🚀 作者 :“二当家-小D”
🚀 博主简介:⭐前荔枝FM架构师、阿里资深工程师||曾任职于阿里巴巴担任多个项目负责人,8年开发架构经验,精通java,擅长分布式高并发架构,自动化压力测试,微服务容器化k8s等
🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬
🍅文末获取源码联系 配套笔记打包🍅
一、千里始足下—通过uni-app框架创建项目
简介:通过uni-app框架创建项目
创建方式
HBuilderX可视化方式
vue-cli命令行方式
通过HBuilderX可视化方式
HBuilderX工具下载
- https://www.dcloud.io/hbuilderx.html
创建uni-app项目
运行uni-app项目
通过vue-cli命令行方式
环境安装
# 查看是否安装有@vue/cli vue -V # 无则执行命令安装 npm install -g @vue/cli命令行安装 Vue3/vite/typescript 项目模板
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project直接访问官网提供的gitee地址下载
- https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip
二、uni-app项目运行和项目结构目录讲解
简介:项目运行和项目结构目录讲解
运行项目
使用 pnpm 包管理工具
# 查看是否安装pnpm pnpm -v # 无则安装 npm install -g pnpm下载依赖
pnpm i运行
pnpm dev:h5
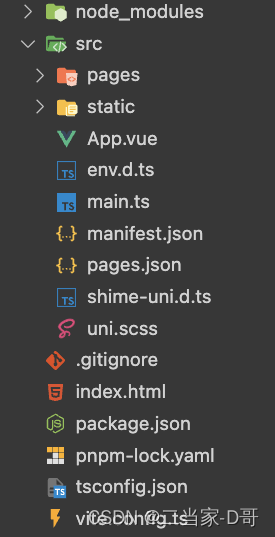
项目结构

node_modules ——放置项目的依赖文件 src ——放置开发的代码文件 pages ——放置页面文件 static ——放置静态文件 App.vue ——页面入口文件 env.d.ts ——.vue文件的类型说明文件 main.ts ——程序的入口文件,加载各种公共组件 manifest.json ——5+App拓展文件,打包app时要使用 pages.json ——全局配置文件,配置页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar等等 uni.scss ——uniapp的默认css样式 .gitignore ——git忽略文件 index.html ——项目总的入口文件 package.json ——项目依赖的描述文件 pnpm-lock.yaml ——锁定项目的依赖包版本 tsconfig.json ——TS的语法识别和执行配置文件 vite.config.ts ——编译工具vite的配置文件 三、 详解uni-app项目运行在安卓真机调试
简介:uni-app项目运行在安卓真机调试
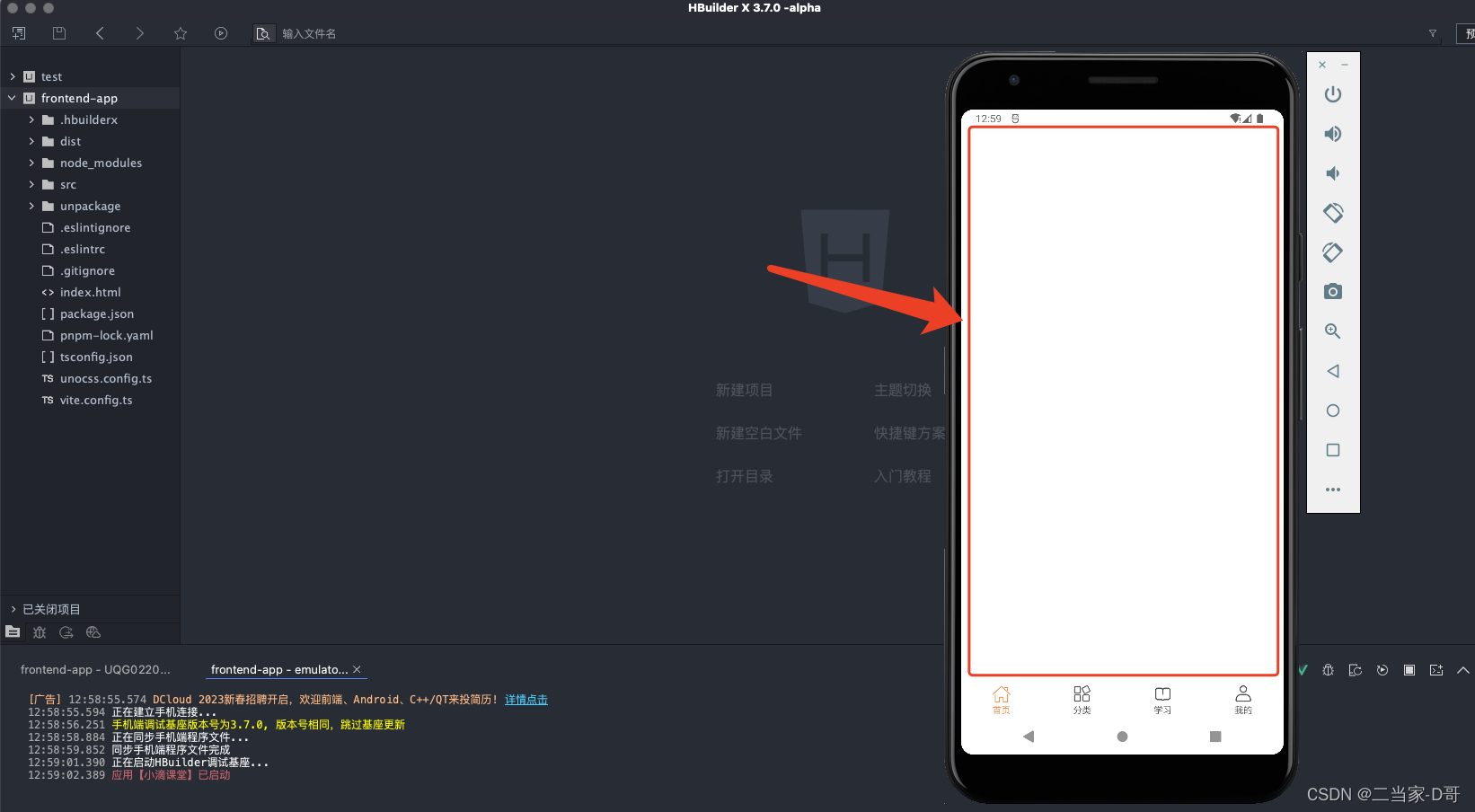
因为安卓模拟器调试有问题,运行项目后白屏,因此使用安卓真机调试

安卓真机调试
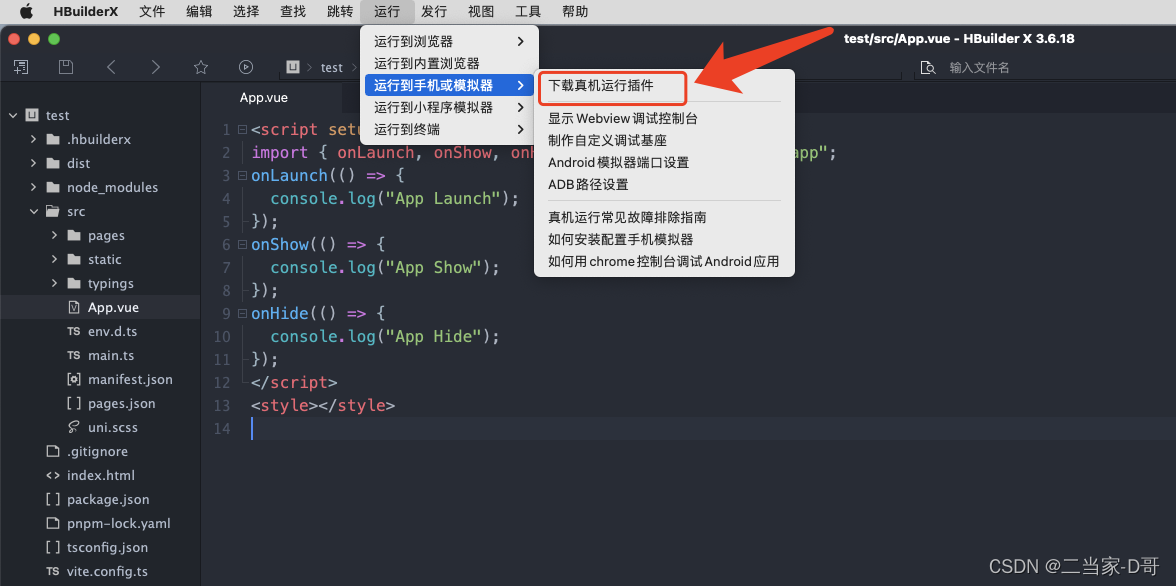
HBuilderX下载真机插件

手机通过USB链接电脑调试
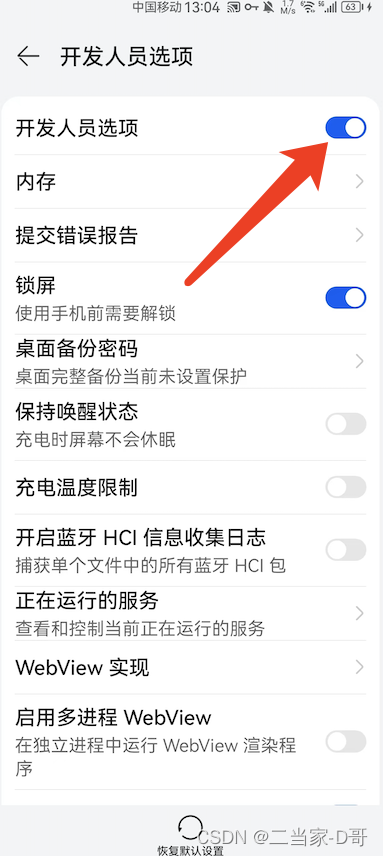
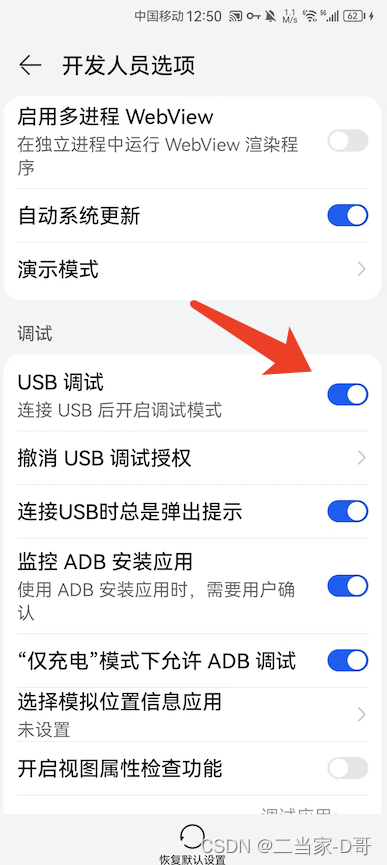
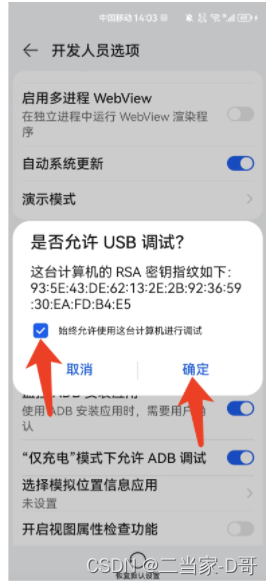
手机开启开发者模式,并且打开USB调试
