今天我们继续结合发布的Html5基础知识点文档进行复习,希望对大家有所帮助。
目录
autocomplete类型允许输入框提供自动完成建议,这些建议来自于元素中的。
列表
无需列表
无需列表的主要对象是ul和li标签,是一个双标签。ul嵌套li,其中ul表示列表整体,li表示其中每⼀项的内容。其中ul只能包含li,li可以包含任何标签。⽆须列表每⼀项前默认显示圆点标识,圆点表示可以⽤CSS改变。
有序列表
有序列表主要由ol和li表示,ol嵌套li,其中ol表示列表整体,li表示每⼀项的内容。有序列表每⼀项前都默认显示序号标识序号标识可以⽤CSS改变。
自定义列表
自定义列表通常在⽹⻚底部导航中使⽤,包含dl,dt,dd三种。
- dl表示⾃定义列表的整体,包裹dt、dd标签
- dt表示⾃动移列表的主题
- dd表示⾃定义列表主题的每⼀项内容
dd前会默认缩进,缩进可以⽤CSS消除,dl中只允许包含dt或dd标签,dt和dd当中随便放。
样例
下面是一段代码展示和具体效果:
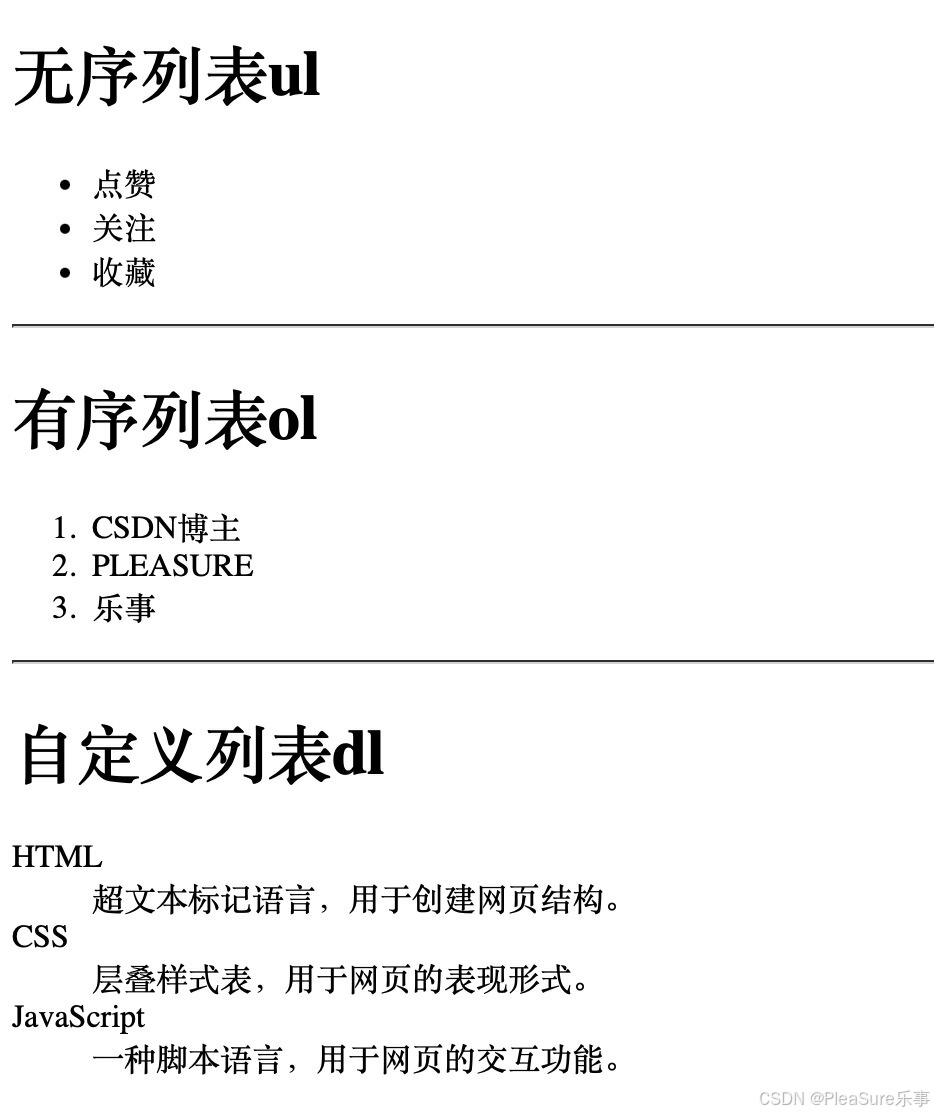
<h1>无序列表ul</h1> <ul> <li>点赞</li> <li>关注</li> <li>收藏</li> </ul> <hr> <h1>有序列表ol</h1> <ol> <li>CSDN博主</li> <li>PLEASURE</li> <li>乐事</li> </ol> <hr> <h1>自定义列表dl</h1> <dl> <dt>HTML</dt> <dd>超文本标记语言,用于创建网页结构。</dd> <dt>CSS</dt> <dd>层叠样式表,用于网页的表现形式。</dd> <dt>JavaScript</dt> <dd>一种脚本语言,用于网页的交互功能。</dd> </dl>
PS:这些列表标签都是双标签
表格
基本属性
在表格当中,table表示表格整体,可以包裹多个tr,tr表示表格每⾏,可⽤于包裹td,td表示表格单元格,可⽤于包裹内容。
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> <th>职业</th> </tr> <tr> <td>张三</td> <td>30</td> <td>程序员</td> </tr> <tr> <td>李四</td> <td>25</td> <td>设计师</td> </tr> <tr> <td>王五</td> <td>35</td> <td>产品经理</td> </tr> </table>这里的border是我们看到的分割一个一个单元格的边框线,如果删除,那么各个单元格子间就不会有线条,效果如下:

反之,如果我们把数字变大,那么相应的边线也会变大。
相关属性
Border
border属性值为数字,效果是边框的宽度,具体效果在基本属性当中已经跟大家阐述。
Width
width属性值为数字,效果是表格宽度。
Height
height属性值为数字,效果是表格⾼度。
PS:
实际当中更推荐CSS。这三个属性的使⽤⽅法是直接跟在table后⾯,即<table border=" " width=" " height=" ">引号当中写数字即可。具体使用方法如下:
<table border="1" width="600"> <tr height="50"> <th width="200">姓名</th> <th width="100">年龄</th> <th width="300">职业</th> </tr> <tr height="50"> <td width="200">张三</td> <td width="100">30</td> <td width="300">程序员</td> </tr> <tr height="50"> <td width="200">李四</td> <td width="100">25</td> <td width="300">设计师</td> </tr> <tr height="50"> <td width="200">王五</td> <td width="100">35</td> <td width="300">产品经理</td> </tr> </table>表格标题
<caption>表示表格⼤标题,默认在表格顶部居中位置,是双标签。
table border="1" width="600"> <caption>这是标题</caption> <tr height="50"> <th width="200">姓名</th> <th width="100">年龄</th> <th width="300">职业</th> </tr> <tr height="50"> <td width="200">张三</td> <td width="100">30</td> <td width="300">程序员</td> </tr> <tr height="50"> <td width="200">李四</td> <td width="100">25</td> <td width="300">设计师</td> </tr> <tr height="50"> <td width="200">王五</td> <td width="100">35</td> <td width="300">产品经理</td> </tr> </table>表格单元头
<th>表示表头单元格,表示⼀列⼩标题并通常⽤于表格最上⾯的第⼀⾏,默认内部⽂字加粗居中,是双标签。可以结合基本属性中的标签使⽤。
合并单元格
垂直单元格合并
垂直⽅向的单元格合并,跨⾏合并使用rowspan,例:<td rowspan="要合并的单元格数量">想要的内容</td>
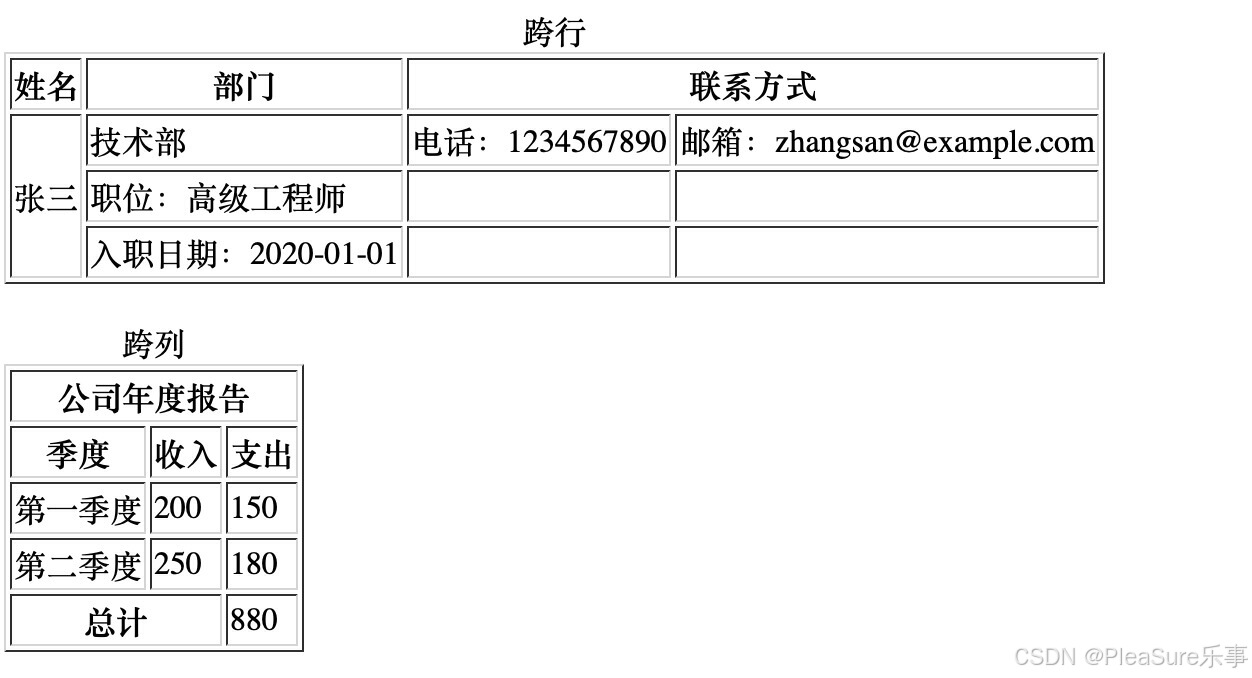
<table border="1"> <caption>跨行</caption> <tr> <th>姓名</th> <th>部门</th> <th colspan="2">联系方式</th> </tr> <tr> <td rowspan="3">张三</td> <td>技术部</td> <td>电话:1234567890</td> <td>邮箱:zhangsan@example.com</td> </tr> <tr> <td>职位:高级工程师</td> <td></td> <td></td> </tr> <tr> <td>入职日期:2020-01-01</td> <td></td> <td></td> </tr> </table>水平单元格合并
⽔平⽅向的单元格合并,跨列合并使用colspan,例:<td colspan="要合并的单元格数量">想要的内容</td>
