前端用了VUE2,VUE3,React,HTML5,也是一个新项目,为了方便用的这些框架,实际上这个是无所谓,功能的实现和前端这些框架没什么关系。
后端用了PHP,JSP,ASP,ASP.NET,SpringBoot,功能实现和后端用的什么开发语言无关,后端只提供一个文件上传的接口,HTTP form协议,图片上传时会调这个接口。
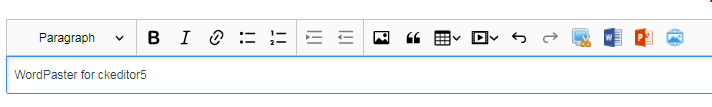
编辑器是ckeditor5,为ckeditor编辑器增加粘贴Word图片的功能,支持快捷键操作(Ctrl+V),支持多种系统:Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信,龙芯。
支持word粘贴,word内容粘贴,word图文粘贴,word图片粘贴,粘贴后图片能够自动上传到服务器中,然后将图片和内容HTML添加到编辑器中,上传接口地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,基本上每天发新闻,发文章都会用到,
这个功能确实为用户带来了方便。
1.下载ckeditor5源码,注意:不是在npm中直接安装ckeditor5,在npm中直接安装的ckeditor5是已经打包好的编辑器,我们无法为其添加插件,必须下载源码添加好后再手动打包。
git clone -b stable https://github.com/ckeditor/ckeditor5-build-classic.git
cd ckeditor5-build-classic
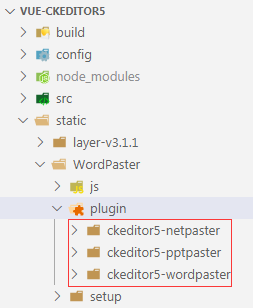
2.添加插件文件
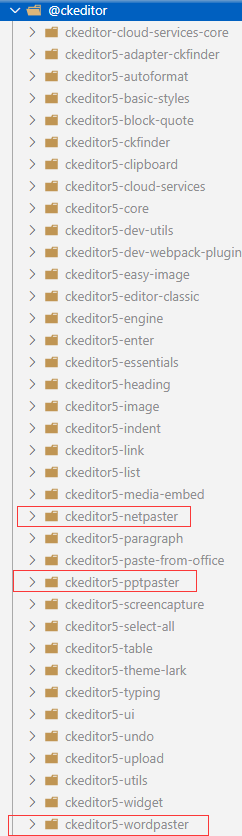
将plugin下的插件复制到ckeditor5的目录中

