
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
⭐前言⭐
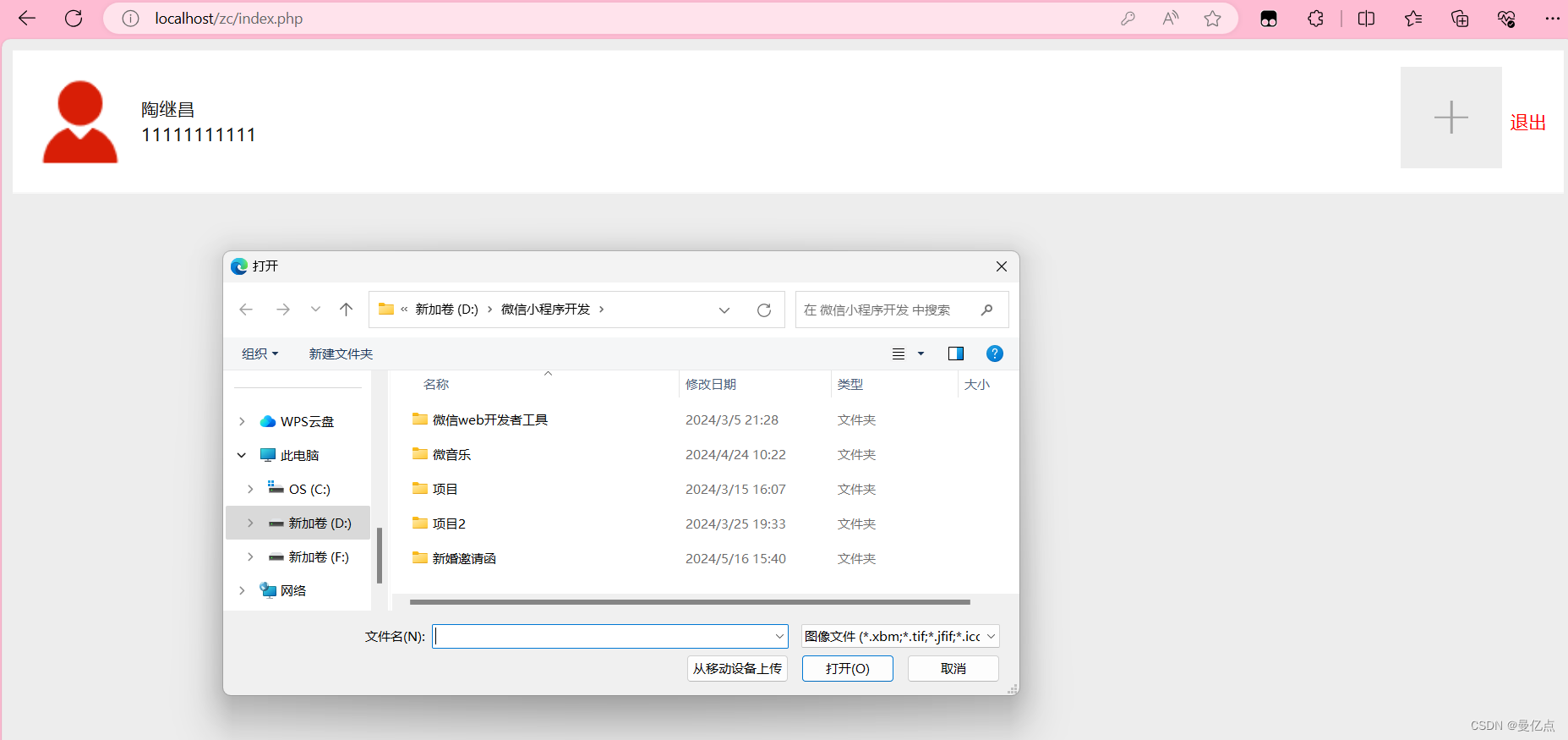
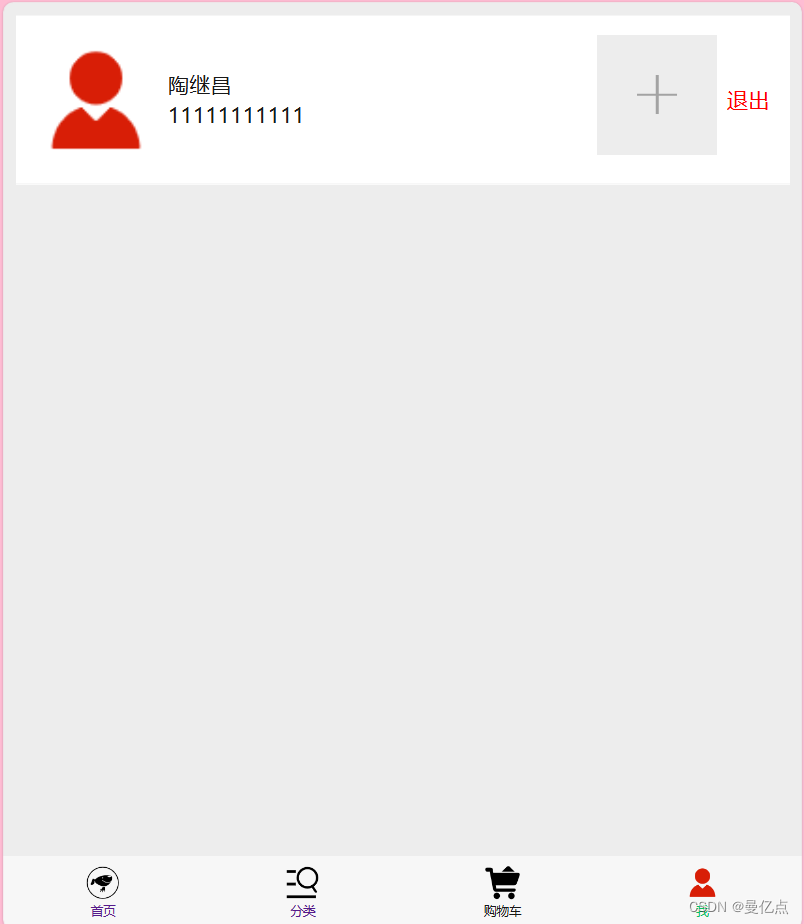
将首页面中的头像替换成WEUI中的组件,并可以上传图片进行修改,上传的图片将会被保存到任务中的images/id的文件夹中,如果id不存在,将会以用户的id创建文件夹。上传成功后,地址将会被写入数据库用户表中,如下图是运行效果图:
🎶一、DataURL
数据URL,以该模式data:为前缀的URL,允许内容创建者将小文件嵌入文档中。一般来说,一个图片需要显示在网页上,通常会使用http链接:
<img src=" images/home.jng" alt=" "> 这种方式中,img标记的src属性指定了一个本地或远程服务器上的资源。当网页加载到浏览器中时,浏览器会1针对每个外部资源都向服务器发送一次资源请求,占用网络加载资源。大多数的浏览器都有一个并发请求数不能超过某个值的限制。这意味着,如果一个网页里嵌入了过多的外部资源,这些请求会导致整个页面的加载延迟。
而使用Data URL技术,图片数据以base64字符串格式嵌入到页面中,与HTML成为一体,使用data URL获取ICON图片可以写成:
<img src="data:image/png;base64,......."> 数据URL由前缀(data:)、指示数据类型的MINME类型、base64标及数据本身,具体如下:
data;[<minm type>][;base64],<data> 参数描述如下:
①data:协议头,它标识这个内容为一个data URL资源。
②mine类型(可选项):浏览器通常使用mime类型(而不是文件扩展名)来确定如何处理文件。
③base64:数据编码方式,可将图片编码为一串字符。
④< data >:编码后的数据。
🎶二、目录处理
PHP使用mkdir()函数创建目录,如果成功,该函数则返回true;如果失败返回false。在任务中需要在服务器上创建目录,用存放在用户上传的图片照片。mkdir函数的语法格式如下:
mkdir(path); path标识要创建的目录的名称。如果存在相同的目录,将会提示警告:File exists。
file_exists
file_exists ()函数检查文件或目录是否存在,如果指定的文件或目录存在,则返回true;否则返回false。file_ exists函数的语法式如下:
file_exists(path); path 标识要判断的目录或文件的名称。
创建目录:
<?php $str="images/my"; if(!file_exists($str)){ mkdir($str); }else{ echo' 已存在'; } ?> 🐛index.js
定义一组数组:
Page({ data:{ arr1:['张三','李四','王五'] } }) 本案例代码运行后将会在当前路径创建images/N001目录,如下图所示。当刷新浏览器再次执行案列代码,将显示“存在”。

🎶三、保存图片
PHP中使用file_put_coutents()函数把一个字符串写入文件中。由于上传的图片被转换为base64字符串,因此使用此函数保存图片就显得很合适。需要注意的是保存图片需要获取图片的数据,并将其解析后才能保存。
该函数访问文件时,如果文件不存在将创建一个文件。如果写入成功,该函数将返回写入文件中的字符数;如果失败,则返回false。file_put_contents函数的语法格式如下:
int file_put_coutents($filename,$data) 参数描述如下:
①filename:必写,规定要写入数据的文件。如果文件不存在,则创建一个新的文件。
②data:必写,规定要写入文件的数据。可以是字符串、数组或数据流,如果是base64字符串,需要将字符串解析后存储。
创建目录:
<?php //接收上传的数据,(图片base+64) $imgbase64=$_POST['imgbase64']; //将base64解析为图片 $data=explode(',',$imgbase64)[1]; $img=base64_decode($data); //图片上传到指定的途径,项目文件内 //没有路径创造路径 $str="images/my/"; if(!file_exists($str)){ mkdir($str); } //获取上传图片的类型 $type=explode("/",explode(";",$imgbase64)[0])[1]; $imgName=date("Y-m-d")."-".uniqid().".".$type; $imgsrc=$str.$imgName; @file_put_contents($str.'header.png',$img); ?> 本案列代码运行后的结果展示:

🎶四、文件上传
前面解决了如何将base64的图片保存在指定的位置,那么如何上传图片呢?传统的方式是使用表单上传,本次任务使用AJAX POST方式实现异步图片上传。
使用JavaScript中的FileReader对象,异步图片上传将变得简单。其实现步骤如下:
①前端页面取得FileReader对象,FileReader是一种异步文件读取机制,结合input::file可以很方便的读取本文件;
②前端页面使用FileReader对象的readAsDataURL(file)方法读取文件内容,返回基于Base64编码的DataURL字符;
③前端页面读取DataURL字符串完成后,触发onload事件,执行POST请求,把读取的数据发送出去;
④服务器php文件获取DataURL数据,解析后保存图片到指定位置;
⑤服务器php文件将图片保存的位置写入数据库,并返回信息给前端页面;
⑥前端页面将上传的图片显示出来。
案例1——使用input标签和显示图片的div演示图片上传,通过FileReader对象读取上传的图片文件,POST提交到案例2中进行处理。
<script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> function uploadimg(file) {console.log(file.files); //选择图片上传 if (file.files && file.files[0]) { //创建文件读取对象 var reader = new FileReader(); //读取图片 reader.readAsDataURL(file.files[0]); //onload该事件在读取操作完成时触发 reader.onload = function (evt) { $.post( //上传的路径 "imgLoad.php", {imgbase64: evt.target.result}, function(rs){ //将图片显示再界面上 $('#uploaderFiles').html( '<li class="weui-uploader__file"' + 'style="background-image:url(' + evt.target.result + ')"></li>' ); // var obj=$.parseJSON(rs); alert(obj.msg); } ); }; } } </script> 选择图片上传后,可以在浏览器中查看提交的信息。
案例2——保存图片
<?php //接收上传的数据,(图片base+64) $imgbase64=$_POST['imgbase64']; //将base64解析为图片 $data=explode(',',$imgbase64)[1]; $img=base64_decode($data); //图片上传到指定的途径,项目文件内 //没有路径创造路径 $str="images/my/"; if(!file_exists($str)){ mkdir($str); } //获取上传图片的类型 $type=explode("/",explode(";",$imgbase64)[0])[1]; $imgName=date("Y-m-d")."-".uniqid().".".$type; $imgsrc=$str.$imgName; @file_put_contents($str.'header.png',$img); echo $str .'/head01.png'; ?> 选择图片上传后,注意的是,在存储图片时,代码固定为png格式,实际应用中应该获取上传图片的后缀名,以后缀名保存图片。
🎶五、创造“我的”页面
使用WeUI上传组件和底部导航组件构建“我的”页面,读者也可以直接拷贝资源中的index.html,重命名。给 页面添加访问控制,上传图片时使用POST提交图片数据案例4处理。
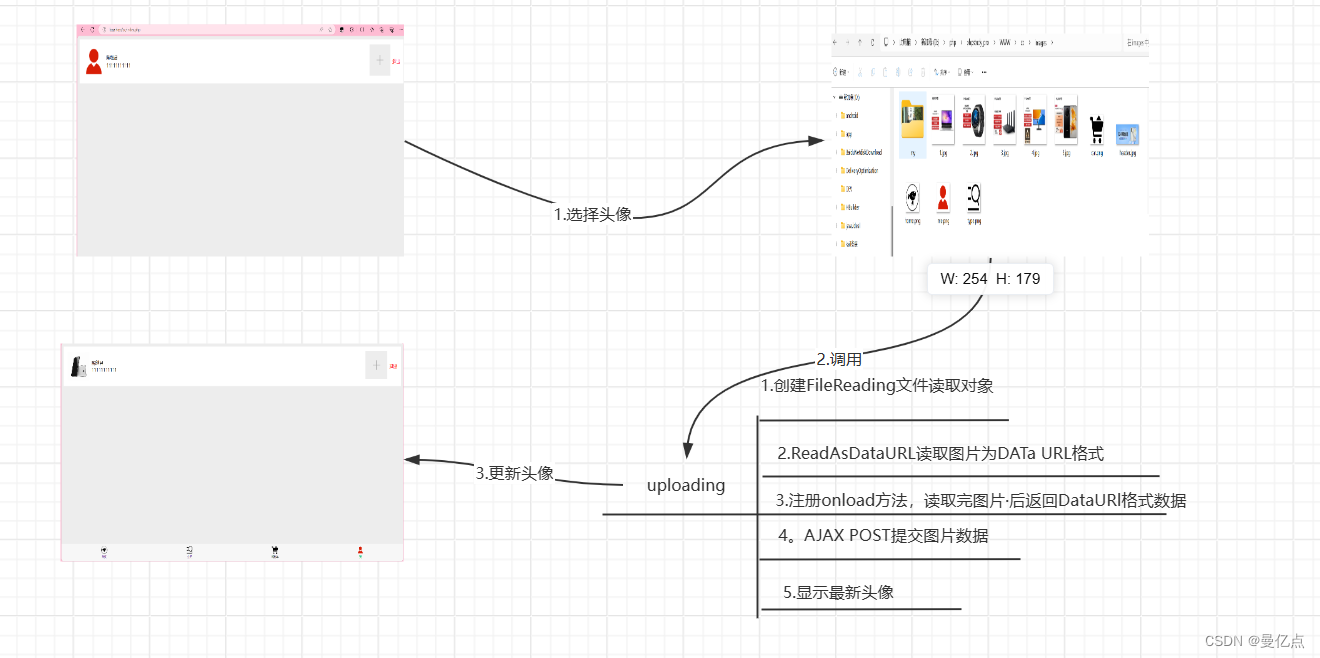
首先构建WeUI中的一行,然后将行分为三部分,分别是头部、主体和尾部。头部显示用户的头像,主体显示用户的姓名和电话,尾部显示上传按钮和退出按钮,当用户登录成功后,进入“我的”页面,点击上传按钮,选择新的图像上传,上传成功后,将会使用新的头像代替原来的头像。上传的流程图如下:
案例3——“我的”首页
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>首页面</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <link rel="stylesheet" href="css/weui.css" /> <!-- 自定义的css --> <link rel="stylesheet" href="css/demo.css" /> <!-- 引入弹窗插件 --> <link rel="stylesheet" href="jquery-confirm/jquery-confirm.css"> </head> <body ontouchstart> <?php //通过session获取登录信息 session_start(); $data=$_SESSION['login_status']; if($data==null){ header("Refresh:1,Url=del.php"); } ?> <div style="margin: 10px;"> <div class="weui-cells"> <div class="weui-cell"> <!-- 放置头像 --> <div class="weui-cell__hd"> <div class="weui-uploader"> <div class="weui-uploader__bd"> <ul class="weui-uploader__files" id="uploaderFiles"> <!-- 默认头像,实际地址从数据库用户表中获取 --> <li class="weui-uploader__file" style="background-image: url(./images/me.png);"> </li> </ul> </div> </div> </div> <div class="weui-cell__bd" style="margin-left: 10px;"> <span><?php echo $data['name']?></span> <div><?php echo $data['tel']?></div> </div> <div class="weui-cell__ft"> <div class="weui-cell" style="padding: 0;"> <div class="weui-cell__hd"> <!-- 点击上传头像,指定接收类型为image --> <div class="weui-uploader__input-box"> <input id="uploaderInput" class="weui-uploader__input" type="file" accept="image/*" onchange="uploadimg(this)"/> </div> </div> <div class="weui-cell__ft"> <a style="color: red;" href="loginOut.php">退出</a> </div> </div> </div> </div> </div> </div> <div class="weui-tabbar" style="width: 100%; position: fixed; bottom: 0;"> <div class="weui-tabbar__item"> <div tyle="display: inline-block; position: relative;"> <img src="./images/home.png" alt="" class="weui-tabbar__icon"> </div> <p class="weui-tabbar__label"><a href="houta.php">首页</a></p> </div> <div class="weui-tabbar__item"> <img src="./images/type.png" alt="" class="weui-tabbar__icon"> <p class="weui-tabbar__label"><a href="cs.php">分类</a></p> </div> <div class="weui-tabbar__item"> <div style="display: inline-block; position: relative;"> <img src="./images/car.png" alt="" class="weui-tabbar__icon"> </div> <p class="weui-tabbar__label">购物车</p> </div> <div class="weui-tabbar__item weui-bar__item_on"> <img src="./images/me.png" alt="" class="weui-tabbar__icon"> <p class="weui-tabbar__label">我</p> </div> </div> <!-- 引入jQuery和弹窗插件 --> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> function uploadimg(file) {console.log(file.files); //选择图片上传 if (file.files && file.files[0]) { //创建文件读取对象 var reader = new FileReader(); //读取图片 reader.readAsDataURL(file.files[0]); //onload该事件在读取操作完成时触发 reader.onload = function (evt) { $.post( //上传的路径 "imgLoad.php", {imgbase64: evt.target.result}, function(rs){ //将图片显示再界面上 $('#uploaderFiles').html( '<li class="weui-uploader__file"' + 'style="background-image:url(' + evt.target.result + ')"></li>' ); // var obj=$.parseJSON(rs); alert(obj.msg); } ); }; } } </script> </body> </html> 运行结果如图:
🎶六、保存图片地址
在案例3中,提交DataURL数据格式图片到指定的案例4中,案例4获取图片数据后进行解析,将解析的图片数据保存到指定目录,然后将图片地址写入数据库,并返回信息给调用者案例3进行图片更新。
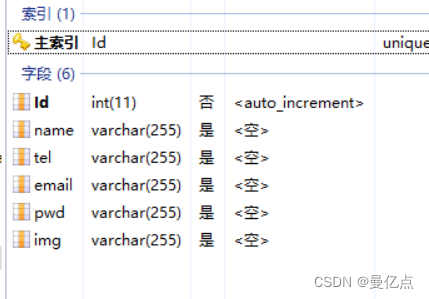
用户表中增加头像字段,用储存上传到服务器的头像图片的地址。其结构如图:

案例4——保存图片地址
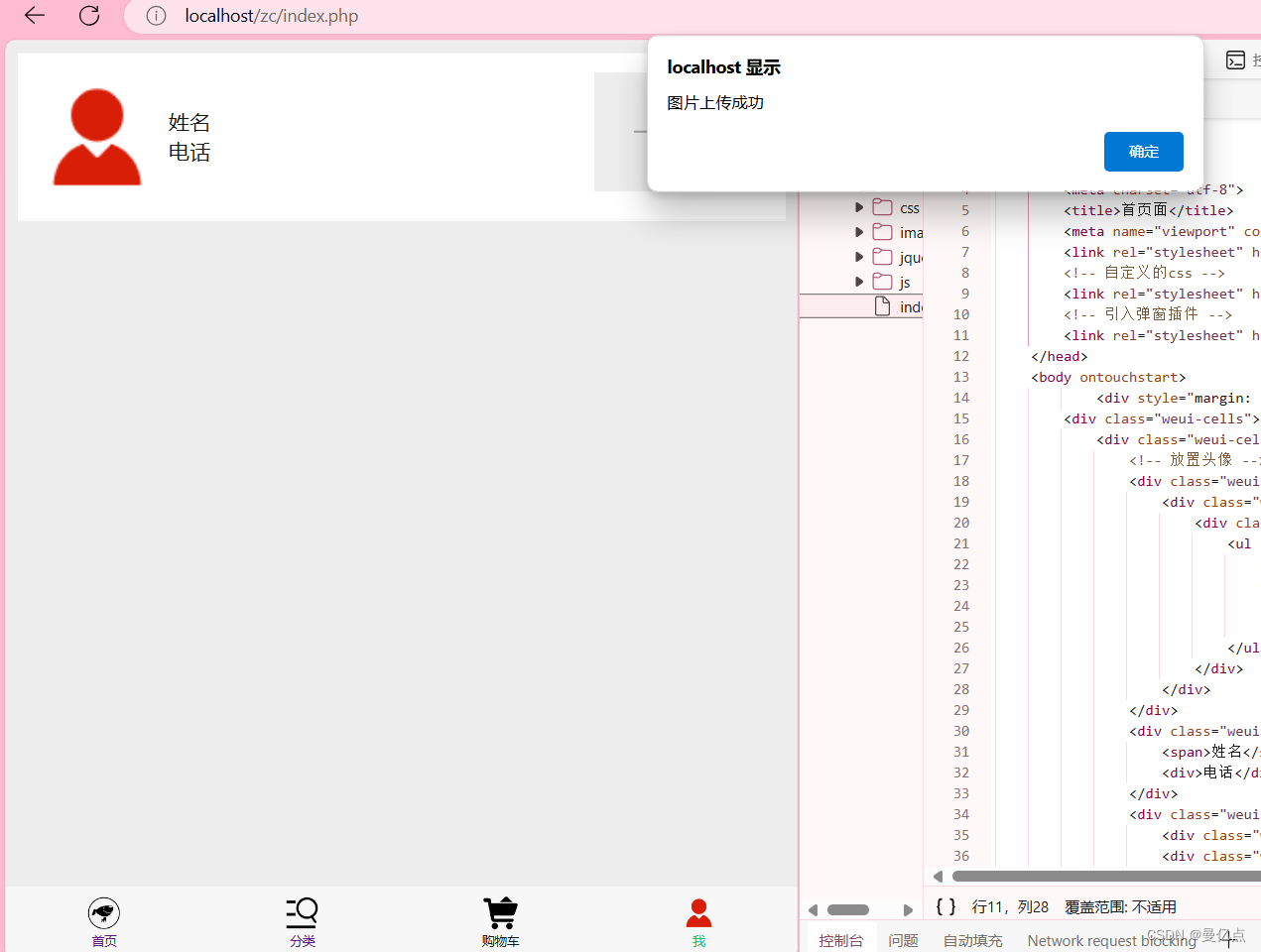
<?php //接收上传的数据,(图片base+64) $imgbase64=$_POST['imgbase64']; //将base64解析为图片 $data=explode(',',$imgbase64)[1]; $img=base64_decode($data); //图片上传到指定的途径,项目文件内 //没有路径创造路径 $str="images/my/"; if(!file_exists($str)){ mkdir($str); } //获取上传图片的类型 $type=explode("/",explode(";",$imgbase64)[0])[1]; $imgName=date("Y-m-d")."-".uniqid().".".$type; $imgsrc=$str.$imgName; @file_put_contents($str.'header.png',$img); //图片上传到数据库中去 //通过session获取登录信息 session_start(); $userInfo=$_SESSION['login_status']; if($userInfo==null){ header("Refresh:1,Url=del.php"); } $obj=array("success"=>false,"msg"=>"图片上传失败,请稍后"); $conn=mysqli_connect("localhost","root","123456","shop"); $id=$userInfo['id']; $sql="update users set img='$imgsrc' where Id=$id "; $rs=mysqli_query($conn,$sql); if($rs){ $obj=array("success"=>true,"msg"=>"图片上传成功"); } echo json_encode($obj); //释放资源,关闭连接 mysqli_close($conn); ?> 运行代码如图:

图片保存成功后,当刷新页面再次进入首页时,发现图片还是默认的图片,我们希望在用户字段表中的img字段为空或依据图片地址找不到图片时,使用默认图像显示,否则直接显示用户表中的头像图片。
这个头像地址可以在用户登录时保存在会话中,这样可以直接使用了,修改目录中login.php的代码和案例3的代码。
登录成功时保存图片地址:
<div class="weui-cell__bd" style="margin-left: 10px;"> <span><?php echo $data['name']?></span> <div><?php echo $data['tel']?></div> </div> 首页调用会话中的图片地址显示
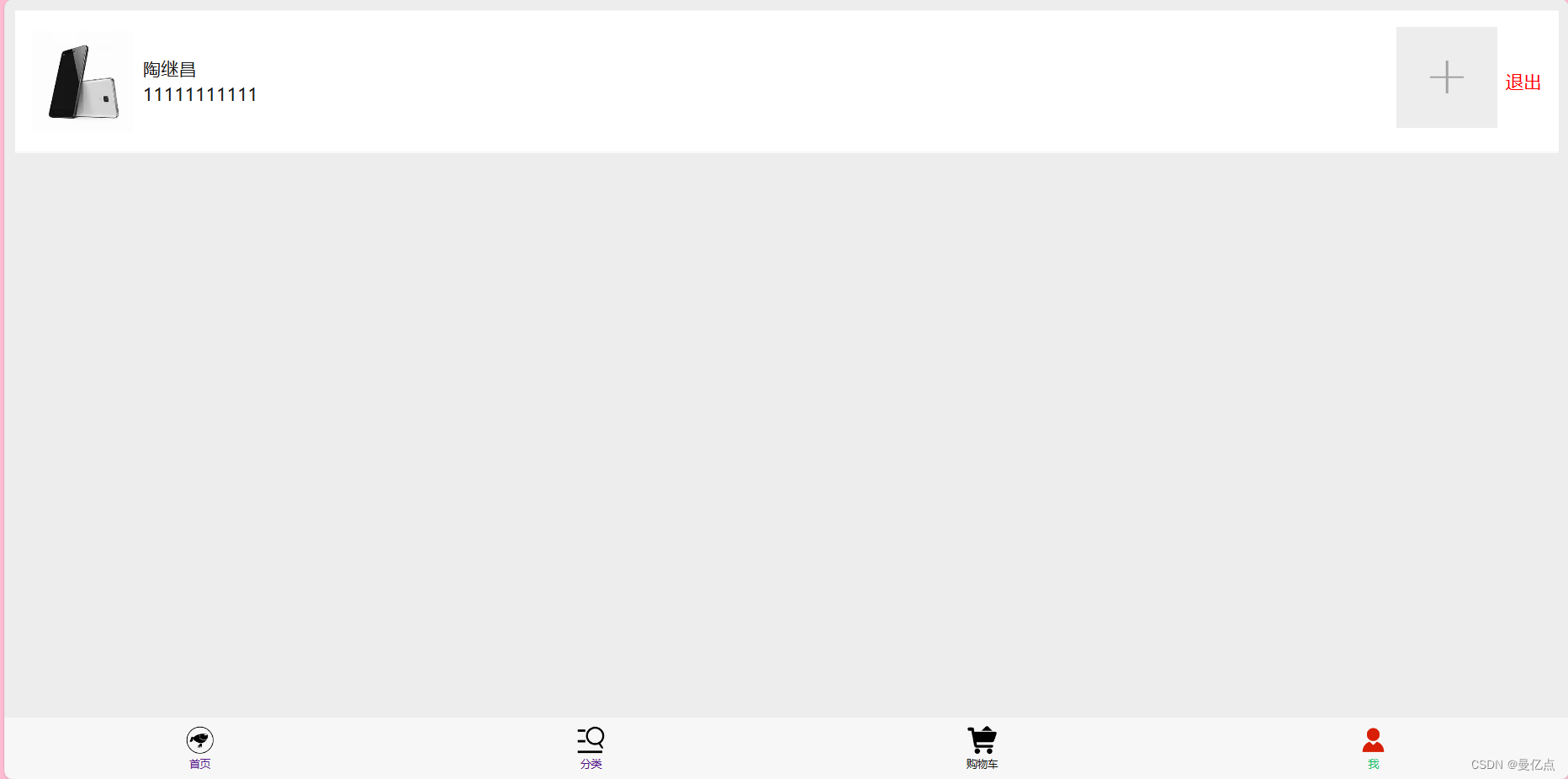
<li class="weui-uploader__file" style="background-image: url(./images/me.png);"> </li> 退出登录后,再次运行案例3,登录成功后,用户的信息被保存在会话中,案例4首页可以获取登录时保存的信息,并现在页面中,其运行结果如下:
结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖
