基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
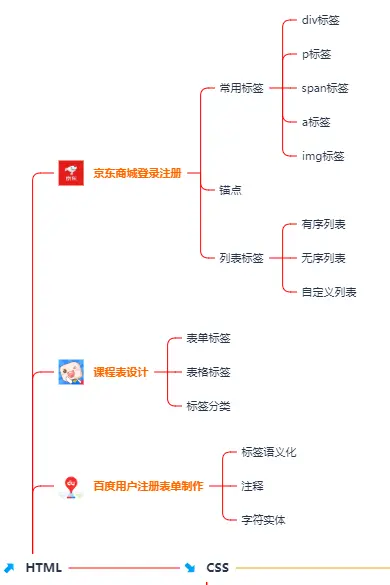
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

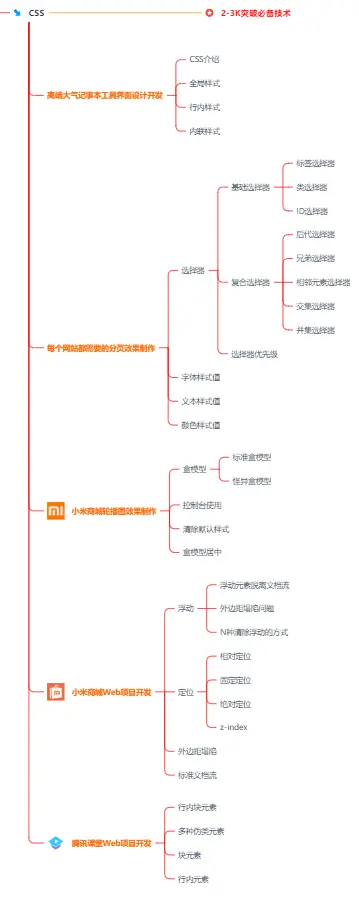
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

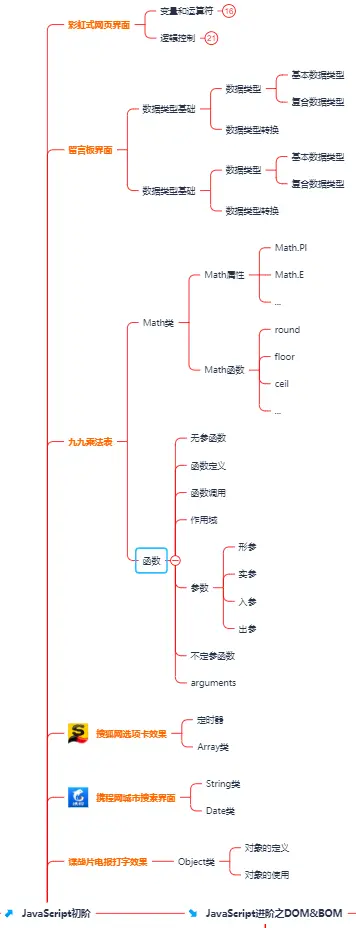
动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

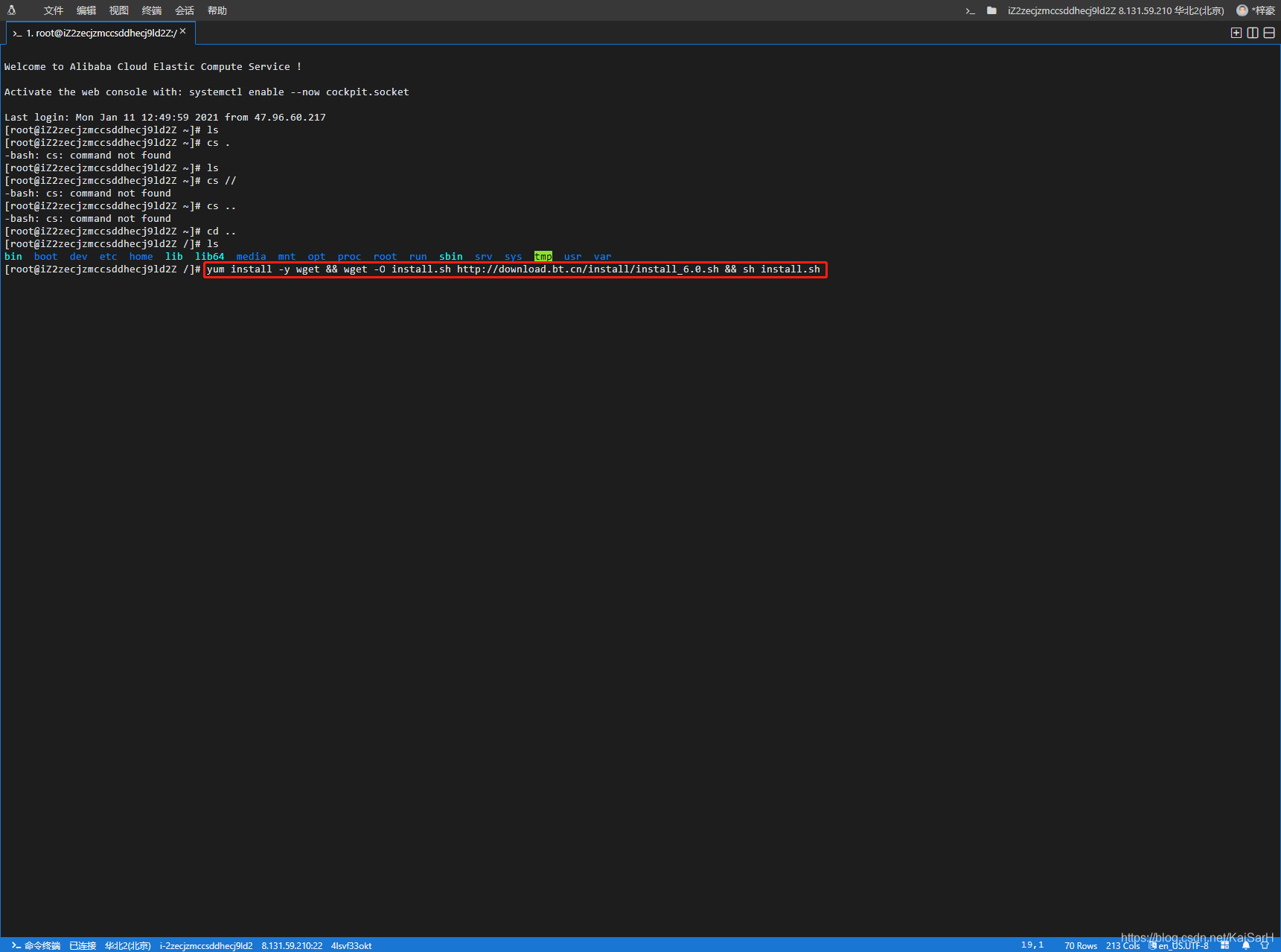
①、安装
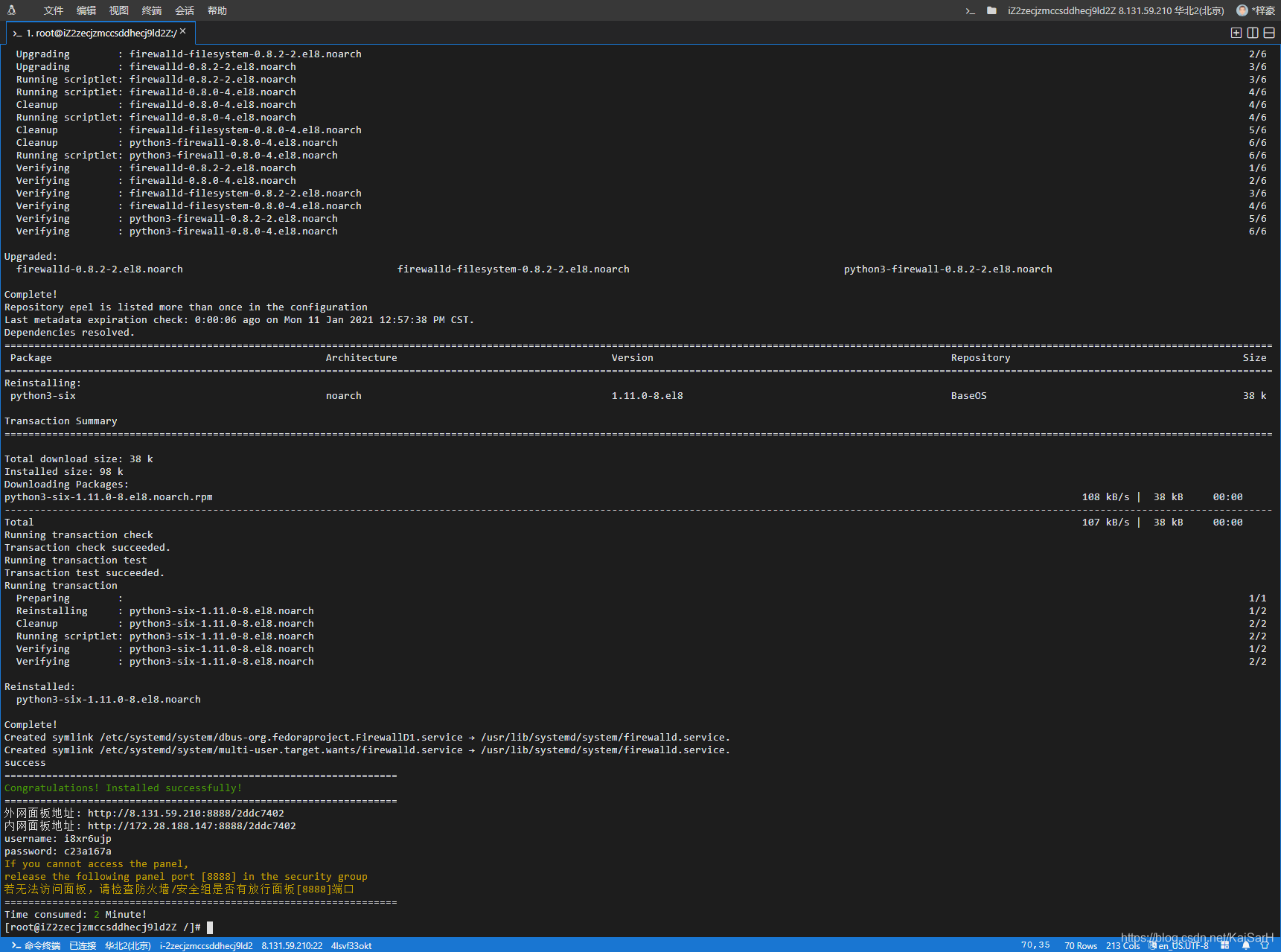
安装对应版本


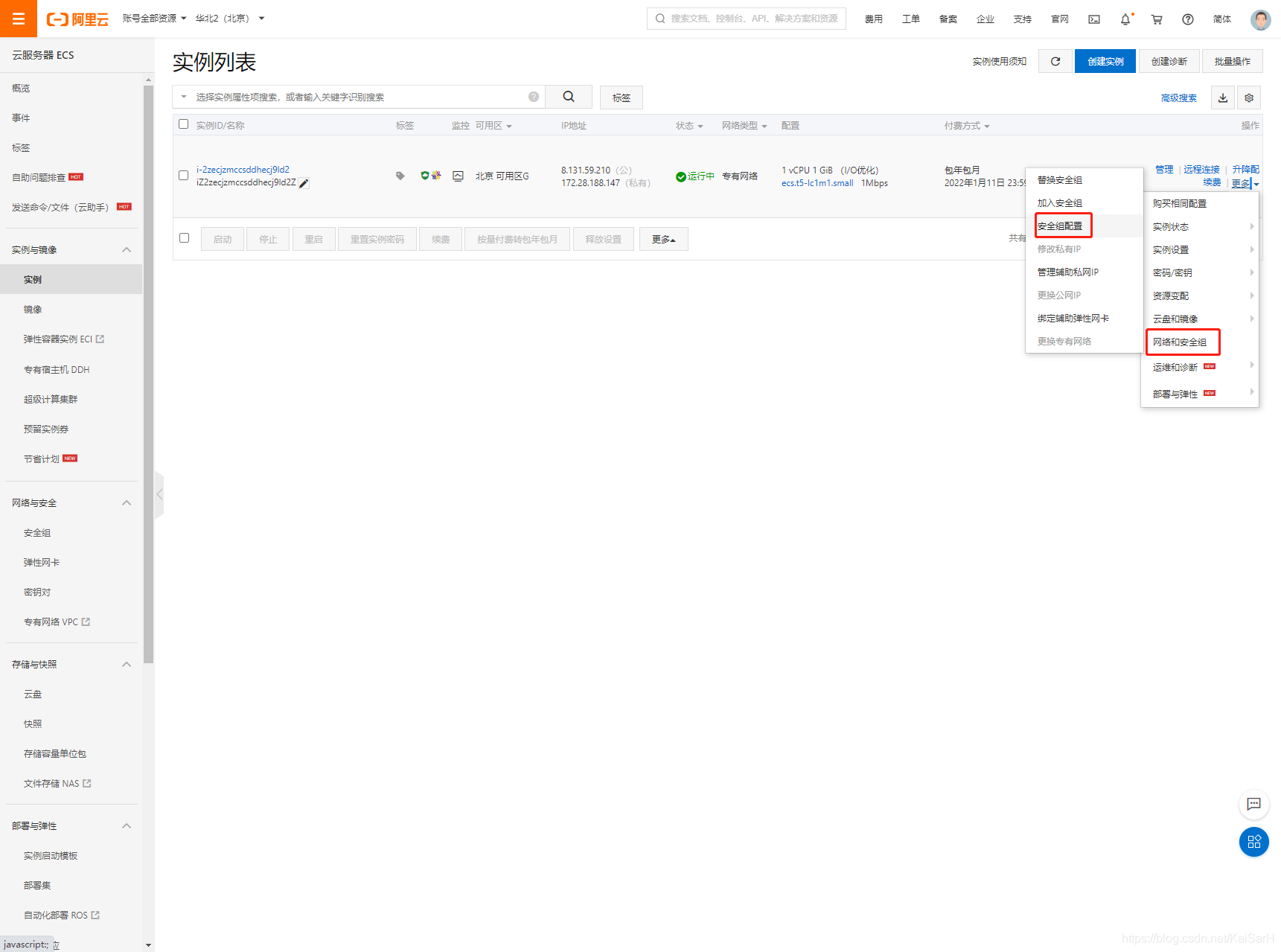
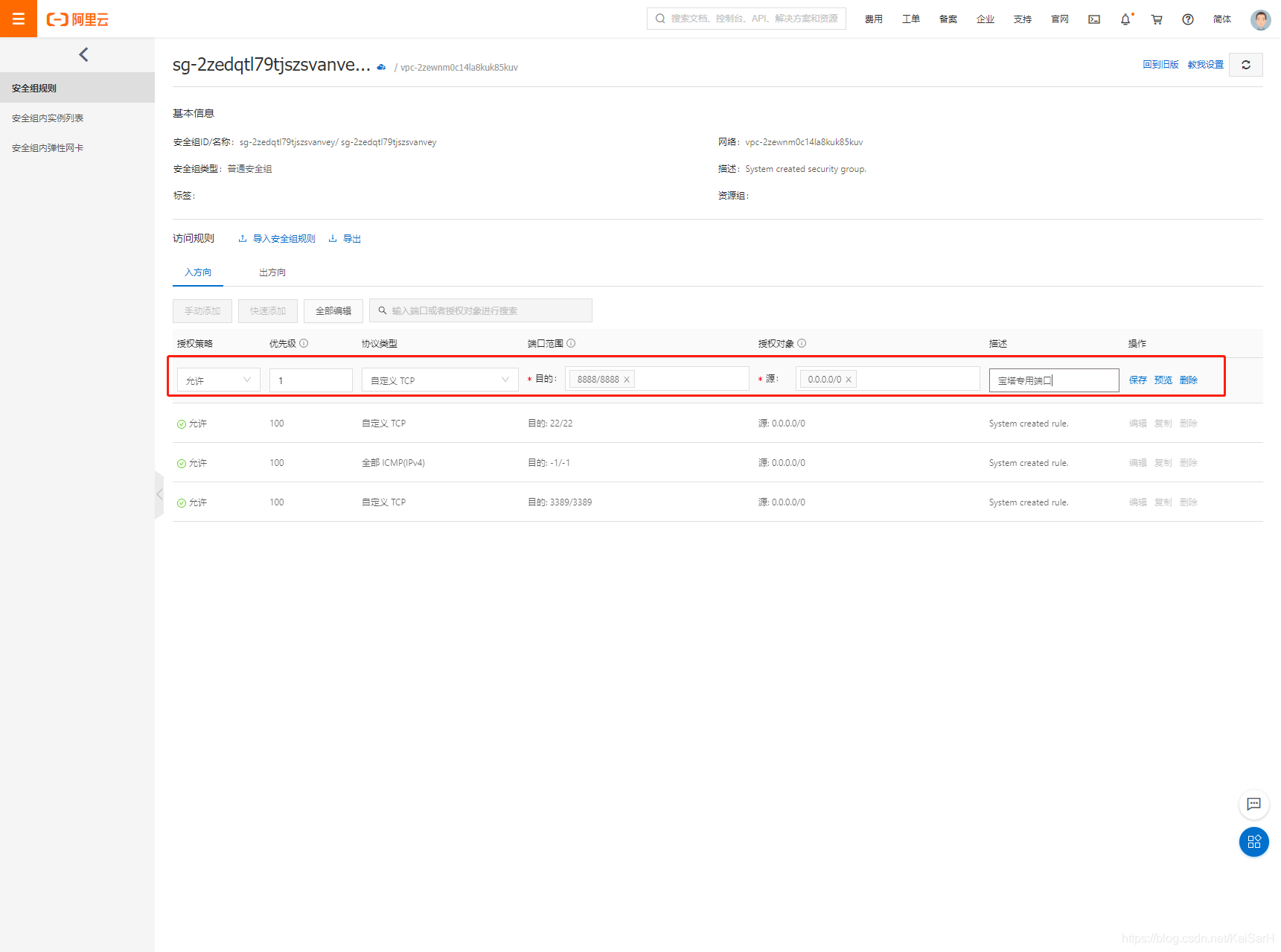
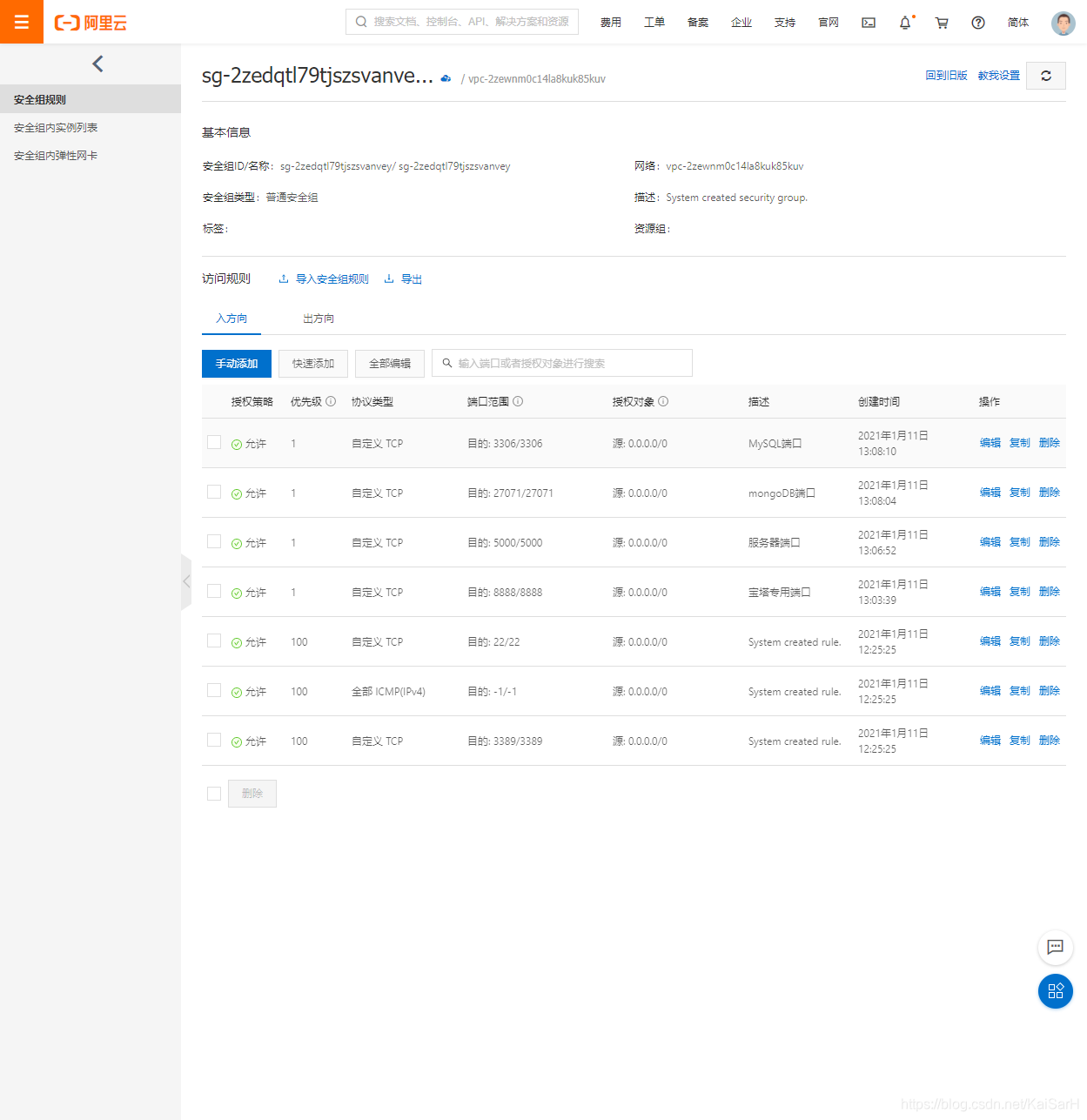
②、开放宝塔端口8888
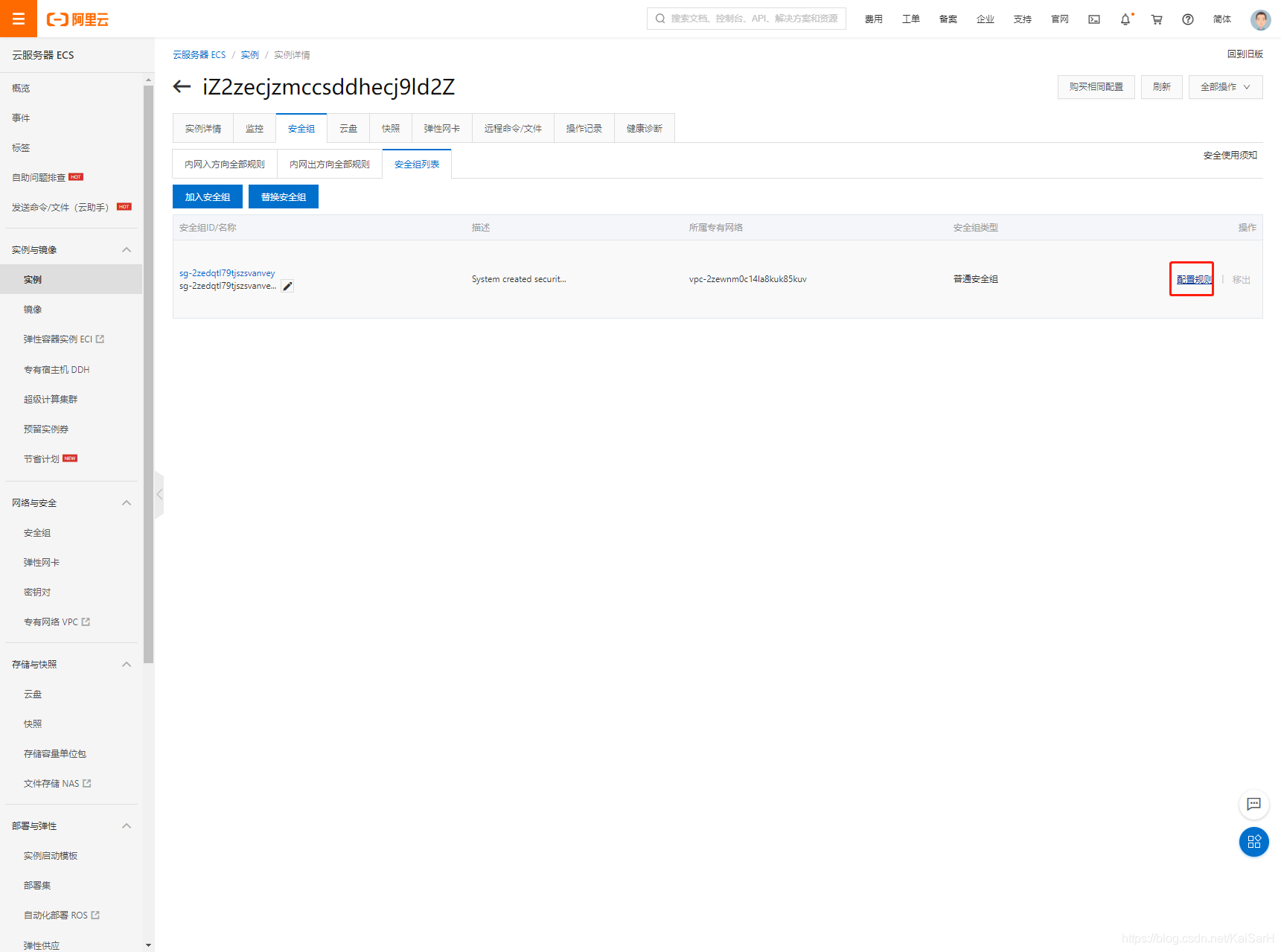
- 安全组配置

- 配置规则

- 手动添加

开放8888


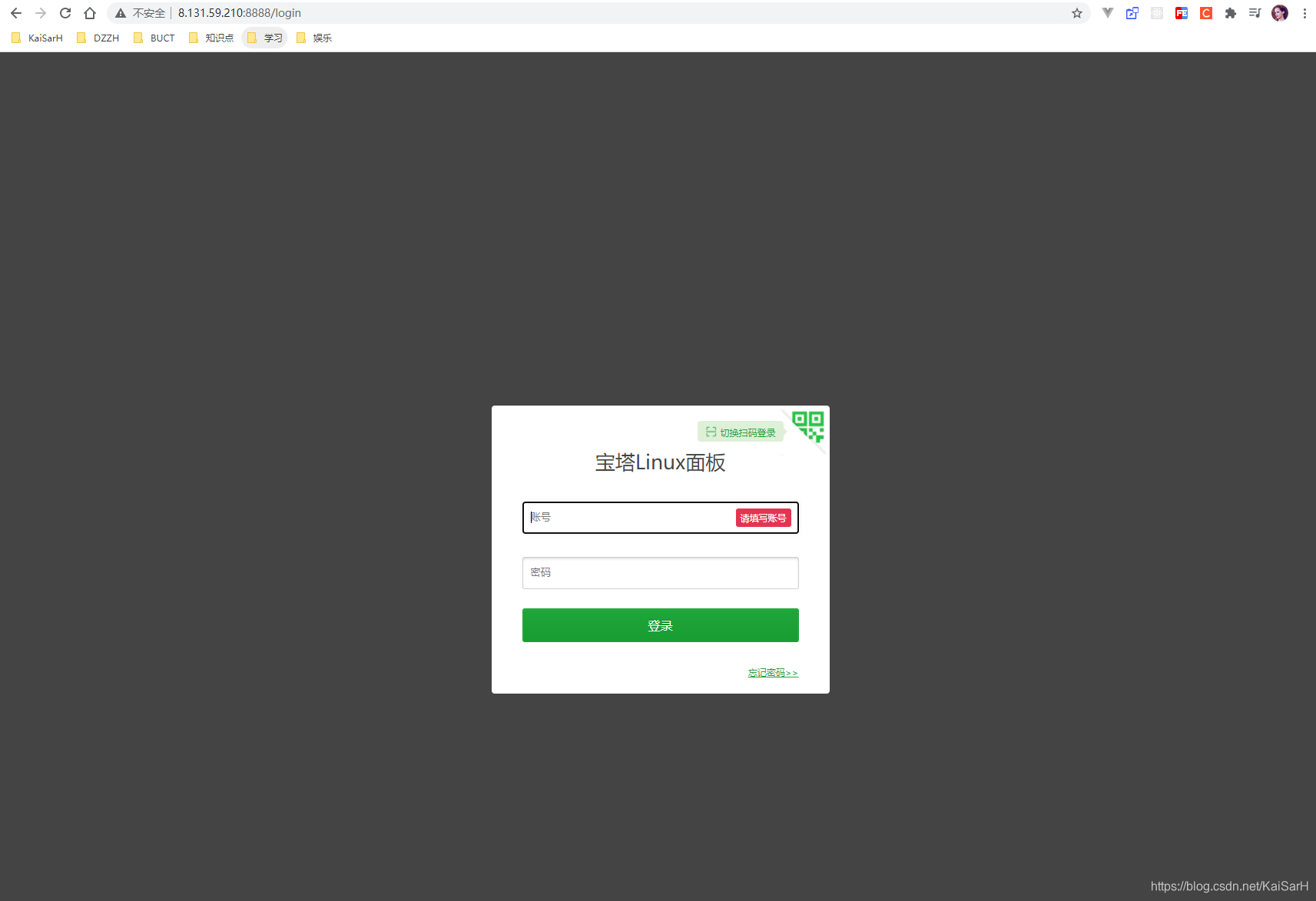
外网可以通过IP:8888访问
如果报错服务器运行rm -f /www/server/panel/data/admin_path.pl关闭安全即可
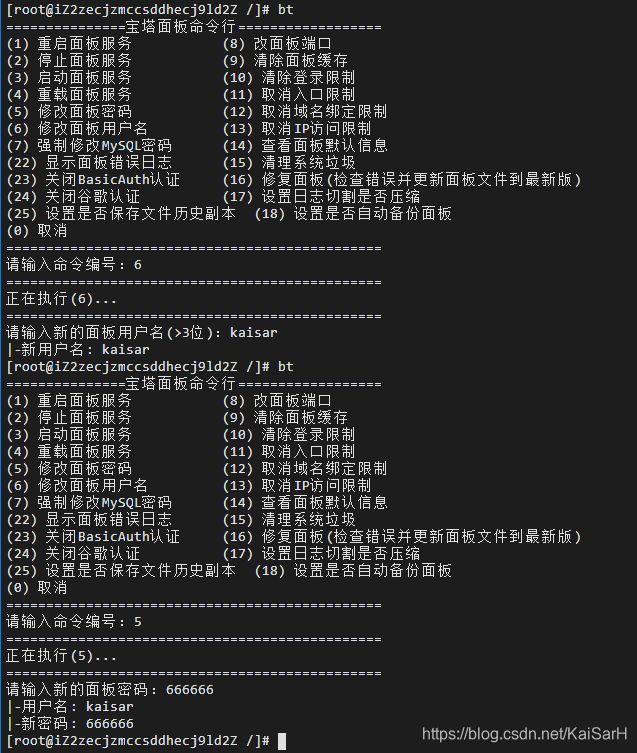
- 服务器通过bt命令,设置账号密码后登录

