本教程后面部分(用命令行创建基于vue3的uniapp项目+Webstorm配置uniapp)适合习惯使用vscode或Webstorm等(或者说不习惯HBuilder X)的人参考,如果习惯使用HBuilder X,还是建议使用HBuilder X来搭建uniapp项目,会方便很多。
目录
1. 配置node.js
1.1 下载并安装
进入官网下载node.js,我这里下载的是最新版本的nodejs

下载完成后打开,点击next

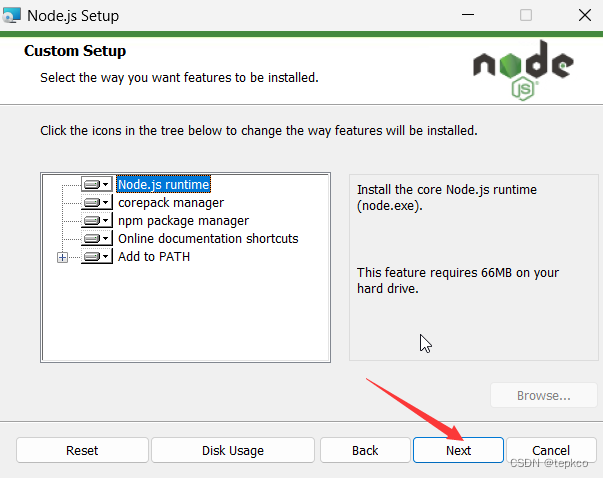
点击next

选择安装的目录(建议放在其他盘上,我这里只有c盘),然后点击next

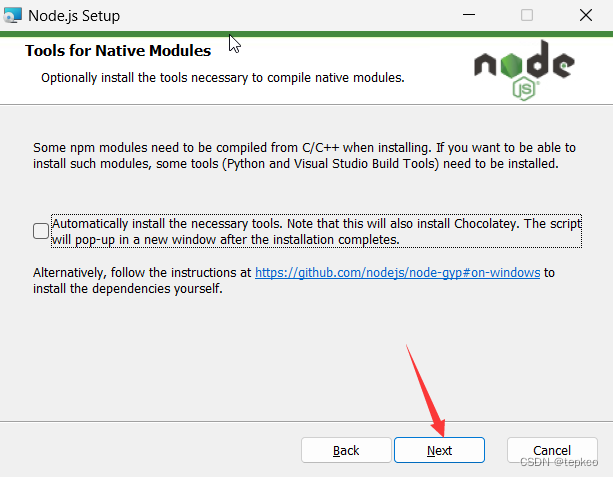
继续点击next

继续点击next

点击install

完成后点击finish

1.2 配置环境变量
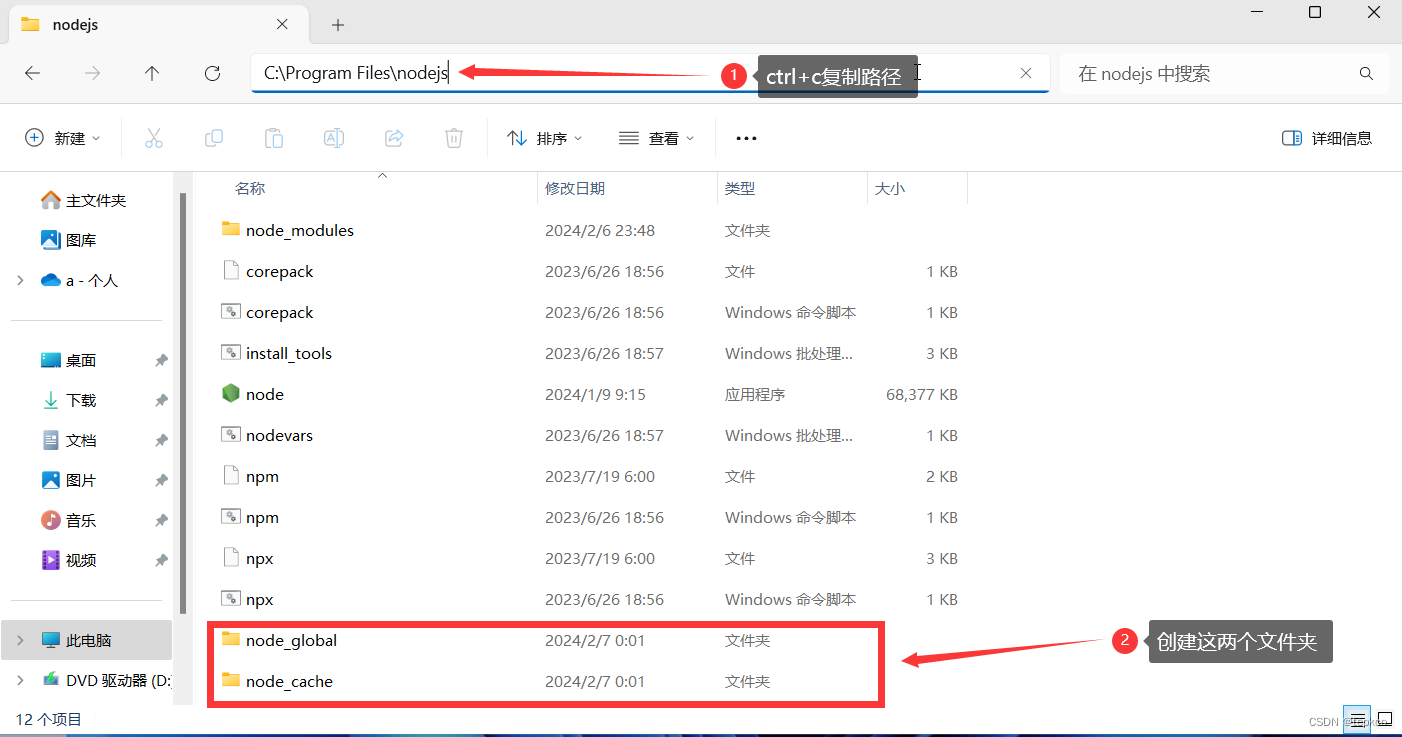
找到刚刚安装的nodejs的目录,ctrl+c复制路径,并分别创建名为node_global和node_cache的两个文件夹

win+r,然后输入sysdm.cpl,回车

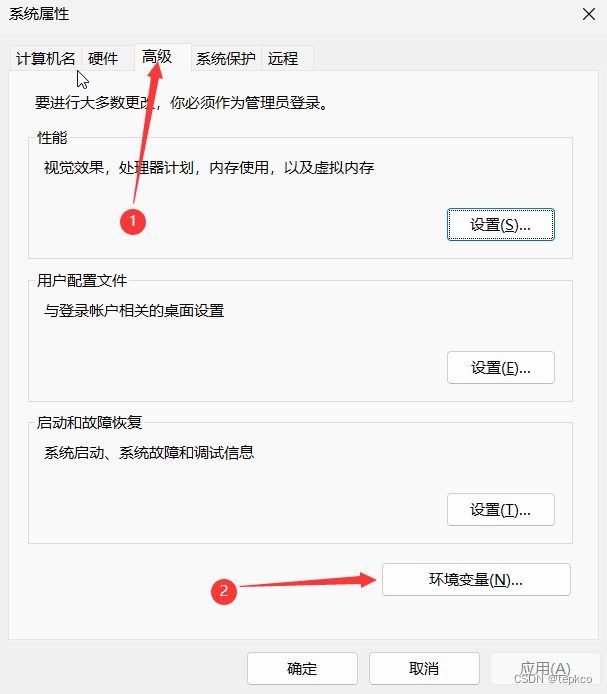
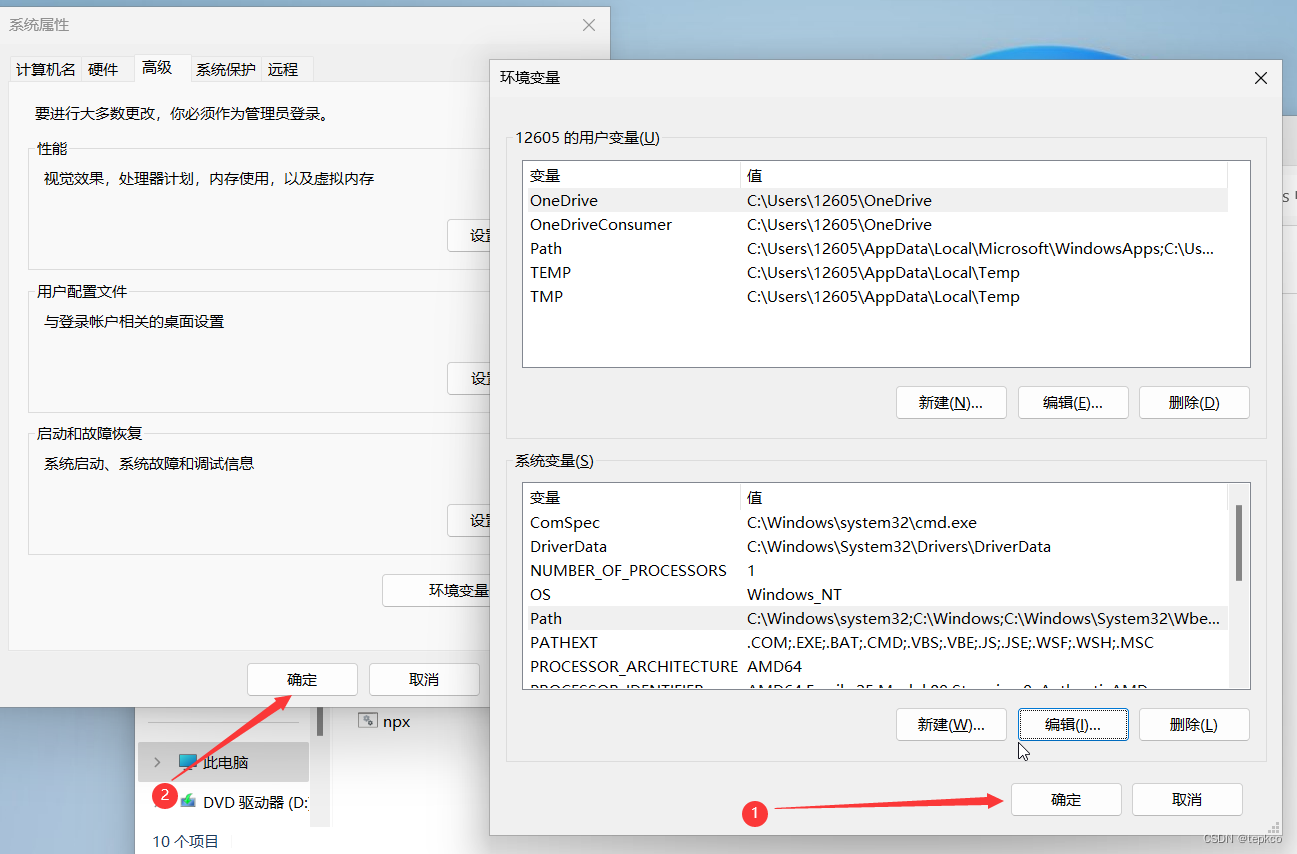
点击高级→环境变量

