2023年中旬,参加了一个比赛,需要搭建一个网站。在不断探索琢磨之后,搭建了一个基于flask的web。直接上干货:
一、首先,在本地准备好自己的flask项目。包括最基本的三个文件:

然后准备生成requirements.txt文件,这个文本文件会告诉服务器你的项目运行所需要的环境,即需要安装哪些包以及库,创造依赖环境。
那么如何生成requirements.txt文件呢?
1、把项目文件用pycharm打开,来到pycharm终端,

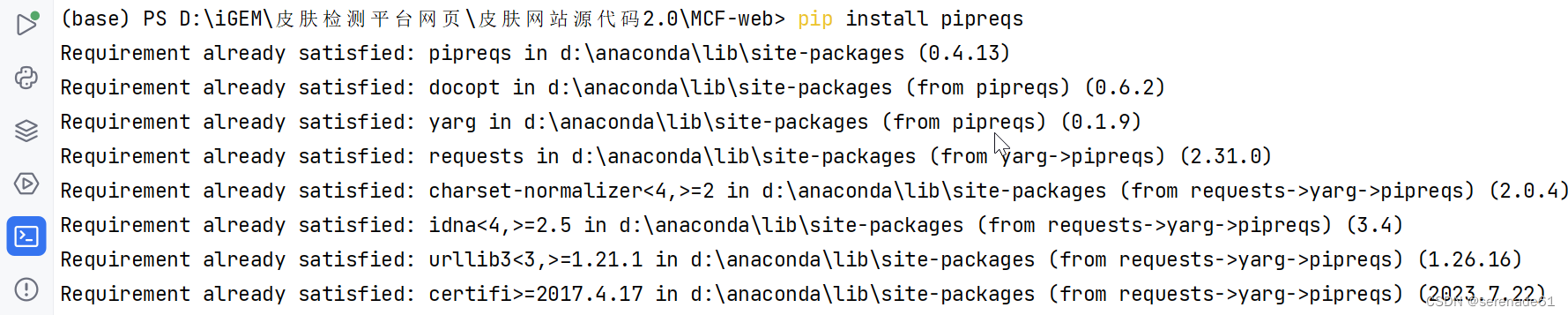
然后在终端项目路径下输入命令,安装pipreqs工具。
pip install pipreqs 由于我本地安装了anaconda,所以终端显示不同,但殊途同归。

注意:这里最好不要输入命令:
pip freeze > requirements.txt #这段代码会生成当前电脑环境下的所有安装包,然后上传到服务器上安装的时候会全部安装很多没有用的包(当前项目用不到),这样是十分耗时不可取的。安装好pipreqsg工具之后,继续在项目的路径下,输入命令生成requirements。txt
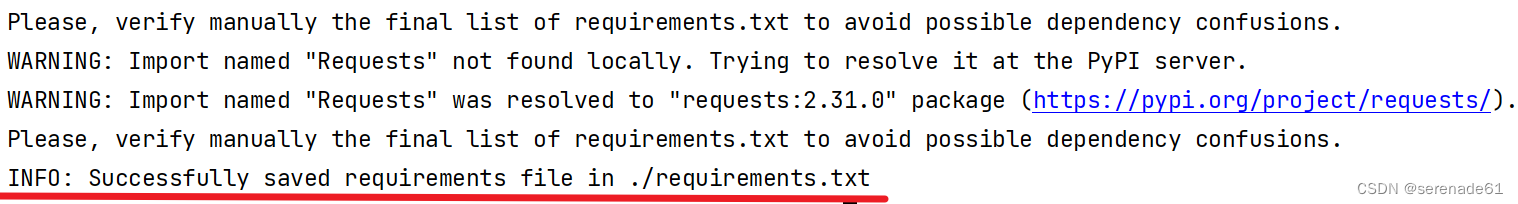
pipreqs ./ --encoding=utf8显示如下便成功生成了

