目录
前言
在上一篇文章里详细介绍了怎样部署一个前后端分离的网站,链接: 链接在此
但是部署完之后,在本地的开发更新后,重新上传到服务器上又遇到了一些新的问题,所以在这里总结一下。
如何更新前端
在上一篇文章里讲过要下载nginx并安装,但我今天发现那篇文章贴的博主的博客链接失效了,所以今天重新梳理写一遍完整的。(已经安装运行成功的可忽略)
nginx安装和启动
下载地址:
链接:https://pan.baidu.com/s/1MSL3mc1zsjbBBWk-PJkEzQ
提取码:492a
1.下载后将该tar.gz包放到服务器/home/package路径下,这个文件夹里就专门放这类压缩包

2.进入该目录下,安装依赖和相关库
cd /home/package yum -y install gcc-c++ zlib-devel openssl-devel libtool 3.解压nginx安装包
cd /usr/local ./configure --prefix=/usr/local/nginx make && make install 4.启动nginx
cd ../nginx/sbin ./nginx 5.查看nginx并修改location
ps -ef | grep nginx 这是查看进程的命令,可以看见nginx已经被启动起来了,然后进入nginx这个文件,找到location那行,将其改为:(root后面的路径是你自己上传vue文件的时候所在的路径)
location / { root /home/server/dist; index index.html index.htm; try_files $uri $uri/ /index.html; } 7.重启nginx
./nginx -s reload #重启 ./nginx -s stop #关闭 启动了就不用关了,只是把关的命令也写了而已。
言归正传,更新前端
将前端打包好的dist,直接用xftp传到和之前传的dist同一个目录下即可,传之前先把先前的删了,以防万一。其他什么都不用改,也无需重启nginx,非常方便
如何更新后端
第一步依旧是打包!把生成的jar包传到和之前一样的位置,这就不再过多赘述!
后端比前端略复杂一些,需要我们将之前永久挂起的进程先关了,之后再重启。否则你会发现代码明明在本地可以用,但是一旦传到服务器就又不行了,就是因为进程没关的原因。
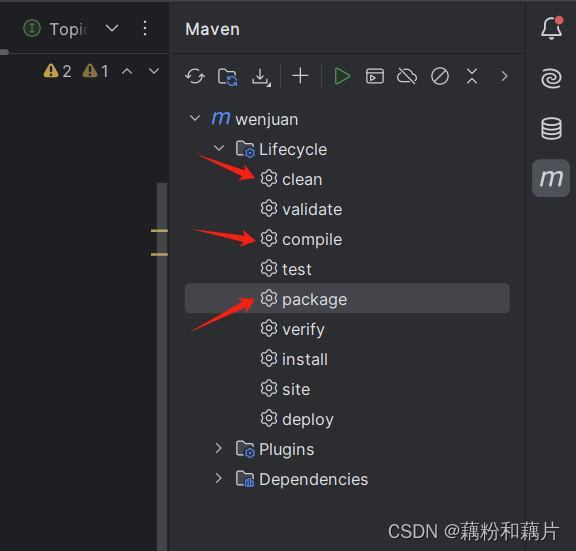
建议打包后端时用Maven,如图所示,先双击clean把之前的缓存清理了,再compile,最后在打包。
杀死进程
1.输入命令查看当前服务器上的进程
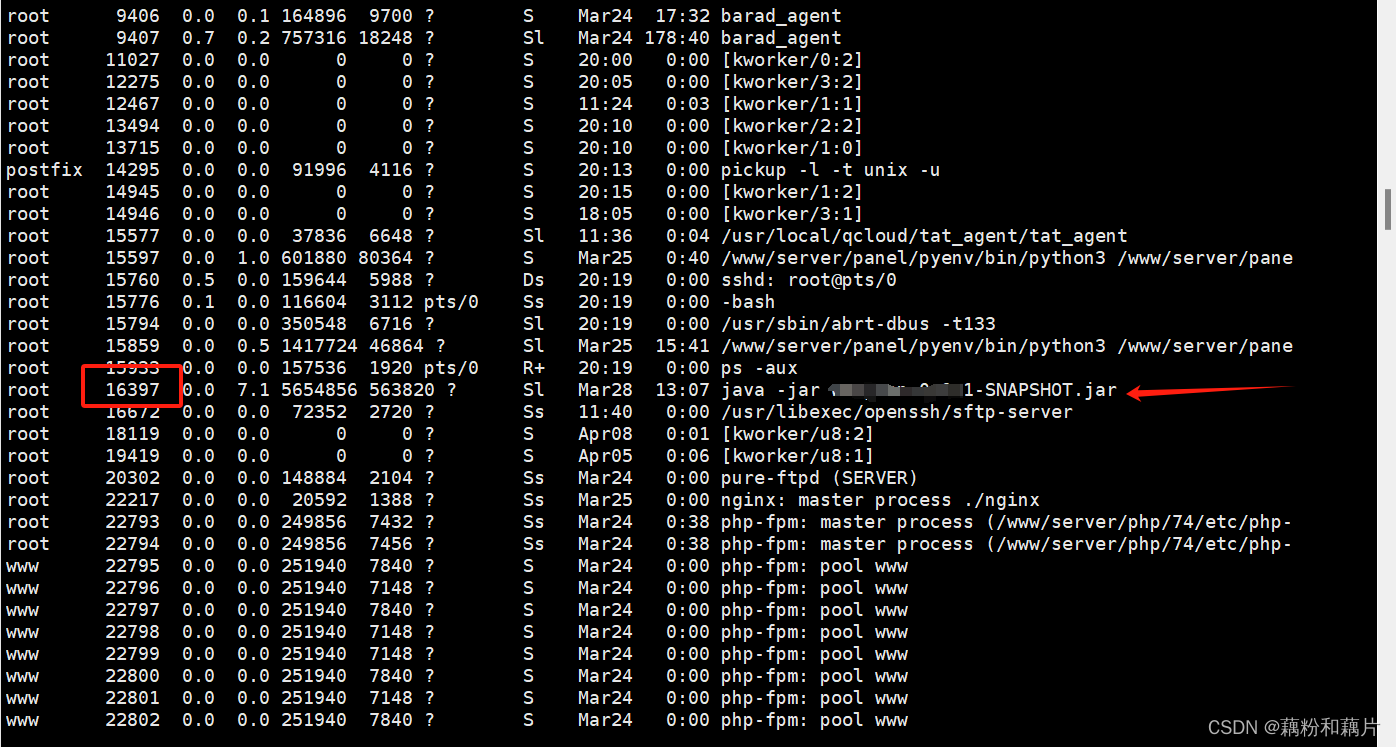
ps -aux 在这堆进程中找到我们运行后端jar包的命令,发现进程号是16397
2.杀死进程
kill -9 16397 运行该命令后,我们可以用前一个命令再看看当前运行的进程,判断有没有成功杀死。
3.重新运行新的jar包
暂时运行:
java -jar 包名.jar 永久运行:
nohup java -jar 文件名 > 日志文件名 2>&1 & 永久运行遇到问题见我的另一篇博客:
http://t.csdnimg.cn/uNDc9