- 一般是在设置 ==> 关于手机 ==> 版本号连续点击5-7次开启开发者模式 ==> 找到开发者选项 ==> 打开USB调试


- 允许USB调试计算机进行调试

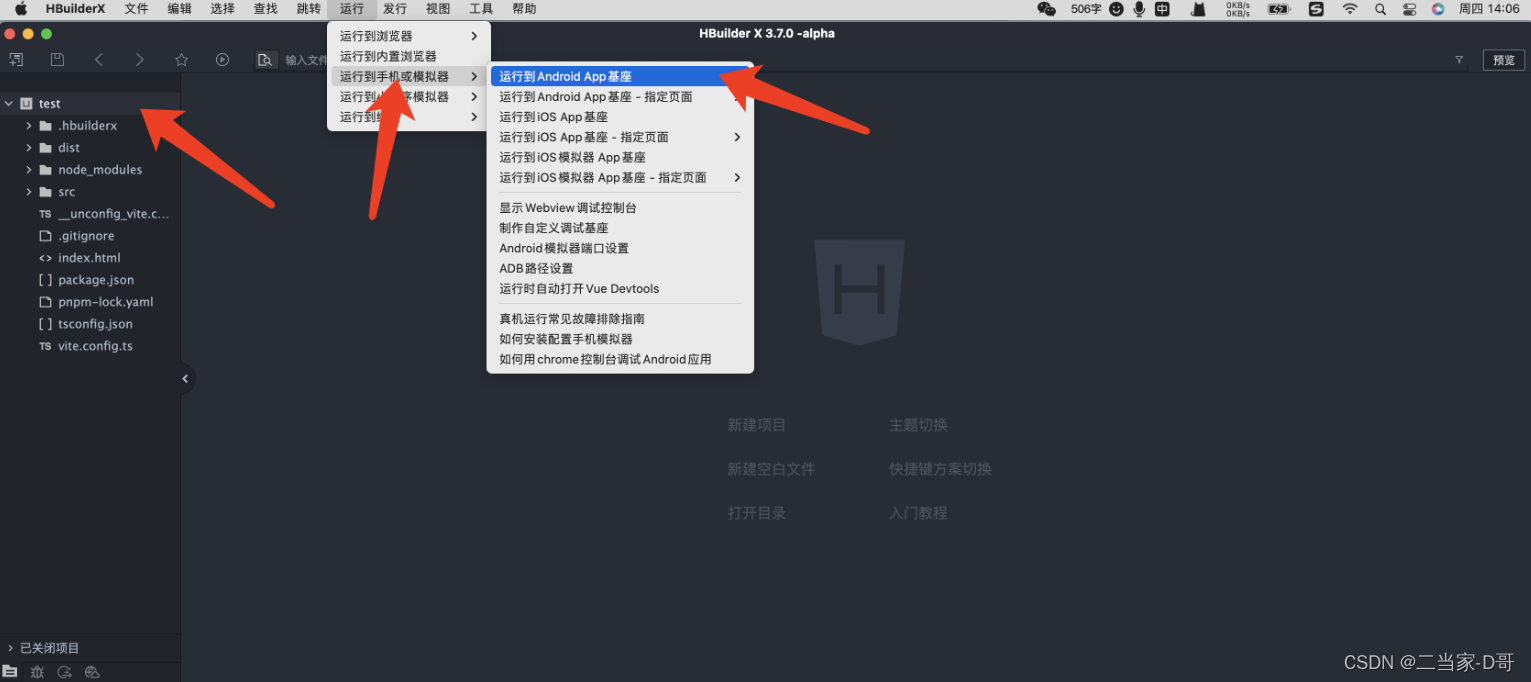
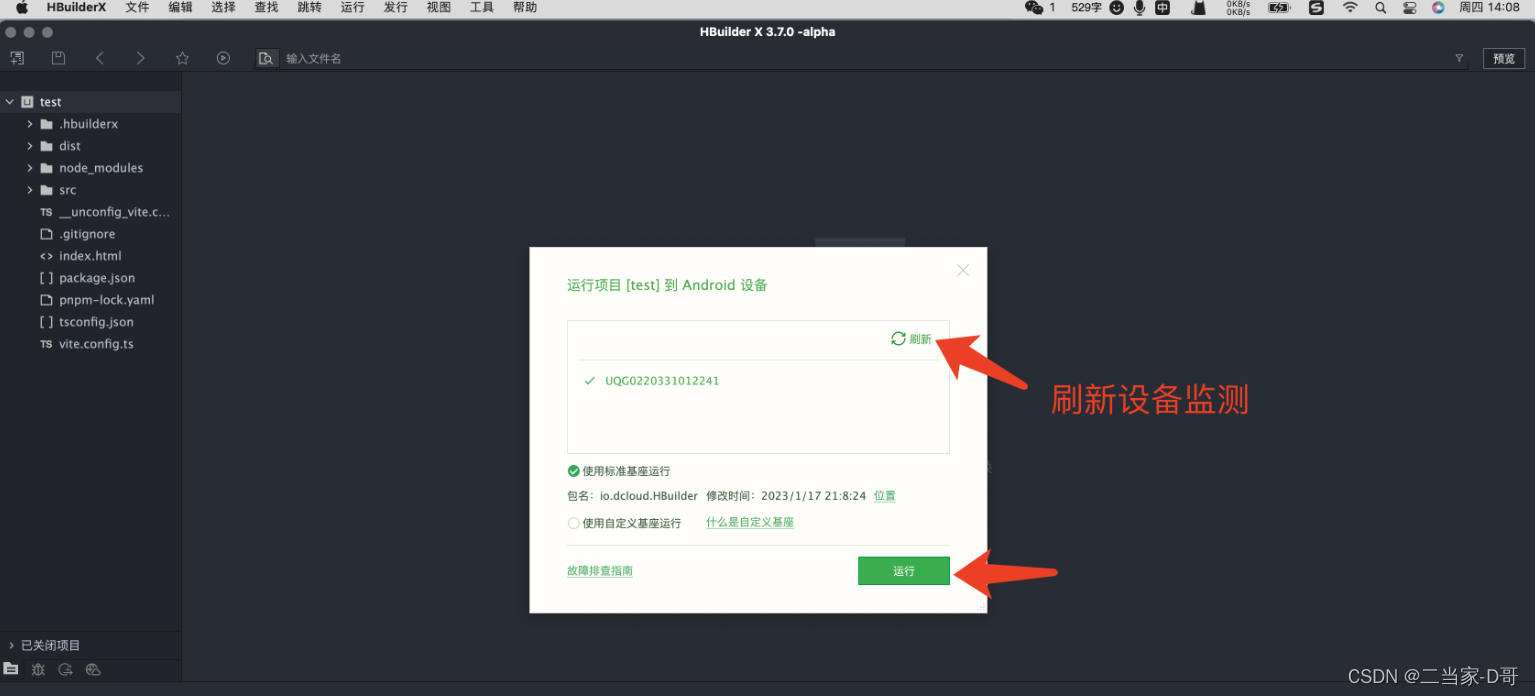
HbuilderX选中要运行的项目


- 如果刷新还是没监测到设备,则是手机USB没连接上电脑,重复上面的操作
四、 详解uni-app项目运行在ios模拟器调试
简介:详解uni-app项目运行在ios模拟器调试
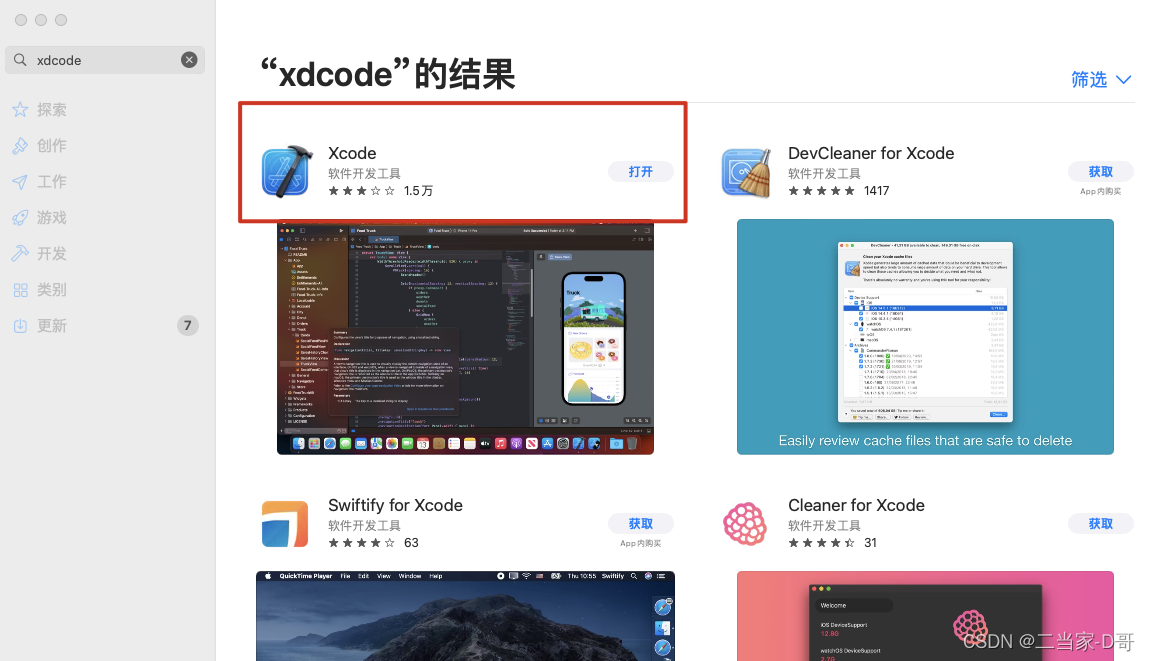
下载Xcode开发工具

