连接远程服务器方法如下:
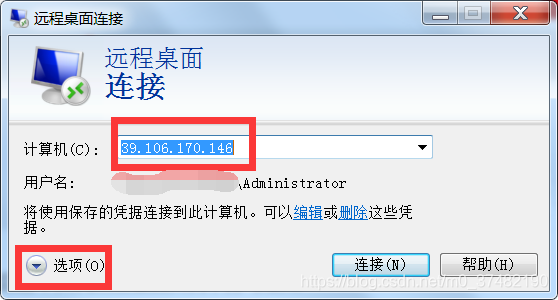
1.Window+R -> 输入mstsc 回车,来到这个界面输入我们购买的云服务器的外网ip(39.106.170.146) 由于我们需要在远程主机上从我们本地拷贝相关文件,因此需将本地某个盘共享到远程服务器中具体操作如下:
2.点击选项

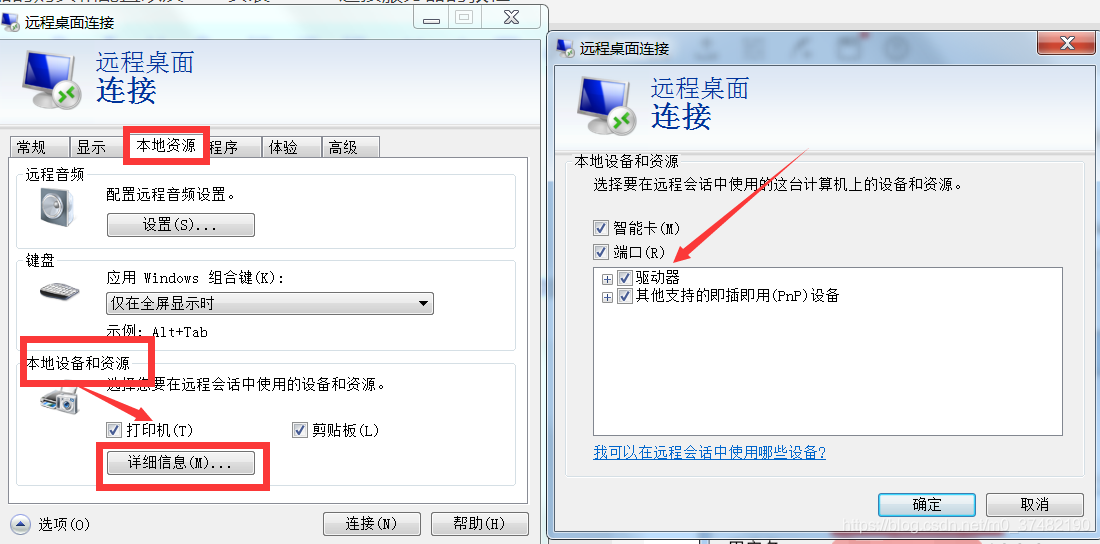
3.进入左图,点击“本地资源”->在本地设备和资源处全部勾选
4.点击详细信息进入右图,全部勾选

