阅读量:2
文章目录
- 🚩 接上篇
- 🏳🌈 项目构建所需的相关工具
- 🌌 后端项目创建详细步骤
- 🪐 前端vue项目创建详细步骤
- 🌏 最后
🚩 接上篇
2023 最新版IntelliJ IDEA 2023.1创建Java Web 项目详细步骤(图文详解)
本篇使用当前Java Web开发主流的spring-boot3框架来创建一个Java前后端分离的项目,前端使用的也是目前前端主流的vue3进行一个简单的项目搭建,让你距离Java全栈开发更近一步 🏴☠️。
🏳🌈 项目构建所需的相关工具
Java
- 使用版本: “17.0.1” 2021-10-19 LTS
- 官方地址:https://www.oracle.com/java/technologies/downloads/
- DOS查询:java --version
- 如果不是这个版本的建议使用使用这个版本,别去使用20版本来创建
IDEA
- 使用版本: IntelliJ IDEA 2023.1
- 官方地址:https://www.jetbrains.com/zh-cn/idea/download/
maven
- 使用版本:apache-maven-3.9.2
- 官方地址:https://maven.apache.org/download.cgi
NodeJS
- 使用版本:18.16.0
- 官方地址:https://nodejs.org/en
Vue
- 脚手架版本:@vue/cli 5.0.8
- vue版本:3.0 ^