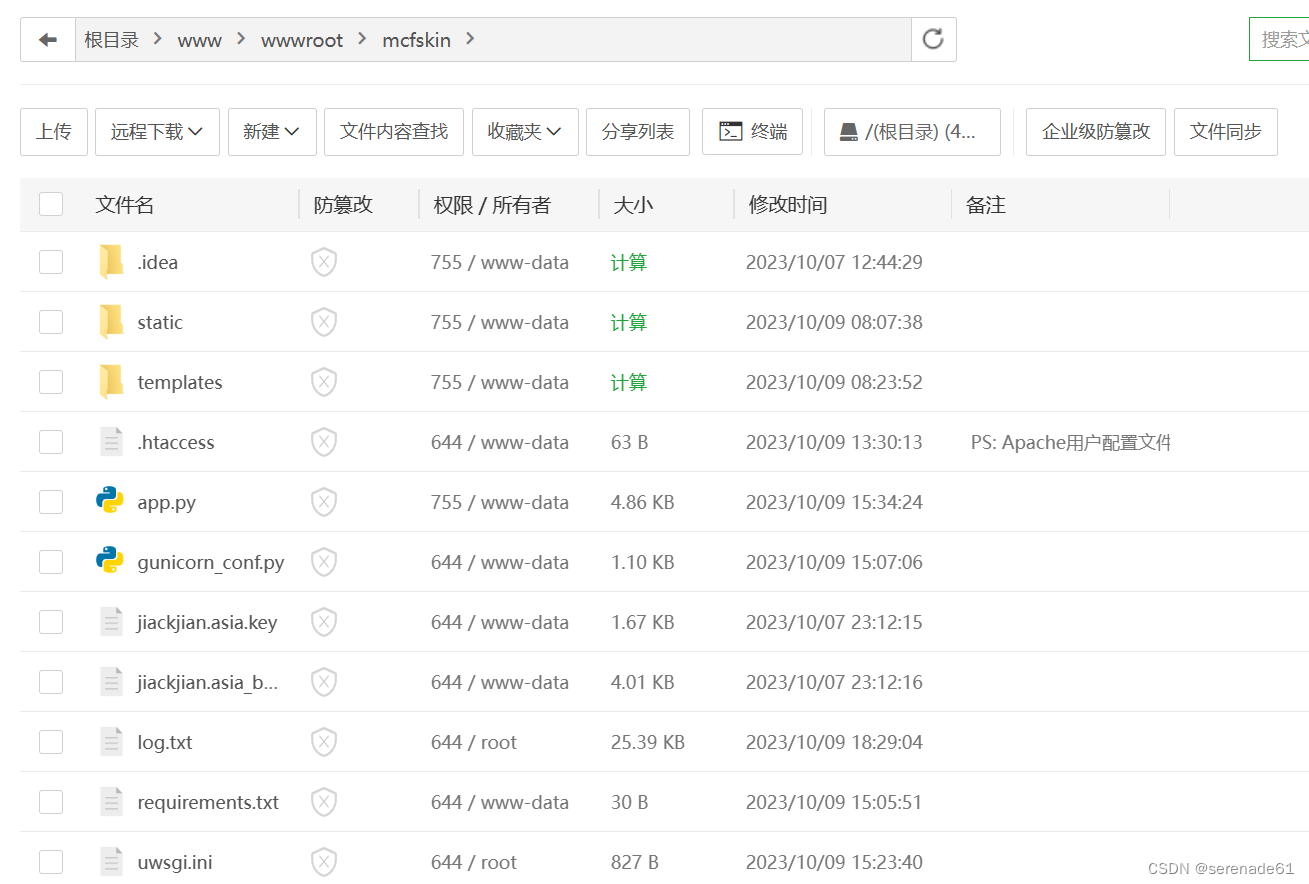
回到目录下,会看到多了一个requirements.txt文件:
 生成的文件就1KB,项目不大,还算正常。双击打开看看,显示就两个包:
生成的文件就1KB,项目不大,还算正常。双击打开看看,显示就两个包:

接下来把文件一并压缩:
二、上传到服务器
事先要准备好一台服务器,如果有域名更好,没有也没关系,可以通过服务器外网IP地址访问,不过不安全。
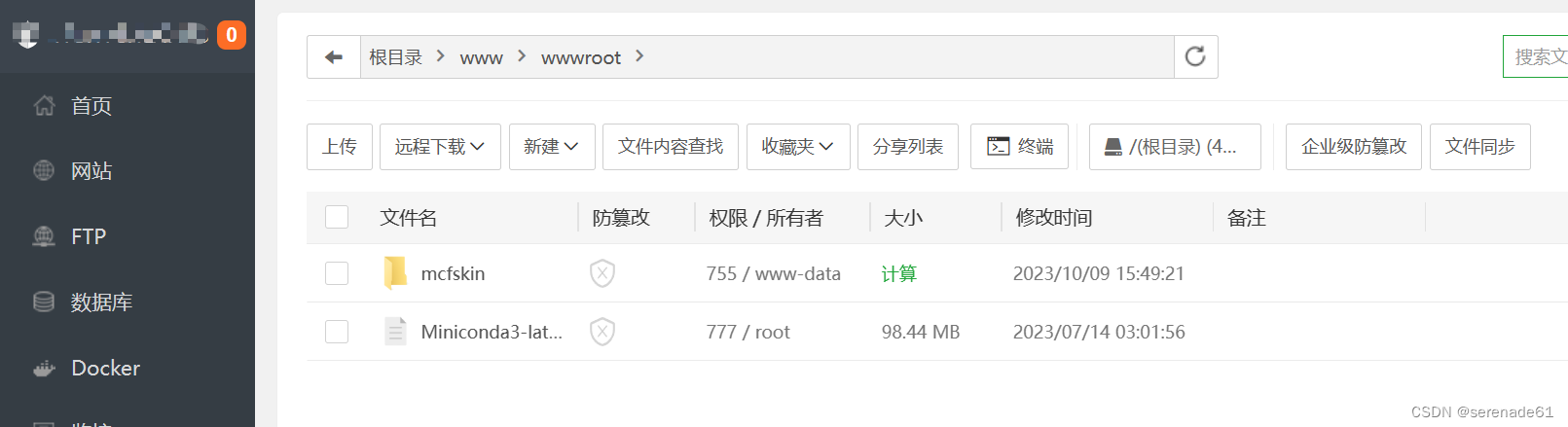
打开宝塔面板,我是把项目放下/www/wwwroot路径下。也可以放到/home路径下,这两个路径后续改配置更少,而且也容易避免一些bug。


把压缩包上传到服务器,然后解压,记住自己的项目所在的路径,后续会用到。

三、在服务器端运行
我用的是腾讯云,登录之后使用conda创建一个虚拟环境(一个独立干净的环境,能够让你的项目独立运行,运行项目首选!)。
如果服务器上没有安装conda,可以访问以下链接进行安装:
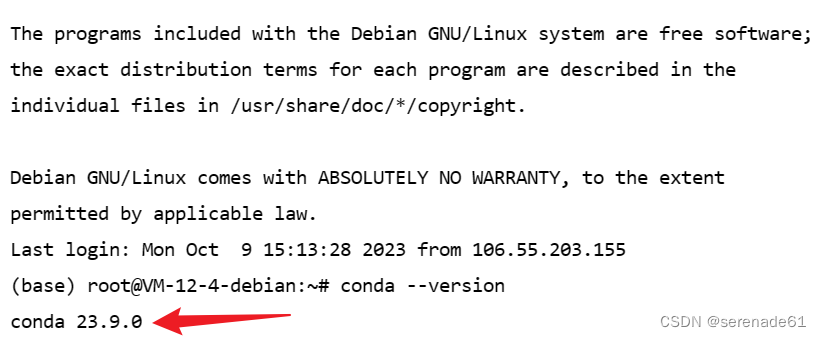
安装完之后,登录服务器,输入命令:
conda --version查看所安装的conda版本,表示安装成功。
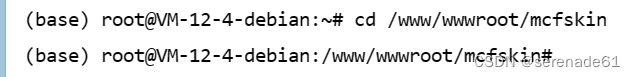
 之后切换到项目所在的路径:cd /www/wwwroot/mcfskin (选择你实际的路径,此处以我的为例)
之后切换到项目所在的路径:cd /www/wwwroot/mcfskin (选择你实际的路径,此处以我的为例)

切换路径之后,使用conda命令创建一个虚拟环境,记住env_name你命名的虚拟环境,phthon版本根据需要选择:
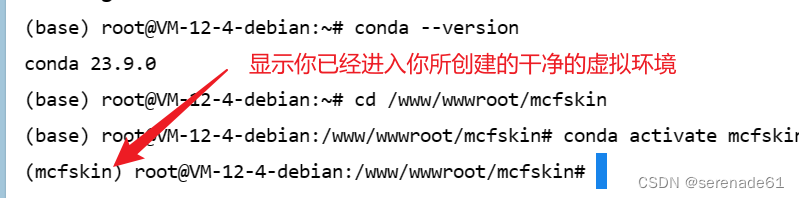
conda create -n env_name python=3.8之后输入命令,激活所创建的虚拟环境,例如我创建的虚拟环境名为mcfskin

现在就在该路径下安装你所需要的包,这时候便需用到requirements.txt文件了。在新环境下输入命令:
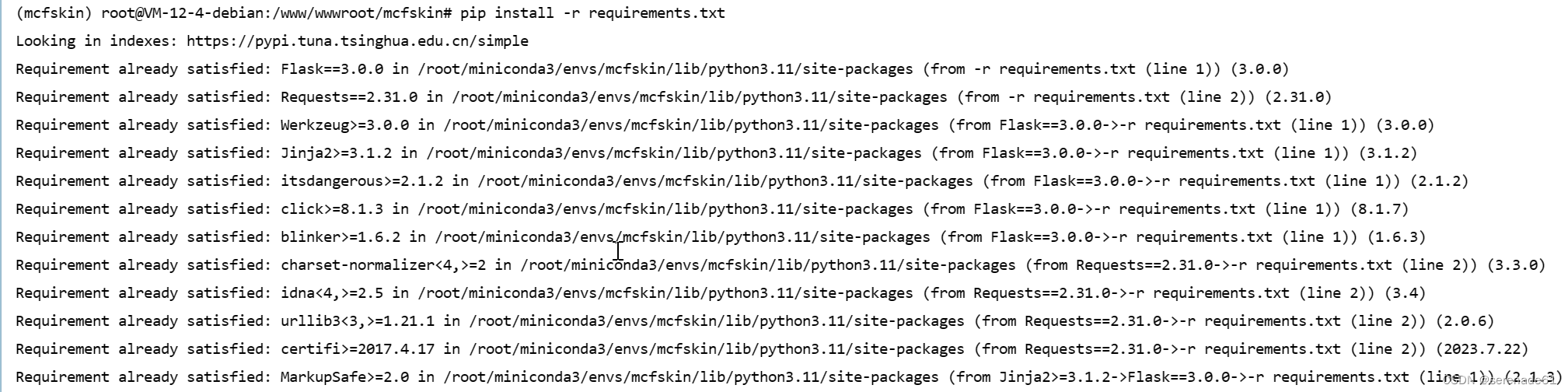
pip install -r requirements.txt运行如下:

新环境所需要的包安装完之后,便可以运行项目了,输入命令:
python app.py可以看到flask框架在服务器上正常运行,就可以根据给出的地址进行访问了。按住ctrl+C,可以中断运行,跳出程序。
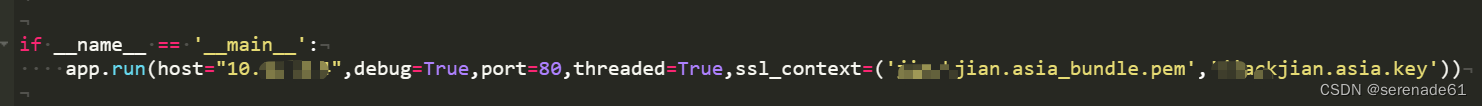
如果你有域名的话,在host处填入你的内网IP,如果你有SSL证书的话,可以在ssl_context()的参数里面填入.pem .key文件名称。(不过两个文件在服务器上要和app.py,即项目文件在一个目录下),选择的端口不要被其他程序占用。
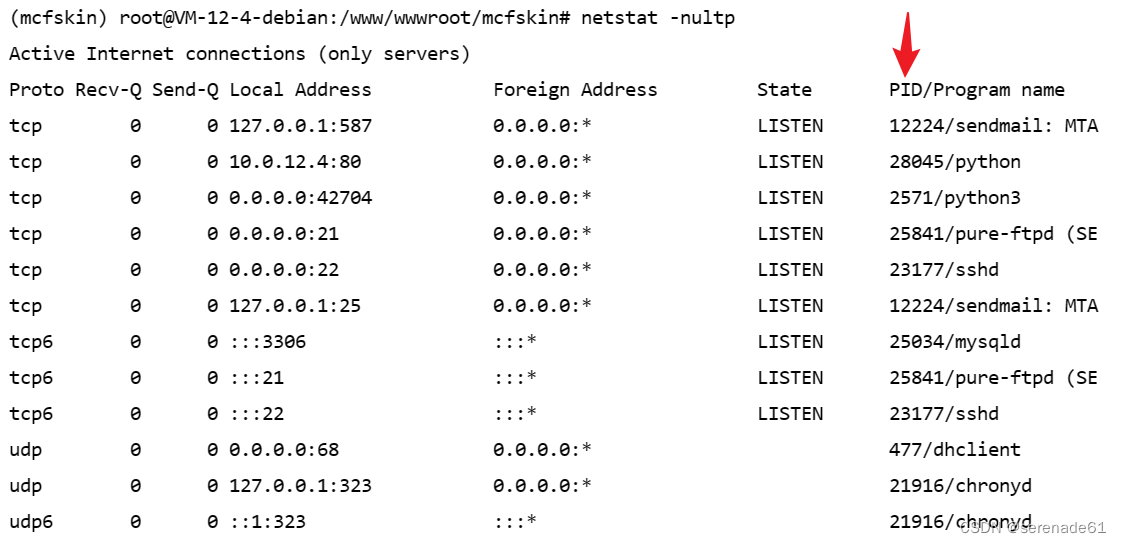
可以输入以下命令查看哪些端口在运行:
netstat -nultp显示如下:

把不想被占用的端口删掉,可以输入以下命令(PID填写上方的数字)
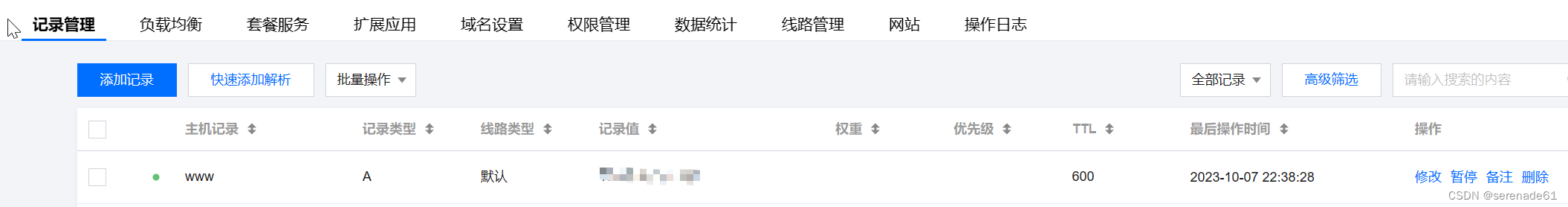
kill -9 PID之后去腾讯云添加域名解析

之后可以利用公网IP地址加端口号访问flask项目啦

如果想让项目一直在服务器后台运行,不想断开服务器连接就需要输入命令:(也是在app.py相同的文件目录下)
nohup python app.py > log.txt 2>&1 &输入后会返回一个[1] 9906 此处的数字不唯一。成功之后中断服务器连接,也可以通过公网IP远程访问项目了。
(ps:本人目前本科在读,以上分享都是我自己亲身探索踩雷试出来的经验,可能有些地方讲的不到位,有疑问的朋友欢迎留言,很乐意一起交流学习。如果能帮到大家,我会很高兴,谢谢!)