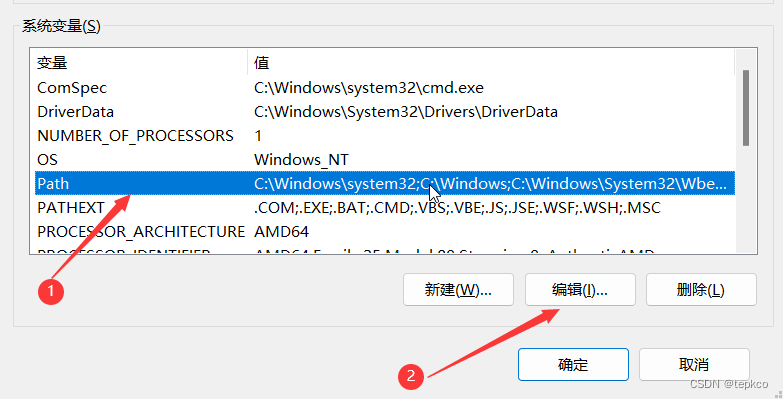
选择系统变量中的Path,然后编辑

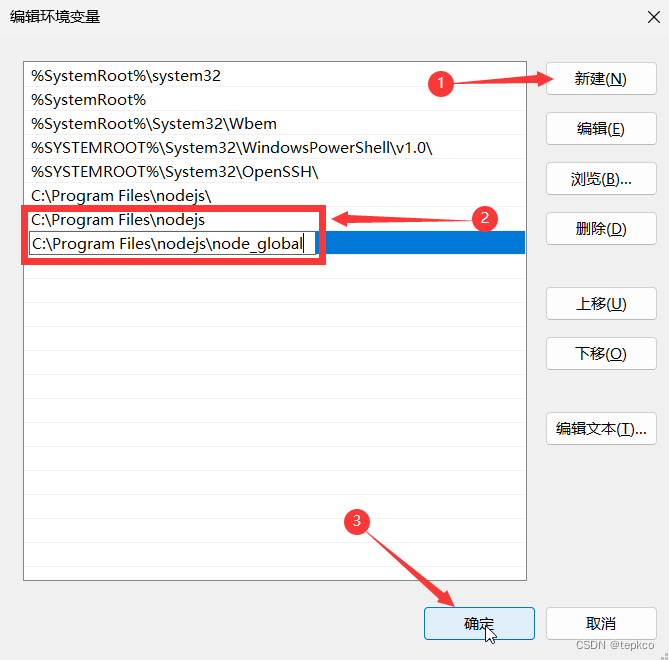
点击新建,然后ctrl+v粘贴刚刚复制的nodejs的路径,再点击新建,把node_global文件夹的路径也加进去,然后点击确定


