阅读量:0
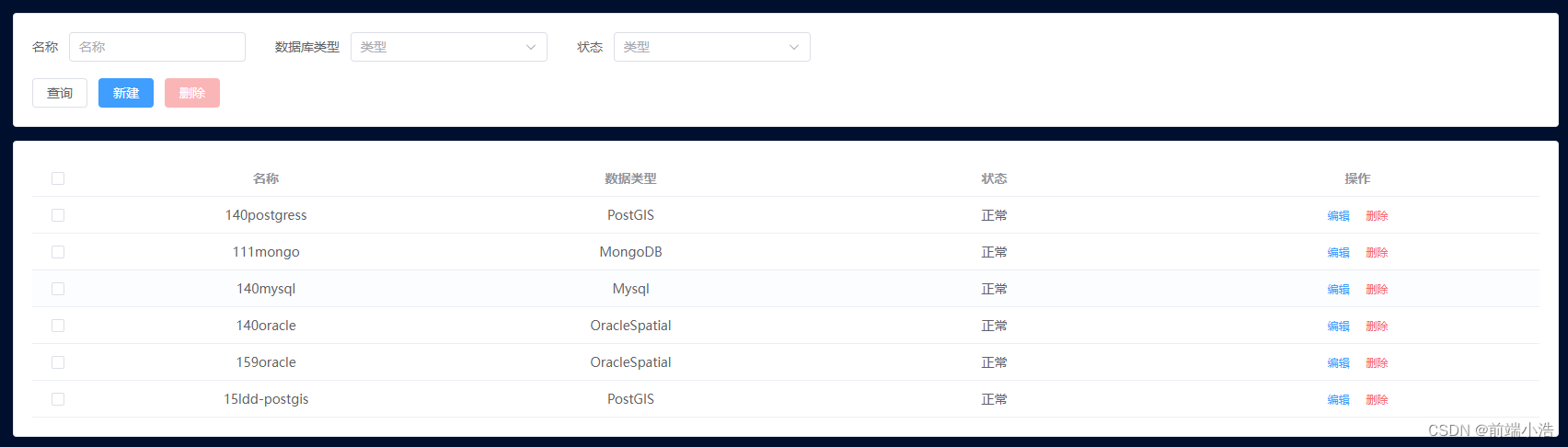
一般项目中数据量小的页面难免会遇到前端实现过滤,如下图

代码实现:在请求数据后使用filter实现过滤效果
getTableData() { queryPostGis().then((res) => { // 备份了一下数据 let arr = res.items; // 通过遍历key值来循环处理 Object.keys(this.form).forEach(e => { // 调用自己定义好的筛选方法 arr = this.filterFunc(this.form[e], e, arr); }); // 为表格赋值 this.tableData = arr; }).catch((err) => { }); }, filterFunc(val, target, filterArr) { // 参数不存在或为空时,就相当于查询全部 if (val == undefined || val == '') { return filterArr; } return filterArr.filter(p => String(p[target]).indexOf(val) > -1); // 可以自己加一个.toLowerCase()来兼容一下大小 },