运行Xcode
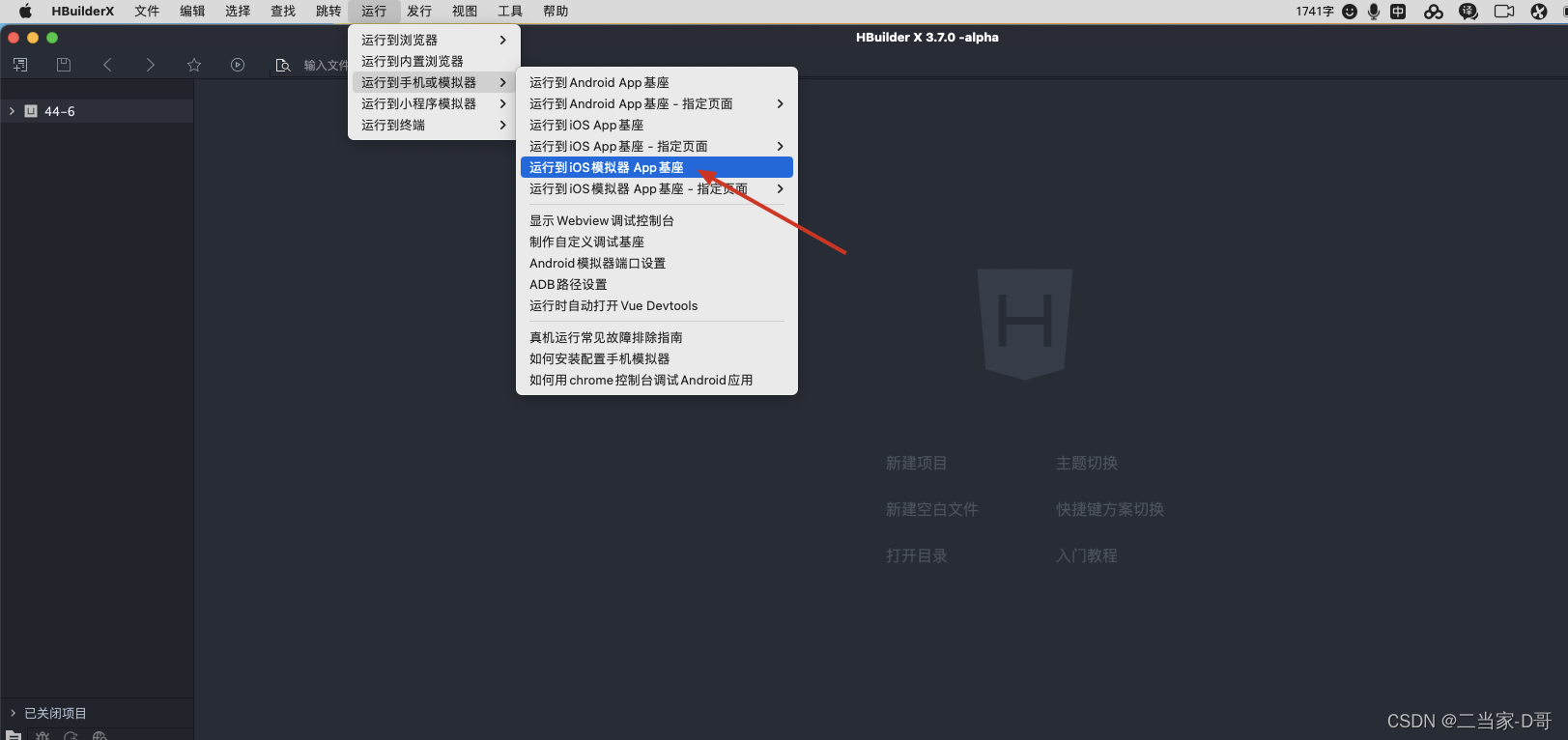
Hbuilder运行到ios模拟器

五、 详解uni-app项目运行在微信小程序调试
简介:详解uni-app项目运行在微信小程序调试
下载微信小程序工具
- https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
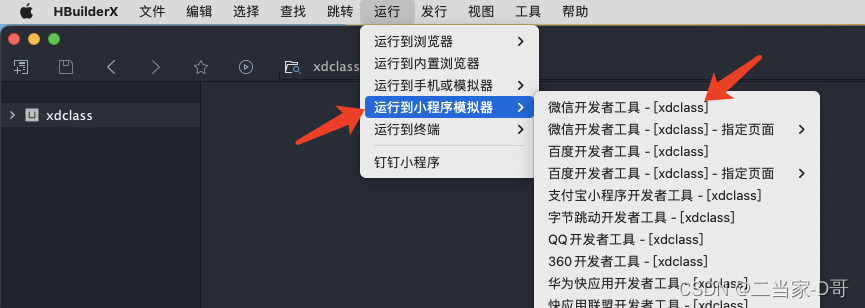
项目运行在微信小程序
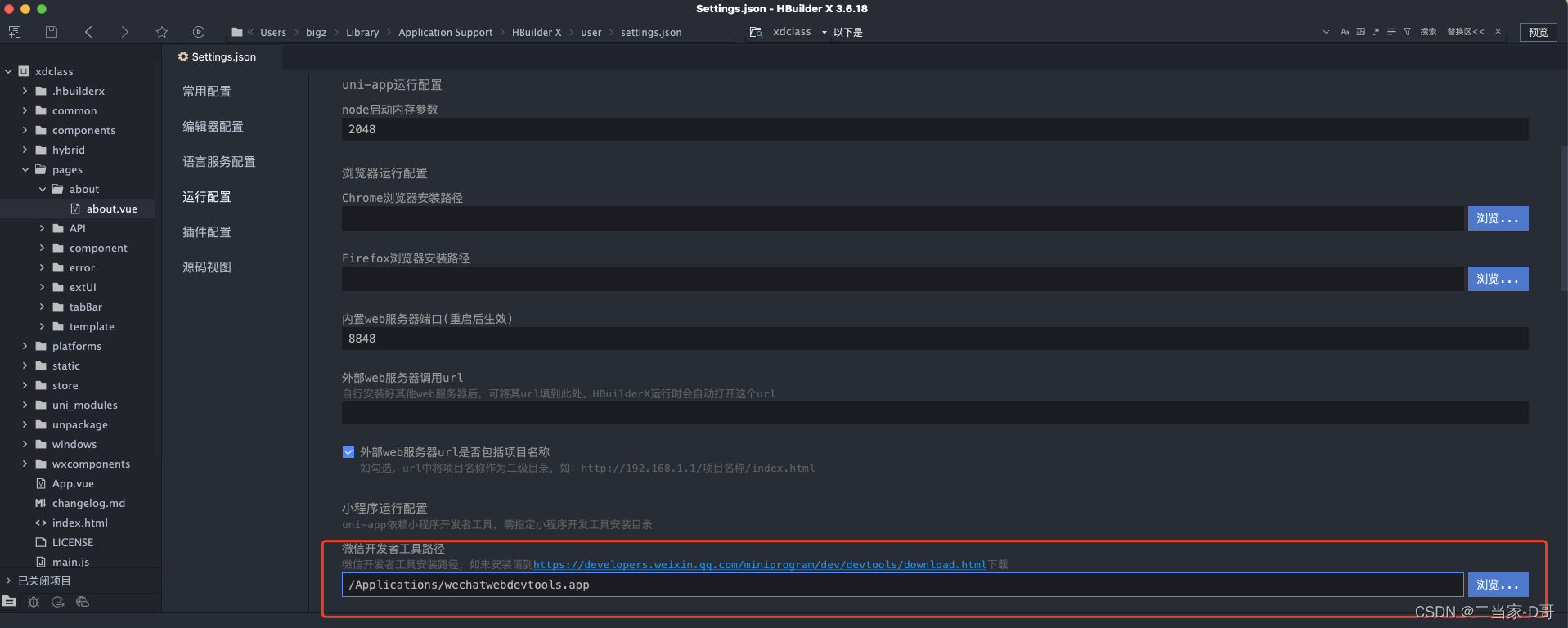
打开HbuilderX,运行 ==> 运行到小程序或模拟器 ==> 运行设置 ==> 设置微信开发者工具路径