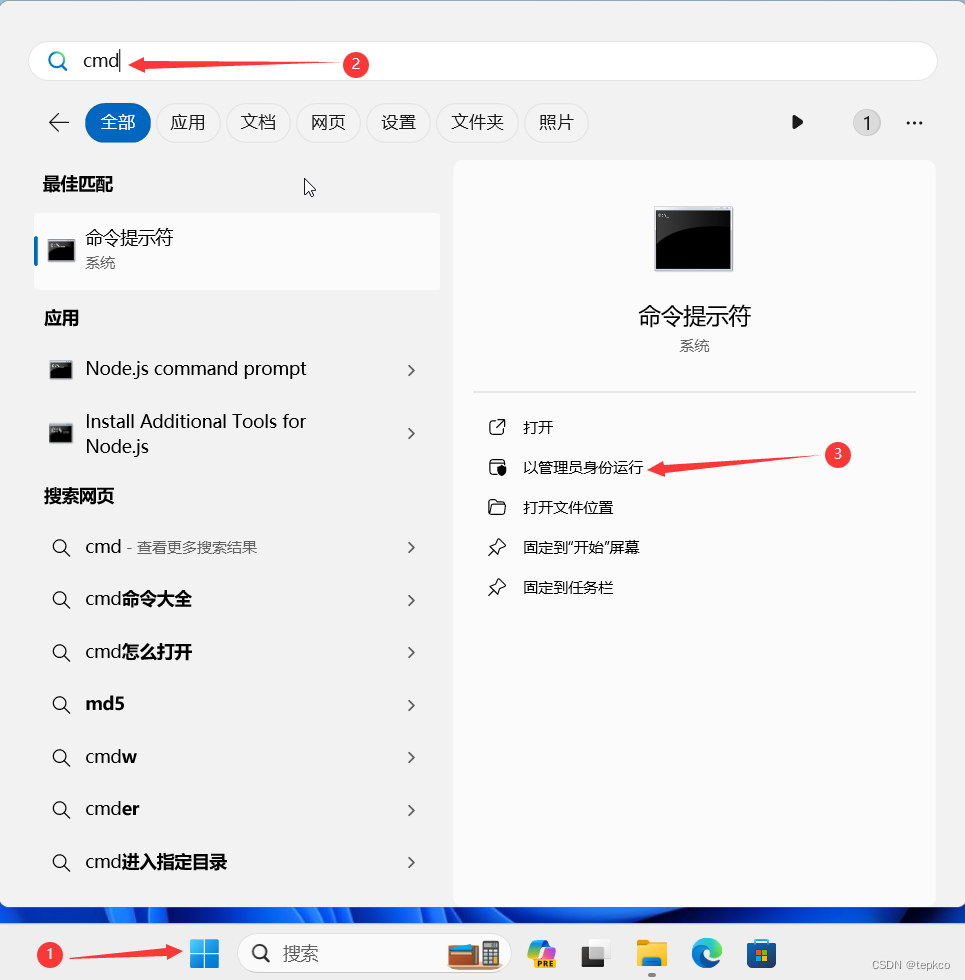
按win键,然后搜索cmd,点击以管理员身份运行

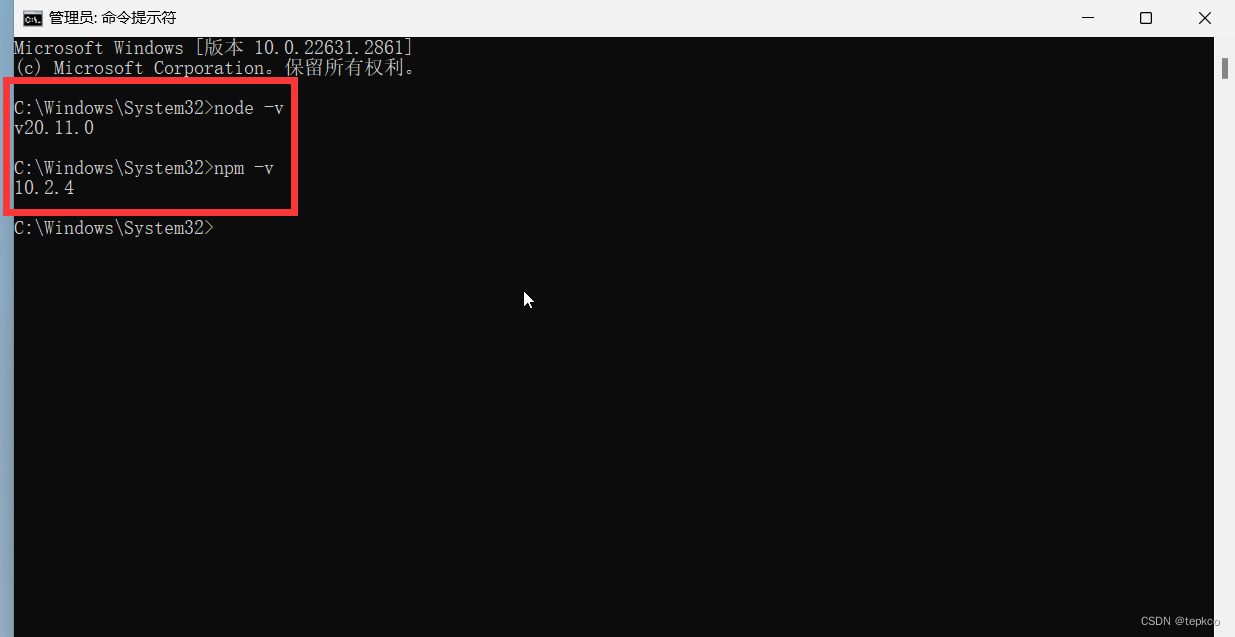
输入 node -v 和 npm -v,没有报错则安装成功

1.3 修改安装目录
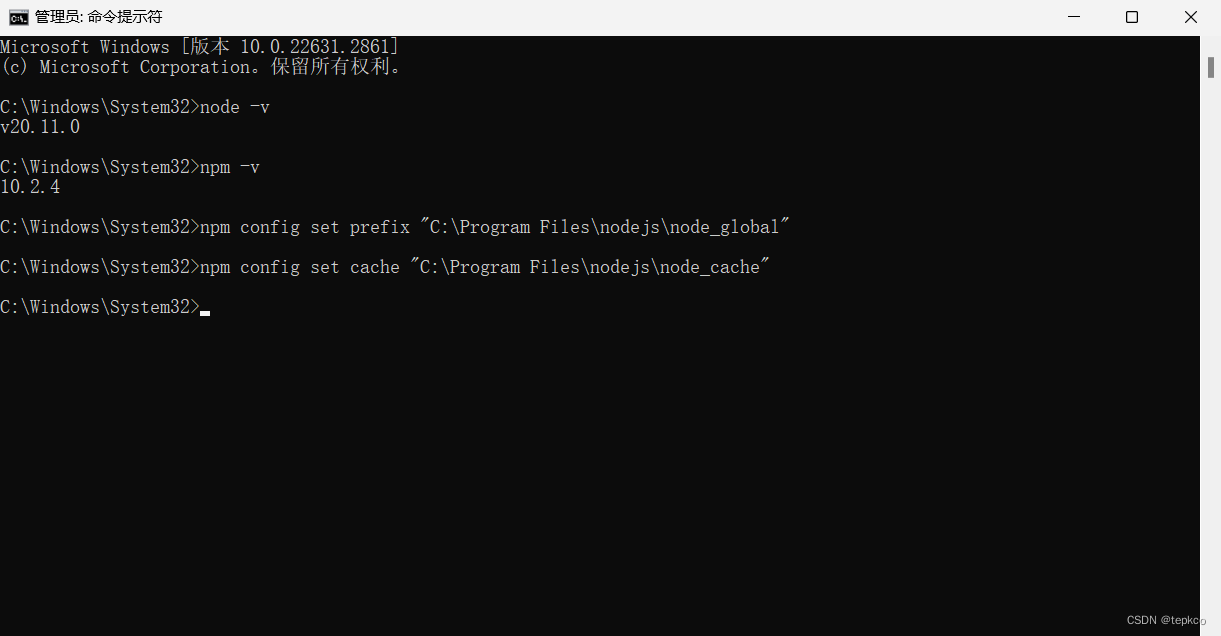
打开cmd,分别输入npm config set prefix <你的node_global文件夹的路径> 和 npm config set cache <你的node_cache文件夹的路径>
例如:
npm config set prefix "C:\Program Files\nodejs\node_global"npm config set cache "C:\Program Files\nodejs\node_cache"
2. 使用命令行创建Vue3/Vite版的uniapp项目
2.1 全局安装 vue-cli
管理员身份打开cmd,输入
npm install -g @vue/cli等待一段时间后,安装成功

2.2 创建uniapp项目模板
方法一:使用命令行创建模板
管理员身份打开cmd,进入到需要创建的目录

在命令行中输入
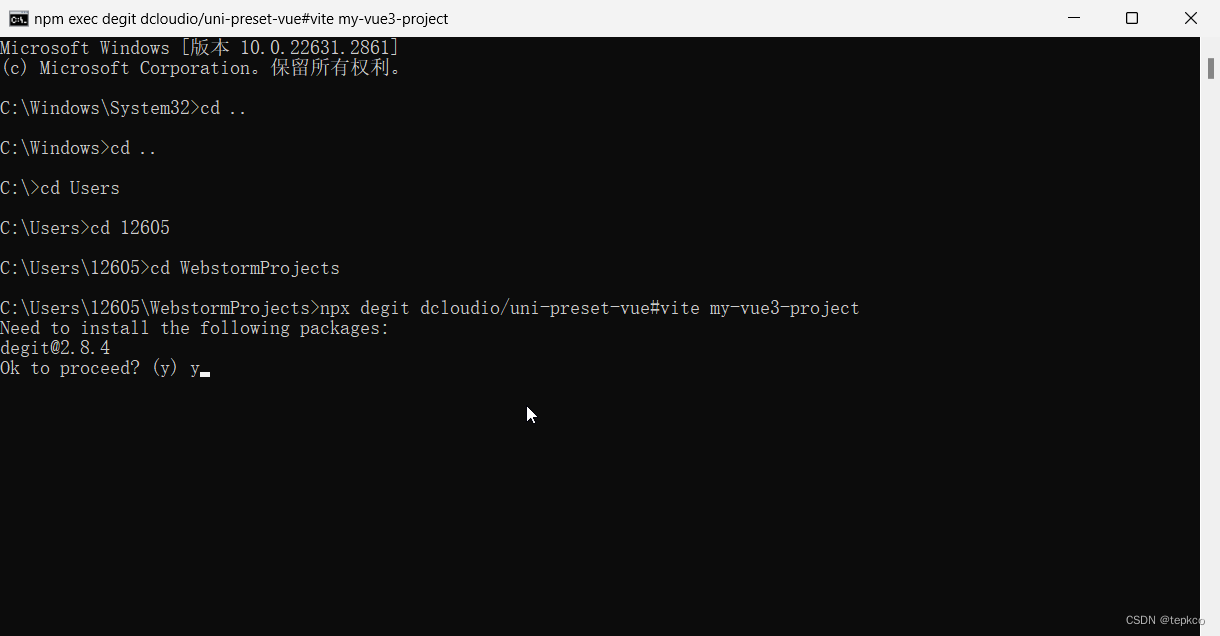
npx degit dcloudio/uni-preset-vue#vite my-vue3-project其中最后的my-vue3-project是项目的名字,可以自己指定。
回车后,会出现“Ok to proceed?”,输入y,然后回车

显示cloned dcloudio/uni-preset-vue#vite to my-vue3-project表明创建成功

方法二:访问gitee下载模板
有些人会出现创建失败的情况

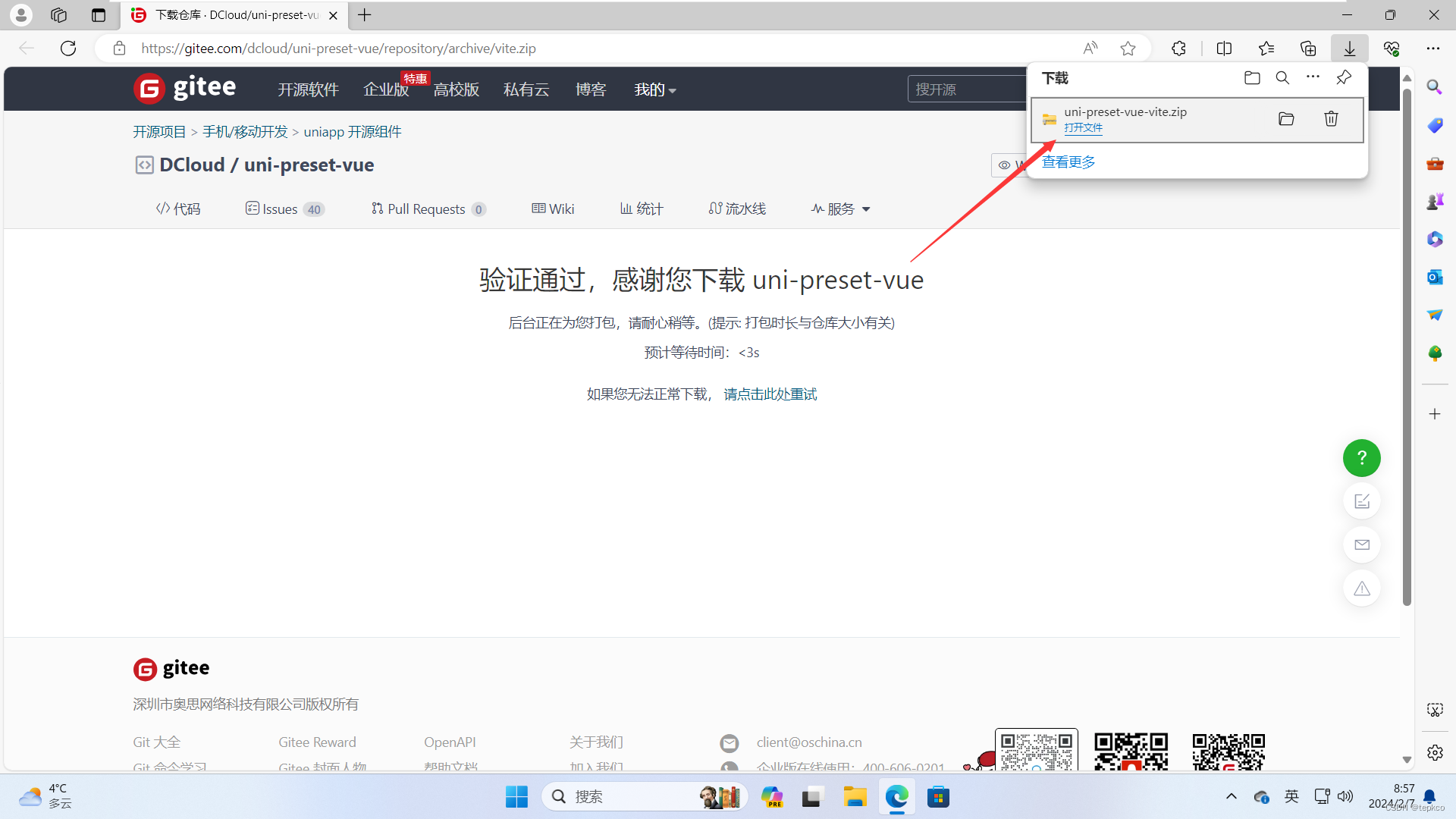
这时可以直接访问gitee下载模板

解压到项目目录

然后自己修改项目名,我这里就改成一样的“my-vue3-project”这个名字
2.3 使用npm安装相关依赖
通过方式一或者方式二将模板创建成功后,管理员打开cmd,进入到项目目录

接下来输入
npm install等待一段时间,安装完成

到这里就可以使用自己的编辑器打开项目运行了,接下来我就以Webstorm为例,并做一些相关配置,使用vscode的话可以自行配置。
3. Webstorm相关配置
3.1 使用Webstorm打开项目并安装插件
安装插件之后,对uniapp相关的代码提示会更好,如果不想安装可以直接跳过这个步骤,直接进行运行程序的配置
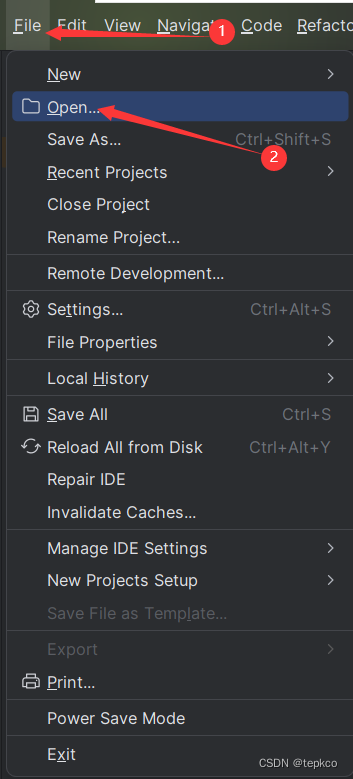
File→Open