- 官方地址:https://cn.vuejs.org/
Visual Studio Code
- 官方地址:https://code.visualstudio.com/
- 个人网盘:阿里云网盘下载
🌌 后端项目创建详细步骤
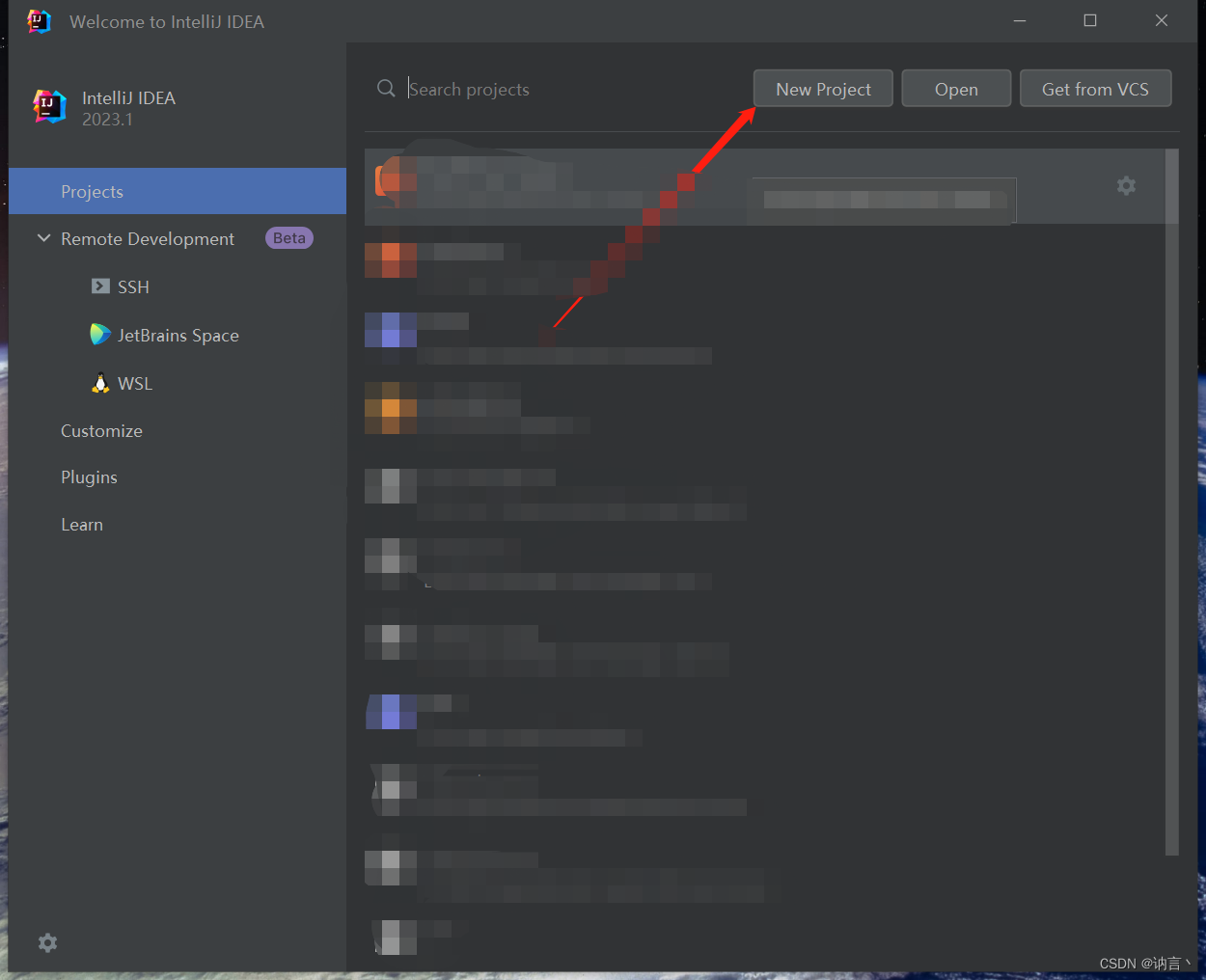
🛫 1、开始创建新项目

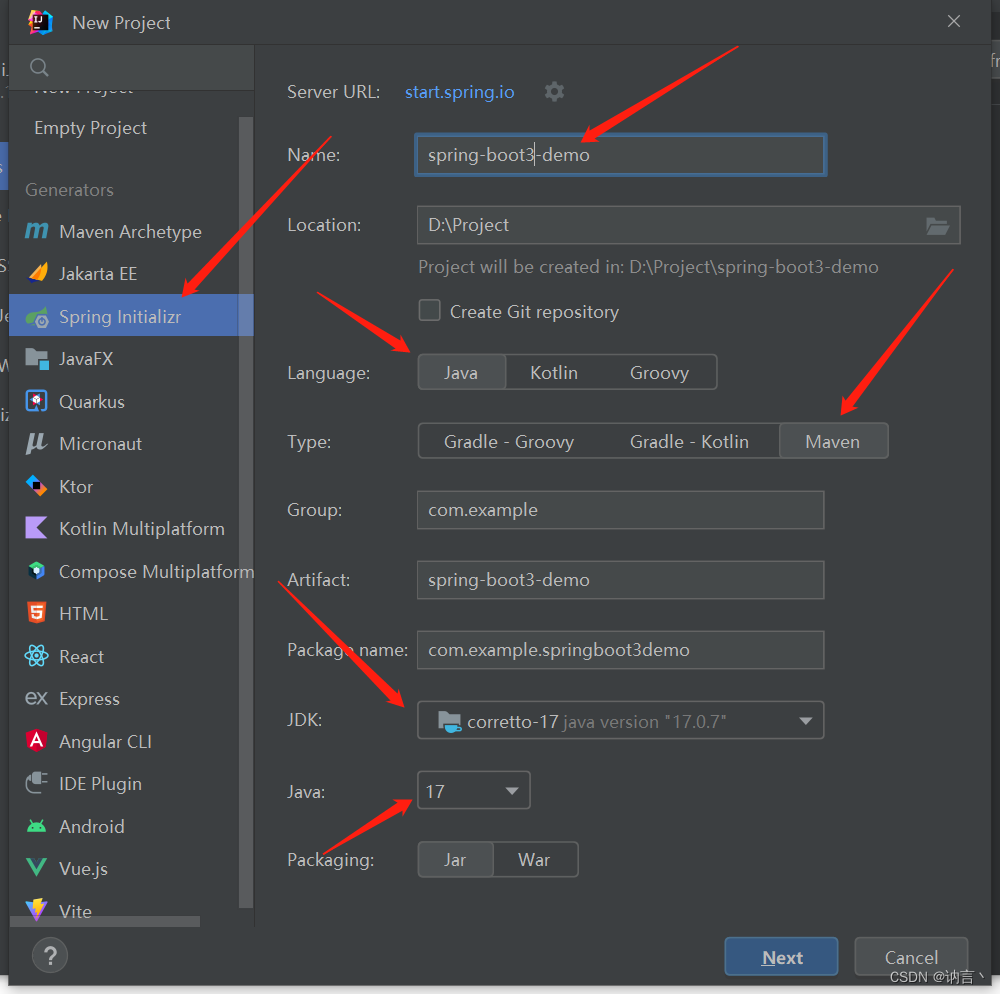
🛫 2、输入项目名称、选择项目存储位置、项目管理工具(Maven)、选择JDK以及Java版本而后 Next
注:这里没有JDK17的可以在JDK项目中去选择后进行下载

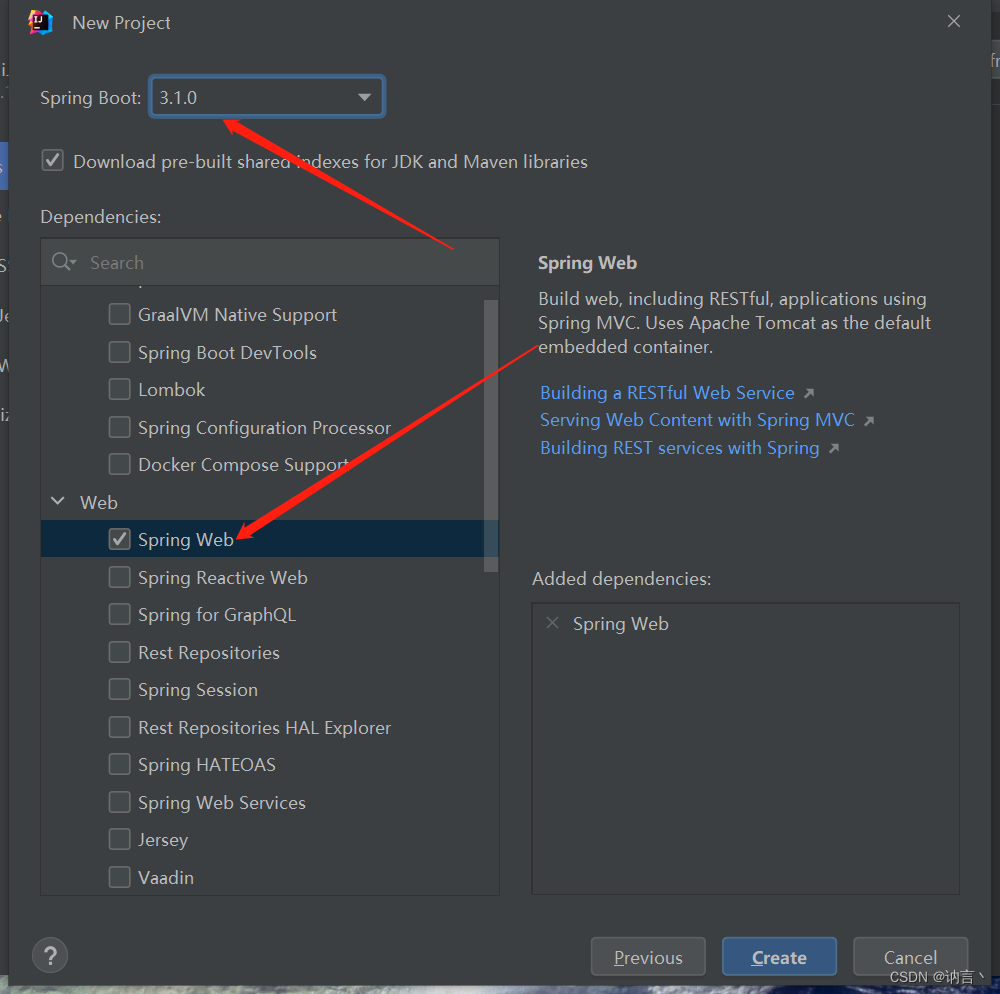
