阅读量:0
问题描述
前端请求超时截断,axios timeout设置未生效情况记录
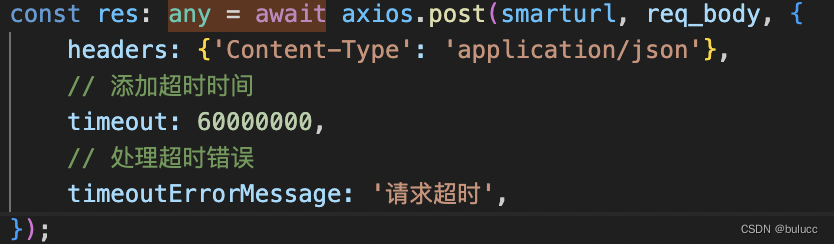
timeout设置方式:

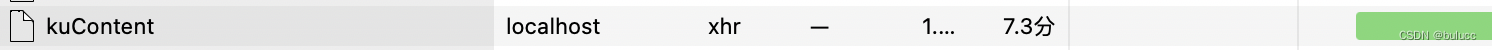
表现(前端超过5min报错500,直接访问接口超过5min能够正常响应):
![]()
问题原因
上面的配置设置时间为1000min,明显配置没有生效
解决方式
1、修改axios的默认配置,这里修改为10min
axios.defaults.timeout = 10 * 60 * 1000; const res: any = await axios.post(smarturl, req_body, { headers: {'Content-Type': 'application/json'}, });2、重写axios方法,这里修改为10min
const HTTP_AXIOS = axios.create(); HTTP_AXIOS ({ method: 'post', url: smarturl, data: req_body, timeout: 10 * 60 * 1000, }).then(reqres => { if (reqres) { //请求成功后返回的参数 console.log('res', reqres); } }).catch(error => { if (error.config.timeout == 3000) { message.error('请求超时,请检查网络') } else { console.log('timeout-error', error) } })生效效果:
默认配置不再是5min,超过5min请求未被截断