WebGL: CONTEXT_LOST_WEBGL: loseContext: context lost
⛳️ 问题描述
在使用vue3+vite重构Cornerstone相关项目后,在Mac本地运行良好,但是部署测试环境后,在window系统的Chrome浏览器中切换页面会导致页面崩溃。查看Chrome的任务管理器,单个Tab标签内存占用量会高达2G。
🔥 解决方案
对于性能较好的设备:在新版本中升级了Cornerstone的版本1.58 → 1.81,由于在1.69版本中Cornerstone升级了vtk.js的大版本,导致存在内存泄露不回收的问题,回退至1.58版本解决了页面崩溃的问题。
对于性能较差的设备:依照下文【2️⃣ 排查崩溃时的具体报错信息】设置浏览器配置项
🎯 复盘
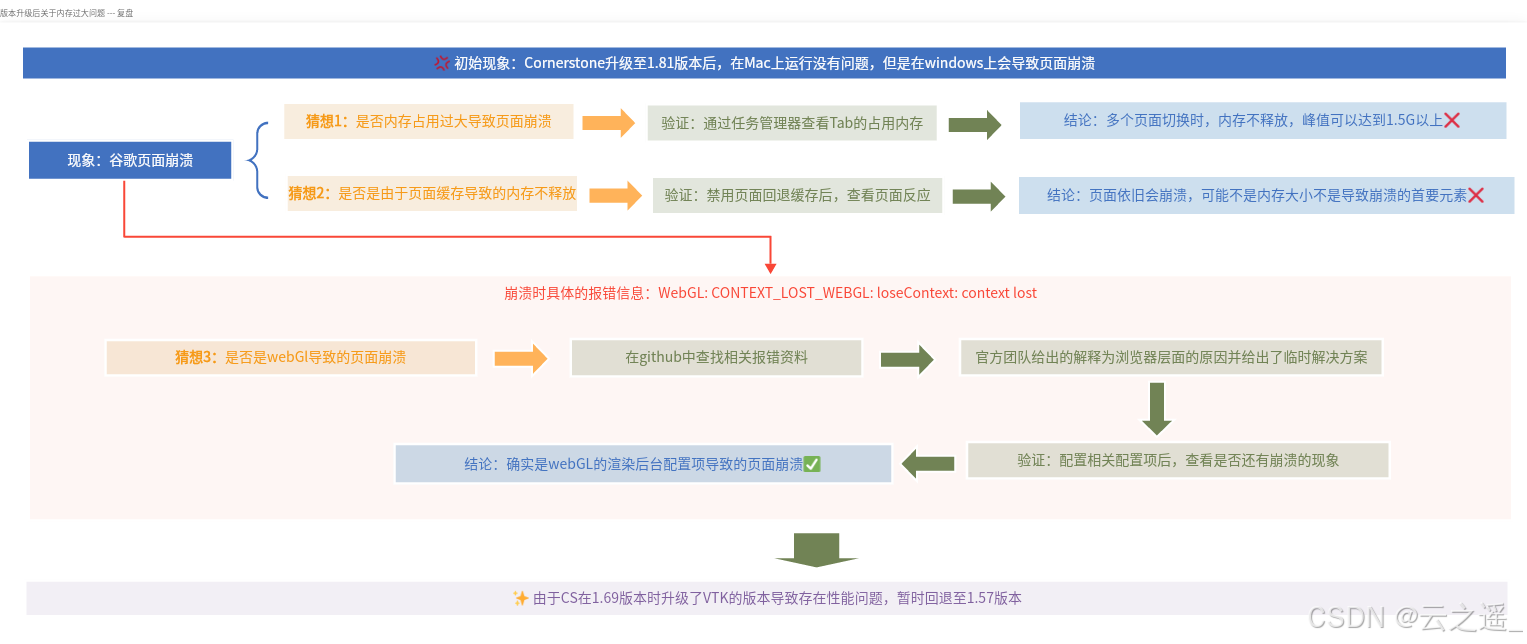
主要排查流程如下:
1️⃣ 排查内存占用量
当收到测试反馈在windows系统上会崩溃的第一反应是:会不会内存占用过大导致了页面崩溃,所以查看了谷歌浏览器的任务管理器,果然一个Tab的占用量高达2G左右,从Cornerstone的A页面切换到B页面后,专用线程没有被销毁,当前页面的内存占用量在不断累加。
在任务管理器中可以查看有一个回退页面缓存,猜想是否是因为回退页面缓存导致了无法释放内存。
- 尝试禁用回退页面缓存
# 在谷歌配置项中找到 back-forward-cache 项,设置为disabled,禁用浏览器回退缓存 chrome://flags/#back-forward-cache - 禁用bfcache后,页面的worker会立即消失,消失内存占用空间没有释放,并没有解决页面崩溃的问题。
2️⃣ 排查崩溃时的具体报错信息
WebGL: CONTEXT_LOST_WEBGL: loseContext: context lost 在github上查找是否有相关的issues,找到相关解决方案,设置后确实解决了页面崩溃问题
大概翻译一下issues的解决方案就是:
问题原因:Windows用户在使用某些型号的集成Intel GPU时,Chrome存在一个bug。导致OHIF和/或Cornerstone3D演示在渲染时出现问题,GPU进程在处理Volume视图时消耗过多的内存。因此,webGL上下文可能会丢失,进而导致浏览器崩溃。但是这个bug被确定是来自Chrome内部,而不是Cornerstone的问题,更具体地说是来自Chromium的Angle后端组件。
解决方案:
确保自己的GPU没有被浏览器列入黑名单 - 在Chrome:flags中启用忽略黑名单功能,进入
chrome://flags/#ignore-gpu-blocklist并设置为enable使用最新的WebGL后端的Angle - 进入
chrome://flags/#use-angle并设置值为最新值对于Mac用户:推荐使用default,大多数情况下Mac的default值为 openGl
对于windows用户:如果有openGL选项,推荐使用openGl,如果是d3d11或d3d11on12,使用d3d11on12(PS:经测试,使用1.58版本时,windows系统的默认配置项d3d11也可以正常渲染,但是1.69+版本需要更高性能的配置项d3d11on12或openGl才可以保证正常渲染)
对于Edge用户:通过 edge://flags/#use-angle 设置同样的值; 对于firefox用户:通过 https://wiki.mozilla.org/Blocklisting/Blocked_Graphics_Drivers 设置
3️⃣ 排查导致原因
由上面第二条大约已经能确认导致页面崩溃卡死的是 WebGL后端的Angle ,但是vue3重构前的版本是没有问题的,于是去查看了Cornerstone3D的更新文档:https://github.com/cornerstonejs/cornerstone3D/releases,其中最有关联的为vtk的版本更新:从29.7→30.3, 那在vtk的30版本中主要更新了以下内容:
自定义体积组件颜色混合
曲面格式化
👉 GPU 加速的图像重切片
👉共享渲染窗口上下文
…
所以猜测是由该版本升级导致的,Cornerstone3D回退至 1.58版本暂时解决了windows下崩溃问题。对于性能比较差的在1.5x版本时也会崩溃的机器只能采取以上【2】中的处理方式,暂无更好的解决方案。
📣 其他解决方案可以重点关注上面两个issues的进展。
🏆 扩展
1. 回退页面缓存
页面回退缓存(Page Back-Forward Cache,简称 bfcache)是一种优化浏览器性能和用户体验的技术,它允许浏览器在用户通过浏览器的前进或后退按钮导航网页时,将页面保存在内存中以便快速加载,而不是重新加载整个页面。
但是页面缓存会占用浏览器的内存空间,对于一些本身内存就较小的设备可能会产生性能问题。
✨ 原理
当用户访问一个网页并随后导航到另一个页面时,浏览器会将第一个页面的状态(包括 DOM 树、JavaScript 状态、滚动位置等)保存在内存中。当用户点击浏览器的后退按钮返回到之前的页面时,浏览器可以直接从内存中恢复该页面,而不需要重新从网络加载。这大大加快了页面加载速度,并提供了更流畅的用户体验。
✨ 工作机制
缓存页面:
当用户离开一个页面(导航到新页面)时,浏览器会判断当前页面是否可以被保存在 bfcache 中。
如果页面符合条件,浏览器会将页面的整个状态保存到 bfcache 中。
页面恢复:
当用户通过浏览器的前进或后退按钮导航回到之前的页面时,浏览器会从 bfcache 中检索页面并恢复其状态。
这包括恢复 DOM 结构、JavaScript 状态、滚动位置等。
✨ 缓存条件
并不是所有页面都可以被保存到 bfcache 中,以下是一些常见的限制条件:
页面使用的资源:
- 如果页面中有未完成的网络请求,或者有需要保持连接的资源(如 WebSocket => 这就是为什么本地运行Vue项目时没有bfcache,热更细机制基于websocket),那么该页面通常不会被保存到 bfcache 中。
页面生命周期事件:
- 一些页面生命周期事件(如
unload事件)可能会阻止页面被保存到 bfcache 中。
- 一些页面生命周期事件(如
页面安全性:
- 对于包含敏感信息的页面,浏览器可能会出于安全考虑而不将其保存到 bfcache 中。
2. webGL的angle
ANGLE(Almost Native Graphics Layer Engine)是一个图形引擎抽象层,旨在将OpenGL ES API转换为各种本地图形API。它最初是由Google开发,用于在不支持OpenGL ES的设备上实现图形兼容性。ANGLE在多个平台上提供了跨平台的图形渲染支持,特别是用于WebGL渲染的浏览器
✨ angle产生的背景
OpenGL ES 是移动和嵌入式设备上广泛使用的图形API,但桌面平台(如Windows)并不天然支持OpenGL ES。为了使WebGL应用能够在更多的平台上运行,Google开发了ANGLE。
ANGLE提供了一个兼容OpenGL ES的实现,使得WebGL应用可以在更多的平台上运行而无需修改,能够提高跨平台图形应用的兼容性和性能。
✨ angle 工作原理
ANGLE的核心功能是将OpenGL ES API调用转换为适用于不同平台的本地图形API调用,以下主要介绍两种(Direct3D 和 openGl)
Direct3D(d3d11,d3d11on12):在Windows平台上,ANGLE可以将OpenGL ES API转换为Direct3D 9或Direct3D 11的调用,d3d11on12 是一种特殊模式,使用Direct3D 12的功能来支持Direct3D 11的API调用。
OpenGL:对于支持原生OpenGL的设备,ANGLE可以直接使用OpenGL进行渲染。
✨ angle 的常见问题
内存消耗:在某些情况下,使用特定的ANGLE后端可能导致高内存消耗,导致WebGL上下文丢失或浏览器崩溃。可以尝试切换到不同的ANGLE后端来解决。
兼容性问题:某些显卡或驱动程序可能与特定的ANGLE后端不兼容,导致渲染问题。检查和更新显卡驱动程序,或者切换到兼容的后端可以解决这些问题。
3. Direct3D 11(d3d11)和Direct3D 11 on 12(d3d11on12)
在上面复盘中,我们了解到在windows系统下,angle的配置项由 d3d11 切换为 d3d11on12,可以解决页面卡顿的问题,那简单介绍一下两者的区别
d3d11: Direct3D 11 是DirectX 11中的图形API,用于开发高性能的2D和3D图形应用,广泛应用于Windows平台上的游戏和图形应用。
d3d11on12: Direct3D 11 on 12 是一种特殊的运行时层,允许Direct3D 11的应用程序在Direct3D 12的基础上运行。目的是让现有的Direct3D 11应用程序能够利用Direct3D 12的优势,如更低的CPU开销和更好的多GPU支持。
✨ 底层实现的区别
Direct3D 11:直接与GPU驱动进行通信。
Direct3D 11 on 12:通过Direct3D 12层进行通信,将Direct3D 11 API调用转换为Direct3D 12命令。
✨ 性能优化
Direct3D 11:传统的单线程驱动调用,CPU开销较高。(🔥 所以在1.69+版本上,渲染volume时会使CPU飙升至100%导致导致页面卡顿甚至崩溃)
Direct3D 11 on 12:利用Direct3D 12的多线程和低开销特性,提高CPU效率和整体性能。