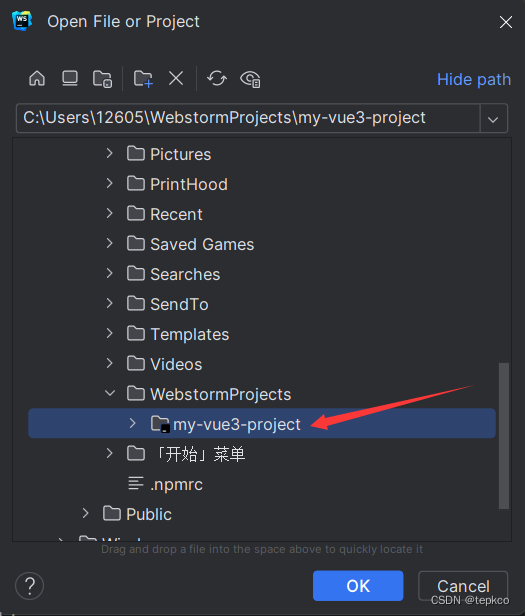
找到之前创建的项目,点击OK就行了。这里我已经打开了

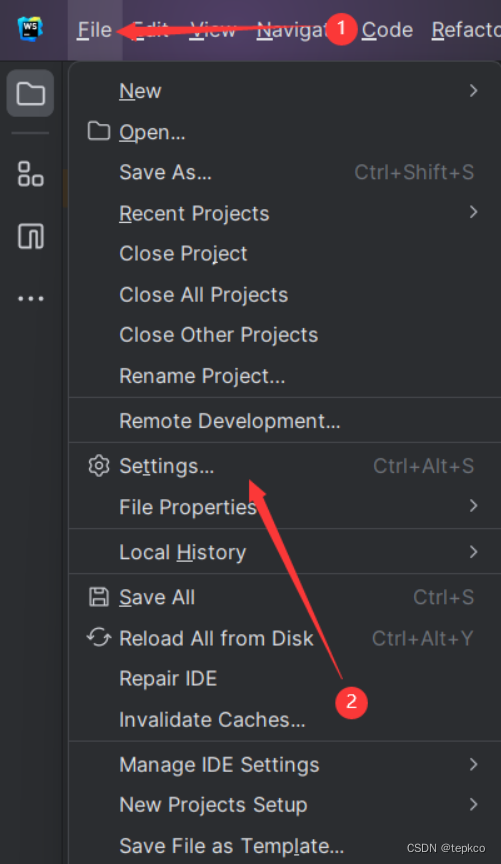
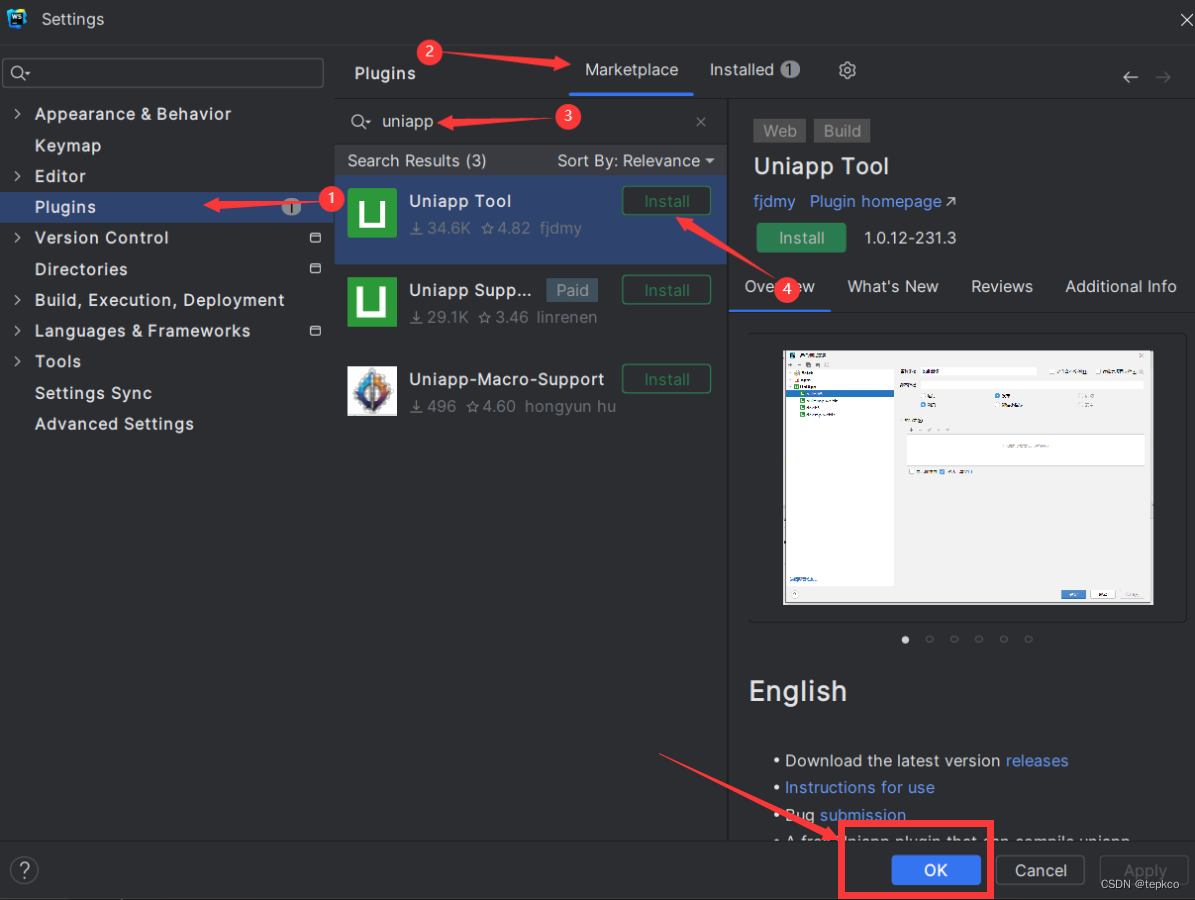
Webstorm中进入Settings→Plugins→Marketplace,搜索uniapp,安装并启用插件,最后再点击OK(一定要点OK,不然可能会失败)


3.2 配置运行程序(运行到浏览器)
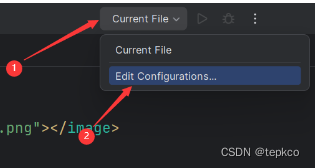
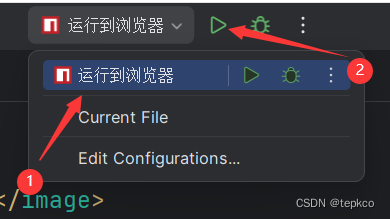
点击Current File→Edit Configurations,进入到Run/Debug Configurations页面