<table border="1"> <caption>跨列</caption> <tr> <th colspan="3">公司年度报告</th> </tr> <tr> <th>季度</th> <th>收入</th> <th>支出</th> </tr> <tr> <td>第一季度</td> <td>200</td> <td>150</td> </tr> <tr> <td>第二季度</td> <td>250</td> <td>180</td> </tr> <tr> <th colspan="2">总计</th> <td>880</td> </tr> </table>
一般遵守的步骤
进行合并的三个步骤:
- 明确要合并的单元格
- 从左上到右下确认需要保留哪⼀个单元格的内容
- 跨⾏合并rowspan、跨列合并colspan
注意:不能跨结构标签合并(如th、td、tf等)
表单标签
各类基础标签
这些标签一般都是单标签,用于收集用户输入,它有多种类型,每种类型适用于不同的输入场景。他有如下三个需要注意的事项:
- 根据type属性的不同展示不同效果<input type="需要的功能">
- ⼀般不换⾏,需要⾃⼰⽤br换⾏
- 可以在input标签前使⽤汉字作为提示字在前⾯,在后⾯写就是提示词在后⾯
下面是几种常用的基础标签
text⽂本框
用于接受单行的文本输入,是最基本的输入字段。
<input type="text" id="txtName" name="name" placeholder="请输入您的名字">password密码框
类似于文本框,但输入的字符会被遮掩,用于保护用户的隐私。
<input type="password" id="pwdPassword" name="password" placeholder="请输入密码">radio单选框
一组单选按钮中只能选中一个。同一组的单选按钮需要相同的name属性。
<input type="radio" id="optMale" name="gender" value="male"> <label for="optMale">男</label> <input type="radio" id="optFemale" name="gender" value="female"> <label for="optFemale">女</label>checkbox多选框
允许多个选项被选中,适合用户需要勾选多个项目的情况。
<input type="checkbox" id="chkApple" name="fruit" value="apple"> <label for="chkApple">苹果</label> <input type="checkbox" id="chkBanana" name="fruit" value="banana"> <label for="chkBanana">香蕉</label> <input type="checkbox" id="chkWatermelon" name="fruit" value="apple"> <label for="chkApple">西瓜</label> <input type="checkbox" id="chkOrange" name="fruit" value="banana"> <label for="chkBanana">橘子</label>file⽂件选择
让用户从本地文件系统选择一个或多个文件。
<input type="file" id="fileUpload" name="upload" multiple>hidden隐藏域
