测试机器:windows11 x64
python版本:3.11
一、安装Django
安装步骤非常简单,使用pip安装就行
pip install django 安装完成之后,python的 Scripts 文件夹下,会多一个 django-admin.exe (管理创建django项目的工具)。Lib文件夹下site-packages下,会出现django源码。
使用下面的命令可以查看django版本号。
python -m django --version 显示:
5.0.1 二、创建与开发web项目
这里记录两种创建方式,一种是命令行方式创建,一种是通过pycharm方式创建。
1.1 通过命令行方式
打开终端,进入到项目将要放在的目录下,执行创建项目命令:
django-admin startproject 自定义的项目名称 如果提示没有这个命令,有可能是没有配置环境变量,将django-admin的存放路径加入系统变量就可以了。
1.2 通过pycharm创建项目
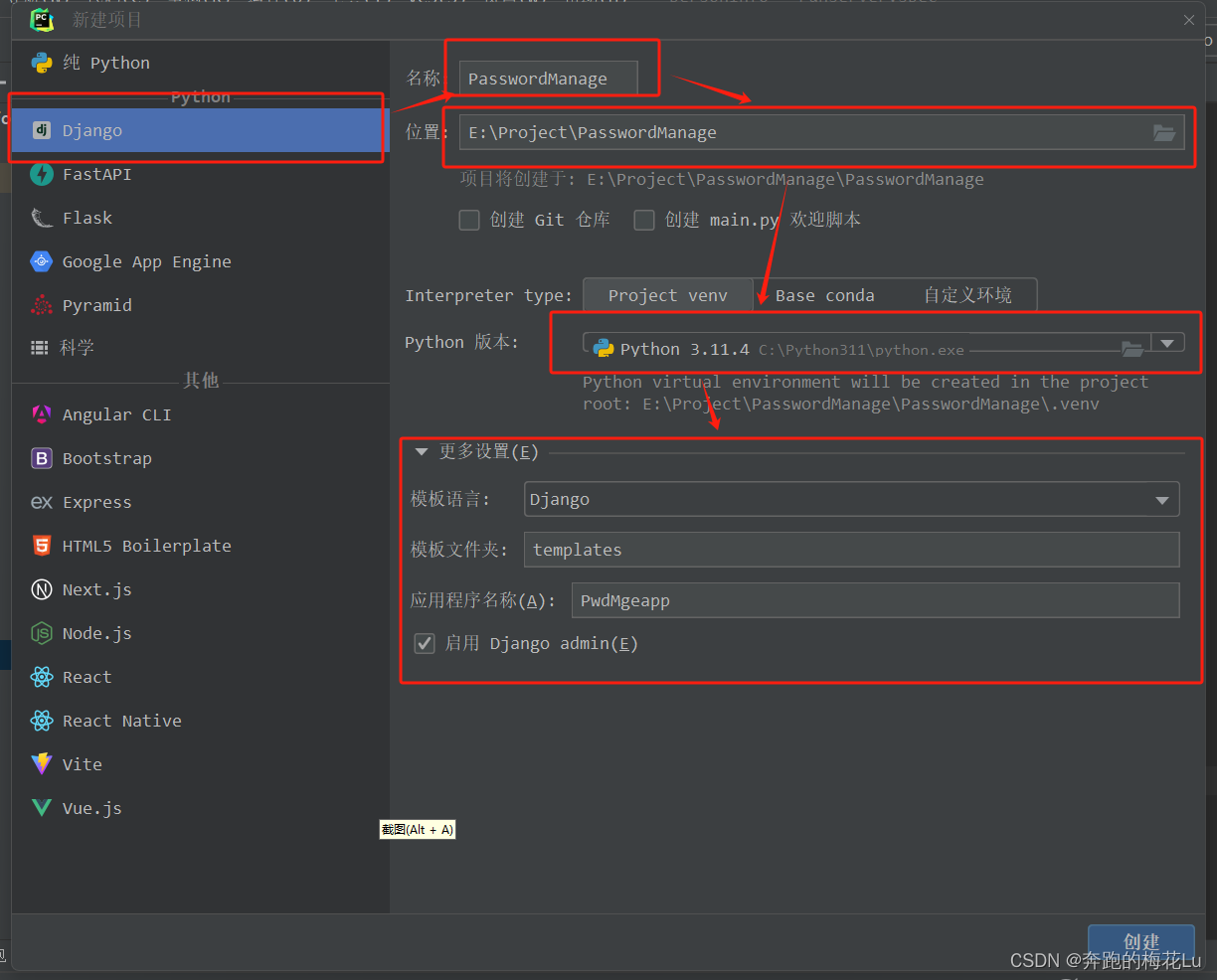
打开pycharm,左上角“文件”,“新建项目”,左侧:Django—配置项目位置、python解析器—创建
最顶上的【名称】与【位置】是项目名称与项目的存放位置。一定要确定好使用的python版本,尤其是当你的的电脑里存在多个python脚本时,一定要选择你安装django的那个python版本。如果电脑里只有一个python版本,就不需要改动。在下面就是添加模板文件,和【APP】名称,点击【创建】完成创建。 记住下面红框内两个文件夹名字,之后会用到,注意区分。
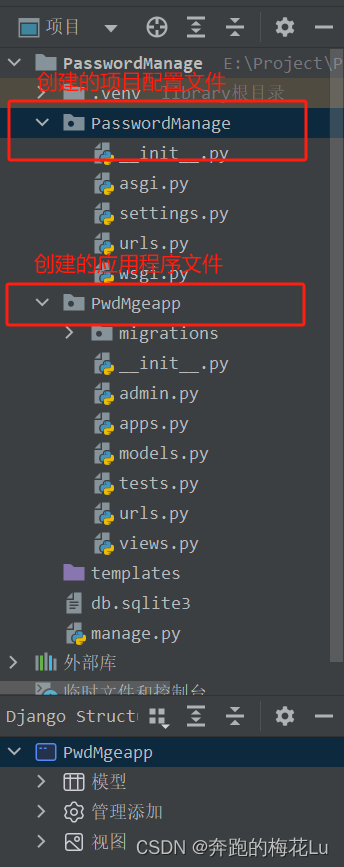
创建完成后,可以看到创建了很多文件,这些都是django项目的必备文件。这里简单放上,官方的解释
- 最外层的 mysite/ 根目录只是你项目的容器, 根目录名称对 Django 没有影响,你可以将它重命名为任何你喜欢的名称。
manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。你可以阅读 django-admin 和 manage.py 获取所有 manage.py 的细节。 - 里面一层的 mysite/ 目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如 mysite.urls).
- mysite/init.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。如果你是 Python 初学者,阅读官方文档中的 更多关于包的知识。
- mysite/settings.py:Django 项目的配置文件。如果你想知道这个文件是如何工作的,请查看 Django 配置 了解细节。
- mysite/urls.py:Django 项目的 URL 声明,就像你网站的“目录”。阅读 URL调度器 文档来获取更多关于 URL 的内容。
- mysite/asgi.py:作为你的项目的运行在 ASGI 兼容的 Web 服务器上的入口。阅读 如何使用 ASGI 来部署 了解更多细节。
- mysite/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。阅读 如何使用 WSGI 进行部署 了解更多细节。
到此,项目创建完成,可以简单运行一下。pycharm里点击绿色的三角形自动开启web服务。
如果是命令行创建的,则在项目的根目录下,打开终端,运行
python manage.py runserver localhost:8000 然后打开浏览器,输入网址:
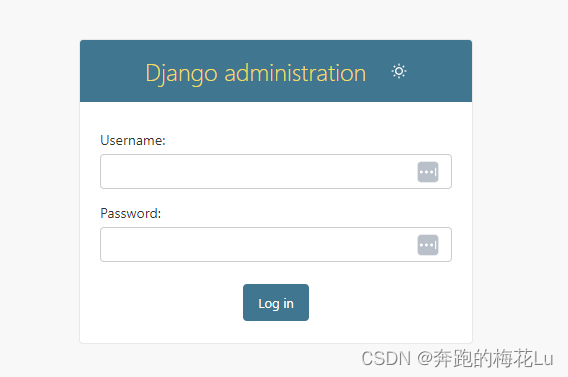
http://127.0.0.1:8000/admin 可以看到admin后台的登录页面
下面放上django的官方文档,里面记载了django的所有的详细介绍
https://docs.djangoproject.com/zh-hans/5.0/ 可以当作一部字典,用到什么需求就查阅相关部分。这个文档,我建议大家下载下来,观看,因为这个网站跟github类似,有时候访问不了。
django中的app概念:项目和应用有什么区别?
- 在pycharm创建项目的那张截图中,项目对应的是最上方的项目,应用对应的是下方的应用程序。
- 应用是一个专门做某件事的网络应用程序——比如博客系统,或者公共记录的数据库,或者小型的投票程序。项目则是一个网站使用的配置和应用的集合。项目可以包含很多个应用。应用可以被很多个项目使用。
- 刚才访问的
http://127.0.0.1:8000/admin,是项目的后台管理,是django项目自带的应用,到此处,我们并没有开发自己的应用程序。所以接下来要做的就是开发自己的所需要的应用。
2. 创建app应用
如果是使用pycharm,按照我截图方式创建的项目,则忽略这一步,因为已经创建好了。
打开终端执行
python manage.py startapp app01 补充删除app的方式: manage.py migrate my_app_name zero 3. 注册app
如果是使用pycharm,按照我截图方式创建的项目,则忽略这一步,因为已经注册好了。
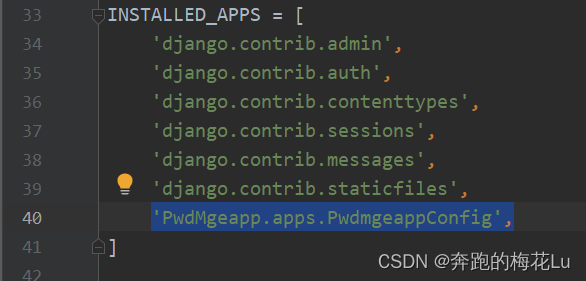
在项目的setting.py文件中,找到INSTALLED_APPS节点,新增注册语句即可完成注册:
'app01.apps.App01Config' 特别注意:如果不注册app,那么app下的模型model.py文件中的模型类,是无法创建数据表的。
这个图是我用pycharm注册的配置,与我创建项目时输入的【应用程序名称】是对应的,与上述手动输入的格式一样,只是应用名称不一样。
4. 配置数据库
如果没有数据库需求,或者想使用默认配置的,可以跳过此步骤。这个步骤实际上只是更改了数据库的存放目录。
打开setting.py,找到配置数据库的地方。我这里使用的是sqlite3数据库。如果想要使用别的数据库,可以去官方文档搜索相应的引擎配置。
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': BASE_DIR / 'db.sqlite3', } } 默认的路径是在项目的根目录下的,如果有需求,可以改到别的任何地方。
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': 'D:/Databases/personinfo/person.sqlite3', } } 5. 一些其他配置(可有可无)
打开setting.py
5.1 设置语言为中文,设置时区为上海
LANGUAGE_CODE = 'zh-hans' TIME_ZONE = 'Asia/Shanghai' 否则可能出现中文乱码。时区一定要改,否则如果开发项目时候使用了django的获取时间API,获取的是美国时区,会比中国慢。
5.2 设置关闭网页时,结束所有会话
SESSION_EXPIRE_AT_BROWSER_CLOSE = True 5.3 设置静态文件夹位置
当需要访问静态文件时,会根据设置的文件夹去寻找
STATICFILES_DIRS = [ BASE_DIR / "static", # 假设你的静态文件在项目的static文件夹中 ] 6. 编写url和视图函数对应关系(url.py文件)
6.1 配置项目url
目前尾汁,可以在项目名称里找到一个urls.py文件,打开后内容如下。这就是我们之前的访问的admin路径配置
from django.contrib import admin from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), ] 修改如下:
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path("PasswordManage/", include("PwdMgeapp.urls")), ] 几个注意的点:
PasswordManage可以改为你想要的路径PwdMgeapp必须与你的应用名称相同- 强烈推荐使用
include包含,这样可以防止项目有多个应用时,路径重名问题。
6.2 设置应用url
在应用程序文件夹(PwdMgeapp)下,创建urls.py,添加内容
from django.urls import path from . import views urlpatterns = [ path("index/", views.index, name="index"), ] 6.3 编写视图函数
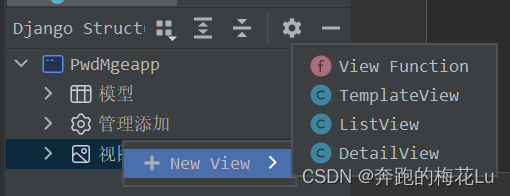
pycharm里找到左下方的django结构,在app下右键视图,指向“New View”,点击“View Function” 快捷创建视图,修改视图函数名为【index】,这里需要与6.2里设置的path名对应。
修改index视图函数如下:
def index(request): return render(request, "index.html") 如果没有使用pycharm,那么在【应用名】的文件夹下,找到“views.py”,打开后,把上面的视图函数直接复制进去就可以了。
6.4 编写html文件
在templates文件夹下新建index.html,需要与6.3视图函数中render里的参数对应。内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> welcome django </body> </html> templates里存放各种html文件,在与templates同目录下,创建一个static文件夹,用来存储静态文件,如图片、css、js等等。
6.5 运行程序
点击pycharm的绿色三角形运行程序,或者命令行输入
python manage.py runserver 启动成功后,访问下面网址
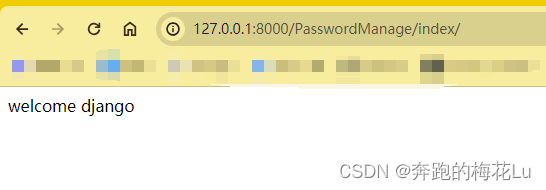
http://127.0.0.1:8000/PasswordManage/index/ 发现显示内容
到此就运行成功。
以上内容是使用django进行web开发的最基本内容,实际上,只是django的冰山一角。涉及到模板渲染、数据库操作、快捷表单等等很多很多知识都没有讲。分享的官方文档中,也有一个案例,也可以操作一下。
官方文档是个好东西,一定要多研究一下。