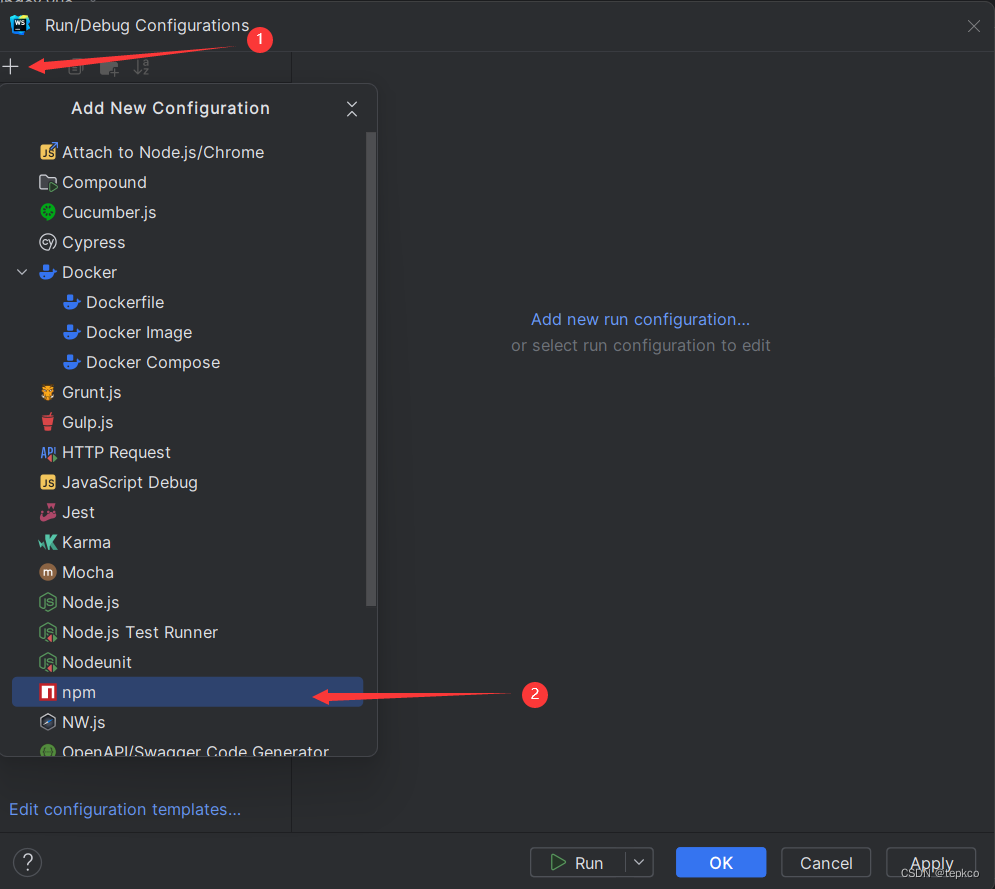
点击添加,选择npm

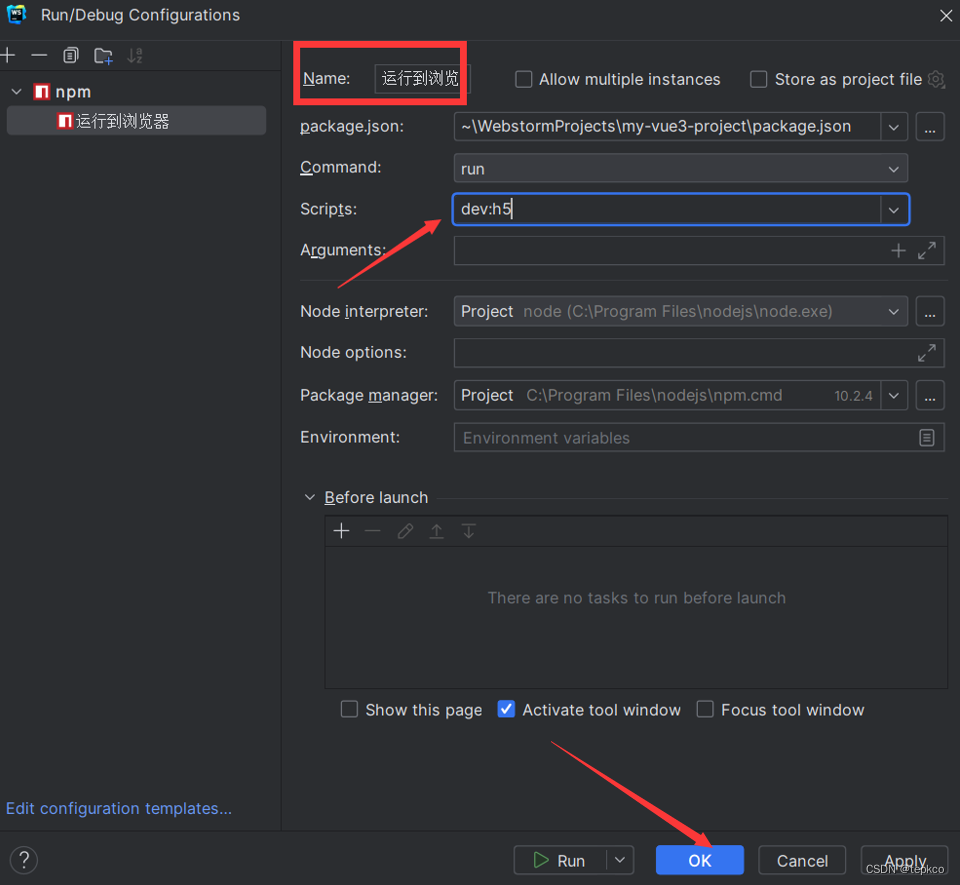
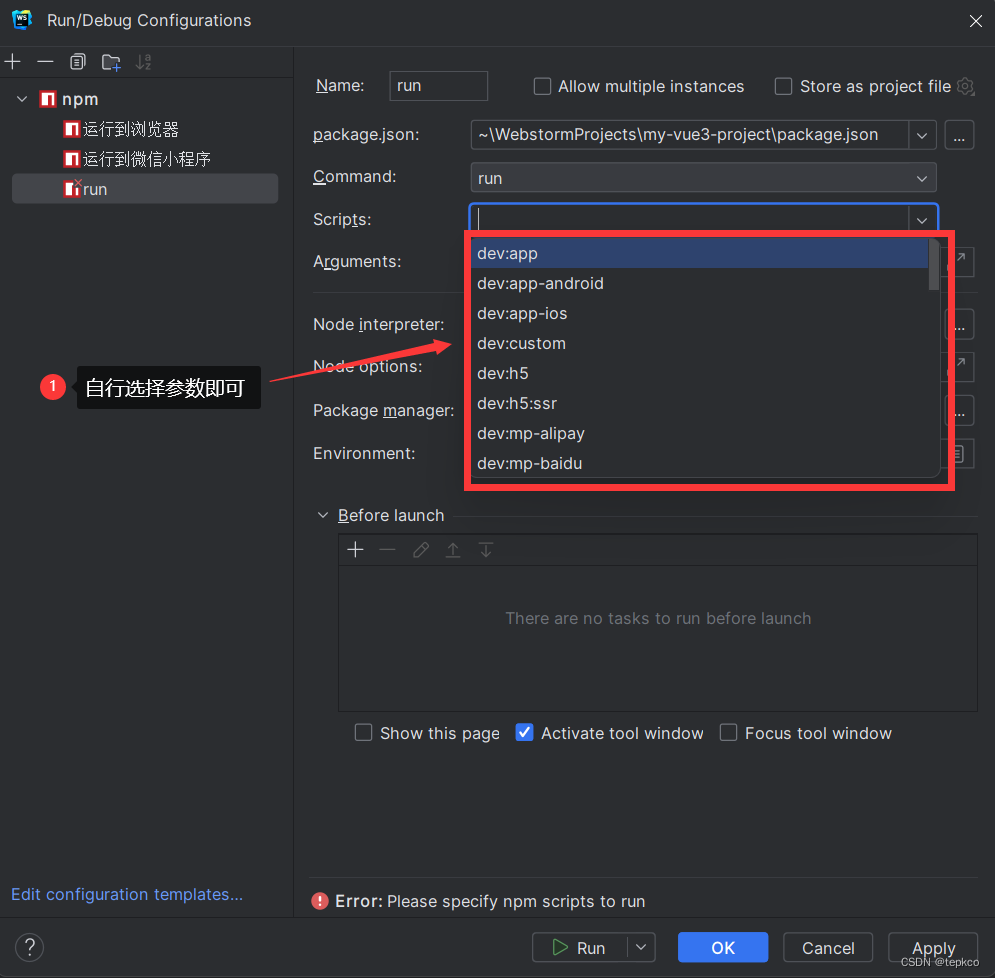
Name处可以自己取名字,Scripts处选择dev:h5,最后点击OK

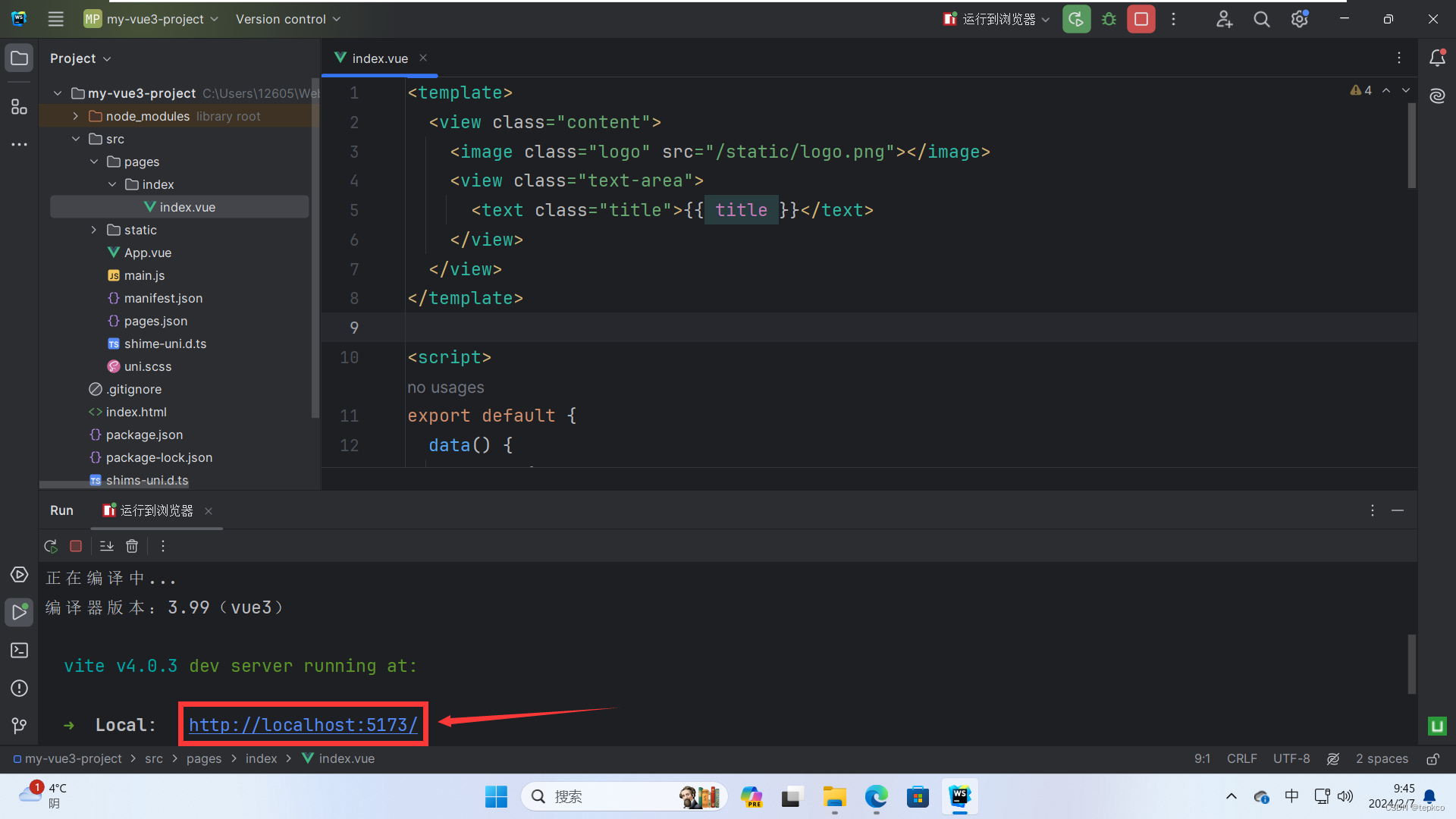
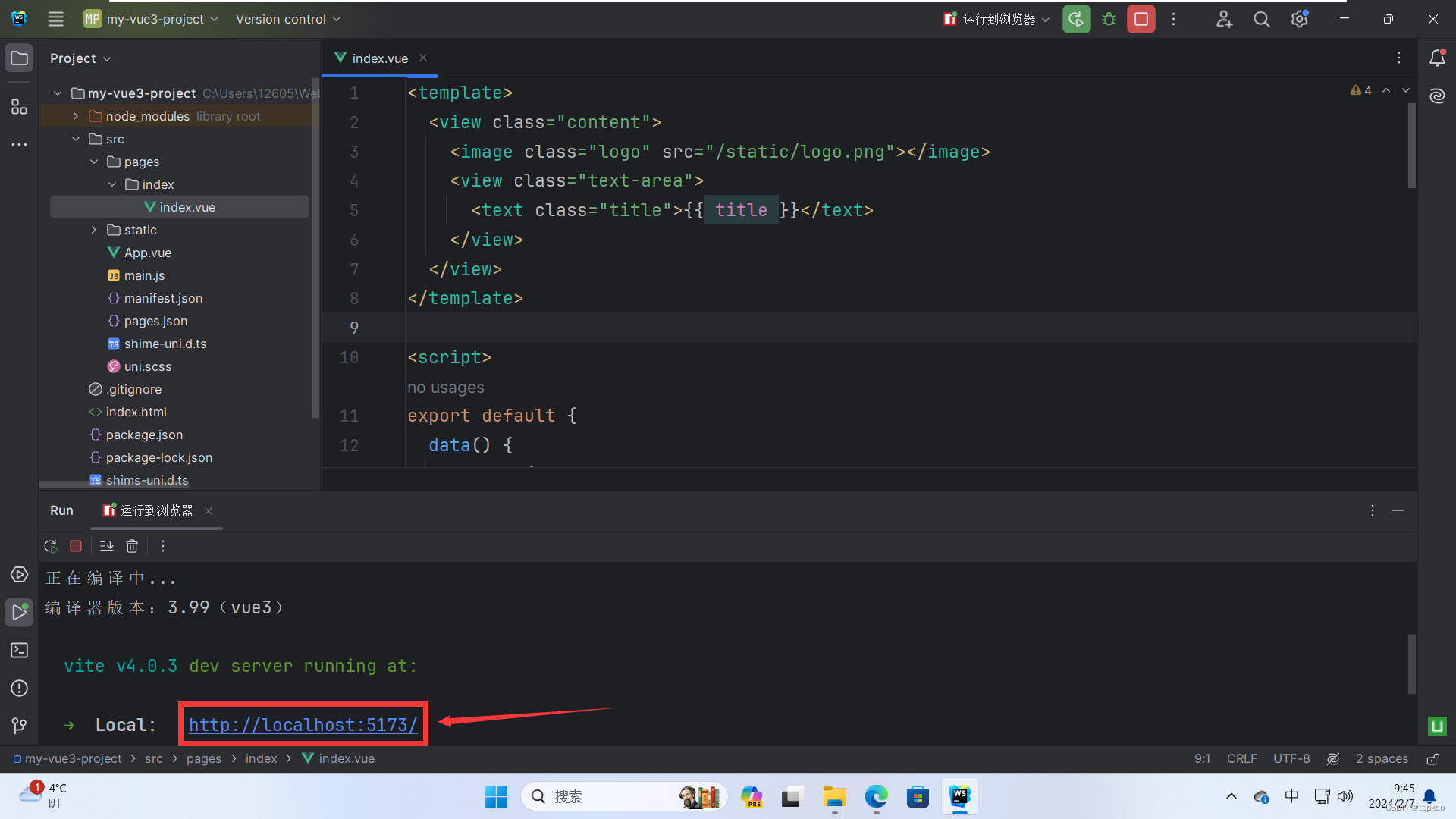
现在可以选择我们刚刚的配置,然后点击启动按钮就可以运行了