在表单中存储数据,但用户不可见,常用于安全令牌或会话ID。
<input type="hidden" id="hidToken" name="token" value="secret-token">submit提交按钮
当用户点击时,会触发表单的提交事件,将表单数据发送给服务器。
<input type="submit" id="btnSubmit" value="提交">reset重置按钮
当用户点击时,会清除表单中的所有输入,将表单恢复到初始状态。
<input type="reset" id="btnReset" value="重置">button普通按钮
与提交按钮类似,但不会提交表单,常用于触发JavaScript函数。
<input type="button" id="btnAction" value="行动">placeholder提示
为输入框提供一个提示性的文本,当输入框为空时显示。
<input type="text" id="txtEmail" name="email" placeholder="请输入您的电子邮箱">email类型
专门用于收集电子邮件地址,浏览器会自动验证格式是否正确。
<input type="email" id="txtEmailValid" name="valid_email" placeholder="请输入有效的电子邮箱">number范围
用于收集数值,可以通过min和max属性限制范围。
<input type="number" id="numAge" name="age" min="18" max="100" value="25">⽇期检查器
提供一个日期选择器,用户可以选取日期。
<input type="date" id="dob" name="birthdate">search类型
类似于文本输入,但浏览器可能会提供一个搜索图标和自动完成建议。
<input type="search" id="txtSearch" name="search_query" placeholder="搜索...">color类型
提供一个颜色选择器,用户可以选取颜色。
<input type="color" id="colorPicker" name="favorite_color" value="#ff0000">autocomplete类型
允许输入框提供自动完成建议,这些建议来自于<datalist>元素中的<option>。
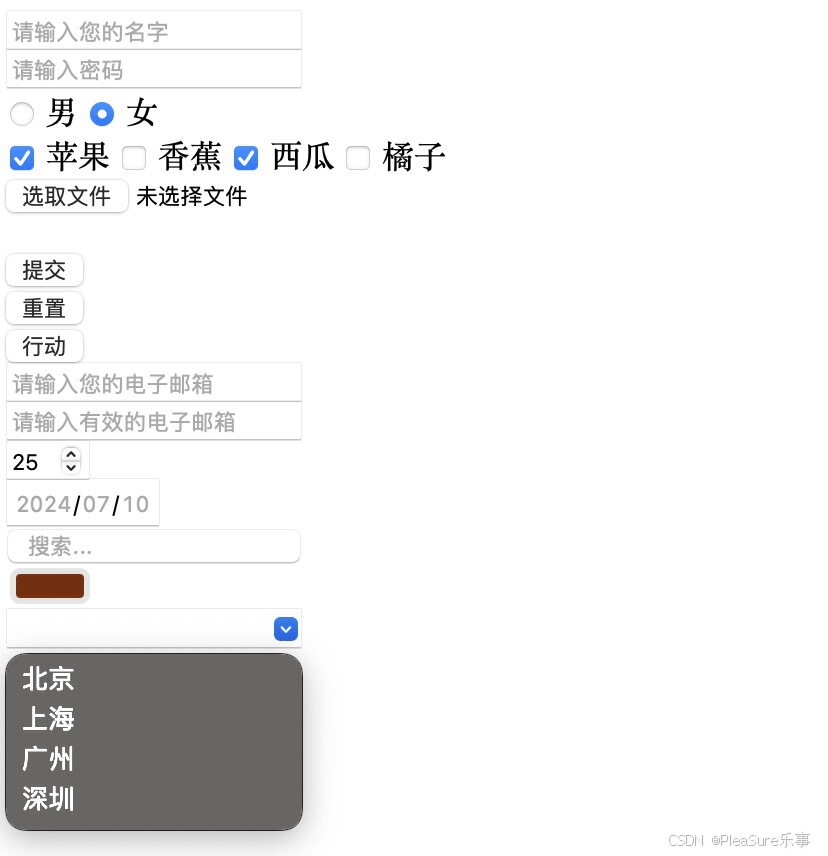
<input type="text" id="txtCity" name="city" list="cities"> <datalist id="cities"> <option value="北京"> <option value="上海"> <option value="广州"> <option value="深圳"> </datalist>最终效果展示

其他补充标签
form标签
action当点击置顶的提交等按钮时把数据发送的地址。
name表单的唯⼀名称。
method制定提交表单时的类型请求:GET请求和POST请求。
datalist为输⼊框提供⼀个下拉列表以供选择,⽀持模糊搜索。
下拉菜单
标签组成:select表示菜单整体,option表示菜单的每一项,可以用selected设置默认选中 默认选中selcet一般跟在option的<>内部。
<form> <label for="fruits">请选择你喜欢的水果:</label> <select id="fruits" name="fruit"> <option value="apple">苹果</option> <option value="banana">香蕉</option> <option value="cherry">樱桃</option> <option value="orange">橙子</option> <option value="grape">葡萄</option> </select> </form>文本域
textarea为网页提供可输入多行文本的表单控件,是双标签。常见属性cols规定了文本域的可见宽度,rows规定了文本域的可见行数。右下角可以拖动改变大小,实际开发中推荐CSS。
Label标签
常用于绑定内容余表单标签的关系,是双标签。
使用方法
法一
把内容(如文本)包裹起来 在表单标签上天界ID属性 用label标签的for属性设置对应的ID属性 例:<input type="radio"> name="sex" id=""><label for="">内容</label>
法二
直接使用label把内容和表单标签包裹 把label标签的for属性删除 <label><input type="radio" name="sex">内容</label>
语义化标签
div标签-一行显示一个,独占一行显示,是双标签,div后面可以连接font-size、color等使用。
span标签-一行显示多个,是双标签。
其余可能会常用的标签有header网页头部、nav网页导航、footer网页底部、aside网页侧边栏、section网页区块、article网页文章。
<div class="container"> <h2>产品列表</h2> <div class="item"> <span>产品编号: 001</span><br> <span>产品名称: 高级笔记本</span><br> <span>价格: $100</span> </div> <div class="item"> <span>产品编号: 002</span><br> <span>产品名称: 设计师鼠标</span><br> <span>价格: $50</span> </div> <div class="item"> <span>产品编号: 003</span><br> <span>产品名称: 蓝牙耳机</span><br> <span>价格: $75</span> </div> </div>在本案例中,为了各个div和span更加明显,我添加了一些CSS来让他们的得以区分,后续博主也会补充更多CSS的知识点,博主是否能更加勤快的更新,就看大家的点赞收藏了(求求🥺)
字符实体
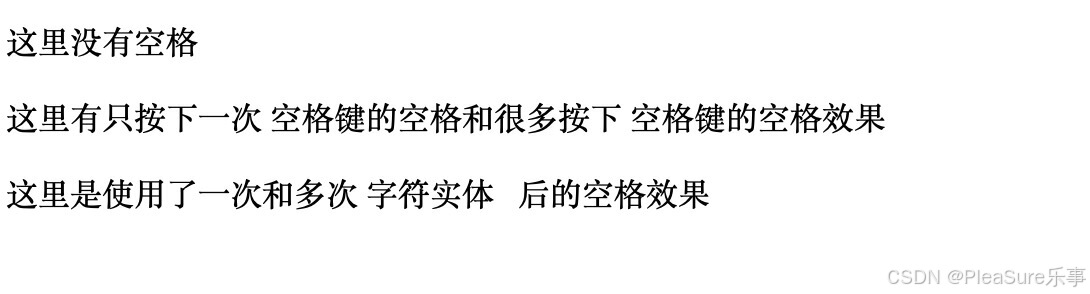
网页只“认识”一个空格,多个空格“不认识”,所以需要使用字符实体,格式为&对应英文;。常用的有空格
<p>这里没有空格</p> <p>这里有只按下一次 空格键的空格和很多按下 空格键的空格效果</p> <p>这里是使用了一次和多次 字符实体 后的空格效果</p>
结语
今天温故了一些比较常见的标签、表格和列表,希望对大家有所帮助,也希望大家喜欢的话可以留下点赞、关注和收藏,这对我真的很重要,谢谢!