环境准备:需要先安装git和maven
git安装可参考git的安装-CSDN博客
maven只需解压安装包,配置环境变量即可使用
1 源代码下载
直接从Git上面获得datax-web源代码
git clone https://gitee.com/WeiYe-Jing/datax-web.git
2 打包项目
进入项目源码根目录执行以下命令
mvn clean install
执行成功后将会在工程的build目录下生成安装包
build/datax-web-2.1.2.tar.gz
mv datax-web-2.1.2.tar.gz /export/server/
3 解压,安装
tar -zxvf datax-web-2.1.2.tar.gz
./bin/install.sh
根据交互提示输入内容,确认输入Y
4 修改相关配置
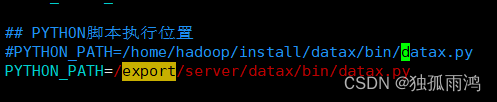
vim modules/datax-execute/bin/env.properties
PYTHON_PATH=/export/server/datax/bin/datax.py

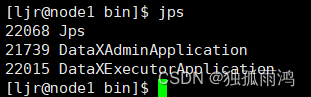
5 启动/停止服务
./bin/start-all.sh ./bin/stop-all.sh

如果服务启动失败,检查启动日志:modules/datax-admin/bin/console.out或者modules/datax-executor/bin/console.out 查看失败原因
6 访问datax web地址
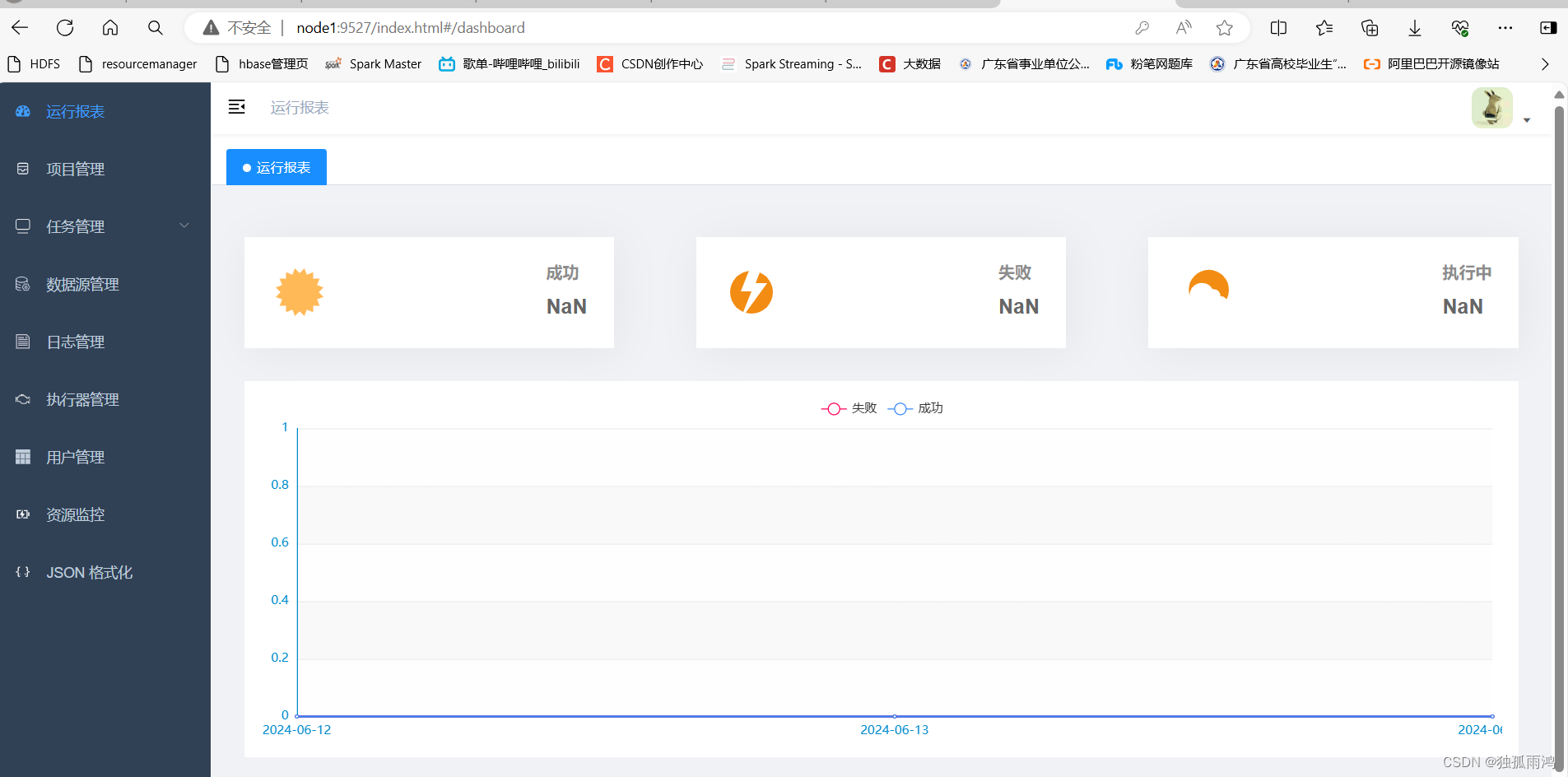
部署完成后,在浏览器中输入 http://node1:9527/index.htm就可以访问对应的主界面(ip为datax-admin部署所在服务器ip,port为datax-admin 指定的运行端口,默认9527)
输入用户名 admin 密码 123456 就可以直接访问系统
登录出现以下界面说明服务可以正常访问

