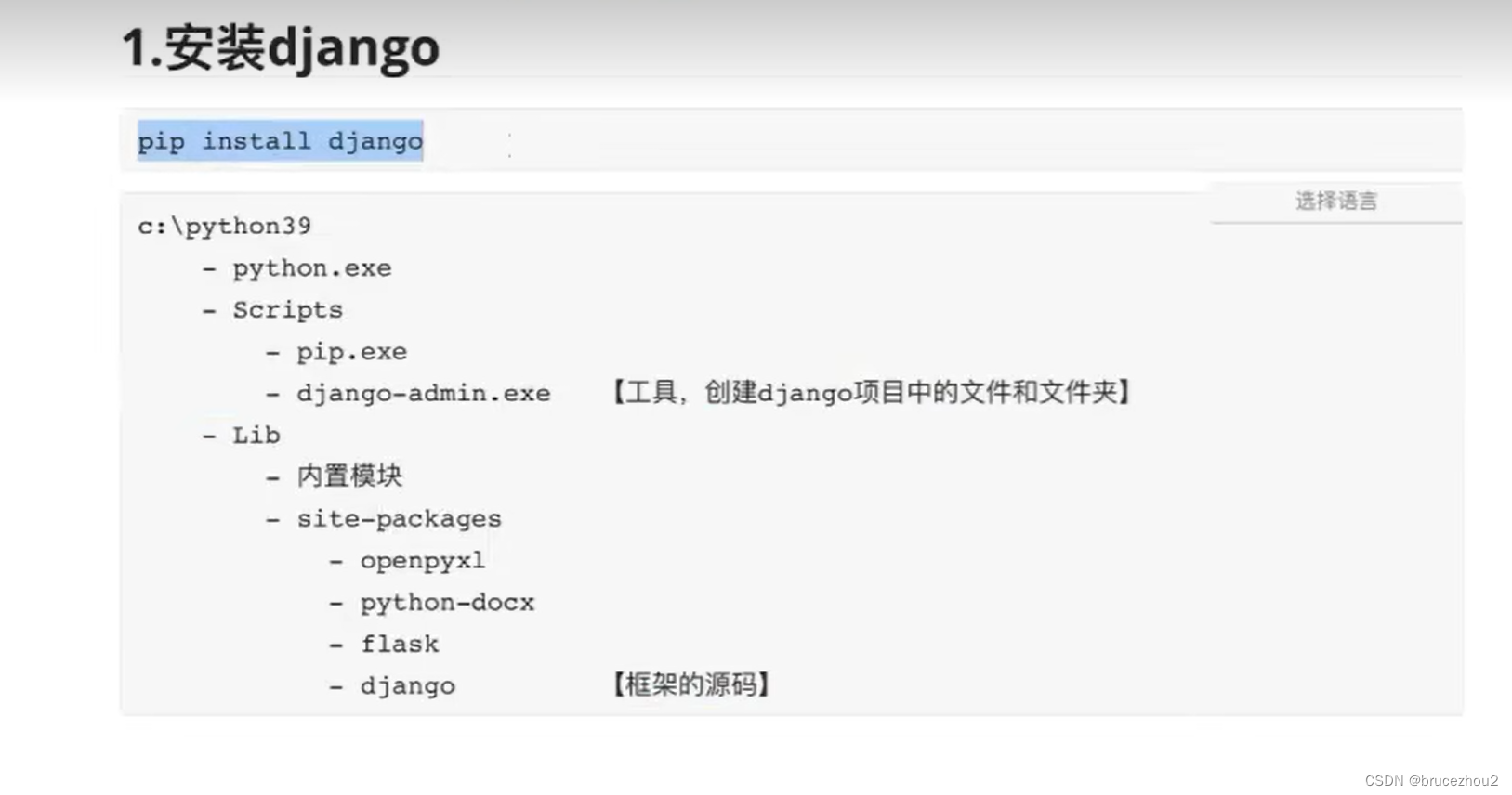
django的安装
在pycharm中安装即可

创建django项目
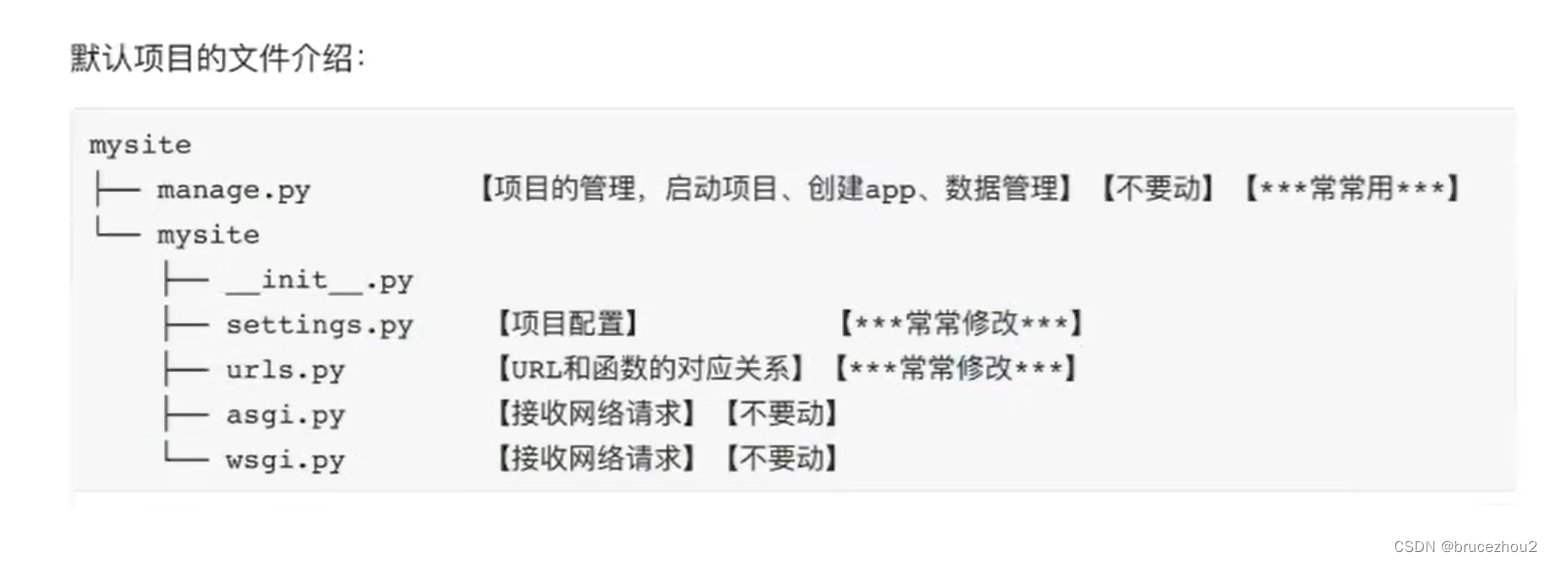
django项目会有一些默认的文件和文件夹
1. 在终端创建
(不测试了)
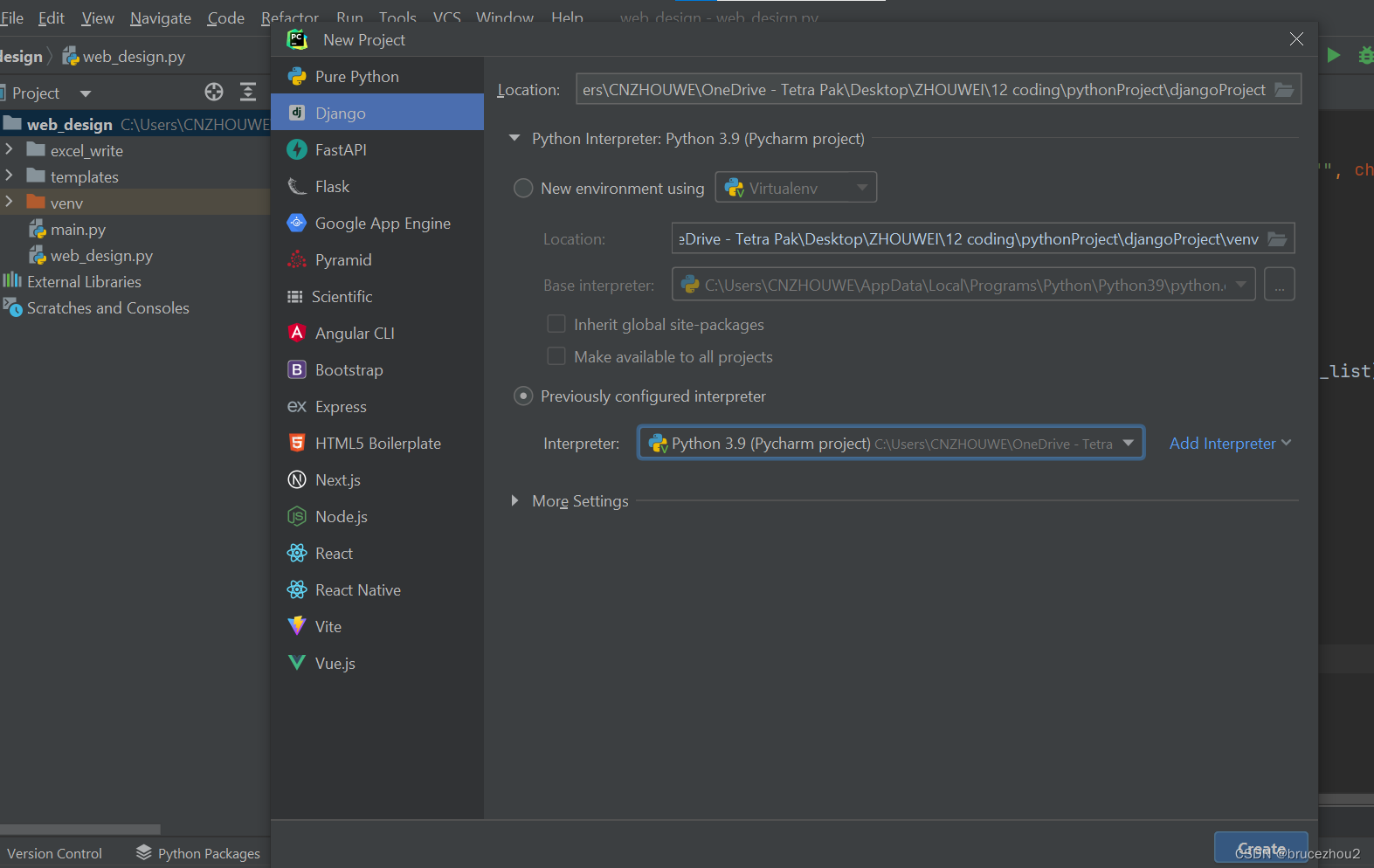
2. 在Pycharm中创建项目(不能是社区版pycharm)
新建项目,选型django项目

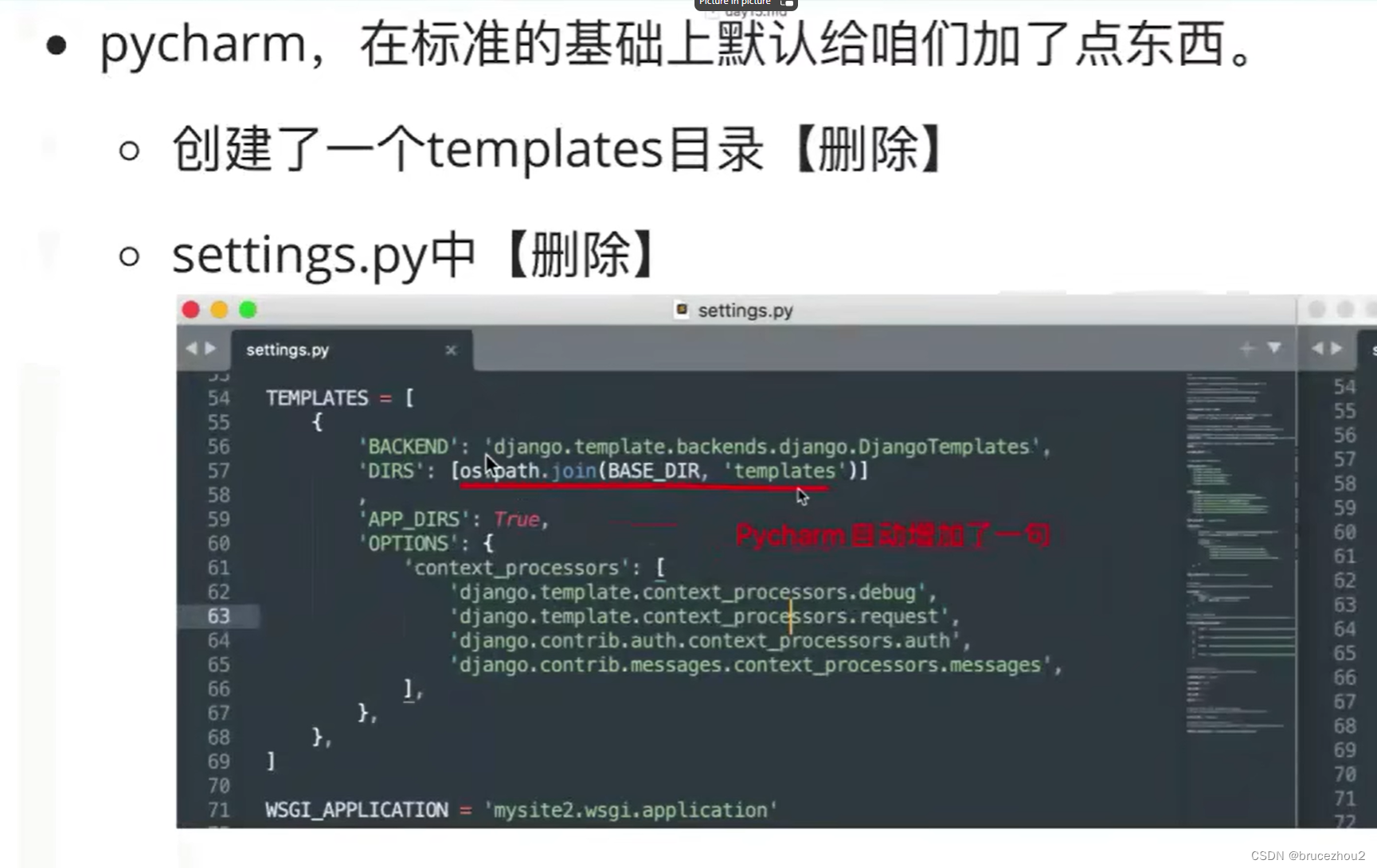
默认项目文件的介绍

3. APP


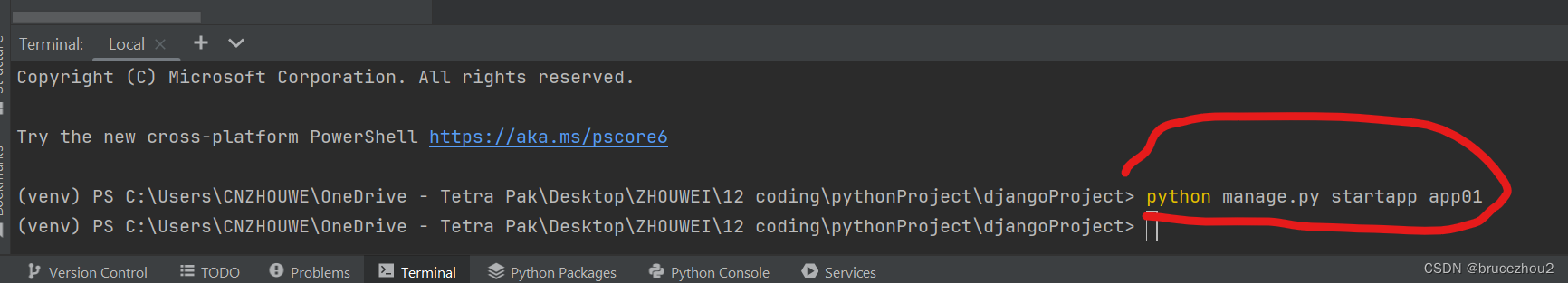
在Pycharm中创建app
使用pycharm中的terminal
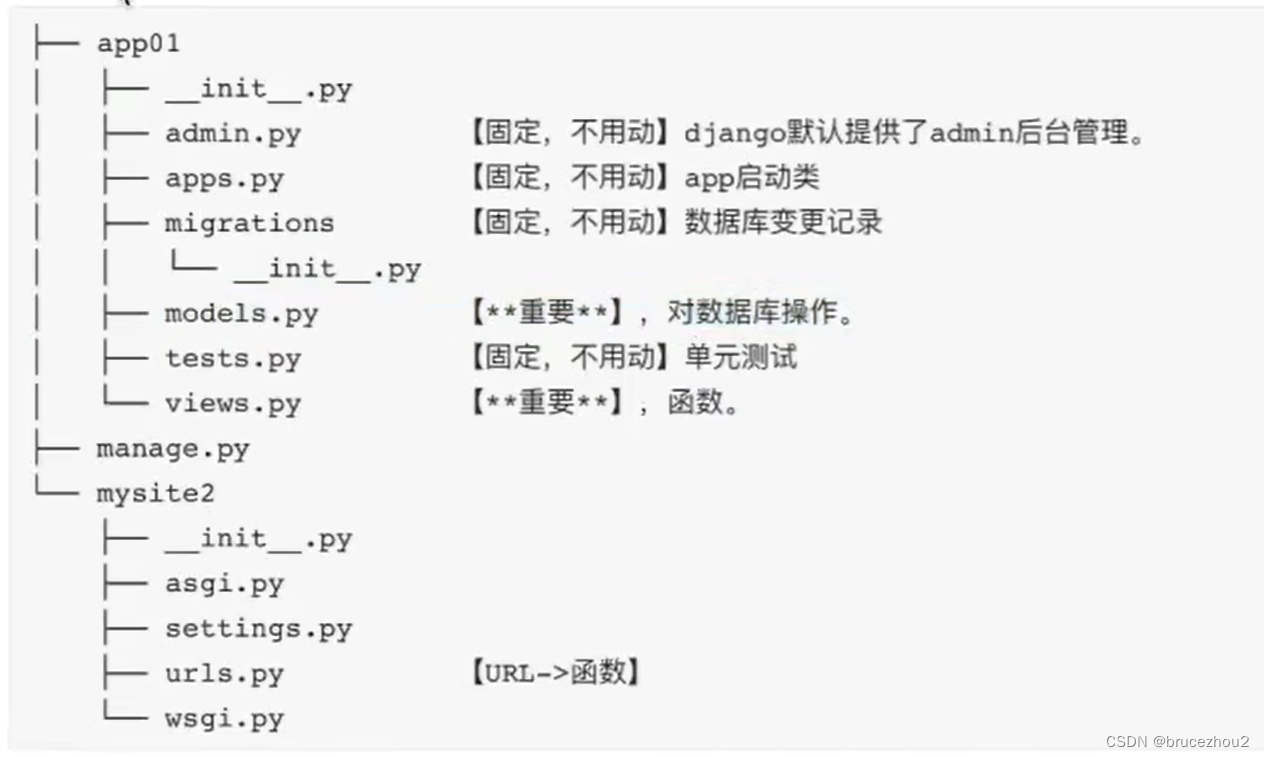
 创建新app01后的各文件功能
创建新app01后的各文件功能

运行django
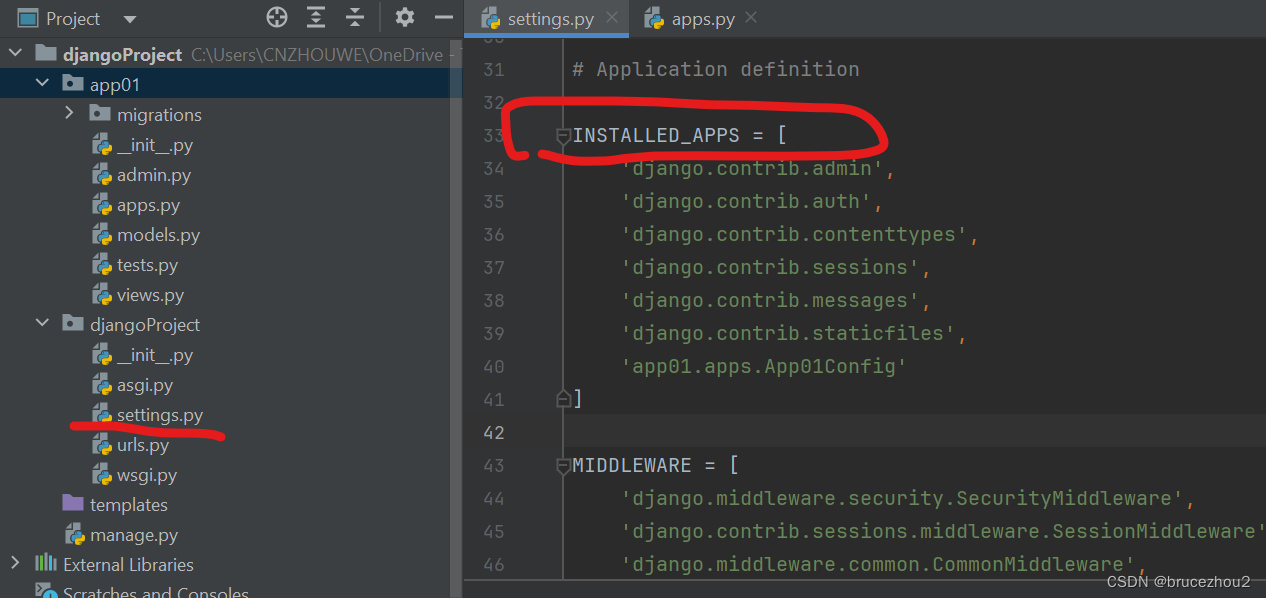
激活App01
1. 在django的项目文件夹中,打开setting.py文件,找到下图所示位置:

2.在App01文件夹中,打开 apps.py文件,找到Class的名称:(本示例)App01Config
3. 如上图所示,在列表最后加上'app01.apps.App01Config'
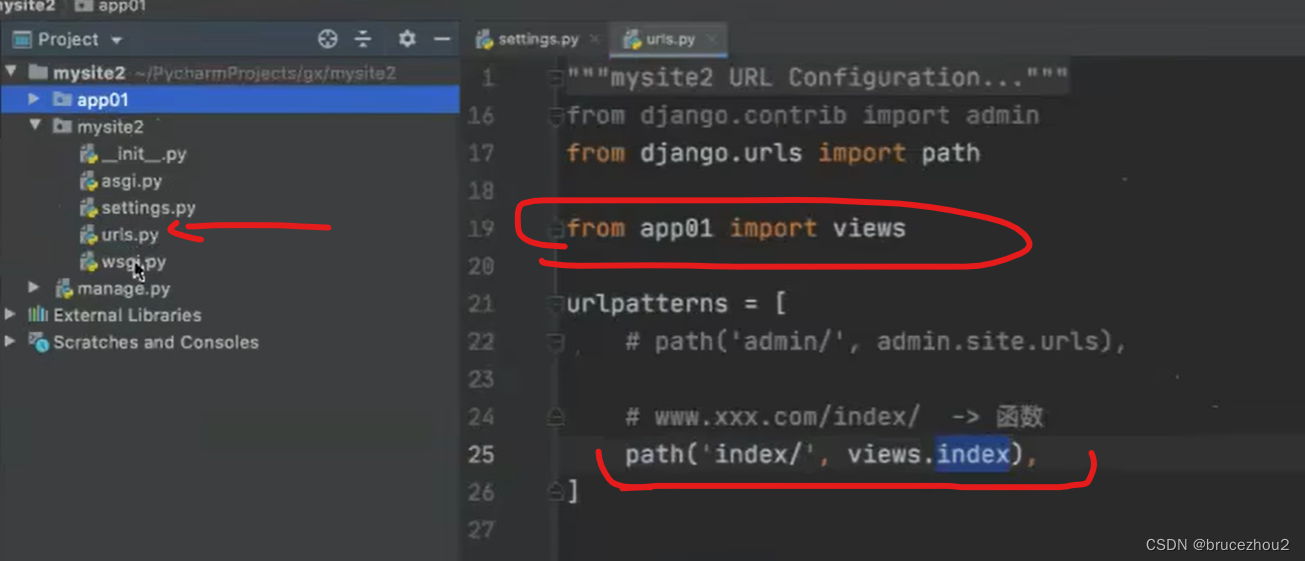
编写URL和视图函数对应关系 [urls.py]
编写URL和视图函数对应关系
1. 在项目文件urls.py中编写对应关系,
2. from app01 import views
这是从app01中,导入views文件(函数编写在该文件中)
3. path('index/', views.index),
这里是在对应url和函数。如果访问www.xxx.com/url,就会执行后面对应的函数(views.index)


启动django
命令行启动
在pycharm的命令框中
python manage.py runserver
Pycharm 启动
点击程序的运行按钮
url与返回页面的逻辑
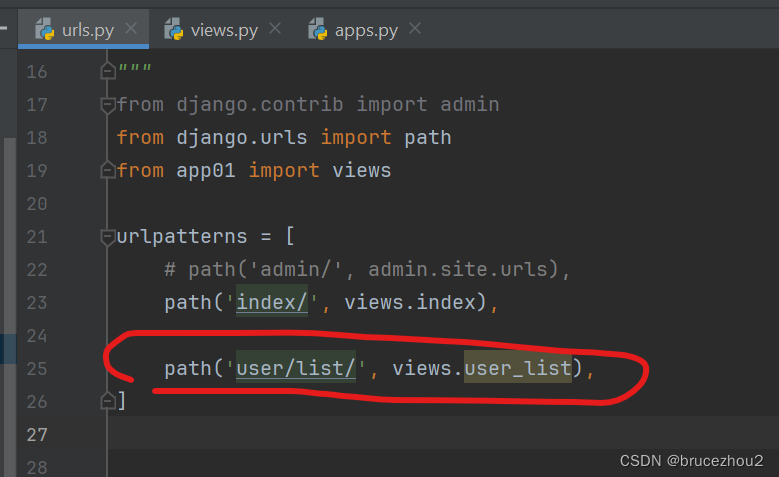
1. 先在url.py中写url地址
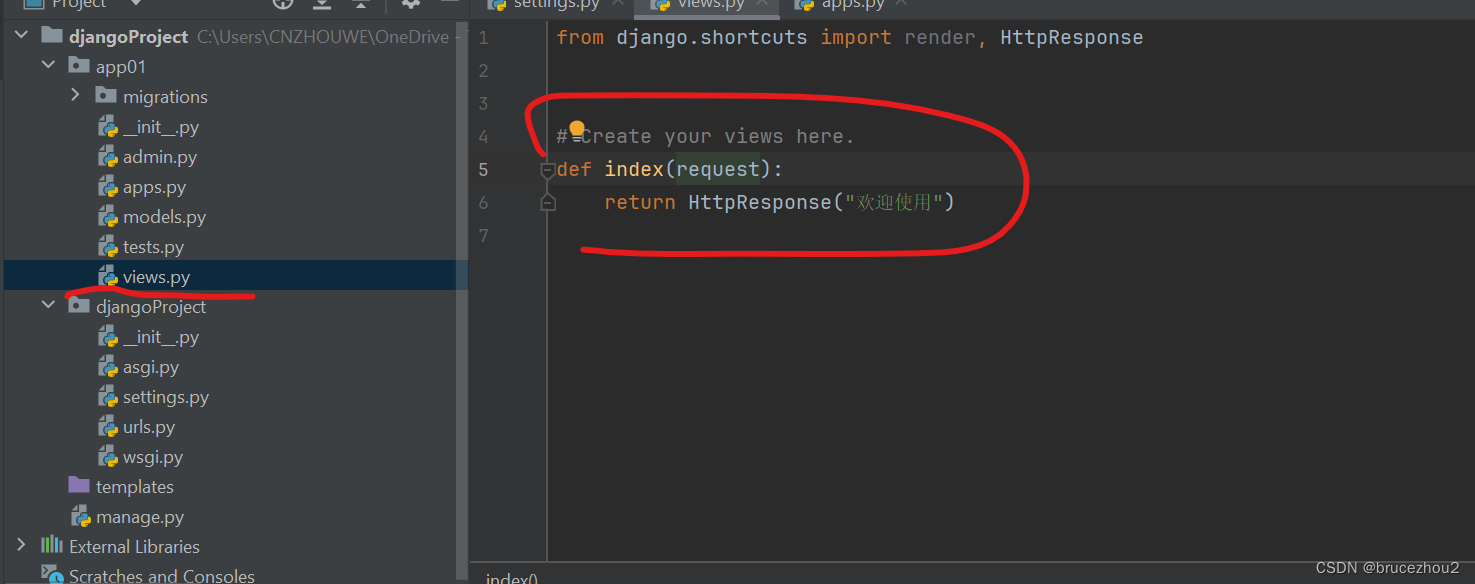
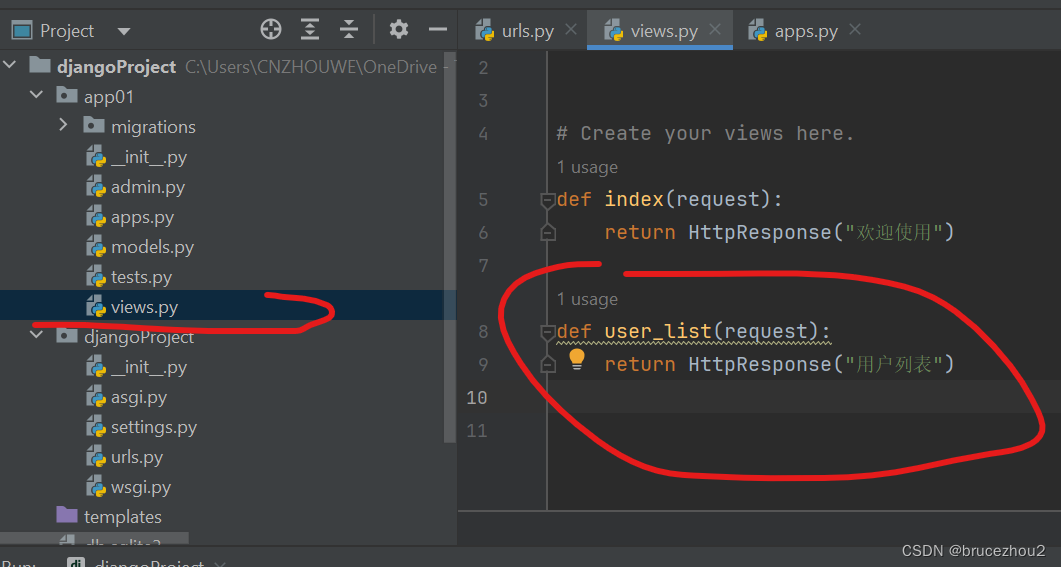
2. 在views.py写对应关系


