三、数据库
1、简介
数据库简称 DB,是按照数据结构来组织、存储和管理数据的仓库,用户可以对文件的数据进行增加、删除、修改、查找等操作。
区分一下,数据库管理系统简称DBMS,是一种操纵和管理数据库的大型软件,是用于建立、使用和维护数据库(DB)。它对数据库进行统一的管理和控制,以保证数据库的安全性和完整性。
2、为什么要用数据库
- 数据库可以存储大量的数据信息,方便用户进行有效的访问。数据库还可以对数据进行分类保存,并且能够提供快速的查询。
- 数据库可以满足应用的共享和安全方面的要求,把数据放在数据库中在很多情况下也是出于安全的考虑。
- 数据库技术能够方便智能化地分析,产生新的有用信息。
3、数据库的分类
①、关系型数据库
采用了关系模型来组织数据的数据库,其以行和列的形式存储数据,以便于用户理解,关系型数据库这一系列的行和列被称为表,一组表组成了数据库。下面是常见的一些关系型数据库:
MySQL:
免费的数据库系统。被广泛用于中小型应用系统。体积小、速度快、总体拥有成本低,开放源代码。
SQL Server :
是由微软公司开发的一种关系型数据库管理系统(RDBMS),用于存储和检索数据。它提供了一个可扩展的、安全的和可靠的数据存储和管理解决方案。
Oracle:
是目前比较成功的关系型数据库管理系统。运行稳定、功能齐全、性能超群、技术领先。主要应用在大型的企业数据库领域。
4、MySQL基本操作详解
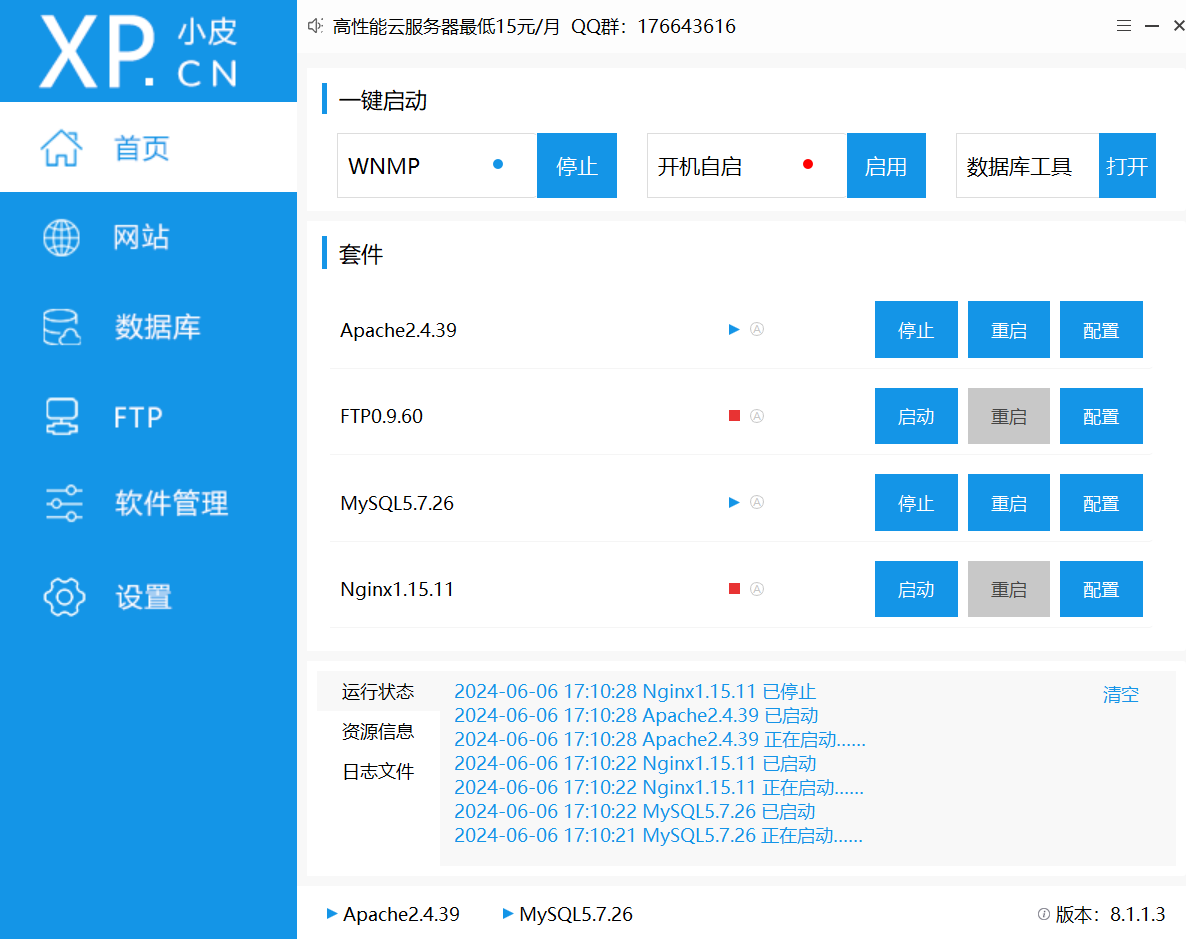
上一篇教程已经安装好了MySQL还有phpMyAdmin,直接在这里进行操作。
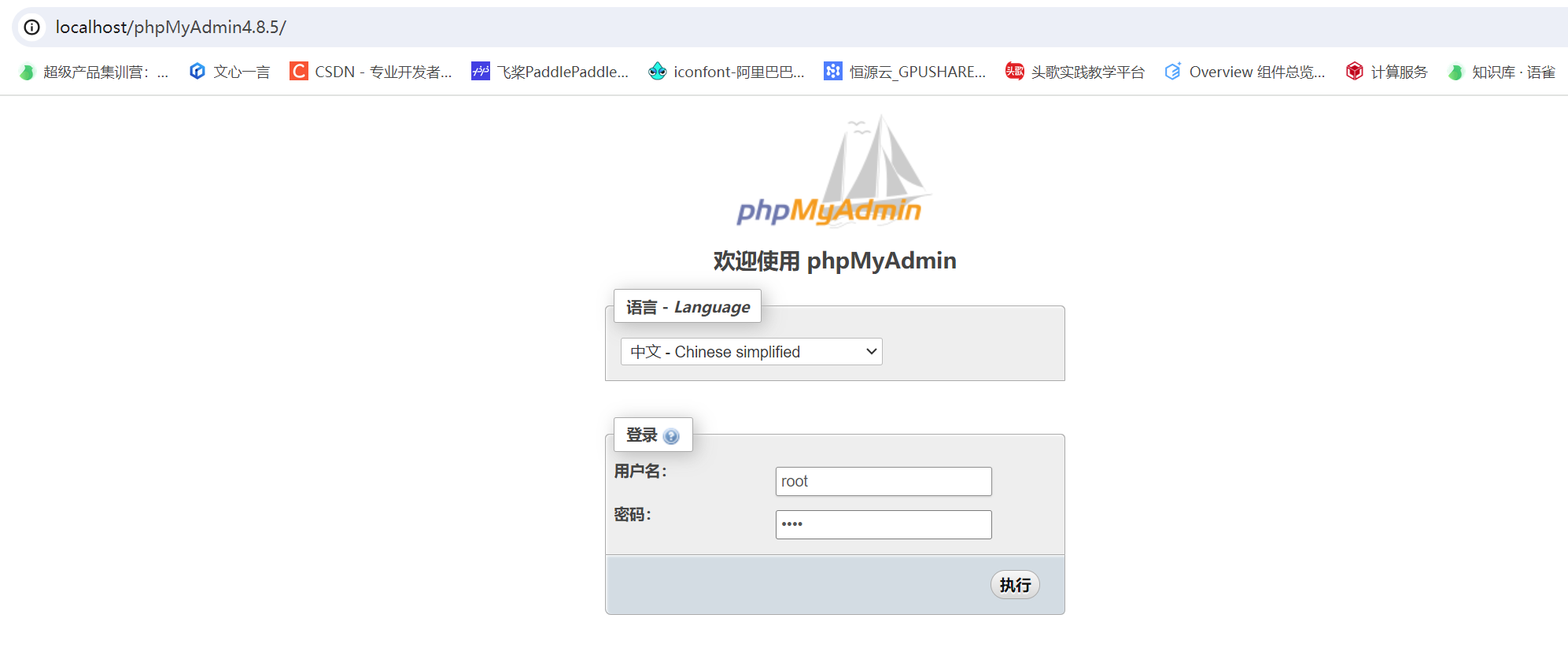
右上角点击数据库工具->打开->选择phpMyAdmin,打开网页,账号和密码都是root,登录进去。
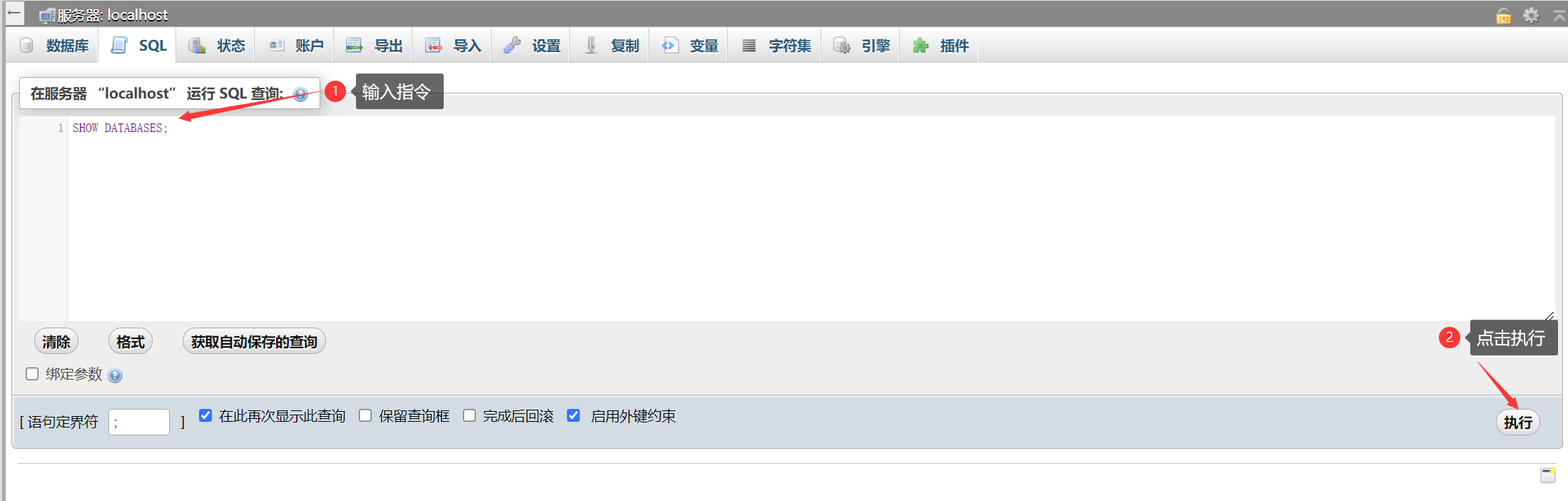
直接选择SQL,就可以在这里编写SQL语句进行测试了。
4.1、数据库操作
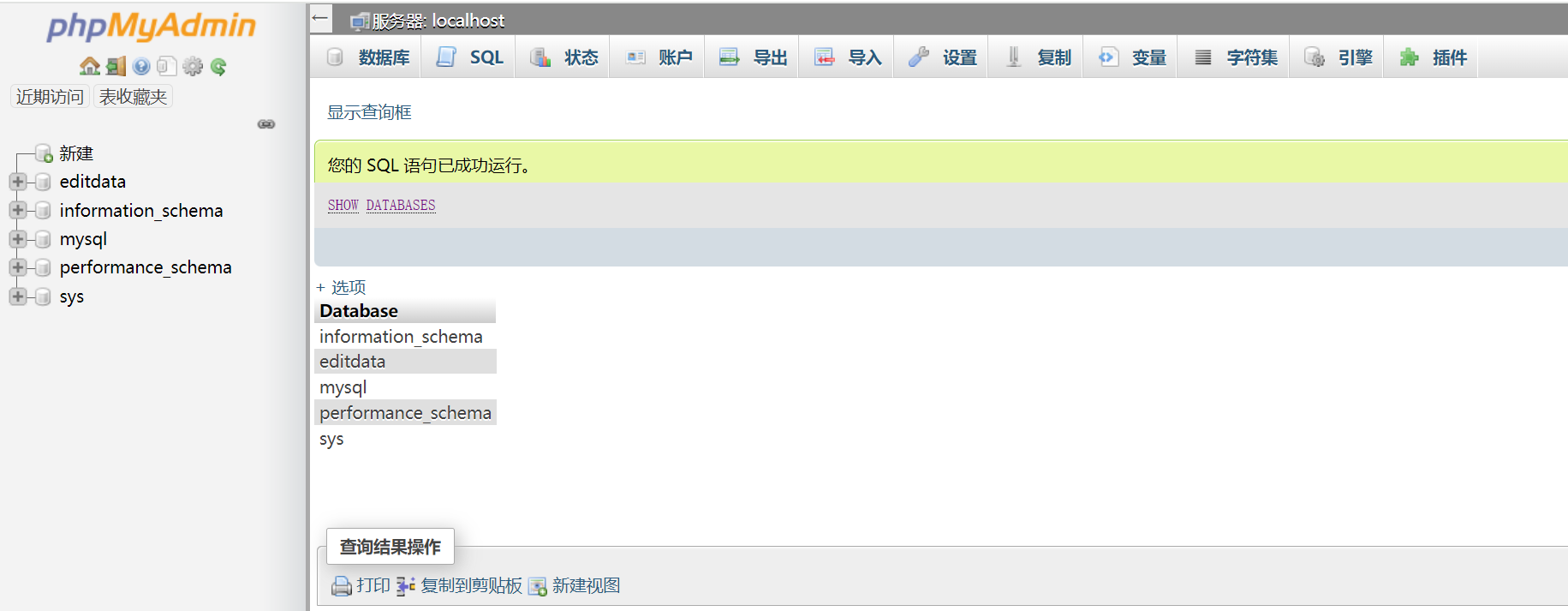
①、查看MySQL服务器下所有数据库
SHOW DATABASES; 

information_schema数据库是MySQL服务器的数据字典(保存所有数据表和库的结构信息)
performance_schema数据库是MySQL服务器的性能字典(保存全局变量等的设置)
mysql 主要负责MySQL服务器自己需要使用的控制和管理信息(用户的权限关系等)
sys是系统数据库,包括了存储过程,自定义函数等信息
这4个数据库是MySQL安装时自动创建的,建议不要随意的删除和修改这些数据库,避免造成服务器故障。
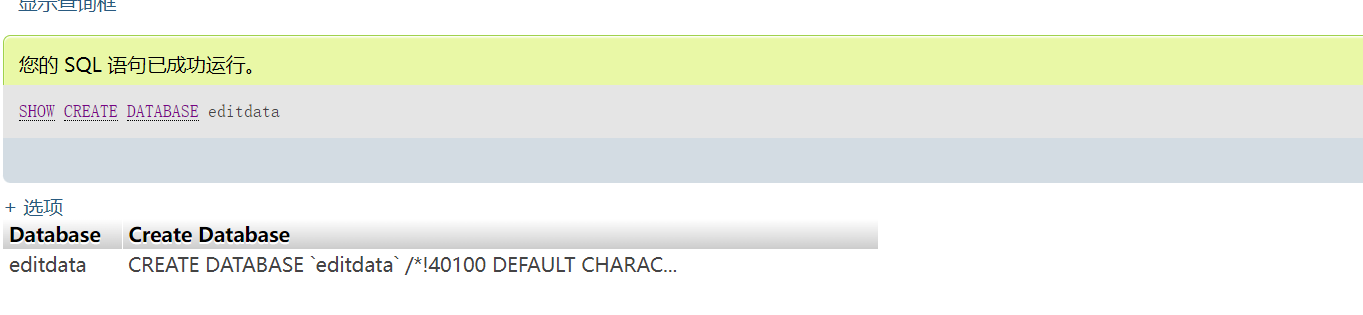
②、查看指定数据库的创建信息
SHOW CREATE DATABASE 数据库名称; 
显示sys数据库的SQL语句,以及数据库的默认字符集
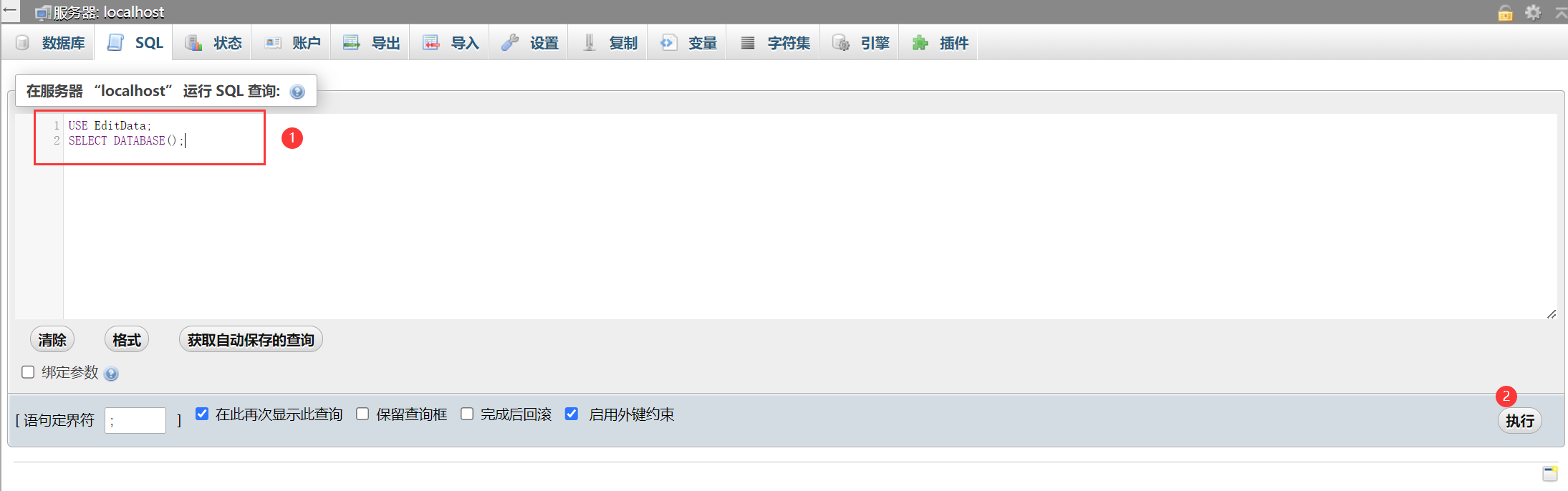
③、选择数据库并查看当前数据库
切记:在输入当前数据库查询的SQL语句前,必须先选择数据库。
先选择editdata数据库,执行如下语句:
USE EditData 接着查看当前数据库:
SELECT DATABASE(); 
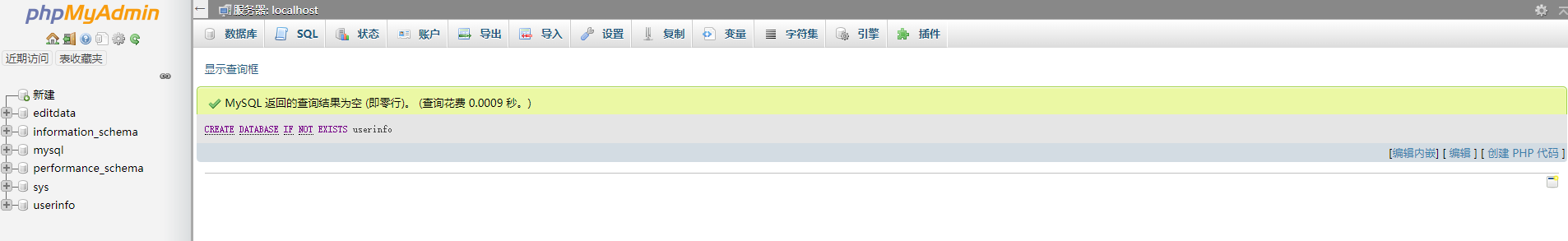
④、创建数据库
CREATE DATABASE IF NOT EXISTS userinfo; 
⑤、选择数据库
USE userinfo; 也可以点击左侧的数据库列表进行数据库的选择。
⑥、删除数据库
DROP DATABASE IF EXISTS userinfo; - 删除数据库,清除数据库中的所有数据,回收为分配的存储空间。
- 在执行DROP DATABASE 删除数据库时,若待删除的数据库不存在,MySQL服务器会报错。
- 若想避免上述的情况,在进行删除数据库操作时,使用IF EXISTS来进行规避待删除的数据库不存在报错情况。
4.2、数据表操作
①、创建数据表
CREATE [TEMPORARY] TABLE [IF NOT EXISTS] 表名( 字段1 字段1类型 [字段属性] [COMMENT 字段1注释 ], 字段2 字段2类型 [字段属性] [COMMENT 字段2注释 ], 字段3 字段3类型 [字段属性] [COMMENT 字段3注释 ], ...... 字段n 字段n类型 [COMMENT 字段n注释 ] ) [表属性] [ COMMENT 表注释 ] ; 例子,创建一个user的表,存储用户的用户名和密码。
CREATE TABLE `userinfo`.`user` ( `id` INT NOT NULL AUTO_INCREMENT , `username` VARCHAR(200) NOT NULL , `password` VARCHAR(200) NOT NULL , PRIMARY KEY (`id`)) ENGINE = MyISAM; 

②、查看数据表
SHOW TABLES; 
③、查看数据表的相关信息
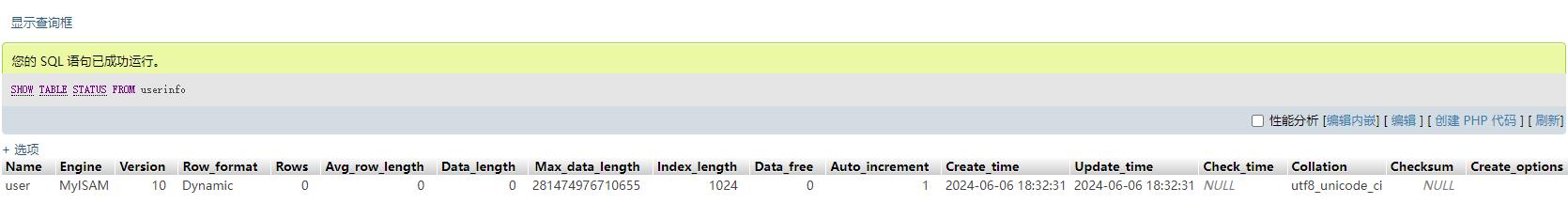
SHOW TABLE STATUS FROM 数据库名; 
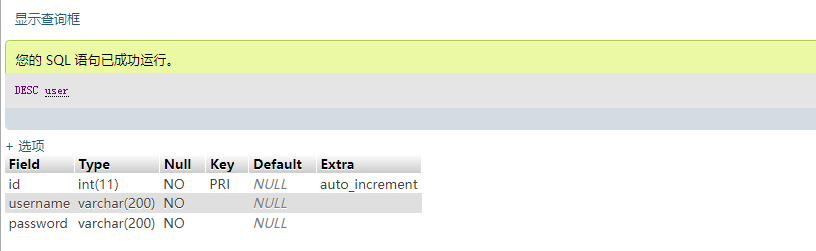
④、查看表结构
{DESCRIBE|DESC} 数据表名; 
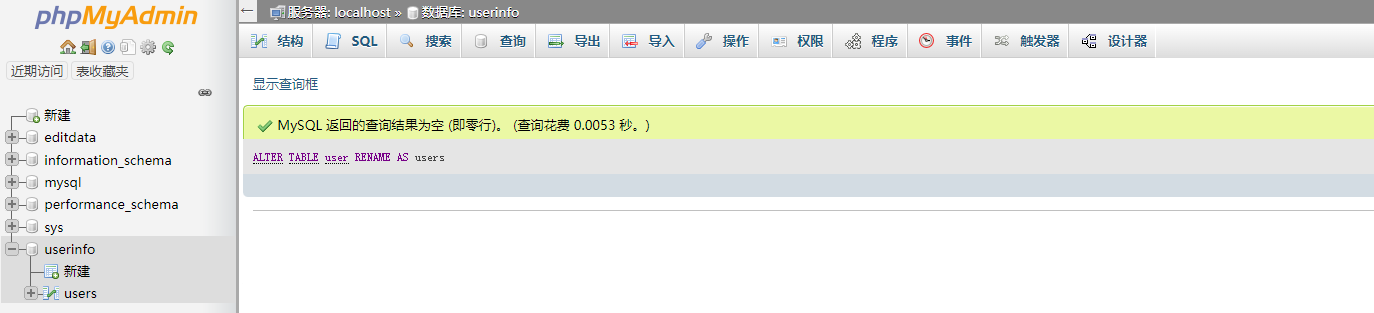
⑤、修改数据表名称
ALTER TABLE 旧表名 RENAME [TO|AS] 新表名; 例如:
ALTER TABLE user RENAME AS users; 
⑥、删除数据表
DROP [TEMPORARY] TABLE [IF EXISTS] 数据表1; 例如:
DROP TABLE IF EXISTS users; 就成功删除了
4.3、数据操作
①、增加数据
为了方便操作,这里重新加上刚删除的表。
