使用esp32+micropython+microdot搭建web(http+websocket)服务器(超详细)第一部分
- microdot文档速查 什么是Microdot?Microdot是一个可以在micropython中搭建物联网web服务器的框架
- micropyton文档api速查 Quick reference for the ESP32
先来个小demo先体验一下

视频中我们简单的实现了
- 使用esp32搭建web服务器
- 实现get请求
- 上传网页到服务器
- 手机打开网址访问该网页
- 服务器处理请求,实现开灯关灯操作
准备工作
百度网盘:https://pan.baidu.com/s/1ZKbaGjdjuBMJgK9l6w9mdg?pwd=1234 提取码:1234
- esp32开发板一个
- micro数据线一条(支持数据传输,有些只能充电)
- micropython固件,下载地址MicroPython - Python for microcontrollers或者网盘中获取(esp32-20220618-v1.19.1.bin)
- esp32电脑驱动(没有他电脑不能识别esp32),网盘中获取(esp32usbDriver.zip)
- Thonny,下载地址Thonny, Python IDE for beginners 或者网盘中获取(thonny-4.1.1.exe)
- vscode,下载地址Documentation for Visual Studio Code 或者网盘中获取(VSCodeUserSetup-x64-1.79.2.exe)
- microdot Microdot是一个可以在micropython中搭建物联网web服务器的框架(点击查看)
安装esp32电脑驱动
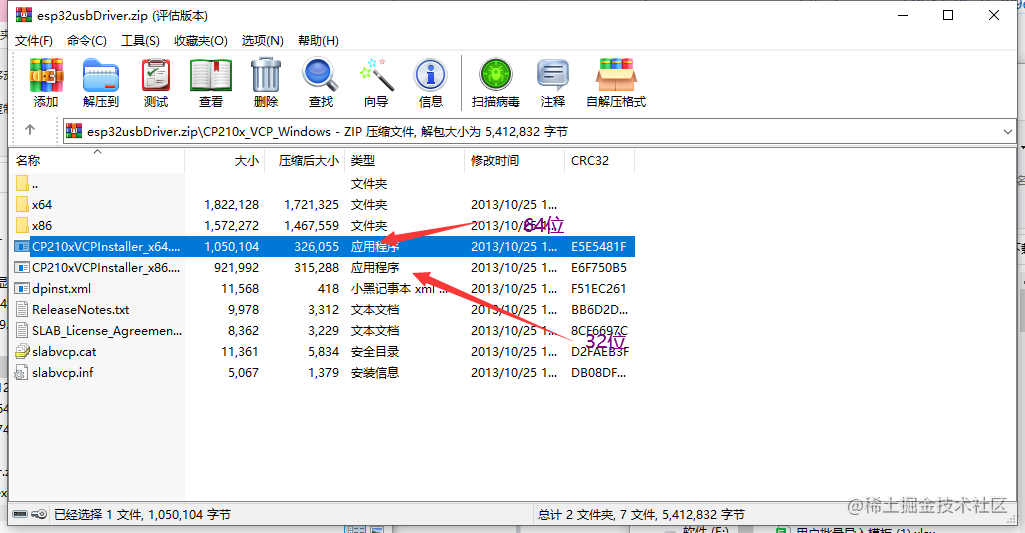
- 解压该文件

- 点击安装该驱动(64位电脑选择上面,32位电脑选择下面)

- 安装完记得重启电脑,不然可能不生效
安装Thonny
- 点击安装

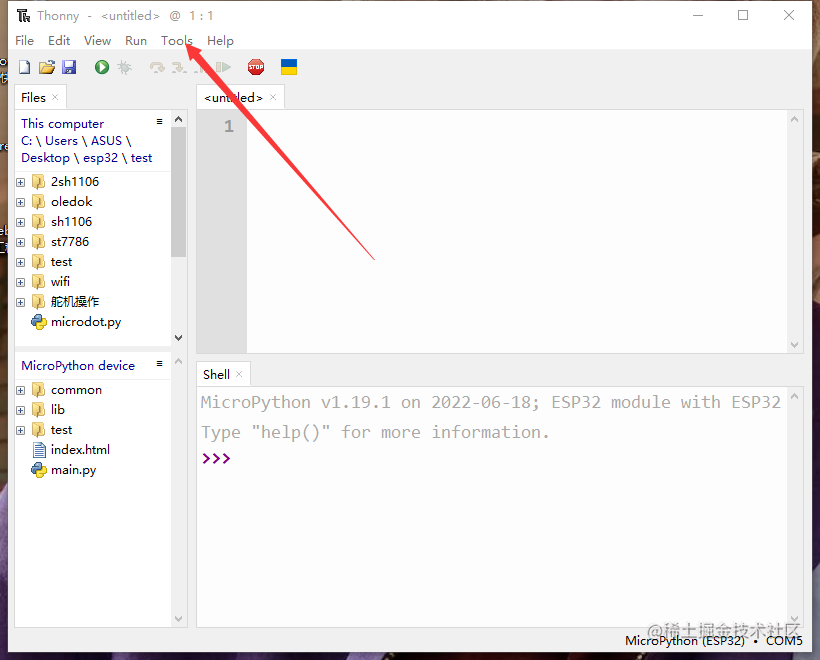
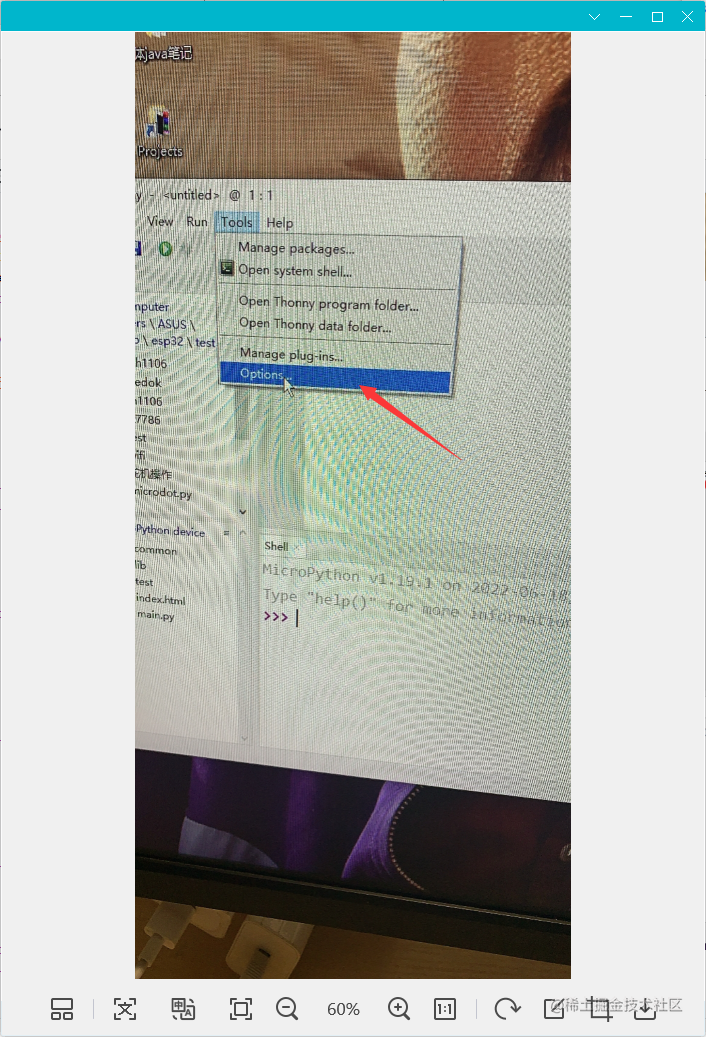
thonny切换中文,点击tools

- 点击options

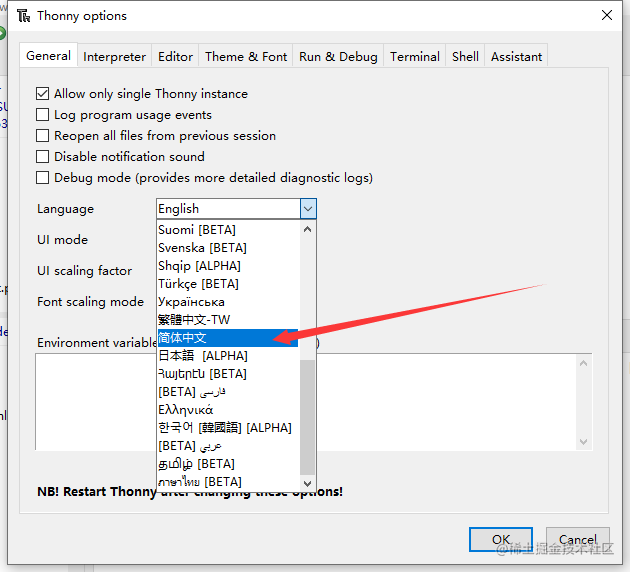
- 选择language,中文

- 重启就汉化成功
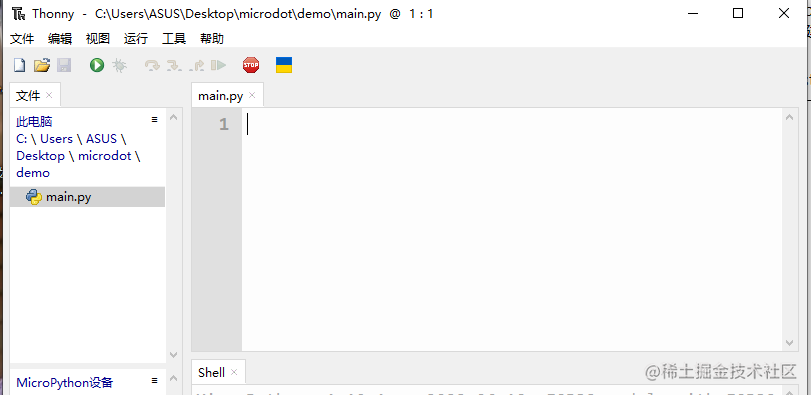
新建一个空文件夹,然后新建一个main.py文件
使用thonny打开它

给esp32刷入micropython固件
- micro数据线连接电脑,然后连接esp32

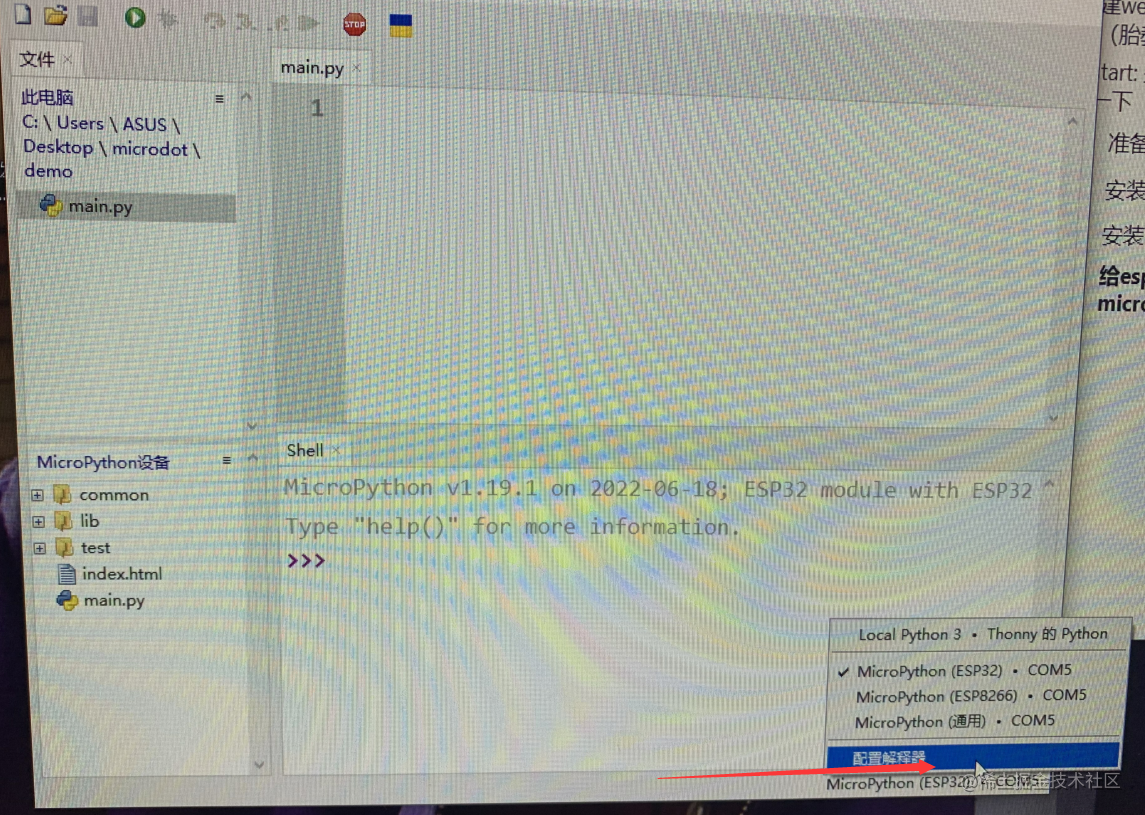
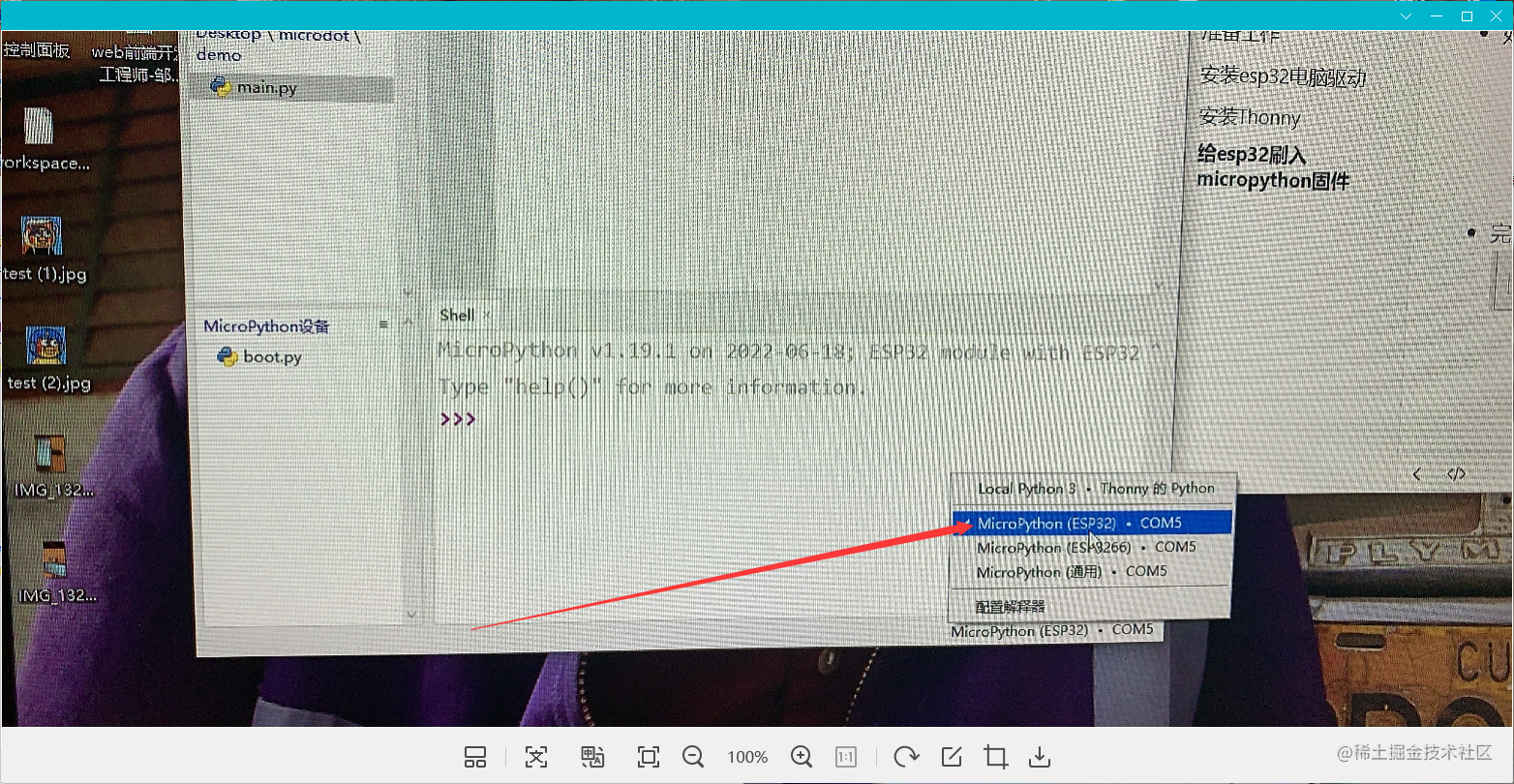
- 点击配置解释器

- 选择Micropython(esp32)解释器和选择端口,这个端口就安装电脑驱动之后生成的,名字可能不一样(如果没有端口,可能是驱动没装上或者线没连好)[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dUJJotD8-1687272884567)(<转存失败,建议直接上传图片文件 >)]
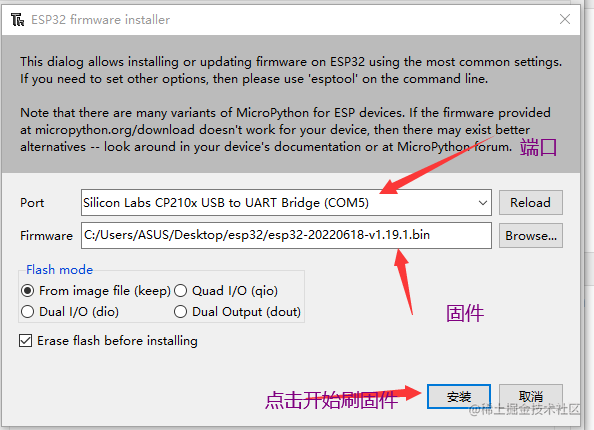
点击Install or update MicroPython选择端口和固件(网盘里面有)

等待进度条走完就好了

如果一直不显示百分比 按住 esp32上的boot键
- ESP32开发板上有2个按键,分别是boot和EN。烧录前需要先打开Download模式:长按boot键,按一下EN键,即可烧录。烧录完毕,按EN返回运行模式。
完成!

右下角已经可选esp32开发板了

esp32首先执行的是boot.py文件。该文件是由MicroPython系统创建的。因此您无需自己创建该文件就可以在刚刚刷好固件的NodeMCU开发板根目录下找到它。我不建议MicroPython的初学者对该文件进行修改,因为boot.py文件出现问题能会导致MicroPython无法正常启动,严重的会导致系统崩溃。要修复可能只有重新刷固件才行。所以除非您很了解MicroPython,否则请不要自行修改该文件。执行完boot.py以后,启动中的NodeMCU接下来将会执行main.py文件。如果您希望NodeMCU在每次启动后都执行一系列操作的话,可以将您的指令代码写入该文件。由于main.py文件是用户自己建立的而不是MicroPython系统建立的,因此在刚刚刷好固件的开发板根目录下是不存在该文件的。假如MicroPython在启动中找不到main.py文件,它会在系统启动时报错(如下图所示)。
- 所以我们新建main.py,删除boot.py,main.py作为项目的主入口文件
安装vscode
- 双击(VSCodeUserSetup-x64-1.79.2.exe)文件
esp32web服务器接口的搭建
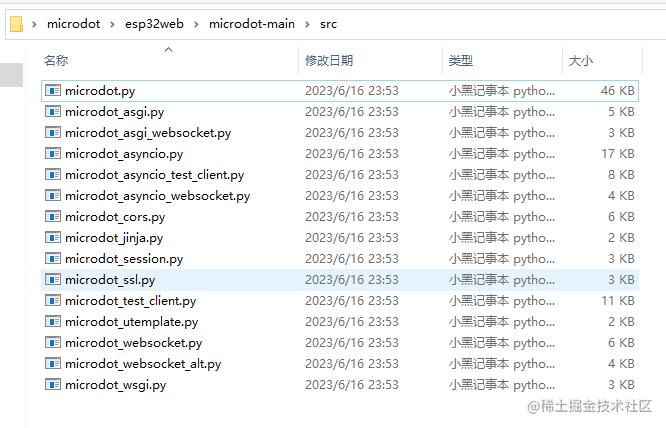
解压网盘中的microdot-main.zip
- microdot-main\src下面有我们需要的文件

- microdot-main\src下面有我们需要的文件
在MicroPython设备 新建目录结构
lib 存放一些库文件
- microdot.py (microdot-main\src中)
common
- connect_wifi.py (连接热点)
public 存放网页内容
- index.html 网页
main.py (程序主入口)
connect_wifi.py
# 操作esp32引脚 from machine import Pin # 操作时间 延迟几秒等 import time # 网络相关的函数 import network # esp32 引脚2是一颗自带的 led的灯 light = Pin(2,Pin.OUT) def do_connect(): # wifi模式 wlan = network.WLAN(network.STA_IF) # 激活 wlan.active(True) print("开始连接...") print("连接中...") # 连接超时设置 start_time = time.time() if not wlan.isconnected(): # 自家的wifi名和密码 wlan.connect("Xiaomi_A246","zy415415666") while not wlan.isconnected(): # 灯亮 light.value(1) # 延迟一秒 time.sleep(1) # 灯灭 light.value(0) time.sleep(1) # 15秒内没连接上就是超时了 if time.time() - start_time > 15: print("wifi连接超时!!!") break return False else: print("连接成功!!!!") light.value(0) # 打印 网络信息 print("网络配置:",wlan.ifconfig()) return True main.py
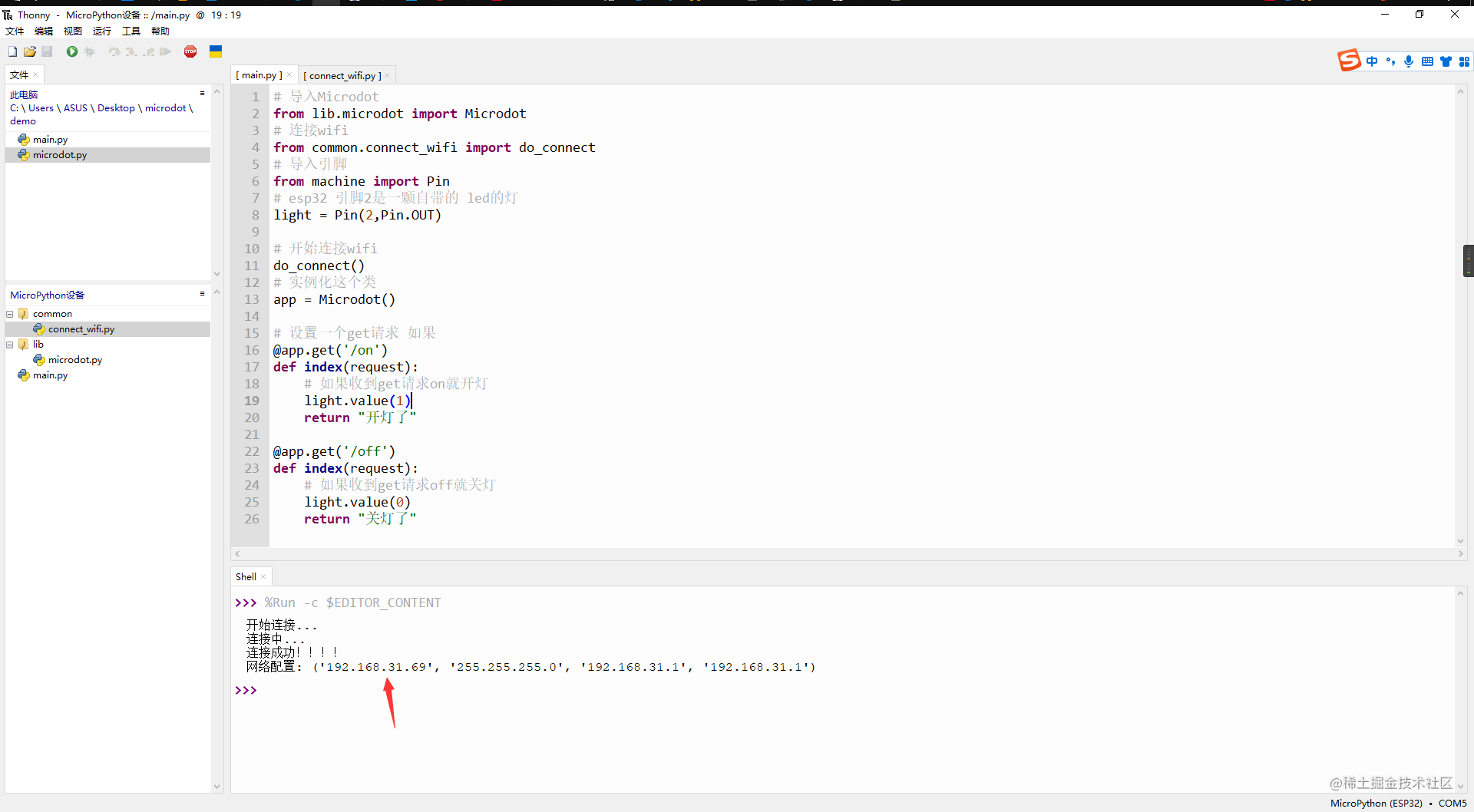
# 导入Microdot from lib.microdot import Microdot # 连接wifi from common.connect_wifi import do_connect # 导入引脚 from machine import Pin # esp32 引脚2是一颗自带的 led的灯 light = Pin(2,Pin.OUT) # 开始连接wifi do_connect() # 实例化这个类 app = Microdot() # 设置一个get请求 如果 @app.get('/on') def index(request): # 如果收到get请求on就开灯 light.value(1) return "开灯了" @app.get('/off') def index(request): # 如果收到get请求off就关灯 light.value(0) return "关灯了" # 端口号为5000 app.run(host='0.0.0.0', port=5000, debug=False, ssl=None) 执行main.py
- esp32指示灯闪烁
- 控制台打印ip地址等信息 就表示服务器已经启动好了