模板和静态文件
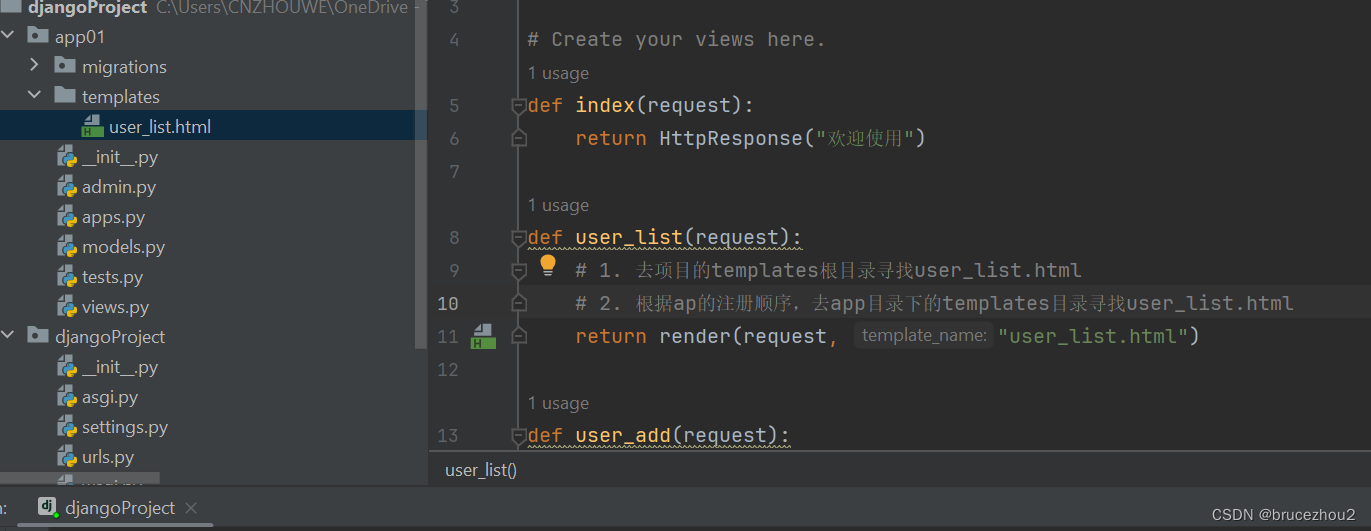
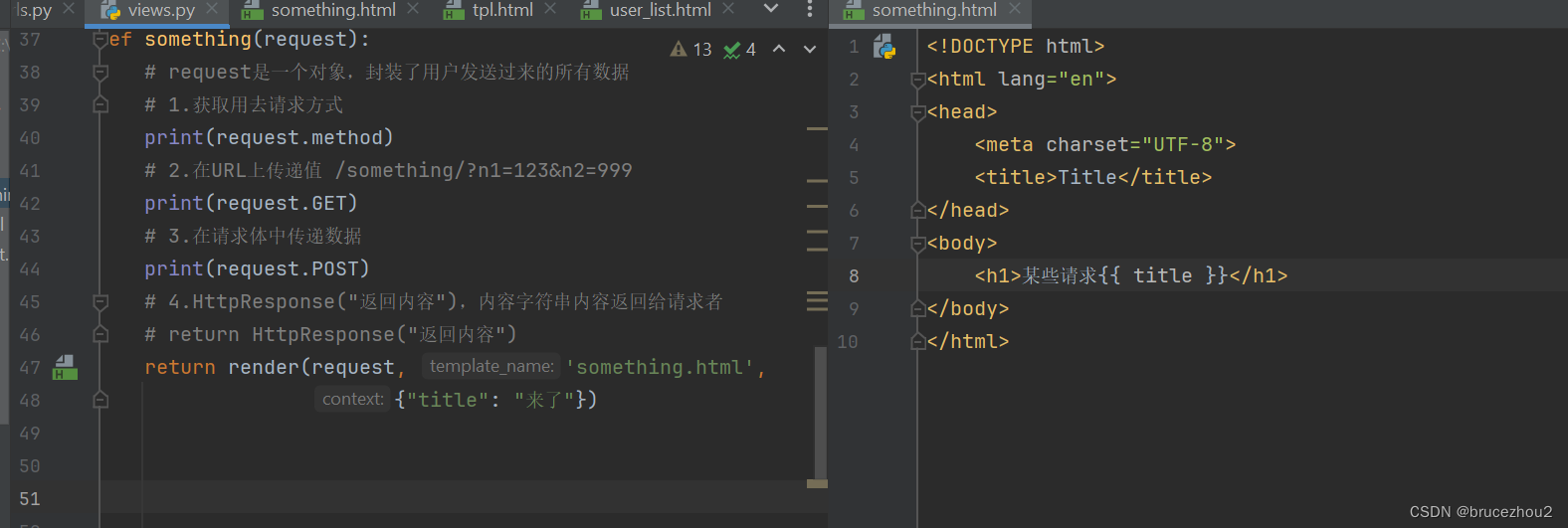
加载模板的方式,参照图片中的 def user_list(request)

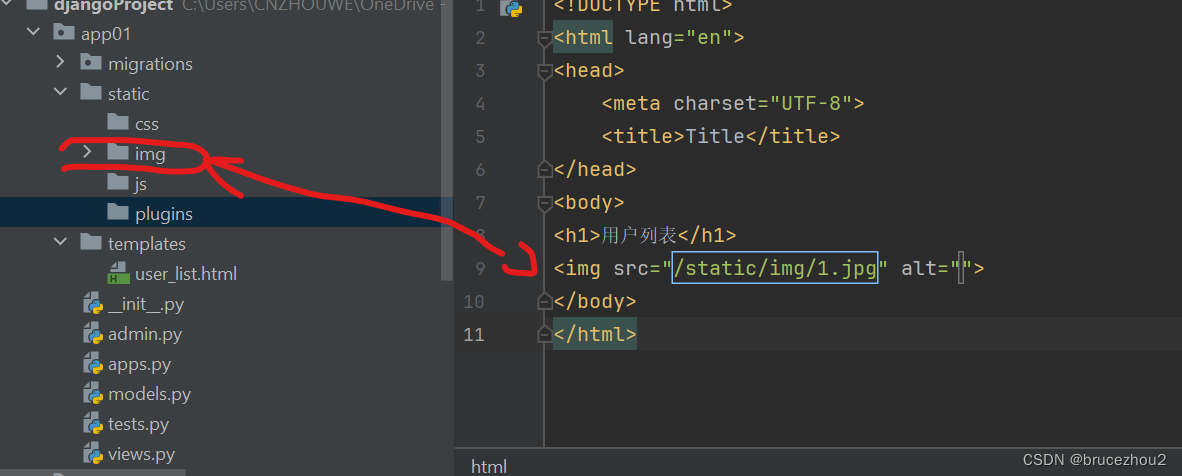
加载图片的方式

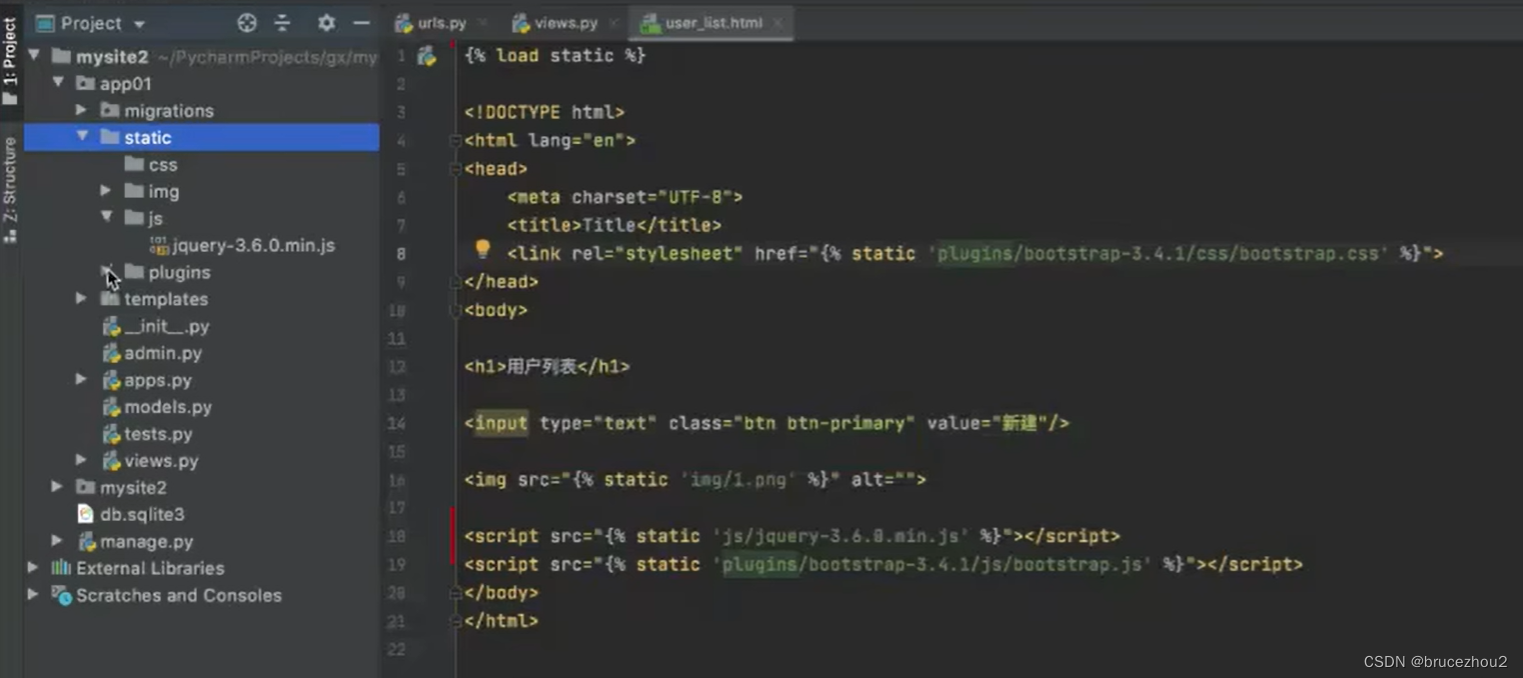
1. 在app目录下创建static文件夹
2. 用static方法引入css和js的方法