CREATE TABLE `userinfo`.`user` ( `id` INT NOT NULL AUTO_INCREMENT , `username` VARCHAR(200) NOT NULL , `password` VARCHAR(200) NOT NULL , PRIMARY KEY (`id`)) ENGINE = MyISAM; 可以为部分字段添加数据,模板:
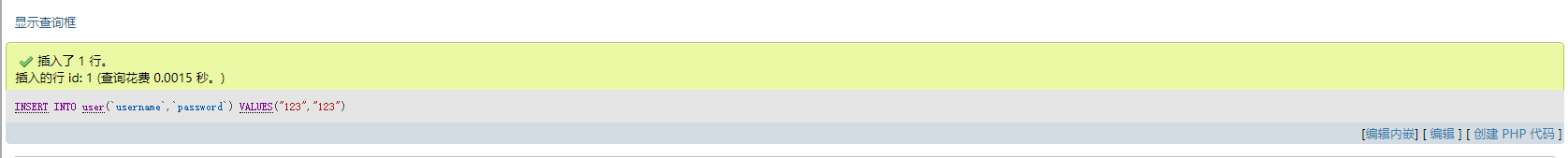
INSERT [INTO] 数据表名(字段名1,字段名2,...,字段名n) {VALUES|VALUE} (值1,值2,...,值n); 例如:
INSERT INTO user(`username`,`password`) VALUES("123","123"); 
也可以用下面的方式:
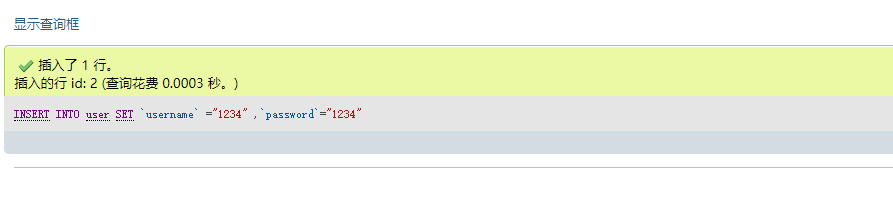
INSERT [INTO] 数据表名 SET 字段名1 = 值1 [,字段名2 = 值2,...,字段名n = 值n] 例如:
INSERT INTO user SET `username` ="1234" ,`password`="1234"; 
为所有字段添加数据。
INSERT [INTO] 数据表名 {VALUES|VALUE} (值1,值2,...,值n); 例如:
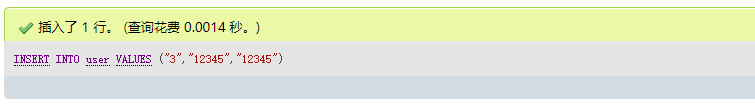
INSERT INTO user VALUES ("3","12345","12345"); 
在为所有字段添加数据时,可以省略字段名称,严格按照数据表结构(字段的位置)插入对应的值。
INTO 为可选择项;VALUE 和VALUES可以任选一种,通常情况下使用VALUES;值列表中值之间用逗号隔开。
在插入数据时,插入的数据顺序必须与创建数据表时对应的字段位置顺序相同,不可搞乱顺序,规避数据顺序错误情况。
②、查询数据
查询全部数据
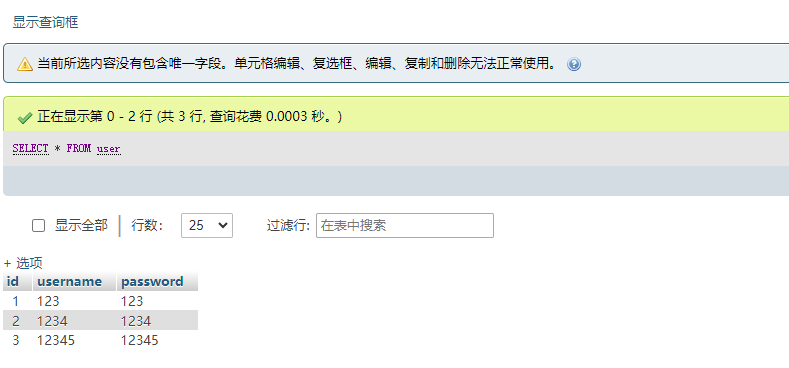
SELECT * FROM 数据表名; 例如查询user所有的数据:
SELECT * FROM user; 可以查询出所有内容。
查询表子部分字段
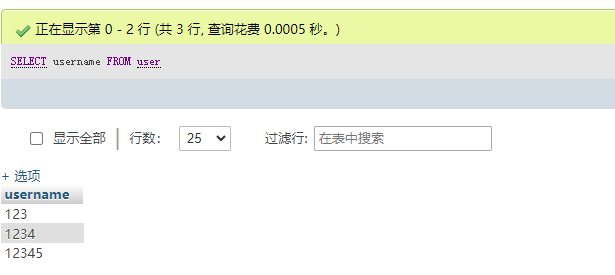
SELECT {字段名1,字段名2,字段名3,...,字段名n} FROM 数据表名; 例如只查询用户名可以这样写:
SELECT username FROM user; 
简单条件查询数据
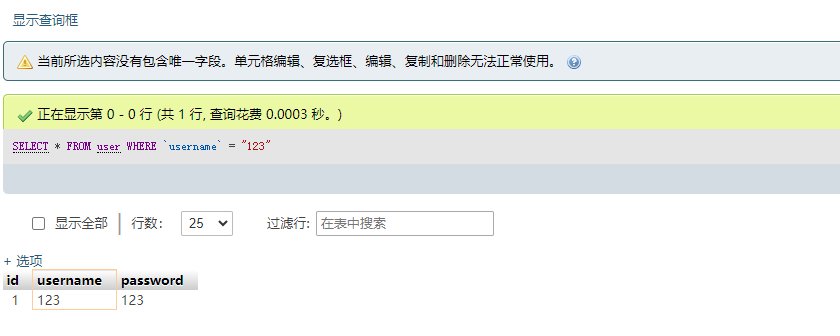
SELECT * FROM 数据表名 WHERE 条件表达式; 例如:
SELECT * FROM user WHERE `username` = "123"; 
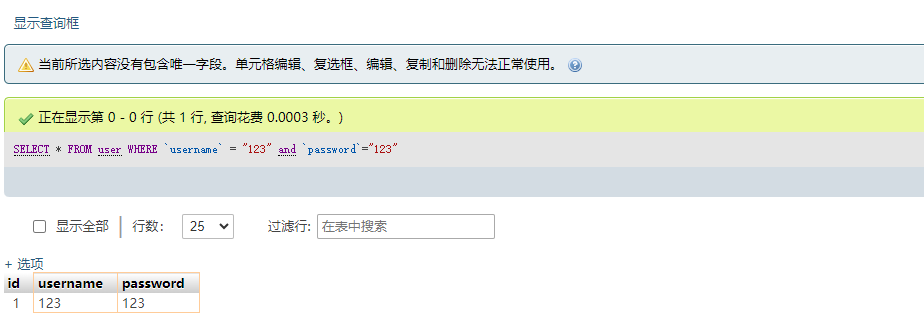
SELECT * FROM user WHERE `username` = "123" and `password`="123"; 
③、更新数据
UPDATE 数据表名 SET 字段名1 = 值1 [,字段名2 = 值2,...] [WHERE 条件表达式]; 例如:
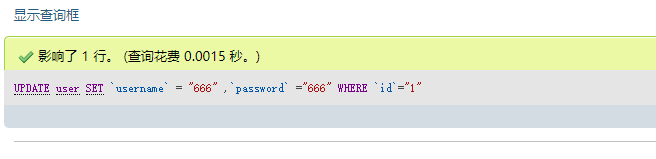
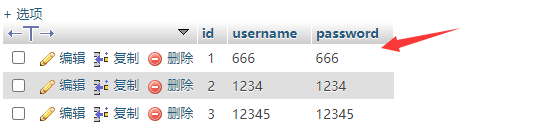
UPDATE user SET `username` = "666" ,`password` ="666" WHERE `id`="1"; 

④、删除数据
DELETE FROM 数据表名 [WHERE 条件表达式]; 例如:
DELETE FROM user WHERE `username`="1234"; 
5、pymysql基本操作
5.1、pymysql介绍
PyMySQL是一个Python编写的MySQL驱动程序,让我们可以用Python语言操作MySQL数据库。
5.2、数据操作
首先创建好数据库,userinfo在上面练习过程中创建好了,以这个为例。
接着编写测试函数进行数据操作的增删改查,在之前的后端项目创建一个test.py文件进行测试。
①、增加数据
import pymysql def adduser(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') username="555" password="555" sql = "insert into user (`username`, `password`)values('" + str(username) + "','" + str(password) + "');" print(sql) count = cursor.execute(sql) print(count) conn.commit() cursor.close() conn.close() return "success" if __name__ == '__main__': adduser() 

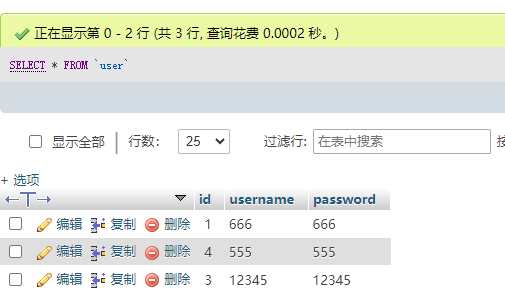
②、查询所有数据
