阅读量:0
第一种

完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .box{ width: 800px; height: 800px; background-color: black; margin: 20px auto; padding-top: 20px; position: relative; } .battery{ width: 200px; height: 320px; background-color:white; margin-top: 200px; margin-left: 300px; border-radius: 15px 15px 0px 0px; position: relative; /* top: 20px; */ } .battery::before{ content: ""; width: 50px; height: 20px; background-color:white; position: absolute; top: -20px; left: 38%; } .battery::after{ content: ""; position: absolute; top: 90%; left: 0; right: 0; bottom: 0; background-image: linear-gradient(to bottom,#7abcff 0%,#00BCD4 44%,#2196F3 100%); animation:change 10s linear infinite ; } @keyframes change{ 0%{ top: 100%; filter: hue-rotate(90deg); } 95%{ top: 5%; border-radius: 0; } 100%{ top: 0%; border-radius: 15px 15px 0px 0px; filter: hue-rotate(0deg); } } .cover{ width: 100%; height: 100%; /* background-color: #00BCD4; */ border-radius: 15px 15px 0px 0px; position: absolute; top: 0; left: 0; z-index: 1; overflow: hidden; } .cover::before{ content: ""; width: 400px; height: 400px; background-color: rgba(255, 255, 255, 0.8); position: absolute; left: -50%; border-radius: 42% 40%; animation: coverBefore 10s linear infinite; } @keyframes coverBefore{ 0%{ transform: rotate(0deg); bottom: 0%; } 100%{ transform: rotate(360deg); bottom: 100%; } } .cover::after{ content: ""; width: 400px; height: 400px; background-color: rgba(255, 255, 255, 0.7); position: absolute; left: -50%; border-radius: 42% 40%; animation: coverAfter 10s linear infinite; } @keyframes coverAfter{ 0%{ transform: rotate(30deg); bottom: 2%; } 100%{ transform: rotate(360deg); bottom: 95%; } } </style> </head> <body> <div class="box"> <div class="battery"> <div class="cover"></div> </body> </html>第二种

完整代码:
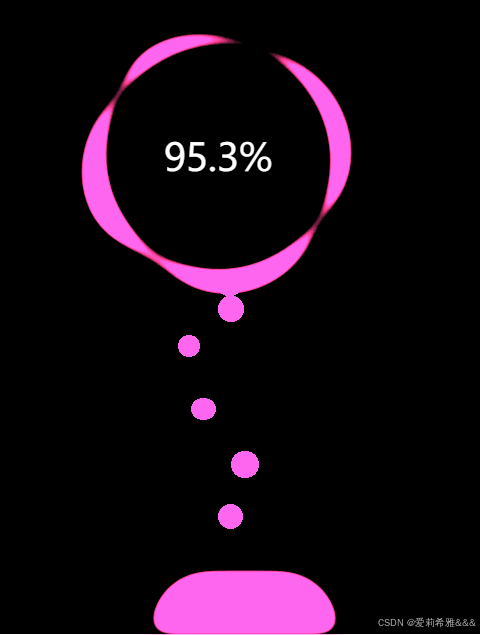
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>充电效果</title> <style> *{ padding: 0; margin: 0; } /* .box{ width: 1000px; height:1000px; background-color: black; margin: 20px auto; padding-top: 20px; position: relative; } */ .contrast{ width: 70%; height: 70%; background-color:black; position: absolute; top: 20px; left: 20%; filter: contrast(15); animation: hueRotate 5s linear infinite; } @keyframes hueRotate{ 0%{ filter: contrast(15) hue-rotate(0); } 100%{ filter: contrast(15) hue-rotate(360deg); } } .circle{ width: 300px; height: 300px; /* background-color: #2196F3; */ position: absolute; top: 0; left: 50%; margin-left: -150px; filter: blur(8px); animation: circleRotate 5s linear infinite; } @keyframes circleRotate{ 0%{ transform: rotate(0); } 100%{ transform: rotate(360deg); } } .circle::before{ content: ""; width: 200px; height: 200px; background-color: #00ff6f; position: absolute; top: 50%; left: 50%; border-radius: 42% 38% 64% 49%/45%; transform: translate(-50%,-50%); } .circle::after{ content: ""; width: 180px; height: 178px; background-color: black; position: absolute; top: 50%; left: 50%; border-radius: 50%; transform: translate(-50%,-50%); } .number{ width: 200px; height: 200px; color: white; font-size: 30px; position: absolute; top: 9%; left: 55%; z-index: 1; line-height: 200px; text-align: center; margin-left: -100px; } .bubble_home{ width: 150px; height: 50px; background-color: #00ff6f; position: absolute; bottom: 0; left: 45%; border-radius: 150px 150px 15px 15px; filter: blur(8px); } .bubble{ /* width: 20px; height: 20px; background-color:#00ff6f; border-radius: 100%; */ position: absolute; left: 50%; bottom: 0; z-index: 1; animation:bubbleMoveUp 5s ease-in-out infinite ; } @keyframes bubbleMoveUp{ 0%{ bottom: 0; } 100%{ bottom: calc(100% - 260px); } } .bubble:nth-child(1){ width: 20px; height: 20px; background-color:#00ff6f; border-radius: 100%; animation-duration: 5s; animation-delay: 1s; left: 50%; } .bubble:nth-child(2){ width: 18px; height: 18px; background-color:#00ff6f; border-radius: 100%; animation-duration: 7s; animation-delay: 3s; left: 47%; } .bubble:nth-child(3){ width: 22px; height: 22px; background-color:#00ff6f; border-radius: 100%; animation-duration: 3s; animation-delay: 0.5s; left: 51%; } .bubble:nth-child(4){ width: 18px; height: 18px; background-color:#00ff6f; border-radius: 100%; animation-duration: 4s; animation-delay: 0s; left: 50%; } .bubble:nth-child(5){ width: 20px; height: 18px; background-color:#00ff6f; border-radius: 100%; animation-duration: 7.5s; animation-delay: 3.6s; left: 48%; } .bubble:nth-child(6){ width: 21px; height: 21px; background-color:#00ff6f; border-radius: 100%; animation-duration: 8s; animation-delay: 1.5s; left: 50%; } </style> </head> <body> <div class="box"> </div> <div class="number">95.3%</div> <div class="contrast"> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <div class="bubble"></div> <span class="bubble_home"></span> <div class="circle"></div> </div> </div> </body> </html>