7 图形化界面使用教程
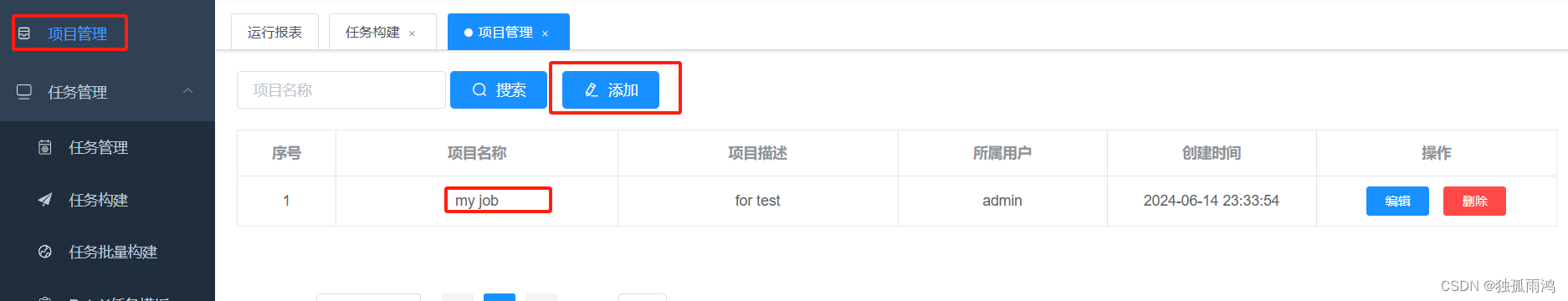
7.1 添加项目

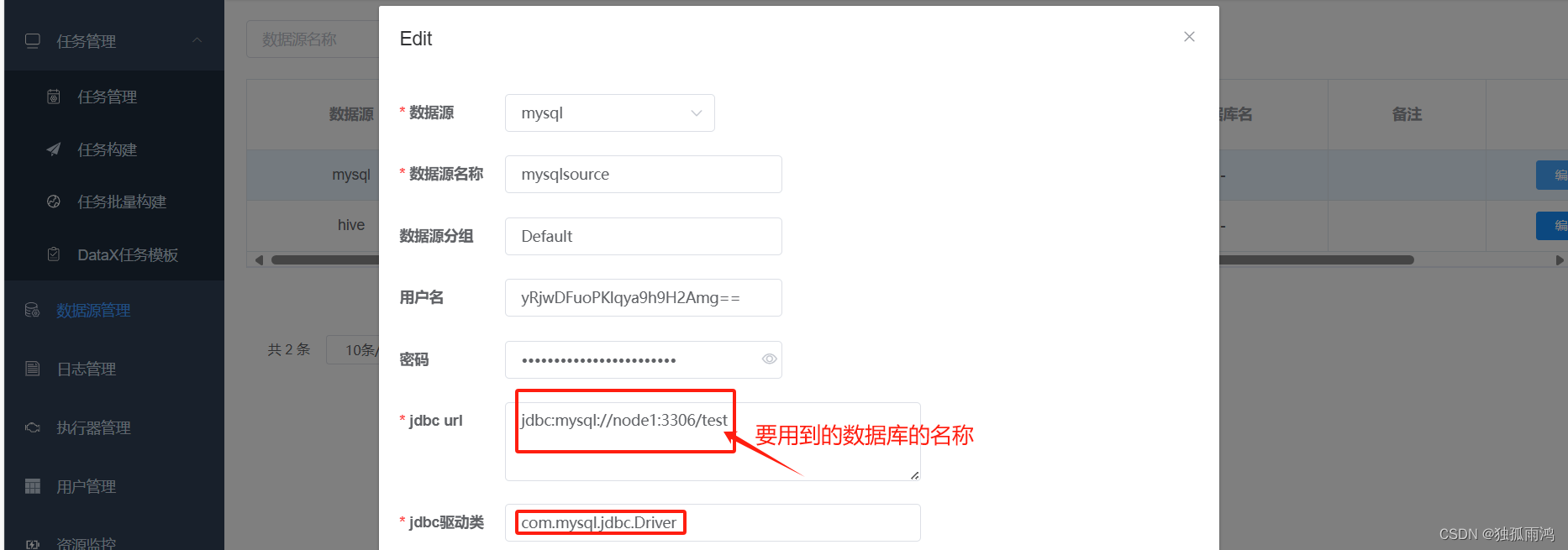
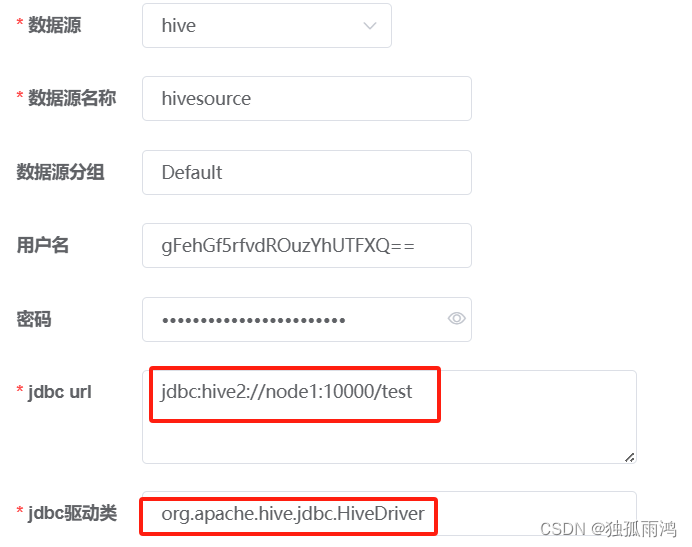
7.2 添加数据源