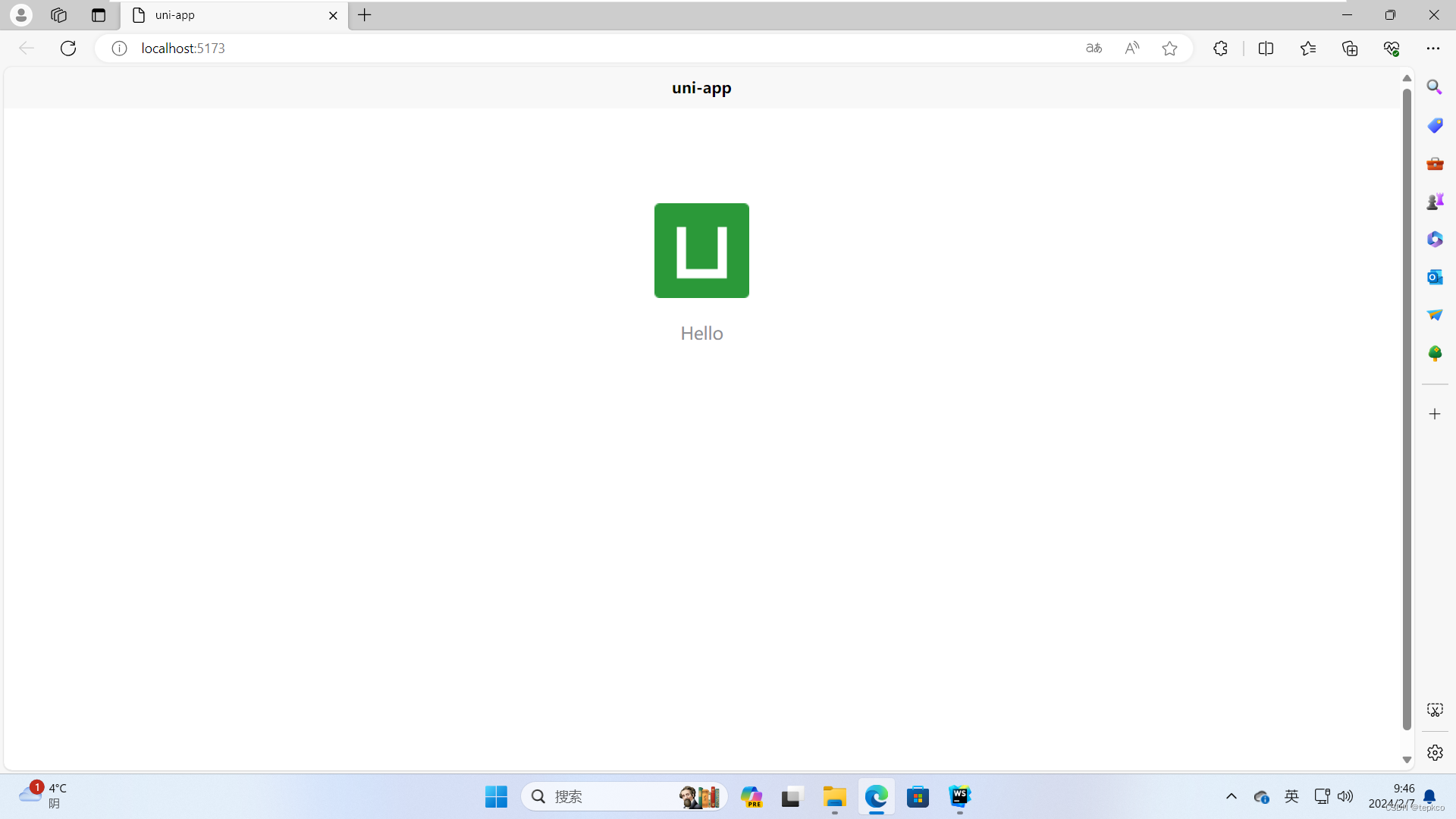
点击local后面的url,就能进入了


3.3 配置运行程序(运行到微信小程序)
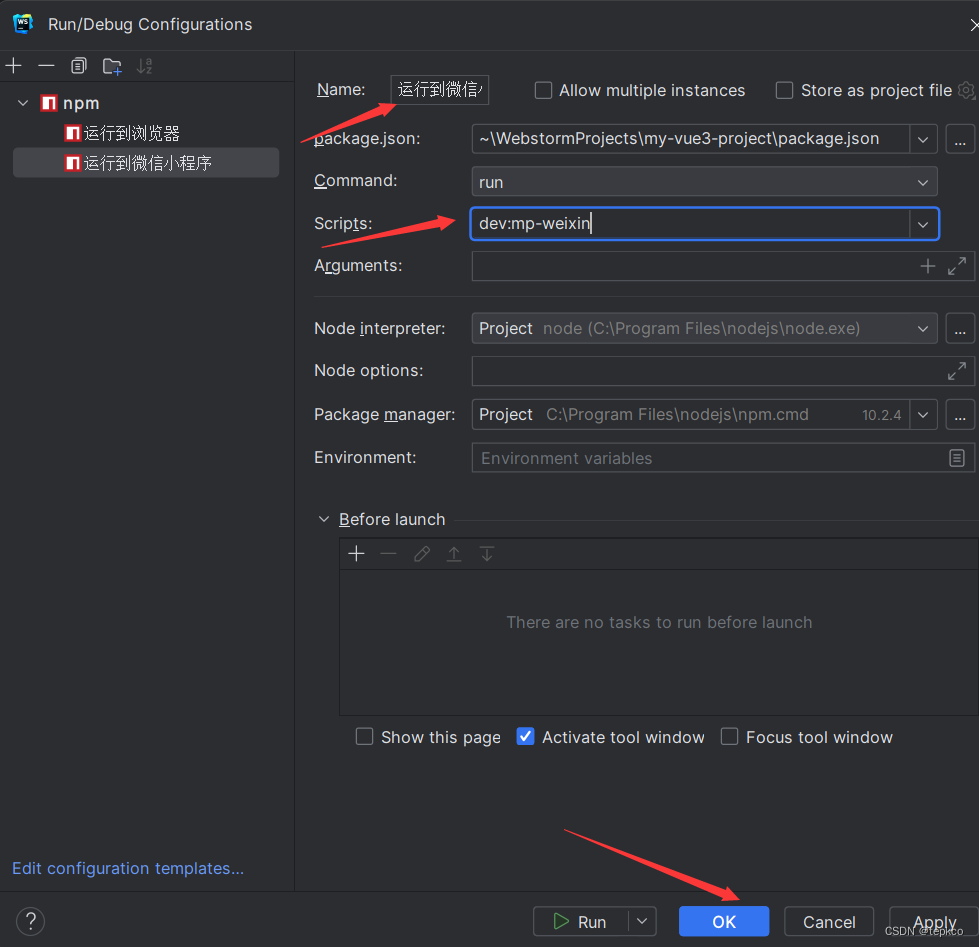
script处选择dev:mp-weixin,然后点击OK

点击启动按钮之后,项目中会生成一个dist文件夹,找到mp-weixin文件夹右键复制文件夹的绝对路径
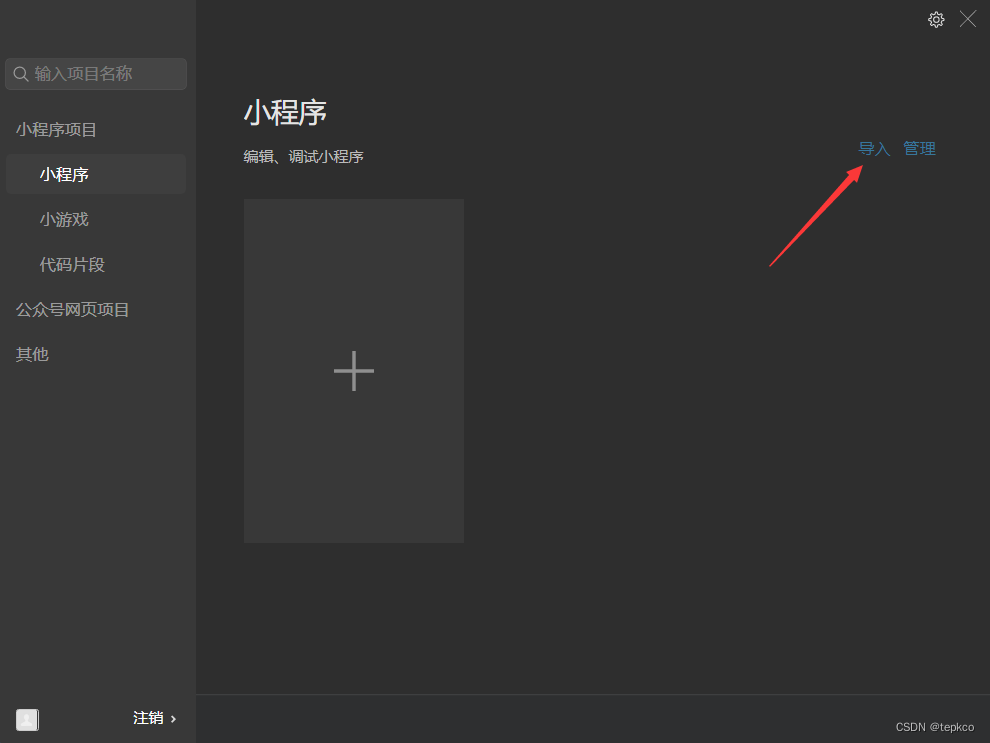
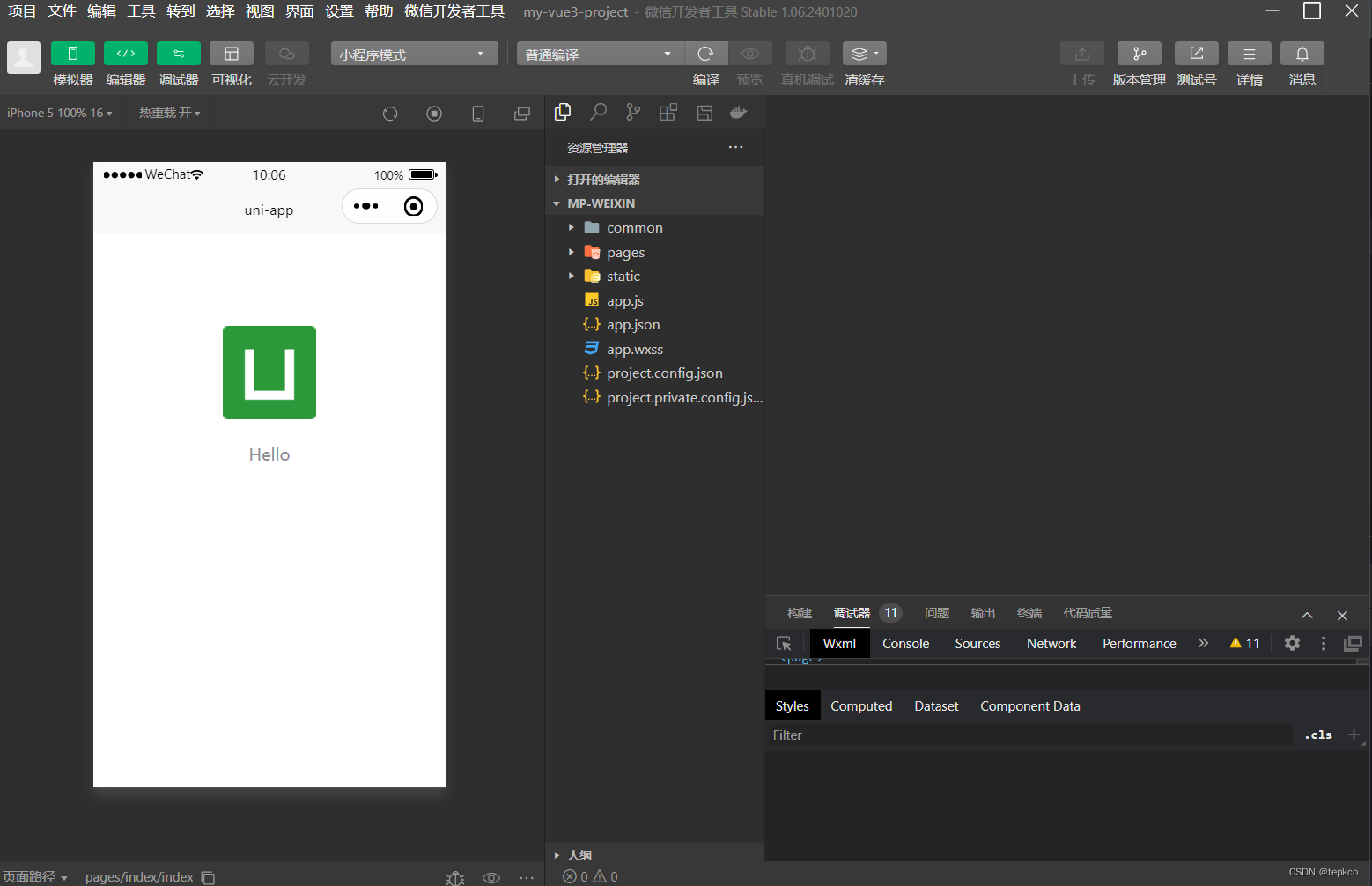
接下来打开微信开发者工具,点击导入 (没有微信开发者工具的可以去官网下载,然后自行安装)