🛫 3、选择spring boot版本、选择需要的插件而后Create
注:因为只是作为一个示例版本,这里只选择了 spring web,你可以视情况去选择插件,后期如果需要也可以在 pom.xml文件中进行新增

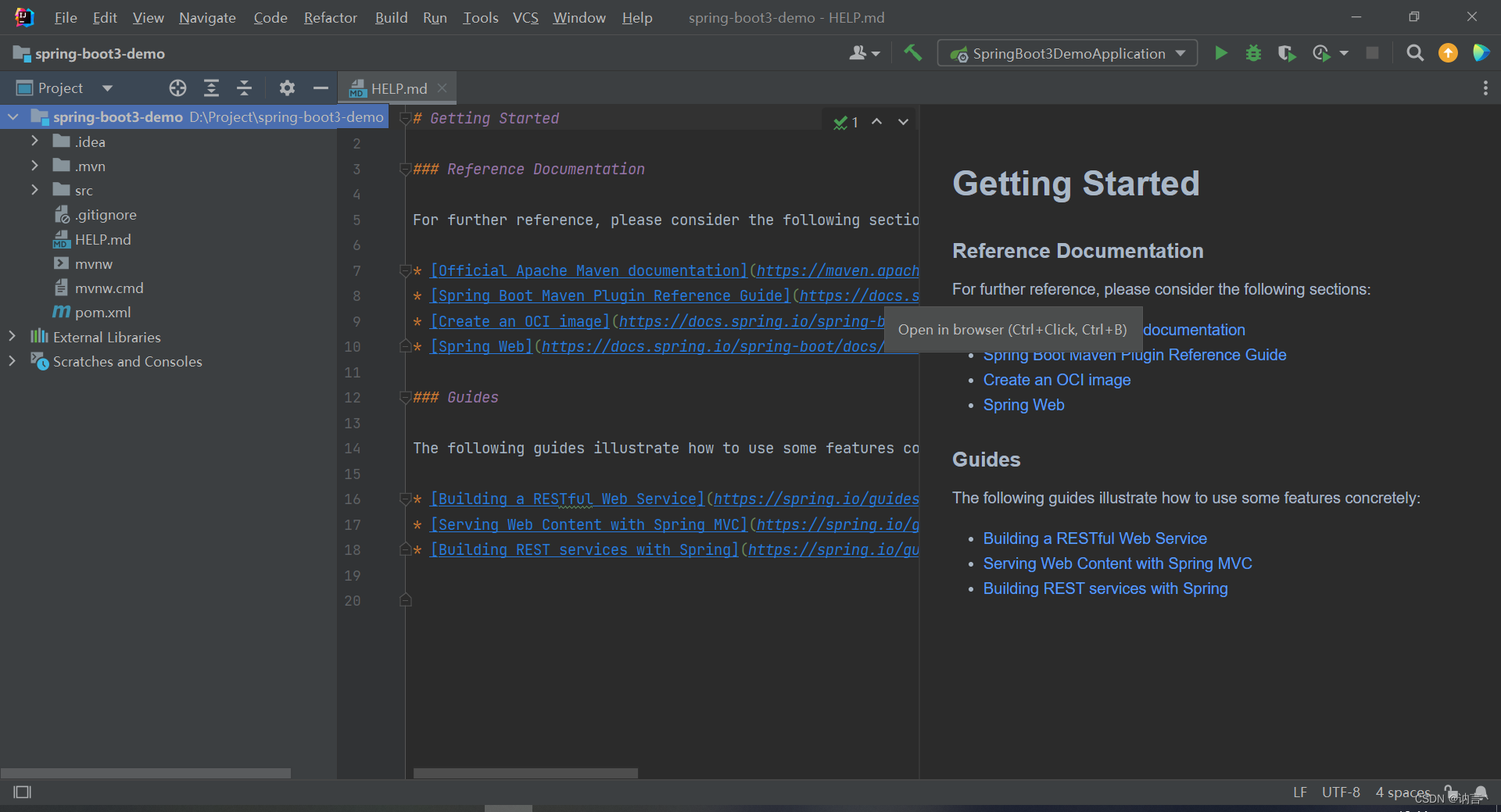
🛫 4、等待创建完成,这是创建完成后的项目结构
注:这时已经可以点击项目名称右侧的绿色小三角形启动项目了,但是我们没有写接口,即使启动了也没法做相关测试
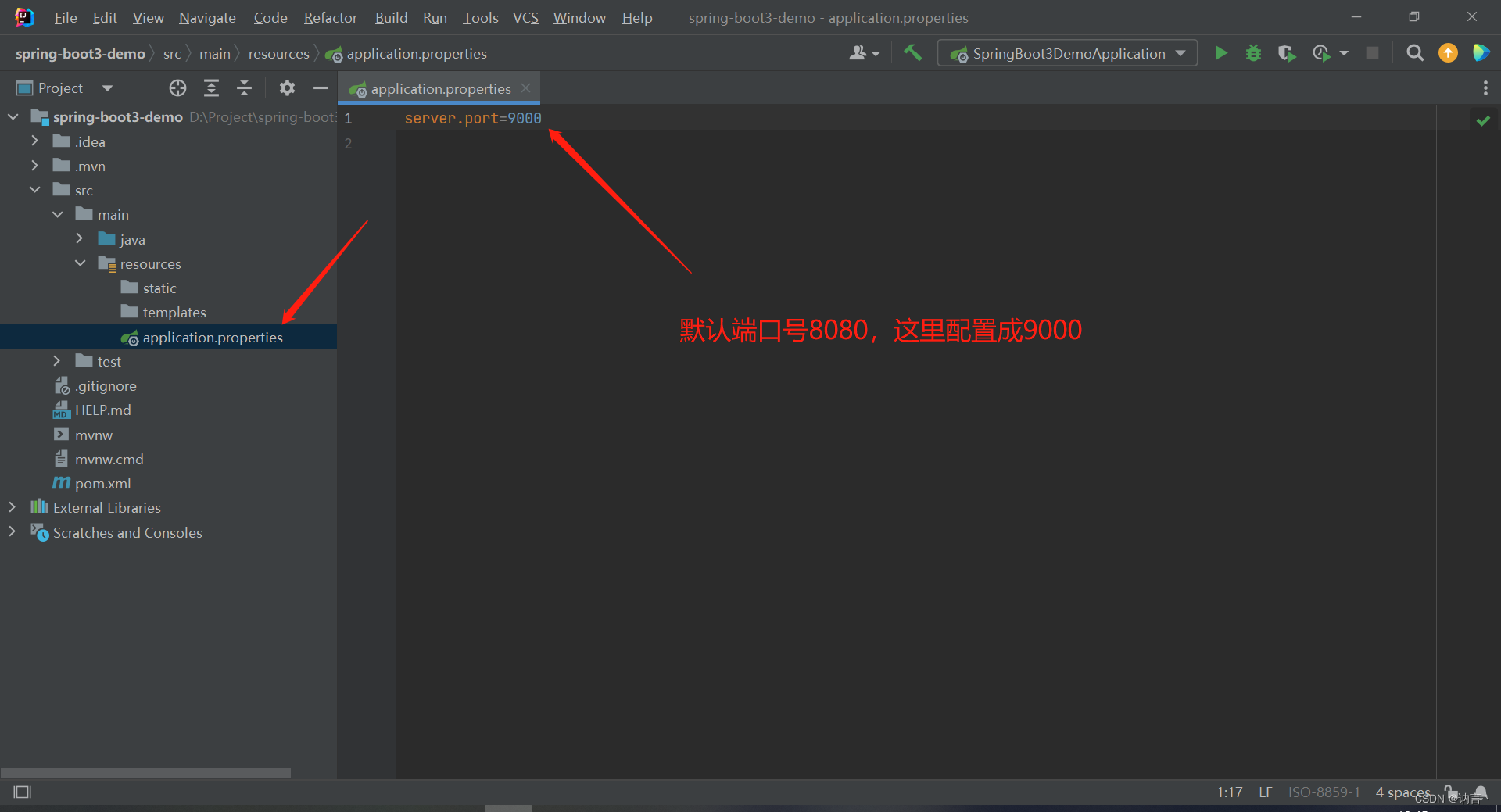
🛫 6、配置端口号,如果需要使用数据库或者Redis等,也是在这个文件里面进行配置

🛫 7、创建接口