7.3 添加任务模板


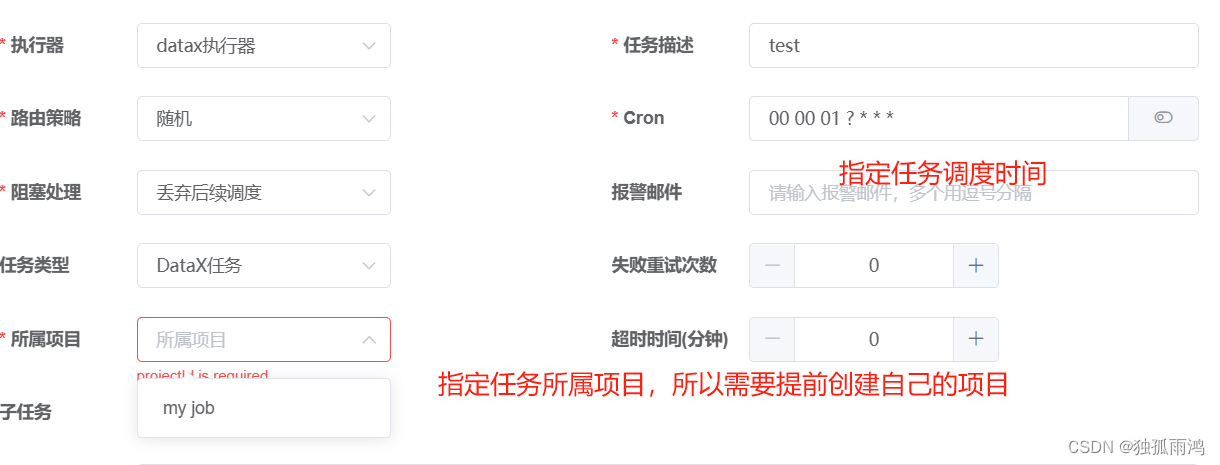
7.4任务构建
