阅读量:3
h5微信jsapi支付
参考链接
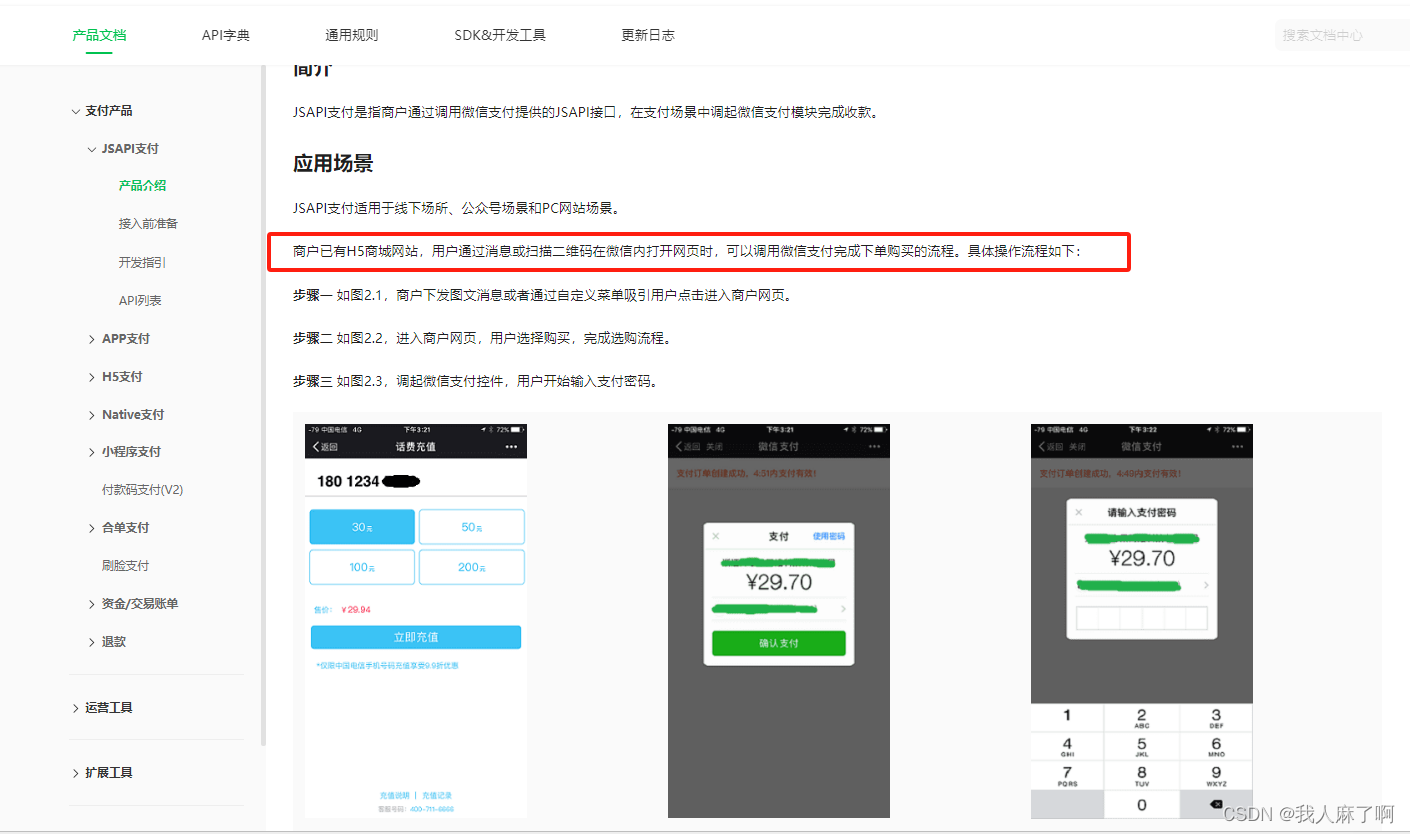
jsapi介绍

准备工作
- 公众号
- 商户号
- 备案域名
- 配置应用
先参考支付指引接入准备
基本步骤
1、在商户号关联公众号
2、在商户号配置支付授权目录(支付目录+回调目录)
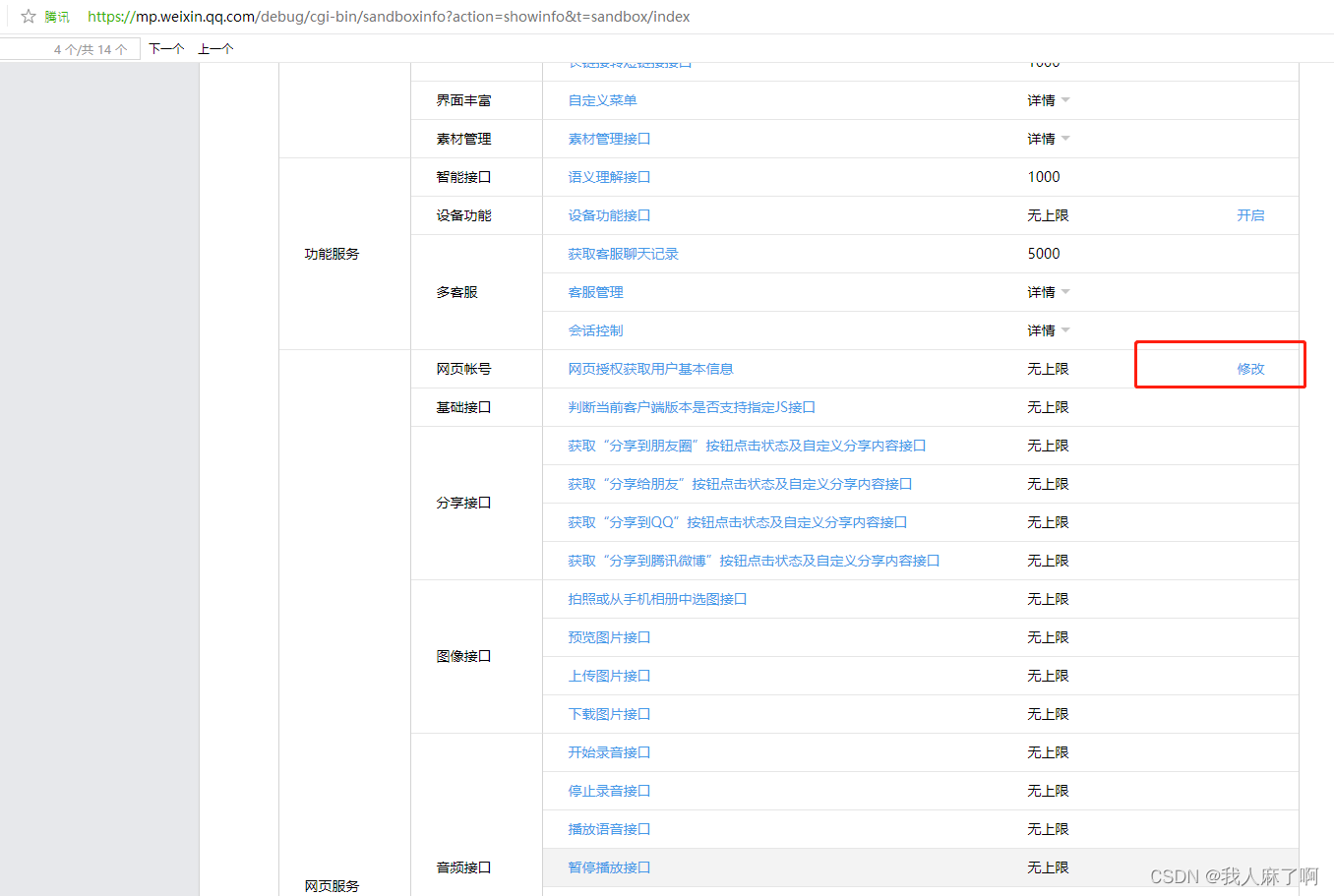
3、在公众号配置网页授权域名
第一步微信授权获取用户openid
参考链接微信网页授权
进入页面后从缓存中判断是否已经拿到用户openid,或者地址栏上是否携带code,没有则调用下面代码进行申请用户授权
let protocol = window.location.protocol; let host = window.location.host; let local = protocol + '//' + host; let appId = '';公众号appid window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${encodeURIComponent(local)}&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect` 用户同意授权后会在回调地址中携带code,下面提供获取地址栏上code参数方法
function getUrlParams(name) { const queryString = window.location.search; const params = new URLSearchParams(queryString); const value = params.get(name); return value ? decodeURIComponent(value) : null; } 然后把code传给后端,后端通过code获取access_token,再通过access_token获取用户信息并返回给前台
网页授权对于前端来说只需要拉起用户授权,并将code传给后台
只是测试网页授权可以使用测试公众号,需要先关注测试号并配置授权域名
测试公众号
第二步调起微信支付
安装依赖
npm install weixin-jsapi
在需要调起支付的页面引用
import wx from “weixin-js-sdk”;
调起支付-需要的参数由后端返回,一般是下完单返回参数然后调起支付
wx.config({ debug: false, // 这里一般在测试阶段先用ture,等打包给后台的时候就改回false, appId: res.data.appId, // 必填,公众号的唯一标识 timestamp: res.data.timeStamp, // 必填,生成签名的时间戳 nonceStr: res.data.nonceStr, // 必填,生成签名的随机串 