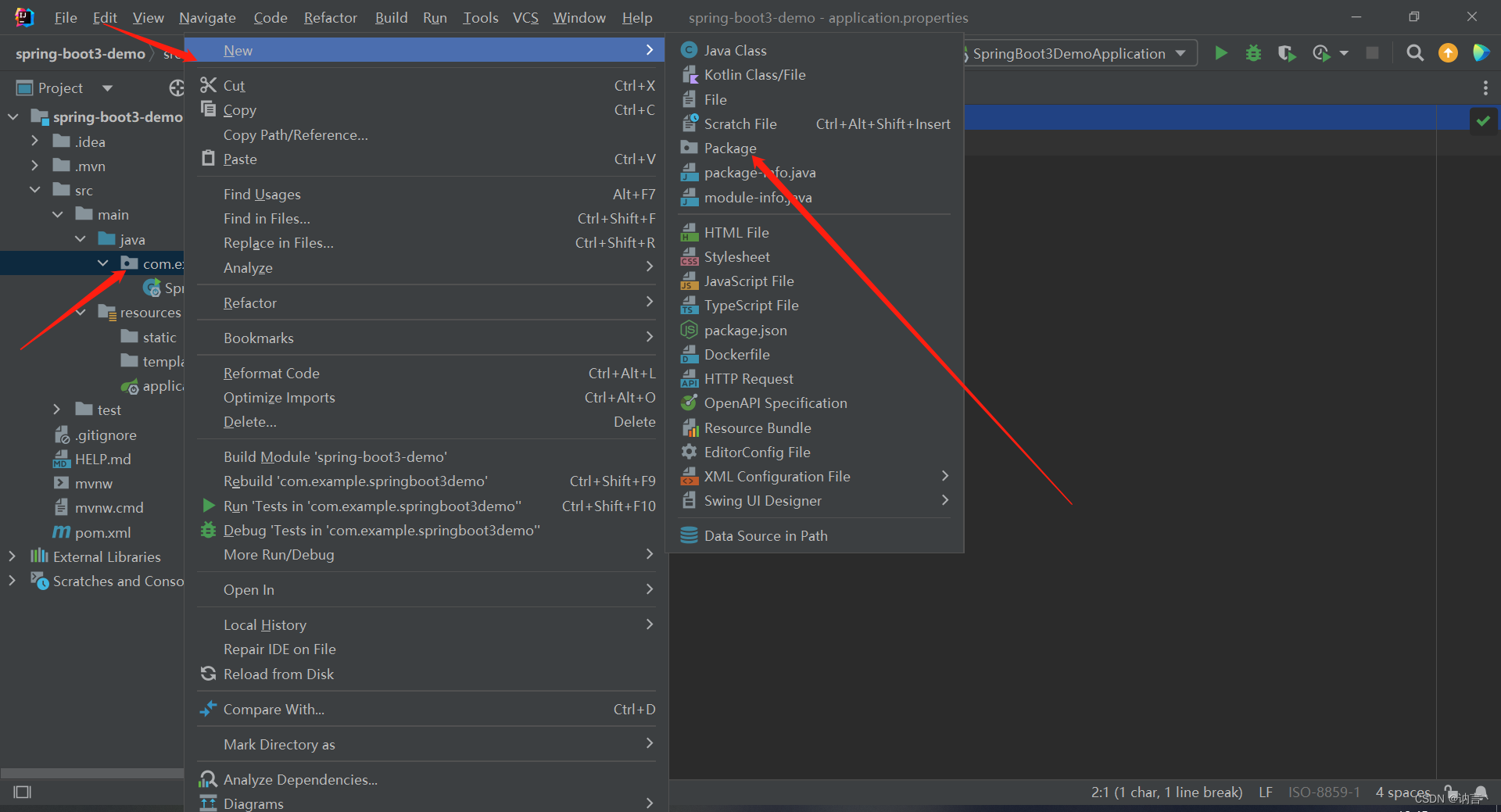
🛫 7.1 首先需要在主包(一定得是主包,不然扫描不到这个接口)中创建一个命名为controller(也可以用其它名字,不过为了规范,基本是使用这个来命名)的包

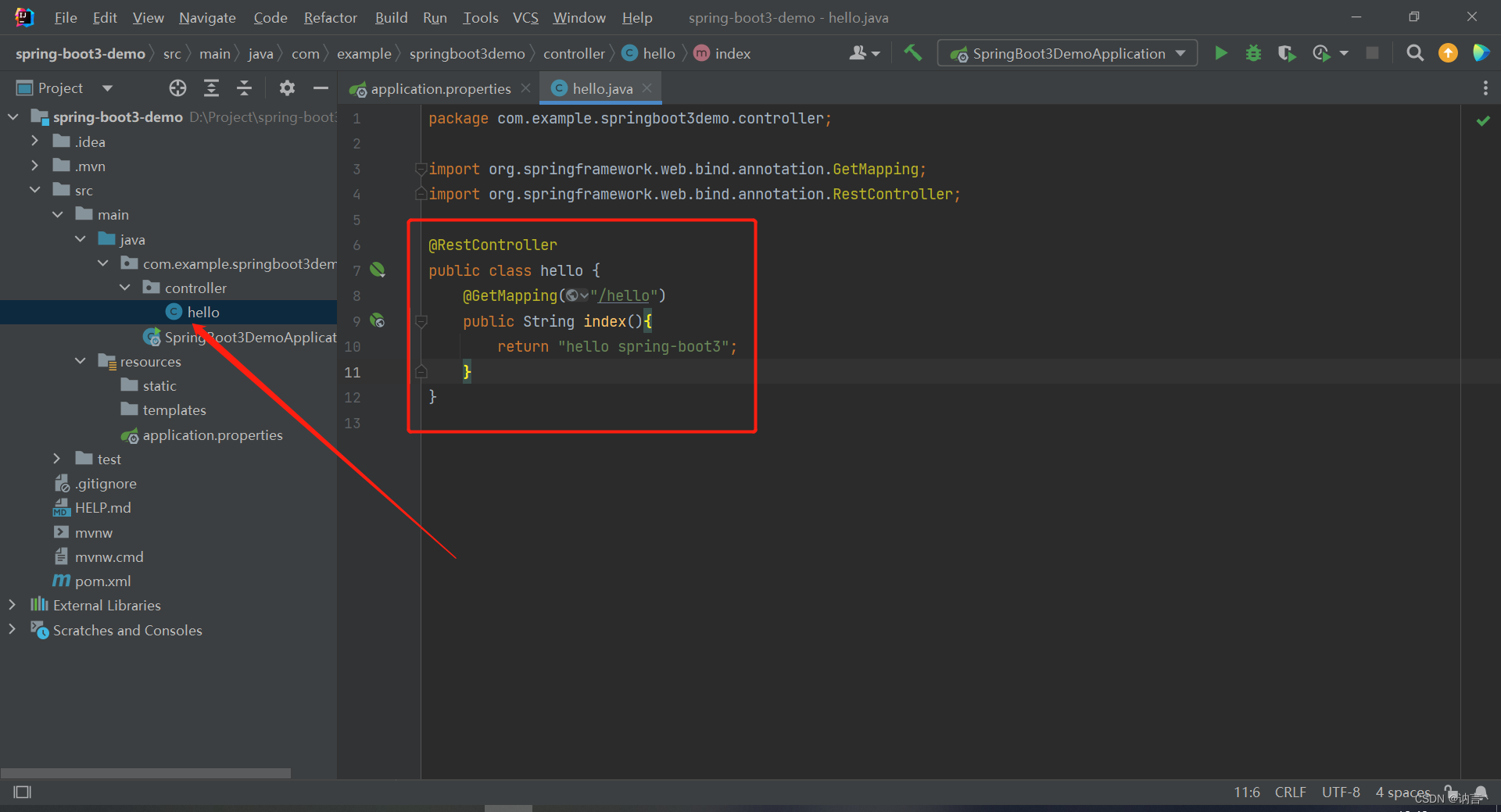
🛫 7.2 在创建的controller包中新建一个 类 ,这里命名为 hello,在hello类中写测试接口

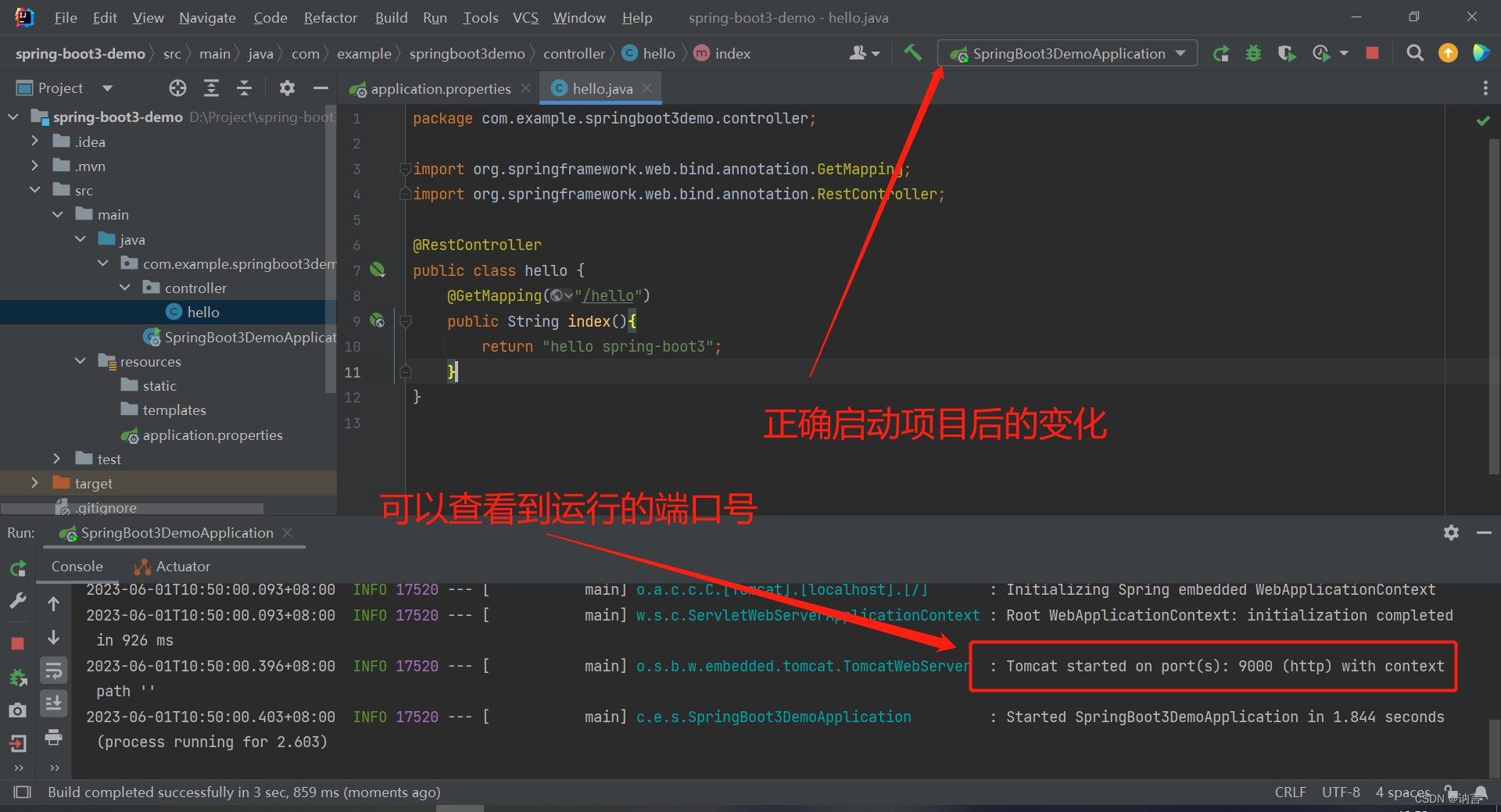
package com.example.springboot3demo.controtler; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RestController; @RestController