import pymysql def adduser(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') username="555" password="555" sql = "insert into user (`username`, `password`)values('" + str(username) + "','" + str(password) + "');" print(sql) count = cursor.execute(sql) print(count) conn.commit() cursor.close() conn.close() return "success" def serchall(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') sql = "select * from user;" count = cursor.execute(sql) data = cursor.fetchall() # cursor.fetchall() tableData = [] for i in range(count): datai = data[i] dataiJson = {"id": datai[0], "username": datai[1], "password": datai[2]} tableData.append(dataiJson) conn.commit() cursor.close() conn.close() return tableData if __name__ == '__main__': tableData=serchall(); print(tableData) 
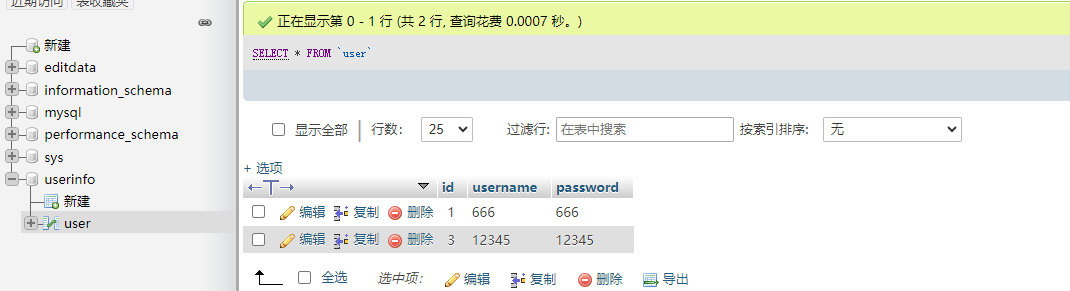
③、删除数据
import pymysql def adduser(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') username="555" password="555" sql = "insert into user (`username`, `password`)values('" + str(username) + "','" + str(password) + "');" print(sql) count = cursor.execute(sql) print(count) conn.commit() cursor.close() conn.close() return "success" def serchall(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') sql = "select * from user;" count = cursor.execute(sql) data = cursor.fetchall() # cursor.fetchall() tableData = [] for i in range(count): datai = data[i] dataiJson = {"id": datai[0], "username": datai[1], "password": datai[2]} tableData.append(dataiJson) conn.commit() cursor.close() conn.close() return tableData def deletedata(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') username="555" sql= "delete from user where username='"+str(username)+"';" count=cursor.execute(sql) print(count) conn.commit() cursor.close() conn.close() return "success" if __name__ == '__main__': deletedata() 
④、修改数据
import pymysql def adduser(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') username="555" password="555" sql = "insert into user (`username`, `password`)values('" + str(username) + "','" + str(password) + "');" print(sql) count = cursor.execute(sql) print(count) conn.commit() cursor.close() conn.close() return "success" def serchall(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') sql = "select * from user;" count = cursor.execute(sql) data = cursor.fetchall() # cursor.fetchall() tableData = [] for i in range(count): datai = data[i] dataiJson = {"id": datai[0], "username": datai[1], "password": datai[2]} tableData.append(dataiJson) conn.commit() cursor.close() conn.close() return tableData def deletedata(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') username="555" sql= "delete from user where username='"+str(username)+"';" count=cursor.execute(sql) print(count) conn.commit() cursor.close() conn.close() return "success" def update(): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use userinfo') psd="789" sql= """ update user set `username`='"""+str("789")+"', `password`='"+str(psd)+"' where `username`='"+str("12345")+"';" count=cursor.execute(sql) print(count) conn.commit() cursor.close() conn.close() return "success" if __name__ == '__main__': update() 
