一、Ajax
1.定义
Ajax(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
AJAX 不是新的编程语言,指的是⼀种交互方式:异步加载。
客户端和服务器的数据交互更新在局部页面的技术,不需要刷新整个页面 --> 局部刷新。
优点:
① 局部刷新,效率更高
② 用户体验更好
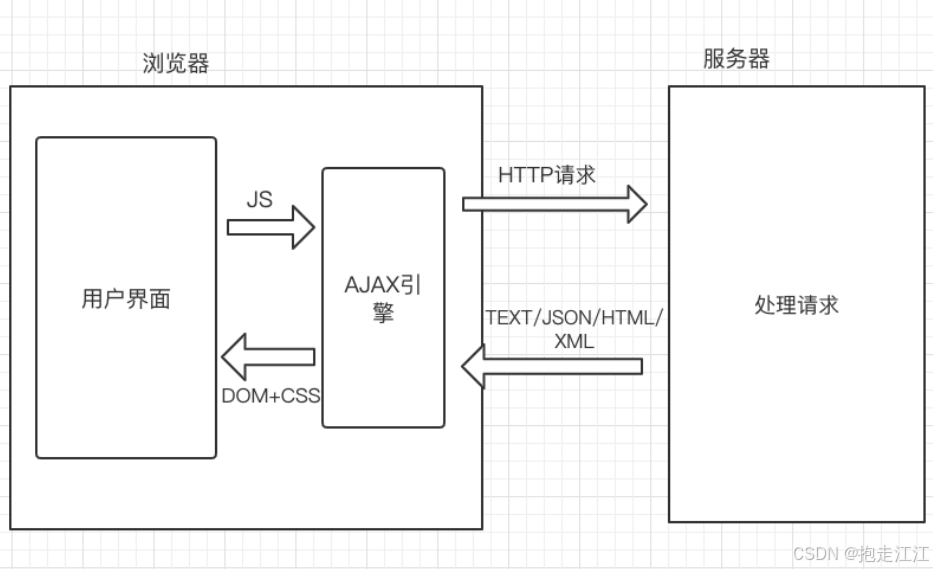
2.原理

3.基于 jQuery 的 AJAX 语法
$.ajax({
属性,
})
常用的属性参数:
| url | 请求的后端服务地址 |
| type | 请求方式,默认 get |
| data | 请求所携带的参数 |
| dataType | 服务器返回的数据类型:text / json |
| success | 请求成功的回调函数 |
| error | 请求失败的回调函数 |
| complete | 请求完成的回调函数(无论成功或者失败,都会调用) |
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> </head> <body> <input id="text" type="text"/><br/> <input id="btn" type="button" value="提交"/> <script type="text/javascript"> $(function () { var btn = $("#btn"); btn.click(function () { $.ajax({ url: '/test', type: 'post', data: 'id=1', dataType: 'text', success: function (data) { var text = $("#text"); text.before("<span>" + data + "</span><br/>"); } }); }); }) </script> </body> </html>@WebServlet("/test") public class TestServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String id = req.getParameter("id"); try { Thread.sleep(1500);//1.5s } catch (InterruptedException e) { e.printStackTrace(); } String str = "Hello World"; resp.getWriter().write(str); } } 注意:
① 不能用表单提交请求(同步请求),改用 jQuery 方式动态绑定事件来提交。
② Servlet 不能跳转到 jsp,只能将数据返回(通过 response.getWriter() 将数据写回到页面)。
success 回调函数中的 data,就代表返回的数据。
如果跳转到 jsp 的话,会将 jsp 的整个页面代码作为 data 返回。
4.传统的 WEB 数据交互 与 AJAX 数据交互 的区别
① 客户端请求的方式不同:
传统:浏览器发送同步请求 (form、a)
AJAX:异步引擎对象发送异步请求
② 服务器响应的⽅式不同:
传统:响应⼀个完整 JSP 页面(视图)
AJAX:响应需要的数据
③ 客户端处理方式不同:
传统:需要等待服务器完成响应并且重新加载整个页面之后,用户才能进行后续的操作。
AJAX:动态更新页面中的局部内容,不影响用户的其他操作
二、Json
1.定义
JavaScript Object Notation:⼀种轻量级数据交互格式,完成 js 与 Java 等后端开发语⾔对象数据之间的转换 。
客户端和服务器之间传递对象数据,需要用到 JSON 格式。
2.使用步骤:
① 导入 json 依赖
<!-- 添加JSON依赖--> <dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</artifactId> <version>2.4</version> <!-- 必须添加JDK版本号--> <classifier>jdk15</classifier> </dependency> <dependency> <groupId>commons-beanutils</groupId> <artifactId>commons-beanutils</artifactId> <version>1.9.2</version> </dependency> <dependency> <groupId>commons-collections</groupId> <artifactId>commons-collections</artifactId> <version>3.2.1</version> </dependency> <dependency> <groupId>commons-lang</groupId> <artifactId>commons-lang</artifactId> <version>2.5</version> </dependency> <dependency> <groupId>net.sf.ezmorph</groupId> <artifactId>ezmorph</artifactId> <version>1.0.3</version> </dependency> <dependency> <groupId>commons-logging</groupId> <artifactId>commons-logging</artifactId> <version>1.2</version> </dependency>② 将 Java 对象转换为 Json 格式
public class TestServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws IOException { User user = new User(1, "张三", 96.5); //处理中文乱码 resp.setCharacterEncoding("UTF-8"); //将 Java 对象转为 JSON 格式 JSONObject jsonObject = JSONObject.fromObject(user); resp.getWriter().write(jsonObject.toString()); } }注意:
如果是一个普通的 Java 对象,使用 JSONObject.fromObject() 进行转换;
如果是一个 Java 对象的集合,使用 JSONArray.fromObject() 进行转换;
如果是多个 Java 对象的集合,可以创造一个类进行封装,类的属性就是这多个集合。然后返回该对象,如下:
public class Location { private List<String> cities;//市 private List<String> areas;//区 public List<String> getCities() { return cities; } public void setCities(List<String> cities) { this.cities = cities; } public List<String> getAreas() { return areas; } public void setAreas(List<String> areas) { this.areas = areas; } } ③ Ajax 中以 json 格式返回数据
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> </head> <body> 编号:<input id="id" type="text"/><br/> 姓名:<input id="name" type="text"/><br/> 成绩:<input id="score" type="text"/><br/> <input id="btn" type="button" value="提交"/> <script type="text/javascript"> $(function () { var btn = $("#btn"); btn.click(function () { $.ajax({ url:'/test', type:'post', dataType:'json', success:function(data){ $("#id").val(data.id); $("#name").val(data.name); $("#score").val(data.score); } }) }); }) </script> </body> </html> 