responseType: ‘blob’,
params: { // 这是提交的参数,如果是post 的就是 data
id: ‘123456’,
index: ‘img’
}
}).then(({ data }) => {
let blob = new Blob([data]); // 返回的文件流数据
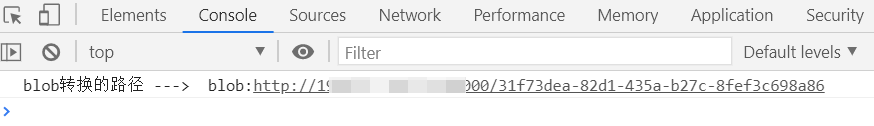
let url = window.URL.createObjectURL(blob); // 将他转化为路径
this.mapSrc = url // 将转换出来的路径赋值给变量,其实和上一步结合就可以
}
})
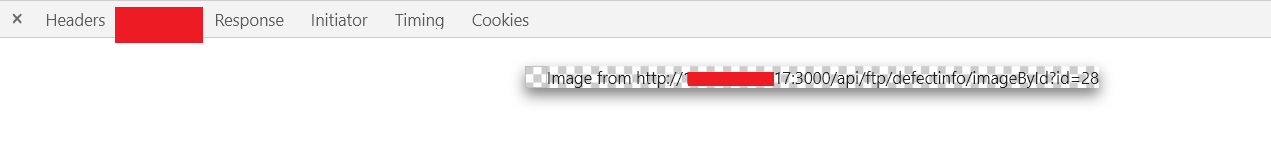
到这里就拿到了blob流转换成的文件路径


html代码
然后就简单了,把这个转换出来的路劲赋值到需要展示的 img标签就可以了。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
性能优化
1.webpack打包文件体积过大?(最终打包为一个js文件)
2.如何优化webpack构建的性能
3.移动端的性能优化
4.Vue的SPA 如何优化加载速度
5.移动端300ms延迟
6.页面的重构
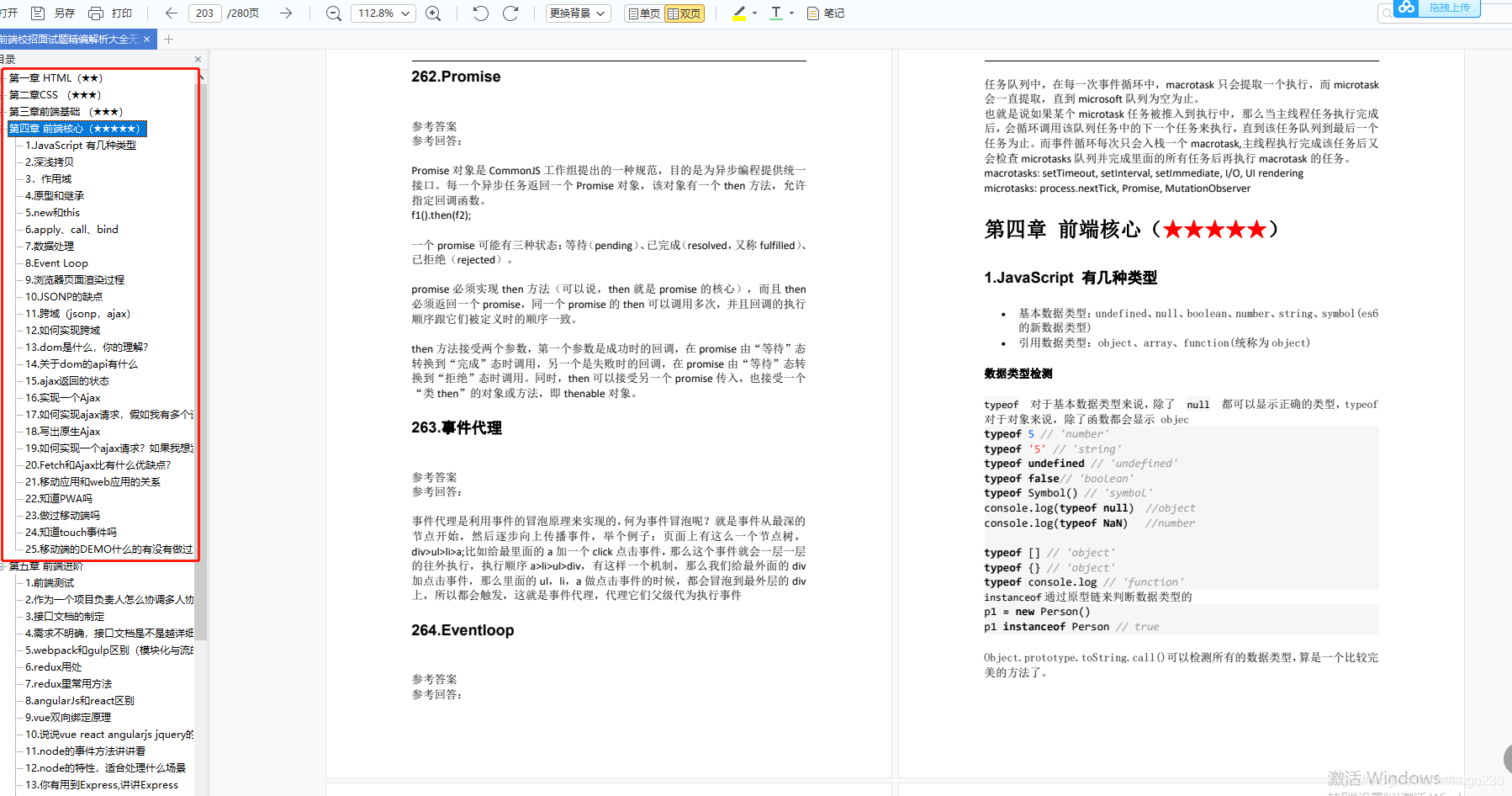
所有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


k,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2h1Z28yMzM=,size_16,color_FFFFFF,t_70)
