阅读量:0
目录
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
0.前提
在我做社区管理类小程序时,我编写后台管理端,技术是vue2+elementui嘛,然后我需要加一个图片上传的功能,用到了Upload组件,发现需要有一个必填的参数(action 必选参数,上传的地址 string),这样子就需要配置一个服务器的地址,看到网上主要的参考资料都说搞一个服务器的对象储存,因此我也去搞了搞,并且打算把这个图片上传的实现流程记录一下。
1.准备工作
1.买一个腾讯云服务器(你可以买其他的),我这里是去买了61元一年的轻量级应用云服务器,操场系统是宝塔Linux
2.买一个对象储存cos(这里腾讯云可以不用购买,因为开通的时候可以有180天的免费的50g容量储存,不过没有免费流量(不过很便宜的流量计算)所以说如果你只是做一个小东西玩一玩,不用专门购买资源包)
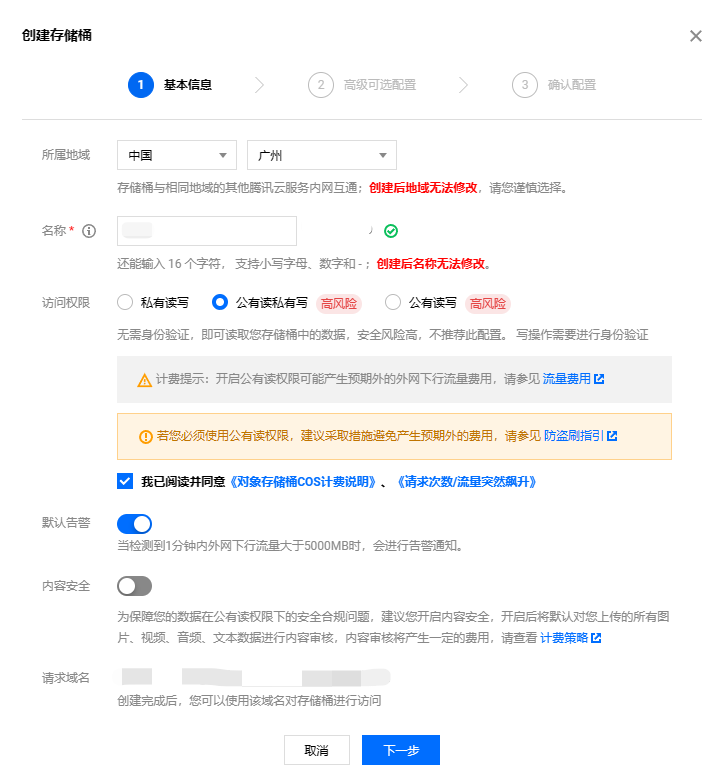
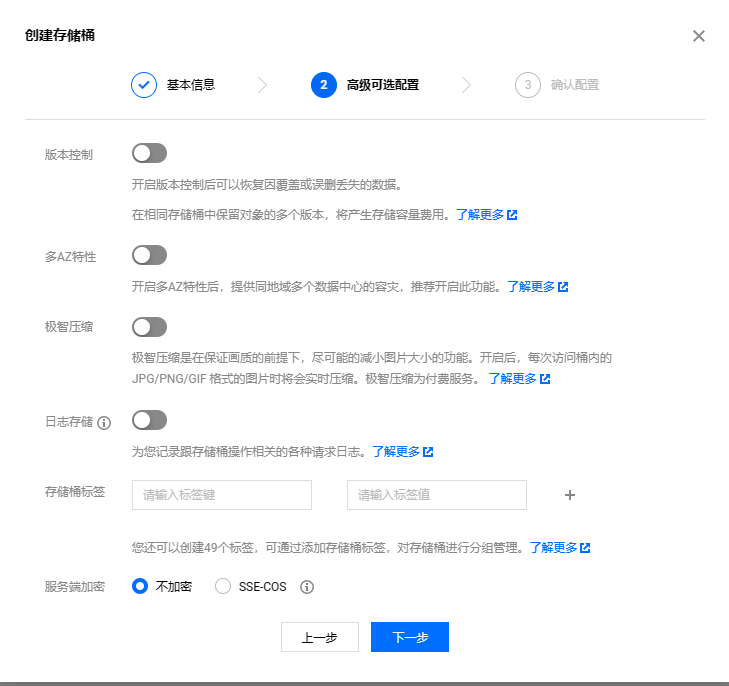
3.创建并且设置储存桶

这里我只是做简单的图片上传所以不勾选高级设置
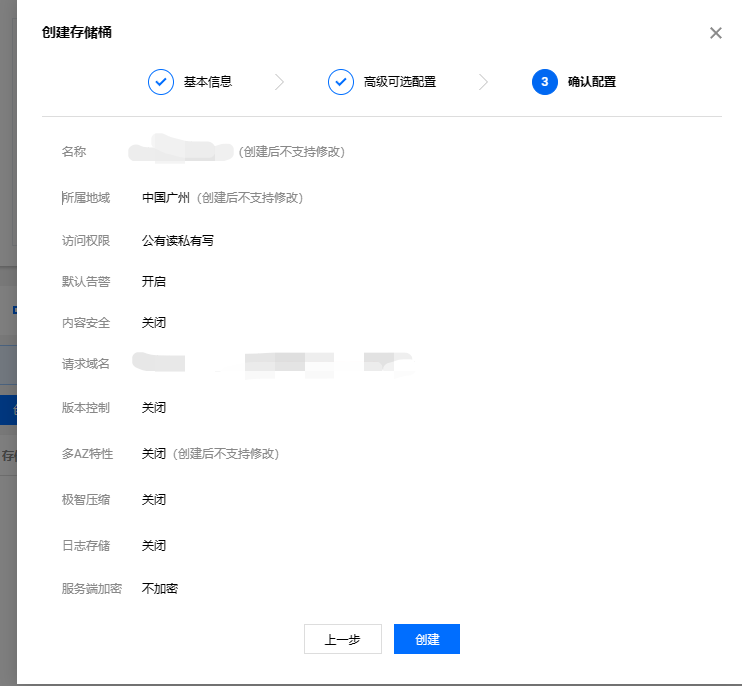
点击创建之后就完成了

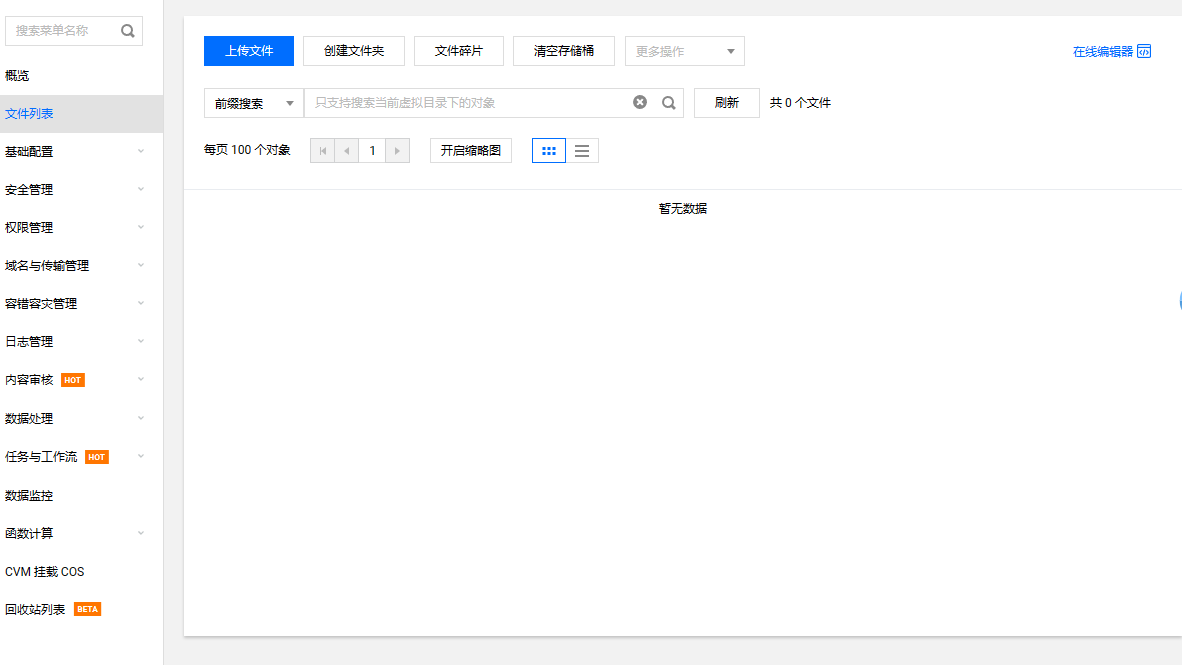
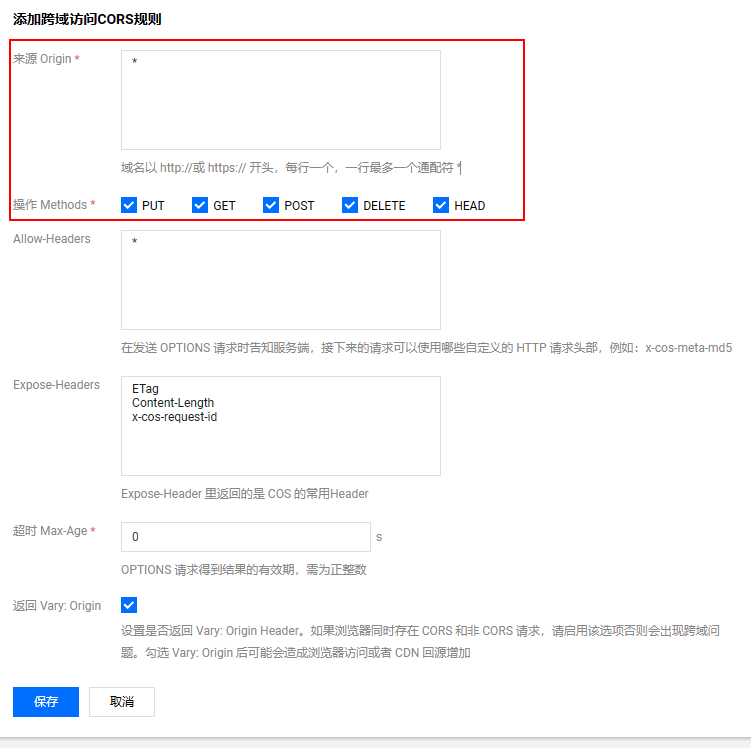
配置跨域的

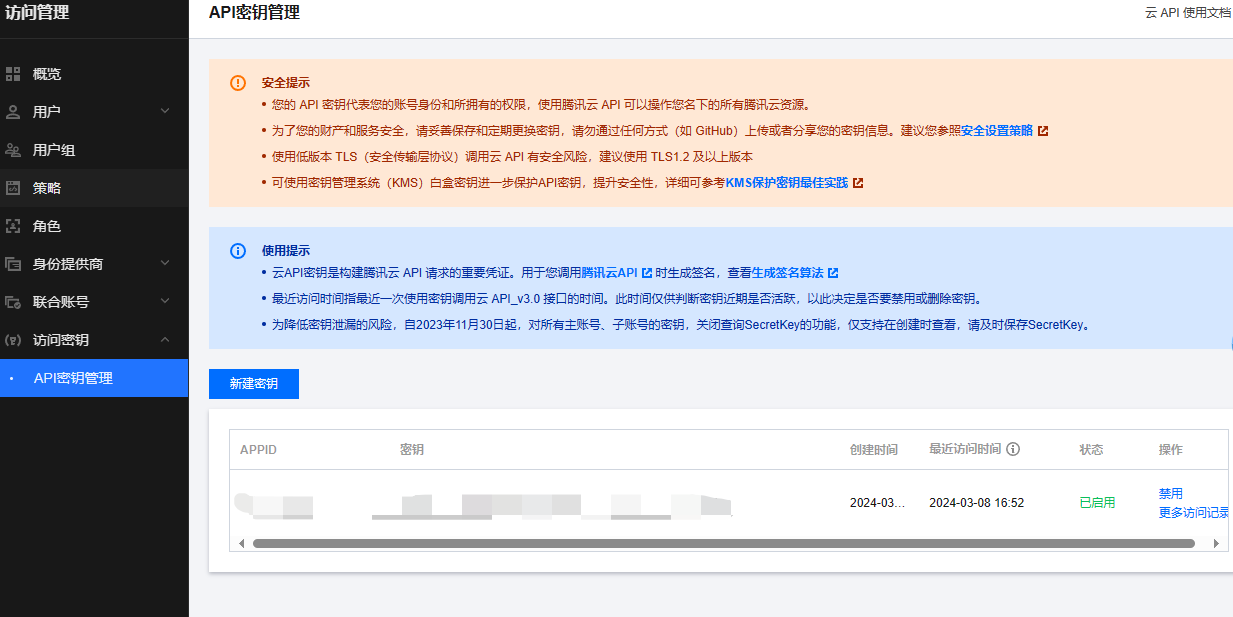
找到服务器的api密钥管理新建一个密钥
2.编写代码
首先要下载导入一个包(这个包是为了和腾讯云的建立连接)
npm install cos-js-sdk-v5
然后在需要图片上传功能的页面的js里面导入这个包并且设置key(注意这里是为了调试方便所以将这个密钥放在前端,实际项目运行的时候需要放到后端里面去的)
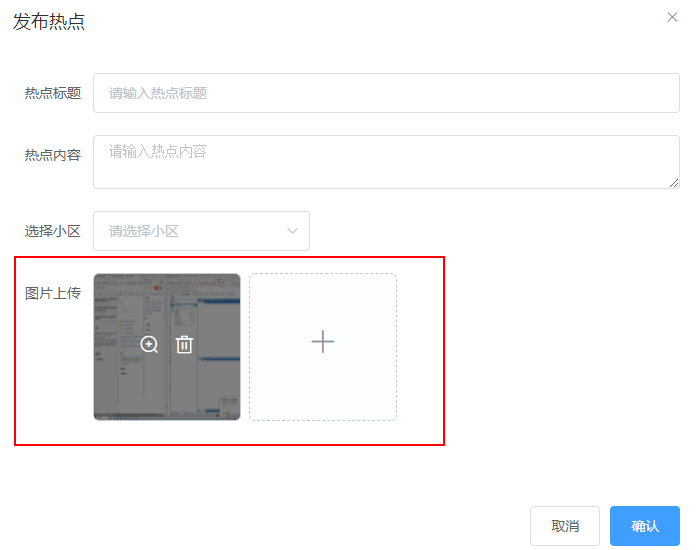
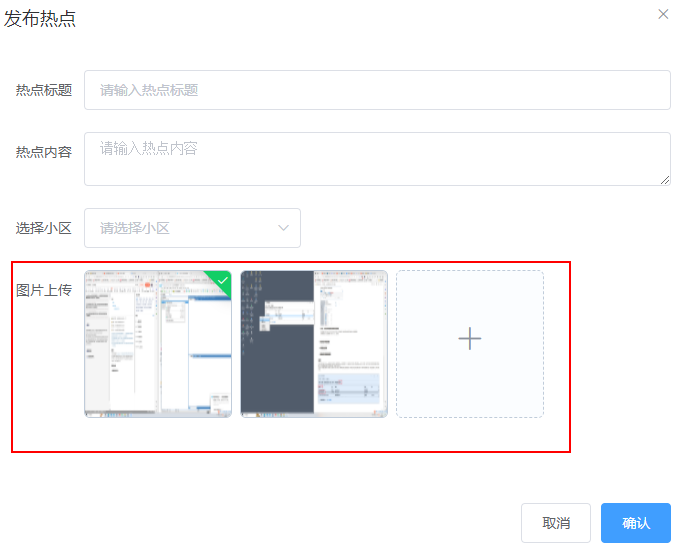
import COS from 'cos-js-sdk-v5'; // 引入 COS 对象存储工具库 const cos = new COS({ SecretId: 'xxxxxxxxxxxx', // 替换为你的密钥ID SecretKey:'xxxxxxxxxxxx', // 替换为你的密钥密码 }); 然后加入这个页面上传的功能样式,其中action的值必定是#、 http-request的值是自定义的方法,file-list的值是你保存图片元素的数组, list-type的值是选择了图片卡,另外4个也是方法看js代码,还有加一个预览的图片弹窗
<el-upload action="#" :http-request="httpRequest" list-type="picture-card" :file-list="fileList" :on-preview="onPreview" :on-remove="onRemove" :on-change="onChange" :before-upload="beforeUpload" > <i class="el-icon-plus" /> <!-- 加号图标,用于触发文件选择 --> </el-upload> <!-- el-dialog 用于预览图片 --> <el-dialog title="预览" :visible="isShowDialog" @close="isShowDialog = false"> <el-row type="flex" justify="center"> <img :src="previewImg" alt="" /> </el-row> </el-dialog> data的元素:
isShowDialog: false, // 是否显示预览弹窗 previewImg: '', // 预览图片的URL fileList: [] // 保存已上传文件的列表 jmethod里的方法
// 预览已上传的文件 onPreview(file) { this.previewImg = file.url; this.isShowDialog = true; }, // 删除文件时触发的方法 onRemove(file, newFileList) { this.fileList = newFileList; }, // 文件上传成功/失败都会触发的方法 onChange(file, newFileList) { this.fileList = newFileList; // 更新文件列表 }, // 上传文件前的钩子,用于校验文件格式和大小 beforeUpload(file) { const typeList = ['image/jpeg', 'image/png', 'image/gif']; if (!typeList.includes(file.type)) { this.$message.error('目前只支持 jpg/png/gif 图片格式'); return false; } const maxSize = 5 * 1024 * 1024; // 5MB if (file.size > maxSize) { this.$message.error('图片大小不能超过 5M'); return false; } }, // 自定义上传行为,替换默认的上传路径 httpRequest(params) { cos.putObject( { Bucket: '*****', // 替换为你的存储桶名称 Region: '*****', // 替换为你的存储桶所在地域 Key: params.file.name, // 对象键,即存储在桶里的文件名 StorageClass: 'STANDARD', Body: params.file }, (err, data) => { if (err) { this.$message.error('图片上传失败'); } else { this.fileList[0].url = 'http://' + data.Location; // 拼接图片URL this.fileList[0].status = 'success'; // 标记上传状态为成功 } } ); } 3.验证