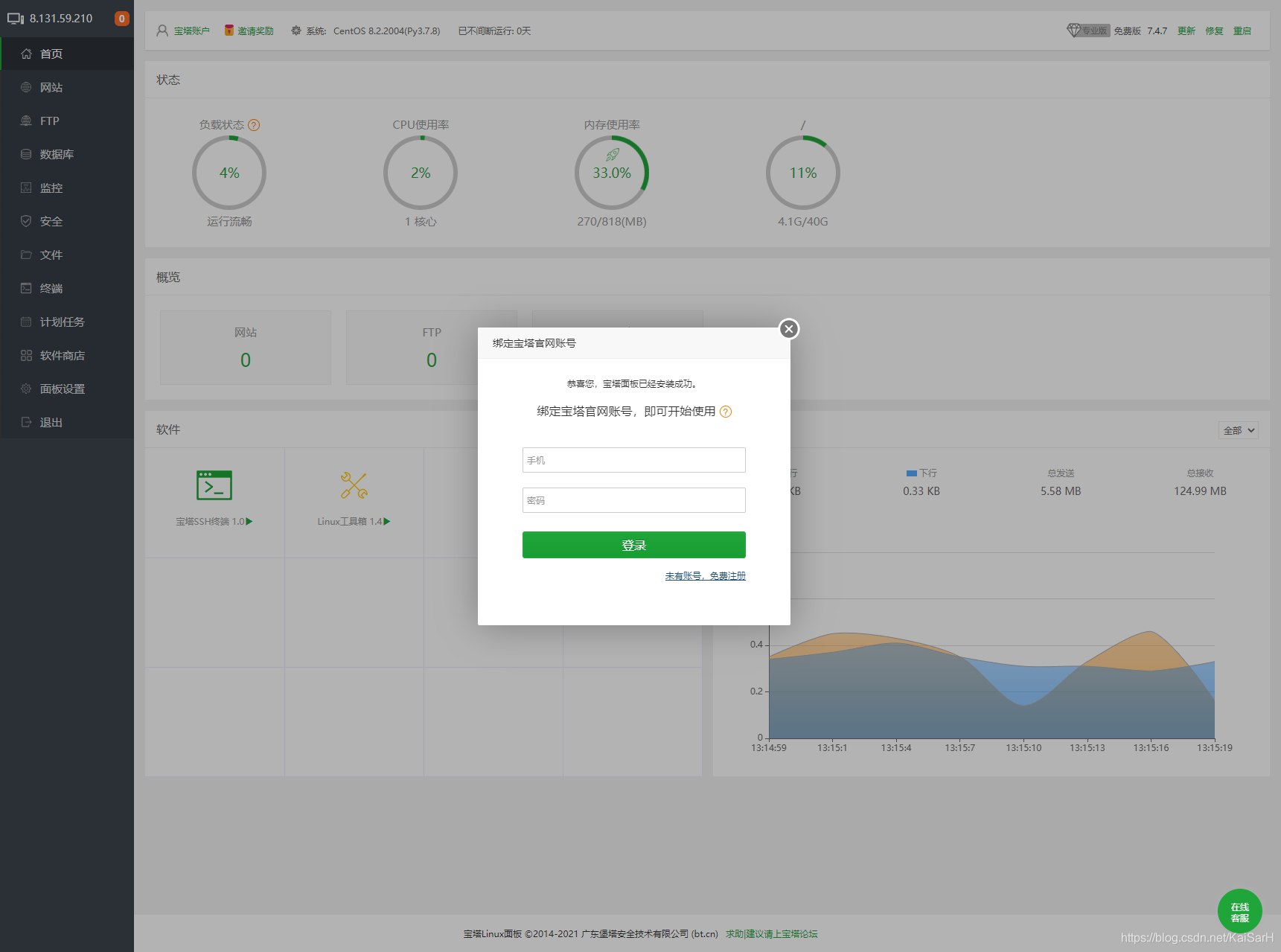
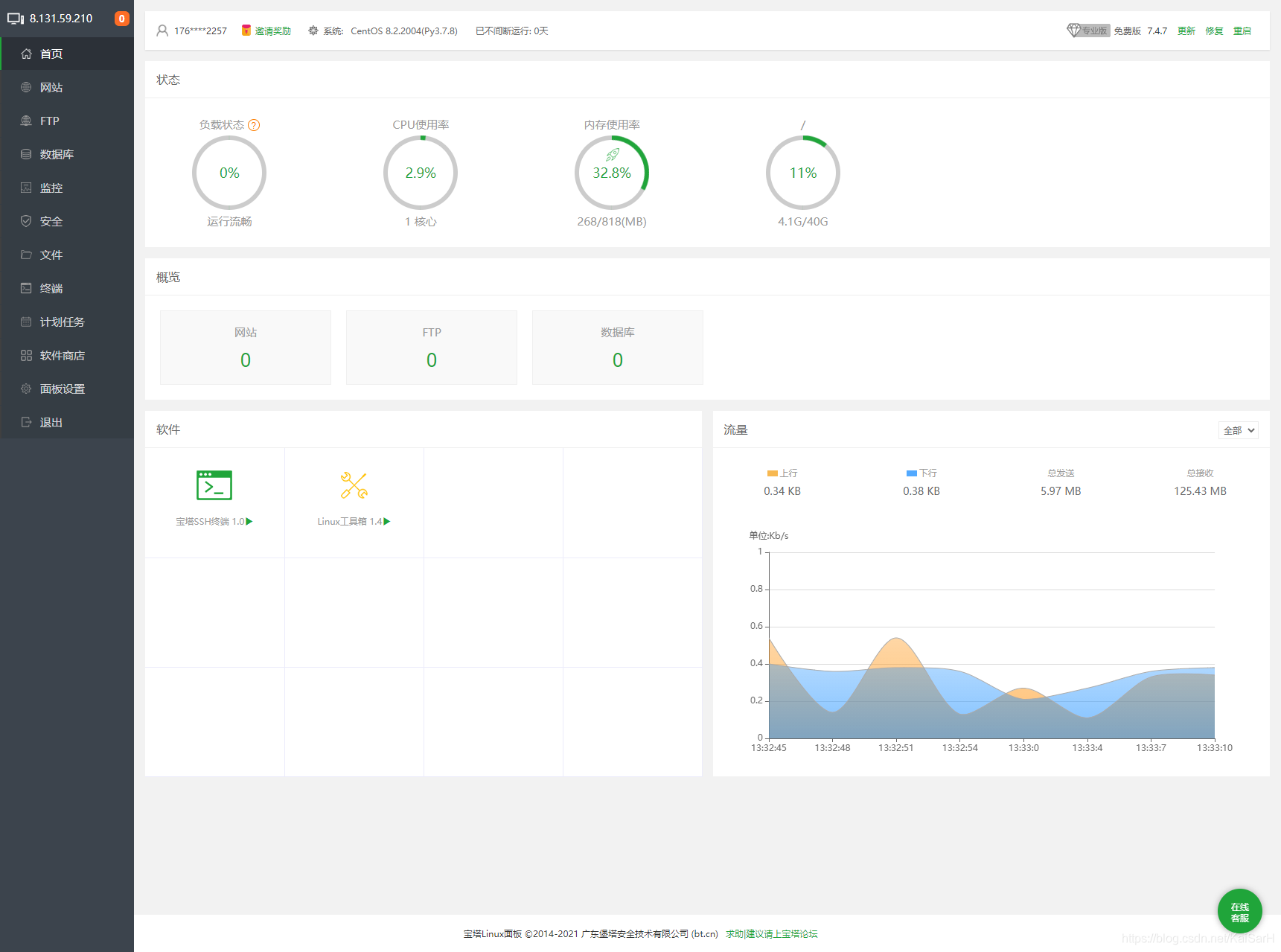
③、注册登录宝塔


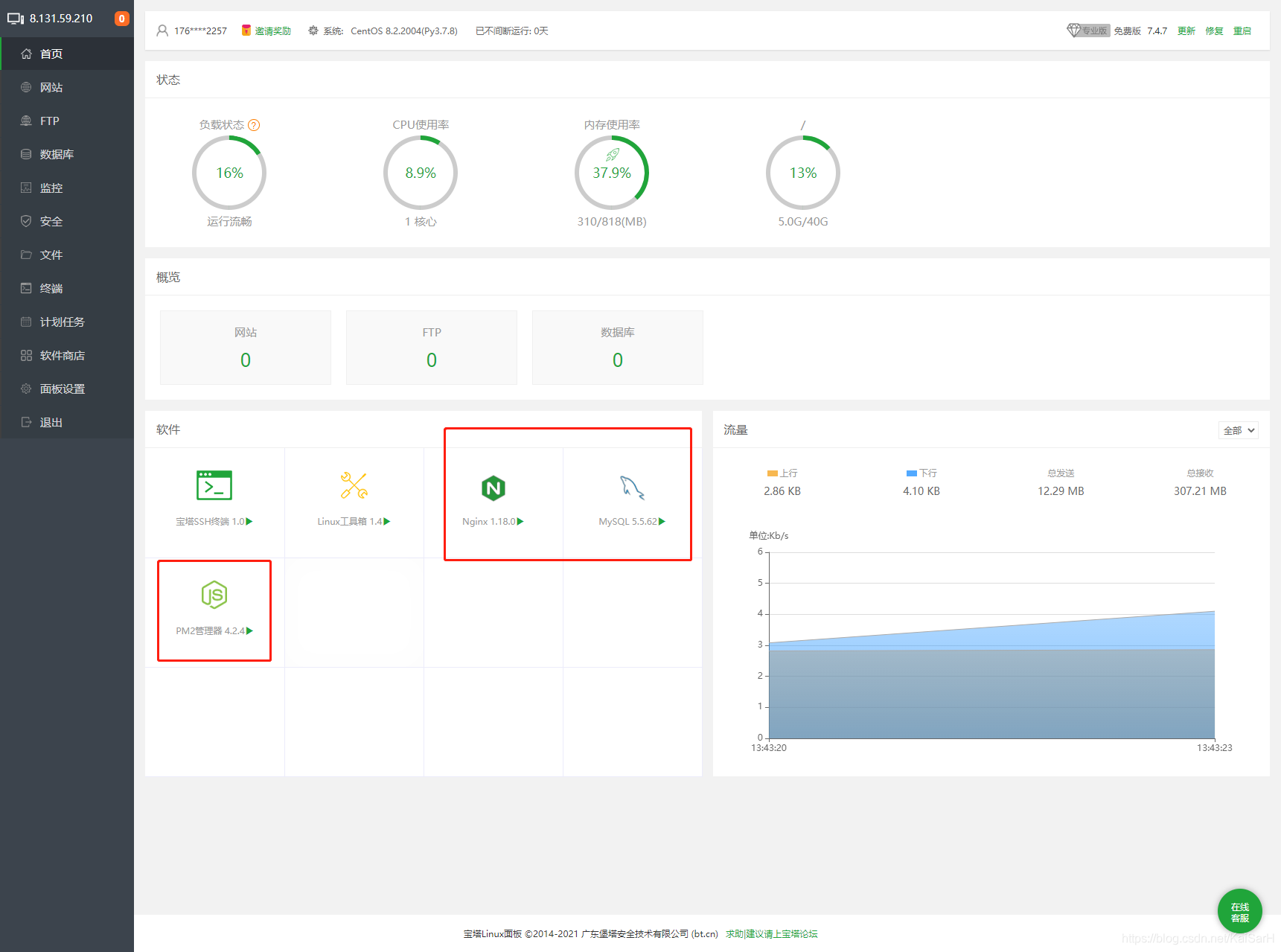
④、软件商店安装必要软件

①、后台管理系统
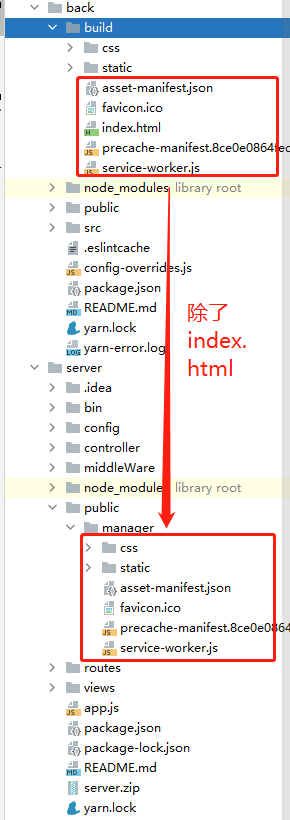
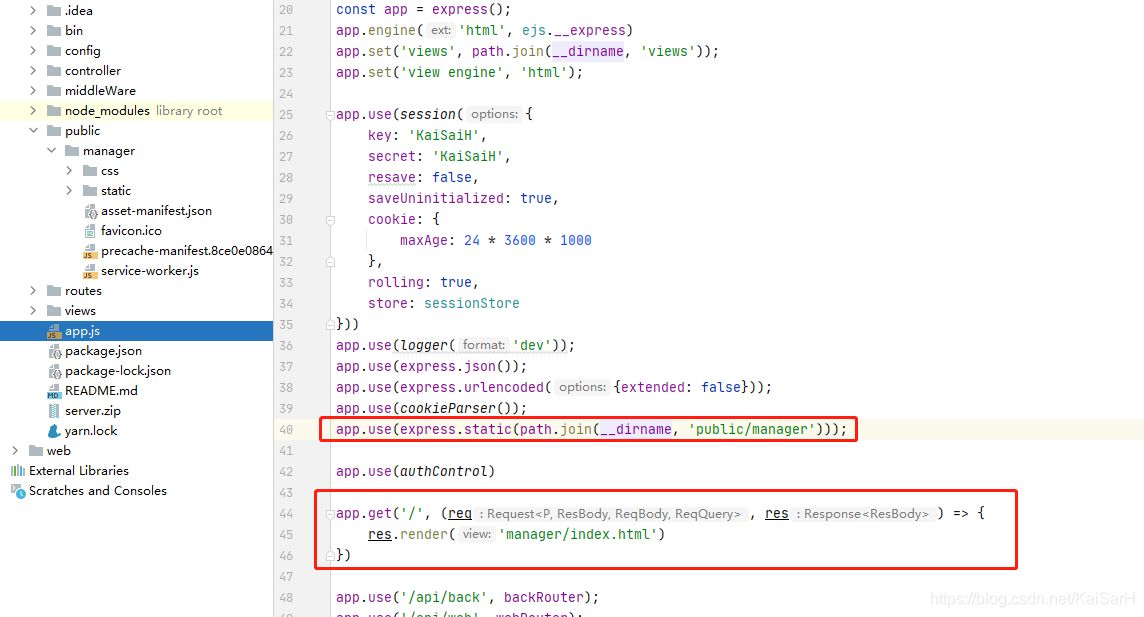
将react后台管理系统进行打包yarn build后,将build中的静态资源放到服务器中的public文件夹下的manager文件夹,index.html放到views中的manager中

③、app.js中路由挂载路由,设置静态资源文件夹

④、所有内容打包压缩

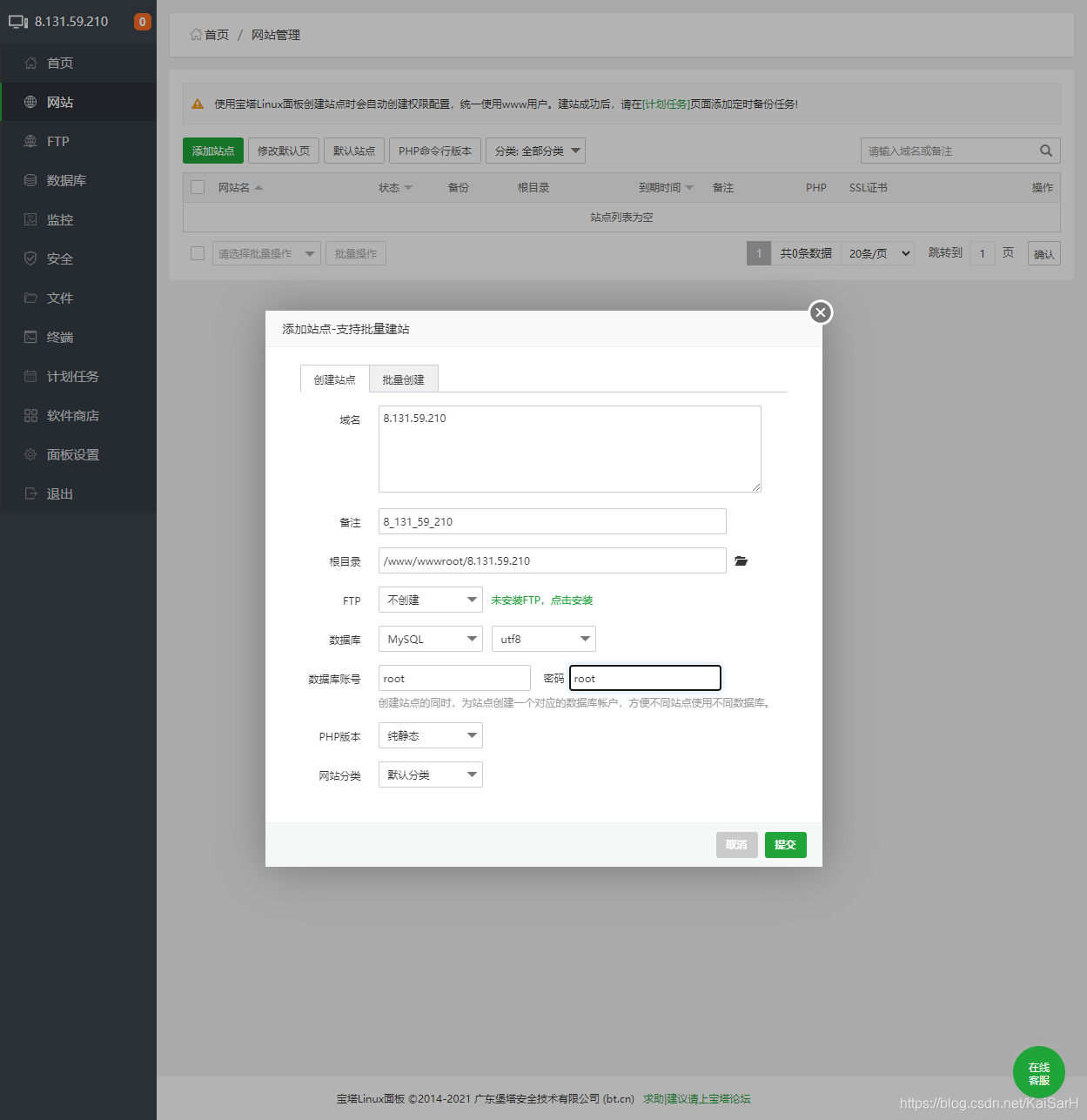
⑤、宝塔网站添加站点
- 添加网站

- 创建网站,域名有的话写域名,没有的话写IP地址

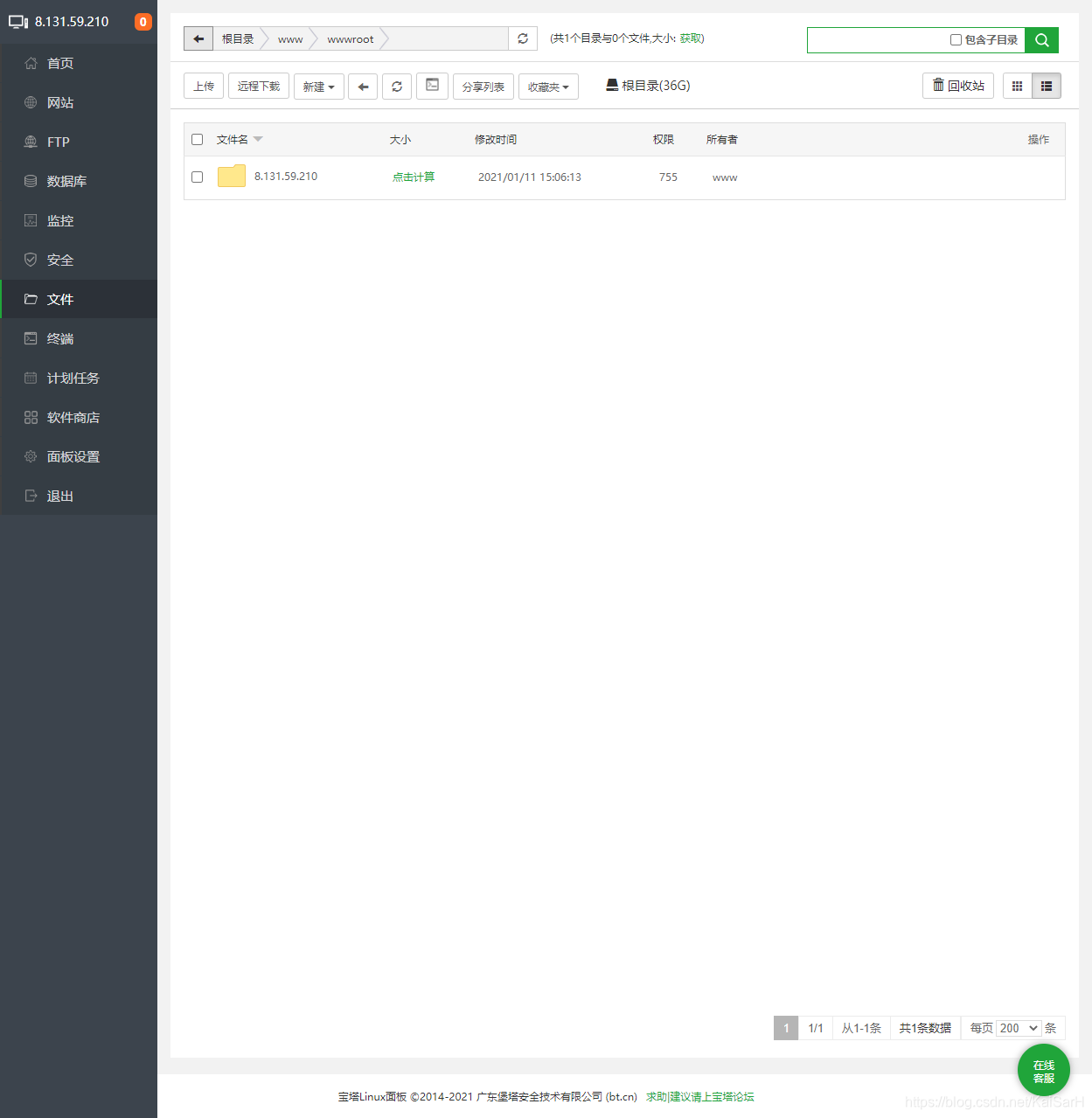
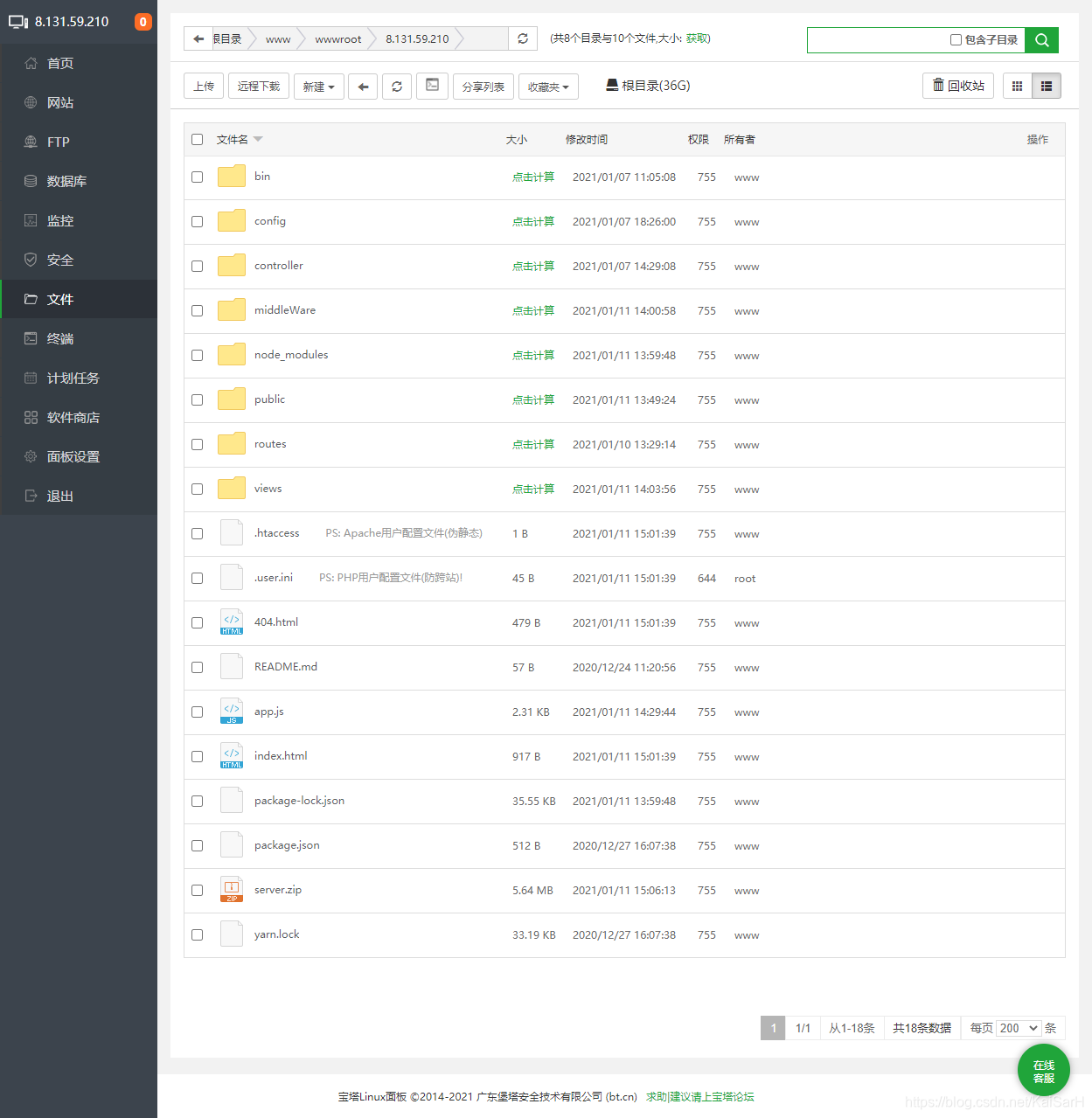
- 创建成功后文件目录下创建对应文件夹

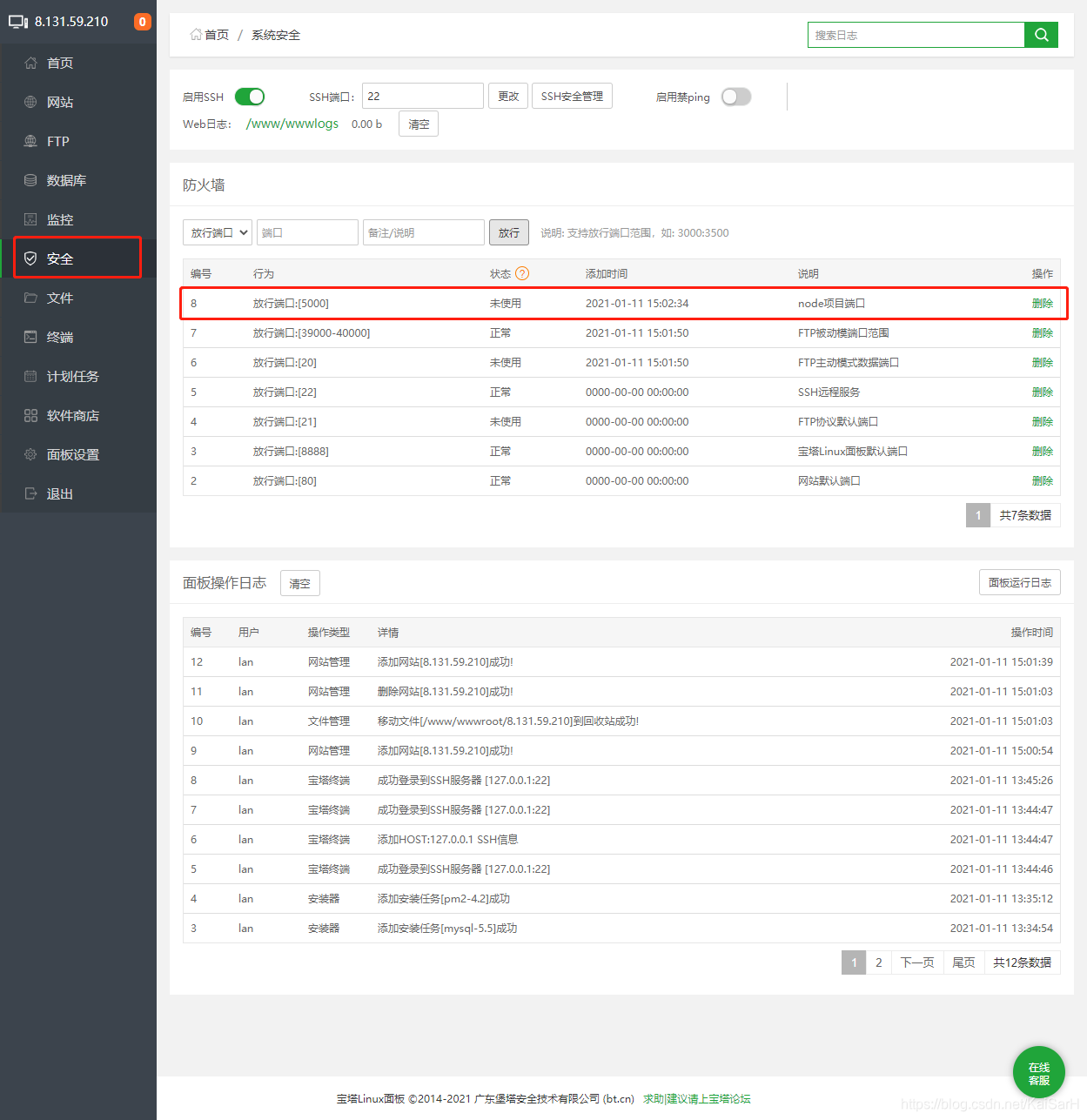
- 安全——端口放行

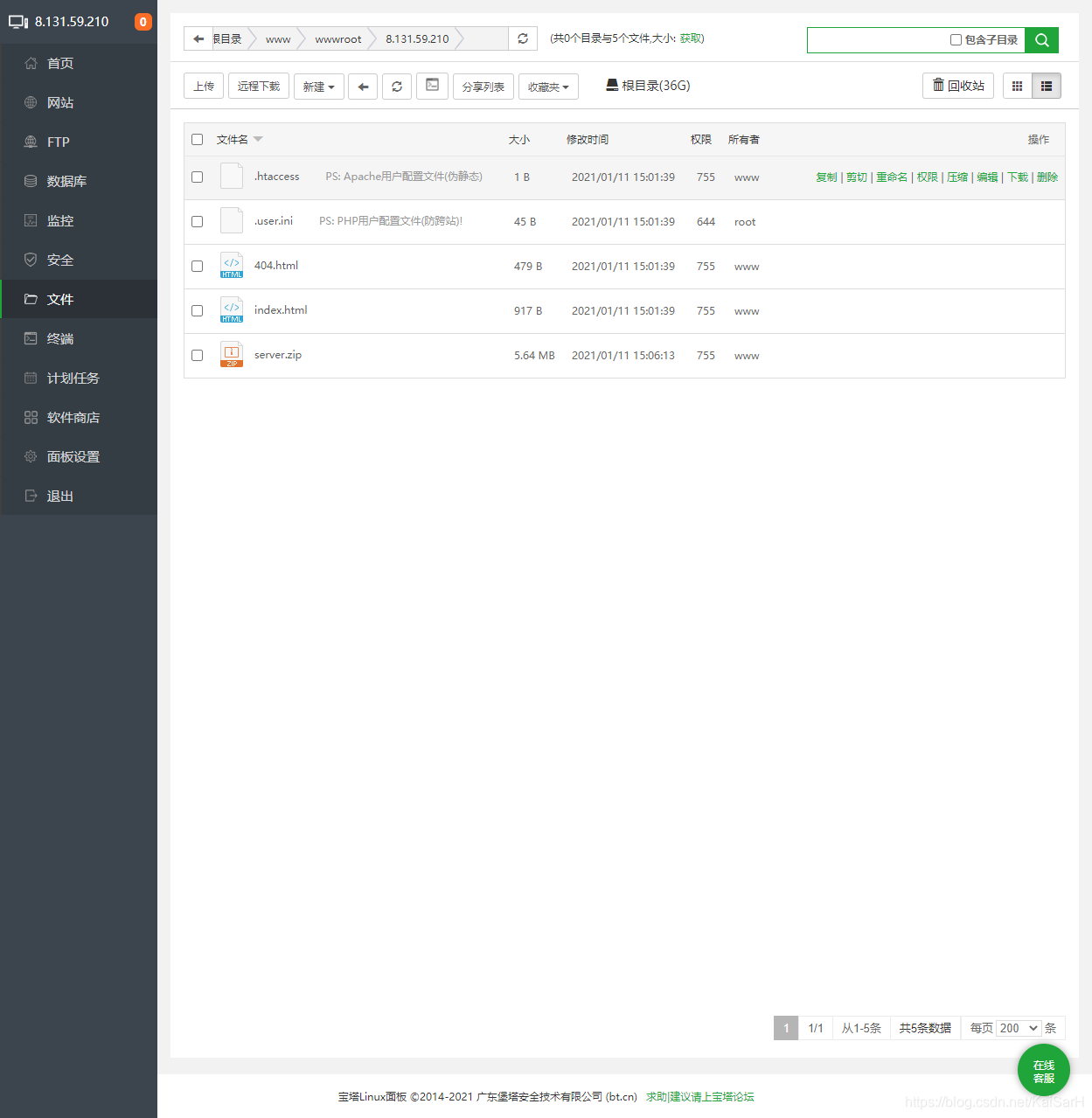
- 将文件在上传到对应目录

- 解压文件

⑥、数据库配置
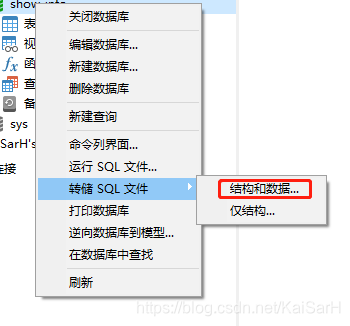
将数据库转出为SQL语句,在服务器端上传

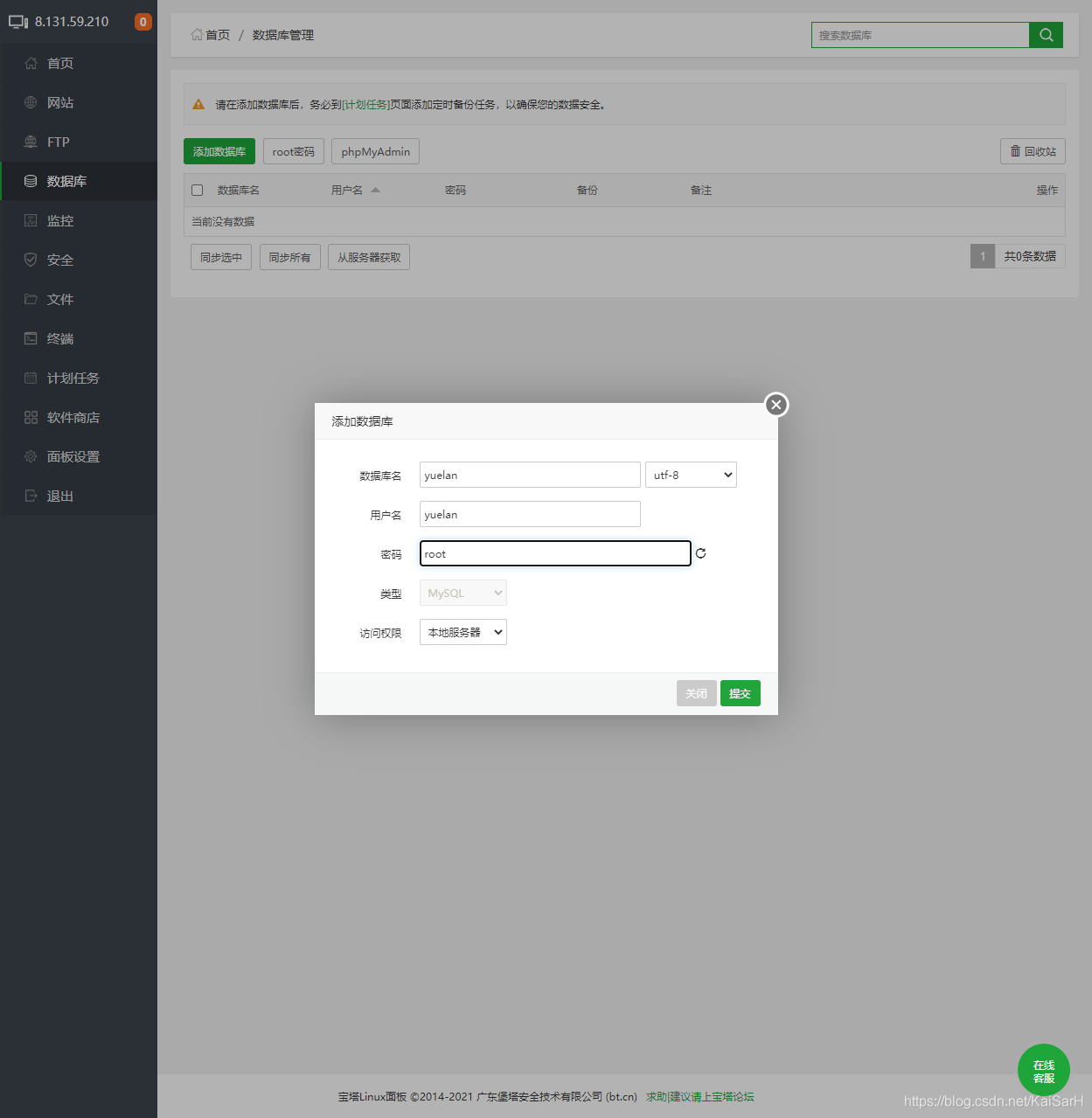
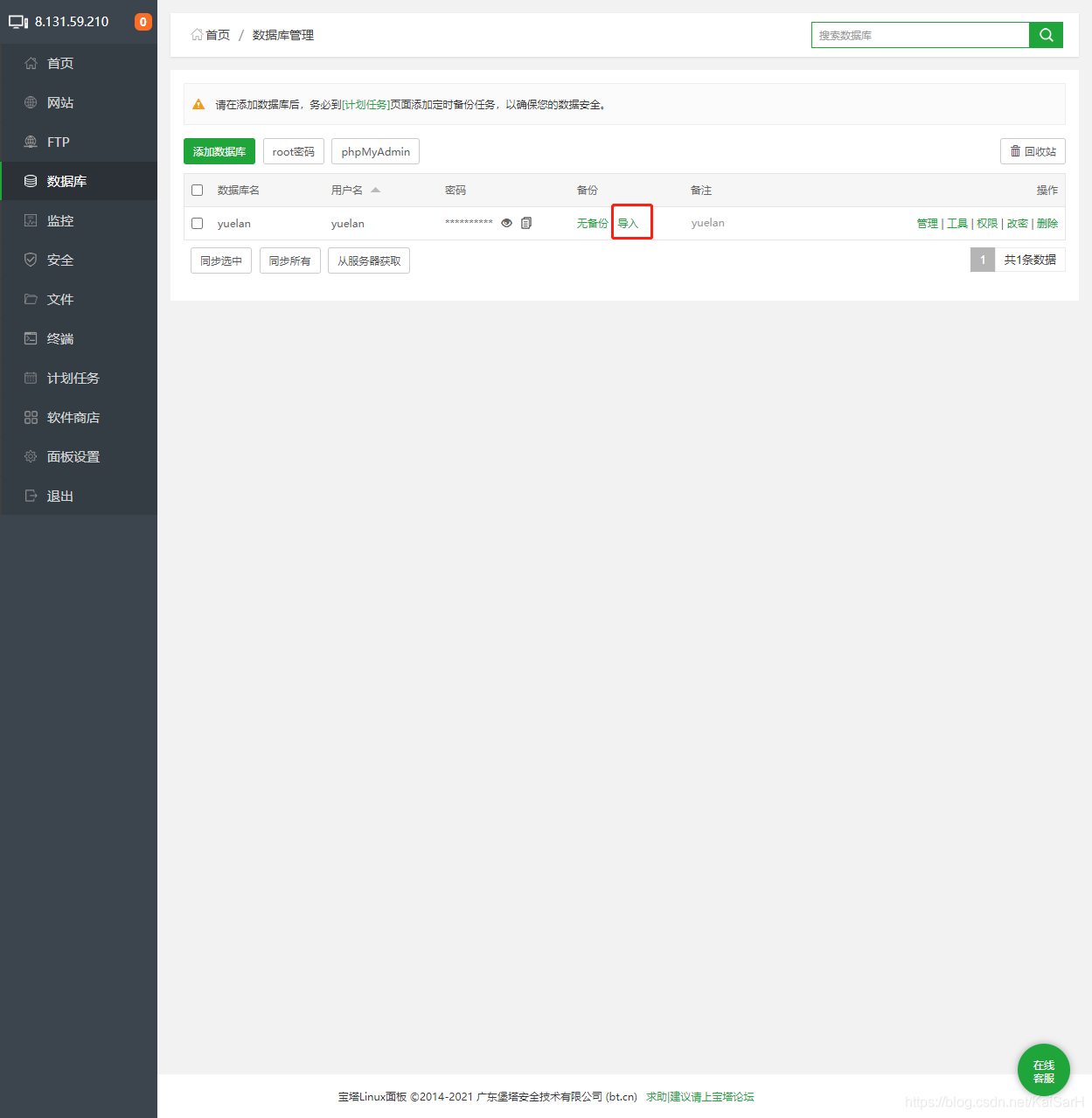
数据库配置——宝塔——添加数据库

4. 导入

5. 更改项目中对应数据库文件,与新创建数据库对应
Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
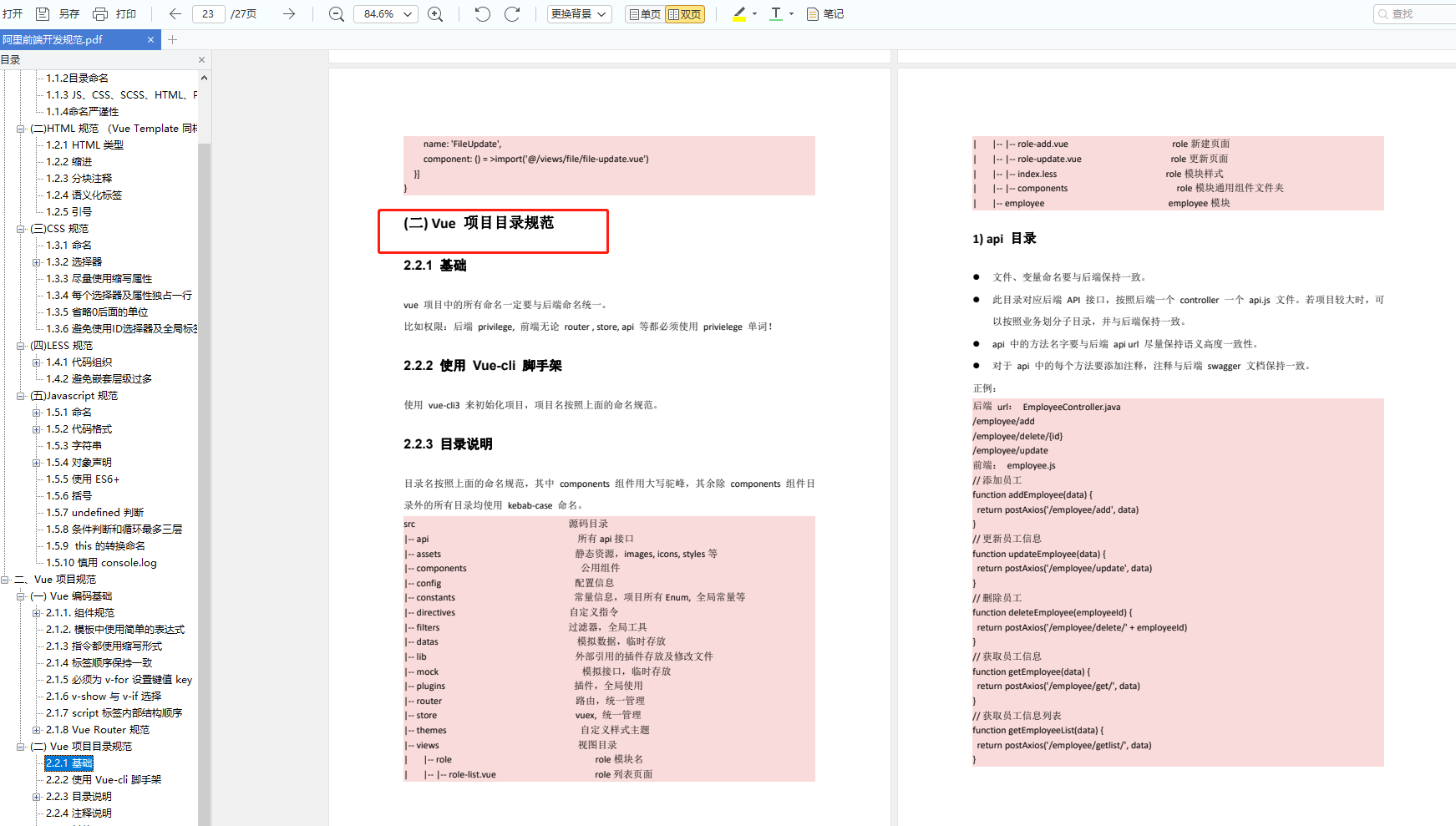
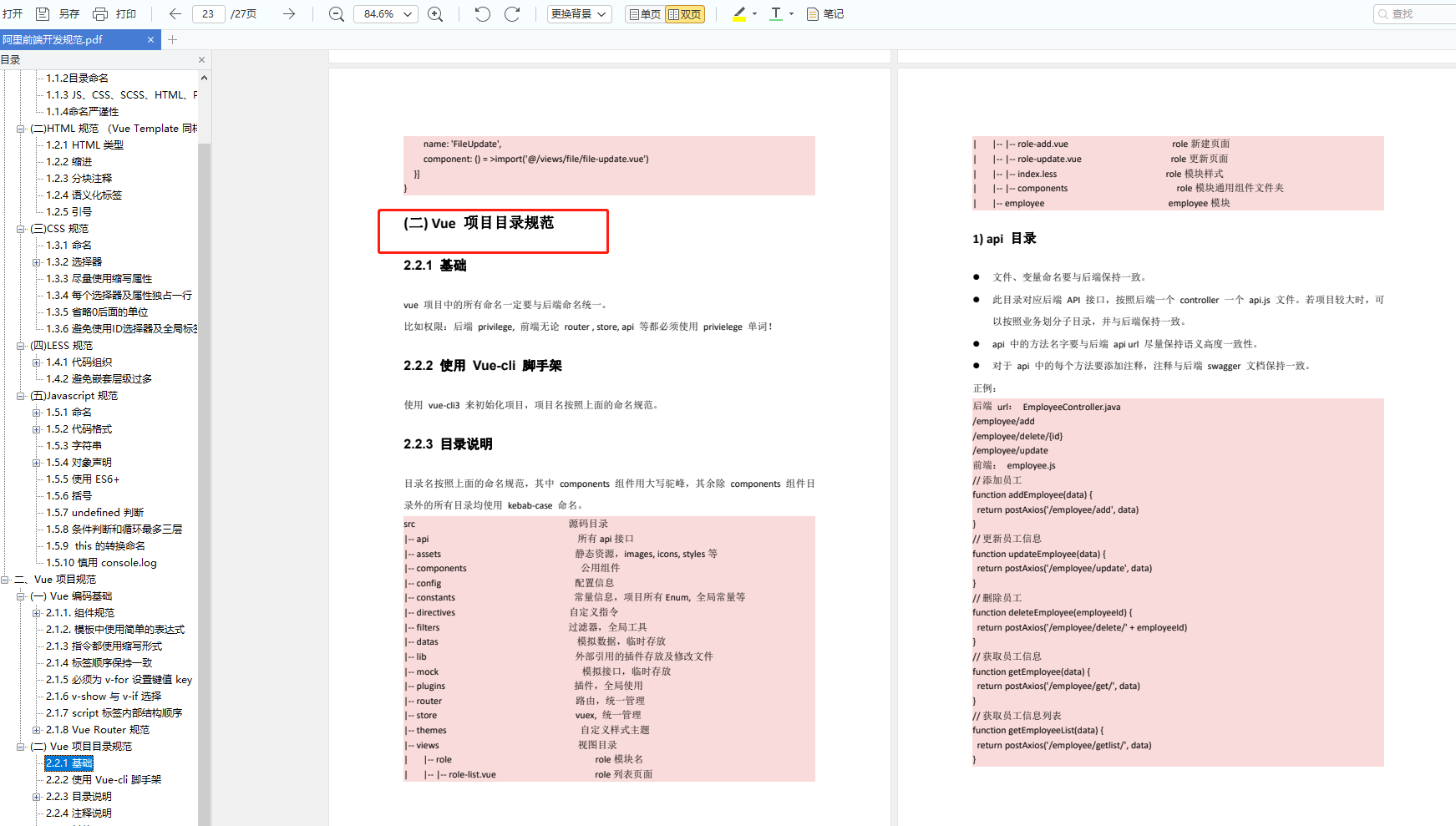
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】