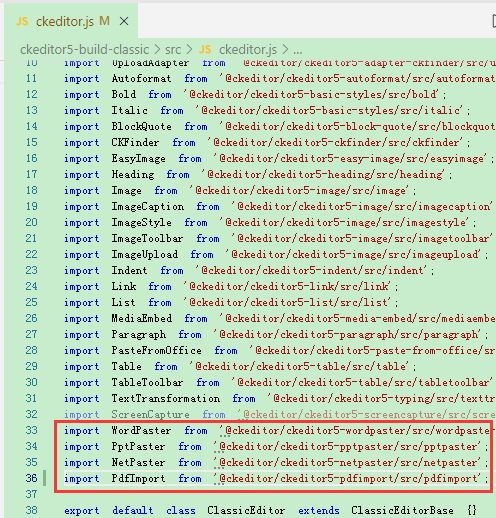
导入插件

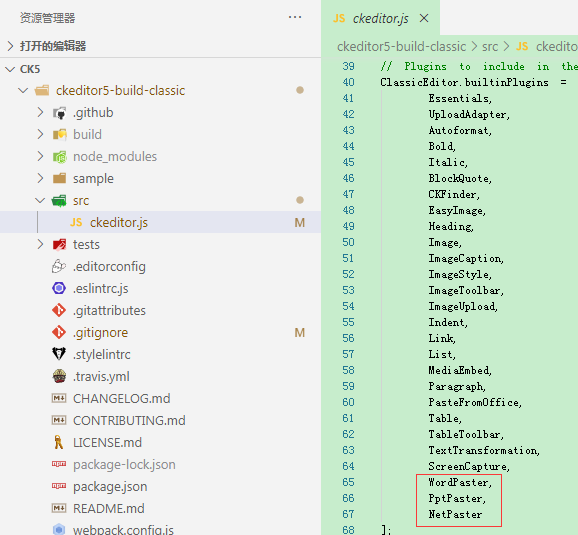
在ckeditor.js中导入插件

3.添加插件

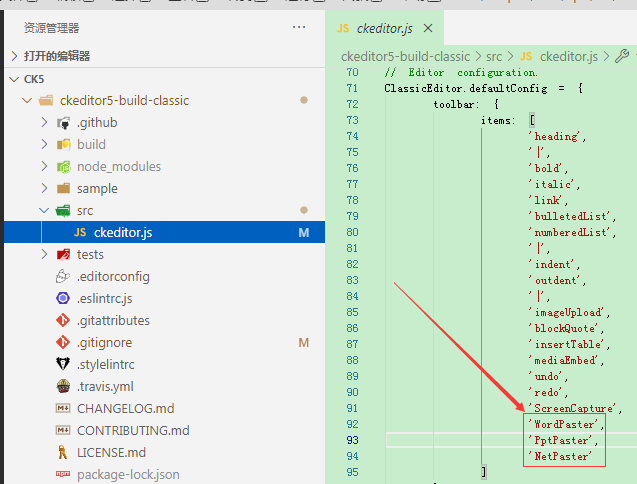
添加到工具栏

# 构建,生成ckeditor.js,生成的ckeditor.js在build目录下
yarn build
执行命令后生成ckeditor.js

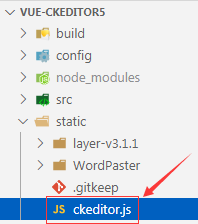
将打包好的ckeditor.js复制到项目中

2.复制layer,wordpaster目录,安装jquery

#通过命令安装jquery
npm install jquery
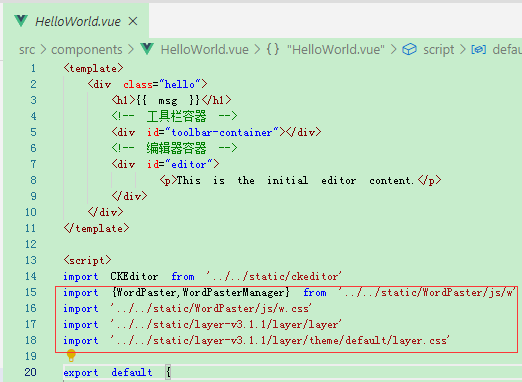
3.在组件中导入样式

代码:
import {WordPaster,WordPasterManager} from ‘../../static/WordPaster/js/w’
import ‘../../static/WordPaster/js/w.css’
import ‘../../static/layer-v3.1.1/layer/layer’
import ‘../../static/layer-v3.1.1/layer/theme/default/layer.css’
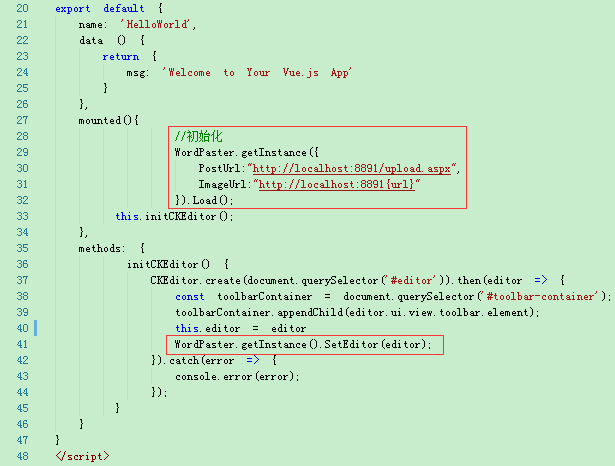
4.初始化wordpaster组件
配置posturl,

代码:
//初始化
WordPaster.getInstance({
PostUrl:”http://localhost:8891/upload.aspx”,
ImageUrl:”http://localhost:8891{url}”
}).Load();
整合效果: