涉及到的模块:
var fs = require(‘fs’)——内置模块
var ejs = require(‘ejs’)——第三方模块
var mysql = require(‘mysql’)——第三方模块
var express = require(‘express’)——第三方模块
var bodyParser = require(‘body-parser’)——第三方中间件
需要安装的模块:
npm install express@4
npm install ejs
npm install mysql
npm install body-parser
一.先将数据库中的信息输出到浏览器页面
思路:创建一个book-list.html文件作为ejs模块文件,连接mysql数据库,将数据库中的信息,渲染到book-list.html文件中,输出给客户端
1. 连接mysql数据库并判断数据库连接是否成功
var client = mysql.createConnection({ host: 'localhost', port: '3306', user: 'root', password: 'root', database: 'Library' }) //判断数据库连接是否成功 client.connect(function (err) { if (err) { console.log('[query] - :' + err); } console.log('[connection connect] Mysql数据连接成功!') }); 2.创建并启动服务器
// 创建服务器 var app = express(); // 下面这段代码是使用Express框架中的body-parser中间件来解析HTTP请求体中的URL编码数据。 // 当extended参数设置为false时,它只支持扩展的URL编码格式(即不包含嵌套对象)。 app.use(bodyParser.urlencoded({ extended: false })); // 启动服务器 app.listen(52273, function () { console.log('服务器监听地址 http://127.0.0.1:52273'); }); 3.将数据库中的信息输出到网页
// 显示图示列表 app.get('/', function (request, response) { // 读取模版文件 fs.readFile('book-list.html', 'utf-8', function (error, data) { // 执行SQL语句 client.query('SELECT * FROM books', function (error, results) { // 相应数据 console.log('shuju:' + results) response.send(ejs.render(data, { data: results })); // console.log('shuju:'+results) }); }); }); 4.book-list.html文件内容
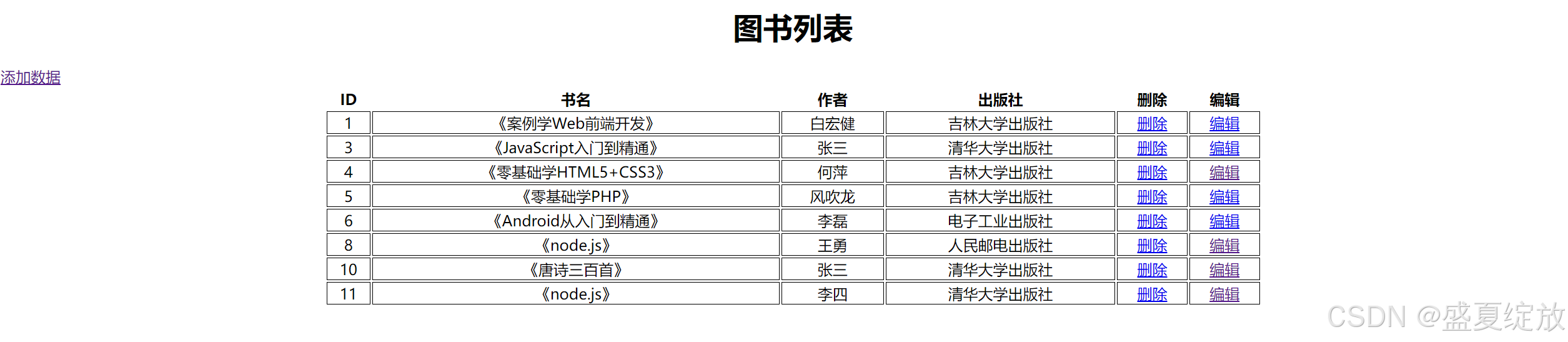
<style> table { padding: 0; position: relative; margin: 0 auto; } td { text-align: center; border: solid 1px black; } </style> <body> <h1 style="text-align: center;">图书列表</h1> <a href="/insert" id="add">添加数据</a> <br /> <table width="1000px"> <tr> <th>ID</th> <th>书名</th> <th>作者</th> <th>出版社</th> <th>删除</th> <th>编辑</th> </tr> <% data.forEach((item,index)=> { %> <tr> <td> <%= item.id %> </td> <td> <%= item.bookname %> </td> <td> <%= item.author %> </td> <td> <%= item.press %> </td> <td><a href="/delete/<%= item.id %>">删除</a></td> <td><a href="/edit/<%= item.id %>">编辑</a></td> </tr> <% });%> </table> 5.浏览器效果图

二.完成添加数据功能
思路:创建一个book-insert.html文件作为添加数据的网页,点击添加数据是跳转到此网页,get请求响应此文件的内容,再用post请求处理提交的内容,提交完后强制跳转到根网页
注意:添加数据跳转网页的地址在book-list.html文件中已经定好了:‘/insert’
1.用get请求先把book-insert.html文件响应给客户
app.get('/insert', function (request, response) { // 读取模版文件 fs.readFile('book-insert.html', 'utf-8', function (error, data) { // 响应数据 response.send(data) }); }); 2.再用post请求将用户提交的信息进行处理
app.post('/insert', function (request, response) { // 声明body var body = request.body; // 执行SQL语句 client.query('INSERT INTO books (bookname,author,press) VALUES (?,?,?)', [ body.bookname, body.author, body.press ], function () { // 响应数据 response.redirect('./') }); }); 3.book-insert.html文件内容
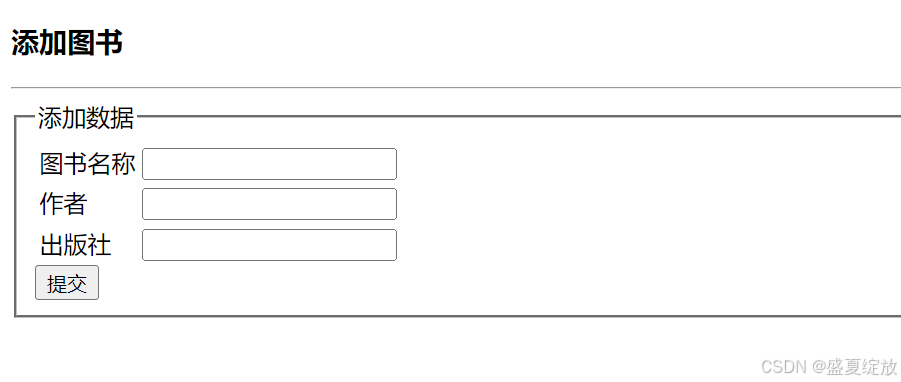
<h3>添加图书</h3> <hr/> <form action="" method="post"> <fieldset> <legend>添加数据</legend> <table> <tr> <td><label for="">图书名称</label></td> <td><input type="text" name="bookname" id=""></td> </tr> <tr> <td><label for="">作者</label></td> <td><input type="text" name="author" id=""></td> </tr> <tr> <td><label for="">出版社</label></td> <td><input type="text" name="press" id=""></td> </tr> </table> <input type="submit" name="" id=""> </fieldset> </form> 4.book-insert.html文件效果

三.完成删除和修改效果
注意:需要创一个修改信息的静态网页:book-edit.html
1.删除
思路:此效果比较简单,得到删除信息的id后直接执行SQL语句删除即可
app.get('/delete/:id', function (request, response) { // 执行sql语句 client.query('DELETE FROM books WHERE id=?', [request.params.id], function () { response.redirect('/'); }); }); book-edit.html网页内容:
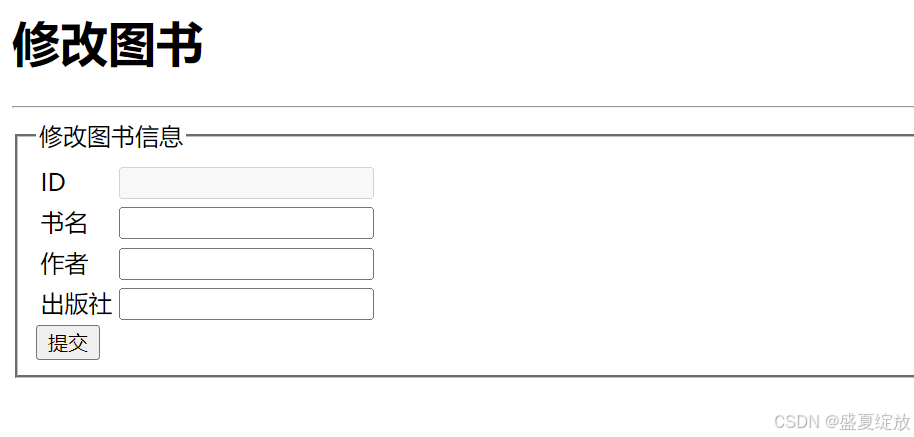
<h1>修改图书</h1> <hr/> <form action="" method="post"> <fieldset> <legend>修改图书信息</legend> <table> <tr> <td><label for="">ID</label></td> <td><input type="text" name="id" id="" value="<% data.id %>" disabled></td> </tr> <tr> <td><label for="">书名</label></td> <td><input type="text" name="bookname" id="" value="<% data.bookname %>"></td> </tr> <tr> <td><label for="">作者</label></td> <td><input type="text" name="author" id="" value="<% data.author %>" ></td> </tr> <tr> <td><label for="">出版社</label></td> <td><input type="text" name="press" id="" value="<% data.press %>" ></td> </tr> </table> <input type="submit" name="" id=""> </fieldset> </form> book-edit.html网页效果:

2.修改
思路:此效果就比较复杂了
两个路由处理程序:一个用于显示编辑表单(GET请求),另一个用于处理表单提交并更新数据库中的记录(POST请求)。
GET请求
1.当用户访问/edit/:id时,服务器会读取名为book-edit.html的模板文件。
2.然后,它会执行一个SQL查询,从books表中获取与给定ID匹配的书籍信息。
3.最后,它将渲染模板并将查询结果作为数据传递给模板,然后将渲染后的HTML发送给客户端。
app.get('/edit/:id', function (request, response) { // 读取模版信息 fs.readFile('book-edit.html', 'utf-8', function (error, data) { // 执行sql语句 client.query('SELECT * FROM books WHERE id = ?', [ request.params.id], function (error, result) { // 响应数据 response.send(ejs.render(data, { data: result[0] })); }); }); }); POST请求
1.当用户提交编辑表单时,服务器会接收到一个包含表单数据的POST请求。
2.服务器会从请求体中提取书籍信息(书名、作者和出版社),并使用这些信息更新数据库中相应ID的书籍记录。
3.更新完成后,服务器将强制跳转到主页(‘/’)。
app.post('/edit/:id', function (request, response) { // 声明body var body = request.body; // 执行sql语句 client.query('UPDATE books SET bookname=?,author=?,press=? WHERE id=?', [body.bookname, body.author, body.press, request.params.id], function () { // 响应信息 response.redirect('/') }) }) 