signature: res.data.paySign, // 必填,签名 jsApiList: ['chooseWXPay', 'checkJsApi'] // 必填,需要使用的JS接口列表 }) wx.ready(() => { // wx.checkJsApi({ // jsApiList: ['chooseWXPay'], // success:function(res){}, // fail:function(res){}}) wx.chooseWXPay({ timestamp: res.data.timeStamp, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符 nonceStr: res.data.nonceStr, // 支付签名随机串,不长于 32 位 package: res.data.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*) signType: 'SHA1', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5' paySign: res.data.paySign, // 支付签名 success: function(payRes) { // 支付成功后的回调函数 }, cancel: function(payRes) { // that.$message.error('取消支付') }, fail: function(payRes) { // that.$message.error('支付失败') } }) }) 支付之后会触发支付通知回调,在回调中后端应该根据支付状态更新订单状态
另外需要判断是否微信浏览器移动端来决定是否调起微信支付,以下是判断方法
var isWechatBrowser = /micromessenger/i.test(navigator.userAgent); let isMobile = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i .test(navigator.userAgent); if(isWechatBrowser){ //微信浏览器 if (isMobile) { // console.log("当前是微信移动端"); }else{ // console.log("当前是pc端"); } }else{ //非//微信浏览器 } 常见错误
1、“当前页面的URL未注册”
检查下单接口中使用的商户号是否在商户平台 (opens new window)配置了对应的支付目录
2、“该商户暂不支持通过外部拉起微信完成支付”
JSAPI支付只能从微信浏览器内发起支付请求。
3、pc端拉起支付失败
只支持移动端
4、缺少参数:total_fee
一般是后端返回的package参数有误,另外后端生成订单时金额不能为0且单位为分