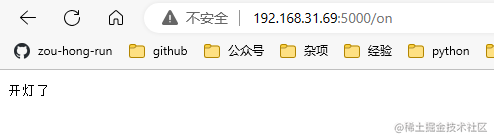
- 打开浏览器输入ip+端口 成功啦!!!

新建网页
打开vscode编写一个网页
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>esp32服务器网页</title> <style> *{margin: 0; padding: 0;} button{ width: 200px; height: 200px; } </style> </head> <body> <h1>开灯小网页</h1> <button class="on"> 开灯 </button> <button class="off"> 关灯 </button> <script> const onBtn = document.querySelector(".on"); const offBtn = document.querySelector(".off"); // 监听按钮点击事件 onBtn.addEventListener("click",(e)=>{ fetch("/on",{ method:"get", }).then(e=>{ console.log("消息",e); }).catch(error=>{ console.log("报错了",error); }) }) offBtn.addEventListener("click",(e)=>{ fetch("/off").then(e=>{ console.log("消息",e); }).catch(error=>{ console.log("报错了",error); }) }) </script> </body> </html> esp32部署网页
将index.html文件放在public文件下面
修改main.py
# 导入Microdot from lib.microdot import Microdot,send_file # 连接wifi from common.connect_wifi import do_connect # 导入引脚 from machine import Pin # esp32 引脚2是一颗自带的 led的灯 light = Pin(2,Pin.OUT) # 开始连接wifi do_connect() # 实例化这个类 app = Microdot() # 返回一个网页 @app.route('/') def index(request): return send_file('public/index.html') # 设置一个get请求 如果 @app.get('/on') def index(request): # 如果收到get请求on就开灯 light.value(1) return "开灯了" @app.get('/off') def index(request): # 如果收到get请求off就关灯 light.value(0) return "关灯了" # 端口号为5000 app.run(host='0.0.0.0', port=5000, debug=False, ssl=None)
开发完成
- 重新运行main.py,
- 打开浏览器输入地址

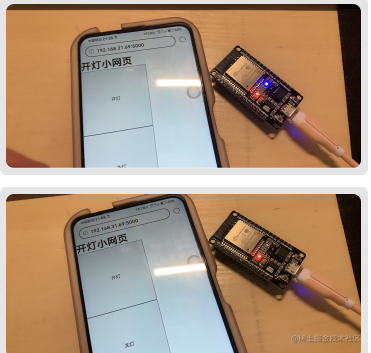
- 点击网页上的开灯和关灯按钮,可以看到esp32上面的灯亮和灯灭

- 开发结束!!!!!
第二部分马上就来!