四、OCR识别
OCR识别,是一种通过扫描、拍照等光学输入方式将各种票据、报刊、书籍、文稿及其他印刷品的文字转化为图像信息,再利用文字识别技术将图像信息转化为可以编辑和检索的文本的技术。OCR识别技术在现代社会中发挥着重要作用,它极大地提高了数据输入的效率和准确性,为文档处理和信息管理提供了高效的解决方案。本章节将详细阐述如何结合PaddlePaddle框架,实现前后端协同工作以完成输入图像中的文字识别任务。
1、图片上传
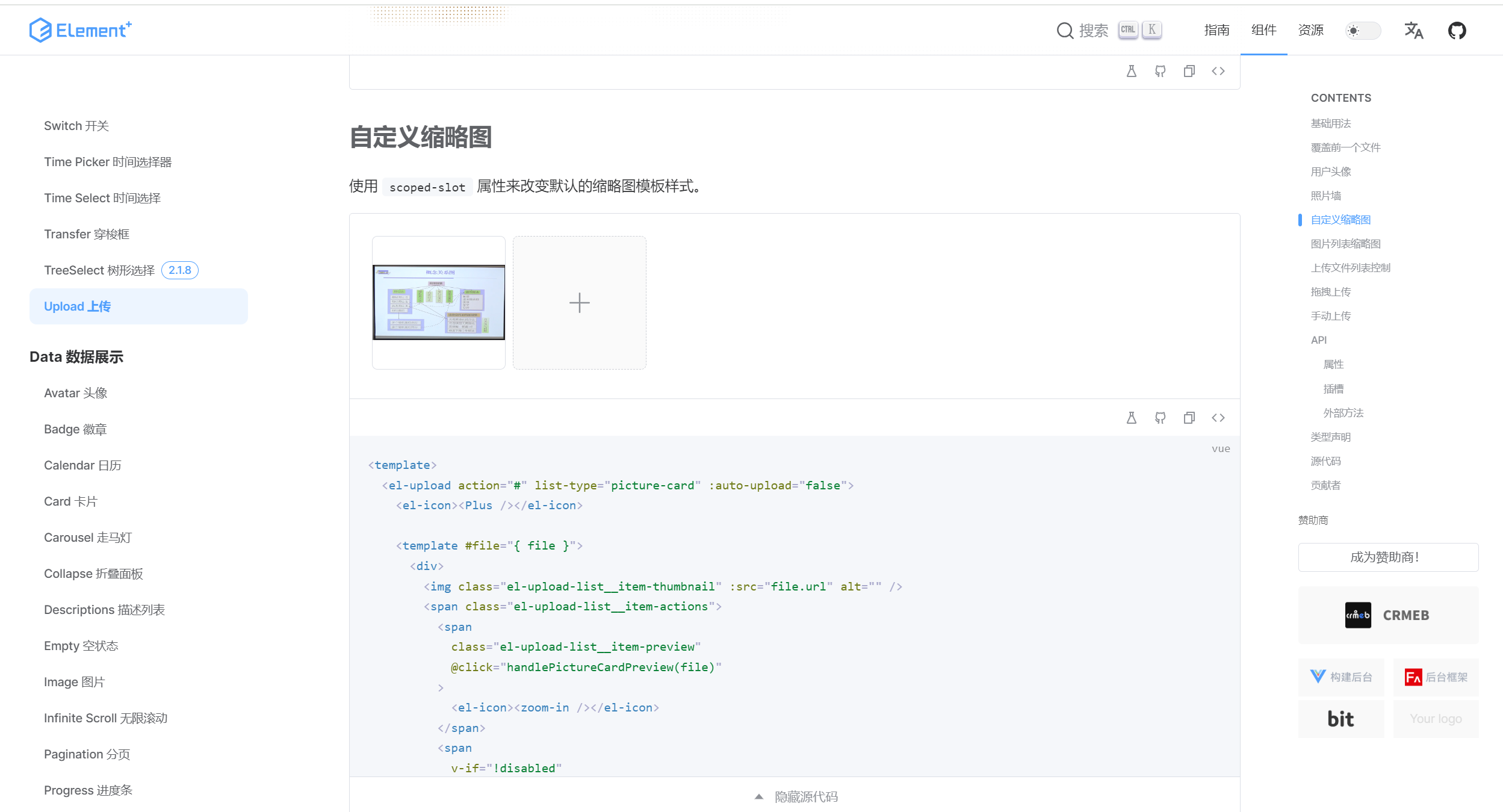
为了进行OCR操作,首先需要实现让用户在前端上传图片,这里使用Elemet-Plus的Upload组件进行实现。
先简单调整一下前端样式,打开src/style.css,修改#app样式如下:
#app { max-width: 1280px; margin: 0 auto; padding: 2rem; text-align: center; } 在HomePage/index.vue中进行测试,修改代码如下。
<template> <div class="mainbody"> <h1 class="headtitle">首页</h1> <div> <h2 class="">{{ demoStore.helloPinia}}</h2> </div> <div class="uploadimage"> <p class="commodity_img"> <!-- 上传图片 :class="boxdisplay" --> <el-upload :on-success="handleSuccess" list-type="picture-card" :auto-upload="false" :on-change="handleChanges" :before-remove="beforeRemove" :on-preview="handlePictureCardPreview" :file-list="fileList " multiple limit="1" name="img" > <el-icon class="avatar-uploader-icon"> <Plus /> </el-icon> </el-upload> </p> <el-dialog v-model="dialogVisible"> <img w-full class="imageshow" :src="dialogImageUrl" alt="Preview Image" /> </el-dialog> </div> <el-button type="primary" @click="uploadimg">上传图片</el-button> </div> </template> <script setup lang="ts"> import { mainStore} from '../../store/index' /* 引入storeToRefs */ import { storeToRefs } from 'pinia' //storeToRefs只会关注sotre中数据,不会对方法进行ref包裹 /* 得到countStore */ const demoStore =mainStore() import axios from 'axios' //进行测试接口调用 const adduser=()=>{ let formData = new FormData(); formData.append("username","12345"); formData.append("password","54321"); let url = 'http://127.0.0.1:5000/adduser' //访问后端接口的url let method = 'post' axios({ method, url, data: formData, }).then(res => { // alert(res.data) console.log("你好") }); } adduser() import { ref } from 'vue' import { ElMessage } from 'element-plus'; import { Delete, Download, Plus, ZoomIn } from '@element-plus/icons-vue' import type { UploadFile } from 'element-plus' const dialogImageUrl = ref('') const dialogVisible = ref(false) const disabled = ref(false) const handleRemove = (file: UploadFile) => { file.url = ''; file=null; } const handlePictureCardPreview = (file: UploadFile) => { dialogImageUrl.value = file.url! dialogVisible.value = true } const handleDownload = (file: UploadFile) => { } const boxdisplay = ref("show_box"); const upload_btn = ref(false); const fileList = ref([]); const handleSuccess = () => { // 上传成功后,隐藏上传按钮 upload_btn.value = true; }; const handleChanges = img => { fileList.value.push(img); boxdisplay.value = "hide_box"; }; import {ElMessageBox} from 'element-plus' // 删除 const beforeRemove = () => { const result = new Promise((resolve, reject) => { ElMessageBox.confirm("此操作将删除该图片, 是否继续?