public class hello { @GetMapping("/hello") public String index(){ return "hello spring-boot3"; } } 🛫 8、点击项目名称右边的绿色的三角形符号、运行spring-boot,
下面两图运行后的IDEA界面以及浏览器请求接口的界面

🪐 前端vue项目创建详细步骤
相对于后端的搭建,前端就轻松很多了,只需要输入命令即可完成项目搭建和下载、启动,使用VScode编辑项目
🚤 1、vue脚手架全局安装
npm i -g @vue/cli-init 🚤 2、vue创建
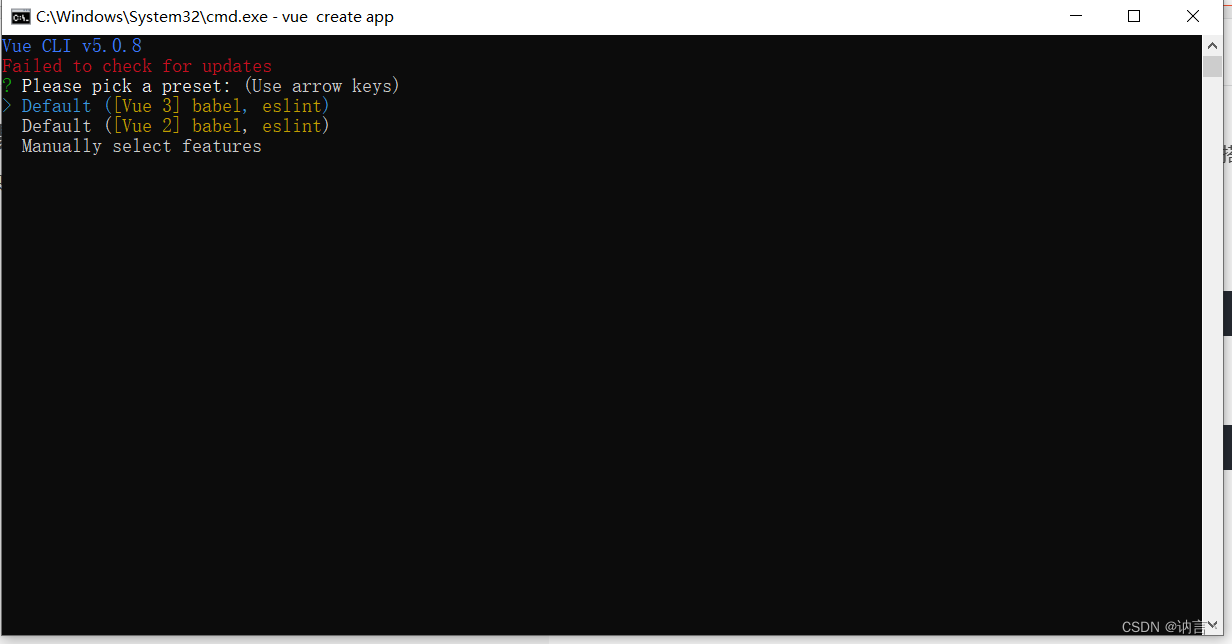
在项目目录位置打开cmd窗口,而后输入以下命令,app是项目名,你可以自定义
vue create app 默认选择的就是Vue 3,enter确认就可以了
🚤 3、使用VScode打开项目修改请求端口,而后启动项目
此时,前端只要是用 /api开头的请求,都会被转发至 我们新创建的那个项目下,至于怎么请求,可以参考我这里给出的链接这篇文章,就不做赘言了
axios和async / await的基本用法

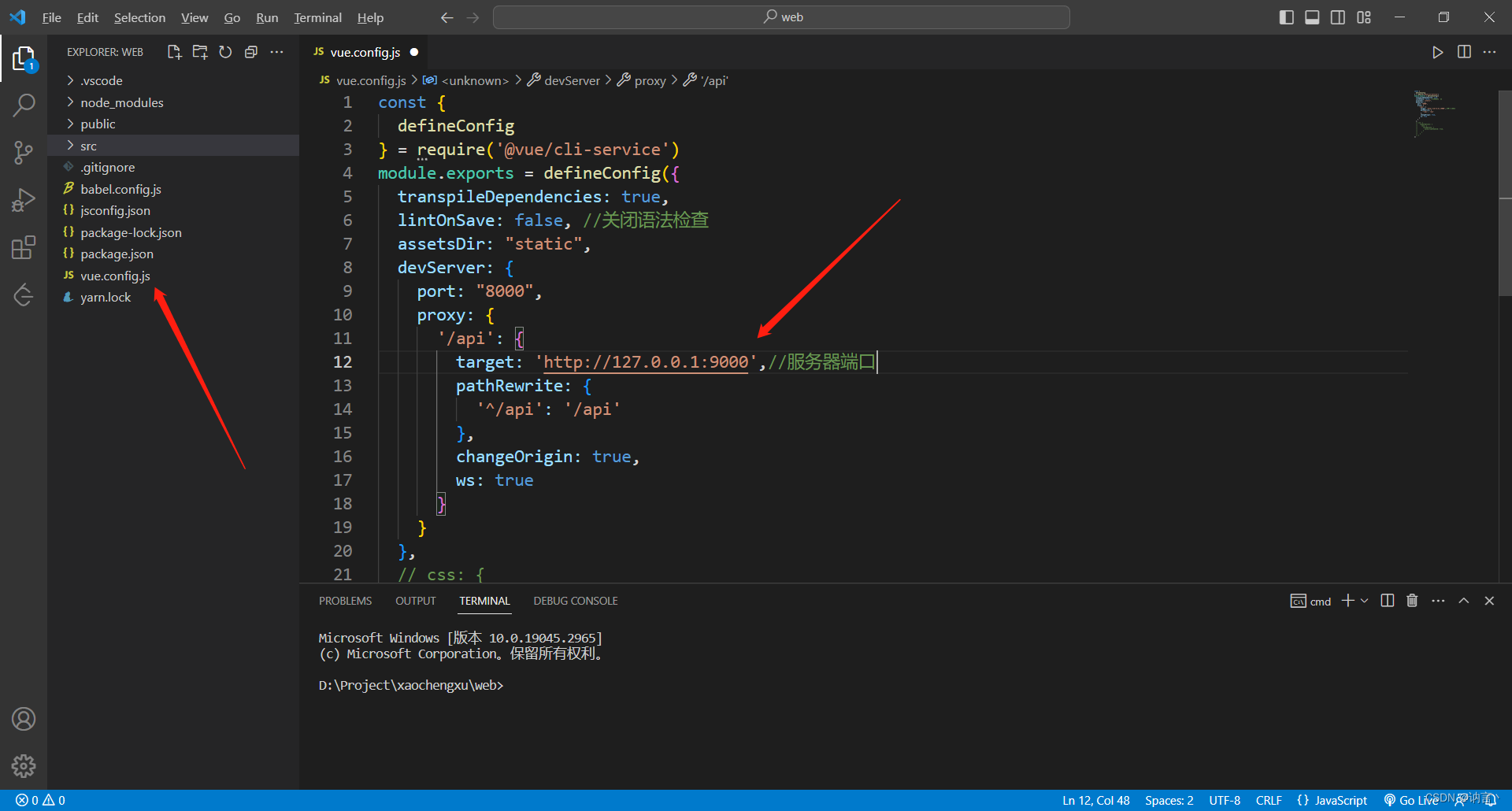
🚤 3.1 vue.config.js文件中的接口相关配置
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false, //关闭语法检查 assetsDir: "static", devServer: { port: "8000", proxy: { '/api': { target: 'http://127.0.0.1:9000', pathRewrite: { '^/api': '/api' }, changeOrigin: true, ws: true } } }, }) 🚤 3.2 启动vue 项目
npm run server 🌏 最后
至此、完成以上步骤,你就可以搭建一个属于自己的Java前后端分离项目了,完结撒花 🌼。
今天也是2023年度的六一儿童节,祝愿我们所有的小朋友节日快乐,身体健康,幸福成长。💐