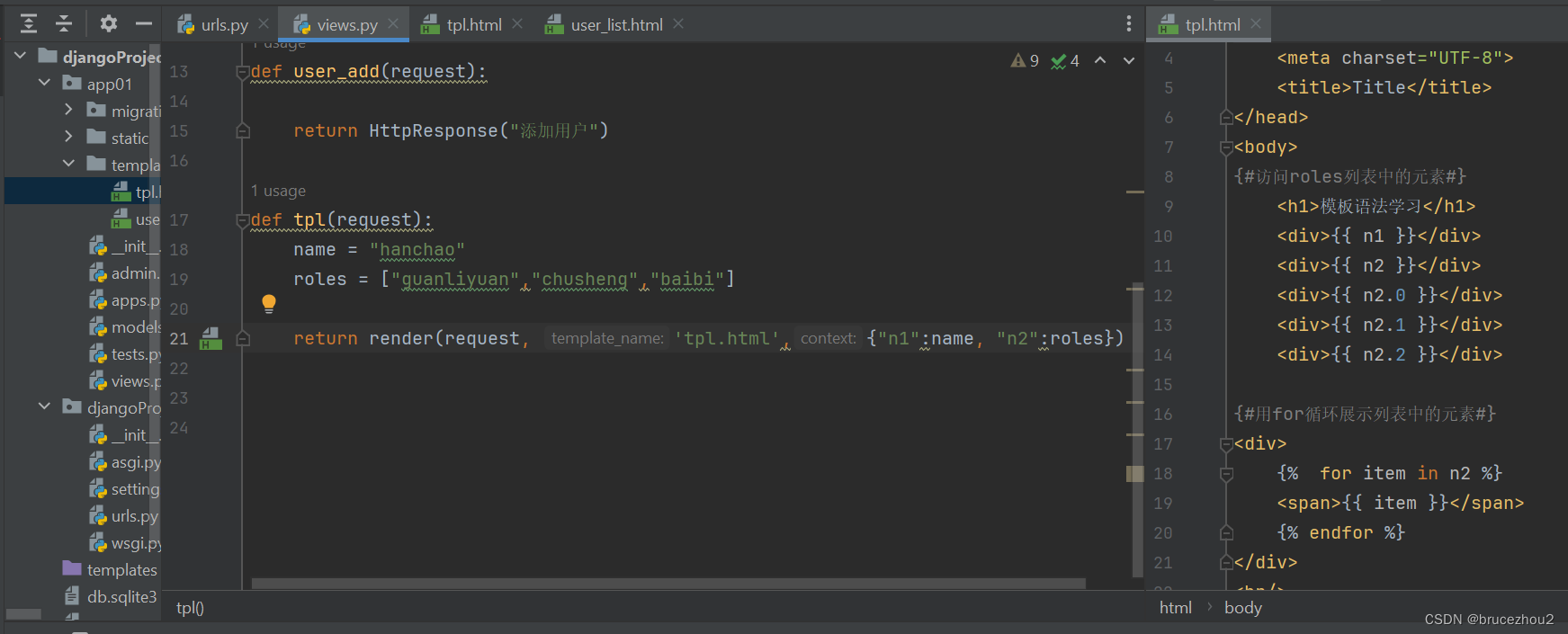
模板语法
本质上:在HTML中写一些占位符,由数据对这些占位符进行替换和处理
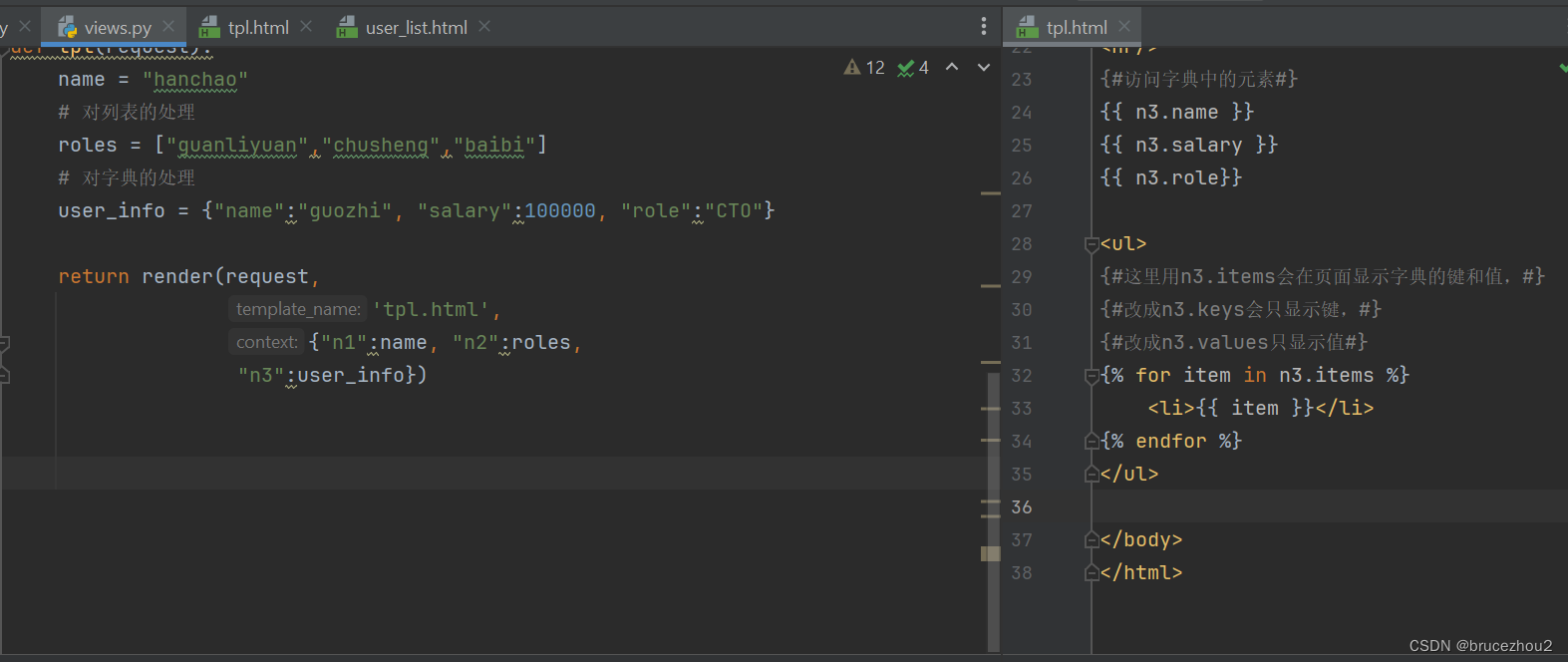
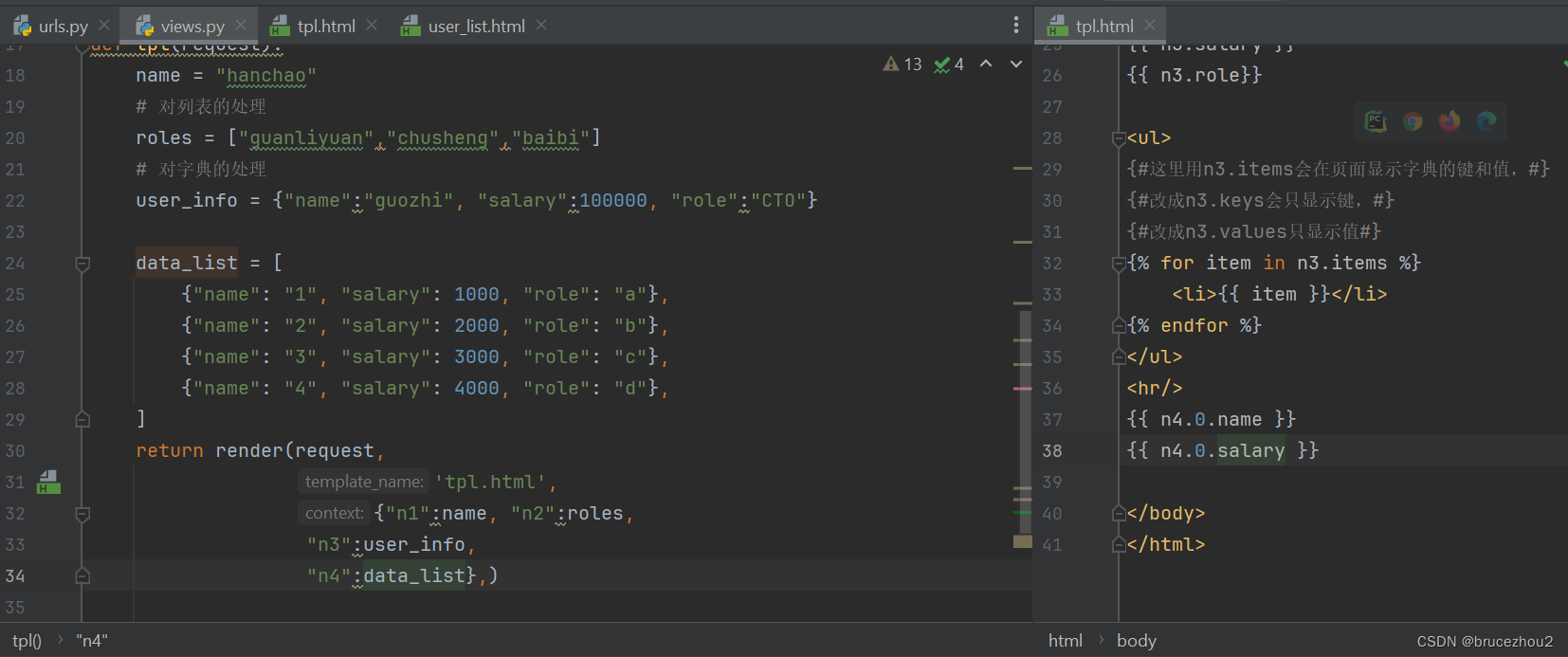
case: 建tpl网页,及内容,并访问views中的列表
访问字典中的内容

列表里面套字典,访问的方式

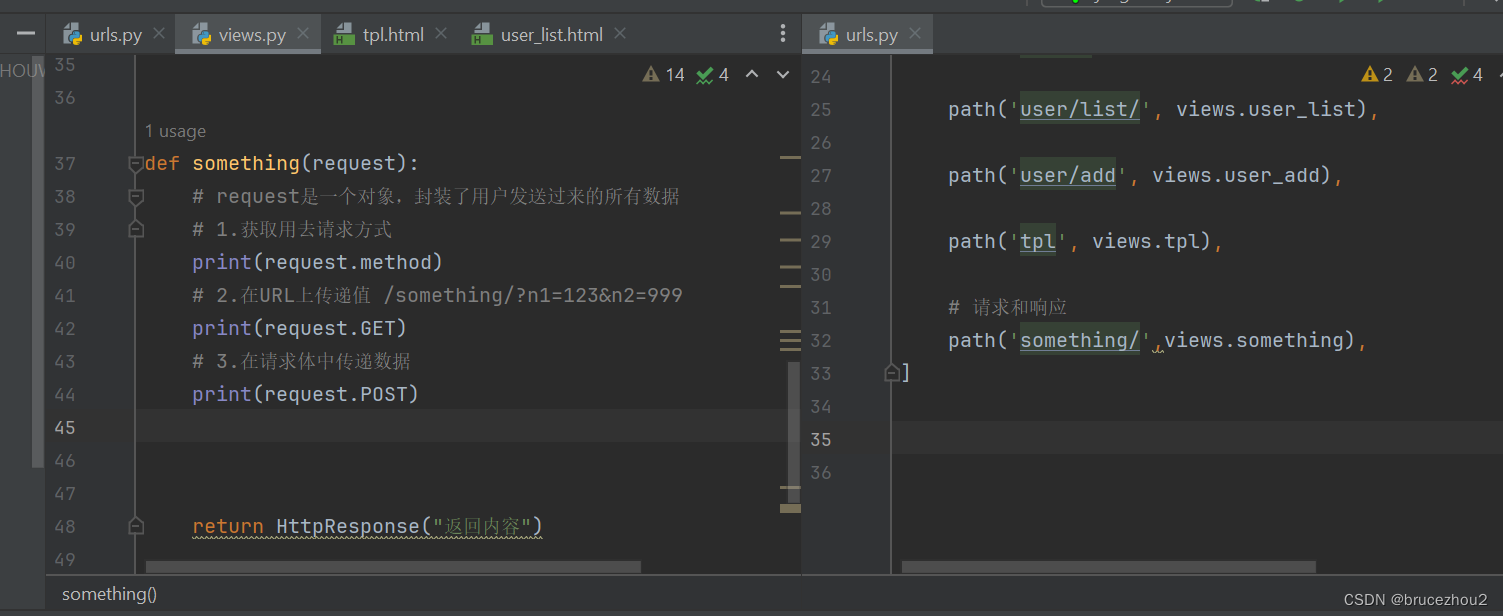
请求和响应



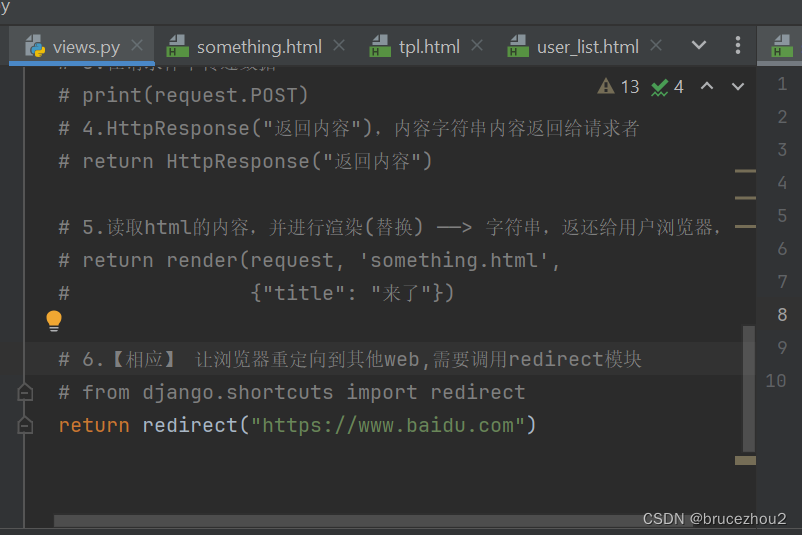
重定向的返回方式
是Django将网页返回给浏览器,浏览器自己访问web页面。不是Django访问了web页面再返回给浏览器
案例 用户登录
urls.py
from django.urls import path from app01 import views urlpatterns = [ # 用户登录 path('login/', views.login), ]views.py
def login(request): if request.method == "GET": return render(request, "login.html") else: print(request.POST) return HttpResponse("登录成功")login.html
<body> <h1>用户登录</h1> <form method = "post" action="/login/"> {% csrf_token %} <input type="text" name="user" placeholder="用户名"> <input type="password" name="pwd" placeholder="密码" > <input type= "submit" value="提交"/> </form> </body>修改成登录跳转新页面,登录失败重新输入账号密码
views.py
def login(request): if request.method == "GET": return render(request, "login.html") else: # print(request.POST) username = request.POST.get("user") password = request.POST.get("pwd") if username == "host" and password == "123": # return HttpResponse("登录成功") return redirect("https://www.chinaunicom.com.cn/") else: # return HttpResponse("登录失败") return render(request, 'login.html', {"error_msg": "用户名或密码错误"})login.html
<body> <h1>用户登录</h1> <form method = "post" action="/login/"> {% csrf_token %} <input type="text" name="user" placeholder="用户名"> <input type="password" name="pwd" placeholder="密码" > <input type= "submit" value="提交"/> <span style="color: red">{{ error_msg }}</span> </form> </body>数据库操作
Django开发操作数据库更简单,内部提供了ORM框架
安装第三方模块
mysqlclient
ORM
ORM可以帮助我们做两件事:
- 创建/修改/删除数据库中的表(无法创建数据库)
- 操作表中的数据
Django连接数据库
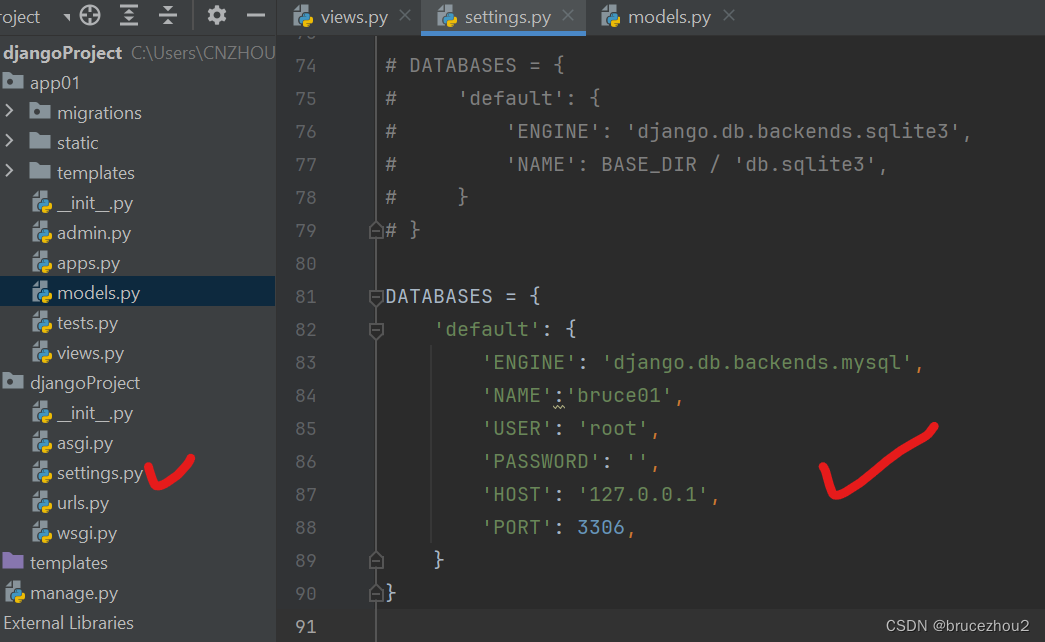
修改settings.py文件

增加如下内容:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'bruce01', 'USER': 'root', 'PASSWORD': '', 'HOST': '127.0.0.1', 'PORT': 3306, } } Django操作表
- 创建表
- 删除表
- 修改表
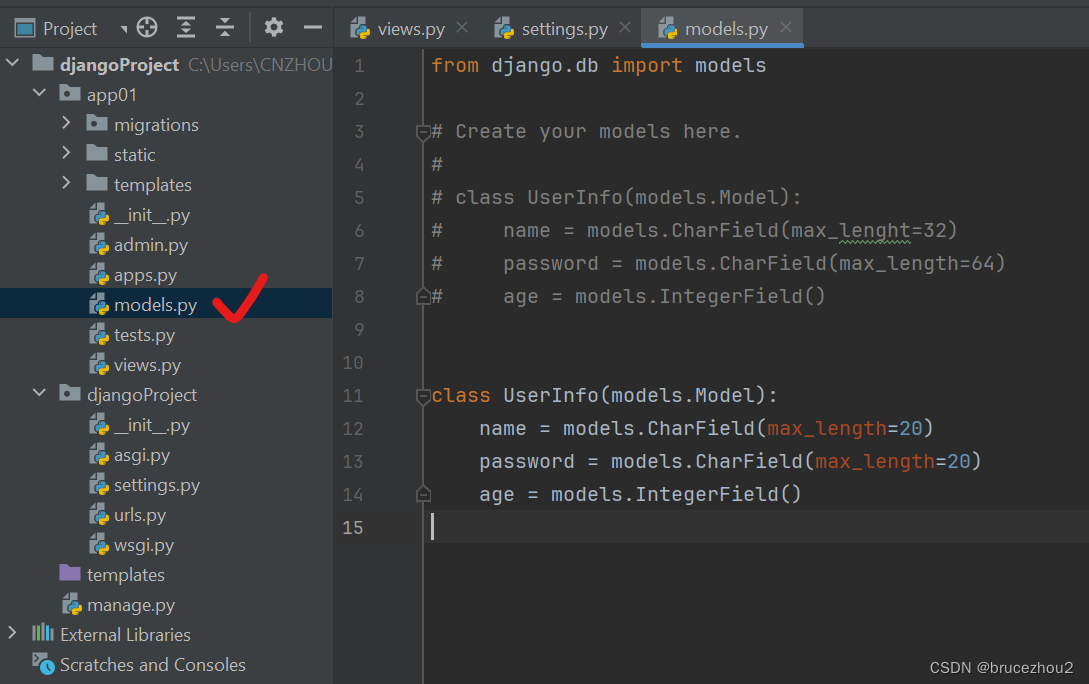
修改models.py文件

class UserInfo(models.Model): name = models.CharField(max_length=20) password = models.CharField(max_length=20) age = models.IntegerField()
在服务器中项目根目录下执行命令(注册APP)
python manage.py makemigrations
python manage.py migrate