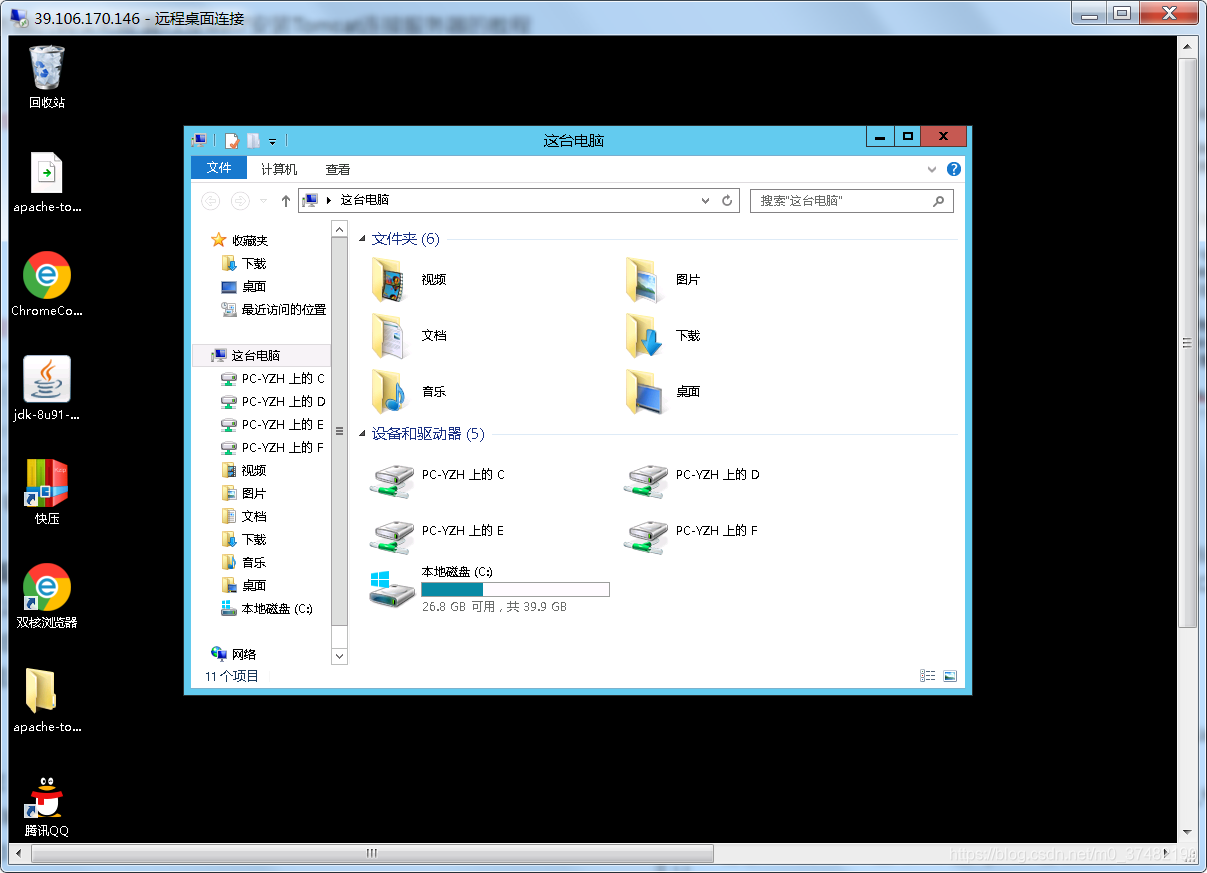
5.确定后点击链接
用户名为Administrator,密码为之前设置的复杂密码(即之前点击重置密码时设置的密码) 点击确定进入远程主机界面。

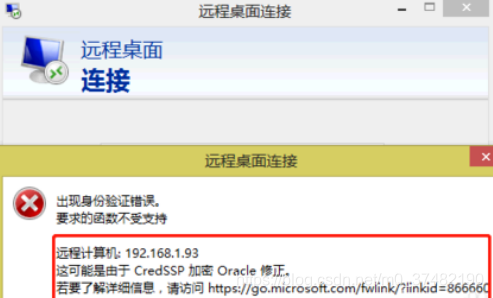
当然如果说你的界面跳出身份验证错误,远程连接提示要求的函数不受支持,并且你的操作系统是win7,那么可以尝试以下解决方案。

1.win +R弹出运行窗口输入gpedit.msc;
2.来到计算机策略配置窗口;
3.选择管理模板选项;
4.单击系统选项;
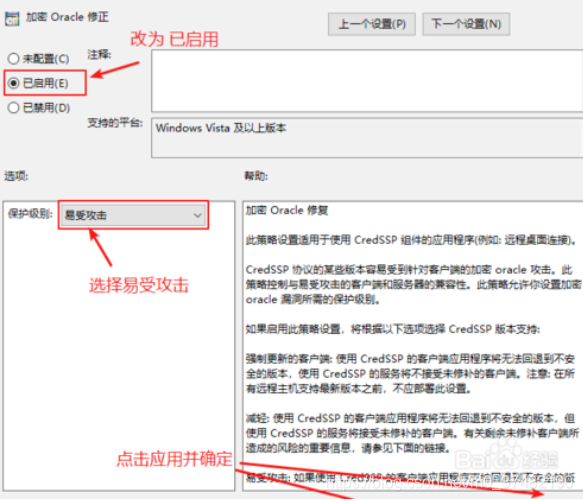
5.展开凭据分配,然后选择加密oracle修正选项,单击它;
6.选择已启用勾选框,进行勾选;
7.最后将保护级别改为易受攻击级别单击,确定按钮;

8.重新Window+R -> 输入mstsc 回车进行操作。
安装jdk,tomcat,可以通过本地共享,从本机中把安装包拖拽到远程主机
1.安装jdk:安装步骤和在主机安装过程一样,需要注意的是!!!必须配置JAVA_HOME和CATALINA_HOME否则tomcat启动会失败(必须配置这两个HOME)
这里省略安装步骤;
**环境配置如下: **
1.1配置JAVA_HOME
在环境变量中新建环境变量,名为JAVA_HOME,内容为Java安装根目录,例如C:\Program Files\Java\jdk1.8.0_91
在环境变量中找到path环境变量,在最后面加上 ;%JAVA_HOME%\bin; (注意前后的两个分号不可少)
验证:Windows+R 输入cmd 键入javac 验证是否成功
1.2配置CATALINA_HOME
在环境变量中新建环境变量,名为CATALINA_HOME,内容为tomcat根目录,例如:
C:\Users\Administrator\Desktop\apache-tomcat-8.0.9
在环境变量中找到path环境变量,在最后面加上 ;%CATALINA_HOME\bin; (注意前后的两个分号不可少)
验证:进入tomcat目录下的bin目录下运行startup.bat文件,若能正常启动服务,则说明配置成功,千万不要关闭这个,否则后续无法正常访问Tomcat
若启动服务一闪而过,表示失败 ,失败原因有两种:
1.JAVA_HOME路径有误
2.CATALINA_HOME路径有误
自己检查
3.将tomcat文件放在c盘根目录
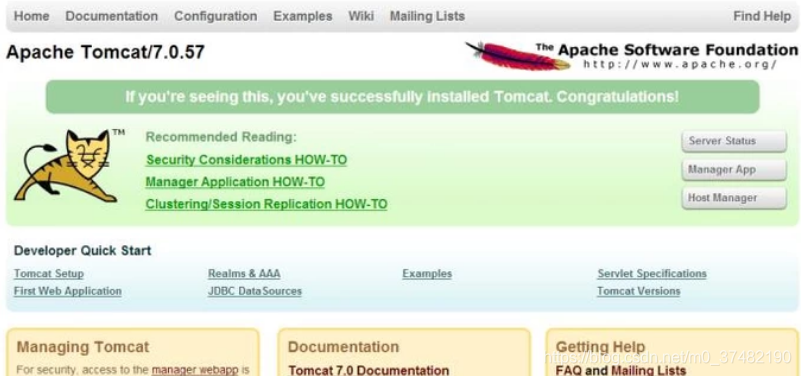
以上已完成正常的服务配置,启动服务后,打开远程主机上的浏览器,输入**http://localhost:8080**若能访问到tomcat主页,则说明配置成功,如下:

接下来将外网ip配置进去,即可通过外网ip访问我们的远程服务器,具体操作如下:
1.进入tomcat根目录,找到conf下的server.xml文件,找到host根节点;
2.将原来的name=”localhost” 中的localhost改成我们的外网ip,即39.106.170.146
保存后,重启服务 ;
3.验证:随便使用一台电脑打开浏览器,输入39.106.170.146:8080即可访问到我们远程主机上的web项目 ;
不加端口号访问项目的方法
在tomcat的路径中找到conf目录下的server.xml 将访问端口改为浏览器默认访问端口80(http默认端口号为80因此我们可以不用输入端口号 ),如下
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
重启Tomcat即可
最后一步:
把你的项目工程放入tomcat->webapps->ROOT中(没有的话自己创建),里面的内容可以自由选择是否删除,直接将你的工程拷贝进去。此时webapps下不能有此工程的war包或发布的项目。
这样就可以直接输入网址或IP直接访问发布的工程。
可以尝试访问我的简单网页:网址:http://39.106.170.146/html/summary/summary01.html
注:如果webapps下仍有该项目,则仅通过网址或IP直接访问会报错,但是后面加上项目名仍可以正常访问工程。
教程结束,希望可以给你带来帮助!
码字不易,在线求个三连支持。
大家记得收藏前,先点个赞哦!好的文章值得被更多人看到。
关注江哥不迷路,带你编程上高速。
微信公众号关注:
江小鱼吧免费领取高级前端学习资料,转身涨薪20K
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。