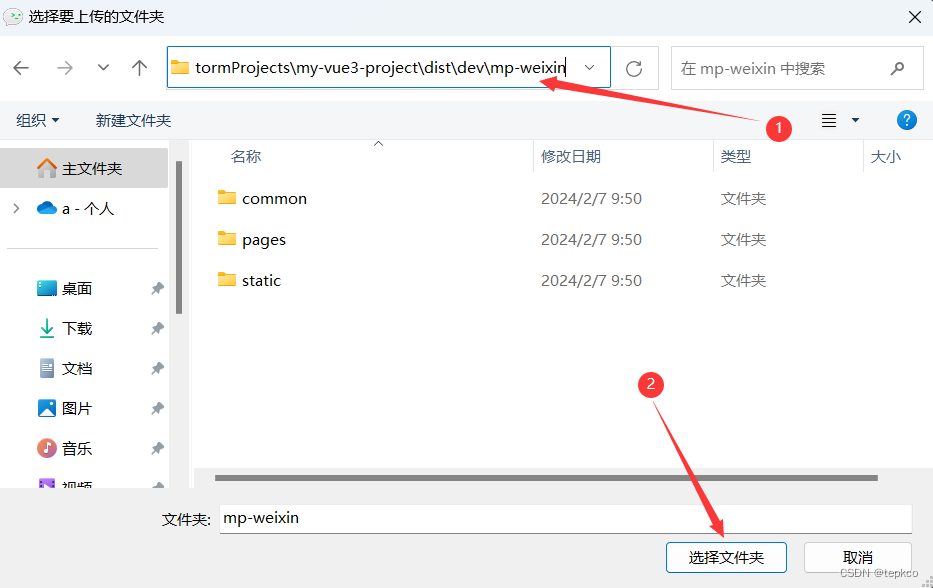
把刚刚复制的mp-weixin文件夹的绝对路径粘进去,回车,然后点击选择文件夹


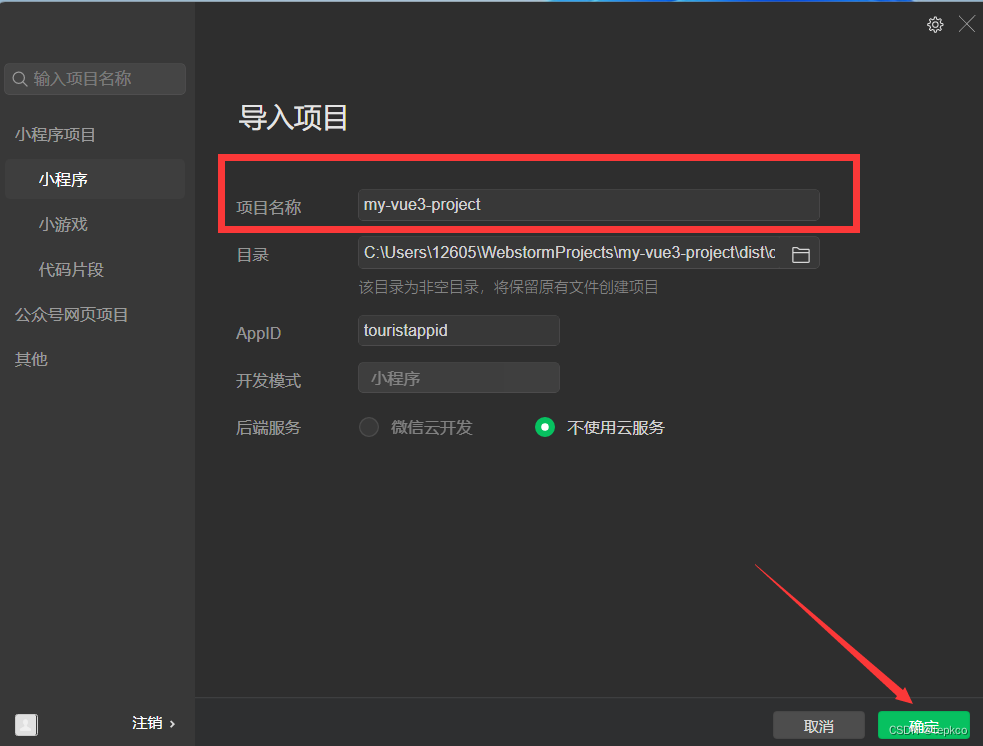
我这里选择的游客模式,所以AppID是touristappid,大家可以登录账号,然后去官网获取正式的appid
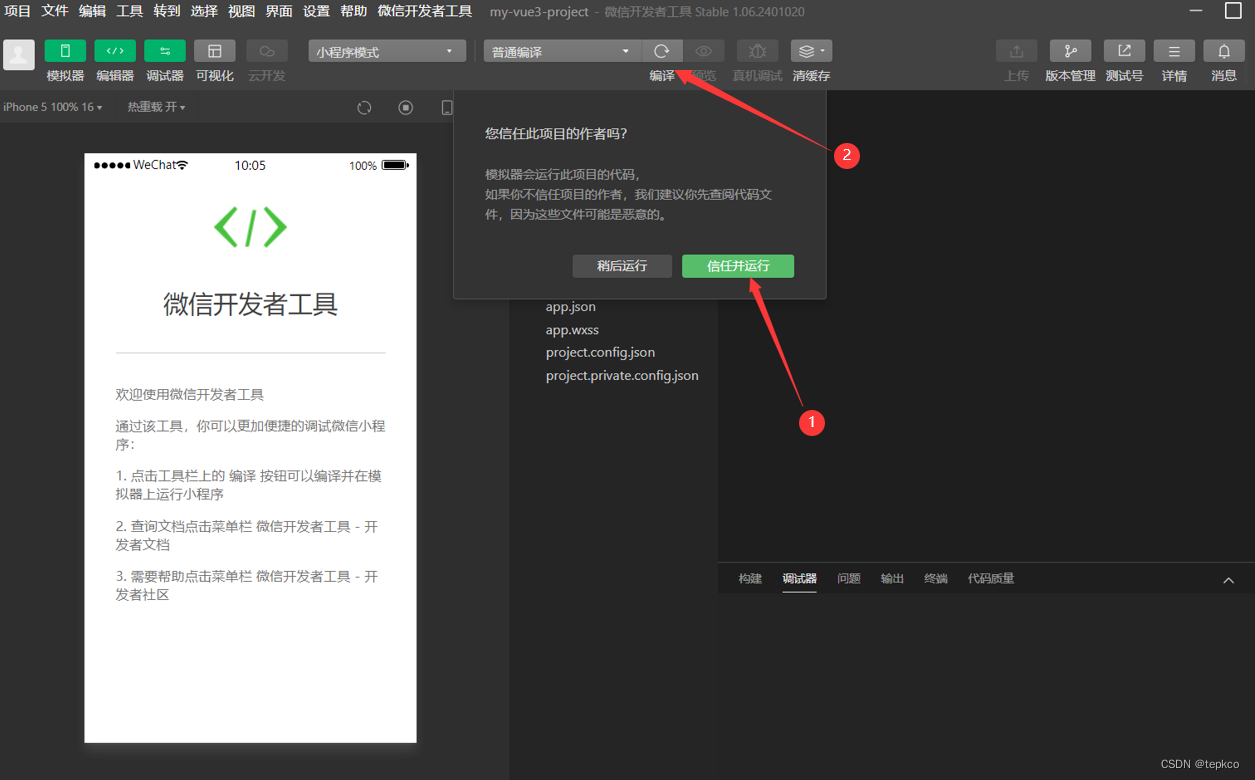
接下来点击“信任并运行”,然后再点击编译


完成,这个只需导入一次,后面在运行时,只要打开微信开发者工具进入项目,就会自动编译
3.4 其他运行平台
一般的话就使用浏览器和微信小程序来运行,如果需要其他的运行方式,可以根据下面的参数照着我上面的步骤创建运行配置

平常调试代码就选择 dev: ,项目完成后打包发布选择 build:
后面的值对应的平台如下,这里我介绍了几个,详细请看官方文档
| 值 | 对应的平台 |
|---|---|
| h5 | H5 |
| mp-weixin | 微信小程序 |
| mp-qq | qq 小程序 |
| mp-alipay | 支付宝小程序 |
| mp-toutiao | 抖音小程序 |
| mp-baidu | 百度小程序 |
| mp-kuaishou | 快手小程序 |
至此,相关配置已经完成,后面如果需要云打包的话,可以下载HBuilder X,然后使用HBuilder X打开项目,直接云打包即可。
相关补充
#1. 设置点击运行后自动打开浏览器
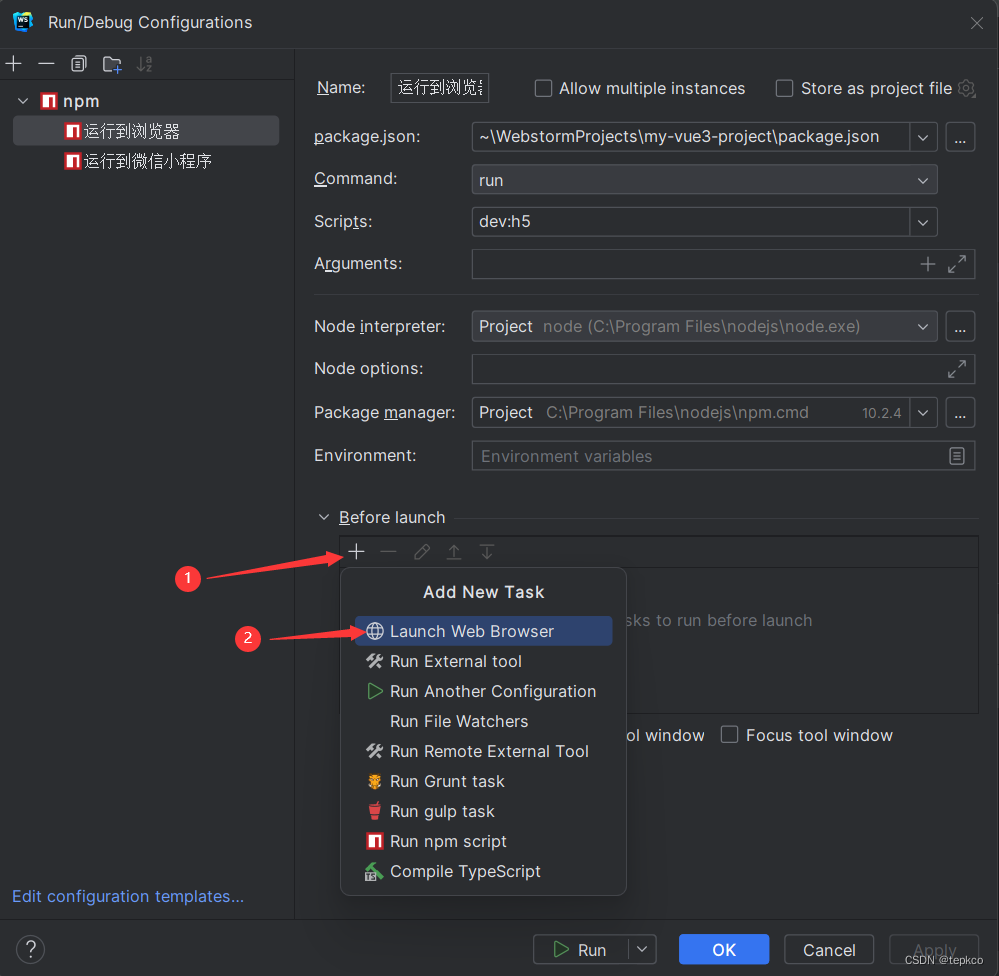
进入到Run/Debug Configurations页面,选择之前配置的“运行到浏览器”,在Before launch下点击加号,选择Launch Web Browser

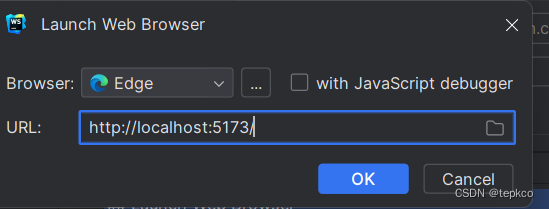
第一个可以选择运行的浏览器,我这里选的是Edge
第二个要填运行的url,填之前运行时local后面的url


点击OK之后再次运行,就会自动打开浏览器
#2.安装scss模块
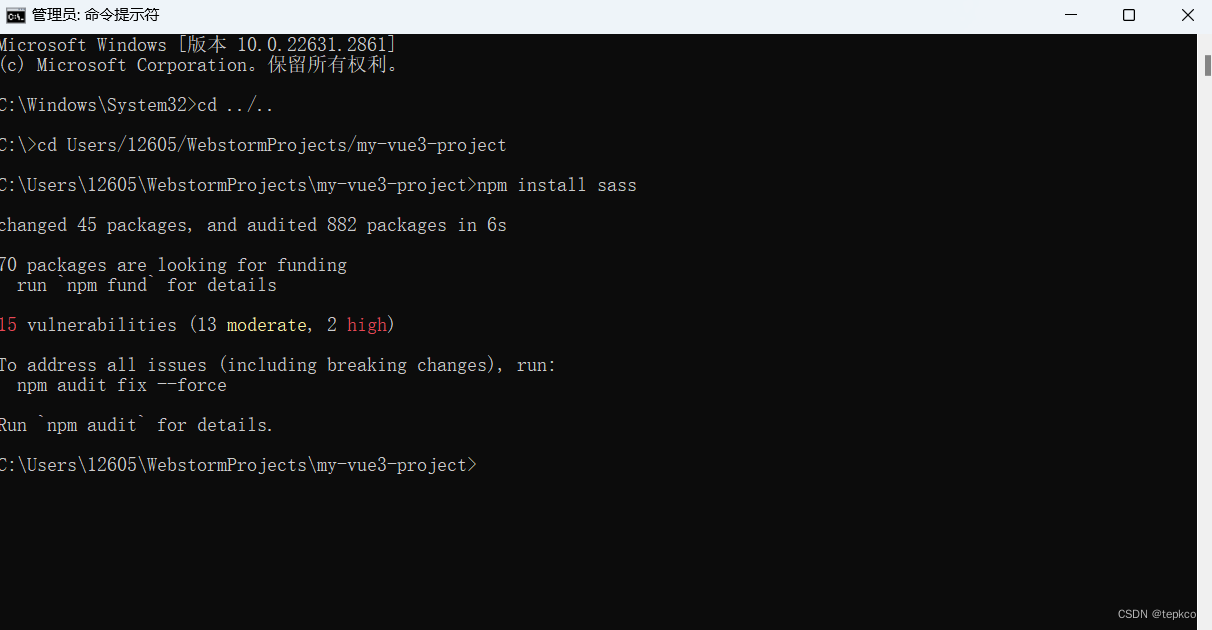
如果需要scss模块的话,可以使用管理员身份启动命令行,进入项目目录,输入
npm install sass
安装完成
现在使用scss,运行成功