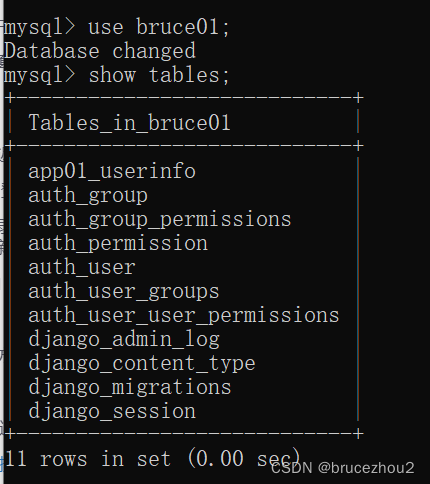
查看Mysql数据库

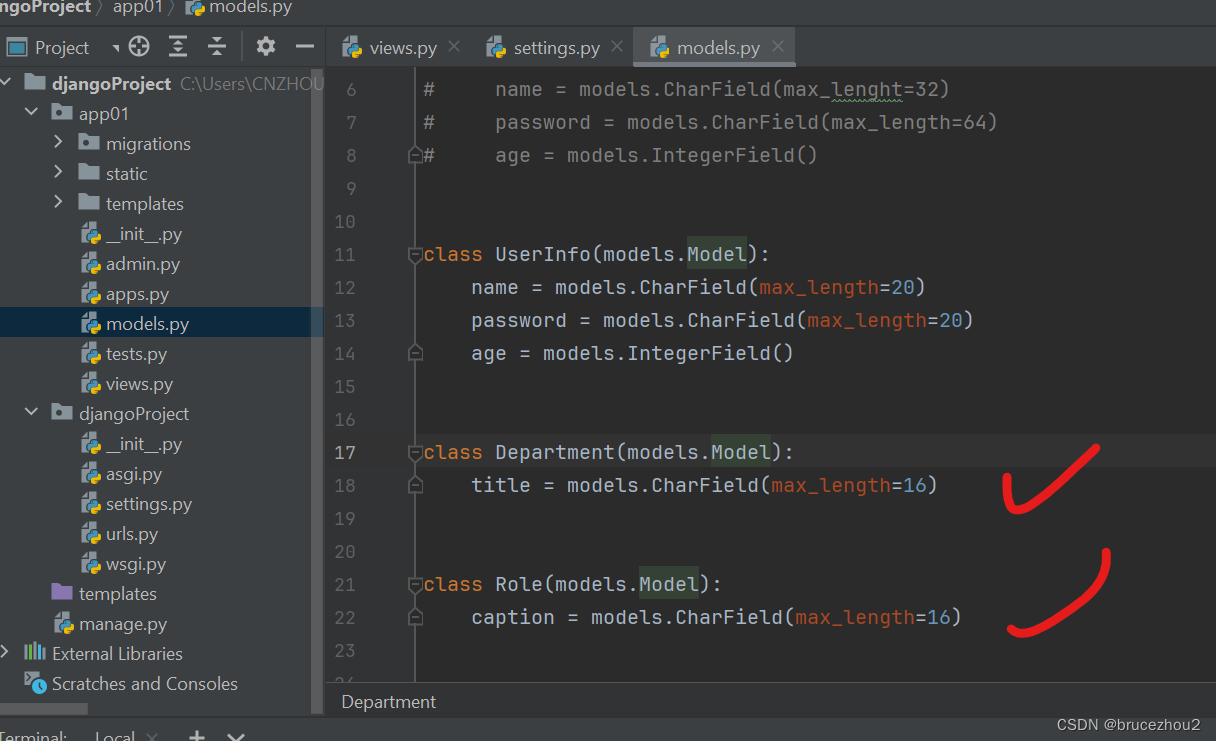
再写一张表

在服务器中项目根目录下再次执行命令(注册APP)
python manage.py makemigrations
python manage.py migrate
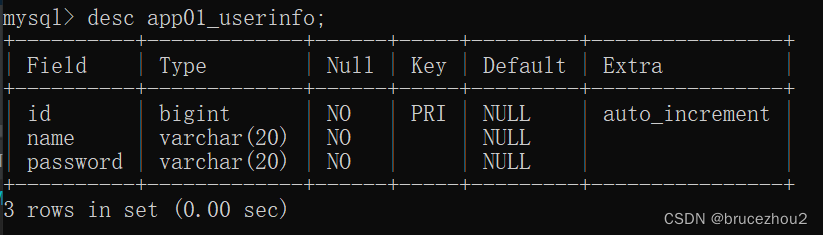
删除表的某一行
这是userinfo的原表

注释掉不想要的行
class UserInfo(models.Model): name = models.CharField(max_length=20) password = models.CharField(max_length=20) # age = models.IntegerField()
在服务器中项目根目录下再次执行命令(注册APP)
python manage.py makemigrations
python manage.py migrate

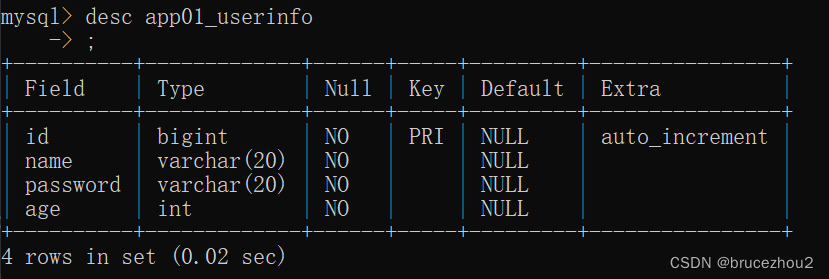
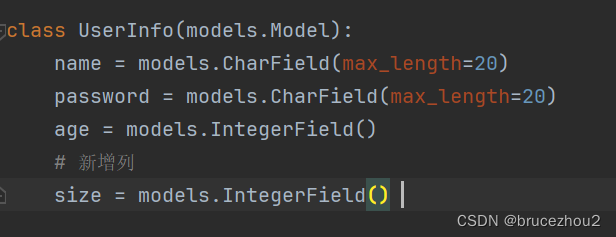
添加列
修改表的话,如果原表中存有数据,此时如果增加一个新的列,需要设定一个默认值

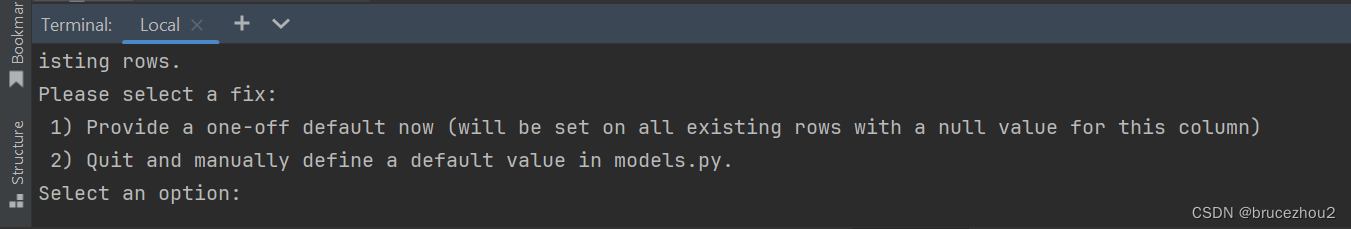
再次执行下面命令,会出现选择,1是提供一个预设值,2是手动输入一个默认值
python manage.py makemigrations

下图是手动输入默认值(选择2,回车后会退出,再写入下面的默认值)

之后再运行下面代码,就会将新的列插入进来
python manage.py migrate
允许为空
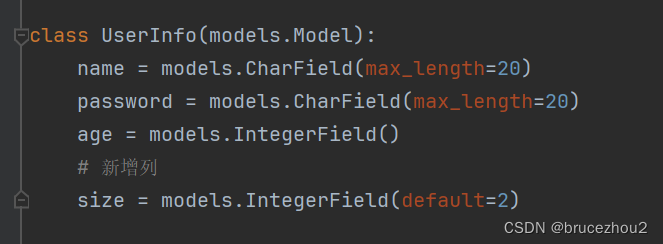
class UserInfo(models.Model): name = models.CharField(max_length=20) password = models.CharField(max_length=20) age = models.IntegerField() # 新增列 size = models.IntegerField(default=2) # 允许为空 data = models.IntegerField(null=True, blank=True)操作表中的数据
新增一行数据
class UserInfo(models.Model): name = models.CharField(max_length=20) password = models.CharField(max_length=20) age = models.IntegerField(default=2) class Department(models.Model): title = models.CharField(max_length=16) # 新建数据 # 本质:insert into app01_department(title)values() Department.objects.create(title="销售部") UserInfo.objects.create(name="bruce",password="123",age="18")在Django建url访问操作数据表
新增url(编辑urls.py文件)
from django.urls import path from app01 import views urlpatterns = [ # path('admin/', admin.site.urls), # path('index_app/', views.index_app), # path('user_list/', views.user_list), # path('tpl/', views.tpl), # path('something/', views.something), # path('login/', views.login), path('orm/', views.orm), ]编辑views.py
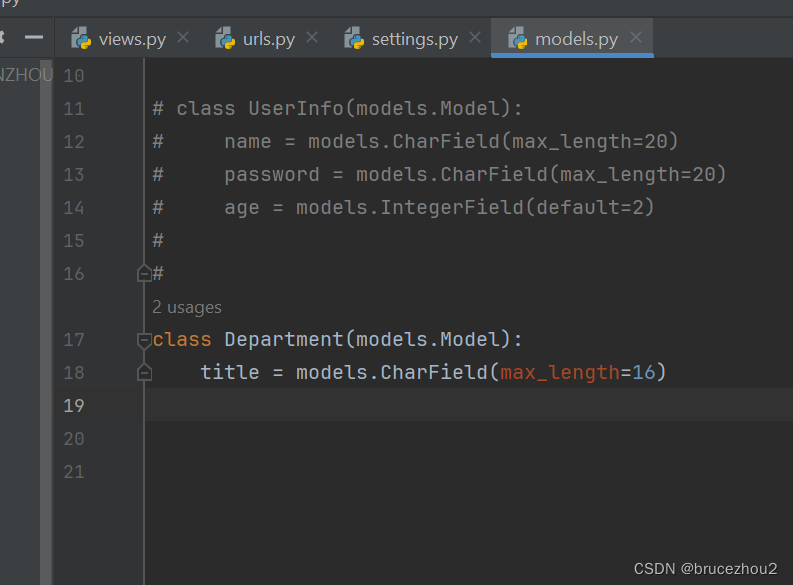
from app01.models import Department def orm(request): # 新建数据 Department.objects.create(title="123") return HttpResponse("成功")models.py文件如下:

网页运行结果如下:

删除数据(还是在views.py文件中)
def orm(request): # 新建数据 Department.objects.create(title="123") #删除数据 Department.objects.filter(id=2).delete() # 全部删除 Department.objects.all().delete() return HttpResponse("成功")显示数据
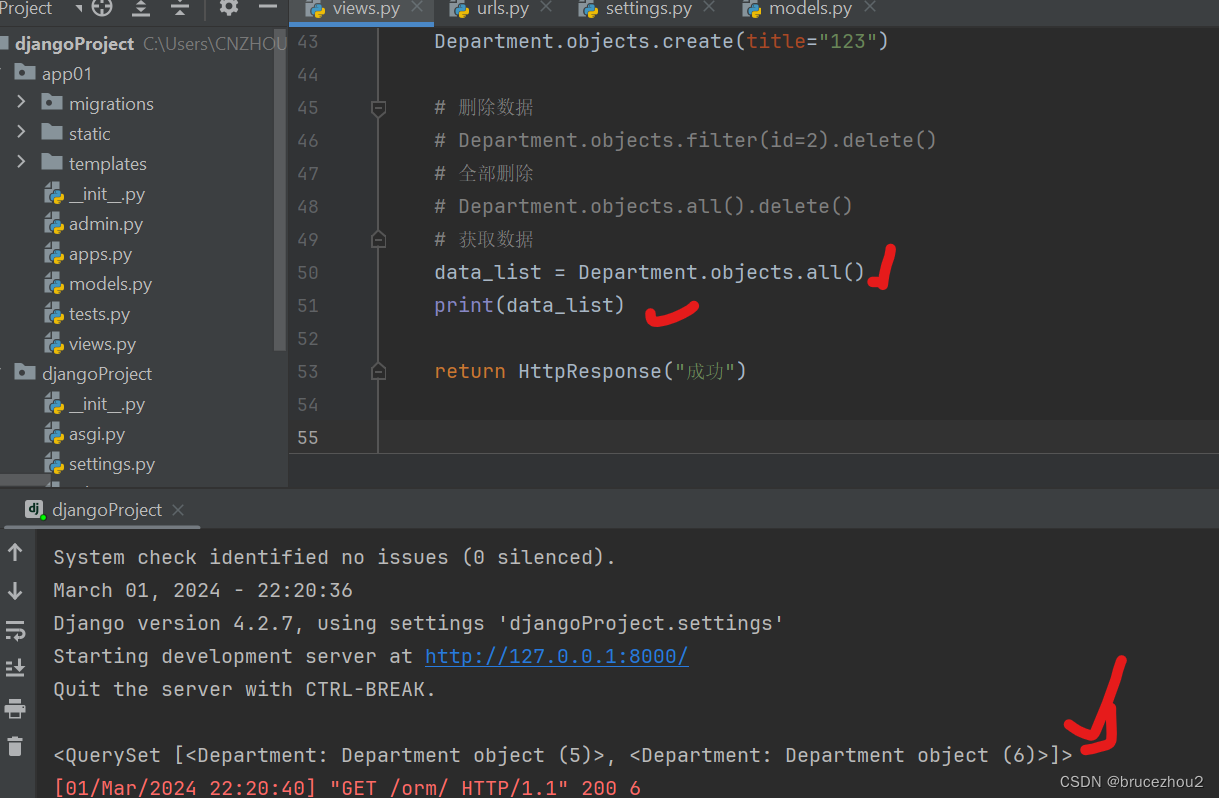
最下方会显示表中的行,此时是一个对象,不能显示行的全部内容

用循环查询,就能看到对象中的值
def orm(request): # 新建数据 Department.objects.create(title="123") # 删除数据 # Department.objects.filter(id=2).delete() # 全部删除 # Department.objects.all().delete() # 获取数据 data_list = Department.objects.all() print(data_list) for obj in data_list: print(obj.title) return HttpResponse("成功")更新数据,
from app01.models import Department def orm(request): # 新建数据 # Department.objects.create(title="123") # 删除数据 # Department.objects.filter(id=2).delete() # 全部删除 # Department.objects.all().delete() # 获取数据 # data_list = Department.objects.all() # print(data_list) # for obj in data_list: # print(obj.title) # 更新数据 Department.objects.all().update(title="新世界") return HttpResponse("成功")单独更新某个数值的方式,'name'是列索引
UserInfo.objects.filter(name="bruce").update(age=18)
项目报错:运行django项目文件,非py文件即可解决

案例:用户管理
1. 展示用户列表
- url
- 函数
- 获取所有用户信息
- HTML渲染
网页自动获取数据库表格内容
views.py文件内容
from django.shortcuts import render, HttpResponse, redirect from app01.models import UserInfo def info_list(request): # 1.获取数据库中所有的用户信息 data_list = UserInfo.objects.all() print(data_list) # for item in data_list: # item.id = return render(request, "info_list.html",{"data_list":data_list}) user_info.html
<body> <h1>INFO列表</h1> <table > <thead> <tr> <th>ID</th> <th>姓名</th> <th>密码</th> <th>年龄</th> </tr> </thead> <tbody> {% for obj in data_list %} <tr> <td>{{ obj.id }}</td> <td>{{ obj.name }}</td> <td>{{ obj.password }}</td> <td>{{ obj.age }}</td> </tr> {% endfor %} </tbody> </table> </body> </html> urls.py
urlpatterns = [ path('Info/list/', views.info_list), ]2. 添加用户
view.py
from django.shortcuts import render, HttpResponse, redirect from app01.models import UserInfo def info_list(request): # 1.获取数据库中所有的用户信息 data_list = UserInfo.objects.all() print(data_list) return render(request, "info_list.html",{"data_list":data_list}) def info_add(request): if request.method == "GET": return render(request,'info_add.html') # 获取用户提交的数据 user = request.POST.get("user") pwd = request.POST.get("password") age = request.POST.get("age") # 添加到数据库 UserInfo.objects.create(name=user, password=pwd, age=age) return HttpResponse("添加成功")新建 info_add.html
<body> <h1>添加用户</h1> <form method="post" action="/info/add/"> {% csrf_token %} <input type="text" name="user" placeholder="用户名"> <input type="text" name="password" placeholder="密码"> <input type="text" name="age" placeholder="年龄"> <input type="submit" value="提交"> </form> </body> </html>urls.py
urlpatterns = [ path('Info/list/', views.info_list), path('Info/add/', views.info_add), ]上面的程序可能在url的大小写上有问题,下面的版本测试正常
在info_list界面,加上一个“添加“按钮,当点击添加按钮时,跳转到info_add界面,可添加新用户
views.py
rom django.shortcuts import render, HttpResponse, redirect from app01.models import UserInfo def info_list(request): # 1.获取数据库中所有的用户信息 data_list = UserInfo.objects.all() print(data_list) return render(request, "info_list.html", {"data_list": data_list}) def info_add(request): if request.method == "GET": return render(request, 'info_add.html') # 获取用户提交的数据 user = request.POST.get("user") pwd = request.POST.get("password") age = request.POST.get("age") # 添加到数据库 UserInfo.objects.create(name=user, password=pwd, age=age) return HttpResponse("添加成功") info_add.html
<body> <h1>添加用户</h1> <form method="post" action="/Info/add/"> {% csrf_token %} <input type="text" name="user" placeholder="用户名"> <input type="text" name="password" placeholder="密码"> <input type="text" name="age" placeholder="年龄"> <input type="submit" value="提交"> </form> </body> </html>info_list.html
<h1>INFO列表</h1> {#添加一个”添加“按钮,点击时跳转到添加用户界面#} <a href="http://127.0.0.1:8000/Info/add/">添加</a> <table > <thead> <tr> <th>ID</th> <th>姓名</th> <th>密码</th> <th>年龄</th> </tr> </thead> <tbody> {% for obj in data_list %} <tr> <td>{{ obj.id }}</td> <td>{{ obj.name }}</td> <td>{{ obj.password }}</td> <td>{{ obj.age }}</td> </tr> {% endfor %} </tbody> </table> </body>urls.py
from django.urls import path from app01 import views urlpatterns = [ path('Info/list/', views.info_list), path('Info/add/', views.info_add), ]删除用户
urls.py
urlpatterns = [ path('Info/list/', views.info_list), path('Info/add/', views.info_add), path('Info/delete/', views.info_delete), ]views.py
from django.shortcuts import render, HttpResponse, redirect from app01.models import UserInfo def info_list(request): # 1.获取数据库中所有的用户信息 data_list = UserInfo.objects.all() print(data_list) return render(request, "info_list.html", {"data_list": data_list}) def info_add(request): if request.method == "GET": return render(request, 'info_add.html') # 获取用户提交的数据 user = request.POST.get("user") pwd = request.POST.get("password") age = request.POST.get("age") # 添加到数据库 UserInfo.objects.create(name=user, password=pwd, age=age) return HttpResponse("添加成功") def info_delete(request): nid = request.GET.get("nid") UserInfo.objects.filter(id=nid).delete() return HttpResponse("删除成功") 在网页中输入下面地址,nid=X(X表示删除的id值)

自动删除行数据(通过增加一列删除按钮)
urls.py
urlpatterns = [ path('Info/list/', views.info_list), path('Info/add/', views.info_add), path('Info/delete/', views.info_delete), ]info_list.html
<body> <h1>INFO列表</h1> {#添加一个”添加“按钮,点击时跳转到添加用户界面#} <a href="http://127.0.0.1:8000/Info/add/">添加</a> <table > <thead> <tr> <th>ID</th> <th>姓名</th> <th>密码</th> <th>年龄</th> {# 增加一列操作栏,用来删除数据#} <th>操作</th> </tr> </thead> <tbody> {% for obj in data_list %} <tr> <td>{{ obj.id }}</td> <td>{{ obj.name }}</td> <td>{{ obj.password }}</td> <td>{{ obj.age }}</td> {# 给每行添加一个删除按钮#} <td> {# 点击删除按钮,跳转到删除的页面,id设置为自动获取当前行的id值#} <a href="http://127.0.0.1:8000/Info/delete/?nid={{ obj.id }}">删除</a> </td> </tr> {% endfor %} </tbody> </table> </body>info_add.html
<body> <h1>添加用户</h1> <form method="post" action="/Info/add/"> {% csrf_token %} <input type="text" name="user" placeholder="用户名"> <input type="text" name="password" placeholder="密码"> <input type="text" name="age" placeholder="年龄"> <input type="submit" value="提交"> </form> </body>views.py
from django.shortcuts import render, HttpResponse, redirect from app01.models import UserInfo def info_list(request): # 1.获取数据库中所有的用户信息 data_list = UserInfo.objects.all() print(data_list) return render(request, "info_list.html", {"data_list": data_list}) def info_add(request): if request.method == "GET": return render(request, 'info_add.html') # 获取用户提交的数据 user = request.POST.get("user") pwd = request.POST.get("password") age = request.POST.get("age") # 添加到数据库 UserInfo.objects.create(name=user, password=pwd, age=age) return HttpResponse("添加成功") #手动输入url来删除标签 def info_delete(request): nid = request.GET.get("nid") UserInfo.objects.filter(id=nid).delete() return HttpResponse("删除成功") 修改views.py最后一行,让重新返回用户界面
def info_delete(request): nid = request.GET.get("nid") UserInfo.objects.filter(id=nid).delete() # return HttpResponse("删除成功") # 重新返回用户界面 return redirect("/Info/list/")