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning" }) .then(() => { boxdisplay.value = "show_box"; resolve(); fileList.value = []; upload_btn.value = false; }) .catch(() => { reject(false); }); }); return result; }; const uploadimg = () => { // alert("上传图片") let formData = new FormData(); // 遍历fileList,为每个文件创建一个新的表单字段 formData.append("username","12345"); fileList.value.forEach((file, index) => { // 假设后端期望的文件字段名为 'file[]' 以支持多文件上传 // 如果后端只期望单个文件,则字段名可能只是 'file' // formData.append(`file[${index}]`, file.raw); formData.append("file",file.raw); console.log(file.raw) }); let url = 'http://127.0.0.1:5000/uploadimages' //访问后端接口的url let method = 'post' axios({ method, url, data: formData, headers: { 'Content-Type': 'multipart/form-data' // 确保设置了正确的Content-Type } }).then(res => { const result = new Promise((resolve, reject) => { resolve(); fileList.value = []; upload_btn.value = false; ElMessage({ message: '图片上传成功', type: 'success' }); }) .catch(() => { reject(false); }); }); } </script> <style scoped> .mainbody { position: relative; width:100vw; height: 100vh; display: block; } .headtitle { filter: drop-shadow(0 0 2em #646cffaa); margin: 0; } </style> <style lang="scss" scoped> /* #在此处编写代码 */ .mainbody{ background: #76cfe5; } </style> <style scoped> .hide_box { display: none; } .show_box{ display: inline-flex; } .imageshow{ width: 100%; height: 100%; object-fit: fill; } </style> 2、后端接收并保存图片
在后端项目文件夹创建static/images文件夹,用户上传的图片可以存储在此处。
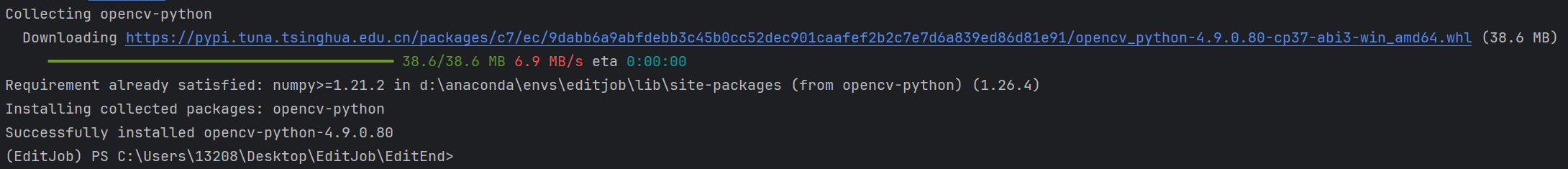
首先,在终端执行下面安装语句安装opencv-python:
pip install opencv-python -i https://pypi.tuna.tsinghua.edu.cn/simple 
需要编写后端接口接收uploadimages前端传过来的图像:
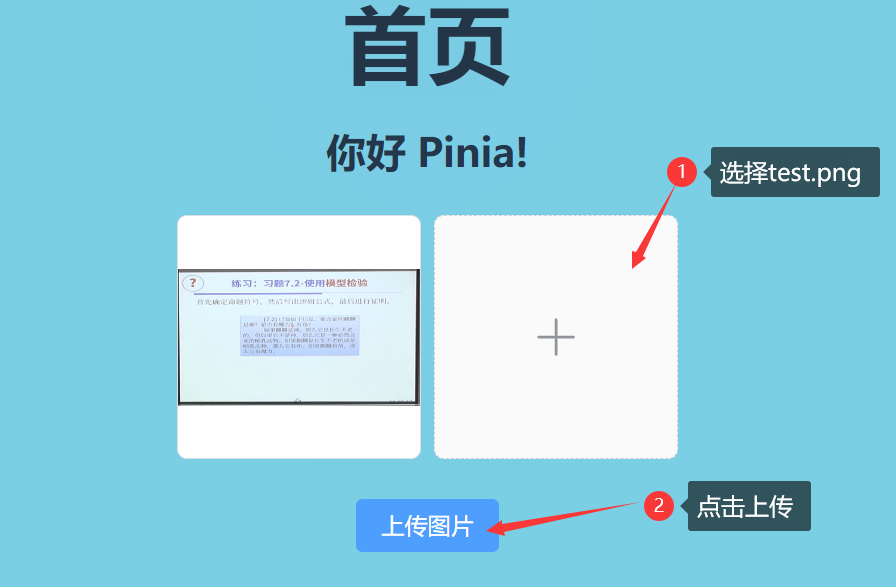
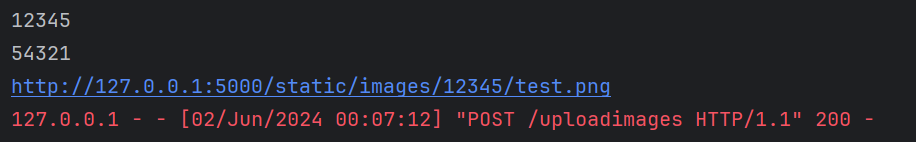
from flask import Flask, json, request, jsonify from flask_cors import CORS import pymysql import cv2 import numpy as np import os DEBUG = True app = Flask(__name__) app.config.from_object(__name__) CORS(app, resource={r'/*': {'origins': '*'}}) @app.route('/adduser', methods=['get', 'post']) def adduser(): username = request.form.get("username") password = request.form.get("password") print(username) print(password) return "已接收用户信息" @app.route('/uploadimages', methods=['get', 'post']) def uploadimages(): username = request.form.get("username") img = request.files['file'] picname=img.filename file = img.read() file = cv2.imdecode(np.frombuffer(file, np.uint8), cv2.IMREAD_COLOR) # 解码为ndarray imgfile1_path = "./static/images/"+username+"/" if not os.path.exists(imgfile1_path): os.makedirs(imgfile1_path) img1_path = os.path.join(imgfile1_path, picname) cv2.imwrite(filename=img1_path, img=file) url = "http://127.0.0.1:5000/static/images/"+username+"/" + picname print(url) tempmap = {"url": url} return jsonify(tempmap) return "已接收用户图片信息" if __name__ == '__main__': app.run(host="127.0.0.1", port=5000, debug=True) 在前端进行上传,发现能够传输到后端并且能进行存储,并返回图片链接。


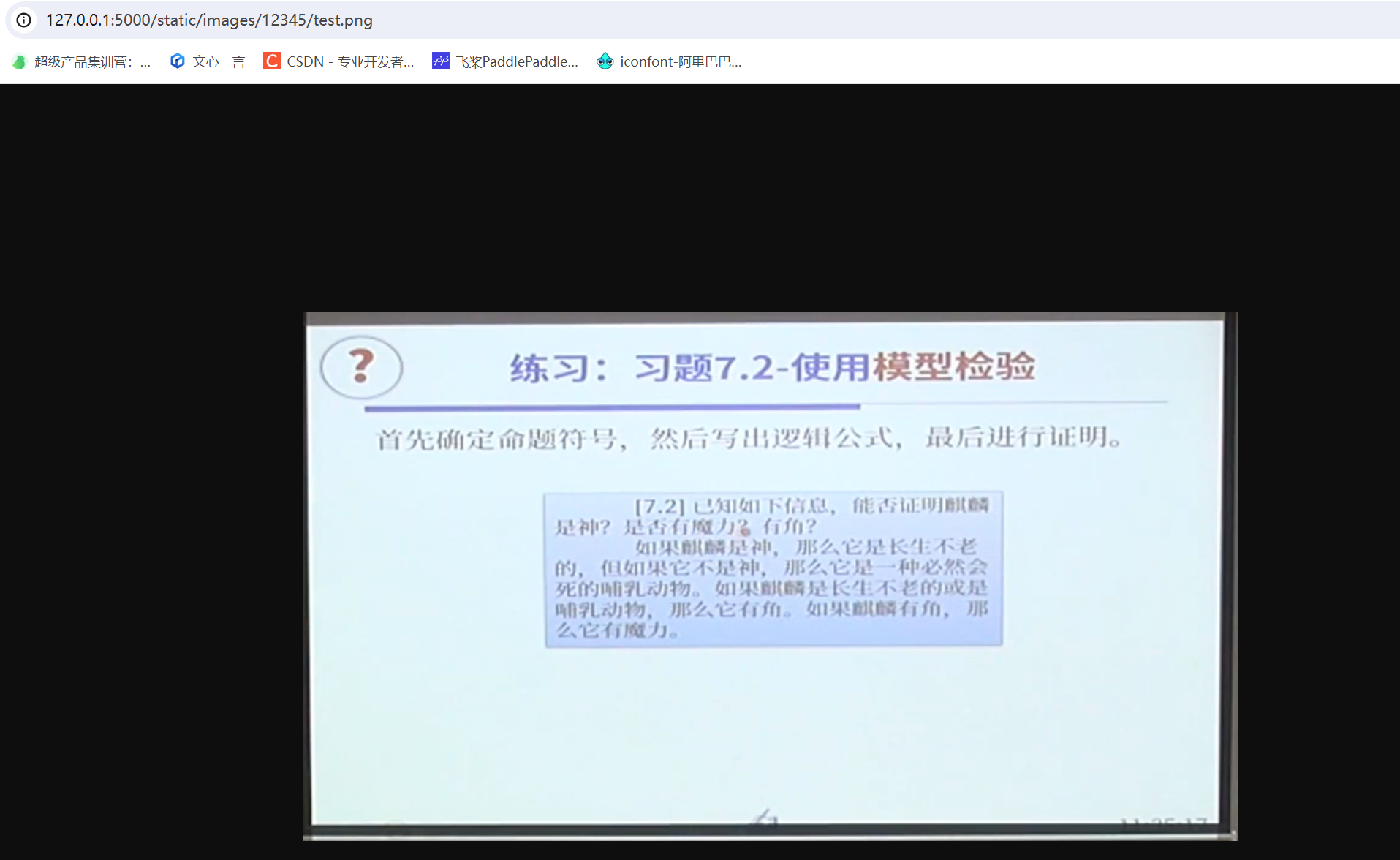
访问链接可发现能够访问到上传的图像。
3、数据库存储图片信息
存储图片信息可以为存Base64编码,但是比较吃资源,这里实现存储图片在本地,存储图片路径,用户通过路径访问服务器的图片从而实现存储功能。上一步骤已经生成了图像的链接,接下来把这部分存储到数据库当中。
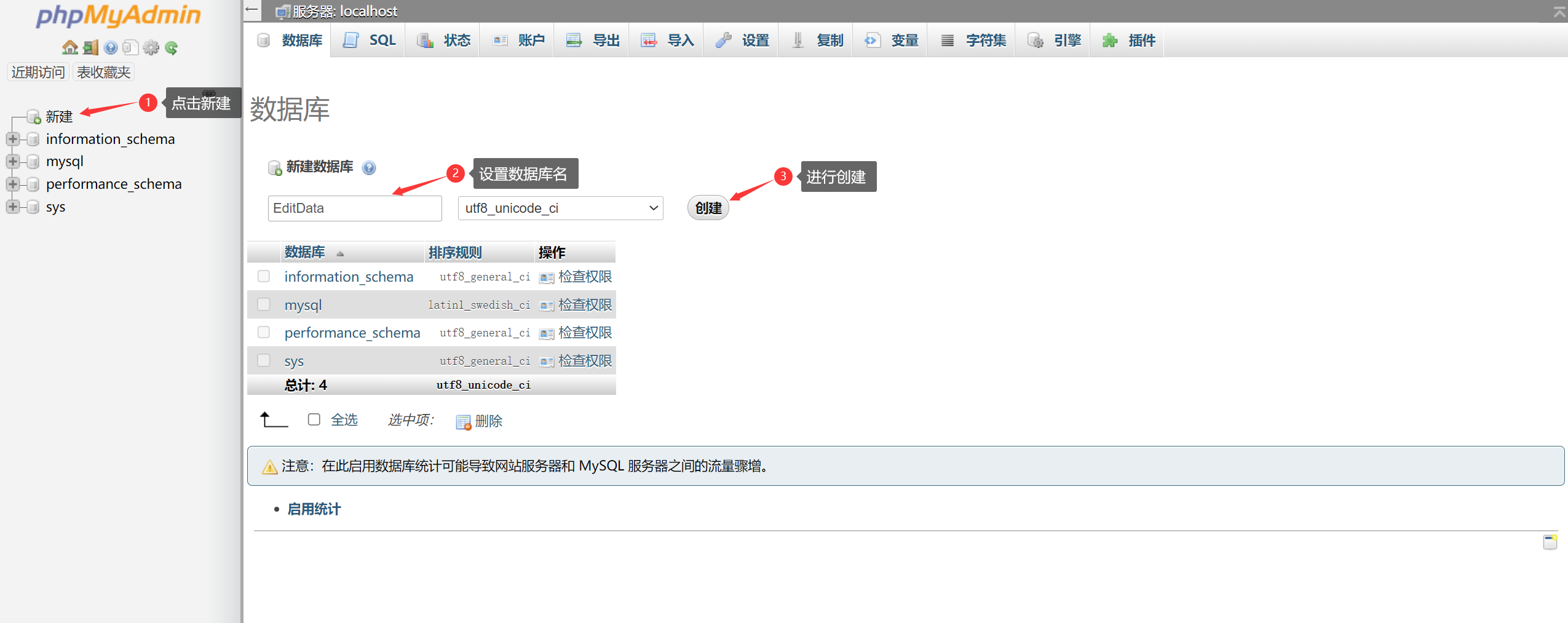
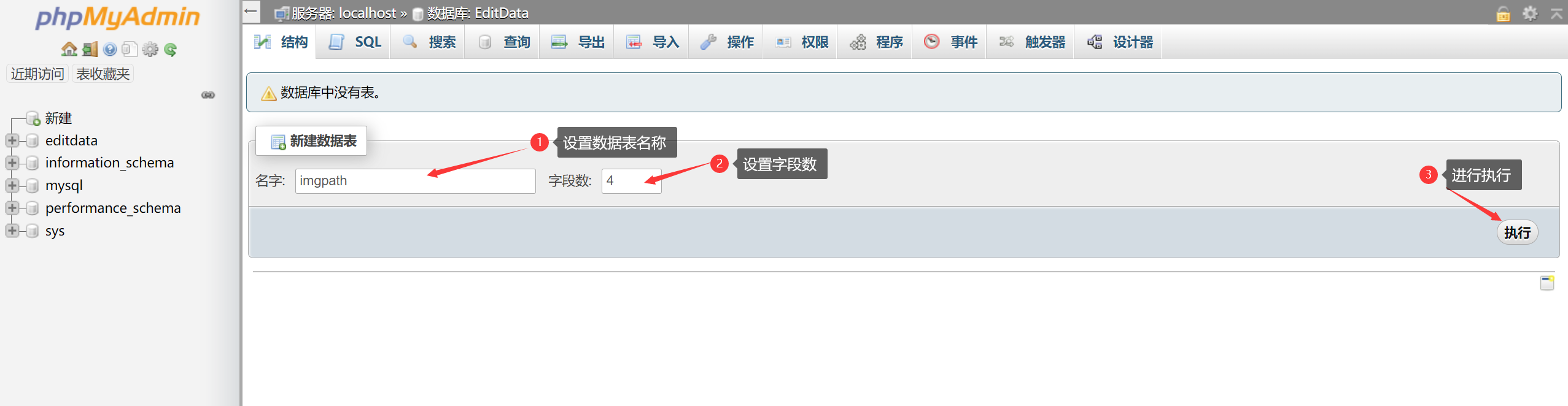
在之前配置好的Phpstudy的PhpMyAdmin中创建数据库EditData。
接着创建一个imgpath的数据表,并设计几个字段。
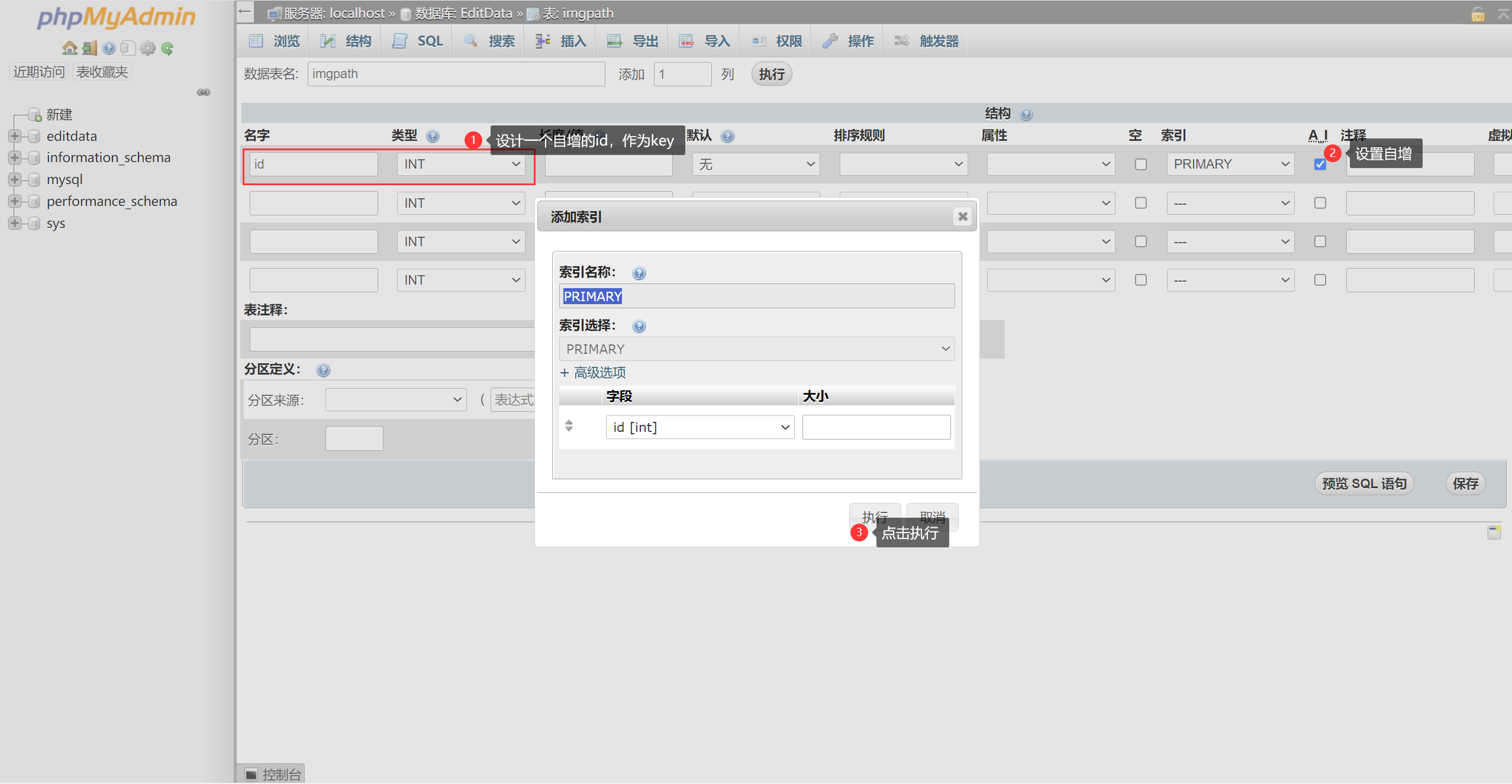
创建包含四个字段的imgpath数据表。
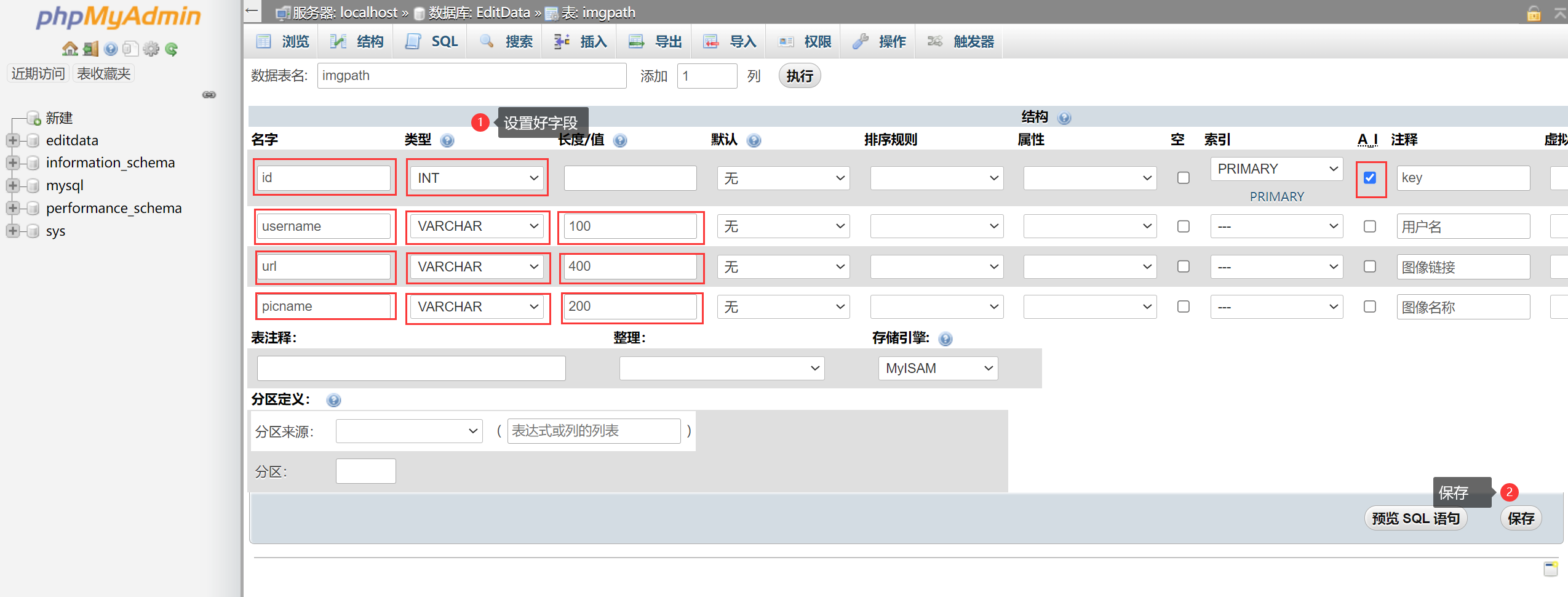
进行字段的定义,


后端编写存储数据库的代码,完整的main.py代码如下:
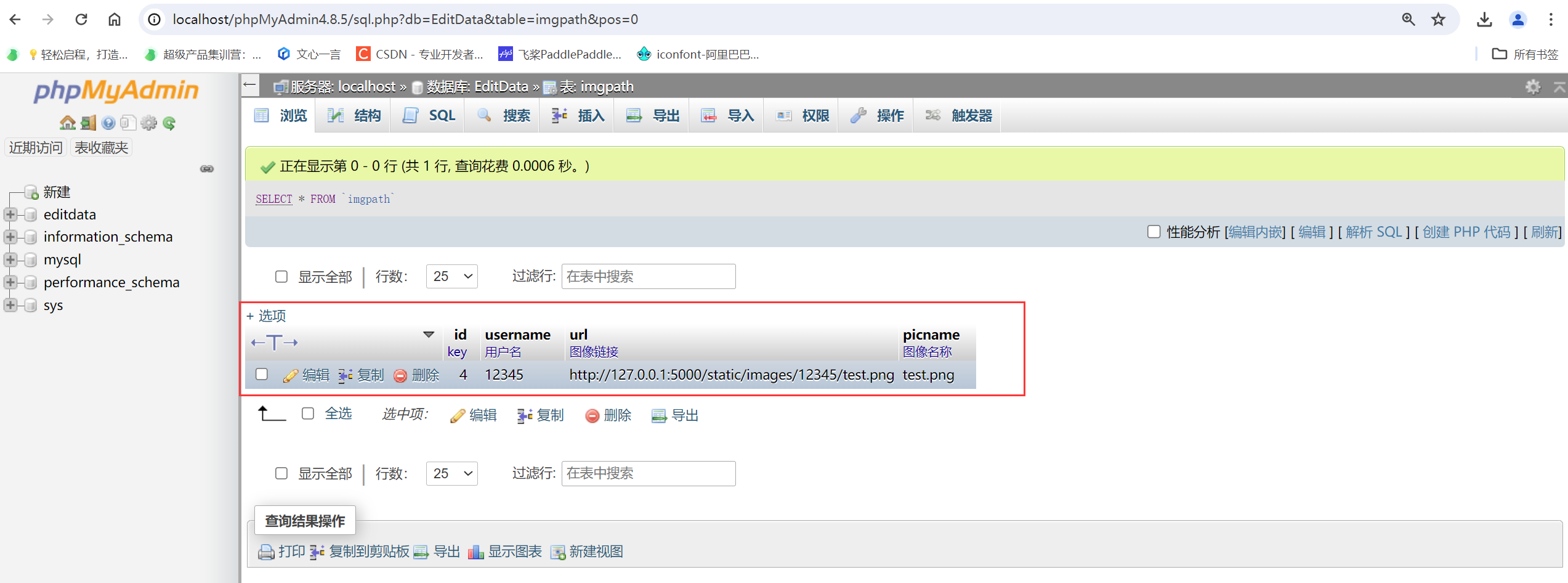
from flask import Flask, json, request, jsonify from flask_cors import CORS import pymysql import cv2 import numpy as np import os DEBUG = True app = Flask(__name__) app.config.from_object(__name__) CORS(app, resource={r'/*': {'origins': '*'}}) @app.route('/adduser', methods=['get', 'post']) def adduser(): username = request.form.get("username") password = request.form.get("password") print(username) print(password) return "已接收用户信息" @app.route('/uploadimages', methods=['get', 'post']) def uploadimages(): username = request.form.get("username") img = request.files['file'] picname=img.filename file = img.read() file = cv2.imdecode(np.frombuffer(file, np.uint8), cv2.IMREAD_COLOR) # 解码为ndarray imgfile1_path = "./static/images/"+username+"/" if not os.path.exists(imgfile1_path): os.makedirs(imgfile1_path) img1_path = os.path.join(imgfile1_path, picname) cv2.imwrite(filename=img1_path, img=file) url = "http://127.0.0.1:5000/static/images/"+username+"/" + picname print(url) conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use editdata') sql = "INSERT INTO `imgpath` (`username`,`url`,`picname`) VALUES('" + str(username) + "','" + str(url) + "','" + str(picname) + "');" "" print(sql) count = cursor.execute(sql) # print(count) conn.commit() cursor.close() conn.close() tempmap = {"url": url} return jsonify(tempmap) return "已接收用户图片信息" if __name__ == '__main__': app.run(host="127.0.0.1", port=5000, debug=True) 前端上传图像,后端接收对应的数据,保存在本地后生成链接,存入地址信息至数据库。测试后发现,可以存储到数据库当中了。
4、OCR项目在线体验
登录Aistudio平台。
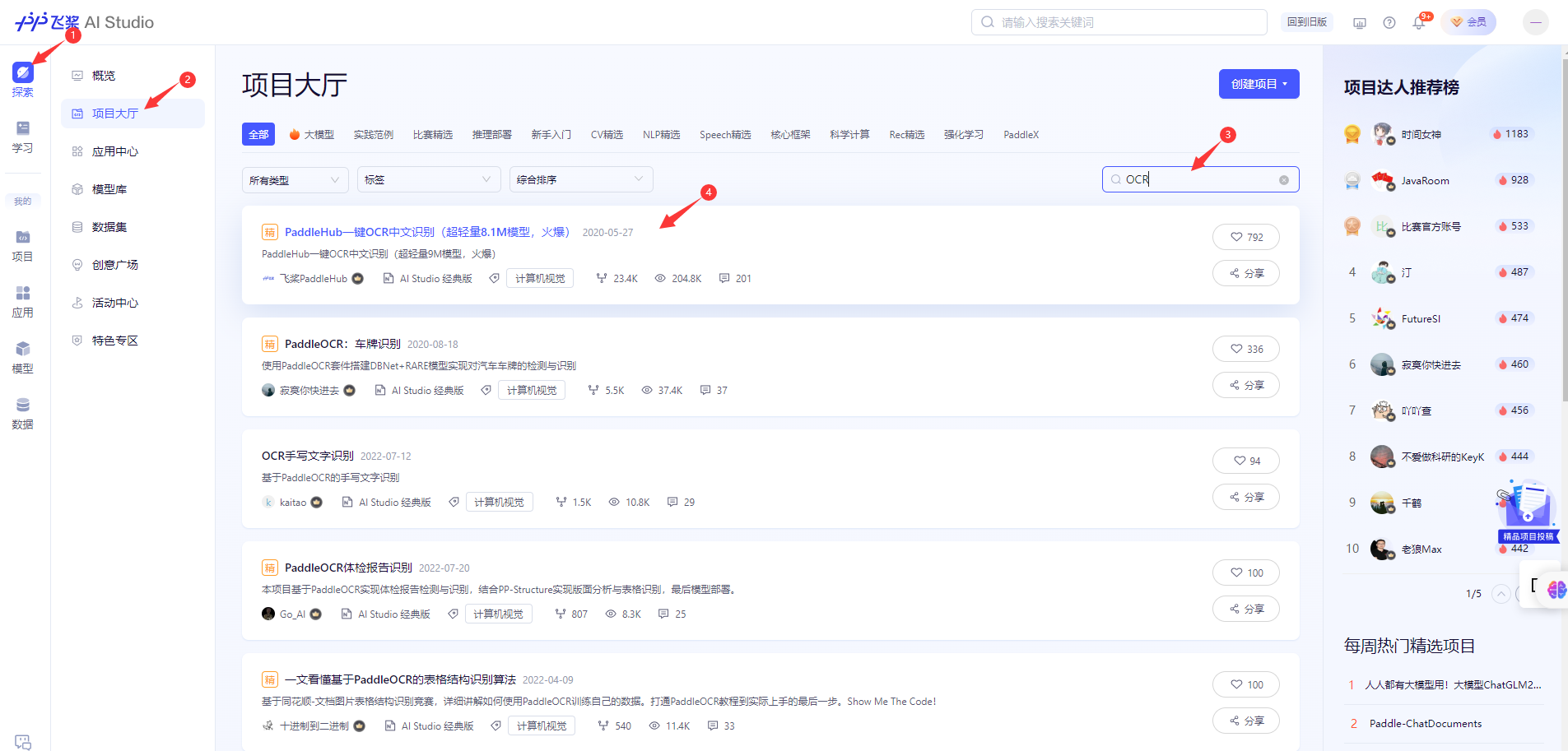
找到示例项目。
可以根据项目的说明在线体验一下。
5、OCR项目本地部署
5.1、PaddleOCR准备
除了之前准备的PaddlePaddle环境,还需要PaddleOCR环境。
PaddleOCR码云地址:https://gitee.com/paddlepaddle/PaddleOCR
模型地址:https://github.com/PaddlePaddle/PaddleOCR/blob/static/doc/doc_ch/algorithm_overview.md
快速开始:https://gitee.com/paddlepaddle/PaddleOCR/blob/main/doc/doc_ch/quickstart.md
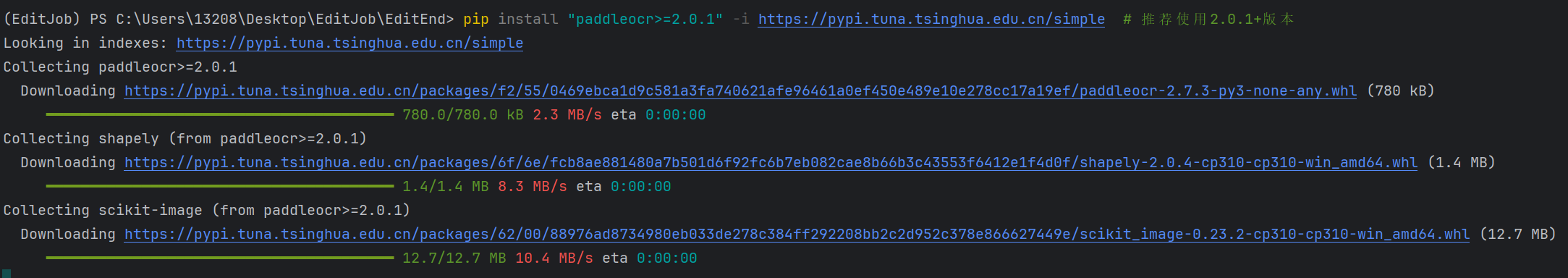
先安装PaddleOCR whl包,执行如下指令:
pip install "paddleocr>=2.0.1" -i https://pypi.tuna.tsinghua.edu.cn/simple --user # 推荐使用2.0.1+版本 python终端执行:
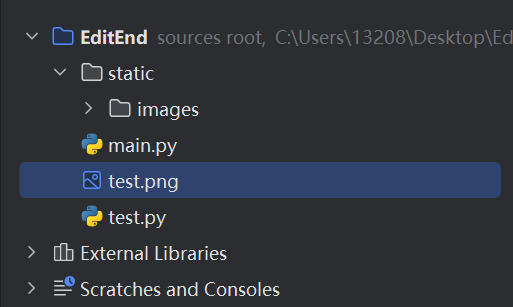
安装完成后,上传一张需要识别的测试图片在test.py相同路径下,修改test.py代码进行测试。
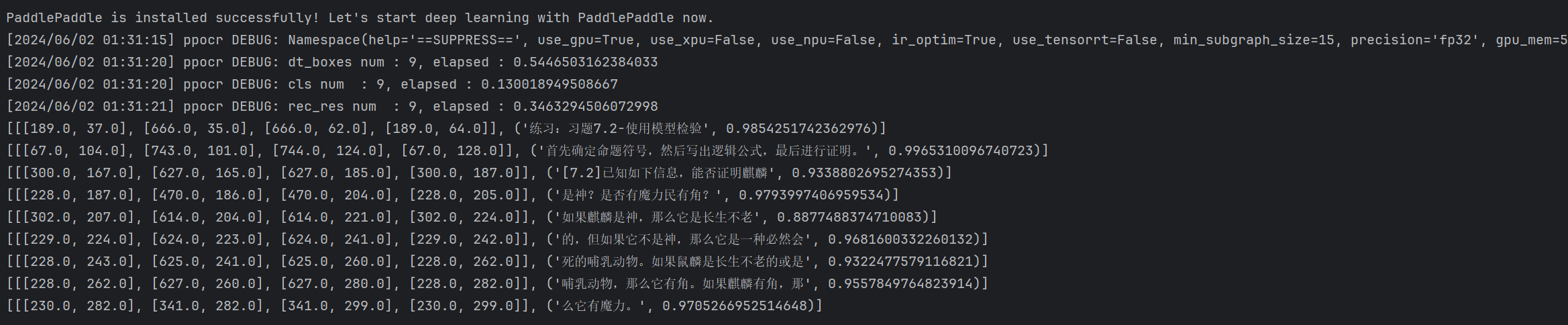
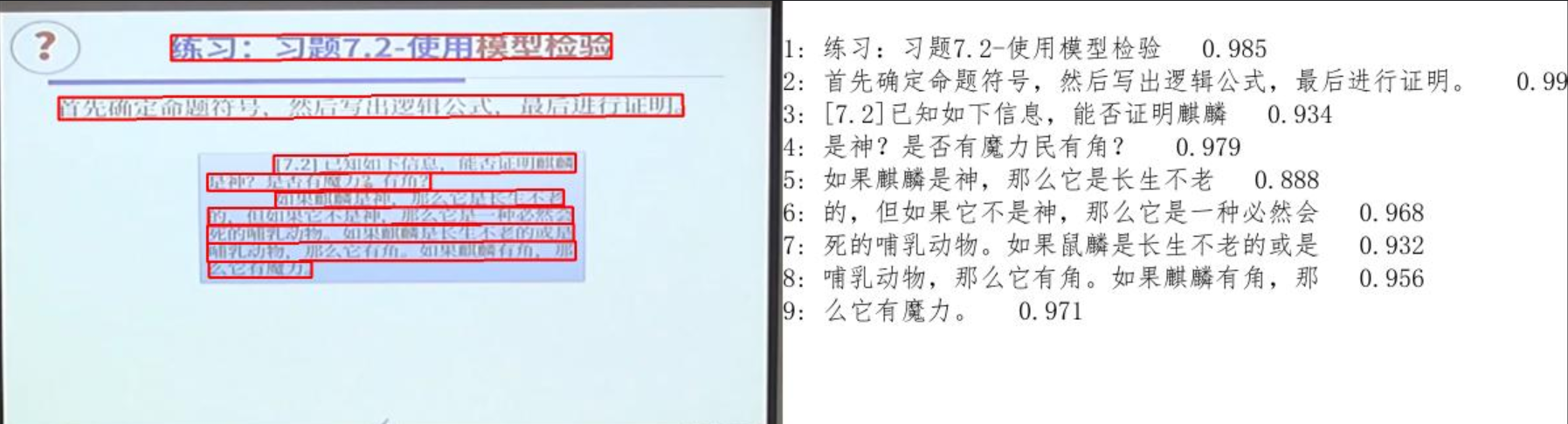
import paddle print(paddle.__version__) paddle.utils.run_check() from paddleocr import PaddleOCR, draw_ocr # Paddleocr目前支持的多语言语种可以通过修改lang参数进行切换 # 例如`ch`, `en`, `fr`, `german`, `korean`, `japan` ocr = PaddleOCR(use_angle_cls=True, lang="ch") # need to run only once to download and load model into memory img_path = './test.png' result = ocr.ocr(img_path, cls=True) for idx in range(len(result)): res = result[idx] for line in res: print(line) # 显示结果 from PIL import Image result = result[0] image = Image.open(img_path).convert('RGB') boxes = [line[0] for line in result] txts = [line[1][0] for line in result] scores = [line[1][1] for line in result] im_show = draw_ocr(image, boxes, txts, scores, font_path='./fonts/simfang.ttf') im_show = Image.fromarray(im_show) im_show.save('result.jpg') 运行后,可以看到出现了result.jpg,同时有运行结果输出。
result.jpg内容如下。
至此,本地的环境配置完成,其他一些paddle模型本地运行也可以参考这种方式,安装对应的库,导入训练好的模型(或者自己重新训练也ok),接着进行跑通即可在后续后端进行模型的使用。
5.2、封装为api
加载模型其实比较费时,特别是加载一些比较大的模型时候,推理的时间会较少,因此,可以定义全局的模型,让flask运行时候就先加载好对应的模型,用的时候直接进行推理,能提高响应的速度,修改main.py代码如下。
from flask import Flask, json, request, jsonify from flask_cors import CORS import pymysql import cv2 import numpy as np import os import paddle from paddleocr import PaddleOCR, draw_ocr DEBUG = True app = Flask(__name__) app.config.from_object(__name__) CORS(app, resource={r'/*': {'origins': '*'}}) ocr = PaddleOCR(use_angle_cls=True, lang="ch") # need to run only once to download and load model into memory @app.route('/adduser', methods=['get', 'post']) def adduser(): username = request.form.get("username") password = request.form.get("password") print(username) print(password) return "已接收用户信息" @app.route('/uploadimages', methods=['get', 'post']) def uploadimages(): username = request.form.get("username") img = request.files['file'] picname=img.filename file = img.read() file = cv2.imdecode(np.frombuffer(file, np.uint8), cv2.IMREAD_COLOR) # 解码为ndarray imgfile1_path = "./static/images/"+username+"/" if not os.path.exists(imgfile1_path): os.makedirs(imgfile1_path) img1_path = os.path.join(imgfile1_path, picname) cv2.imwrite(filename=img1_path, img=file) img_path=imgfile1_path+picname result = ocr.ocr(img_path, cls=True) for idx in range(len(result)): res = result[idx] for line in res: print(line) url = "http://127.0.0.1:5000/static/images/"+username+"/" + picname print(url) conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', password='root', charset='utf8') cursor = conn.cursor() conn.commit() cursor.execute('use editdata') sql = "INSERT INTO `imgpath` (`username`,`url`,`picname`) VALUES('" + str(username) + "','" + str(url) + "','" + str(picname) + "');" "" print(sql) count = cursor.execute(sql) # print(count) conn.commit() cursor.close() conn.close() tempmap = {"url": url} return jsonify(tempmap) return "已接收用户图片信息" if __name__ == '__main__': app.run(host="127.0.0.1", port=5000, debug=True) 前端上传需要识别的图片,传到后端后进行图像保存并识别文字,识别结果你可以根据自己的任务需求进行存数据库、传回前端等各种操作,至此,本地部署小模型的小模块实现完成了。
6、产线环境配置部署
如果本地资源不足(如无GPU算力,可以使用飞桨的模型产线功能)打开aistudio的模型产线模块。
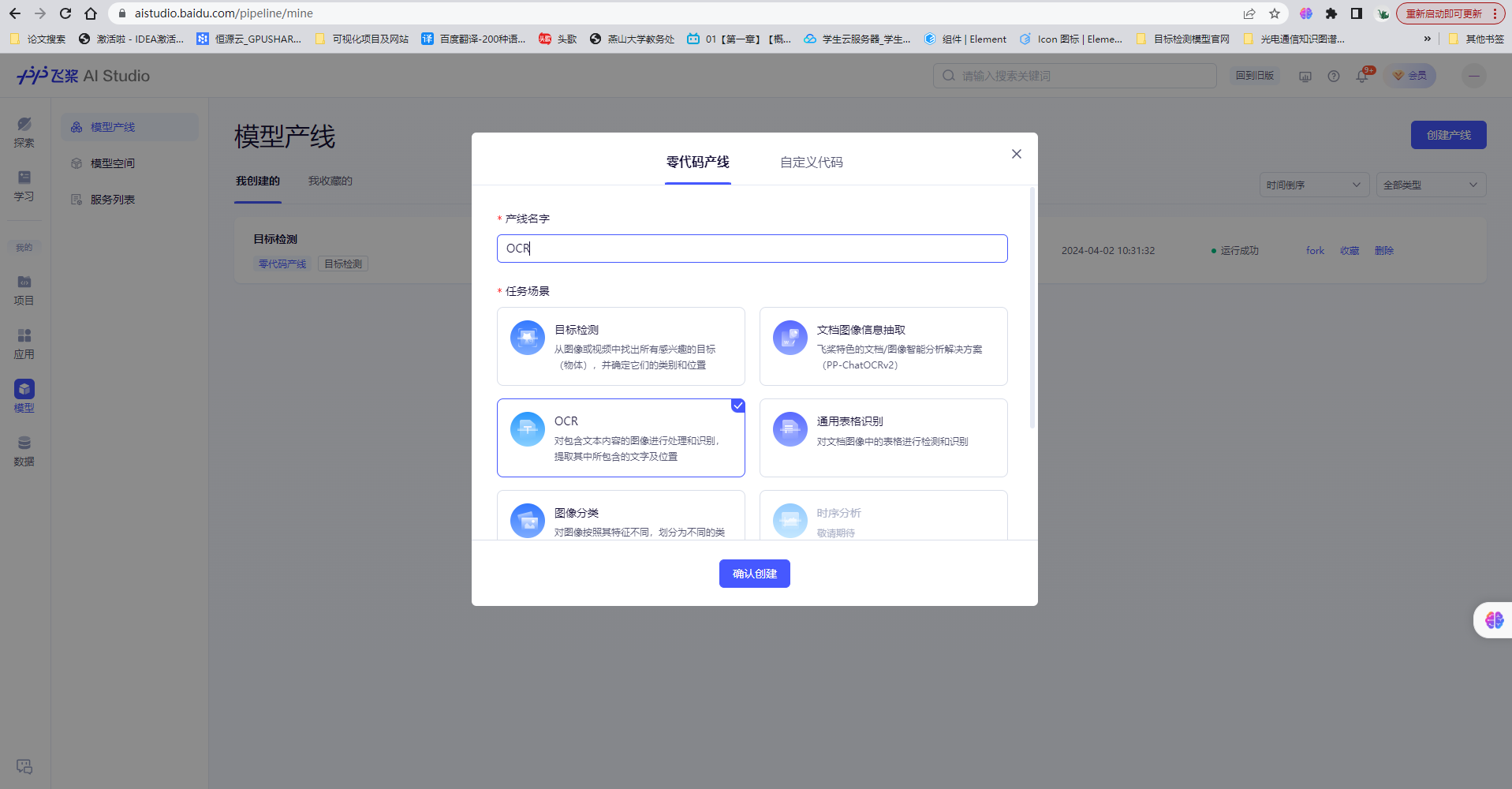
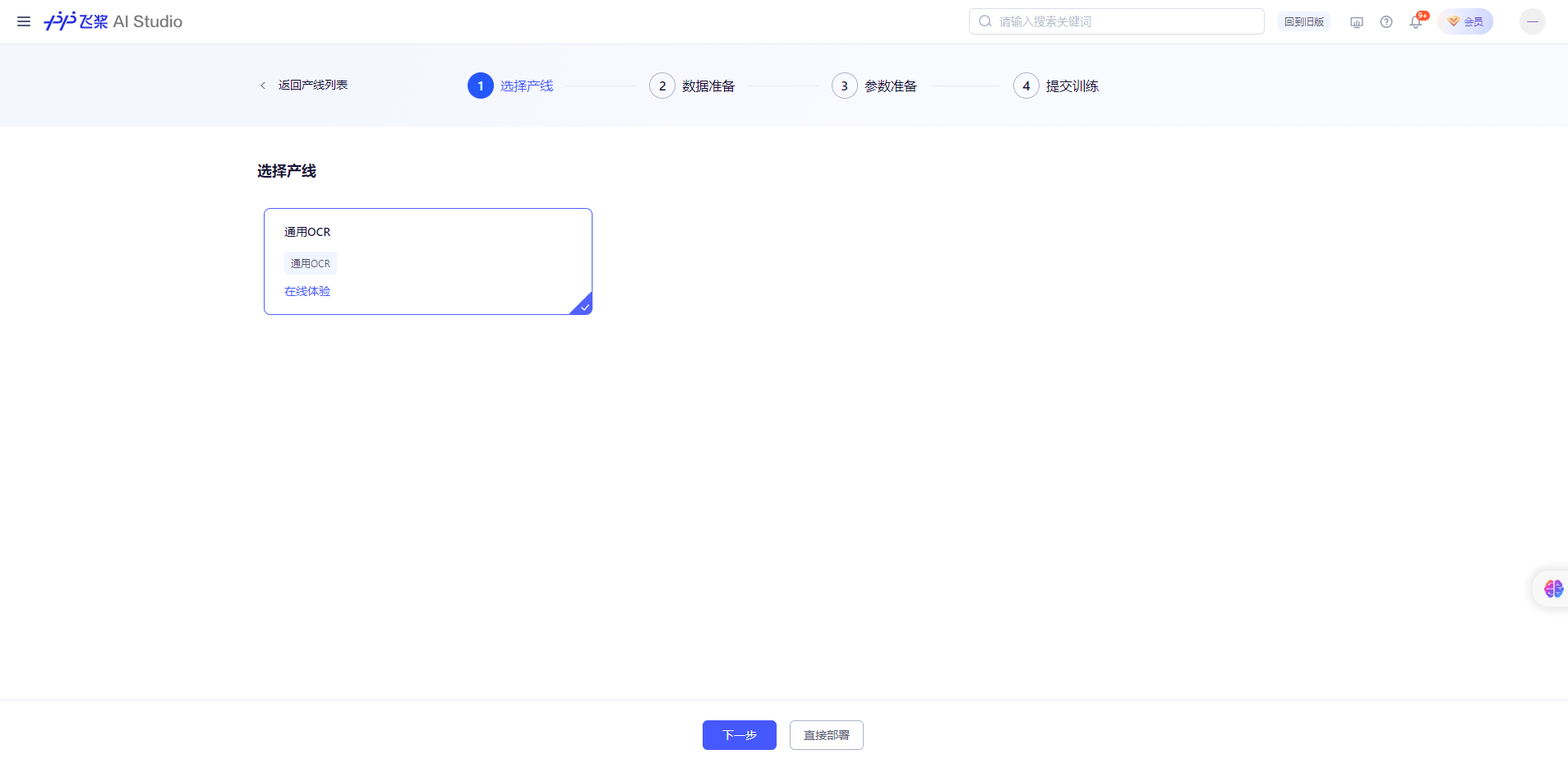
创建一个新的产线,选择OCR,设置好产线名称后确认创建:
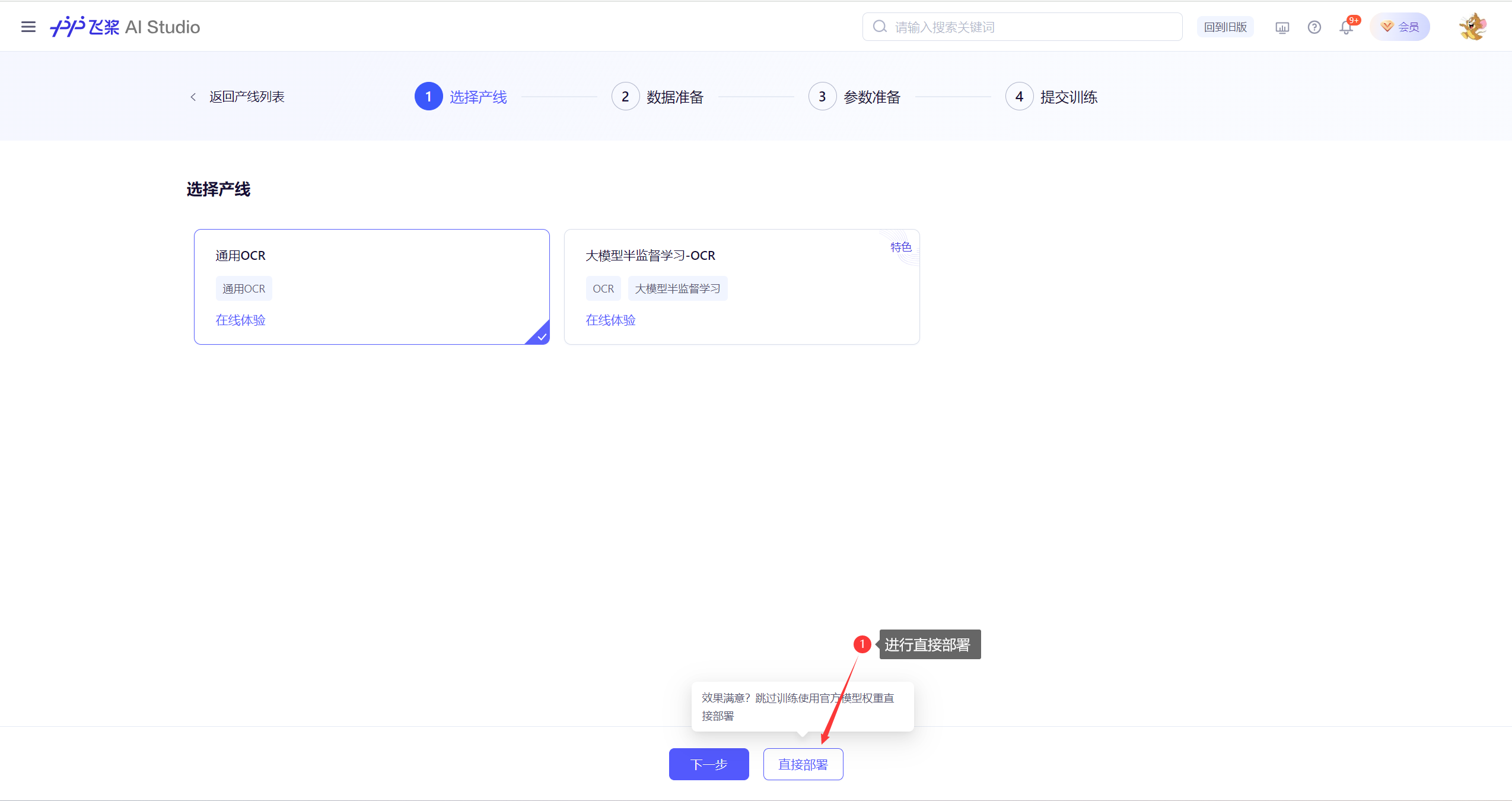
可以选择数据集后进行训练后再部署,也可以直接进行部署。
如果选择直接部署,选择环境之后即可进行,因为需要使用CPU或GPU资源。需要A币进行开启,推荐大家开一个小会员体验一下,送1000个A币+100万Token。
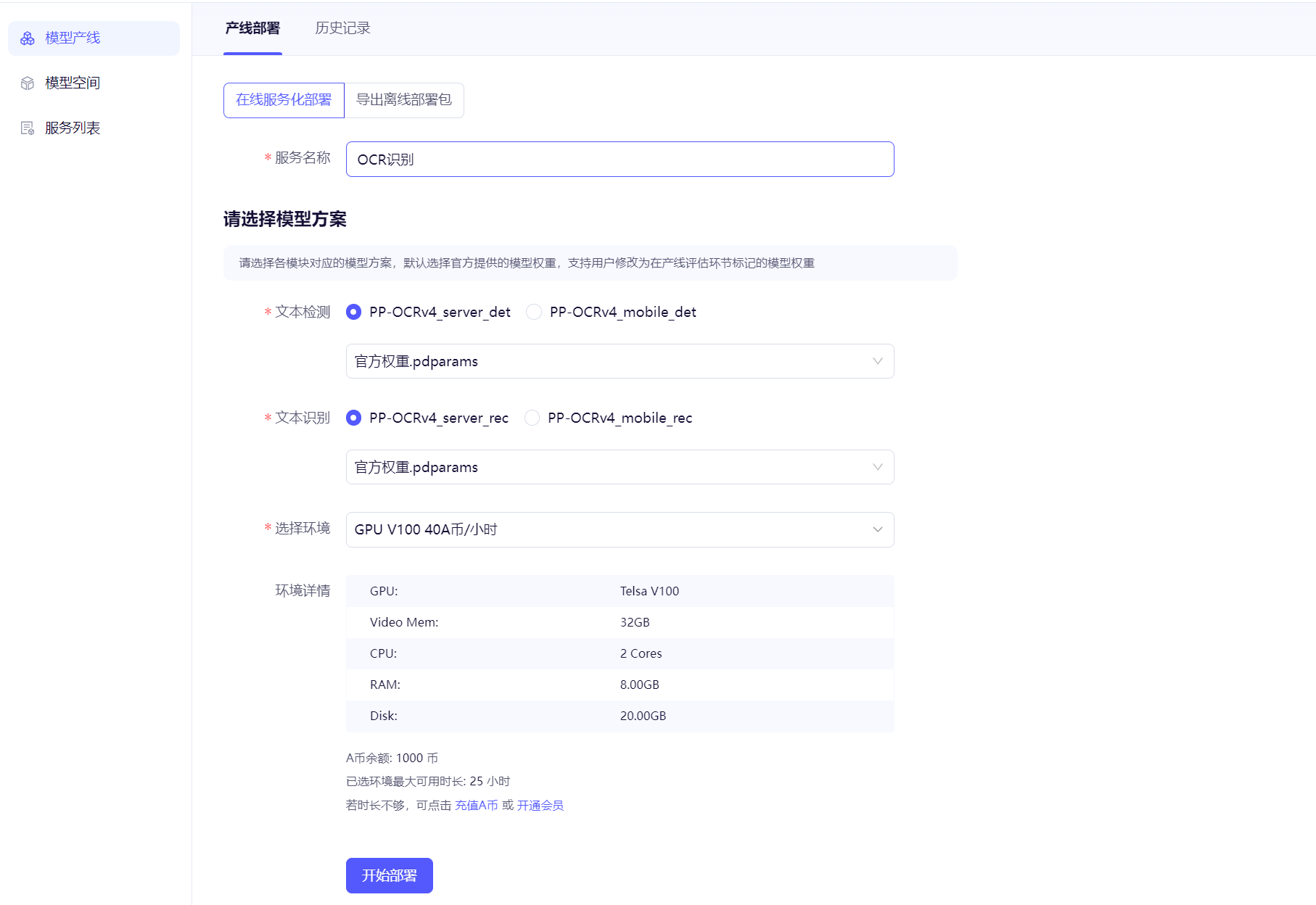
进行必须项的配置后点击开始部署。
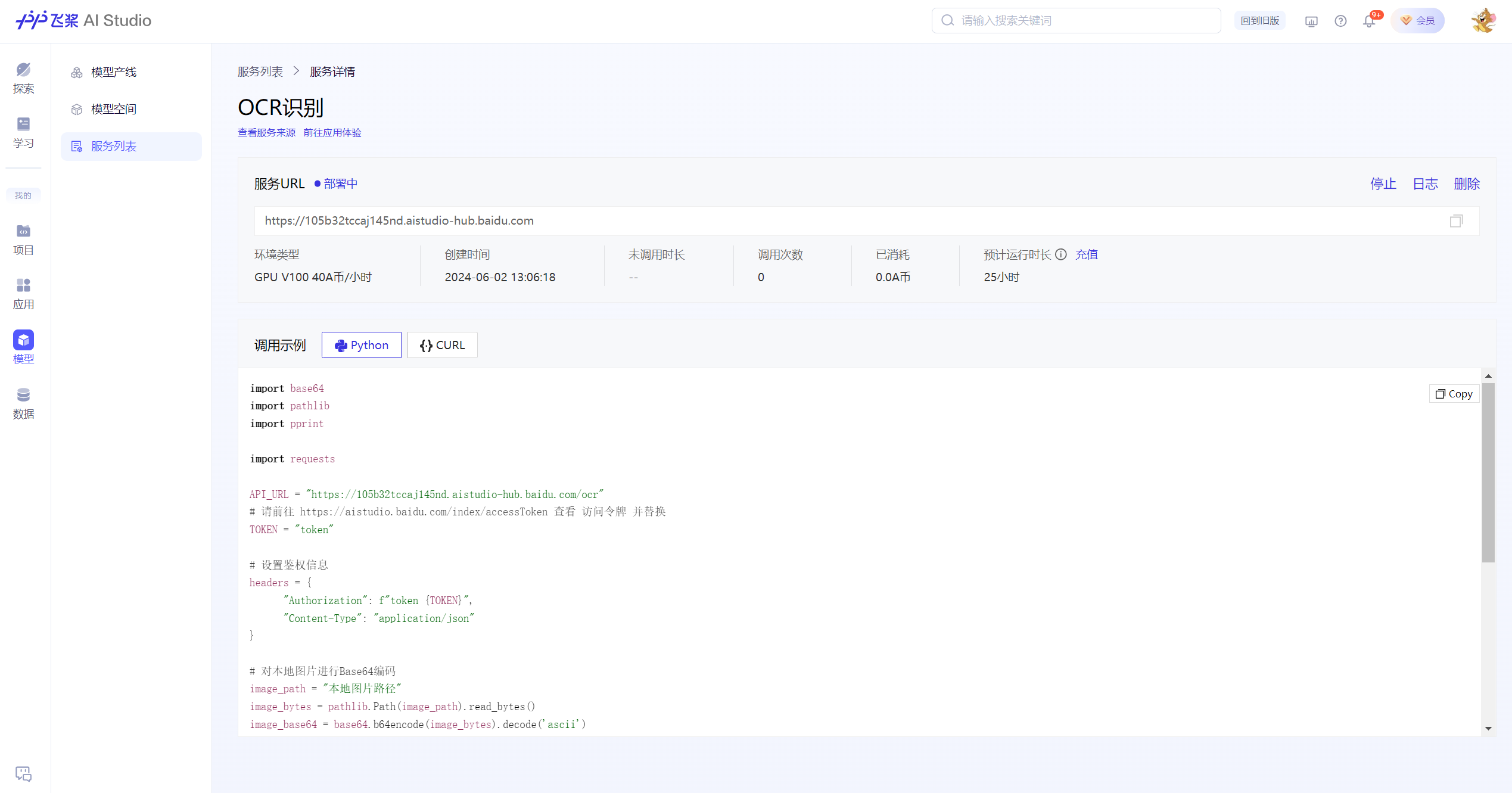
即可发现部署完成了,给出了使用的示例。
在本地的test.py中编写代码测试一下,记得替换为自己的token:
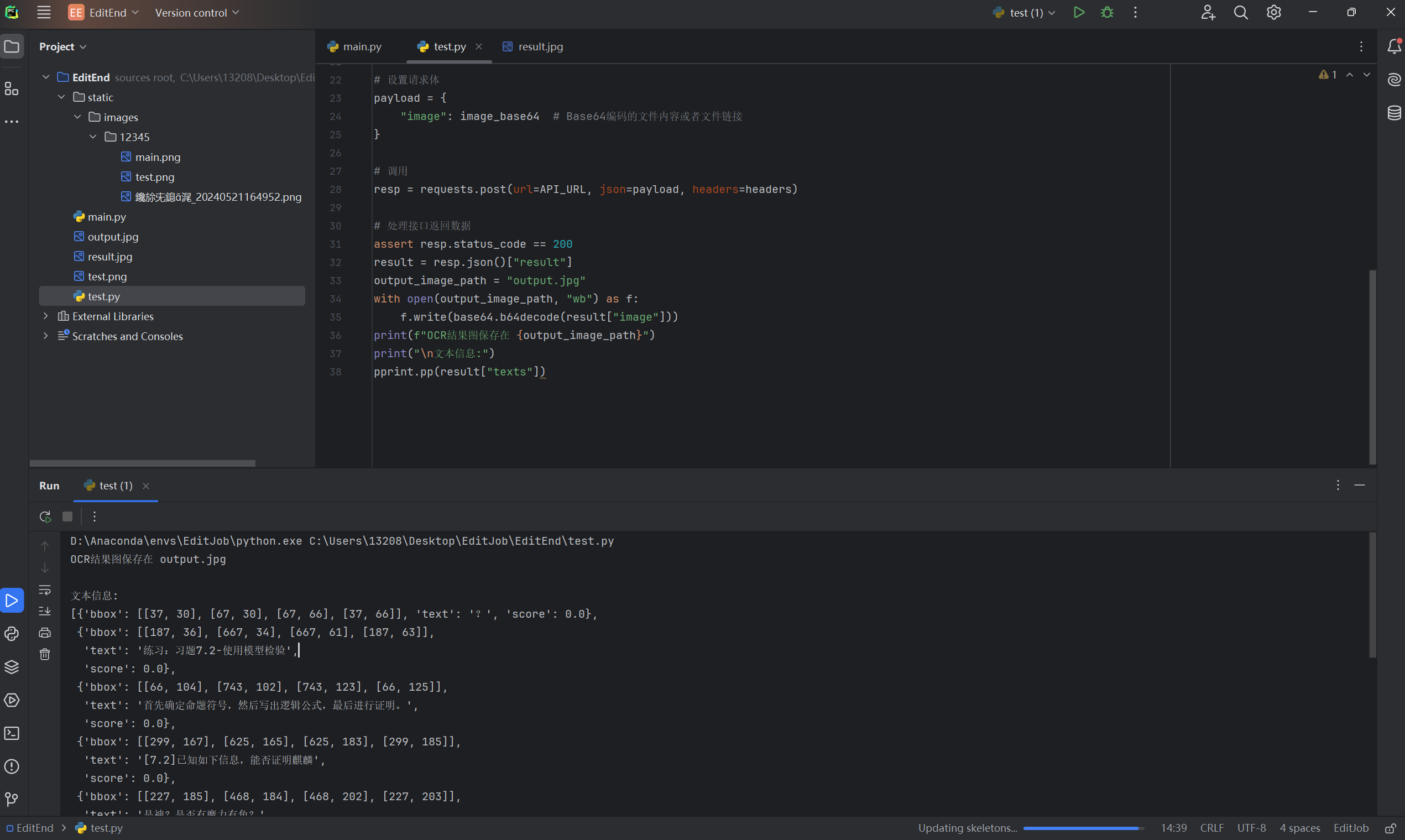
import base64 import pathlib import pprint import requests API_URL = "https://105b32tccaj145nd.aistudio-hub.baidu.com/ocr" # 请前往 https://aistudio.baidu.com/index/accessToken 查看 访问令牌 并替换 TOKEN = "替换为您的token" # 设置鉴权信息 headers = { "Authorization": f"token {TOKEN}", "Content-Type": "application/json" } # 对本地图片进行Base64编码 image_path = "./test.png" image_bytes = pathlib.Path(image_path).read_bytes() image_base64 = base64.b64encode(image_bytes).decode('ascii') # 设置请求体 payload = { "image": image_base64 # Base64编码的文件内容或者文件链接 } # 调用 resp = requests.post(url=API_URL, json=payload, headers=headers) # 处理接口返回数据 assert resp.status_code == 200 result = resp.json()["result"] output_image_path = "output.jpg" with open(output_image_path, "wb") as f: f.write(base64.b64decode(result["image"])) print(f"OCR结果图保存在 {output_image_path}") print("\n文本信息:") pprint.pp(result["texts"]) 运行后发现能够使用图像识别的功能,像本地部署一样封装为接口就可以前端调用使用了,可以让用户输入自己的接口,其他部分大家可以自行尝试。
参考文章
https://blog.csdn.net/m0_73995538/article/details/131216699
https://blog.csdn.net/m0_64338546/article/details/127149168