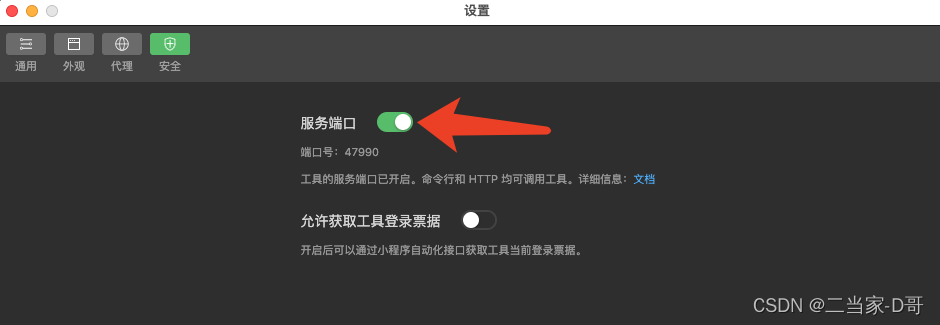
打开微信开发者工具,选择设置 ==> 安全设置。将服务端口号选择为开启

运行

结束语
今天内容讲述了UniApp 结合 Vue 3 和 Vite 的多端项目创建与配置过程中,我们深入了解了项目结构、Vite 的配置、Vue 3 的支持以及多端适配等关键步骤。通过各种配置,如何确保了项目在各个平台下的正常运行和优越性能。
资料获取📚
完整代码和笔记已经准备好,如果有问题,可以在评论区留言讨论💬
原创不易,别忘了点赞👍+收藏⭐哦!
点击下方链接即可获取完整资料压缩包🎁,快来领取吧!↓↓↓↓