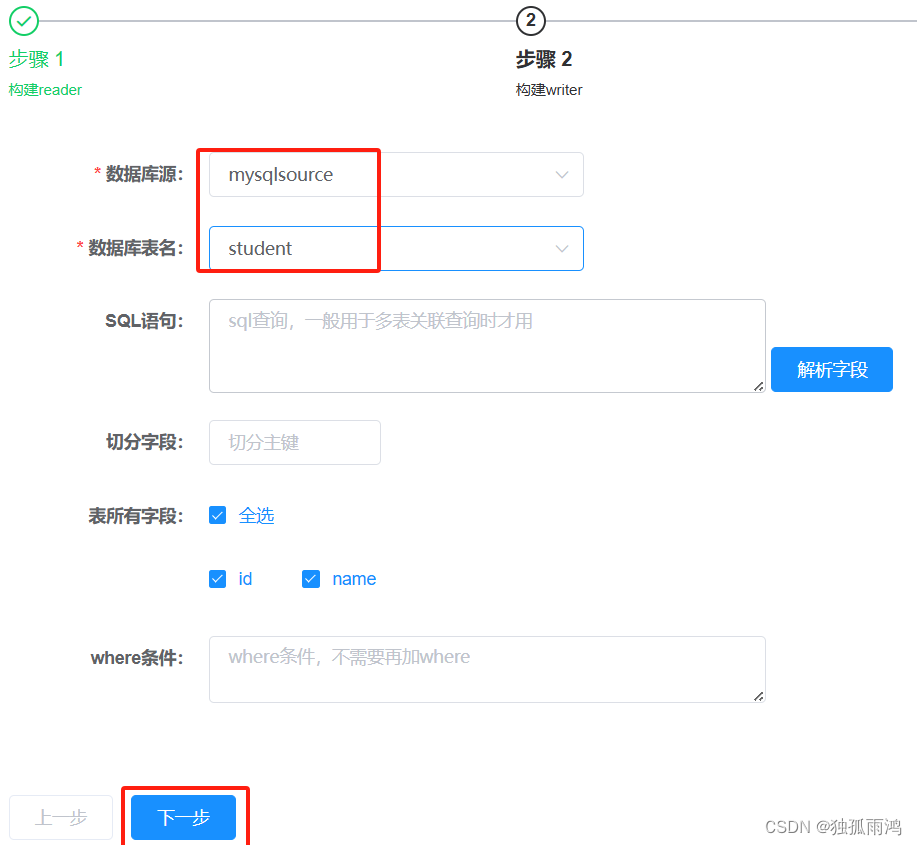
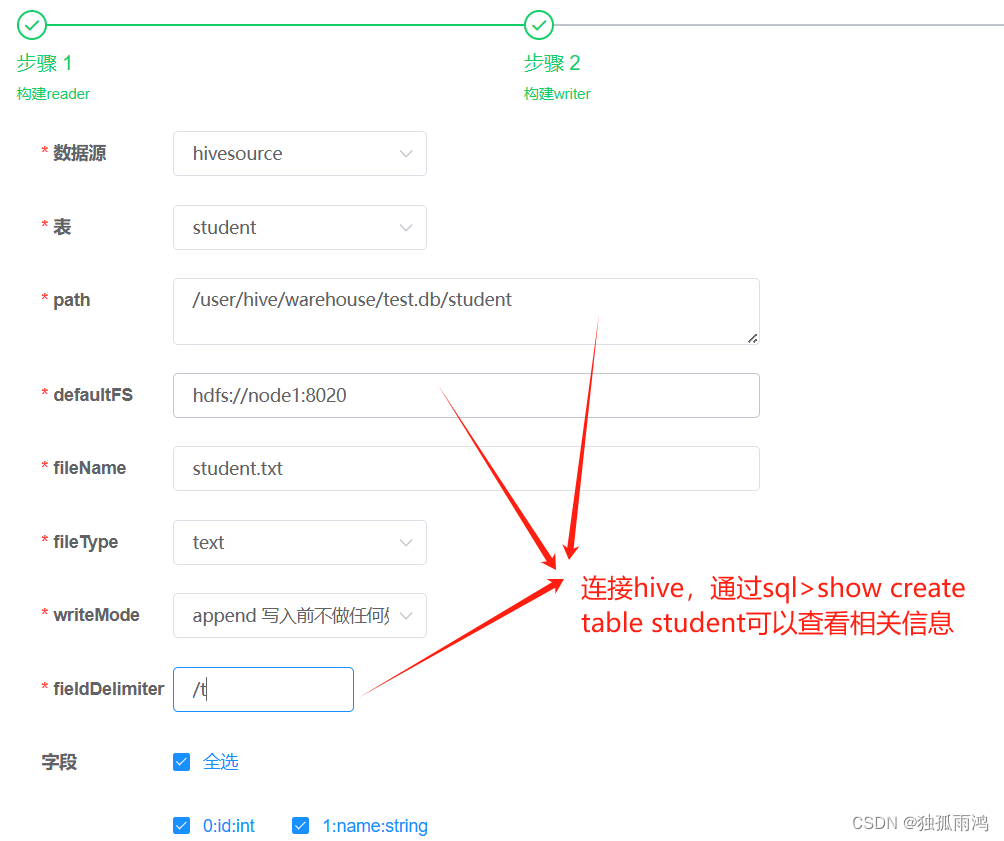
7.4.1构建reader(数据源)

7.4.2 构建writer(数据迁移目标)

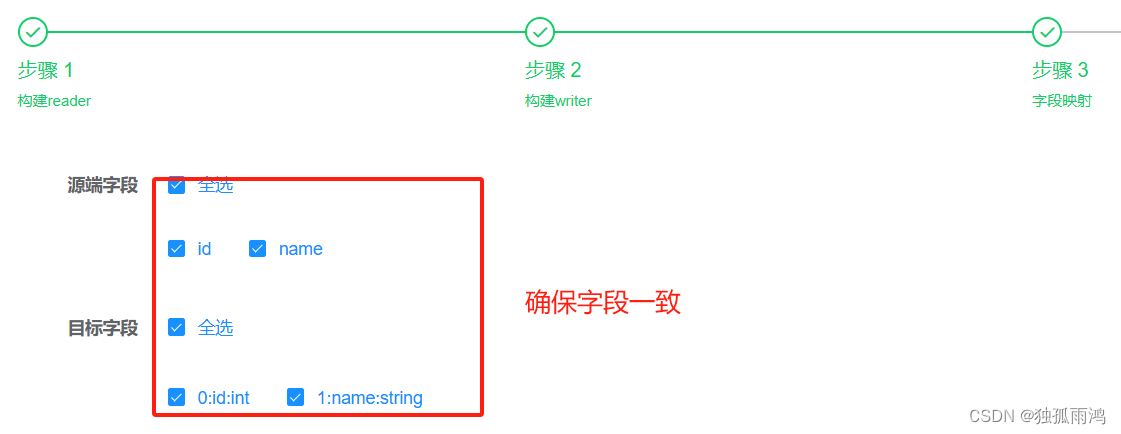
7.4.3 字段映射

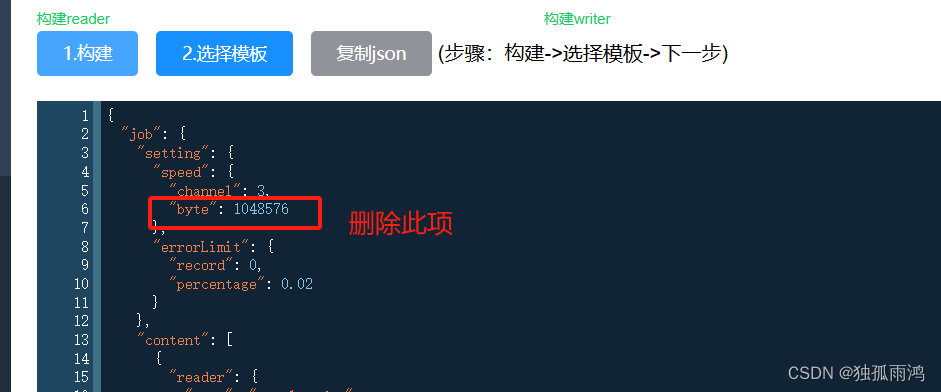
7.4.4 构建
依次点击构建-选择模板-下一步

注意要删除“channel”:3后面的逗号

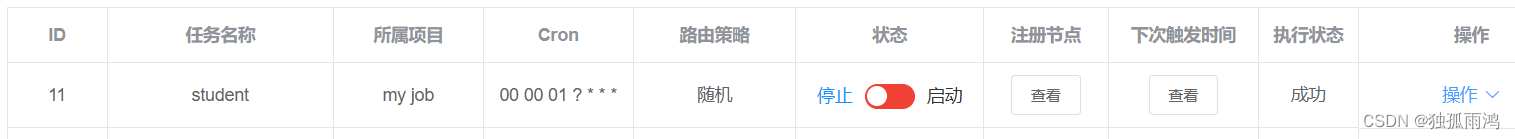
7.4.5 执行任务
任务管理-操作-执行一次-刷新页面


7.4.6 查询日志debug

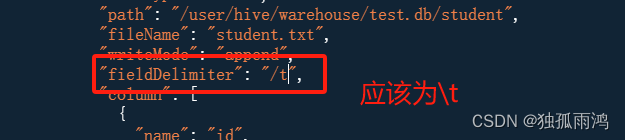
提示分隔符不对:[您填写的参数值不合法.]. - 仅仅支持单字符切分, 您配置的切分为 : [/t]
![]()
重新编辑任务


修改后重新执行一次

执行成功
