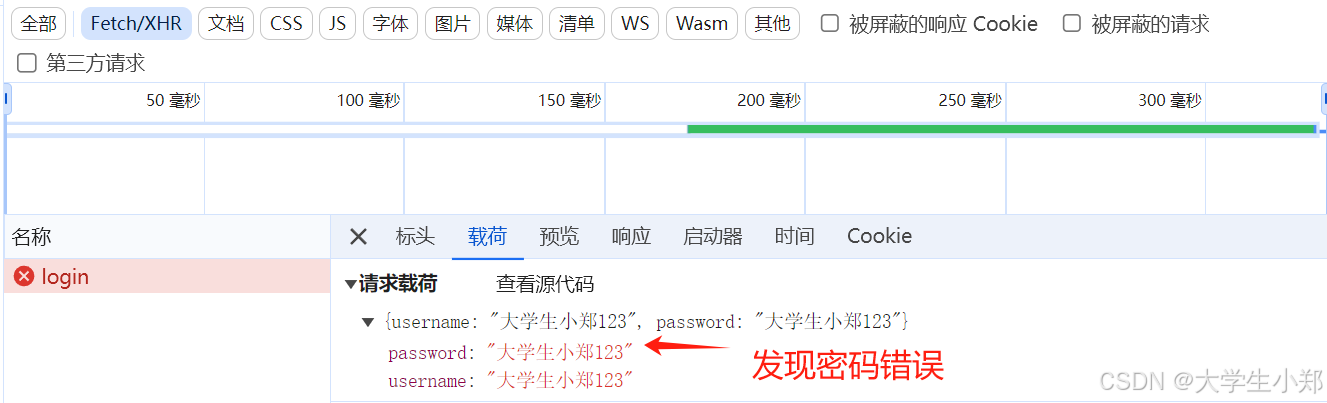
当我点击登录的时候,发现密码错误,那么我们要怎么排查错误呢?
流程:
1.确认信息是否在请求报文正确携带
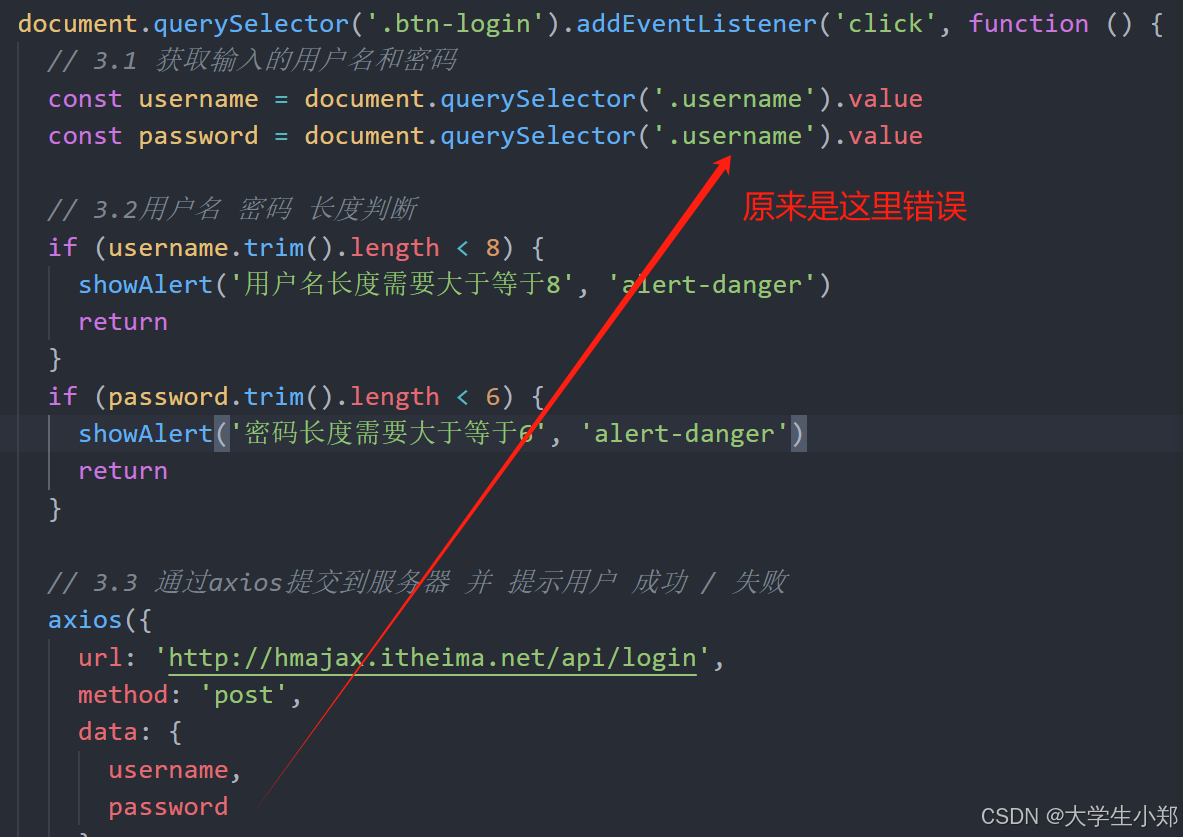
2.发现密码错误 返回到代码查看


form-serialize 插件
使用serialize函数,快速收集表单元素的值
* 参数1:要获取哪个表单的数据
* 表单元素设置name属性,值会作为对象的属性名
* 建议name属性的值,最好和接口文档参数名一致
* 参数2:配置对象
* hash 设置获取数据结构
* - true:JS对象(推荐)一般请求体里提交给服务器
* - false: 查询字符串
* empty 设置是否获取空值
* - true: 获取空值(推荐)数据结构和标签结构一致
* - false:不获取空值
<script src="./lib/form-serialize.js"></script> <script> document.querySelector('.btn').addEventListener('click', () => { const form = document.querySelector('.example-form') const data = serialize(form, { hash: true, empty: true }) // const data = serialize(form, { hash: false, empty: true }) // const data = serialize(form, { hash: true, empty: false }) console.log(data) }) </script>❤️❤️❤️小郑是普通学生水平,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