阅读量:1

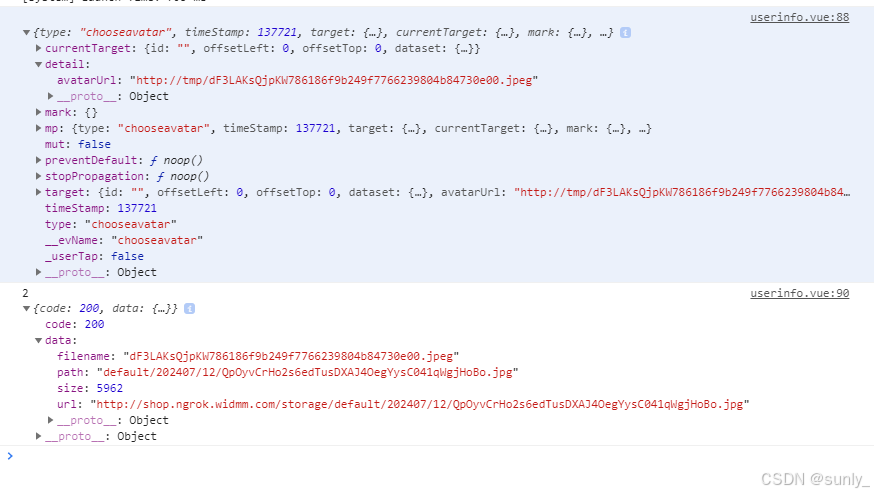
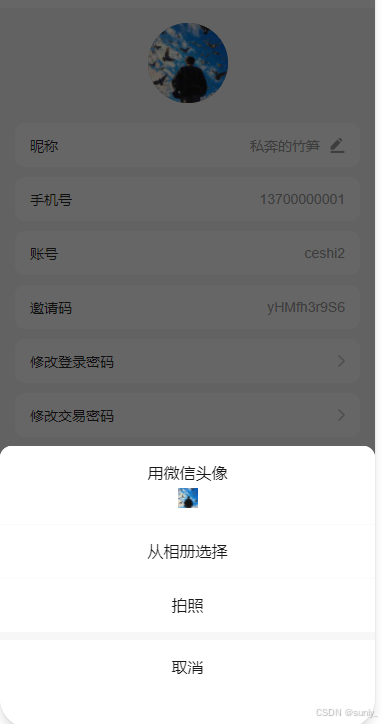
<view class="logo df-aic-jucen"> <button class="btn-normal" open-type="chooseAvatar" @chooseavatar="onChooseAvatar"></button> <image :src="userinfo.head_portrait" mode="" class="img1"></image> </view> onChooseAvatar(e){ console.log(e); this.$uploadImage('/api/uploadImage', e.detail.avatarUrl).then(res => { console.log('2',res); if (res.code == 200) { this.new_avatar_url = res.data.path this.$http.post('/api/editUserInfo',{ name:this.userinfo.name, head_portrait:this.new_avatar_url ? this.new_avatar_url : this.userinfo.head_portrait }).then(res=>{ if(res.code == 200){ this.$toast('修改成功') } }) } }) },