阅读量:0
我们的测试框架选择的是 Vitest 和 vue-test-utils。两者的关系为:
- Vitest 提供测试方法:断言、Mock 、SpyOn 等方法。
- vue-test-utils:
- 挂载和渲染组件: Vue Test Utils 允许您在隔离中挂载组件,这意味着您可以测试单个组件而不必担心其子组件或需要完整的 Vue 应用环境。它还支持浅层挂载,其中子组件被存根,使测试更快并且只关注正在测试的组件。
- 访问 Vue 实例: 当组件被挂载时,Vue Test Utils 提供对 Vue 实例的访问,使得可以检查和与组件的数据、计算属性、方法和生命周期钩子进行交互。
- 事件模拟: 它提供了模拟用户操作(如点击或输入)的实用程序,使测试能够像用户一样与组件进行交互。
- 查找元素: Vue Test Utils 提供了查找组件内元素的方法,既可以使用选择器也可以引用 Vue 组件。这对于断言元素的存在或作为测试的一部分与它们交互非常有用。
- 存根和模拟: 它支持存根子组件,这对于隔离正在测试的组件非常有用。您还可以使用 Jest 或其他模拟库来模拟组件使用的外部依赖或模块。
- jsdom: 在测试的运行环境 node 下提供对 web 标准的模拟实现,比如 window,document, web存储的API 在 node 运行时是不存在的,这影响了测试。 jsdom 完成了对这些标准的补充。
1.搭建环境
- 安装依赖
// 测试框架, 用于执行整个测试过程并提供断言库、mock、覆盖率 npm i vitest -D npm i -D @vitest/ui npm i -D @vitest/coverage-v8 npm i -D @vitest/coverage-istanbul // 用于提供在 node 环境中的 Dom 仿真模型 npm i jsdom -D // 测试工具库 npm i @vue/test-utils - vite.config.js配置
export default defineConfig({ test: { globals: true, environment: "jsdom", coverage: { provider: "v8", reporter: ["text", "html", "clover", "json"], }, }, }- 修改运行脚本 package.json
"scripts": { ... "test": "vitest" }, - 编写测试用例
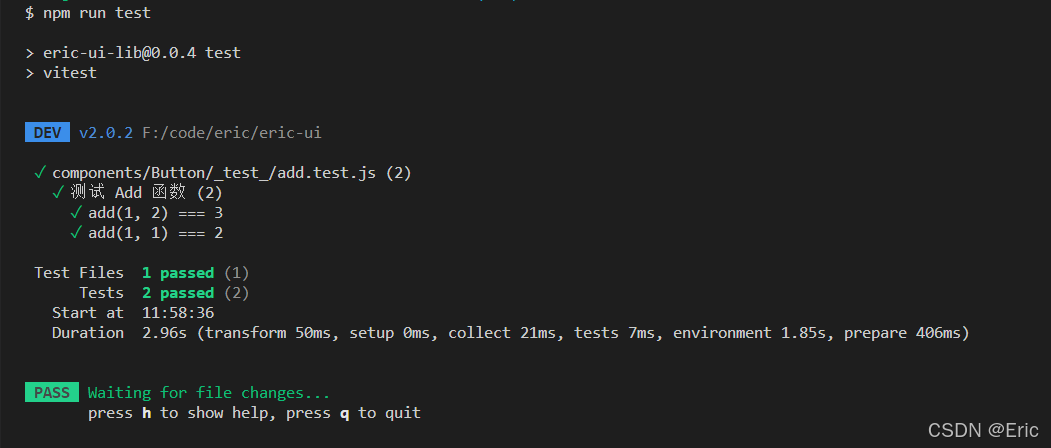
const add = (a, b) => { return a + b; }; describe("测试 Add 函数", () => { test("add(1, 2) === 3", () => { expect(add(1, 2)).toBe(3); }); test("add(1, 1) === 2", () => { expect(add(1, 1)).toBe(2); }); }); - 运行测试

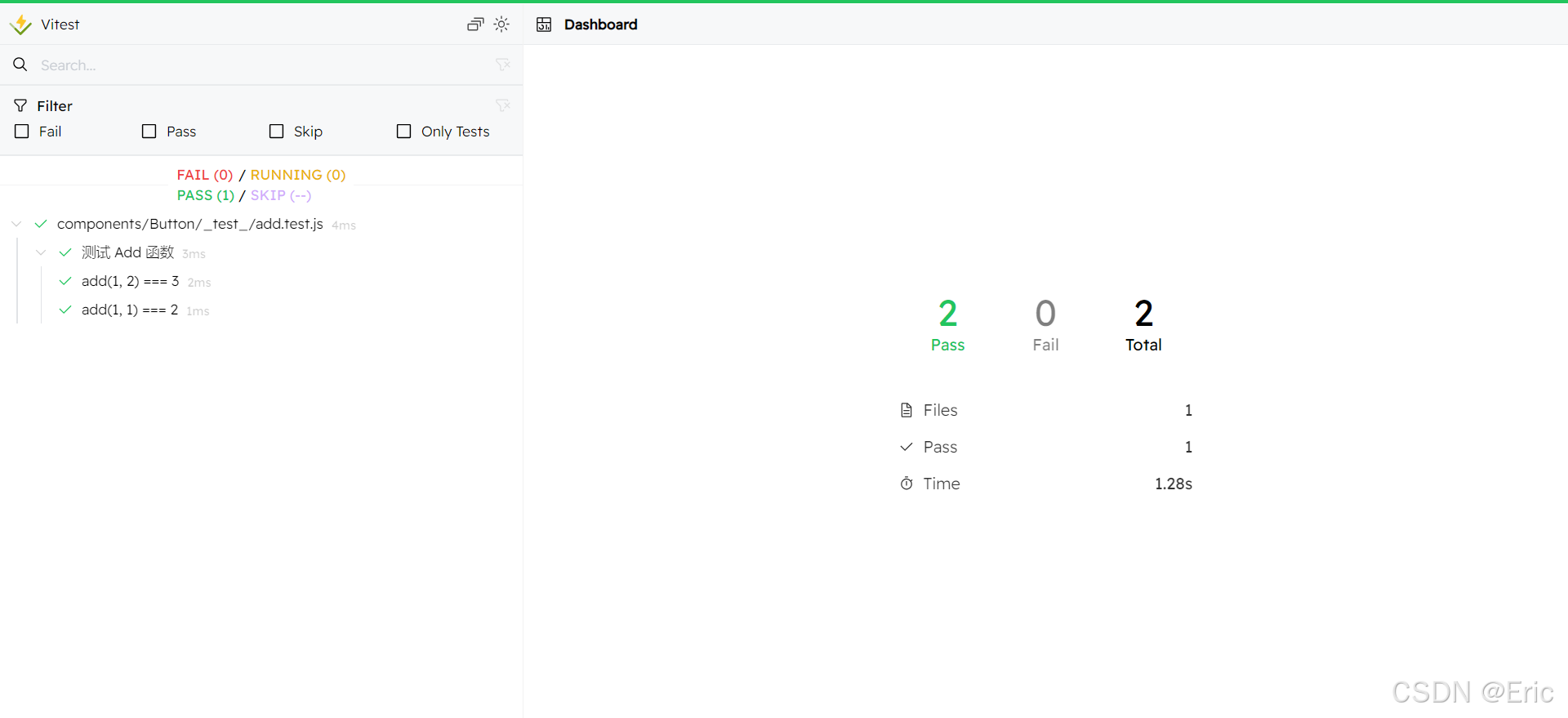
2.输出测试报告集成到组件库文档
- 配置package.json
{ "scripts": { "dev": "vite", "build:lib": "vite build --config ./build/lib.config.js", "preview": "vite preview", "docs:dev": "vitepress dev docs", "docs:build": "vitepress build docs", "docs:preview": "vitepress preview docs", // 运行测试用例 "test": "vitest", // 输出测试报告(可以设置--coverage.enabled=true开启覆盖率) "test:report": "vitest run --coverage.reporter=html --coverage.reportsDirectory=./docs/public/coverage --reporter=html --outputFile.html=./docs/public/report/index.html" }, } 将报告输出格式设置成html,并将输出位置设置为docs/public目录下。
- 设置vite.config.js
export default defineConfig({ test: { globals: true, environment: "jsdom", include: ["./components/**/_test_/*.{js,ts}"], coverage: { provider: "v8", include: ["components/**/*.vue"], reporter: ['text', 'html', 'clover', 'json'], }, }, }设置docs\.vitepress\config.js
export default defineConfig({ themeConfig: { nav: [ // 更换成实际地址 { text: "测试用例报告", link: "http://localhost:5173/eric-ui/report/index.html", target: '_self', }, ], }最终效果