阅读量:3
先看一下效果图(想在表单里动态的增删 form-item,然后添加rules,校验其必填项;
):
html部分
<div v-for="(item, index) in form.labels" :key="index" class="label"> <el-form-item label="名称:" :prop="'labels.' + index + '.name'" :rules="{ required: true, message: '请输入', trigger: 'blur' }" class="middleInput"> <el-input v-model.trim="item.name" maxlength="30" placeholder="请输入"></el-input> <i class="el-icon-circle-plus-outline icon" v-if="(index === (form.labels.length - 1))" @click.prevent="addKey(item)"></i> <i class="el-icon-remove-outline icon" v-if="(form.labels.length > 1)" @click.prevent="removeKey(item, index)"></i> </el-form-item> <el-form-item label="值:" :prop="'labels.' + index + '.value'" :rules="{ required: true, message: '请输入', trigger: 'blur' }" class="middleInput"> <el-input maxlength="100" show-word-limit type="textarea" :rows="3" v-model.trim="item.value" placeholder="请输入"></el-input> </el-form-item> </div> js
//data: form: { labels: [{ name: '', value: '' }] }, // methods: addKey (item) { this.form.labels.push({ name: '', value: '' }) }, removeKey (item, index) { this.form.labels.splice(index, 1) }, 注意
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数大数据工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上大数据开发知识点,真正体系化!
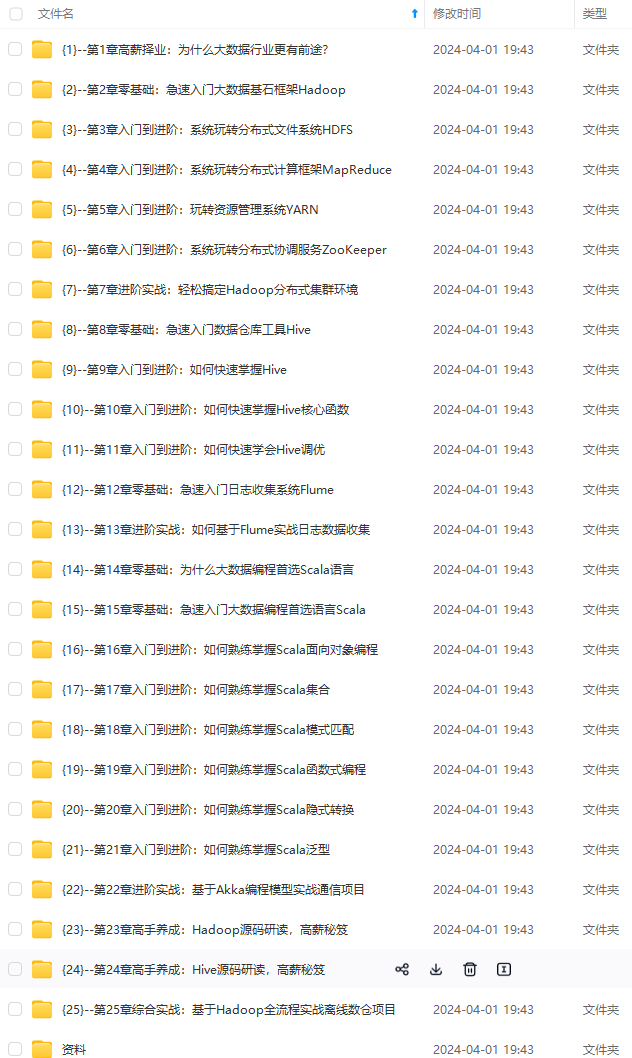
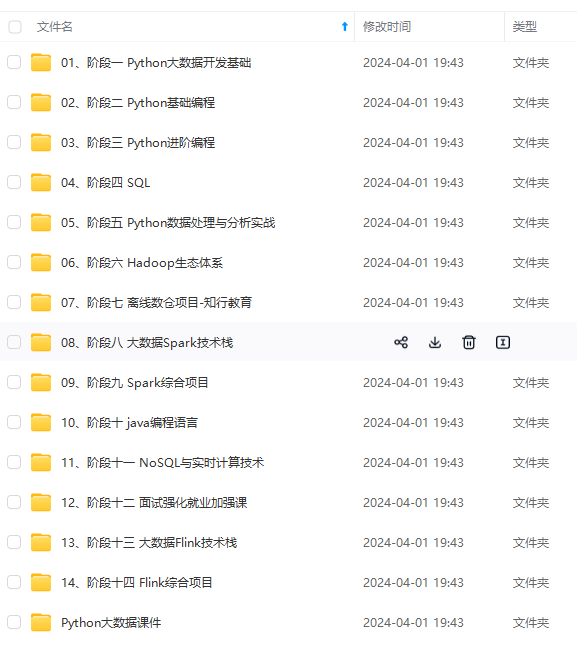
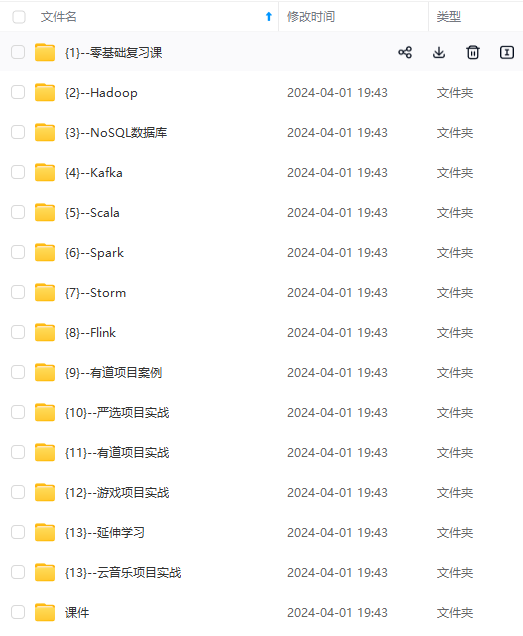
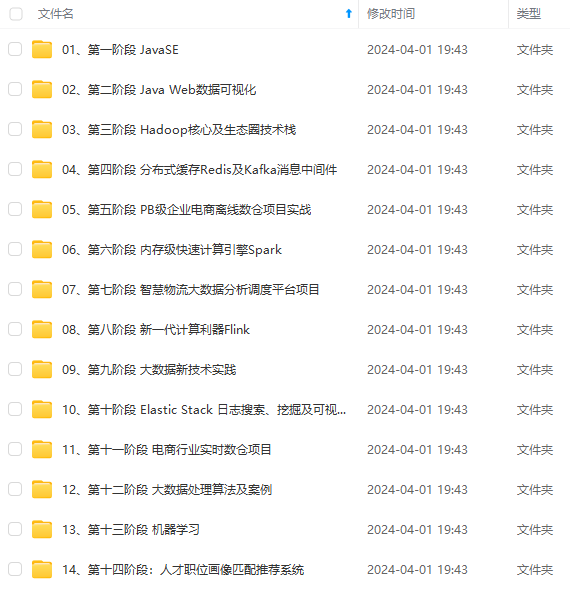
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)
觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)**
[外链图片转存中…(img-5bKrTOm7-1712864789725)]
